遇到的问题
1.多表单验证
2.根据表单选中值,动态加载验证
3,切换不同的参数值集合,显示不同页面
1.我的业务场景:
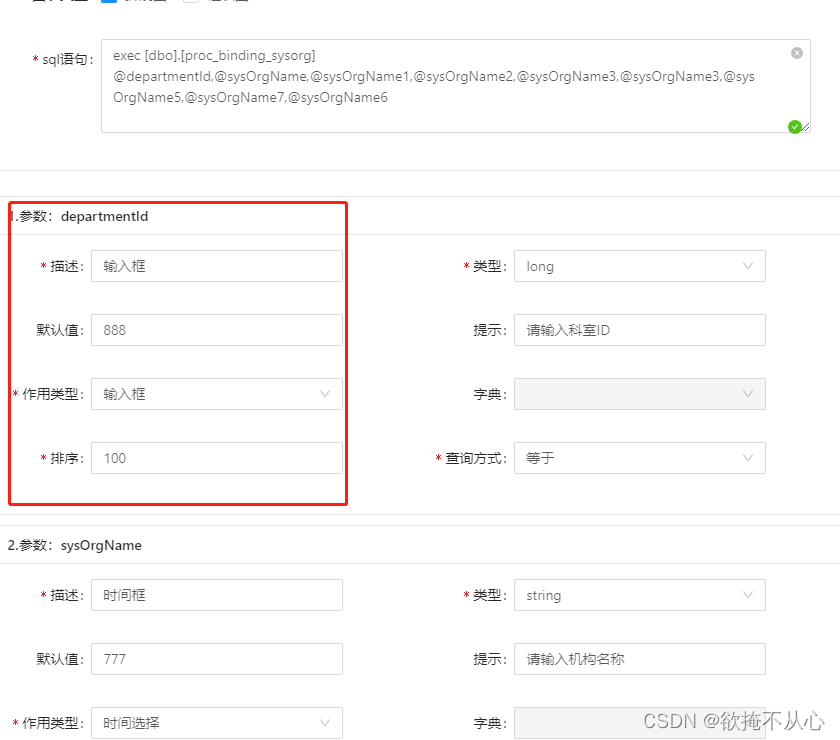
一个报表查询模块,添加存储过程,设置参数属性
。根据不同的报表查询条件显示不同的查询页面和报表。
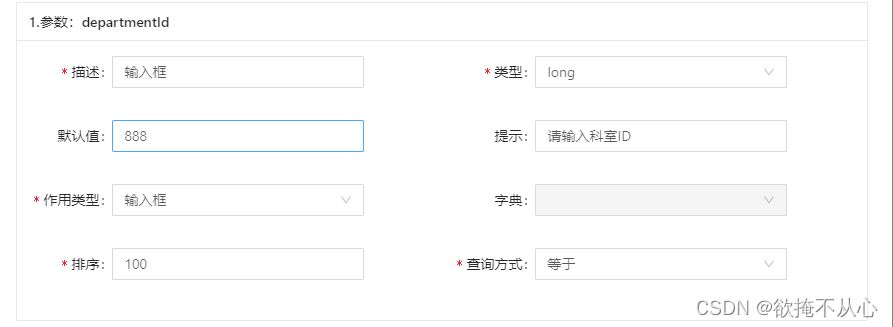
根据存储过程的参数自动生成对应的参数页面,
实现过程:将存储过程用@分割后,得到参数名。生成对应的参数属性添加
新增页面paramPage.vue
在父页面引用该页面,在子页面设置接收参数的值
并动态生成参数属性页面
在实现该功能,是遇到如下问题:
1.动态添加验证,更改后UI没有改变
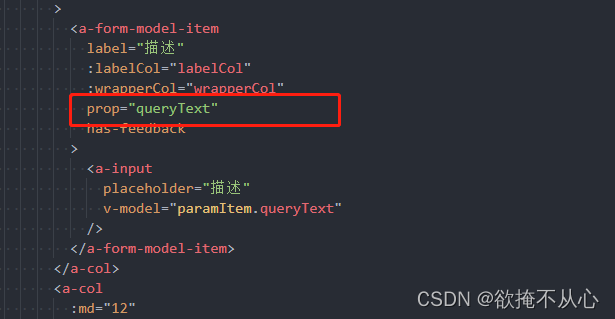
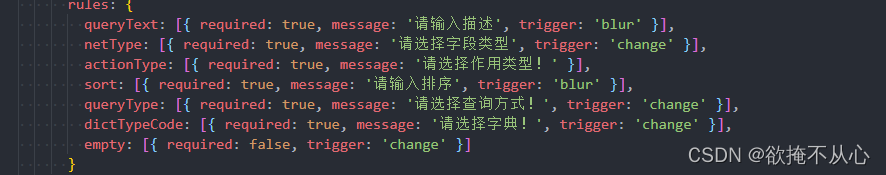
