首先安装好node后使用npm安装webpack
使用cmd查看node安装是佛成功 命令:node -v;
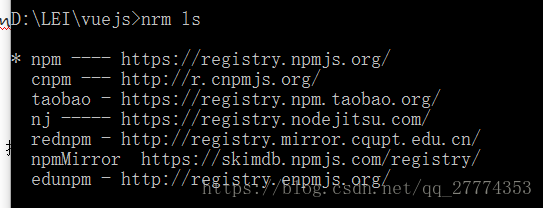
npm install -g nrm 下载全局的nrm 命令:nrm ls查看
nrm是一个管理npm的工具 可以管理npmnpm源地址
nrm 提供几个常用的下载包的url地址 并且能支啊几个地址中方便进行切换 切换命令 如nrm ues taobao(要切换的地址)
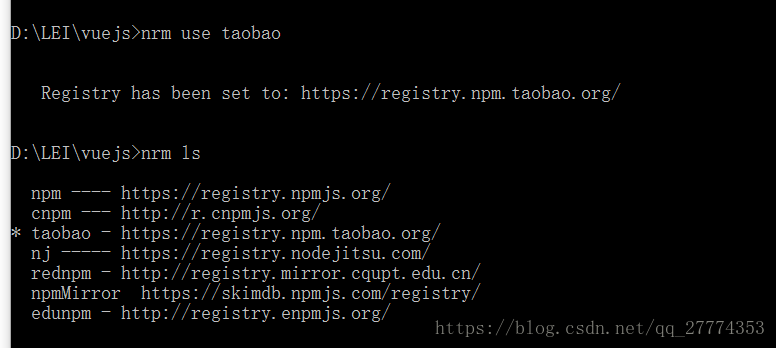
如下吧npm源地址切换到淘宝npm源地址(npm源地址是国外,建议切换到国内的淘宝,npm下载包时会更快捷)
全局安装npm install webpack -g 本地安装是npm install webpack -D
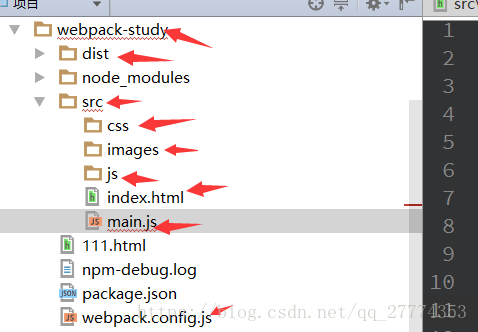
1::新建一个文件项目结构

Dist是要发布的文件 Src是开发中建立的代码 Main.js是项目的js入口文件
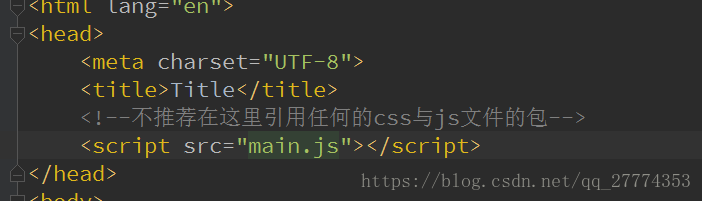
2:引入jq
npm install -y
出现packge.json文件
Npm install jquery -S 安装jq后出现node_module文件夹
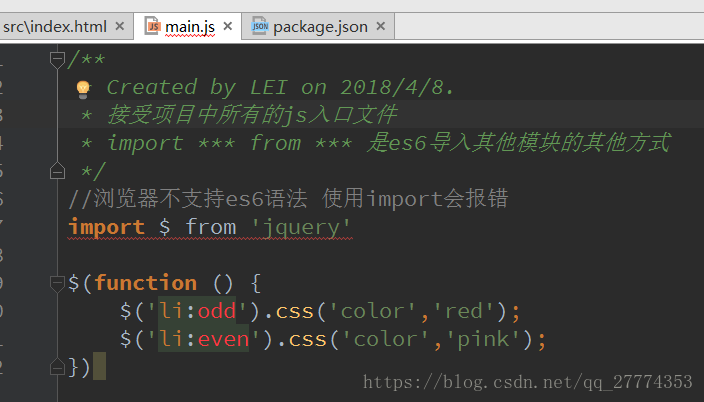
如上引入会出现这样的错误
