通过css设置弹性盒子内的多个元素如何占满盒子的全部空间
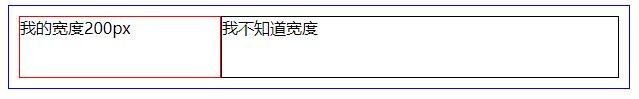
如果只知道一个元素的宽度,其他元素的宽度不知道:
.box {
border: 1px solid blue;
width: 600px;
display: flex;
flex-direction: row;
padding: 10px 10px;
}
.boxModel {
border: 1px solid red;
width: 200px;
height: 60px;
}
.boxModel2 {
border: 1px solid black;
height: 60px;
flex: 1;
}
<div class="box">
<div class="boxModel">我的宽度200px</div>
<div class="boxModel2">我不知道宽度</div>
</div>
flex:flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间,
flex:1将分割 剩余的所有空间
.box {
border: 1px solid blue;
width: 600px;
display: flex;
flex-direction: row;
padding: 10px 10px;
}
.boxModel {
border: 1px solid red;
width: 200px;
height: 60px;
}
.boxModel2 {
border: 1px solid black;
height: 60px;
flex: 1;
}
.boxModel3{
border: 1px solid black;
height: 60px;
width: 100px;
}
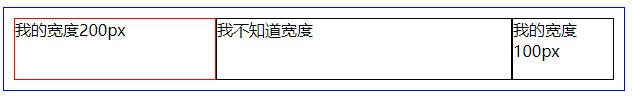
<div class="box">
<div class="boxModel">我的宽度200px</div>
<div class="boxModel2">我不知道宽度</div>
<div class="boxModel3">我的宽度100px</div>
</div>
一行多个元素,如何通过css把他们左右两边靠边
.box{
display: flex;
flex-direction: row;
justify-content: space-between;
}