b站视频演示效果:
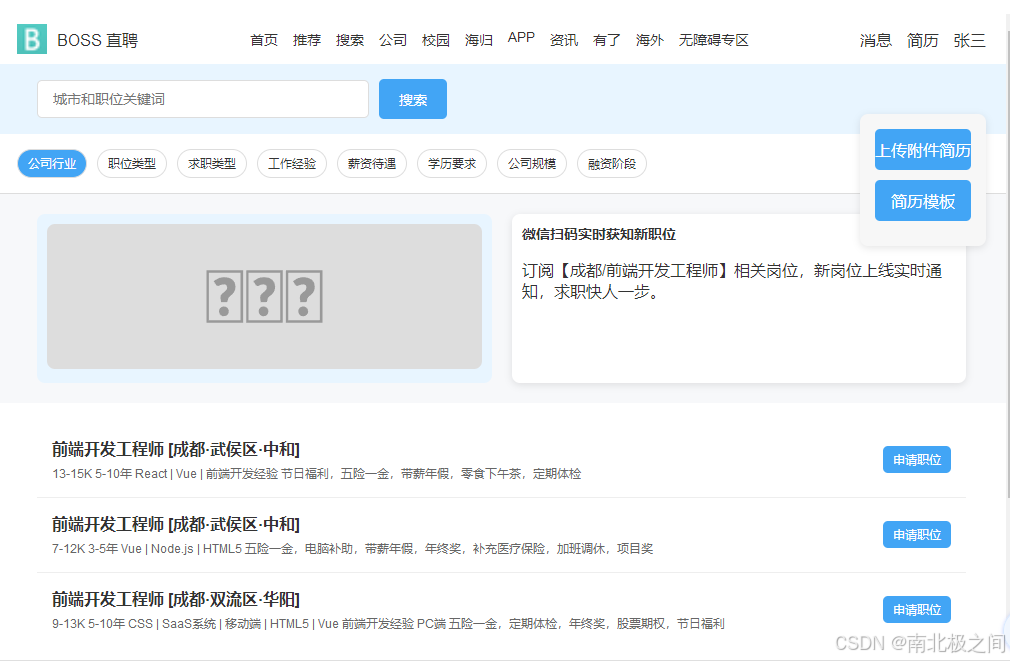
效果图:
完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>BOSS直聘 - 前端开发工程师招聘</title>
<script src="https://cdn.staticfile.net/vue/2.7.0/vue.min.js"></script>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f7fa;
margin: 0;
padding: 0;
color: #333;
}
/* Header 样式 */
.header {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
justify-content: space-bet