应该新建一个main.js文件 用来作为一个项目要引用js文件的入口
使用webpack进行处理 把es6语法进行处理
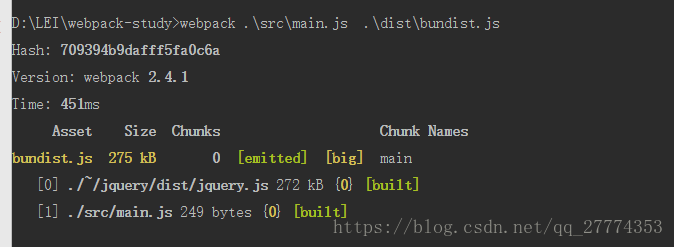
把main,js(入口文件)用webpack处理后方到dist里(文件打包方法一) webpack src/main.js /dist/bundist.js
成功后会生成一个文件 文件名就是dist里面的bundist.js(出口文件) bundist.js是一个压缩的js文件 在正式版中使用这个文件
在indes文件引入bundist.js文件就不会在报语法错误了
Webpack能处理js文件的互相依赖关系并且能够处理js的兼容性 把高级的浏览器不能识别的语法转为低级的浏览器识别的语法。
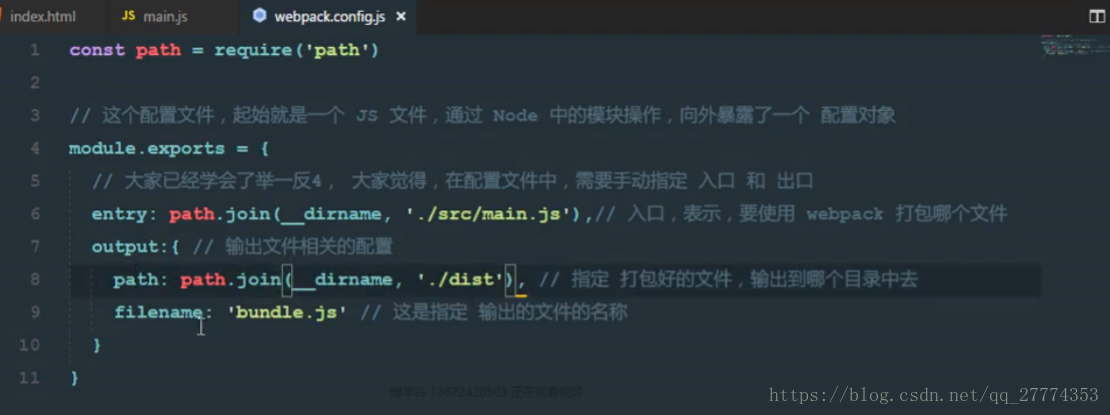
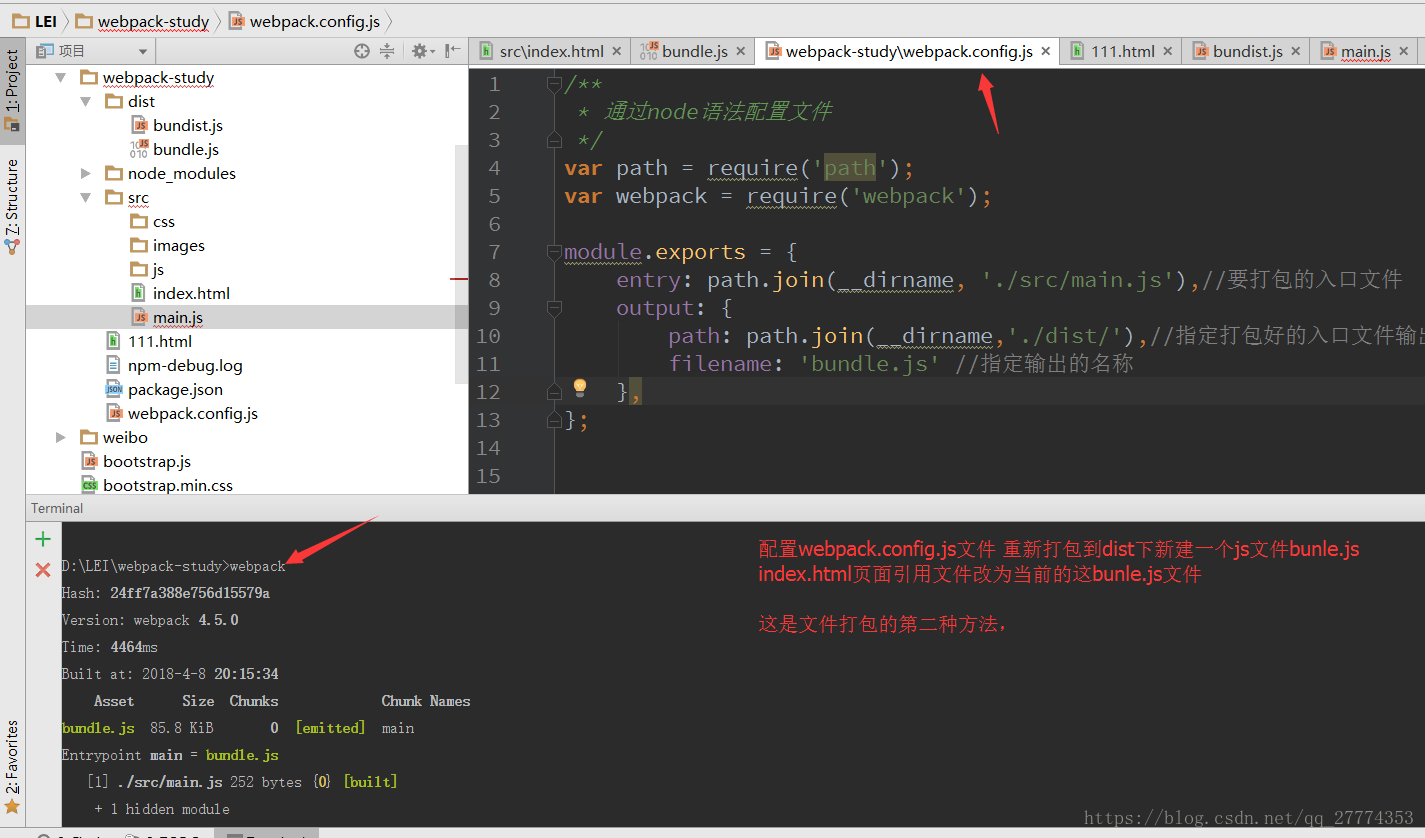
创建以一个webpack.config.js文件(文件打包方法二)
然后运行webpack进行打包
直接运行webpack就可打包js文件
修改main文件在直接执行webpack即可打包编译main到bunle.js
4:Webpack与plugin配置
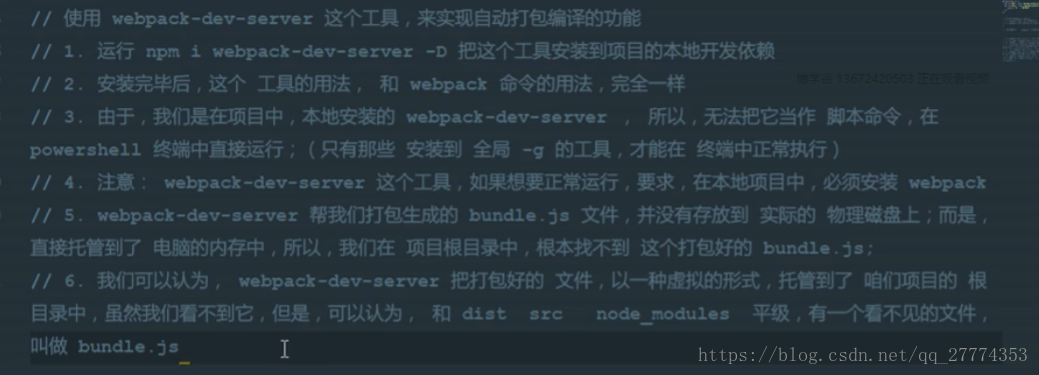
使用webpack-dev-server实现自动打包编译功能
运行npm install web-dev-server -D 安装到项目本地(也要全局安装一次npm installweb-dev-server -g全局安装)
