开始使用echarts
- 引入 echarts
- 准备一个呈现图表的盒子
- 初始化echarts实例对象
- 准备配置项
- 将配置项设置给echarts图表
// 1.引入 echarts
// main.js中
import echarts from 'echarts';
Vue.prototype.$echarts = echarts;
<template>
<div>
<!-- 2.准备一个呈现图表的盒子 -->
<div style="width: 400px; height: 200px" id="gridChart"></div>
</div>
</template>
<script>
export default {
data() {
return {
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
// 3.初始化echarts实例对象
const echarts = this.$echarts.init(document.getElementById('gridChart'));
// 4.准备配置项
let option = {
xAxis: {
type: 'category',
data: ['1月', '2月', '3月']
},
yAxis: {
type: 'value'
},
series: {
type: 'bar',
data: [30, 30, 20]
}
}
// 5.将配置项设置给echarts图表
echarts.setOption(option)
}
}
}
</script>
通用配置–title
通用配置是指,不管是以上七种图表中的哪一种,都可以进行如上配置,并且配置都是一样的
- 文字样式textStyle
- 标题边框 borderWidth、borderColor、borderRadius
- 标题位置 left、right、bottom、top
// option.title
title: {
text: '柱状图',
textStyle: {
color: '#00aaff'
},
borderWidth: 3,
borderColor: '#ccc',
top: 10,
left: 30
}
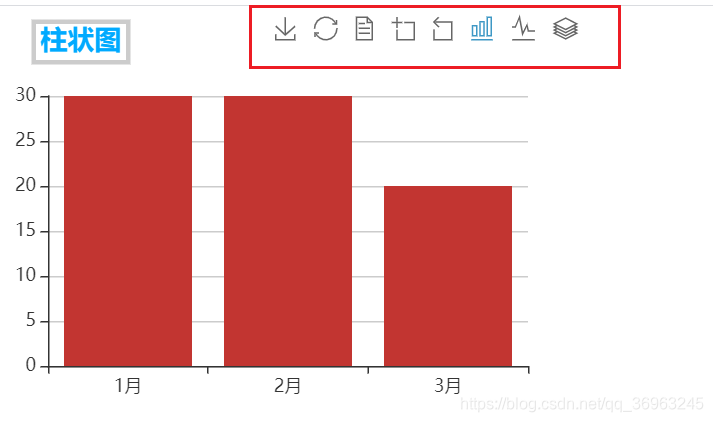
通用配置–toolbox
toolbox的常用配置
- 显示的工具栏按钮:feature
- saveAsImage、dataView、restore、dataZoom、magicType
// 工具栏的配置: option.toolbox
toolbox: {
feature: {
saveAsImage: {}, // 将当前图表保存为图片
restore: {}, // 重置数据
dataView: {}, // 数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新
dataZoom: {}, // 缩放工具
magicType: { //
type: ['bar', 'line', 'stack']
}
}
}
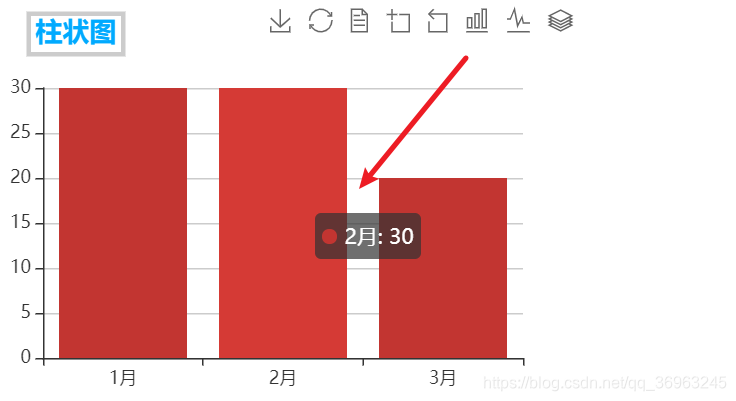
通用配置 tooltip
tooltip的常用配置
- trigger:可选item和axis
- triggerOn:触发方式:mousemove和click
- formmater:自定义内容和样式,可以是字符串模板或者回调函数
// tooltip的配置
tooltip: {
show: true,
trigger: 'item', // 可选item、axis
triggerOn: 'mousemove', // 可选 click
// formatter: 可以是回调函数或者模板字符串
},
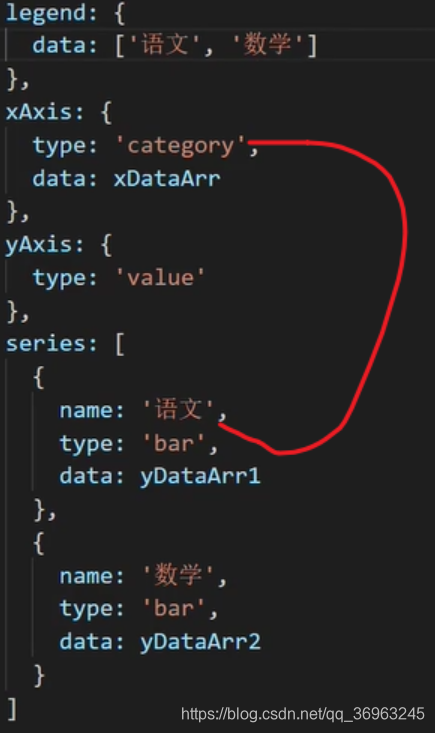
通用配置 lengend
lengend中的data是一个数组,且它的值需要和series数组中某组数据的name值一致
七大图表类型
- 柱状图
- 折线图
- 散点图
- 饼图
- 地图
- 雷达图
- 仪表盘图
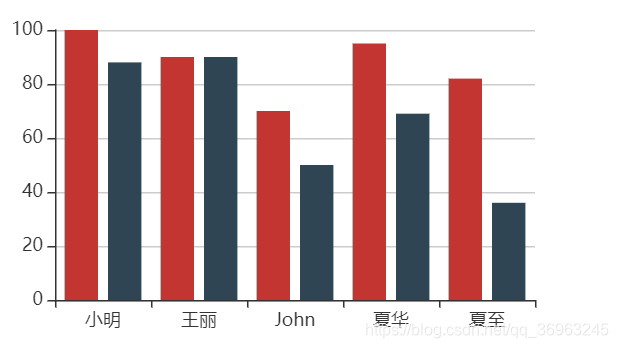
柱状图
<template>
<div id="barchart" style="width: 400px; height: 300px"></div>
</template>
<script>
export default {
data() {
return {
scoreData: [
{
name: '小明',
math: 100,
chinese: 88
},
{
name: '王丽',
math: 90,
chinese: 90
},
{
name: 'John',
math: 70,
chinese: 50
},
{
name: '夏华',
math: 95,
chinese: 69
},
{
name: '夏至',
math: 82,
chinese: 36
}
],
xAxisData: [],
mathData: [],
chineseData: []
}
},
created() {
this.scoreData.forEach(item => {
this.xAxisData.push(item.name)
this.mathData.push(item.math)
this.chineseData.push(item.chinese)
})
},
mounted() {
this.initChart();
},
methods: {
initChart() {
const echarts = this.$echarts.init(document.getElementById('barchart'))
let options = {
xAxis: {
type: 'category',
data: this.xAxisData
},
yAxis: {
type: 'value'
},
tooltip: {
show: true
},
series: [ // series多个时
{
name: '数学',
type: 'bar',
data: this.mathData
},
{
name: '语文',
type: 'bar',
data: this.chineseData
}
]
}
echarts.setOption(options)
}
}
}
</script>
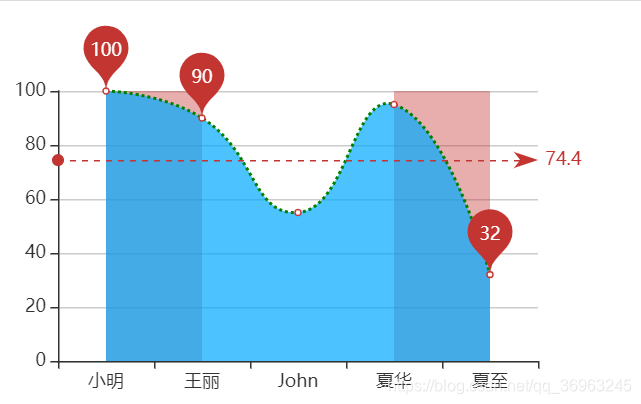
折线图
折线图常见效果
- 最大值、最小值、平均值 markPoint、markLine、markArea
线条样式:是否平滑smooth、样式lineStyle
填充风格 areaStyle
数值是否紧挨坐标轴 bounaryGap(在坐标轴设置)
脱离0值形成比例 scale(在value坐标轴轴设置)
堆叠效果 stack
<template>
<div id="linechart" style="width: 400px; height: 300px"></div>
</template>
<script>
export default {
data() {
return {
datalist: [
{
name: '小明',
score: 100,
score1: 40
},
{
name: '王丽',
score: 90,
score1: 10
},
{
name: 'John',
score: 55,
score1: 30
},
{
name: '夏华',
score: 95,
score1: 20
},
{
name: '夏至',
score: 32,
score1: 9
}
],
xAxisData: [],
scoreData: [],
score1Data: []
}
},
created() {
this.datalist.forEach(item => {
this.xAxisData.push(item.name)
this.scoreData.push(item.score)
this.score1Data.push(item.score1)
})
},
mounted() {
this.initChart();
},
methods: {
initChart() {
const echarts = this.$echarts.init(document.getElementById('linechart'))
let options = {
xAxis: {
type: 'category',
data: this.xAxisData,
boundaryGap: false // 首个值是否紧贴坐标轴,false紧贴
},
yAxis: {
type: 'value',
scale: true // y坐标值是否不从0开始递增,有助于更好展示折线图的变化趋势
},
tooltip: {
show: true
},
series: [
{
name: '成绩',
type: 'line',
data: this.scoreData,
markPoint: { // 标记点 -- 有最大值,最小值、平均值三种
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'},
{type: 'average', name: '最小值'}
]
}, // 标记线
markLine: {
data: [{type: 'average'}]
},
markArea: { // 标记区域
data: [ // 数组,,一个元素代表一个区间,所以元素还是数组
[
{
xAxis: this.xAxisData[0]
},
{
xAxis: this.xAxisData[1]
}
],
[
{
xAxis: this.xAxisData[3]
},
{
xAxis: this.xAxisData[4]
}
]
]
},
smooth: true, // 线条是否平滑,
lineStyle: { // 线的样式
color: 'green',
type: 'dotted' // dashed、solid
},
areaStyle: { // 填充风格,只要写了就会填充
color: '#00aaff'
},
stack: 'score' // 开启堆叠效果,但是要堆叠的图表,stack对应的值应该相同
},
{
name: '成绩2',
type: 'line',
data: this.score1Data,
stack: 'score' // 开启堆叠效果,但是要堆叠的图表,stack对应的值应该相同
}
]
}
echarts.setOption(options)
}
}
}
</script>
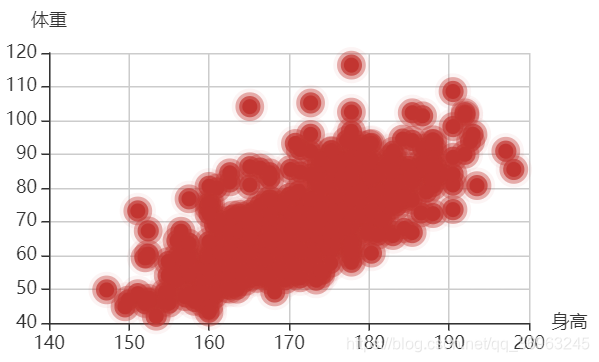
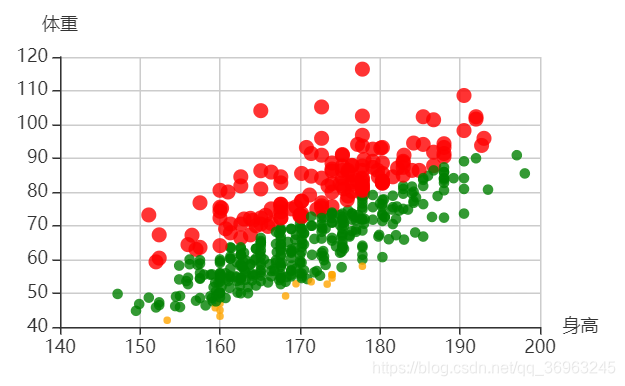
散点图
散点图反映变量之间的相关性
涟漪效果散点图
气泡效果散点图
<template>
<div id="linechart" style="width: 400px; height: 300px"></div>
</template>
<script>
export default {
data() {
return {
datalist: [{ "gender": "female", "height": 161.2, "weight": 51.6 }, { "gender": "female", "height": 167.5, "weight": 59 }, { "gender": "female", "height": 159.5, "weight": 49.2 }, { "gender": "female", "height": 157, "weight": 63 }, { "gender": "female", "height": 155.8, "weight": 53.6 }, { "gender": "female", "height": 170, "weight": 59 }, { "gender": "female", "height": 159.1, "weight": 47.6 }, { "gender": "female", "height": 166, "weight": 69.8 }, { "gender": "female", "height": 176.2, "weight": 66.8 }, { "gender": "female", "height": 160.2, "weight": 75.2 }, { "gender": "female", "height": 172.5, "weight": 55.2 }, { "gender": "female", "height": 170.9, "weight": 54.2 }, { "gender": "female", "height": 172.9, "weight": 62.5 }, { "gender": "female", "height": 153.4, "weight": 42 }, { "gender": "female", "height": 160, "weight": 50 }, { "gender": "female", "height": 147.2, "weight": 49.8 }, { "gender": "female", "height": 168.2, "weight": 49.2 }, { "gender": "female", "height": 175, "weight": 73.2 }, { "gender": "female", "height": 157, "weight": 47.8 }, { "gender": "female", "height": 167.6, "weight": 68.8 }, { "gender": "female", "height": 159.5, "weight": 50.6 }, { "gender": "female", "height": 175, "weight": 82.5 }, { "gender": "female", "height": 166.8, "weight": 57.2 }, { "gender": "female", "height": 176.5, "weight": 87.8 }, { "gender": "female", "height": 170.2, "weight": 72.8 }, { "gender": "female", "height": 174, "weight": 54.5 }, { "gender": "female", "height": 173, "weight": 59.8 }, { "gender": "female", "height": 179.9, "weight": 67.3 }, { "gender": "female", "height": 170.5, "weight": 67.8 }, { "gender": "female", "height": 160, "weight": 47 }, { "gender": "female", "height": 154.4, "weight": 46.2 }, { "gender": "female", "height": 162, "weight": 55 }, { "gender": "female", "height": 176.5, "weight": 83 }, { "gender": "female", "height": 160, "weight": 54.4 }, { "gender": "female", "height": 152, "weight": 45.8 }, { "gender": "female", "height": 162.1, "weight": 53.6 }, { "gender": "female", "height": 170, "weight": 73.2 }, { "gender": "female", "height": 160.2, "weight": 52.1 }, { "gender": "female", "height": 161.3, "weight": 67.9 }, { "gender": "female", "height": 166.4, "weight": 56.6 }, { "gender": "female", "height": 168.9, "weight": 62.3 }, { "gender": "female", "height": 163.8, "weight": 58.5 }, { "gender": "female", "height": 167.6, "weight": 54.5 }, { "gender": "female", "height": 160, "weight": 50.2 }, { "gender": "female", "height": 161.3, "weight": 60.3 }, { "gender": "female", "height": 167.6, "weight": 58.3 }, { "gender": "female", "height": 165.1, "weight": 56.2 }, { "gender": "female", "height": 160, "weight": 50.2 }, { "gender": "female", "height": 170, "weight": 72.9 }, { "gender": "female", "height": 157.5, "weight": 59.8 }, { "gender": "female", "height": 167.6, "weight": 61 }, { "gender": "female", "height": 160.7, "weight": 69.1 }, { "gender": "female", "height": 163.2, "weight": 55.9 }, { "gender": "female", "height": 152.4, "weight": 46.5 }, { "gender": "female", "height": 157.5, "weight": 54.3 }, { "gender": "female", "height": 168.3, "weight": 54.8 }, { "gender": "female", "height": 180.3, "weight": 60.7 }, { "gender": "female", "height": 165.5, "weight": 60 }, { "gender": "female", "height": 165, "weight": 62 }, { "gender": "female", "height": 164.5, "weight": 60.3 }, { "gender": "female", "height": 156, "weight": 52.7 }, { "gender": "female", "height": 160, "weight": 74.3 }, { "gender": "female", "height": 163, "weight": 62 }, { "gender": "female", "height": 165.7, "weight": 73.1 }, { "gender": "female", "height": 161, "weight": 80 }, { "gender": "female", "height": 162, "weight": 54.7 }, { "gender": "female", "height": 166, "weight": 53.2 }, { "gender": "female", "height": 174, "weight": 75.7 }, { "gender": "female", "height": 172.7, "weight": 61.1 }, { "gender": "female", "height": 167.6, "weight": 55.7 }, { "gender": "female", "height": 151.1, "weight": 48.7 }, { "gender": "female", "height": 164.5, "weight": 52.3 }, { "gender": "female", "height": 163.5, "weight": 50 }, { "gender": "female", "height": 152, "weight": 59.3 }, { "gender": "female", "height": 169, "weight": 62.5 }, { "gender": "female", "height": 164, "weight": 55.7 }, { "gender": "female", "height": 161.2, "weight": 54.8 }, { "gender": "female", "height": 155, "weight": 45.9 }, { "gender": "female", "height": 170, "weight": 70.6 }, { "gender": "female", "height": 176.2, "weight": 67.2 }, { "gender": "female", "height": 170, "weight": 69.4 }, { "gender": "female", "height": 162.5, "weight": 58.2 }, { "gender": "female", "height": 170.3, "weight": 64.8 }, { "gender": "female", "height": 164.1, "weight": 71.6 }, { "gender": "female", "height": 169.5, "weight": 52.8 }, { "gender": "female", "height": 163.2, "weight": 59.8 }, { "gender": "female", "height": 154.5, "weight": 49 }, { "gender": "female", "height": 159.8, "weight": 50 }, { "gender": "female", "height": 173.2, "weight": 69.2 }, { "gender": "female", "height": 170, "weight": 