最近项目中有个单点登录的需求 , 所以先研究一下JASIG CAS , 在此做个记录,主要内容仅仅包括CAS服务端的搭建。
CAS 服务端可以直接在 官网 上下载,打成war包丢到tomcat中就可以跑了,但是并不是我们真正能用的,所以还是需要开发属于我们自己的服务端。我采用的官网上的 MAVEN Overlays (把多个项目的war包合并成一个)的方式来构建工程,首先 去管网下载下来,然后将其解压到本地,进入项目的目录执行 mvn clean install , 这样就会生成一个war包而且会把这个war包打到我们本地的maven仓库中去。再去Eclipse中新建一个 MAVEN Web工程,待工程新建完成后,将webapp文件夹下的 web.xml 和 index.jsp 都删除,再修改POM文件
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<cas.version>4.2.7</cas.version>
</properties>
<dependency>
<groupId>org.jasig.cas</groupId>
<artifactId>cas-server-webapp</artifactId>
<version>${cas.version}</version>
<type>war</type>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
<type>jar</type>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
<type>jar</type>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
<warName>cas</warName>
<overlays>
<overlay>
<groupId>org.jasig.cas</groupId>
<artifactId>cas-server-webapp</artifactId>
</overlay>
</overlays>
<dependentWarExcludes>
<!-- 让war包下的json不初始化 -->
**/services/*.json
</dependentWarExcludes>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.3</version>
</plugin>
</plugins>
<finalName>cas</finalName>
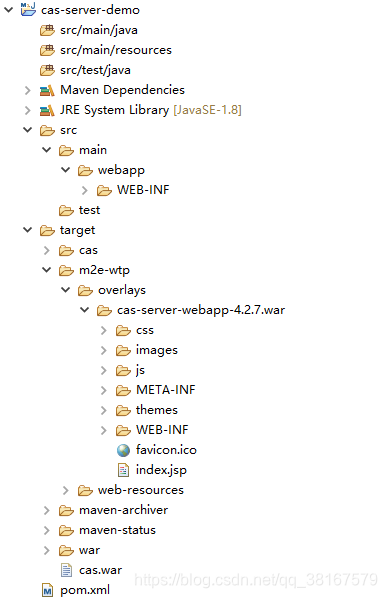
</build>待依赖导入完成后右键项目 -- Maven -- Update Project。项目更新完成之后可以执行 mvn clean install ,然后会发现 target/m2e-wtp 目录下多了一个 overlays文件夹 ,里边就是依赖的CAS服务端的war包。然后将项目部署到 tomcat 中,浏览器输入localhost:8080/cas/login , 就可以访问CAS了。对于提示要使用https暂且不管 , 可以使用默认的用户名/密码 , casuser/Mellon 进行登录测试一下。
上面的操作弄完之后还是无法满足要求,首先这个登录页就不是我们想要的,所以下面开始定制登录页。
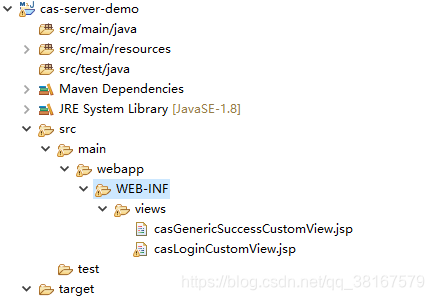
要定制就要修改配置来覆盖原来的配置,所以的配置文件都直接从原来的war中拷贝出来然后复制到src/main/resources目录下。首先我们就先从war中WEB-INF/classes拷贝出case_views.properties文件,该文件只有注释没有任何的配置。然后我们加上这四行配置先覆盖登录页和登录成功后的页面,原来默认的页面是在war中WEB-INF/view/jsp/default/ui 中,具体每一个jsp对应的功能可以点击 参考。这个配置的主要意思就是说,将原来指定功能会访问的页面改为了我们所配置的url的页面。所以现在,需要在工程中新建这些页面。
casLoginView.(class)=org.springframework.web.servlet.view.JstlView
casLoginView.url=/WEB-INF/views/casLoginCustomView.jsp
casGenericSuccessView.(class)=org.springframework.web.servlet.view.JstlView
casGenericSuccessView.url=/WEB-INF/views/casGenericSuccessCustomView.jsp/casLoginCustomView.jsp ; 这个页面我已经将他完全简化了,注意有两个隐藏域需要留着。
<!DOCTYPE html>
<%@ page pageEncoding="UTF-8" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>CAS – Central Authentication Service</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<form method="post">
<input id="username" name="username" accesskey="${userNameAccessKey}" autocomplete="off" htmlEscape="true" />
<br>
<input type="password" id="password" name="password" accesskey="${passwordAccessKey}" htmlEscape="true" autocomplete="off" />
<br>
<input type="hidden" name="execution" value="${flowExecutionKey}" />
<input type="hidden" name="_eventId" value="submit" />
<input name="submit" accesskey="l" value="确定" type="submit" />
</form>
</body>
/casGenericSuccessCustomView.jsp
<!DOCTYPE html>
<%@ page pageEncoding="UTF-8" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>CAS – Central Authentication Service</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<span>登录成功 , </span>
<a href="${pageContext.request.contextPath}/logout">登出</a>
</body>
修改完成之后,重启 tomcat ,再次访问 localhost:8080/cas/login , 就会直接跳到自定义的登录页 , 成功登录之后也会跳到刚刚修改的页面,这样就可以完成页面的自定义。