注意:使用include-points属性不生效,要通过createMapContext实现
<template>
<view class="map-box">
<map id="map" class="map" :markers="markers" :enable-traffic="true" :enable-poi="true"></map>
<view class="bottom">
<view @click="choose" style="text-align: center;">选择位置</view>
</view>
</view>
</template>
<script>
export default {
name: "ty-wx-map",
data() {
return {
markers: [{
id: 1,
callout: {
content: '北湖湿地',
padding: 10,
borderRadius: 2,
display: 'ALWAYS'
},
latitude: 43.983281,
longitude: 125.368689,
iconPath: '../../static/[email protected]',
width: '68rpx',
height: '68rpx',
rotate: 0,
alpha: 1
}, {
id: 2,
callout: {
content: '南溪湿地',
padding: 10,
borderRadius: 2,
display: 'ALWAYS'
},
latitude: 43.810332,
longitude: 125.354891,
iconPath: '../../static/[email protected]',
width: '68rpx',
height: '68rpx',
rotate: 0,
alpha: 1
}, {
id: 3,
callout: {
content: '西湖公园',
padding: 10,
borderRadius: 2,
display: 'ALWAYS'
},
latitude: 43.873167,
longitude: 125.162295,
iconPath: '../../static/[email protected]',
width: '68rpx',
height: '68rpx',
rotate: 0,
alpha: 1
}]
};
},
mounted() {
this.setMap()
},
methods: {
choose() {
const that = this
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
that.markers.push({
id: that.markers.length + 1,
callout: {
content: res.name,
padding: 10,
borderRadius: 2,
display: 'ALWAYS'
},
latitude: res.latitude,
longitude: res.longitude,
iconPath: '../../static/[email protected]',
width: '68rpx',
height: '68rpx',
rotate: 0,
alpha: 1
})
that.setMap()
}
});
},
setMap() {
const mapCtx = wx.createMapContext('map', this);
mapCtx.includePoints({
points: this.markers,
padding: [36, 36, 10, 36]
})
}
}
}
</script>
<style scoped lang="scss">
.map-box {
position: absolute;
width: 100%;
z-index: 1;
background-color: #fff;
.map {
width: 100%;
height: 60vh;
position: fixed;
}
.bottom {
position: relative;
z-index: 2;
margin-top: calc(60vh - 24rpx);
width: 100%;
background-color: #fff;
border-radius: 24rpx 24rpx 0 0;
padding-bottom: env(safe-area-inset-bottom);
}
}
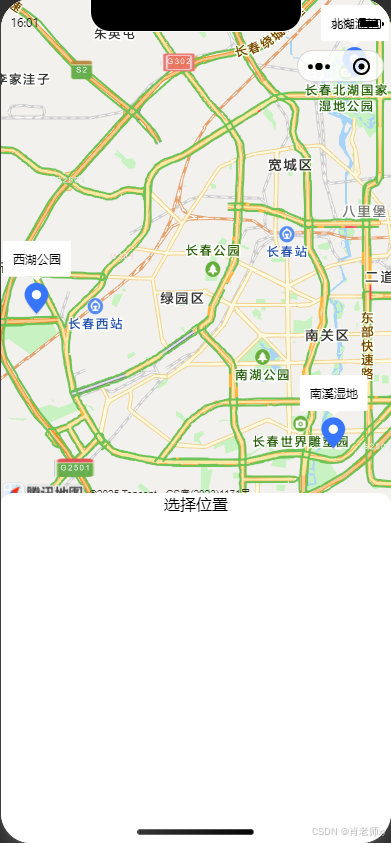
</style>展示效果
点击选择位置,会把新选择的位置追加到地图markers并显示在视野范围内