应用场景:
我们有一个A方法ajax方法获得用户信息,我们还有一个B方法是马上要使用用户信息,当两个方法同时调用时候,我们无法判别B方法已经拿到A方法的ajax获取的用户信息,基于这样的需求,我们急需一个能让他们按照A->B的顺序同步执行的东西。
解决办法:
es6的Promise对象是可以实现同步操作的,这解决了ajax请求想同步按照顺序执行的问题。
在后面每个then的时候,我们需要返回Promise对象才可以一直then调用,我们可以直接
return new Promise(response => {
response({ name: "第2个传的值" })
});也可以直接使用Promise提供的方法
return Promise.resolve({ name: "第3个传的值" });使用return new Promise方式链式调用then:
new Promise((resolve, reject) => {
console.log(1);
resolve({ name: "第1个传递的值" });
})
.then((result) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(2, result);
resolve({ name: "第2个传递的值" });
}, 1000);
});
})
.then((result) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(3, result);
resolve({ name: "第3个传递的值" });
}, 1000);
});
})
.then((result) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(4, result);
resolve({ name: "第4个传递的值" });
}, 1000);
});
})
.then((result) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(5, result);
}, 1000);
});
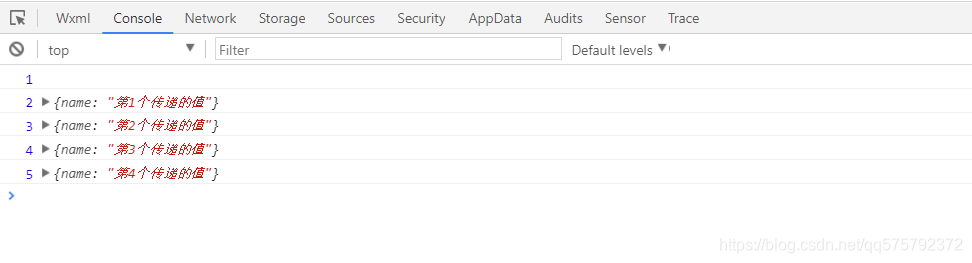
});打印结果:
除了上面的方式,还可以使用Promise.all()方法来实现:
var p1 = new Promise((resolve, reject) => {
console.log(1);
resolve();
});
var p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(2);
resolve();
}, 1000);
});
var p3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(3);
resolve();
}, 2000);
});
Promise.all([p1, p2, p3]).then((result) => {
console.log("执行完毕");
});使用Promise.all()方法不会阻塞线程,每个Promise是并发执行的,当回调的时间不固定情况下,不会保证执行顺序。