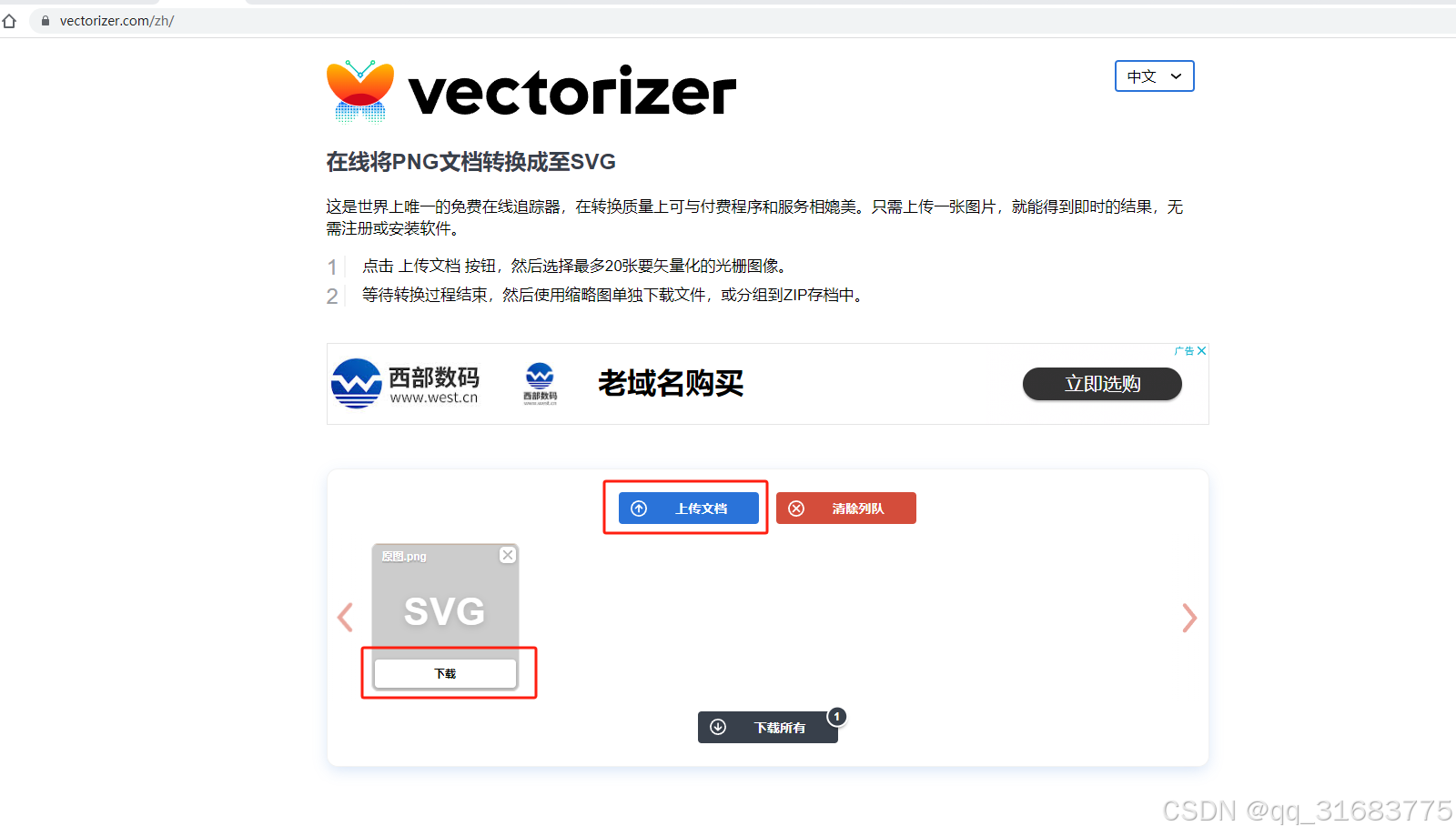
1.png转svg 工具地址:
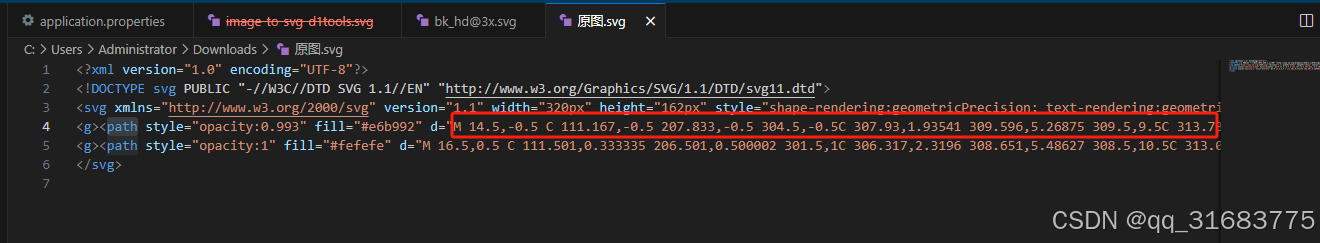
打开svg图片,复制其中的path中的d标签的路径
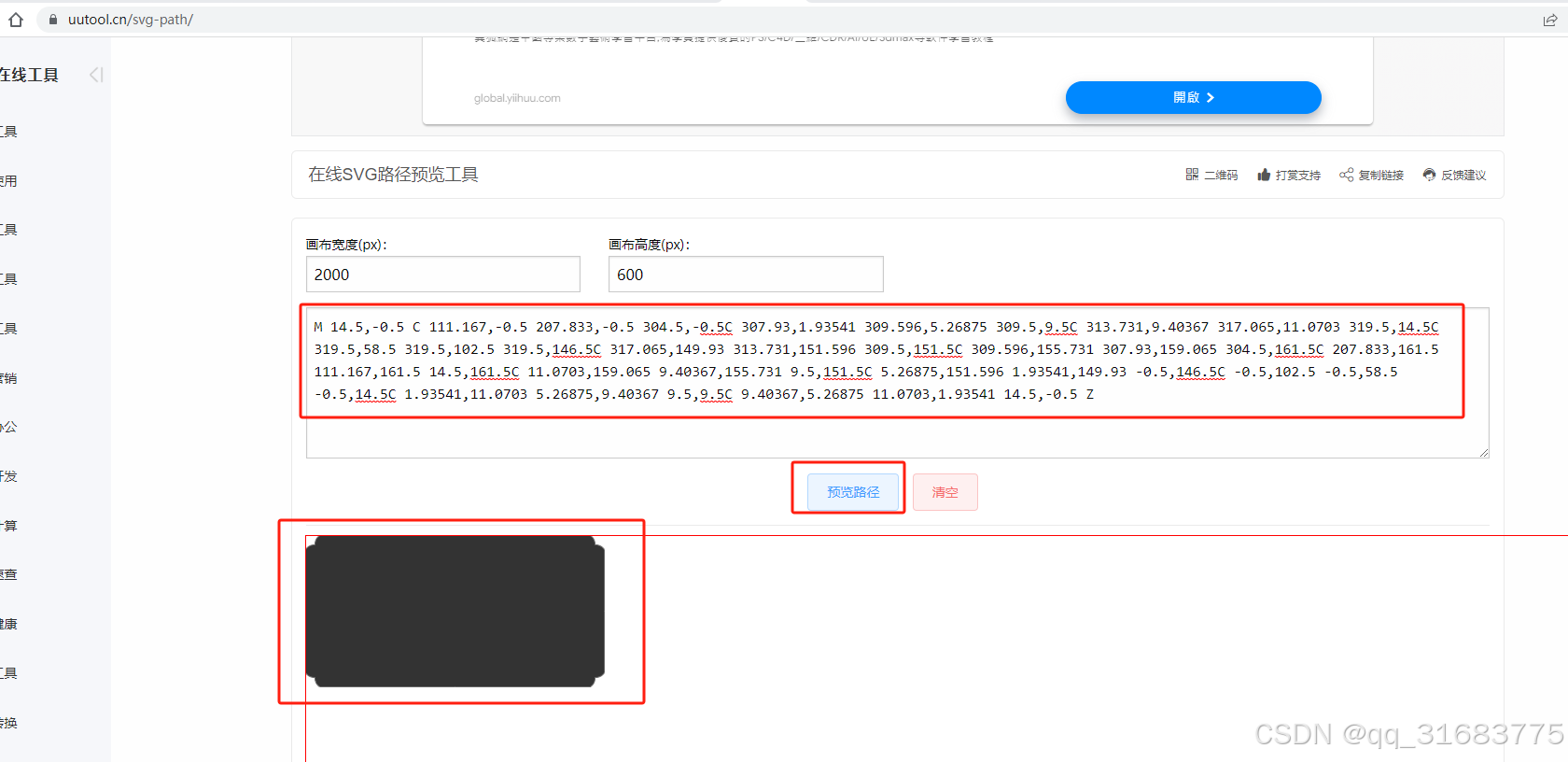
查看生成的svg路径是否正确
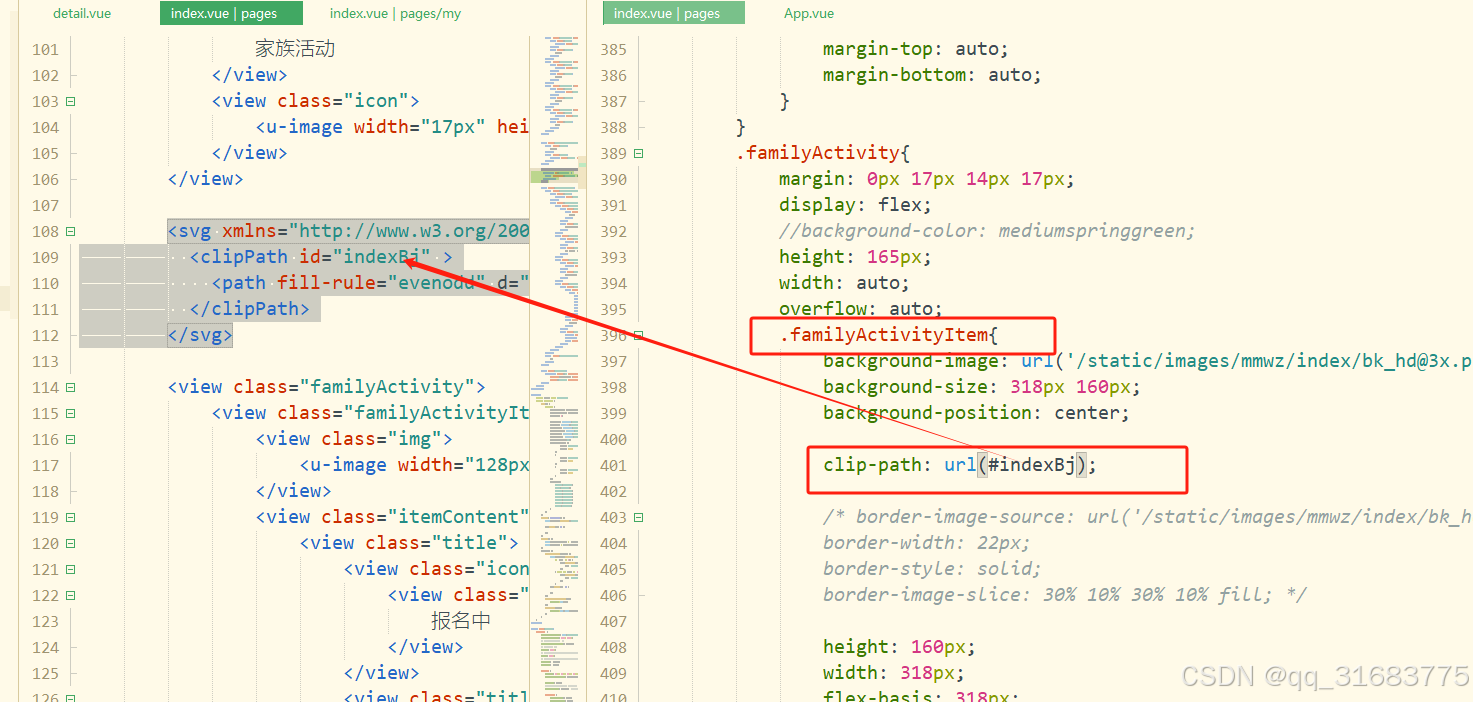
2.在html中使用svg路径
<svg xmlns="http://www.w3.org/2000/svg" width="318px" height="160px" viewBox="0 0 20 20">
<clipPath id="indexBj" >
<path fill-rule="evenodd" d="M 14.5,-0.5 C 111.167,-0.5 207.833,-0.5 304.5,-0.5C 307.93,1.93541 309.596,5.26875 309.5,9.5C 313.731,9.40367 317.065,11.0703 319.5,14.5C 319.5,58.5 319.5,102.5 319.5,146.5C 317.065,149.93 313.731,151.596 