在字段设置验证字段
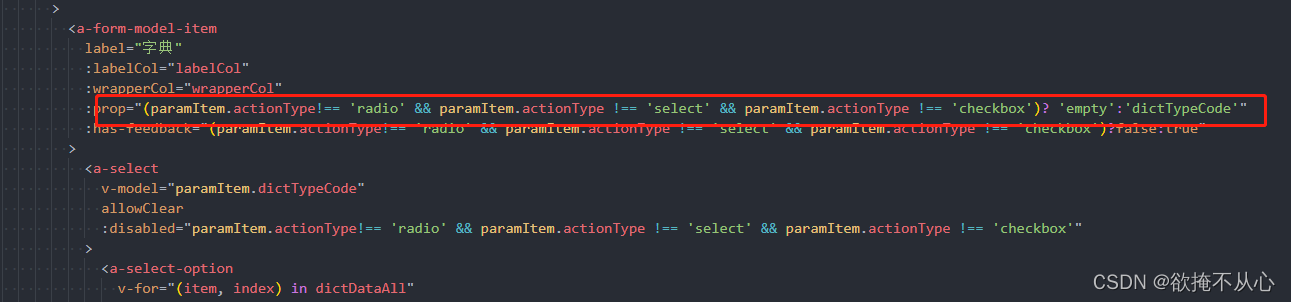
在上面的字段验证中,根据用户选中的[作用类型()],显示字典值是否必填,
在这里我设置了一个为空的验证empty.当不必选时.该字段验证切换为空验证.
如果把空验证设置为null时,UI在提交时检验字段时,会漏该字段,且也不能获取该字段的值
2.验证提交表单.
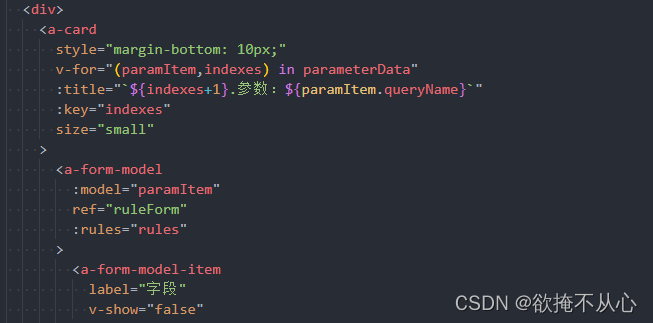
因业务场景参数会用多个,该表单也会重复多个.在提交验证时,循环验证个表单数据
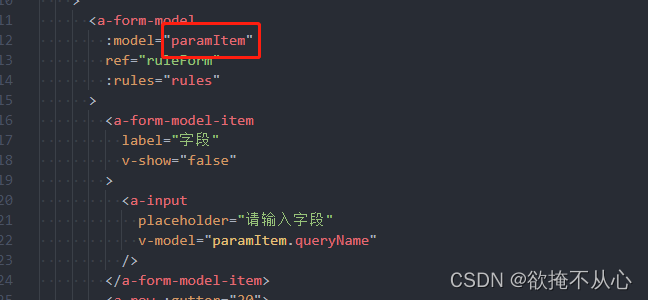
设置字段 ref=“ruleForm”
通过循环参数的数据,得到索引index
this.$refs[‘ruleForm’][index] 获取当前索引的表单,
如:验证不通过,返回给父页面validationState字段,中断提交