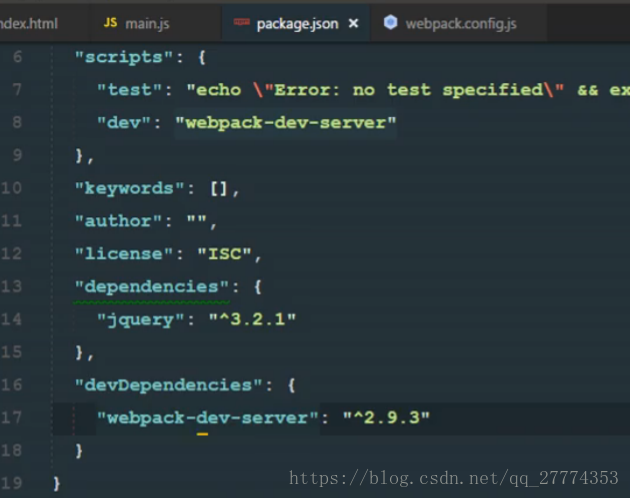
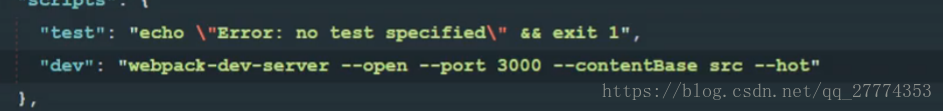
在文件中配置一个dev(可随意命名)当自动打包时总要运行dev即可不需要运行一个webpack-dev-server
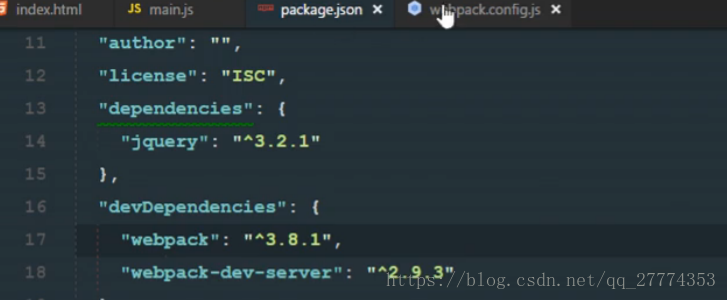
webpack-dev-server依赖与webpack所以要安装webpack
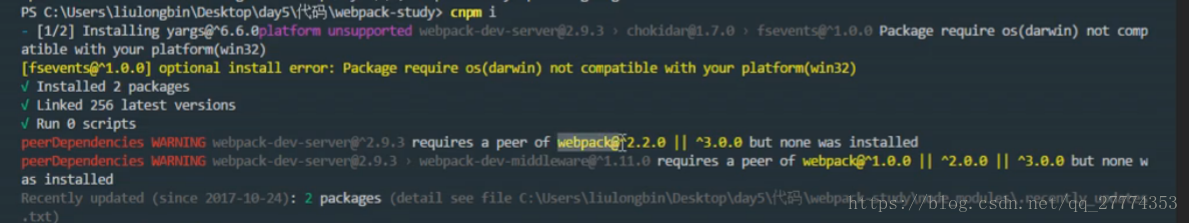
(如果运行npm run dev后出现了一个报错 是因为安装node-module文件时终止了他 要解决那个错误可以删除node-module文件然后在重新安装一遍npmi就行 ;)
安装webpack Npm install webpack -D本地安装 npm install webpack -g 全局安装
运行npm run dev
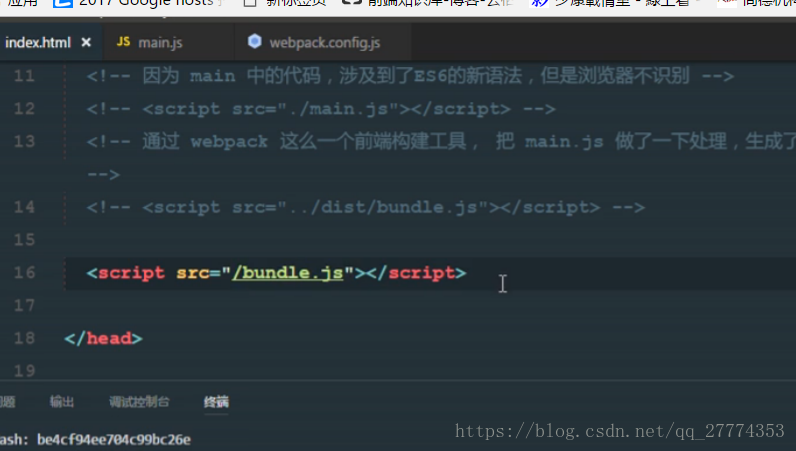
当main.js做出修改后编辑器会自动编译 实时监听代码的改变 把html里面的路径修改下 修改为打包后的js引用js文件
改为在根路径下的地址 因为webpack-dev-server把main文件编译后会放到根路径下
webpack-dev-server常用的命令
--open 编译后自动打开浏览器
