页面通过读取json文件数据填充echarts遇到的坑
首先确保json文件数据格式正确:
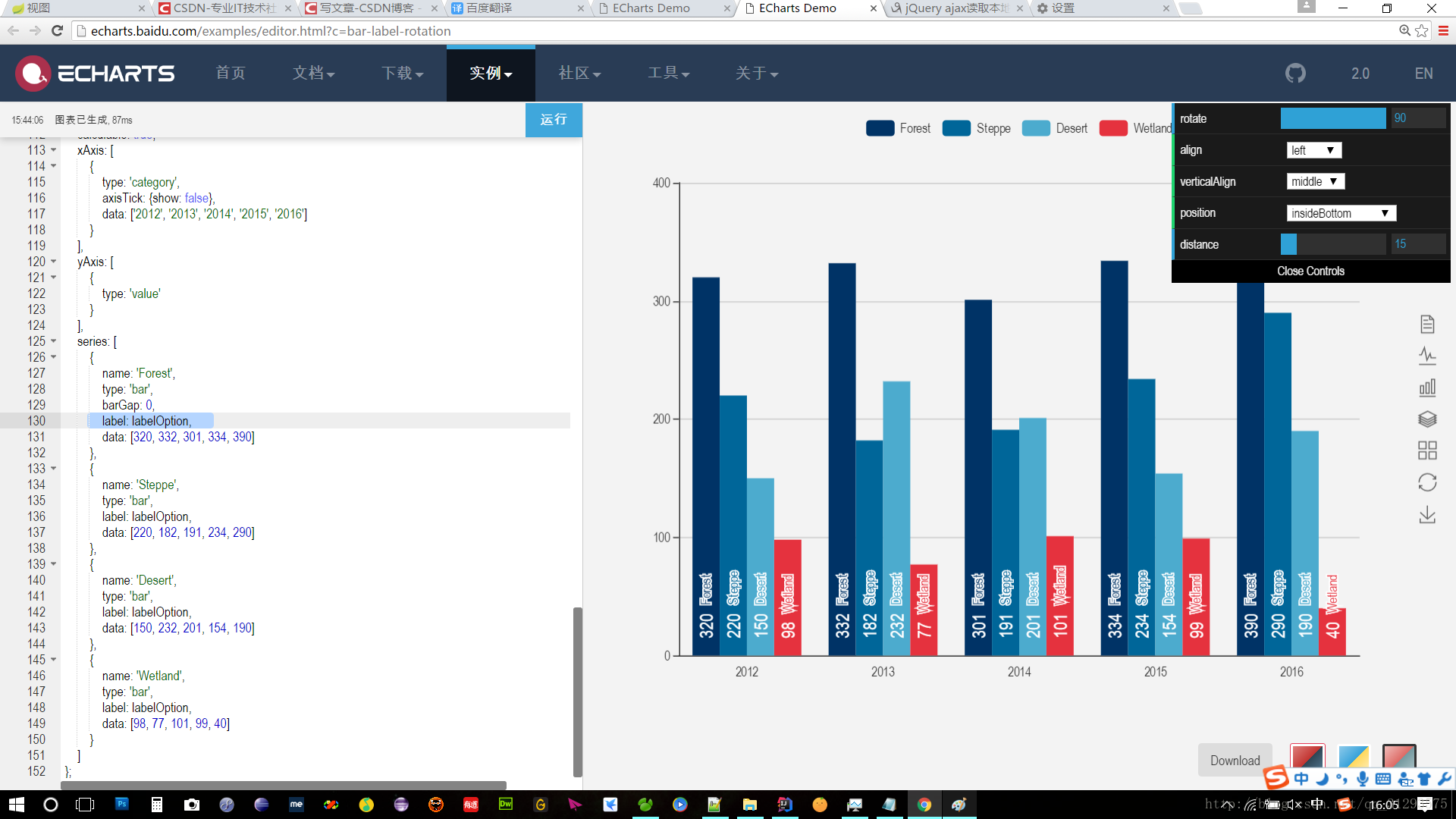
1.echarts json:填充到echarts时的json格式尽量一样,分号等符号是否要加,到官网案例中测试。