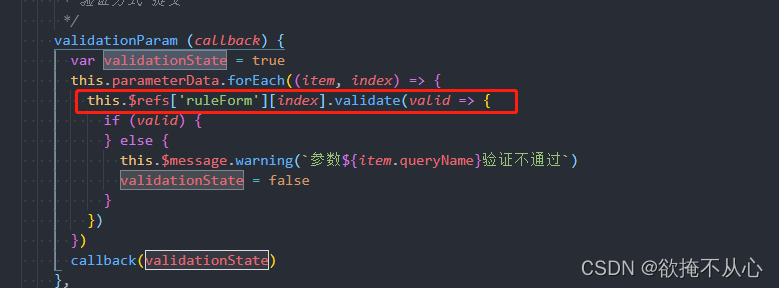
var validationState = true
this.parameterData.forEach((item, index) => {
this.$refs['ruleForm'][index].validate(valid => {
if (valid) {
} else {
this.$message.warning(`参数${item.queryName}验证不通过`)
validationState = false
}
})
})
callback(validationState)
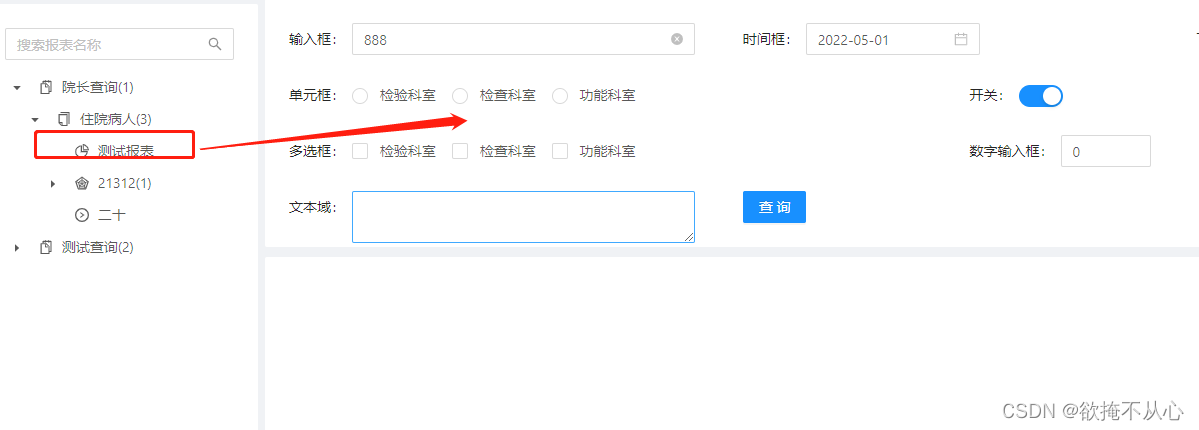
报表信息添加页完成
根据报表显示对应的参数查询和报表结果
在实现该功能中,发现切换报表时,之前的参数不会清除,而自动追加在当前报表参数后.
