💗博主介绍:✌全网粉丝15W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一、前言
随着社会经济和宠物文化的快速发展,宠物已成为众多家庭不可或缺的成员,宠物医疗和健康服务需求急剧增长。然而,传统宠物医院的服务管理模式存在诸多不足,如预约挂号流程繁琐、就诊效率低、信息记录不全且查询不便等,严重影响了宠物主人的服务体验和宠物医院的运营效率。为了应对这些挑战,本研究致力于开发一套基于Node.js+Vue技术的宠物医院服务管理系统。该系统旨在通过数字化手段优化宠物医院的服务流程,提升服务效率和质量,实现宠物信息的全面管理和快速查询,同时提供便捷的在线预约、支付和互动功能,以满足宠物主人日益增长的多元化需求,推动宠物医疗行业的健康发展。
课题主要采用nodejs开发语言、前台Vue框架、后台Express框架和MySQL数据库开发技术以及基于Vscode的开发工具。功能包括用户管理、医生管理、科室管理等,能够满足医院日常运营的多样需求。通过药品分类管理和药品信息管理,确保药品使用的安全可靠。预约挂号管理和就诊信息管理则提高了服务效率,优化了顾客体验。医嘱信息管理和开药订单管理让诊疗过程更加规范。系统管理保障了数据安全和稳定运行。我的信息功能方便用户随时查看和更新个人信息。
二、功能设计
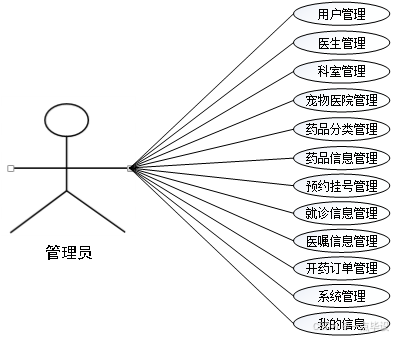
(1)管理员可以对用户管理、医生管理、科室管理、宠物医院管理、药品分类管理、药品信息管理、预约挂号管理、就诊信息管理、医嘱信息管理、开药订单管理、系统管理、我的信息等进行基本的信息管理。其用例分析如图所示。
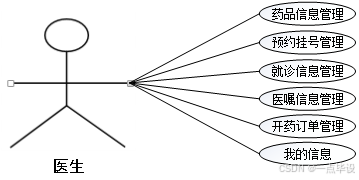
(2) 医生可以对药品信息管理、预约挂号管理、就诊信息管理、医嘱信息管理、开药订单管理、我的信息等进行操作,医生用例分析如图所示。
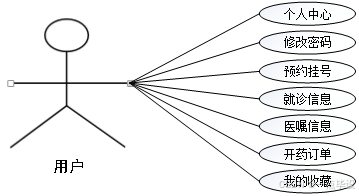
(3)用户可以对个人中心、修改密码、预约挂号、就诊信息、医嘱信息、开药订单、我的收藏等进行操作,用户用例分析如图所示。
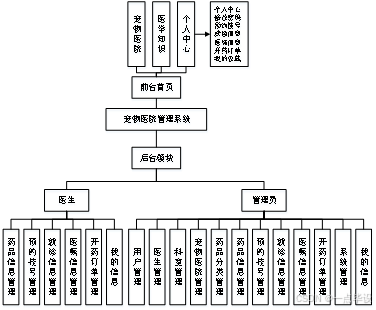
本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。系统主要包括的功能:用户管理、医生管理、科室管理、宠物医院管理、药品分类管理、药品信息管理、预约挂号管理、就诊信息管理、医嘱信息管理、开药订单管理、系统管理、我的信息等。系统的功能结构图如图所示。
系统B/S架构原理图:
三、数据设计