55.9 }, { "gender": "female", "height": 161.4, "weight": 63.4 }, { "gender": "female", "height": 169, "weight": 58.2 }, { "gender": "female", "height": 166.2, "weight": 58.6 }, { "gender": "female", "height": 159.4, "weight": 45.7 }, { "gender": "female", "height": 162.5, "weight": 52.2 }, { "gender": "female", "height": 159, "weight": 48.6 }, { "gender": "female", "height": 162.8, "weight": 57.8 }, { "gender": "female", "height": 159, "weight": 55.6 }, { "gender": "female", "height": 179.8, "weight": 66.8 }, { "gender": "female", "height": 162.9, "weight": 59.4 }, { "gender": "female", "height": 161, "weight": 53.6 }, { "gender": "female", "height": 151.1, "weight": 73.2 }, { "gender": "female", "height": 168.2, "weight": 53.4 }, { "gender": "female", "height": 168.9, "weight": 69 }, { "gender": "female", "height": 173.2, "weight": 58.4 }, { "gender": "female", "height": 171.8, "weight": 56.2 }, { "gender": "female", "height": 178, "weight": 70.6 }, { "gender": "female", "height": 164.3, "weight": 59.8 }, { "gender": "female", "height": 163, "weight": 72 }, { "gender": "female", "height": 168.5, "weight": 65.2 }, { "gender": "female", "height": 166.8, "weight": 56.6 }, { "gender": "female", "height": 172.7, "weight": 105.2 }, { "gender": "female", "height": 163.5, "weight": 51.8 }, { "gender": "female", "height": 169.4, "weight": 63.4 }, { "gender": "female", "height": 167.8, "weight": 59 }, { "gender": "female", "height": 159.5, "weight": 47.6 }, { "gender": "female", "height": 167.6, "weight": 63 }, { "gender": "female", "height": 161.2, "weight": 55.2 }, { "gender": "female", "height": 160, "weight": 45 }, { "gender": "female", "height": 163.2, "weight": 54 }, { "gender": "female", "height": 162.2, "weight": 50.2 }, { "gender": "female", "height": 161.3, "weight": 60.2 }, { "gender": "female", "height": 149.5, "weight": 44.8 }, { "gender": "female", "height": 157.5, "weight": 58.8 }, { "gender": "female", "height": 163.2, "weight": 56.4 }, { "gender": "female", "height": 172.7, "weight": 62 }, { "gender": "female", "height": 155, "weight": 49.2 }, { "gender": "female", "height": 156.5, "weight": 67.2 }, { "gender": "female", "height": 164, "weight": 53.8 }, { "gender": "female", "height": 160.9, "weight": 54.4 }, { "gender": "female", "height": 162.8, "weight": 58 }, { "gender": "female", "height": 167, "weight": 59.8 }, { "gender": "female", "height": 160, "weight": 54.8 }, { "gender": "female", "height": 160, "weight": 43.2 }, { "gender": "female", "height": 168.9, "weight": 60.5 }, { "gender": "female", "height": 158.2, "weight": 46.4 }, { "gender": "female", "height": 156, "weight": 64.4 }, { "gender": "female", "height": 160, "weight": 48.8 }, { "gender": "female", "height": 167.1, "weight": 62.2 }, { "gender": "female", "height": 158, "weight": 55.5 }, { "gender": "female", "height": 167.6, "weight": 57.8 }, { "gender": "female", "height": 156, "weight": 54.6 }, { "gender": "female", "height": 162.1, "weight": 59.2 }, { "gender": "female", "height": 173.4, "weight": 52.7 }, { "gender": "female", "height": 159.8, "weight": 53.2 }, { "gender": "female", "height": 170.5, "weight": 64.5 }, { "gender": "female", "height": 159.2, "weight": 51.8 }, { "gender": "female", "height": 157.5, "weight": 56 }, { "gender": "female", "height": 161.3, "weight": 63.6 }, { "gender": "female", "height": 162.6, "weight": 63.2 }, { "gender": "female", "height": 160, "weight": 59.5 }, { "gender": "female", "height": 168.9, "weight": 56.8 }, { "gender": "female", "height": 165.1, "weight": 64.1 }, { "gender": "female", "height": 162.6, "weight": 50 }, { "gender": "female", "height": 165.1, "weight": 72.3 }, { "gender": "female", "height": 166.4, "weight": 55 }, { "gender": "female", "height": 160, "weight": 55.9 }, { "gender": "female", "height": 152.4, "weight": 60.4 }, { "gender": "female", "height": 170.2, "weight": 69.1 }, { "gender": "female", "height": 162.6, "weight": 84.5 }, { "gender": "female", "height": 170.2, "weight": 55.9 }, { "gender": "female", "height": 158.8, "weight": 55.5 }, { "gender": "female", "height": 172.7, "weight": 69.5 }, { "gender": "female", "height": 167.6, "weight": 76.4 }, { "gender": "female", "height": 162.6, "weight": 61.4 }, { "gender": "female", "height": 167.6, "weight": 65.9 }, { "gender": "female", "height": 156.2, "weight": 58.6 }, { "gender": "female", "height": 175.2, "weight": 66.8 }, { "gender": "female", "height": 172.1, "weight": 56.6 }, { "gender": "female", "height": 162.6, "weight": 58.6 }, { "gender": "female", "height": 160, "weight": 55.9 }, { "gender": "female", "height": 165.1, "weight": 59.1 }, { "gender": "female", "height": 182.9, "weight": 81.8 }, { "gender": "female", "height": 166.4, "weight": 70.7 }, { "gender": "female", "height": 165.1, "weight": 56.8 }, { "gender": "female", "height": 177.8, "weight": 60 }, { "gender": "female", "height": 165.1, "weight": 58.2 }, { "gender": "female", "height": 175.3, "weight": 72.7 }, { "gender": "female", "height": 154.9, "weight": 54.1 }, { "gender": "female", "height": 158.8, "weight": 49.1 }, { "gender": "female", "height": 172.7, "weight": 75.9 }, { "gender": "female", "height": 168.9, "weight": 55 }, { "gender": "female", "height": 161.3, "weight": 57.3 }, { "gender": "female", "height": 167.6, "weight": 55 }, { "gender": "female", "height": 165.1, "weight": 65.5 }, { "gender": "female", "height": 175.3, "weight": 65.5 }, { "gender": "female", "height": 157.5, "weight": 48.6 }, { "gender": "female", "height": 163.8, "weight": 58.6 }, { "gender": "female", "height": 167.6, "weight": 63.6 }, { "gender": "female", "height": 165.1, "weight": 55.2 }, { "gender": "female", "height": 165.1, "weight": 62.7 }, { "gender": "female", "height": 168.9, "weight": 56.6 }, { "gender": "female", "height": 162.6, "weight": 53.9 }, { "gender": "female", "height": 164.5, "weight": 63.2 }, { "gender": "female", "height": 176.5, "weight": 73.6 }, { "gender": "female", "height": 168.9, "weight": 62 }, { "gender": "female", "height": 175.3, "weight": 63.6 }, { "gender": "female", "height": 159.4, "weight": 53.2 }, { "gender": "female", "height": 160, "weight": 53.4 }, { "gender": "female", "height": 170.2, "weight": 55 }, { "gender": "female", "height": 162.6, "weight": 70.5 }, { "gender": "female", "height": 167.6, "weight": 54.5 }, { "gender": "female", "height": 162.6, "weight": 54.5 }, { "gender": "female", "height": 160.7, "weight": 55.9 }, { "gender": "female", "height": 160, "weight": 59 }, { "gender": "female", "height": 157.5, "weight": 63.6 }, { "gender": "female", "height": 162.6, "weight": 54.5 }, { "gender": "female", "height": 152.4, "weight": 47.3 }, { "gender": "female", "height": 170.2, "weight": 67.7 }, { "gender": "female", "height": 165.1, "weight": 80.9 }, { "gender": "female", "height": 172.7, "weight": 70.5 }, { "gender": "female", "height": 165.1, "weight": 60.9 }, { "gender": "female", "height": 170.2, "weight": 63.6 }, { "gender": "female", "height": 170.2, "weight": 54.5 }, { "gender": "female", "height": 170.2, "weight": 59.1 }, { "gender": "female", "height": 161.3, "weight": 70.5 }, { "gender": "female", "height": 167.6, "weight": 52.7 }, { "gender": "female", "height": 167.6, "weight": 62.7 }, { "gender": "female", "height": 165.1, "weight": 86.3 }, { "gender": "female", "height": 162.6, "weight": 66.4 }, { "gender": "female", "height": 152.4, "weight": 67.3 }, { "gender": "female", "height": 168.9, "weight": 63 }, { "gender": "female", "height": 170.2, "weight": 73.6 }, { "gender": "female", "height": 175.2, "weight": 62.3 }, { "gender": "female", "height": 175.2, "weight": 57.7 }, { "gender": "female", "height": 160, "weight": 55.4 }, { "gender": "female", "height": 165.1, "weight": 104.1 }, { "gender": "female", "height": 174, "weight": 55.5 }, { "gender": "female", "height": 170.2, "weight": 77.3 }, { "gender": "female", "height": 160, "weight": 80.5 }, { "gender": "female", "height": 167.6, "weight": 64.5 }, { "gender": "female", "height": 167.6, "weight": 72.3 }, { "gender": "female", "height": 167.6, "weight": 61.4 }, { "gender": "female", "height": 154.9, "weight": 58.2 }, { "gender": "female", "height": 162.6, "weight": 81.8 }, { "gender": "female", "height": 175.3, "weight": 63.6 }, { "gender": "female", "height": 171.4, "weight": 53.4 }, { "gender": "female", "height": 157.5, "weight": 54.5 }, { "gender": "female", "height": 165.1, "weight": 53.6 }, { "gender": "female", "height": 160, "weight": 60 }, { "gender": "female", "height": 174, "weight": 73.6 }, { "gender": "female", "height": 162.6, "weight": 61.4 }, { "gender": "female", "height": 174, "weight": 55.5 }, { "gender": "female", "height": 162.6, "weight": 63.6 }, { "gender": "female", "height": 161.3, "weight": 60.9 }, { "gender": "female", "height": 156.2, "weight": 60 }, { "gender": "female", "height": 149.9, "weight": 46.8 }, { "gender": "female", "height": 169.5, "weight": 57.3 }, { "gender": "female", "height": 160, "weight": 64.1 }, { "gender": "female", "height": 175.3, "weight": 63.6 }, { "gender": "female", "height": 169.5, "weight": 67.3 }, { "gender": "female", "height": 160, "weight": 75.5 }, { "gender": "female", "height": 172.7, "weight": 68.2 }, { "gender": "female", "height": 162.6, "weight": 61.4 }, { "gender": "female", "height": 157.5, "weight": 76.8 }, { "gender": "female", "height": 176.5, "weight": 71.8 }, { "gender": "female", "height": 164.4, "weight": 55.5 }, { "gender": "female", "height": 160.7, "weight": 48.6 }, { "gender": "female", "height": 174, "weight": 66.4 }, { "gender": "female", "height": 163.8, "weight": 67.3 }, { "gender": "male", "height": 174, "weight": 65.6 }, { "gender": "male", "height": 175.3, "weight": 71.8 }, { "gender": "male", "height": 193.5, "weight": 80.7 }, { "gender": "male", "height": 186.5, "weight": 72.6 }, { "gender": "male", "height": 187.2, "weight": 78.8 }, { "gender": "male", "height": 181.5, "weight": 74.8 }, { "gender": "male", "height": 184, "weight": 86.4 }, { "gender": "male", "height": 184.5, "weight": 78.4 }, { "gender": "male", "height": 175, "weight": 62 }, { "gender": "male", "height": 184, "weight": 81.6 }, { "gender": "male", "height": 180, "weight": 76.6 }, { "gender": "male", "height": 177.8, "weight": 83.6 }, { "gender": "male", "height": 192, "weight": 90 }, { "gender": "male", "height": 176, "weight": 74.6 }, { "gender": "male", "height": 174, "weight": 71 }, { "gender": "male", "height": 184, "weight": 79.6 }, { "gender": "male", "height": 192.7, "weight": 93.8 }, { "gender": "male", "height": 171.5, "weight": 70 }, { "gender": "male", "height": 173, "weight": 72.4 }, { "gender": "male", "height": 176, "weight": 85.9 }, { "gender": "male", "height": 176, "weight": 78.8 }, { "gender": "male", "height": 180.5, "weight": 77.8 }, { "gender": "male", "height": 172.7, "weight": 66.2 }, { "gender": "male", "height": 176, "weight": 86.4 }, { "gender": "male", "height": 173.5, "weight": 81.8 }, { "gender": "male", "height": 178, "weight": 89.6 }, { "gender": "male", "height": 180.3, "weight": 82.8 }, { "gender": "male", "height": 180.3, "weight": 76.4 }, { "gender": "male", "height": 164.5, "weight": 63.2 }, { "gender": "male", "height": 173, "weight": 60.9 }, { "gender": "male", "height": 183.5, "weight": 74.8 }, { "gender": "male", "height": 175.5, "weight": 70 }, { "gender": "male", "height": 188, "weight": 72.4 }, { "gender": "male", "height": 189.2, "weight": 84.1 }, { "gender": "male", "height": 172.8, "weight": 69.1 }, { "gender": "male", "height": 170, "weight": 59.5 }, { "gender": "male", "height": 182, "weight": 67.2 }, { "gender": "male", "height": 170, "weight": 61.3 }, { "gender": "male", "height": 177.8, "weight": 68.6 }, { "gender": "male", "height": 184.2, "weight": 80.1 }, { "gender": "male", "height": 186.7, "weight": 87.8 }, { "gender": "male", "height": 171.4, "weight": 84.7 }, { "gender": "male", "height": 172.7, "weight": 73.4 }, { "gender": "male", "height": 175.3, "weight": 72.1 }, { "gender": "male", "height": 180.3, "weight": 82.6 }, { "gender": "male", "height": 182.9, "weight": 88.7 }, { "gender": "male", "height": 188, "weight": 84.1 }, { "gender": "male", "height": 177.2, "weight": 94.1 }, { "gender": "male", "height": 172.1, "weight": 74.9 }, { "gender": "male", "height": 167, "weight": 59.1 }, { "gender": "male", "height": 169.5, "weight": 75.6 }, { "gender": "male", "height": 174, "weight": 86.2 }, { "gender": "male", "height": 172.7, "weight": 75.3 }, { "gender": "male", "height": 182.2, "weight": 87.1 }, { "gender": "male", "height": 164.1, "weight": 55.2 }, { "gender": "male", "height": 163, "weight": 57 }, { "gender": "male", "height": 171.5, "weight": 61.4 }, { "gender": "male", "height": 184.2, "weight": 76.8 }, { "gender": "male", "height": 174, "weight": 86.8 }, { "gender": "male", "height": 174, "weight": 72.2 }, { "gender": "male", "height": 177, "weight": 71.6 }, { "gender": "male", "height": 186, "weight": 84.8 }, { "gender": "male", "height": 167, "weight": 68.2 }, { "gender": "male", "height": 171.8, "weight": 66.1 }, { "gender": "male", "height": 182, "weight": 72 }, { "gender": "male", "height": 167, "weight": 64.6 }, { "gender": "male", "height": 177.8, "weight": 74.8 }, { "gender": "male", "height": 164.5, "weight": 70 }, { "gender": "male", "height": 192, "weight": 101.6 }, { "gender": "male", "height": 175.5, "weight": 63.2 }, { "gender": "male", "height": 171.2, "weight": 79.1 }, { "gender": "male", "height": 181.6, "weight": 78.9 }, { "gender": "male", "height": 167.4, "weight": 67.7 }, { "gender": "male", "height": 181.1, "weight": 66 }, { "gender": "male", "height": 177, "weight": 68.2 }, { "gender": "male", "height": 174.5, "weight": 63.9 }, { "gender": "male", "height": 177.5, "weight": 72 }, { "gender": "male", "height": 170.5, "weight": 56.8 }, { "gender": "male", "height": 182.4, "weight": 74.5 }, { "gender": "male", "height": 197.1, "weight": 90.9 }, { "gender": "male", "height": 180.1, "weight": 93 }, { "gender": "male", "height": 175.5, "weight": 80.9 }, { "gender": "male", "height": 180.6, "weight": 72.7 }, { "gender": "male", "height": 184.4, "weight": 68 }, { "gender": "male", "height": 175.5, "weight": 70.9 }, { "gender": "male", "height": 180.6, "weight": 72.5 }, { "gender": "male", "height": 177, "weight": 72.5 }, { "gender": "male", "height": 177.1, "weight": 83.4 }, { "gender": "male", "height": 181.6, "weight": 75.5 }, { "gender": "male", "height": 176.5, "weight": 73 }, { "gender": "male", "height": 175, "weight": 70.2 }, { "gender": "male", "height": 174, "weight": 73.4 }, { "gender": "male", "height": 165.1, "weight": 70.5 }, { "gender": "male", "height": 177, "weight": 68.9 }, { "gender": "male", "height": 192, "weight": 102.3 }, { "gender": "male", "height": 176.5, "weight": 68.4 }, { "gender": "male", "height": 169.4, "weight": 65.9 }, { "gender": "male", "height": 182.1, "weight": 75.7 }, { "gender": "male", "height": 179.8, "weight": 84.5 }, { "gender": "male", "height": 175.3, "weight": 87.7 }, { "gender": "male", "height": 184.9, "weight": 86.4 }, { "gender": "male", "height": 177.3, "weight": 73.2 }, { "gender": "male", "height": 167.4, "weight": 53.9 }, { "gender": "male", "height": 178.1, "weight": 72 }, { "gender": "male", "height": 168.9, "weight": 55.5 }, { "gender": "male", "height": 157.2, "weight": 58.4 }, { "gender": "male", "height": 180.3, "weight": 83.2 }, { "gender": "male", "height": 170.2, "weight": 72.7 }, { "gender": "male", "height": 177.8, "weight": 64.1 }, { "gender": "male", "height": 172.7, "weight": 72.3 }, { "gender": "male", "height": 165.1, "weight": 65 }, { "gender": "male", "height": 186.7, "weight": 86.4 }, { "gender": "male", "height": 165.1, "weight": 65 }, { "gender": "male", "height": 174, "weight": 88.6 }, { "gender": "male", "height": 175.3, "weight": 84.1 }, { "gender": "male", "height": 185.4, "weight": 66.8 }, { "gender": "male", "height": 177.8, "weight": 75.5 }, { "gender": "male", "height": 180.3, "weight": 93.2 }, { "gender": "male", "height": 180.3, "weight": 82.7 }, { "gender": "male", "height": 177.8, "weight": 58 }, { "gender": "male", "height": 177.8, "weight": 79.5 }, { "gender": "male", "height": 177.8, "weight": 78.6 }, { "gender": "male", "height": 177.8, "weight": 71.8 }, { "gender": "male", "height": 177.8, "weight": 116.4 }, { "gender": "male", "height": 163.8, "weight": 72.2 }, { "gender": "male", "height": 188, "weight": 83.6 }, { "gender": "male", "height": 198.1, "weight": 85.5 }, { "gender": "male", "height": 175.3, "weight": 90.9 }, { "gender": "male", "height": 166.4, "weight": 85.9 }, { "gender": "male", "height": 190.5, "weight": 89.1 }, { "gender": "male", "height": 166.4, "weight": 75 }, { "gender": "male", "height": 177.8, "weight": 77.7 }, { "gender": "male", "height": 179.7, "weight": 86.4 }, { "gender": "male", "height": 172.7, "weight": 90.9 }, { "gender": "male", "height": 190.5, "weight": 73.6 }, { "gender": "male", "height": 185.4, "weight": 76.4 }, { "gender": "male", "height": 168.9, "weight": 69.1 }, { "gender": "male", "height": 167.6, "weight": 84.5 }, { "gender": "male", "height": 175.3, "weight": 64.5 }, { "gender": "male", "height": 170.2, "weight": 69.1 }, { "gender": "male", "height": 190.5, "weight": 108.6 }, { "gender": "male", "height": 177.8, "weight": 86.4 }, { "gender": "male", "height": 190.5, "weight": 80.9 }, { "gender": "male", "height": 177.8, "weight": 87.7 }, { "gender": "male", "height": 184.2, "weight": 94.5 }, { "gender": "male", "height": 176.5, "weight": 80.2 }, { "gender": "male", "height": 177.8, "weight": 72 }, { "gender": "male", "height": 180.3, "weight": 71.4 }, { "gender": "male", "height": 171.4, "weight": 72.7 }, { "gender": "male", "height": 172.7, "weight": 84.1 }, { "gender": "male", "height": 172.7, "weight": 76.8 }, { "gender": "male", "height": 177.8, "weight": 63.6 }, { "gender": "male", "height": 177.8, "weight": 80.9 }, { "gender": "male", "height": 182.9, "weight": 80.9 }, { "gender": "male", "height": 170.2, "weight": 85.5 }, { "gender": "male", "height": 167.6, "weight": 68.6 }, { "gender": "male", "height": 175.3, "weight": 67.7 }, { "gender": "male", "height": 165.1, "weight": 66.4 }, { "gender": "male", "height": 185.4, "weight": 102.3 }, { "gender": "male", "height": 181.6, "weight": 70.5 }, { "gender": "male", "height": 172.7, "weight": 95.9 }, { "gender": "male", "height": 190.5, "weight": 84.1 }, { "gender": "male", "height": 179.1, "weight": 87.3 }, { "gender": "male", "height": 175.3, "weight": 71.8 }, { "gender": "male", "height": 170.2, "weight": 65.9 }, { "gender": "male", "height": 193, "weight": 95.9 }, { "gender": "male", "height": 171.4, "weight": 91.4 }, { "gender": "male", "height": 177.8, "weight": 81.8 }, { "gender": "male", "height": 177.8, "weight": 96.8 }, { "gender": "male", "height": 167.6, "weight": 69.1 }, { "gender": "male", "height": 167.6, "weight": 82.7 }, { "gender": "male", "height": 180.3, "weight": 75.5 }, { "gender": "male", "height": 182.9, "weight": 79.5 }, { "gender": "male", "height": 176.5, "weight": 73.6 }, { "gender": "male", "height": 186.7, "weight": 91.8 }, { "gender": "male", "height": 188, "weight": 84.1 }, { "gender": "male", "height": 188, "weight": 85.9 }, { "gender": "male", "height": 177.8, "weight": 81.8 }, { "gender": "male", "height": 174, "weight": 82.5 }, { "gender": "male", "height": 177.8, "weight": 80.5 }, { "gender": "male", "height": 171.4, "weight": 70 }, { "gender": "male", "height": 185.4, "weight": 81.8 }, { "gender": "male", "height": 185.4, "weight": 84.1 }, { "gender": "male", "height": 188, "weight": 90.5 }, { "gender": "male", "height": 188, "weight": 91.4 }, { "gender": "male", "height": 182.9, "weight": 89.1 }, { "gender": "male", "height": 176.5, "weight": 85 }, { "gender": "male", "height": 175.3, "weight": 69.1 }, { "gender": "male", "height": 175.3, "weight": 73.6 }, { "gender": "male", "height": 188, "weight": 80.5 }, { "gender": "male", "height": 188, "weight": 82.7 }, { "gender": "male", "height": 175.3, "weight": 86.4 }, { "gender": "male", "height": 170.5, "weight": 67.7 }, { "gender": "male", "height": 179.1, "weight": 92.7 }, { "gender": "male", "height": 177.8, "weight": 93.6 }, { "gender": "male", "height": 175.3, "weight": 70.9 }, { "gender": "male", "height": 182.9, "weight": 75 }, { "gender": "male", "height": 170.8, "weight": 93.2 }, { "gender": "male", "height": 188, "weight": 93.2 }, { "gender": "male", "height": 180.3, "weight": 77.7 }, { "gender": "male", "height": 177.8, "weight": 61.4 }, { "gender": "male", "height": 185.4, "weight": 94.1 }, { "gender": "male", "height": 168.9, "weight": 75 }, { "gender": "male", "height": 185.4, "weight": 83.6 }, { "gender": "male", "height": 180.3, "weight": 85.5 }, { "gender": "male", "height": 174, "weight": 73.9 }, { "gender": "male", "height": 167.6, "weight": 66.8 }, { "gender": "male", "height": 182.9, "weight": 87.3 }, { "gender": "male", "height": 160, "weight": 72.3 }, { "gender": "male", "height": 180.3, "weight": 88.6 }, { "gender": "male", "height": 167.6, "weight": 75.5 }, { "gender": "male", "height": 186.7, "weight": 101.4 }, { "gender": "male", "height": 175.3, "weight": 91.1 }, { "gender": "male", "height": 175.3, "weight": 67.3 }, { "gender": "male", "height": 175.9, "weight": 77.7 }, { "gender": "male", "height": 175.3, "weight": 81.8 }, { "gender": "male", "height": 179.1, "weight": 75.5 }, { "gender": "male", "height": 181.6, "weight": 84.5 }, { "gender": "male", "height": 177.8, "weight": 76.6 }, { "gender": "male", "height": 182.9, "weight": 85 }, { "gender": "male", "height": 177.8, "weight": 102.5 }, { "gender": "male", "height": 184.2, "weight": 77.3 }, { "gender": "male", "height": 179.1, "weight": 71.8 }, { "gender": "male", "height": 176.5, "weight": 87.9 }, { "gender": "male", "height": 188, "weight": 94.3 }, { "gender": "male", "height": 174, "weight": 70.9 }, { "gender": "male", "height": 167.6, "weight": 64.5 }, { "gender": "male", "height": 170.2, "weight": 77.3 }, { "gender": "male", "height": 167.6, "weight": 72.3 }, { "gender": "male", "height": 188, "weight": 87.3 }, { "gender": "male", "height": 174, "weight": 80 }, { "gender": "male", "height": 176.5, "weight": 82.3 }, { "gender": "male", "height": 180.3, "weight": 73.6 }, { "gender": "male", "height": 167.6, "weight": 74.1 }, { "gender": "male", "height": 188, "weight": 85.9 }, { "gender": "male", "height": 180.3, "weight": 73.2 }, { "gender": "male", "height": 167.6, "weight": 76.3 }, { "gender": "male", "height": 183, "weight": 65.9 }, { "gender": "male", "height": 183, "weight": 90.9 }, { "gender": "male", "height": 179.1, "weight": 89.1 }, { "gender": "male", "height": 170.2, "weight": 62.3 }, { "gender": "male", "height": 177.8, "weight": 82.7 }, { "gender": "male", "height": 179.1, "weight": 79.1 }, { "gender": "male", "height": 190.5, "weight": 98.2 }, { "gender": "male", "height": 177.8, "weight": 84.1 }, { "gender": "male", "height": 180.3, "weight": 83.2 }, { "gender": "male", "height": 180.3, "weight": 83.2 }],
mapData: [],
scoreData: [],
score1Data: []
}
},
created() {
this.datalist.forEach(item => {
this.mapData.push([item.height, item.weight])
})
},
mounted() {
this.initChart();
},
methods: {
initChart() {
const echarts = this.$echarts.init(document.getElementById('linechart'))
let options = {
xAxis: {
name: '身高',
type: 'value',
scale: true // // 值不从0开始递增
},
yAxis: {
name: '体重',
type: 'value',
scale: true // 值不从0开始递增
},
series: [
{
name: '身高体重关联',
type: 'scatter',
// 涟漪效果的散点图
// type: 'effectScatter', // 涟漪效果
// showEffectOn: 'emphsis', // 涟漪效果出现的时机: emphasis: 鼠标移入时, render: 图表渲染完成后一直
data: this.mapData,
// 气泡效果图--根据不同的数据显示不同样式的气泡
symbolSize: function(params) { // 根据数值显示不同气泡大小
// 肥胖
let height = params[0];
let weight = params[1]
// let {height, weight} = params
// BMl=BMI=体重÷(身高*身高), <18.5消瘦;18.5~24.9正常;≥25肥胖
let BMI = weight / (height /100 * height /100)
if(BMI < 18.5) {
return 5
}
if(BMI < 25) {
return 7
}
return 10
},
itemStyle: {
color: function(params) { // 根据数值显示不同气泡颜色
let height = params.data[0];
let weight = params.data[1]
// let {height, weight} = params
// BMl=BMI=体重÷(身高*身高), <18.5消瘦;18.5~24.9正常;≥25肥胖
let BMI = weight / (height /100 * height /100)
if(BMI < 18.5) {
return 'orange'
}
if(BMI < 25) {
return 'green'
}
return 'red'
}
}
}
]
}
echarts.setOption(options)
}
}
}
</script>
直角坐标系常用配置
网格grid
grid用于控制直角坐标系的布局和大小,进而控制图表的大小,x轴和y轴就是在grid的基础上进行绘制的
- 是否显示grid:show
- grid的边框样式:borderWidth、borderColor等
grid的位置和大小:top、bottom、right、left、width、height
坐标轴xAxis和yAxis
一个grid中最多有两种位置的x轴和y轴
- 坐标轴类型type:类目轴’category’和数值’value’两种选项
- 显示位置position:x轴可取top或bottom、y轴可取left或right
区域缩放
用于对数据范围进行过滤、x轴和y轴都可以用于
- 类型type:可选slider滑块或inside,依靠鼠标或者双指缩放
- 指明产生作用的轴:xAxisIndex、yAxisIndex,设置缩放组件控制的是哪个x轴或y轴,一般写0即可
-指明初始状态的缩放情况,start\end,数据窗口范围的起始和结束百分比
dataZoom: [
{
type: 'slider',
xAxisIndex: 0 // 指定dataZoom作用于哪个x轴