--port 3000 指定端口号 如指定端口号为3000等
--contenBast src 指定进入后的根路径 如指定进入网站后直接进入src里,展示src的index,html页面 而不是一个文件展示页面
--hot 热重载 是直接把修改的地方做一个补丁 不必把这个文件都重新编译一边,只编译修改的那个地方 可以实现浏览器的无刷新加载相当于异步刷新减少不必要的请求
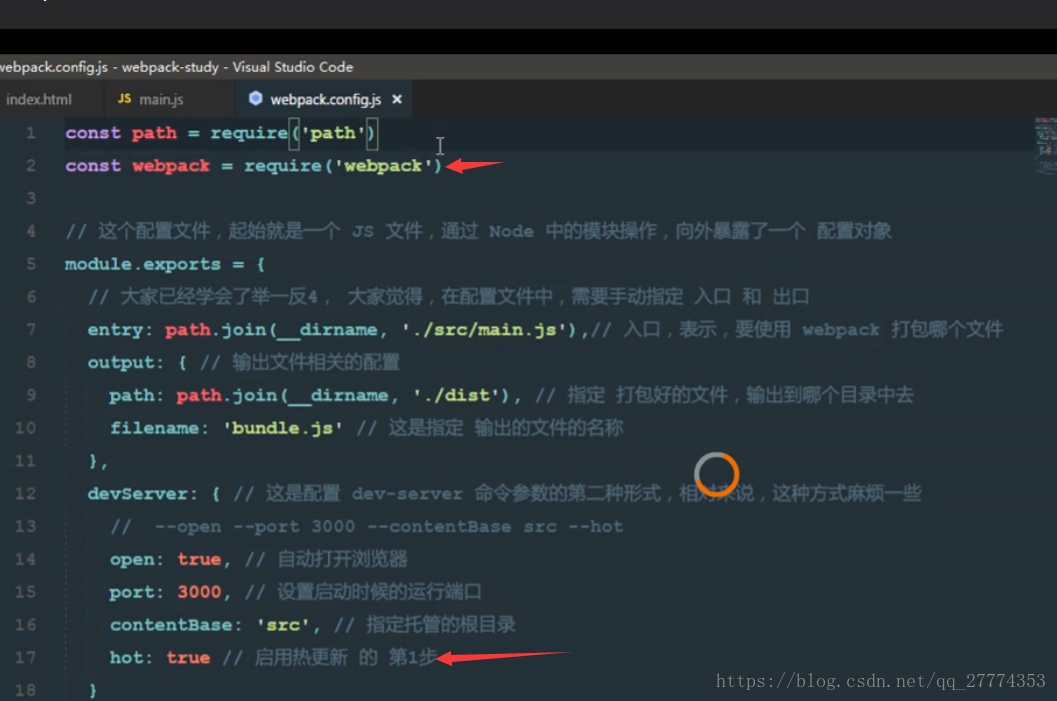
webpack-dev-server的配置命令
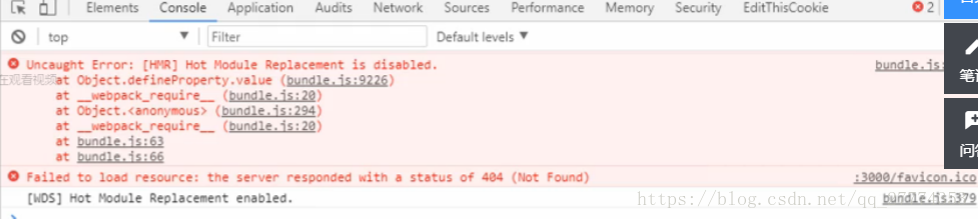
报错
因为启用热更新还需要在操作第二步 在顶部加上webpack
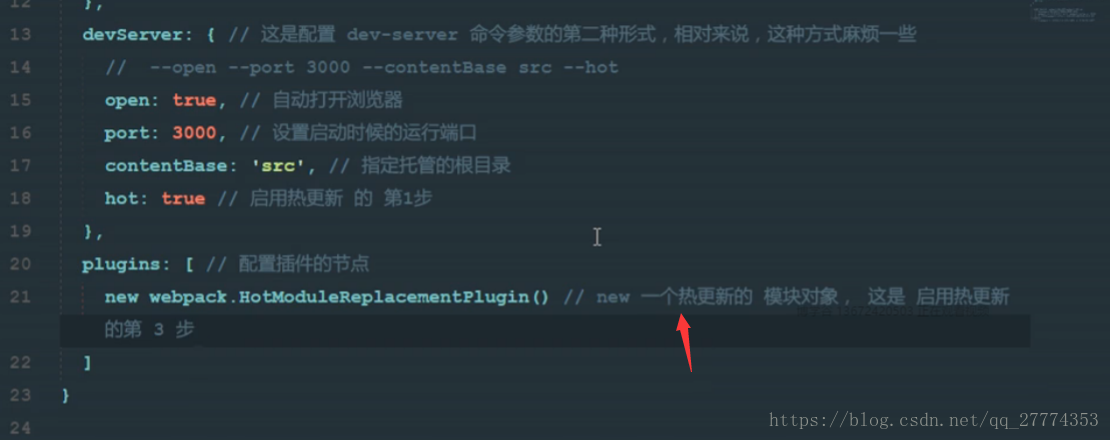
第三步 (建议不使用这个方式 开发中使用前面一种比较好 了解下)
Html-webpack-plugin配置启动页面
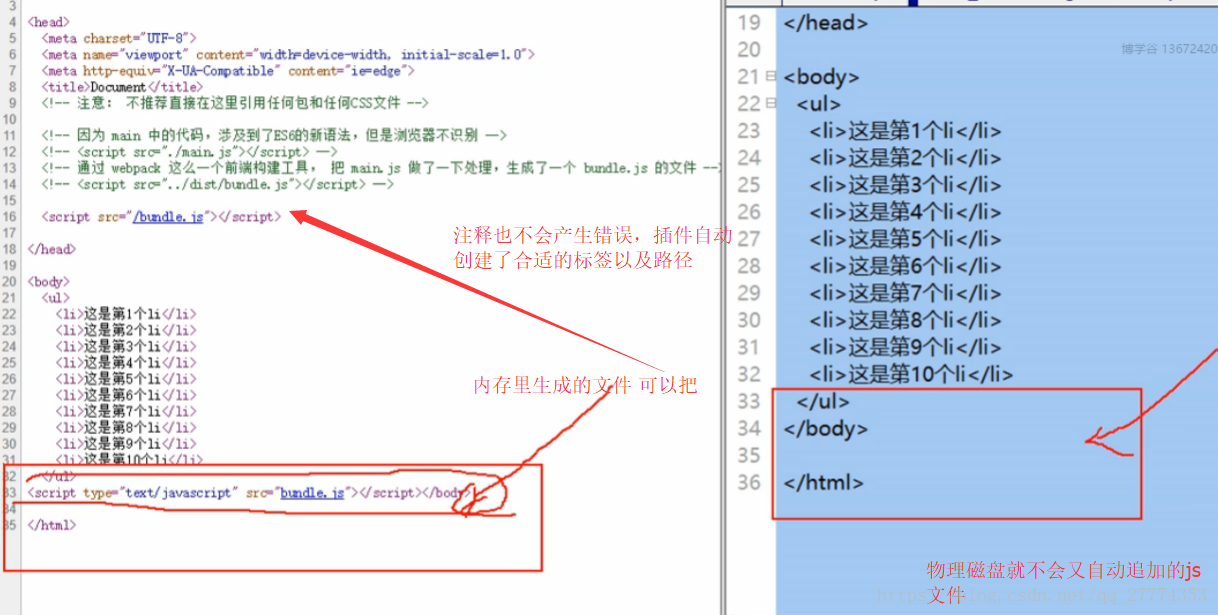
把index页面也放到内存中去就像bundle.js文件一样 运行 npm install html-webpack-plugin -D安装插件到开发依赖并且修改webpack.config.js文件
1
:webpack.config.js文件导入插件
2:指定页面去生成一个页面


Webpack与loader配置和使
处理css文件 在main.js文件