2.使用jquery获取json的话:确保json格式满足jquery,不然获取不到
有时候甚至会出现不能同时满足双方的情况,那就自己取舍了。啊,真的操蛋。
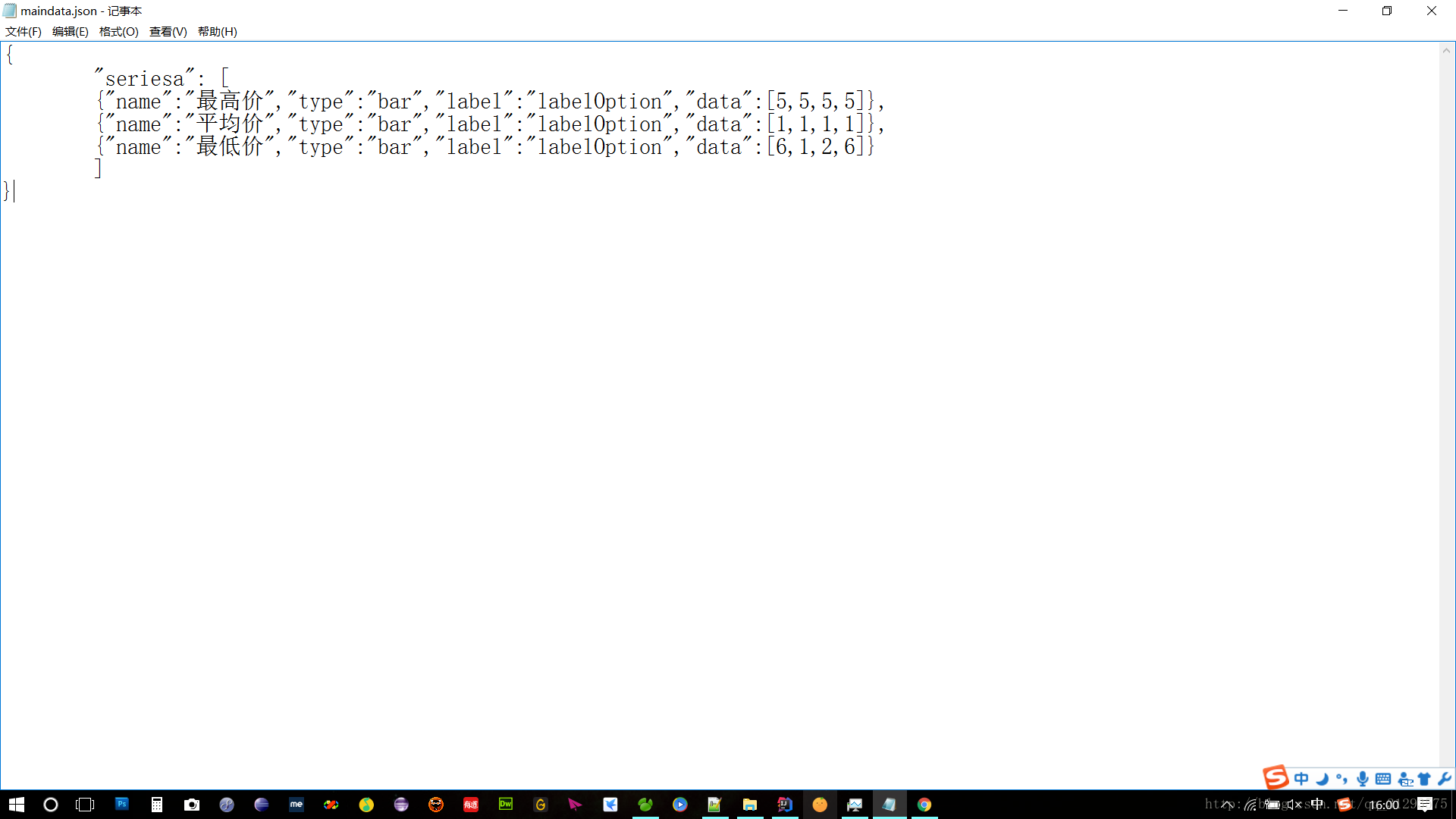
如:
对于“labelOption”,如果加上引号则不满足echarts格式