解决办法:
1.每次点击报表时,先将之前存储的参数字段数组清空后,在重新将查询到参数属性值数组赋值.(ps:,修改稿后还是有几率出现上诉问题)
2.将查询参数的显示页,单独做成子页面,父页面引用时通过key值重新渲染页面
之后发现,重新渲染后的页面,必须手动聚焦,
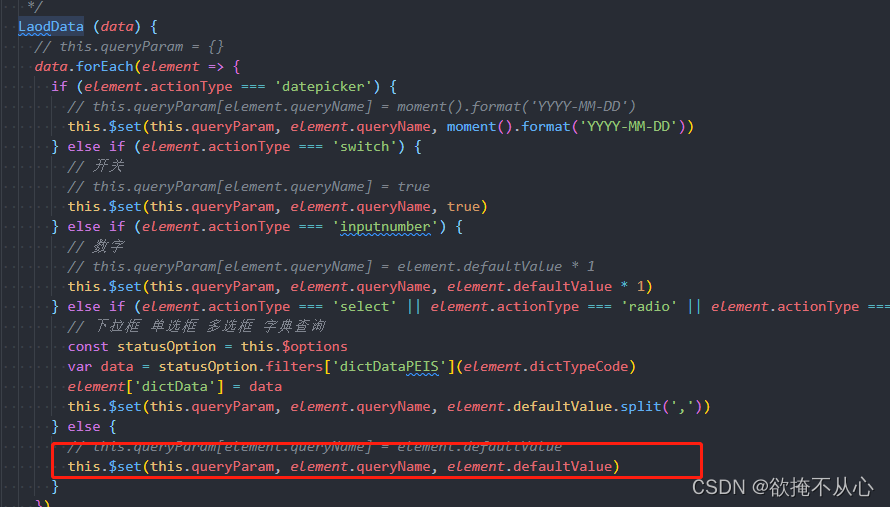
才能获取到控件的值,因此在页面加载完成后,通过vue.set()设置默认值
Vue.set(对象,对象的键, 对象的值)
如用普通的this.queryParam.name=xx赋值,点击查询时,没有该字段名称+字段值显示,必须输入后才会正常获取到该字段值.
this.paramData是查询数据库后返回的参数集合
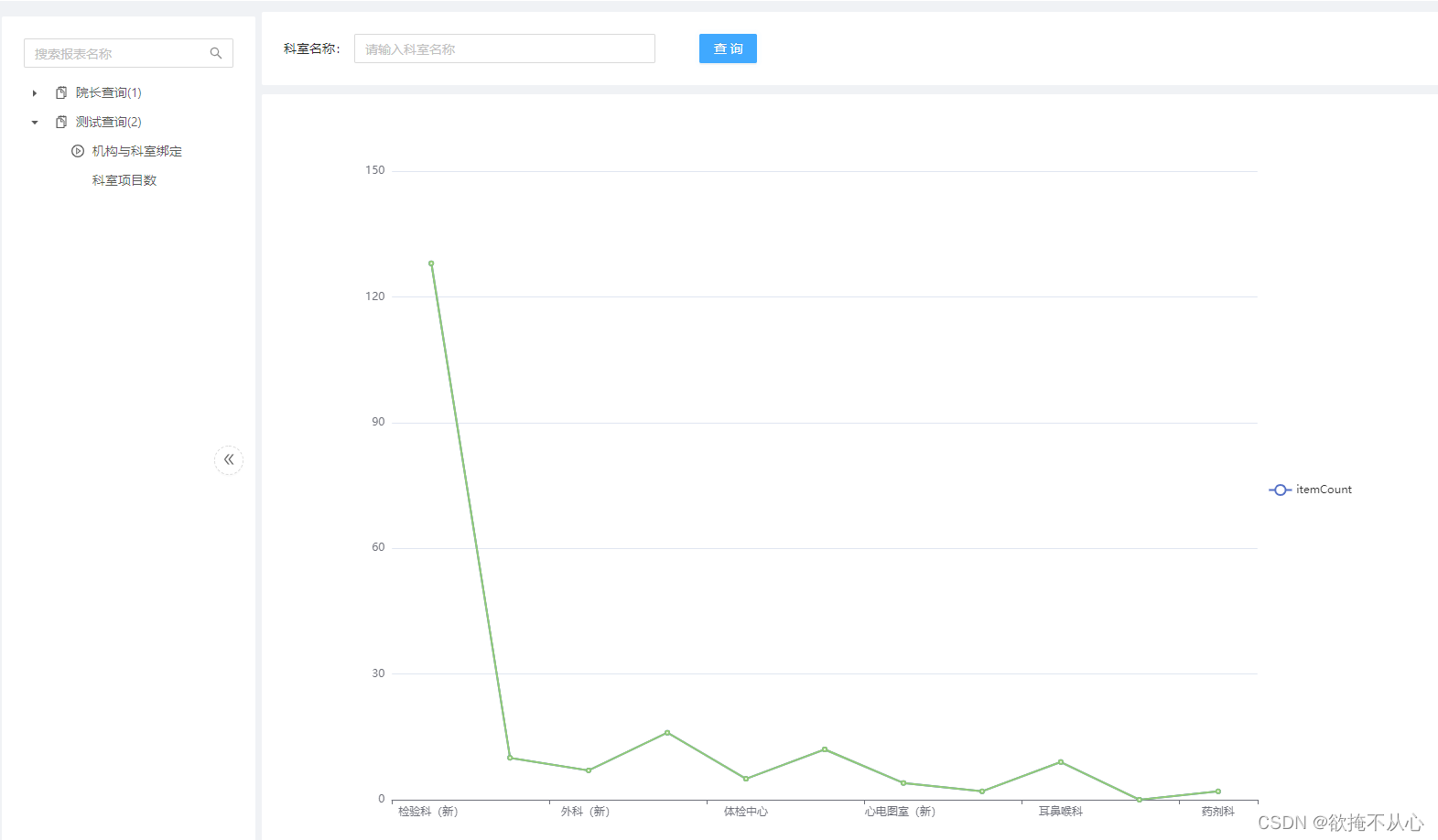
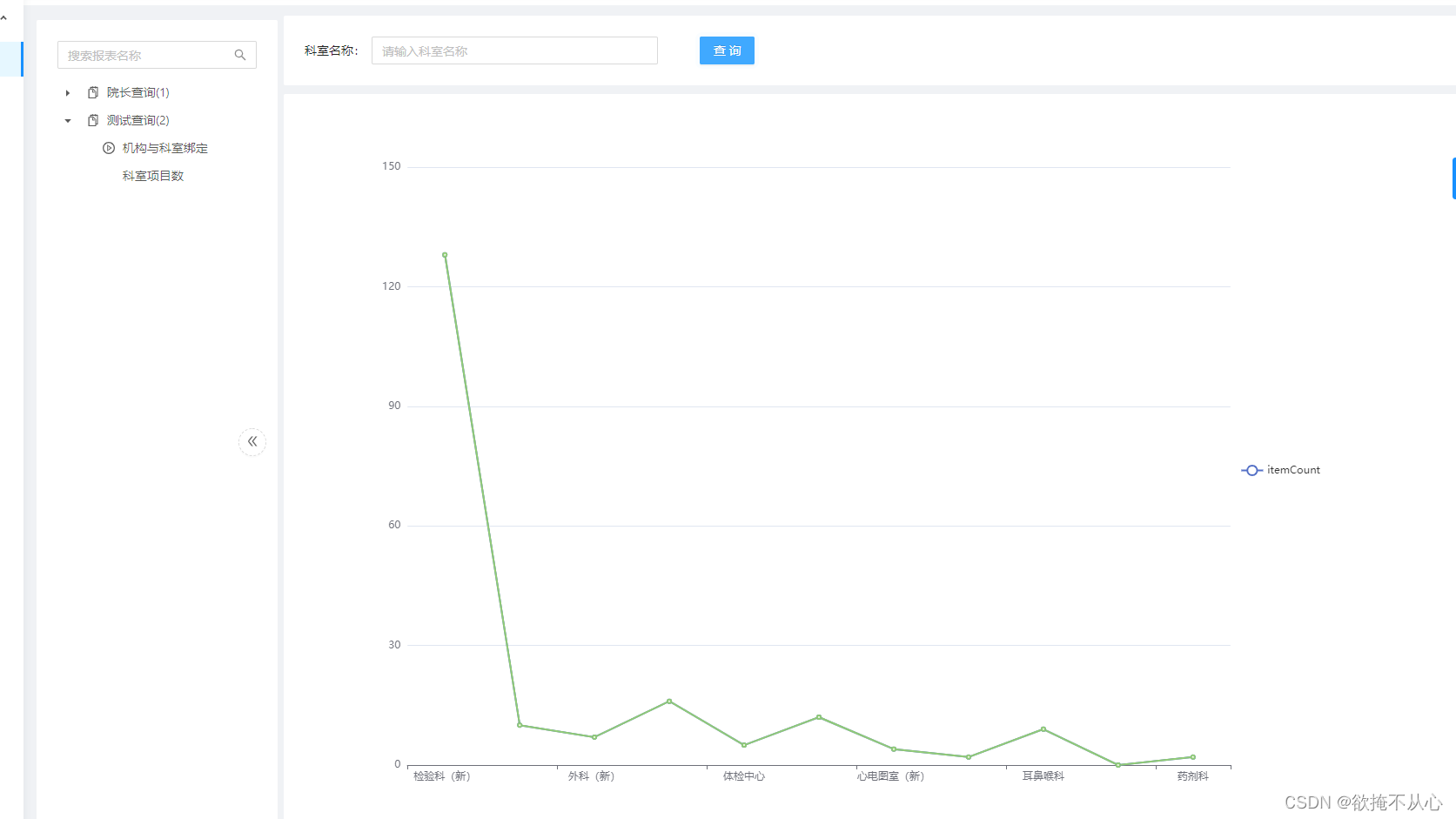
显示报表结果.