},
{
type: 'slider',
yAxisIndex: 0, // 指定dataZoom作用于哪个y轴
start: 40, // 缩放的默认起始百分比
end: 80 // 缩放的结束默认百分比
}
],
地图
制作地图的步骤
- 引入echarts.js文件,DOM容器,初始化对象
- 准备地图的矢量地图json文件,
- 注册地图 echarts.resgisterMap(‘地图名称’, json数据)
- 在geo下设施
{type: 'map', 'map': '地图名称'}
常用配置
- 缩放与拖动:roam
- 名称显示:label
- 初始缩放比例:zoom
- 地图中心点:center
根据数据显示不同的颜色:visualMap
- 设置series.data
- 将series下的数据和geo联系起来(geoIndex: 0, type: ‘map’)
- 配置visualMap
地图与散点图结合
1.给series添加新的对象–散点图的配置
2. 让散点图使用地图坐标管理系统:coordinateSystem: ‘geo’
<template>
<div id="mapchart" style="width: 400px; height: 400px"></div>
</template>
<script>
import chinaData from '../../public/mapJson/china.json'
import anhuiData from '../../public/mapJson/province/anhui.json'
export default {
data() {
return {
airData: [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
}
},
mounted() {
this.initChart('chinaMap', chinaData);
},
methods: {
initChart(mapType, data) {
const echarts = this.$echarts.init(document.getElementById('mapchart'))
const chinaMap = this.$echarts.registerMap(mapType, data)
let options = {
series: [
{
name: '空气质量',
type: 'map',
data: this.airData,
geoIndex: 0 // 将数据与第1个geo配置联系起起来
},
{
name:'散点图',
type: 'effectScatter',
data: [
{
value:[117.283042, 31.86119]
}
],
coordinateSystem: 'geo', // 让散点图使用地图坐标系统
// 让散点图涟漪效果明显一点
rippleEffect: {
scale: 5
}
}
],
geo: [
{
map: mapType
},
],
visualMap: [
{
type: 'piecewise',
min: 31,
max: 150,
inRange: {
color: ['white', 'red']
}
}
]
}
echarts.setOption(options)
}
}
}
</script>
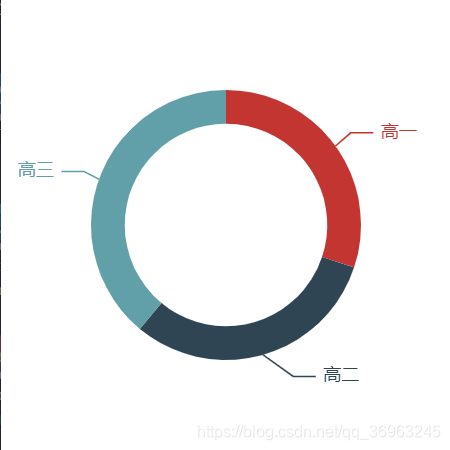
饼状图
设置series,
type: 'pie',data:: [{name: '', value: ''}]
常见效果:
提示文字: label
radius:设置饼状图的大小,设置两个值[‘50%’, ‘70%’]
南丁格尔图:roseType: ‘radius’,每个扇形图的半径根据数据进行变化
选中效果:selectedMode
<template>
<div id="pieChart" style="width: 300px; height: 300px"></div>
</template>
<script>
export default {
data() {
return {
datalist: [
{
name: '高一',
vaule: 760
},
{
name: '高二',
value: 780
},
{
name: '高三',
value: 984
}
]
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
const charts = this.$echarts.init(document.getElementById('pieChart'));
let option = {
tooltip: {
show: true
},
series: [
{
type: 'pie',
radius: '50%', // 设置饼状图的大小
radius: ['45%', '60%'], // 是一个数组的话,可绘制成圆环,分别代表内半径的大小和外半径的大小
data: this.datalist
}
]
}
charts.setOption(option)
}
}
}
</script>
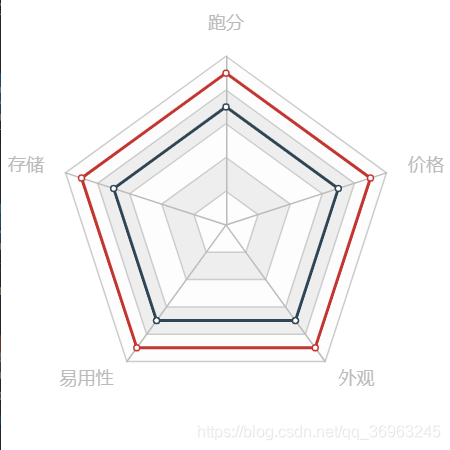
雷达图
关键配置:
series: [ {type: ‘radar’} ]
radar: {indicator: [name: String, max: Number]},雷达图的指示器,用来指定雷达图中的多个变量(维度)
<template>
<div id="pieChart" style="width: 300px; height: 300px"></div>
</template>
<script>
export default {
data() {
return {
datalist: [
{
name: '华为',
value: [90, 90, 90, 90, 90]
},
{
name: '中兴',
value: [70, 70, 70, 70, 70]
}
]
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
const charts = this.$echarts.init(document.getElementById('pieChart'));
let option = {
tooltip: {
show: true
},
radar: {
indicator: [
{ name: '跑分', max: 100},
{ name: '存储', max: 100},
{ name: '易用性', max: 100},
{ name: '外观', max: 100},
{ name: '价格', max: 100}
]
},
series: [
{
type: 'radar',
data: this.datalist
}
]
}
charts.setOption(option)
}
}
}
</script>
仪表盘
关键配置
series: [type: ‘gauge’]
series: {min: 0, max: 100},设置仪表盘的最大值和最小值
<template>
<div id="gaugeChart" style="width: 300px; height: 300px"></div>
</template>
<script>
export default {
data() {
return {
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
const charts = this.$echarts.init(document.getElementById('gaugeChart'));
let option = {
tooltip: {
show: true
},
series: [
{
type: 'gauge',
max: 100,
min: 0,
data: [{
name: '压力',
value: 80
},
{
name: '速度',
value: 60
}]
}
]
}
charts.setOption(option)
}
}
}
</script>
其他一些高级用法
主题
使用主题:echarts.init(dom, 'theme'),第二个参数就是主题
ehcarts默认有两种主题:light和dark
也可自己定制主题,在·echarts官网/主题中定制自己的主题后下载主题,引入到自己的项目中,在调用时指定相应的主题即可
调色盘
图表的调色盘使用color属性指定,值是一个数组
动画
- 加载动画 :
mCharts.showLoading(),隐藏加载动画:mCharts.hideLoading(),一般来说,在数据没有获取到之前showLoading,获取到数据之后hideLoading - 增量动画:增量动画就是在数据发生变化时图表发生变化时的过渡效果,就是通过setOption来实现的,echarts会自动对比找到两组数据之间的变化,展示相应的动画效果。新的option和旧的option之间是相互整合的关系,在setOption时,只需要重新设置变化的属性即可
- 动画的配置:
(1)animation控制动画的开关,true/false,
(2)animationDuration动画时长,可以是number或回调函数,单位:ms,
(3)animationEasing缓动动画效果,如linear,
(4)animationThrehold:动画阈值,当数据个数超过设置的阈值时就不显示动画了
交互API
- 全局echarts对象
(1)init:通过该方法创建echarts实例对象,第一个参数为dom元素,可选第二个参数指定主题
(2)registerTheme:注册主题,只有注册过的主题才能被使用
(3)registerMap:注册地图
(4)connect:可以将多个图表进行关联,使用场景:保存图片的自动拼接、刷新按钮、重置按钮、图表数据相互关联等 - echarts实例对象
(1)setOption
(2)resize
(3)clear:清空图表实例,清空后可以再使用setOption等方法
(4)dispose:销毁实例对象,一旦销毁后就不可再使用
(5)on/off:绑定或解绑事件,常见click,dbclick,mouseover等,legendSelectchange、datazoom、mapSelectedchange等,参数包含了相应的事件信息
(6)dispatchAction:触发默认行为,例如高亮图形
mChart.dispatchAction({
type: 'highlight', // 触发哪种事件
seriesIndex: 0, // 图表的索引
dataIndex: // 图表中数据的索引
}
实际项目使用中的积累
- 柱状图的背景色
tooltip.axisPointer {
type: 'line',
z: 0,
lineStyle: {
width: 12,
background: 1
}
}
- 平移动画
每隔一段时间就将数据向左平移
原理:使用datazoom: ‘slider’
dataZoom: {
show: false,
type: 'slider',
startValue: 0// 区域缩放的起点值
endValue: 5// 区域缩放的终点值
}
通过setInterval改变startVal和endValue