309.5,151.5C 309.596,155.731 307.93,159.065 304.5,161.5C 207.833,161.5 111.167,161.5 14.5,161.5C 11.0703,159.065 9.40367,155.731 9.5,151.5C 5.26875,151.596 1.93541,149.93 -0.5,146.5C -0.5,102.5 -0.5,58.5 -0.5,14.5C 1.93541,11.0703 5.26875,9.40367 9.5,9.5C 9.40367,5.26875 11.0703,1.93541 14.5,-0.5 Z"/>
</clipPath>
</svg>找到裁剪的元素,应用裁剪
clip-path: url(#indexBj);如果想svg不占用页面空间
<svg>
<defs>
<clipPath id="familyActivityItemCropping">
<path fill-rule="evenodd"
d="M 14.5,-0.5 C 111.167,-0.5 207.833,-0.5 304.5,-0.5C 307.93,1.93541 309.596,5.26875 309.5,9.5C 313.731,9.40367 317.065,11.0703 319.5,14.5C 319.5,58.5 319.5,102.5 319.5,146.5C 317.065,149.93 313.731,151.596 309.5,151.5C 309.596,155.731 307.93,159.065 304.5,161.5C 207.833,161.5 111.167,161.5 14.5,161.5C 11.0703,159.065 9.40367,155.731 9.5,151.5C 5.26875,151.596 1.93541,149.93 -0.5,146.5C -0.5,102.5 -0.5,58.5 -0.5,14.5C 1.93541,11.0703 5.26875,9.40367 9.5,9.5C 9.40367,5.26875 11.0703,1.93541 14.5,-0.5 Z" />
</clipPath>
</defs>
</svg>或者使用css的 mask-image 属性
使用图像作为遮罩: 你可以通过使用具有特定颜色通道的图像作为遮罩来控制显示的颜色。例如,如果你有一个黑白图像,其中黑色部分表示要隐藏的区域,白色部分表示要显示的区域,你可以这样使用:
.element {
mask-image: url('path/to/mask.png');
}