文章目录
前言
学习Android,笔者仍然在路上
一、MVC架构
组成
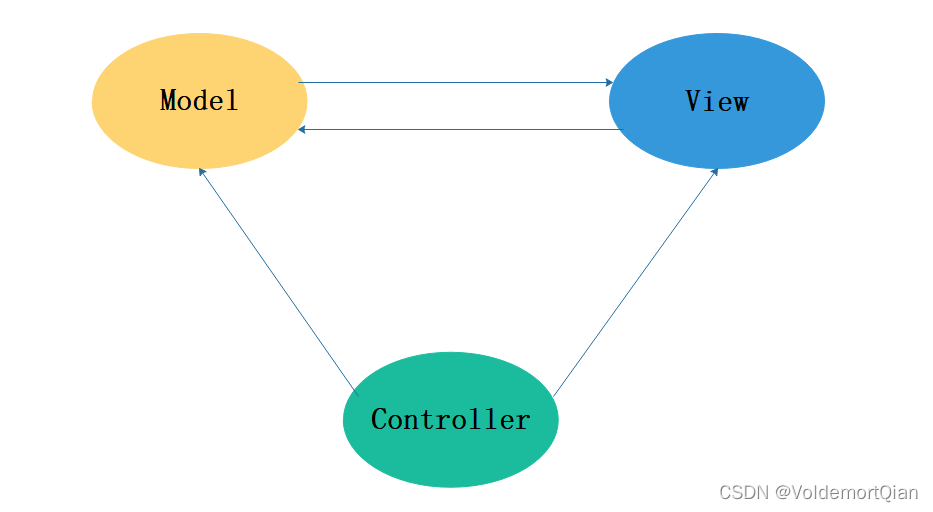
MVC由Model、View、Controller组成
逻辑
Role
- 模型(Model)层,我们针对业务模型所建立的数据结构和相关类,可以被理解为Model,一般与View无关,与业务有关
- 视图(View)层,一般采用XML文件和Java代码进行编写
- 控制(Controller)层,Android的控制层一般由Activity、Fragment和其他控制类构成
Mission
- View接受用户的交互请求。
- View将请求转交给Controller。
- Controller操作Model进行数据更新。
- 数据更新之后,Model通知View数据变化。
- View显示更新之后的数据。
优缺点分析
优点
- 业务逻辑简单,比较经典的架构,适合新人上手
缺点
- Activity并不是标准的Controller,要负责加载应用的布局和初始化用户界面,接收并处理来自用户的操作请求,当业务逻辑不断复杂时,Activity的体积会变得过度臃肿
- View层和Model相互耦合,不易于开发和维护
笔者第一次接触Android就是上手写了一个MVC的项目,确实代码量一大,后期维护起来很烦…
二、MVP架构
组成
逻辑
Role
- Model层,主要提供数据存储功能,Presenter通过Model来存储、获取数据
- View层,负责处理用户事件和控制页面显示,通常为Activity、Fragment或某个类控件
- Presenter层,作为View层和Model层的控制桥梁,向Model层索取数据和写入数据;向View层更新Ui,它扮演的角色使得Model层和View层解耦合
Mission
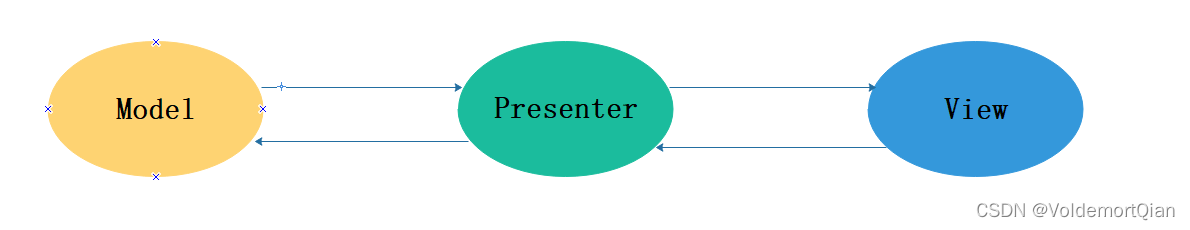
- View 接收用户交互请求
- View 将请求转交给 Presenter(V调用P接口)
- Presenter 操作Model进行数据更新(P调用M接口)
- Model 通知Presenter数据发生变化(M调用P接口)
- Presenter 更新View数据(P执行接口,V相应回调)
优缺点分析
优点
- 复杂的逻辑处理放在Presenter进行处理,减少了Activity的臃肿。
- 解耦。Model层与View层完全分离,修改V层不会影响M层,降低了耦合性。
- 可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。
- Presenter层与View层的交互是通过接口来进行的,便于单元测试。
缺点
- 维护困难。Presenter中除了业务逻辑以外,还有大量的View->Model,Model->View的手动同步逻辑,造成Presenter比较笨重,维护起来会比较困难。
- 伴随业务逻辑的增长,后期接口回调过多,会产生回调陷阱,接口膨胀等问题
笔者也写过MVP架构的项目,刚开始上手的时候相较MVC确实逻辑清晰,但是后期伴随业务逻辑的增大,处理器bug要定位原因确实需要大量的搜寻
三、MVVM架构
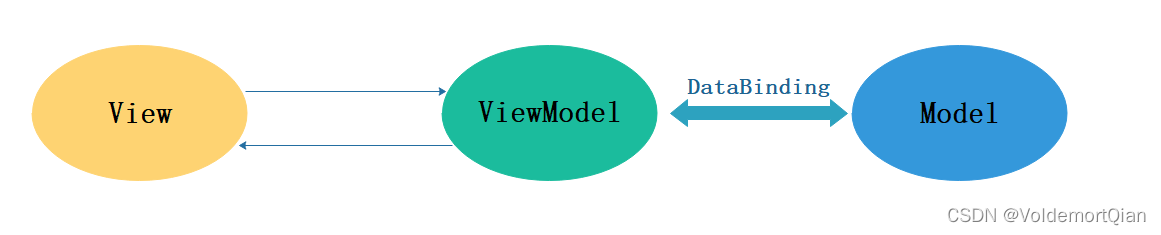
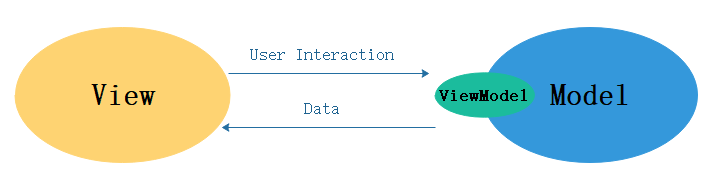
MVVM与MVP的结构很相似的,就是将Presenter升级为ViewModel。在MVVM中,View层和Model层进行了双向绑定(即Data Binding),所以Model数据的更改会表现在View上,反之亦然。ViewModel就是用来根据具体情况处理View或Model的变化。
相比较MVP,笔者认为,DataBinding更多的是隐藏了Presenter层的回调细节,MVVM其实有很多细节可以挖掘,如绑定的实现机制,是如何避免内存泄漏等问题。
Role
- Model:实体类(数据的获取、存储、数据状态变化)。
- View:布局文件+Activity。
- ViewModel: 关联层,将Model和View进行绑定,Model或View更改时,实时刷新对方
Mission
- View 接收用户交互请求
- View 将请求转交给ViewModel
- ViewModel 操作Model数据更新
- Model 更新完数据,通知ViewModel数据发生变化
- ViewModel 更新View数据
优缺点分析
优点
- 提高可维护性。Data Binding可以实现双向的交互,使得视图和控制层之间的耦合程度进一步降低,分离更为彻底,同时减轻了Activity的压力。
- 简化测试。因为同步逻辑是交由Binder做的,View跟着Model同时变更,所以只需要保证Model的正确性,View就正确。大大减少了对View同步更新的测试。
- ViewModle易于单元测试。
缺点
- 对于简单的项目,使用MVVM有点大材小用。
- 对于过大的项目,数据绑定会导致内存开销大,影响性能。
- ViewModel和View的绑定,使页面异常追踪变得不方便。有可能是View出错,也有可能是ViewModel的业务逻辑有问题,也有可能是Model的数据出错。
笔者曾经书写过一些练习MVVM的小项目,同时也在重构原来书写的项目,迁移一些业务逻辑复杂的部分到MVVM上,在这一过程中,充分体会到MVVM其实debug真的很不容易,相对于MVP MVC打断点的方式进行debug,MVVMdebug定位View层or控制层变得困难
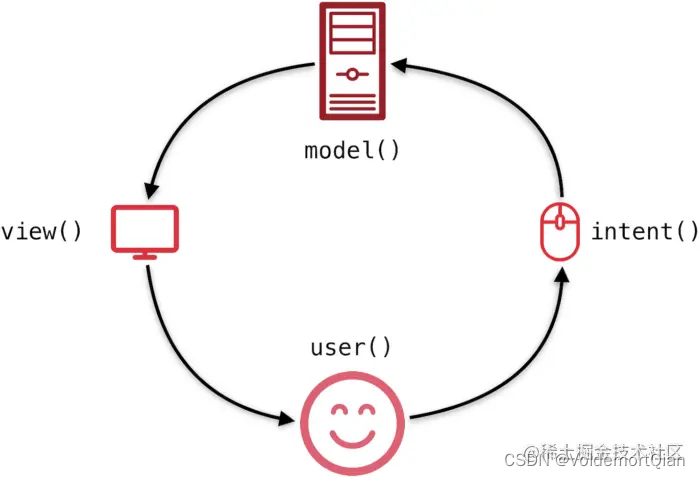
四、MVI架构
MVI 与 MVVM 很相似,其借鉴了前端框架的思想,更加强调数据的单向流动和唯一数据源,最近Google也是推荐MVI架构,强调数据的单项流通+状态集中管理,这应该也是未来的大势所趋吧
Role
- Model: 与MVVM中的Model不同的是,MVI的Model主要指UI状态(State)。例如页面加载状态、控件位置等都是一种UI状态
- View: 与其他MVX中的View一致,可能是一个Activity或者任意UI承载单元。MVI中的View通过订阅Model的变化实现界面刷新
- Intent: 此Intent不是Activity的Intent,用户的任何操作都被包装成Intent后发送给Model层进行数据请求
MVI强调数据的单向流动,主要分为以下几步:
- 用户操作以Intent的形式通知Model
- Model基于Intent更新State
- View接收到State变化刷新UI。
优缺点分析
优点
- 强调数据单向流动,很容易对状态变化进行跟踪和回溯
- 使用ViewState对State集中管理,只需要订阅一个 ViewState 便可获取页面的所有状态,相对 MVVM 减少了不少模板代码
- ViewModel通过ViewState与Action通信,通过浏览ViewState 和 Aciton 定义就可以理清 ViewModel 的职责,可以直接拿来作为接口文档使用。
缺点
- 所有的操作最终都会转换成State,所以当复杂页面的State容易膨胀
- state是不变的,因此每当state需要更新时都要创建新对象替代老对象,这会带来一定内存开销
总结
软件开发没有最好的架构,只有最合适的架构;小型项目开发的Demo,MVC架构的快速上手的特点就体现出来了,而不是说MVC架构已经过时;总体而言,每个人都有自己的理解,一句话:适合的自己的才是做好的