在使用Element-UI进行开发时,需要用到饿了么的组件,但是样式却与我们的项目不匹配,这时候我们就可以在自己的项目中实现自定义主题换肤,具体操作步骤如下:
1.在项目中安装element-ui
npm i element-ui -S2.安装主题工具(在当前项目安装)
npm i element-theme (在当前项目安装)
npm i element-theme -g (全局安装)3.需要安装sass
npm i sass-loader node-sass -D4.选择一个主题安装(这里安装的白垩主题)
npm i element-theme-chalk -D5.初始化变量文件(也可以初始化在指定的文件夹内)
node_modules/.bin/et -i运行结果:
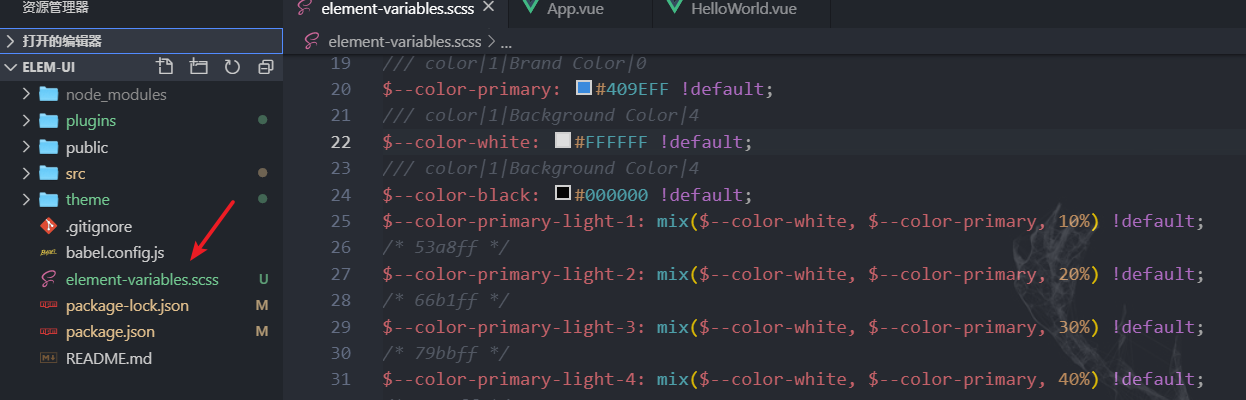
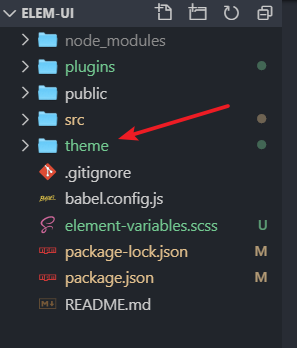
项目的根目录下会自动生成element-variables.scss文件
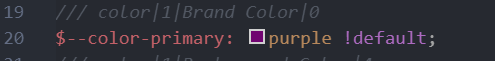
6.直接编辑element-variables.scss文件,例如修改主题色为自己需要的颜色 (样式只修改这个文件就可以,编译后theme文件中的样式会被自动编译)
7.修改完后编译主题
node_modules/.bin/et -w(启用了watch模式,实时编译)运行结果如下:
编译完后在根目录会自动生成theme文件
8.使用自定义主题(在main.js文件引入)
import '../theme/index.css'
import ElementUI from 'element-ui'注:需要更多其他配置参数,详细参数说明,请阅读Element-UI自定义主题模块
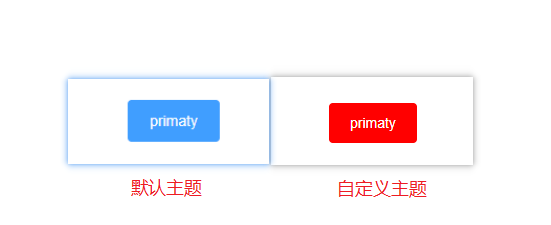
安装结果示例: