问题描述:
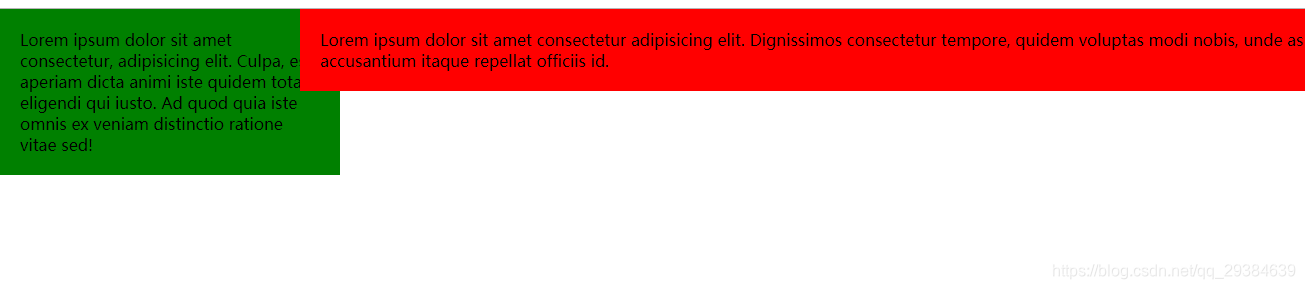
初始布局如下图:
代码如下:
<style>
body{
margin: 0;
}
.left{
background: green;
float: left;
width: 300px;
}
.contain{
position:absolute;
background: red;
float: right;
margin-left: 300px;
top: 0;
right: 0;
padding: 20px;
box-sizing: border-box;
}
</style>
<body>
<aside class="left">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Culpa, est aperiam dicta animi iste quidem totam eligendi qui iusto. Ad quod quia iste omnis ex veniam distinctio ratione vitae sed!
</aside>
<div class="contain">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos consectetur tempore, quidem voluptas modi nobis, unde aspernatur, veniam asperiores fuga saepe! Minima expedita at facilis accusantium itaque repellat officiis id.
</div>
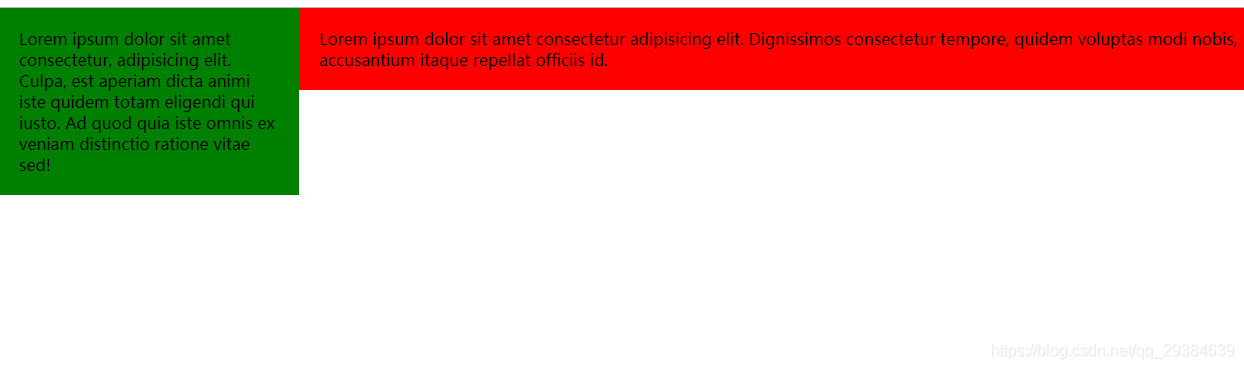
</body>左侧盒子添加 内边距padding:20px,发生如下情形:
左侧盒子变形!!!
解决办法:
继续给左侧盒子增加 box-sizing: border-box;
问题解决。