一、前言
笔者由于近期遇到一个项目,其基础数据维护功能的数据项较多、开发效率、周期都较长,当时考虑项目周期、项目稳定性情况(部分版本在基础类继承以及处理存在部分bug)下、功能不具备通用性,采用原始的每项功能单独开发,项目周期、工作量巨大,完全超出了成本,对于成本;鉴于此启发与思考,结合自身以及未来的发展规划(前端逐步向主流vue、recat等框架迁移),花费1个半月左右时间完成框架功能开发并基于此框架基础上研发商户支付平台(直连,无服务商模式);
二、框架实现路径
鉴于vue的响应式以及框架可视化编写等方式,可以采用基类集成加载不同页面的功能来完成、适配相关业务场景;
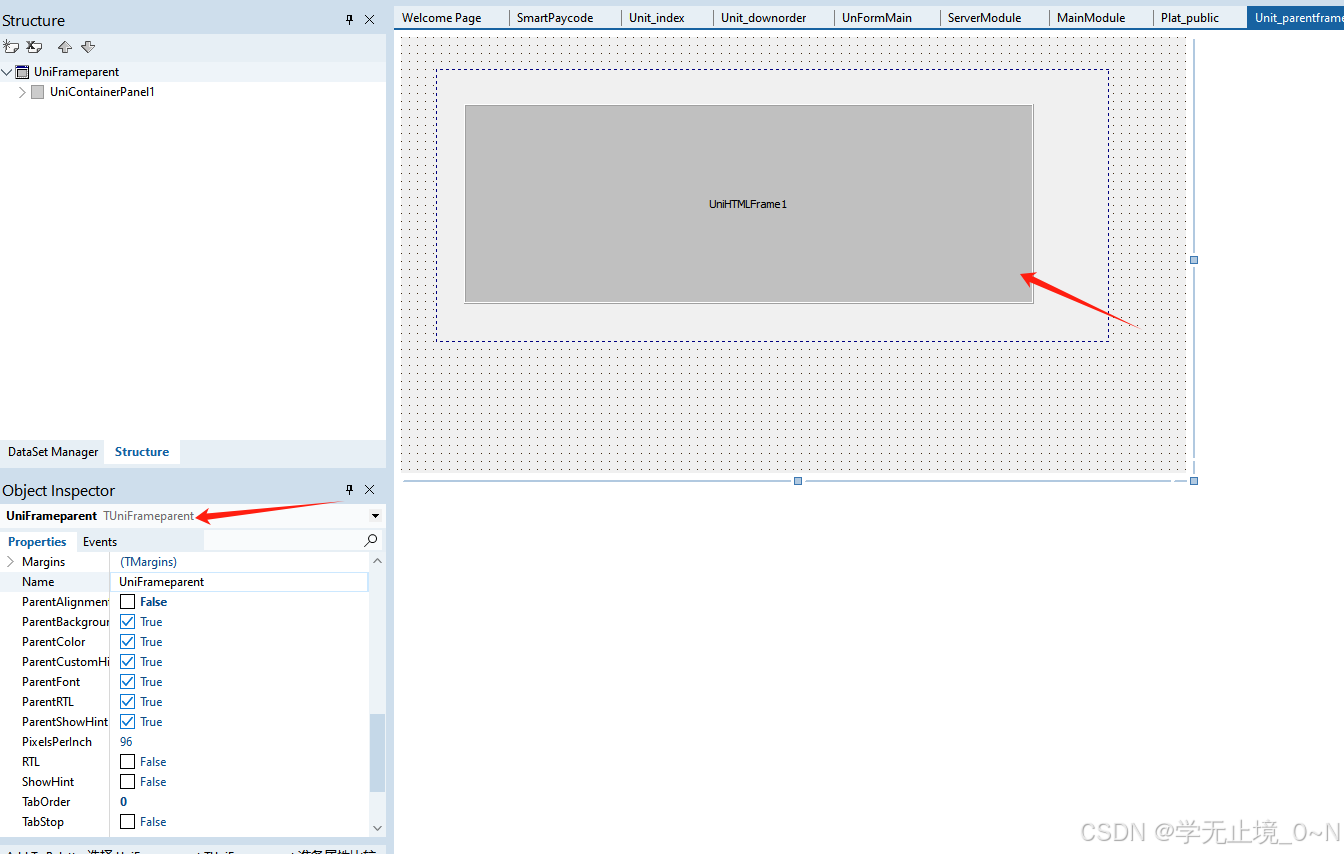
1、unigui基类集成
创建基础类,其嵌入htmlframe来实现js、html 继承等