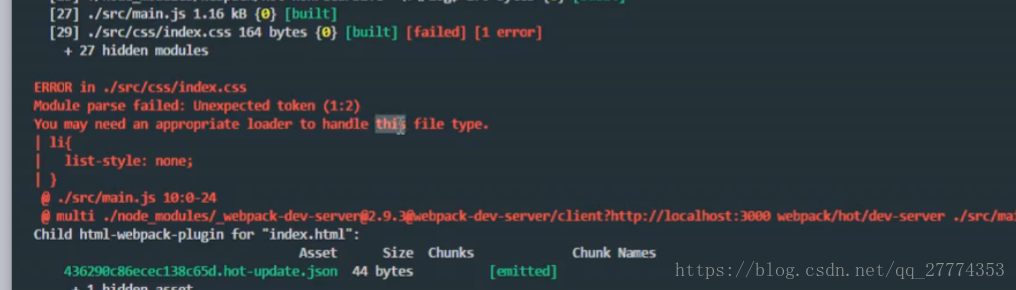
在没有安装loader运行npm run dev会出现这样的错误

Webpack默认只能处理js问价 不能处理css文件 如果要处理一些非js文件必须要安装合适的第三方loader加载器
1 处理css文件 需要装两个第三方加载器
Npm install style-loader css-loader -D
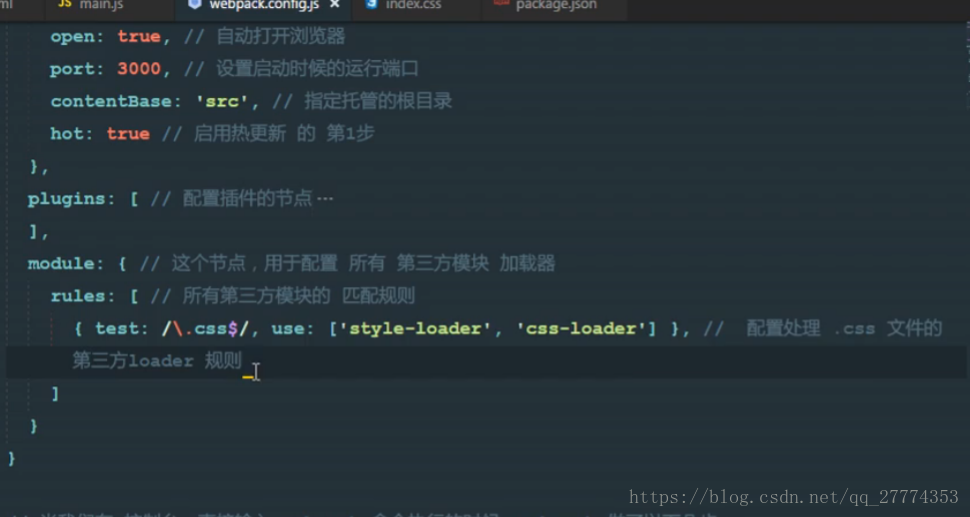
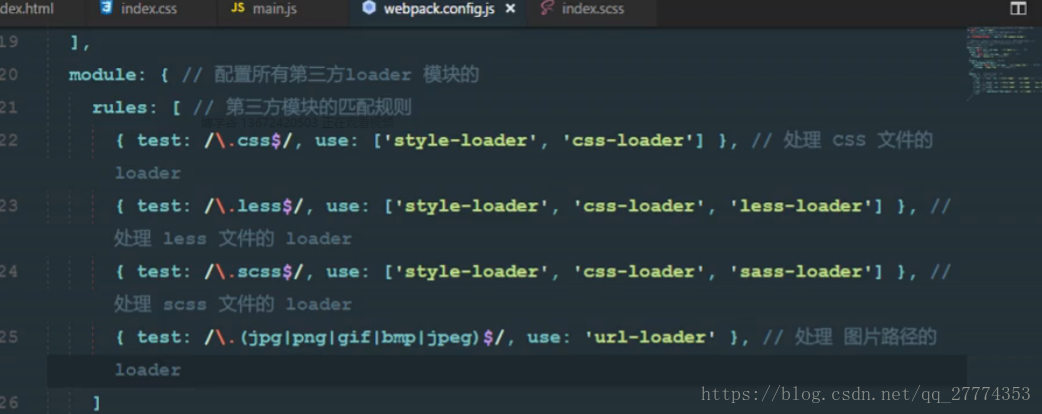
2 webpack.config.js文件 新增加一个配置节点
再次运行 npm run dev就会编译成功
webpack处理第三方文件的过程:
1:发现这要处理的文件不是js文件,然后去配置文件中,查找有没有对应的第三方loader规则
2:如果找到对应规则,就会调用对应的loader处理文件类型
3:在调用loader的时候,是从后往前调用的
4:当最后一个loader调用完毕,会把处理结果直接交给webpack进行打包合并,最终输出到打包的bundle.js文件中去。
Loader配置处理less文件配置
在main.js里面写入
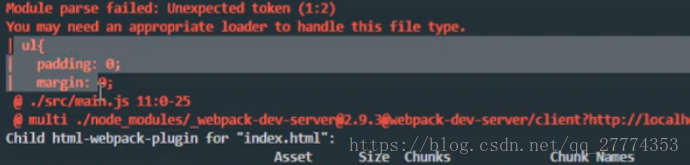
报错
安装npm install less-loader -D 和npm install less -D安装依赖
在webpack.config.js文件里面加上