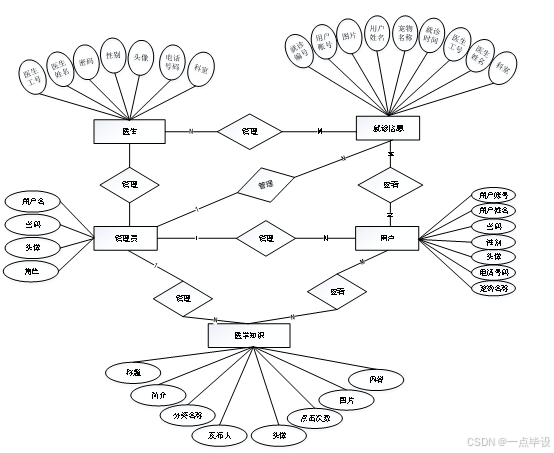
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,系统总体E-R图如图所示。
四、部分效果展示
4.1系统前台实现效果
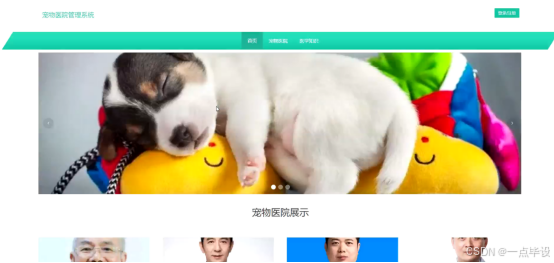
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图所示:
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到node.js后台。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储,系统注册页面如图所示:
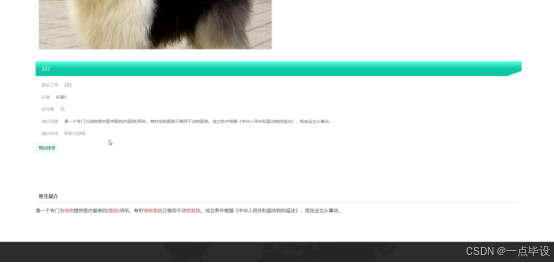
宠物医院:在宠物医院页面的输入栏中输入医生姓名进行查询,可以查看到宠物医院详细信息,并进行预约挂号操作;宠物医院页面如图所示:
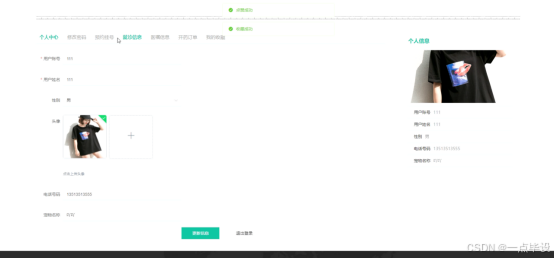
个人中心:在个人中心页面可以对个人中心、修改密码、预约挂号、就诊信息、医嘱信息、开药订单、我的收藏进行详细操作;如图所示:
预约挂号:在预约挂号页面的输入栏中输入科室进行查询,可以查看到预约挂号详细信息,并进支付操作;预约挂号页面如图所示:
医嘱信息:在医嘱信息页面的输入栏中输入宠物名称进行查询,可以查看到医嘱详细信息;医嘱信息页面如图所示:
4.2管理员功能实现效果
管理员进入主页面,主要功能包括对用户管理、医生管理、科室管理、宠物医院管理、药品分类管理、药品信息管理、预约挂号管理、就诊信息管理、医嘱信息管理、开药订单管理、系统管理、我的信息等进行操作。
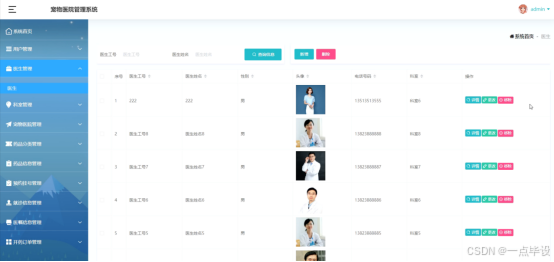
医生管理功能模块的实现首先涉及到设计前端用户界面和后端服务。在前端,使用Vue.js框架,创建一个新的Vue组件,放在 src/components 目录下。这个组件通过模板、脚本和样式组成,分别负责展示医生信息的表格视图、处理用户交互(如查询信息、新增或删除信息)以及定义视图的样式。在脚本部分,我们使用Vue的数据绑定和方法来管理表单输入和事件处理。同时,利用Vuex的 store 来管理状态,如医生列表数据,以及通过Vue Router在不同视图间导航。在后端,在 models 文件夹中定义一个 Model.js,使用Sequelize或类似的ORM来映射数据库中的医生表。在 routes 文件夹中创建一个 js 路由文件,处理HTTP请求,并通过Node.js的Express框架与前端通信。在这个路由文件中,定义CRUD(详情、更改、移除)操作的API端点,这些操作将调用Model 中的方法来与数据库交互。在Vue组件中使用 axios 或其他HTTP库与后端API进行通信,实现数据的读取、发送和更新。医生管理模块就可以在前端提供用户交互,并在后端进行数据持久化;如图所示:
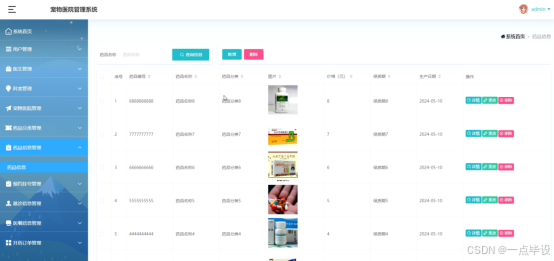
管理员点击药品信息管理,在药品信息页面输入药品名称进行查询信息、新增或删除药品信息列表,并根据需要对药品详情信息进行详情、更改或移除操作;如图所示:
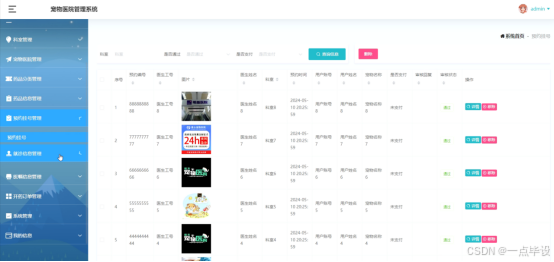
管理员点击预约挂号管理,在预约挂号页面输入科室、是否通过和是否支付进行查询信息或删除预约挂号列表,并根据需要对预约挂号详情信息进行详情或移除操作;如图所示:
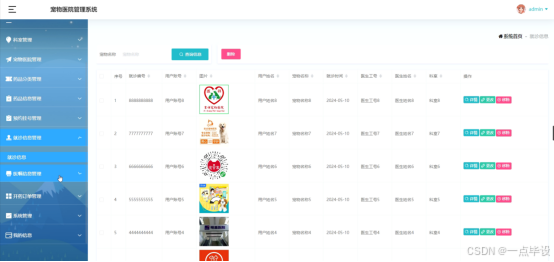
管理员点击就诊信息管理,在就诊信息页面输入宠物名称进行查询信息或删除就诊信息列表,并根据需要对就诊详情信息进行详情、更改或移除操作;如图所示:
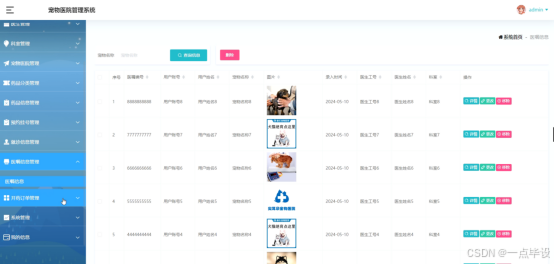
管理员点击医嘱信息管理,在医嘱信息页面输入宠物名称进行查询信息、新增或删除医嘱信息列表,并根据需要对医嘱详情信息进行详情、更改或移除操作;如图所示:
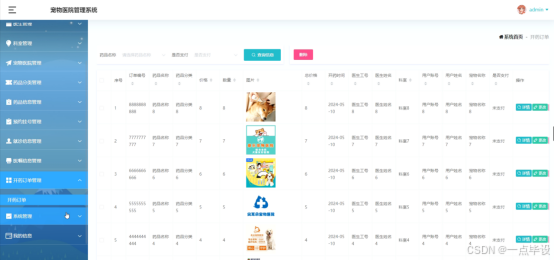
管理员点击开药订单管理,在开药订单页面输入药品名称和是否支付进行查询信息或删除开药订单列表,并根据需要对开药订单详情信息进行详情、更改或移除操作;如图所示:
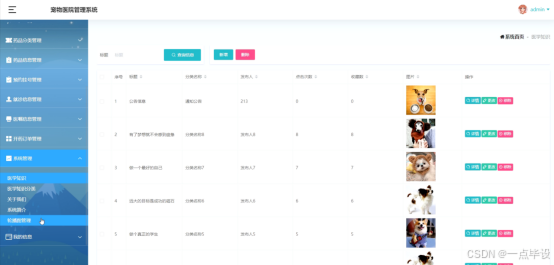
管理员点击系统管理,在医学知识页面输入标题进行查询信息、新增或删除医学知识列表,并根据需要对医学知识详情信息进行详情、更改或移除操作,还可以对医学知识分类、关于我们、系统简介和轮播图管理进行详细操作;如图所示:
4.3医生功能实现效果
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到node.js后台。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程;如图所示:
医生进入系统可以对药品信息管理、预约挂号管理、就诊信息管理、医嘱信息管理、开药订单管理、我的信息等功能进行操作。医生主界面主界面如图所示:
最后
💕💕
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。