2、htmlframe集成
其支持运行js、css等内容,考虑到样式统一管理,除非特殊性需求,直接节点上编写相关css内容,其它均采用统一css的类来实现;
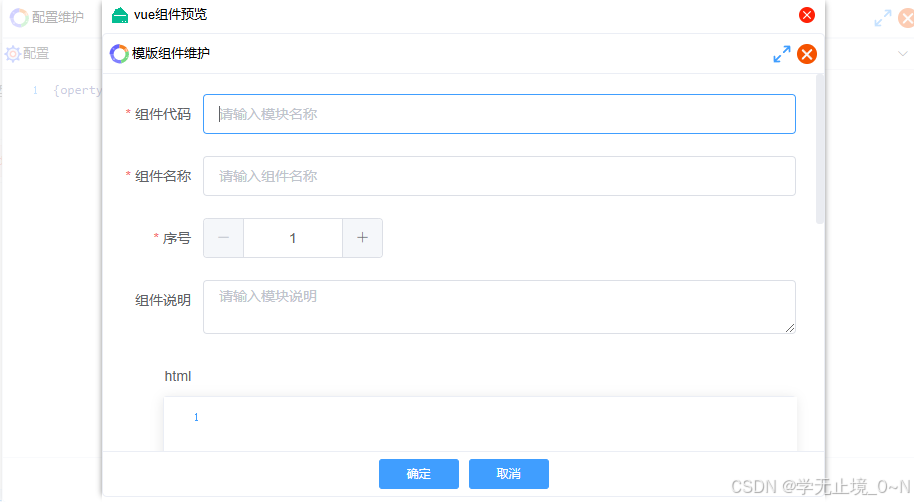
元素项:html、afterscript
vue元素项:dictdata(字典数据)、data(数据项)、configdata(配置信息)
3、vue+elementui集成
采用vue2以及elmentui来嵌入实现相关效果;
vue响应式用法可自行搜索,其优点、效率对于研发者追求开发效率来说是首选;
三、框架展示效果
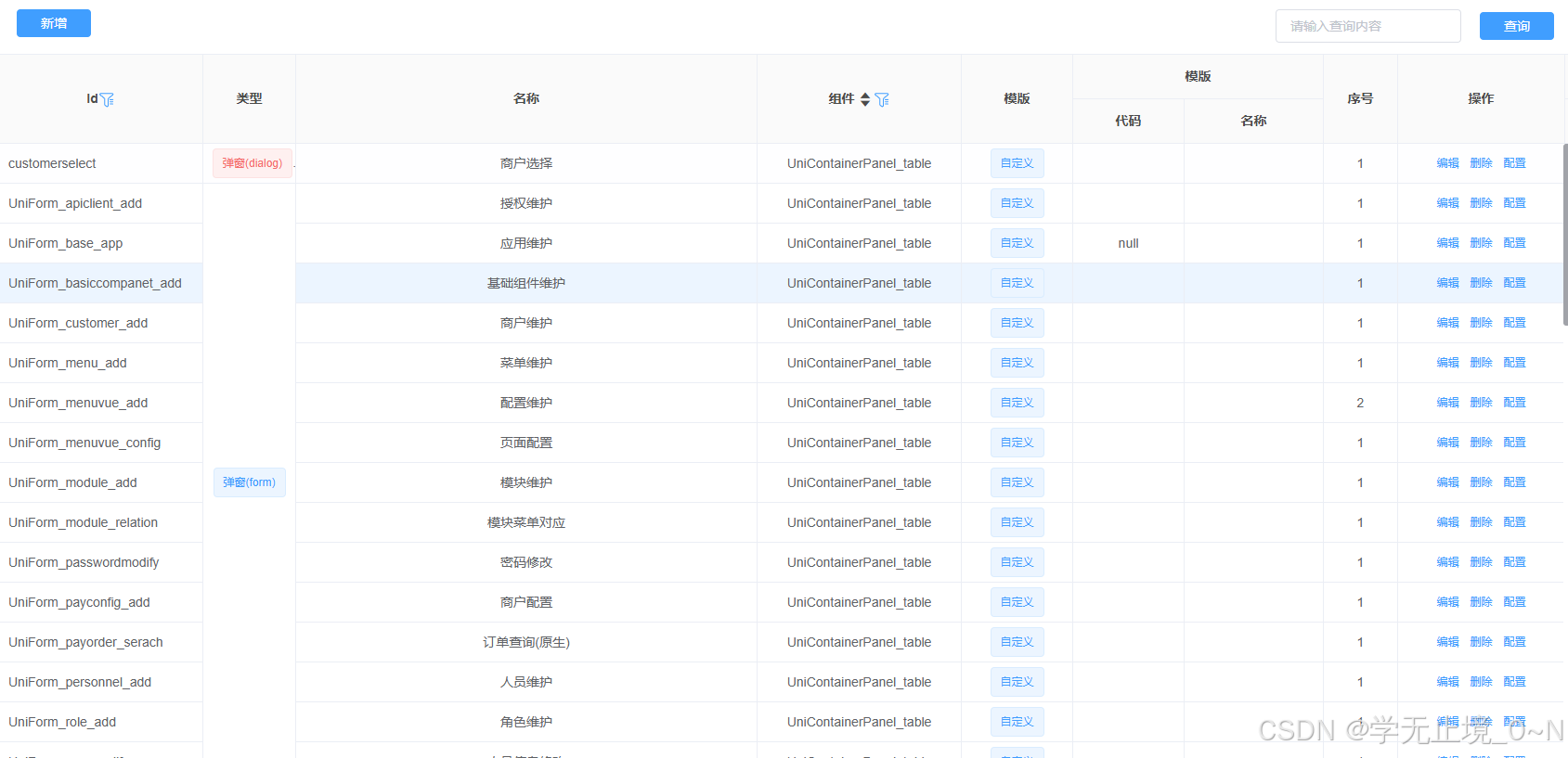
1、基础组件
卡片效果、表格、按钮是常见的组件内容,可以通过自行封装相关基础组件,页面上集成加载等,自定义很强;