在运行npm run dev可以把less问价打包编译
Loader配置处理sass文件配置
在main.js里面写入sass文件
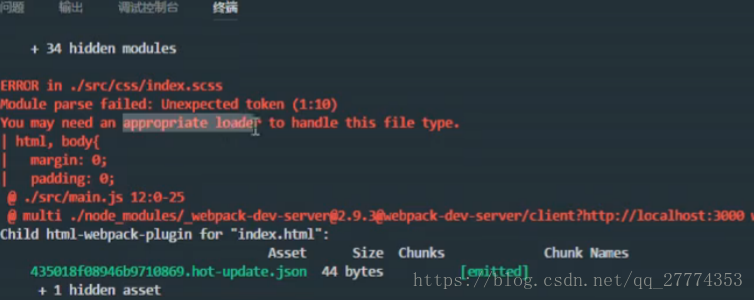
报错
安装npm install sass-loader -D 和npm install node-sass -D安装依赖
使用npm安装sass一般安装不下来 需要cnpm去安装 cnpm i node-sass -D
在webpack.config.js文件里面加上
在运行npm run dev可以把less问价打包编译
Webpack中的url-loader的使用
直接引入img文件
会直接报错,文件路径不对
默认情况下webpack无法处理图片和字体库 只要是url地址都无法处理会报错
Npm i url-loader file-loader -D 安装两个加载器
解决方法在webpack.config.js中添加一个规则
重新运行npm run dev正常编译
图片路径是一个base64编码格式 减少图片请求
图片不能重名 即使是图片在不同的文件夹 当webpack编译后会强制把图片重命名,因为webpack编译后他们都是放在根目录下的,页面引用的路径变成一样的。
不过图片名称会改变成一个字符串 主要是为了防止图片的重名
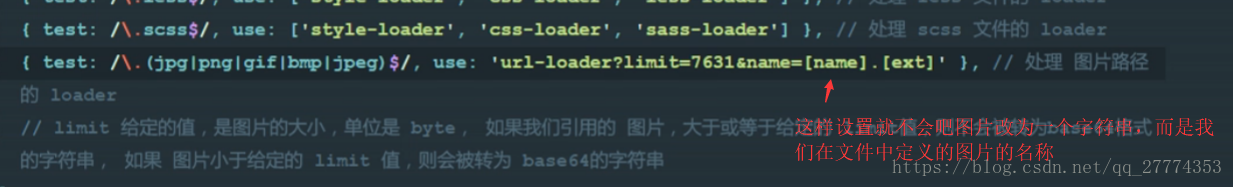
也可以设置一个参数,接收文件名,那么引入的图片名称就是图片本身的命名
