图片请自行寻找
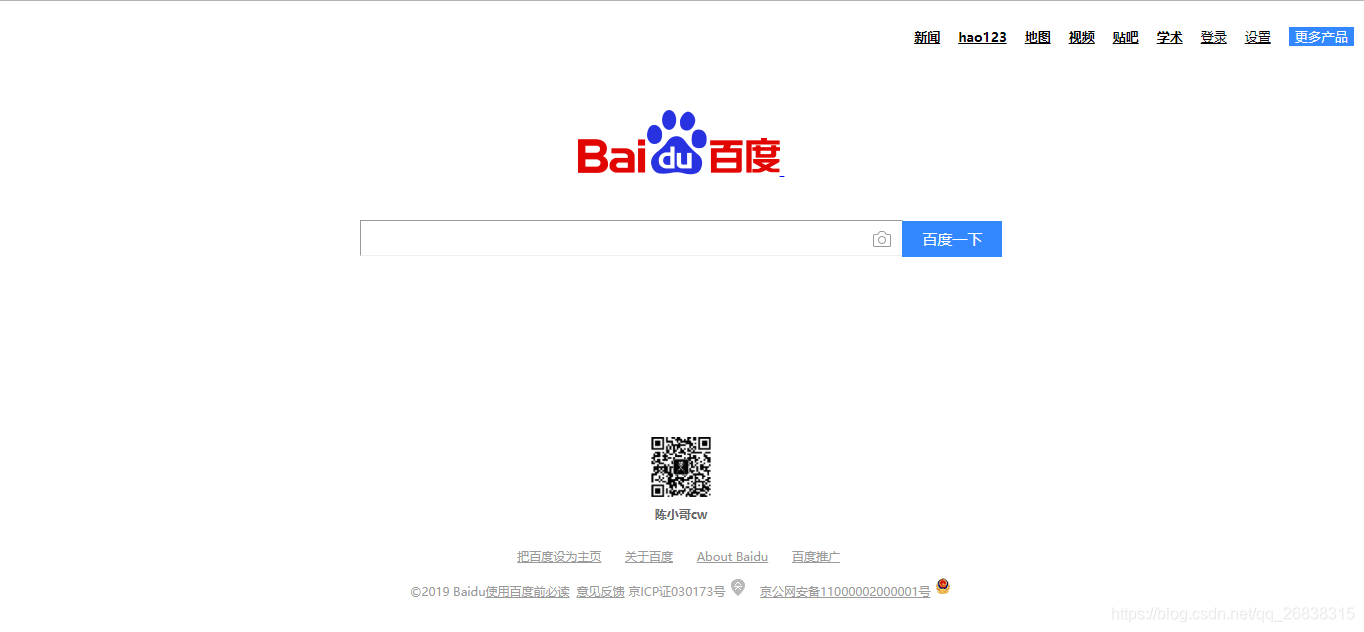
html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度一下,你就知道</title>
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" type="text/css" href="css/css1.css" />
</head>
<body>
<div id="d1">
<div align="center">
<ul>
<li><a href="http://news.baidu.com/" class="s">新闻</a></li>
<li><a href="https://www.hao123.com/" class="s">hao123</a></li>
<li><a href="http://map.baidu.com/" class="s">地图</a></li>
<li><a href="http://v.baidu.com/" class="s">视频</a></li>
<li><a href="http://tieba.baidu.com/" class="s">贴吧</a></li>
<li><a href="http://xueshu.baidu.com/" class="s">学术</a></li>
<li><a href="https://passport.baidu.com/v2/?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F&sms=5" >登录</a></li>
<li><a href="http://www.baidu.com/gaoji/preferences.html">设置</a></li>
<li><input type="button" value="更多产品"></li>
</ul>
</div>
</div>
<div id="d2">
<a href="https://www.baidu.com/s?wd=%E4%BB%8A%E6%97%A5%E6%96%B0%E9%B2%9C%E4%BA%8B&tn=SE_PclogoS_8whnvm25&sa=ire_dl_gh_logo&rsv_dl=igh_logo_pcs" id="a1">
<img src="https://www.baidu.com/img/[email protected]">
</a><br />
<form action="http://www.baidu.com/s">
<div>
<input type="text" name="wd">
<input type="submit" value="百度一下">
</div>
</form>
</div>
<div id="d3" align="center">
<img src="img/二维码.png" style="height:60px;width: 60px;" /><br />
<p style="color:#666;font-weight:700;font-size: 10px;margin-top: 5px;"><b>陈小哥cw</b></p>
</div>
<div id="d4" align="center">
<a href="https://www.baidu.com/cache/sethelp/help.html">把百度设为主页</a>
<a href="http://home.baidu.com/">关于百度</a>
<a href="http://ir.baidu.com/">About Baidu</a>
<a href="http://e.baidu.com/?refer=888">百度推广</a>
<br />
<p style="font-size: 4px;">©2019 Baidu<a href="http://www.baidu.com/duty/">使用百度前必读</a>
<a href="http://jianyi.baidu.com/">意见反馈</a> 京ICP证030173号
<img src="img/京.png" />
<a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001">京公网安备11000002000001号</a>
<img src="img/国徽.png">
</p>
</div>
</body>
</html>
css文件
#d1{
position: absolute;
right: 10px;
}
#d1 ul{
list-style: none;
}
#d1 a{
font-family: "微软雅黑";
color: black;
font-size: 13px;
}
#d1 li{
float: left;
margin-left: 18px;
text-align: center;
}
#d1 input[type="button"]{
background-color: #3388FF;
border-bottom: none;
border-left: none;
border-right: none;
border-top: none;
color: white;
}
#d1 input[type="button"]:hover{
cursor: pointer;
}
#d2{
position:relative;
text-align: center;
top: 100px
}
#d2 input[type="text"]{
width:541px;
height:32px;
margin-top: 41px;
font-size: 20px;
border-width: 1px;
background: url(../img/照相机.png) no-repeat 510px;
}
#d2 input[type="submit"]{
height: 36px;
width:100px;
background-color: #3388FF;
border-width: 0px;
font-size: 15px;
color: white;
margin-left: -5px;
}
#d2 input[type="submit"]:hover{
cursor: pointer;
}
#d3{
top: 280px;
position: relative;
}
#d4{
position: relative;
top:290px;
text-align: center;
color:#999999;
}
#d4 a{
font-family: "微软雅黑";
color:#999999;
font-size: 4px;
}
#d4 ul{
list-style: none;
}
#d4 li{
float: left;
margin-left: 15px;
}
#a1{
margin-bottom:100px;
}
.s{
font-weight: bold;
}
#t:active{
border-color: #3388FF;
}