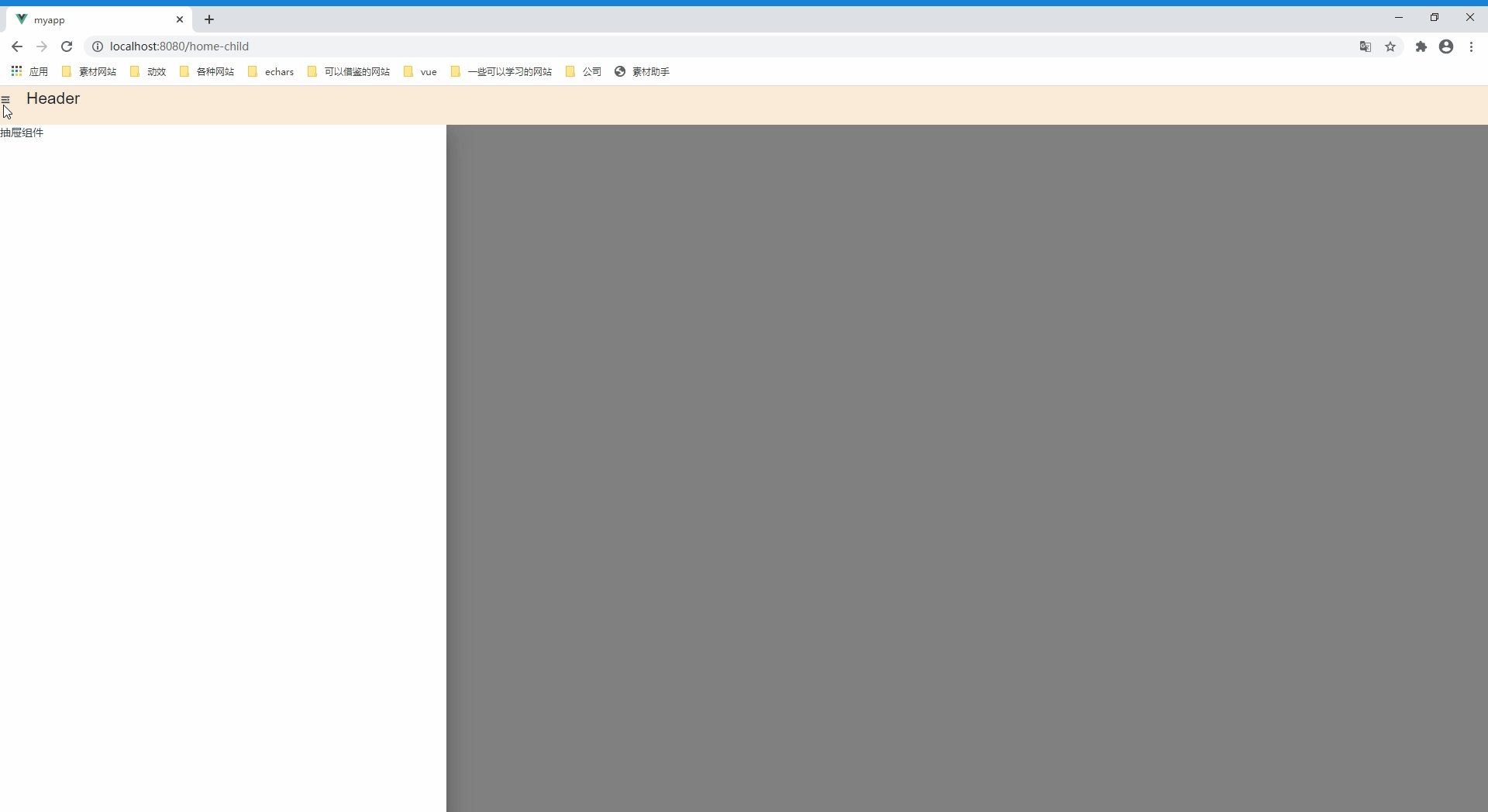
实现如图
elementUI官网实现的样例都是在整个屏幕展开抽屉
需要实现的是,点击头部的按钮,只在子组件展开抽屉且遮罩不遮住头部,需实现的样式如上图
实现方法
在mian.vue页面中也就是页面嵌套的父组件
首先把页面分成上下两块布局
<template>
<div calss="container">
<el-header>
<i class="el-icon-s-unfold" @click="visible = true"></i>
<h2 style="display: inline-block;margin-left: 20px">Header</h2>
</el-header>
<el-main>
<h1>Body</h1>
</el-main>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'main',
}
</script>
<style>
.el-header {
color: #333;
padding: 0 !important;