通过 浏览器控制台,直接获取到当前地球视角的信息,然后通过 flyTo 跳转视角。
方法:
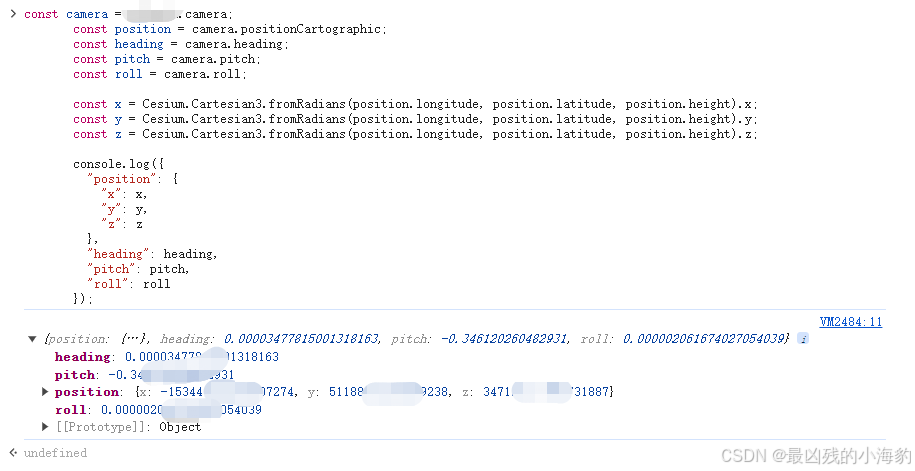
控制台内输入下列代码,控制台就会输出视角信息:
const camera = viewer.camera;
const position = camera.positionCartographic;
const heading = camera.heading;
const pitch = camera.pitch;
const roll = camera.roll;
const x = Cesium.Cartesian3.fromRadians(position.longitude, position.latitude, position.height).x;
const y = Cesium.Cartesian3.fromRadians(position.longitude, position.latitude, position.height).y;
const z = Cesium.Cartesian3.fromRadians(position.longitude, position.latitude, position.height).z;
console.log({
"position": {
"x": x,
"y": y,
"z": z
},
"heading": heading,
"pitch": pitch,
"roll": roll
});
使用:
将输出的信息,对应的填入 flyTo 的参数里面。
viewer.camera.flyTo({
destination: {
"x": position.x,
"y": position.y,
"z": position.z
},
orientation:{
heading: heading,
pitch: pitch,
roll: roll
}
});
这样就可以了,亲测可用。