使用场景:
高端浏览器
ie浏览器、ie内核的浏览器、游戏webview内核版本比较低端的内嵌页
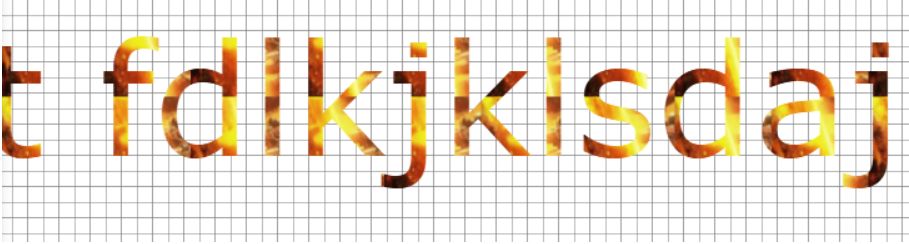
1、字体加底纹
HTML代码
<svg width="100%" height="1000px">
<!-- 底纹图片 -->
<pattern id="mask" viewBox="0 0 454 134" width="454" height="134" patternUnits="userSpaceOnUse">
<image xlink:href="./Yun-JinLee.png" width="454" height="134" />
</pattern>
<!-- 需要加底纹的文案 -->
<text id="Text" x="0%" y="20%" fill="url(#mask)" font-family="Verdana" font-size="100" text-anchor="middle">Masked text</text>
</svg>
效果图展示
PS: image标签使用注意事项
使用框架的情况下,image标签内的资源路径不会被编译,需要手动拼上对应的cdn路径
2、字体渐变
HTML代码
<svg>
<!-- 渐变色 -->
<linearGradient id="grad" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color:#000; stop-opacity:1"></stop>
<stop offset="100%" style="stop-color:#ff0; stop-opacity:1"></stop>
</linearGradient>
<!-- 需要渐变的文案 -->
<text x="0" y="58%" fill="url(#grad)" font-size="100">SPACEFLIGHT GUIDE</text>
</svg>
效果图

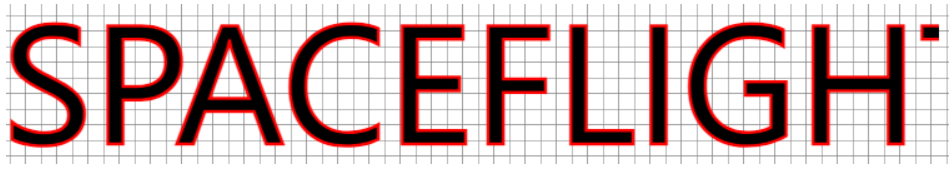
3、 字体描边
HTML代码
<svg>
<text x="0" y="58%" stroke-width="2" stroke="#f00" font-size="100">SPACEFLIGHT GUIDE</text>
</svg>
效果图
标签使用补充
1、js可直接对text赋值,例:
$('svg text').html('测试文案')2、主要的标签有两个 pattern和text,具体的使用方式请自行上网查阅~