图片不能重名 即使是图片在不同的文件夹 当webpack编译后会强制把图片重命名,因为webpack编译后他们都是放在根目录下的,页面引用的路径变成一样的。
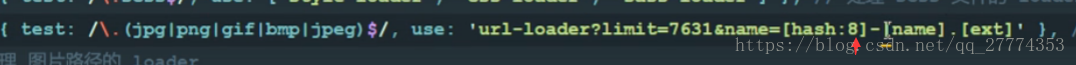
在名称的前面放一个hash值,即使是一样的图片名称在编译后也会加上一个不一样的hash值 以区分两个同名的图片,后面的数值是把32位的hash值截取前面8位上去。
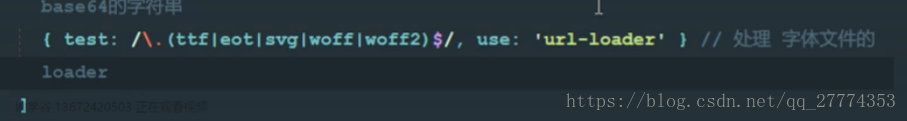
Webpack使用url-loader处理字体文件
原始方法在html文件添加字体文件 :(不推荐使用)
在js页面使用import引入文件
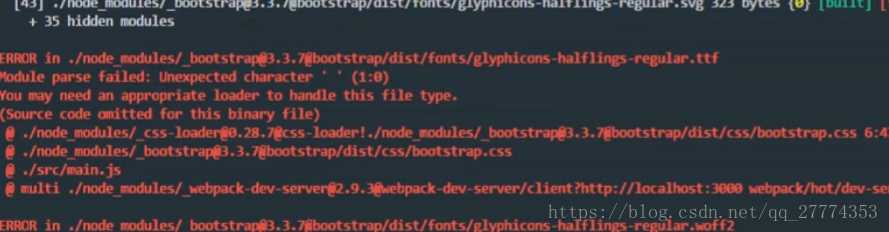
两种都会报错报错:
路径是没有错误的 还是要在webpack.config.js添加一个配置
在执行npm run dev就能正常编译了
Webpack和npm中的几个问题的说明
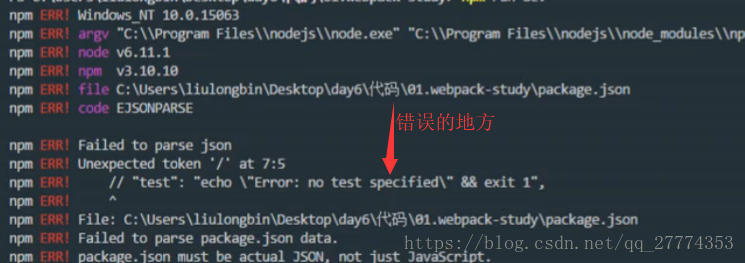
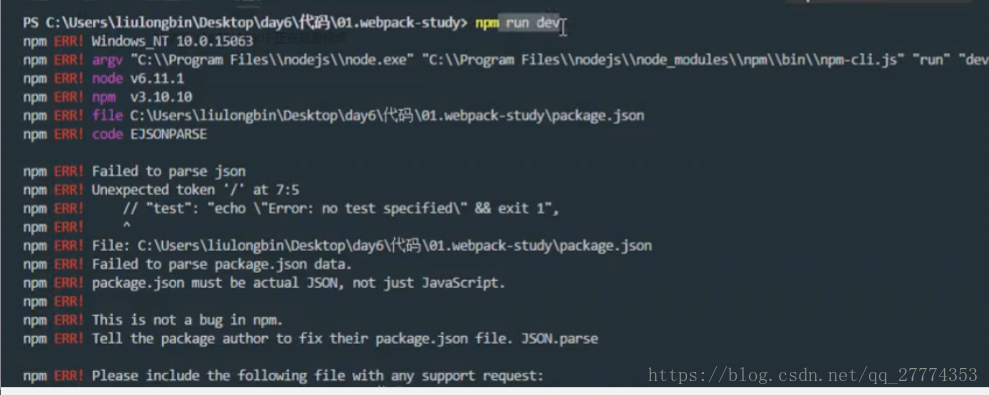
错误1 json转化失败

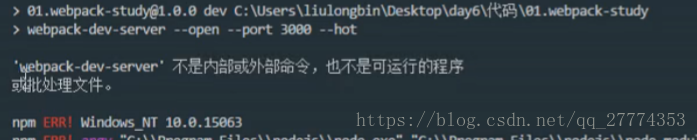
错误2:(已经安装的话就是环境变量问题,如果没有安装的话要重新安装)
下图表示的意思是以前安装过留下的记录 要去node-module查看才能确认安装没有:
错误3:当网速慢时安装包很慢 卡主后 停止安装在重新安装一遍 但是在运行项目后又是各种报错 各种缺少各种各样的包,因为里面的包已经破坏了 最好是全部node_module删除 在重新安装
Webpack中的babel配置
静态属性是可以通过类名访问的属性
实例属性是只能通过类的实例访问的属性
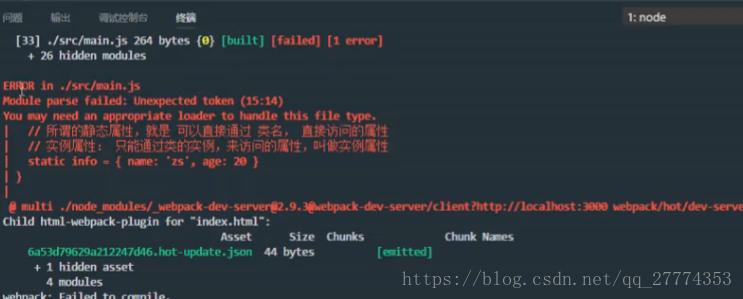
报错
在webpack中,默认只能处理一部分的es6语法,一些更加高级的es6语法或者es7语法,webpack处理不了,这时候就需要第三方的loader来帮助webpack处理这些高级的语法,当第三方loader吧高级语法转化为低级语法之后会直接把结果打包到bundle.js中
通过baber可以把高级语法转换为低级语法
要安装两套包 去安装baber依赖相关
1:npm install baber-core baber-loader baber-plugin-transform-runtime -D
2:npm install baber-preset-env baber-preset-stage-0 -D
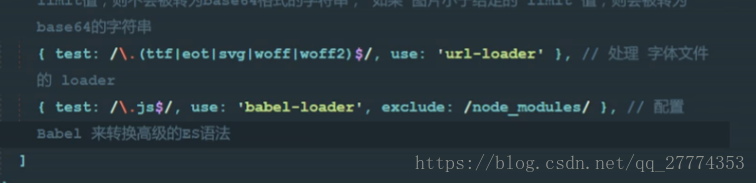
打开webpack.config.js增加新的匹配规则
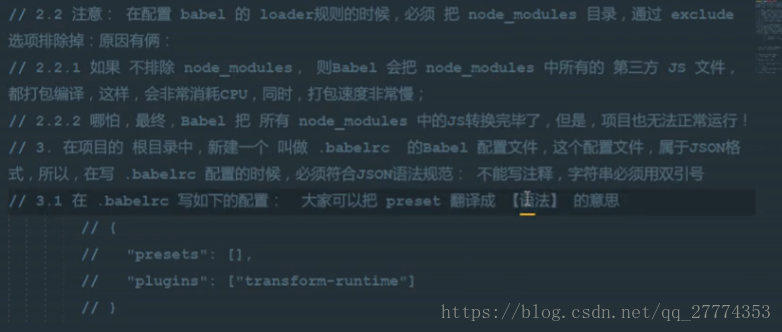
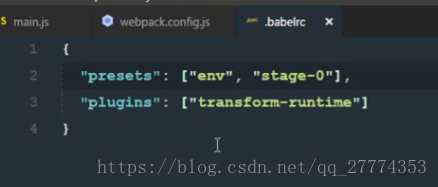
在根目录创建一个.babelrc的babel的配置文件
运行npm run dev