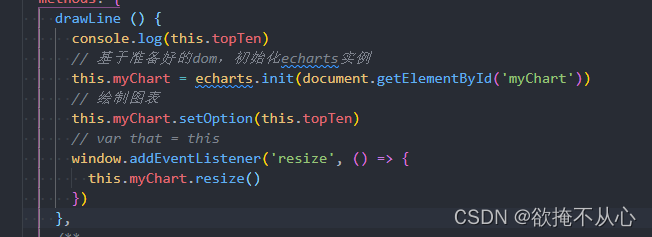
在这里我用的是echarts
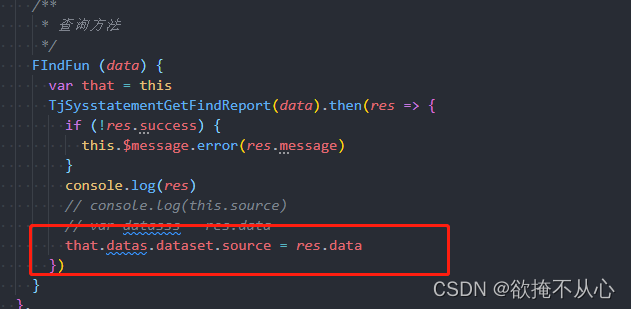
后台返回对应的查询结果.
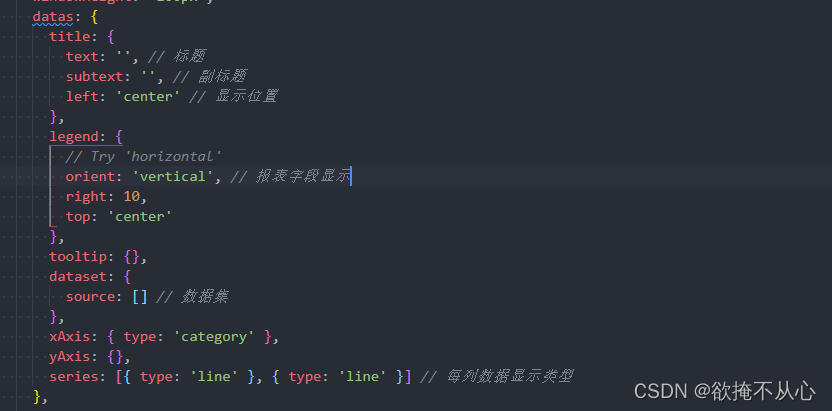
前端设置
查询结果赋值
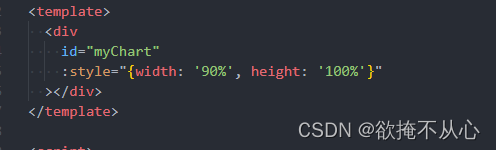
报表显示子页面
显示结果