最近开发个项目,需要在 Mac 电脑上调试 iOS 手机设备上的 Chrome 浏览器,并查看Chrome网页上的 console 信息,本来以为要安装一些插件,没想到直接使用Mac上的Safari 直接可以调试,再此记录下,分享给需要的伙伴。步骤如下
-
手机设备和电脑连接:
- 使用 USB 数据线将 iOS 手机设备连接到 Mac 电脑。
-
iOS 设备上启用 Web 检查器:
- 打开 iOS 设备上的设置应用。
- 进入
Safari>高级。 - 启用
Web 检查器。
-
在 Mac 上打开 Safari 浏览器:
- 打开 Safari 浏览器。
- 进入
Safari>设置>高级。 - 启用
网页开发者功能。
-
在 iOS 设备上打开 Chrome 浏览器:
- 打开 Chrome 浏览器并导航到你想要调试的网页。
-
在 Mac 上使用 Safari 开发者工具:
- 在 Safari 浏览器中,点击菜单栏中的
开发菜单。 - 你应该会看到连接的 iOS 设备及其打开的网页列表。
- 找到并选择 Chrome 浏览器中打开的网页。
- 在 Safari 浏览器中,点击菜单栏中的
-
调试网页:
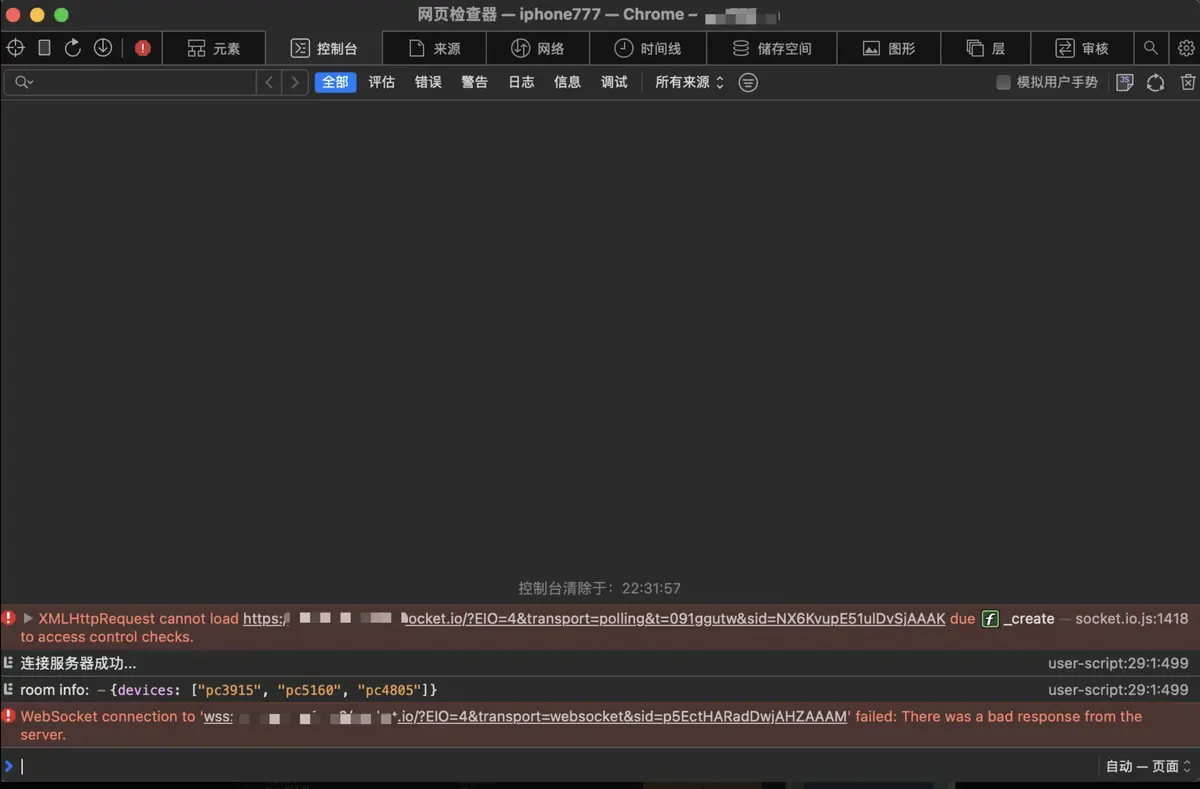
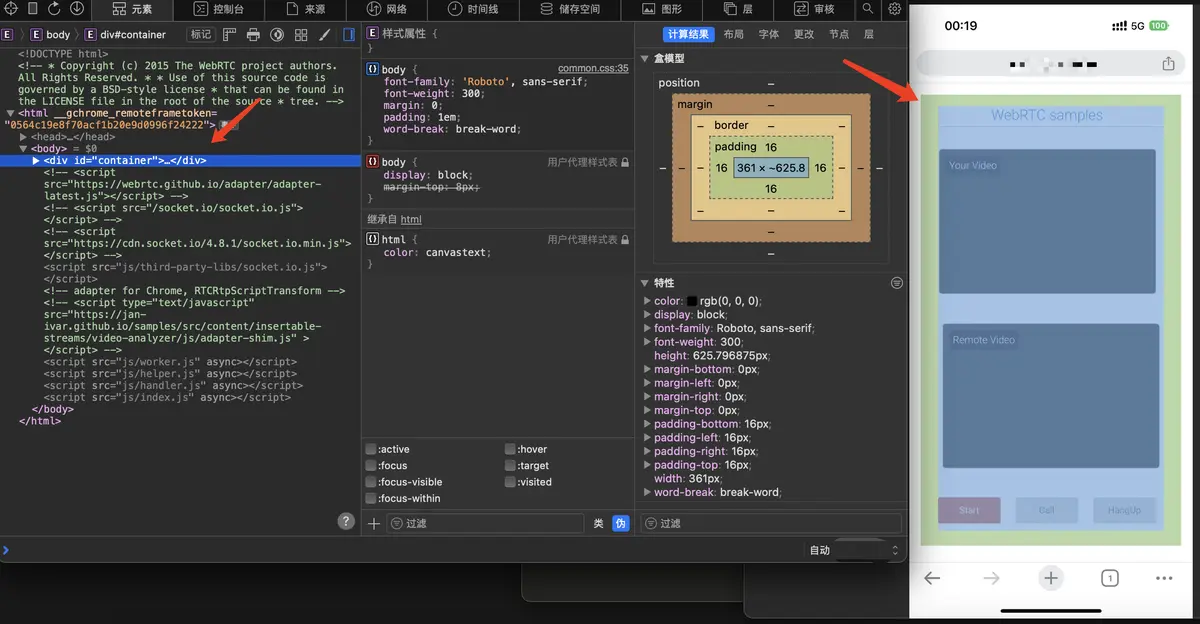
- Safari 开发者工具会打开一个新的窗口,显示 iOS 设备上 Chrome 浏览器中打开的网页。
- 你可以使用这些工具来查看 console 信息、调试 JavaScript、检查元素等。
点击后,可以看到控制台,
鼠标在Mac Safair调试工具页面,手机上也会同步展示所选区域