变成:
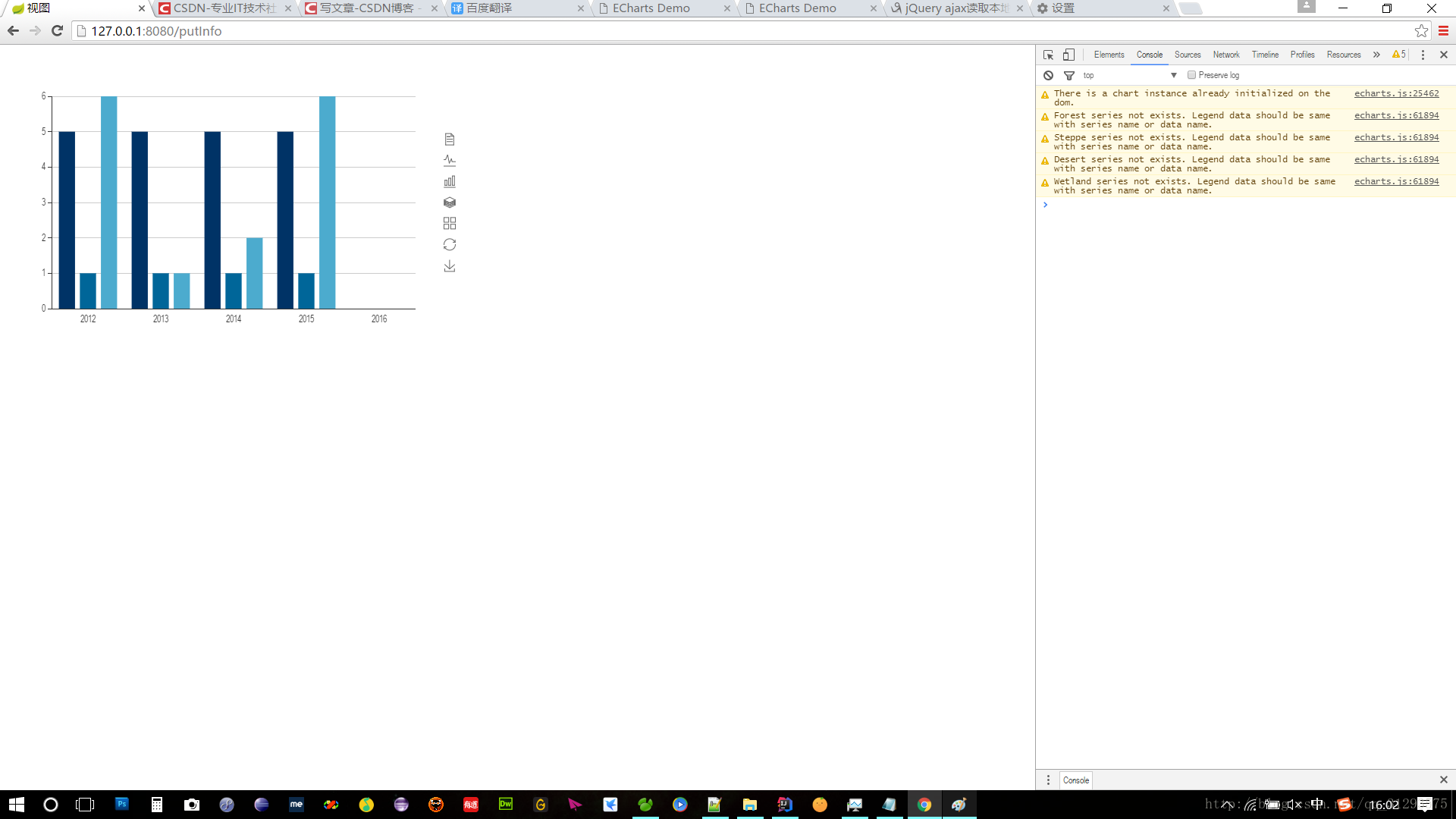
若不加引号,则jquery无法读取。直接没有图像。凸(艹皿艹 )
最后:因为我是用页面读取json文件然后使用jquery的,不知道还有其他什么办法,所以遇到了坑。