公司需要所以研究了一下怎么部署安装,比较简单
先下载个vue项目
用vue脚手架安装vue3项目
删掉App.vue 中的其它组件
npm create vue@latest
开始写自定义组件
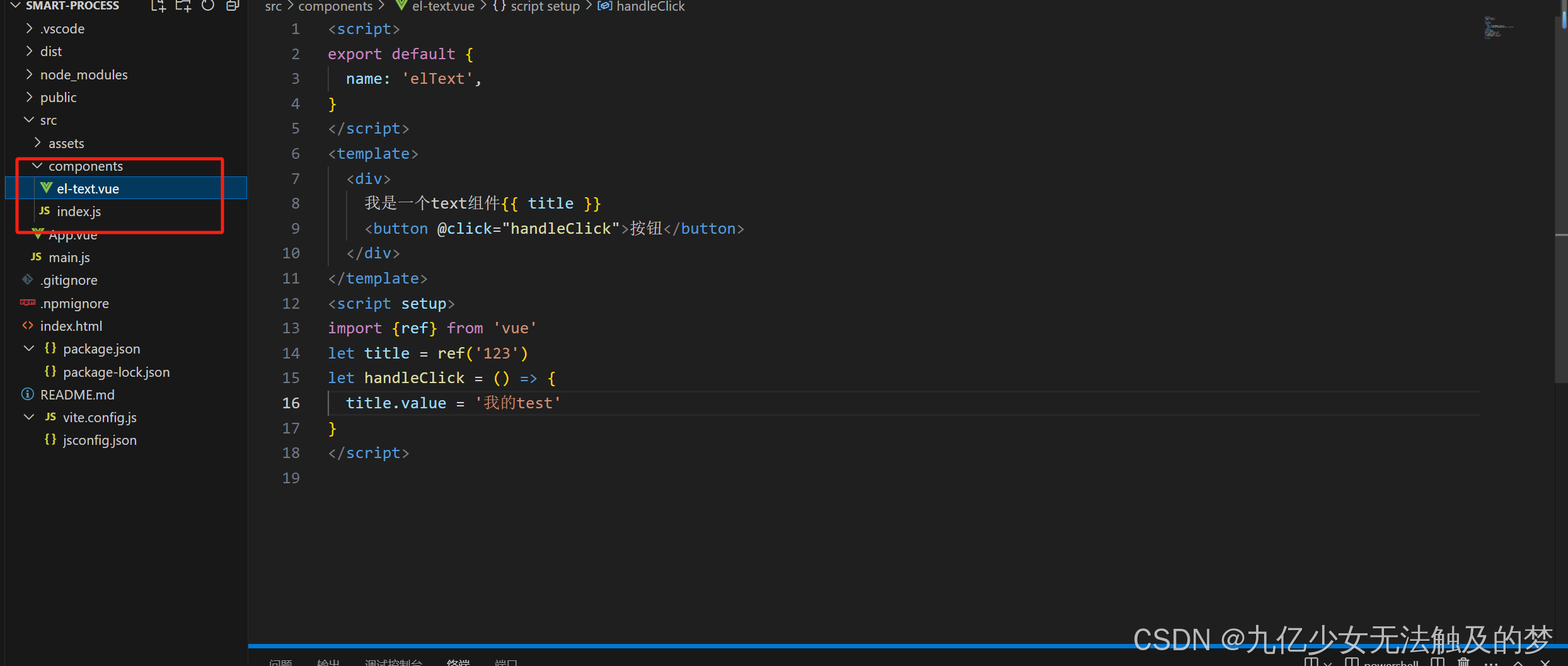
新建一个el-text 组件, name是重点,vue3中也得这么导出name属性
<script>
export default {
name: 'elText',
}
</script>
<template>
<div>
我是一个text组件{{ title }}
<button @click="handleClick">按钮</button>
</div>
</template>
<script setup>
import {ref} from 'vue'
let title = ref('123')
let handleClick = () => {
title.value = '我的test'
}
</script>
新建index.js 导出自己写的组件
import elText from './el-text.vue'
const comment = [elText]
const install = function (App) {
comment.forEach((item) => {
App.component(item.name, item)
})
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default install
测试自己写的组件有没有问题
vite 打包配置
name 名自己起就行了
import {fileURLToPath, URL} from 'node:url'
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'node:path'
// https://vite.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
build: {
lib: {
entry: path.resolve(__dirname, './src/components/index.js'),
name: 'smart-process',
fileName: 'process',
},
rollupOptions: {
external: ['vue'],
output: {
globals: {
vue: 'Vue',
},
},
},
},
})
配置完成后执行 npm run build
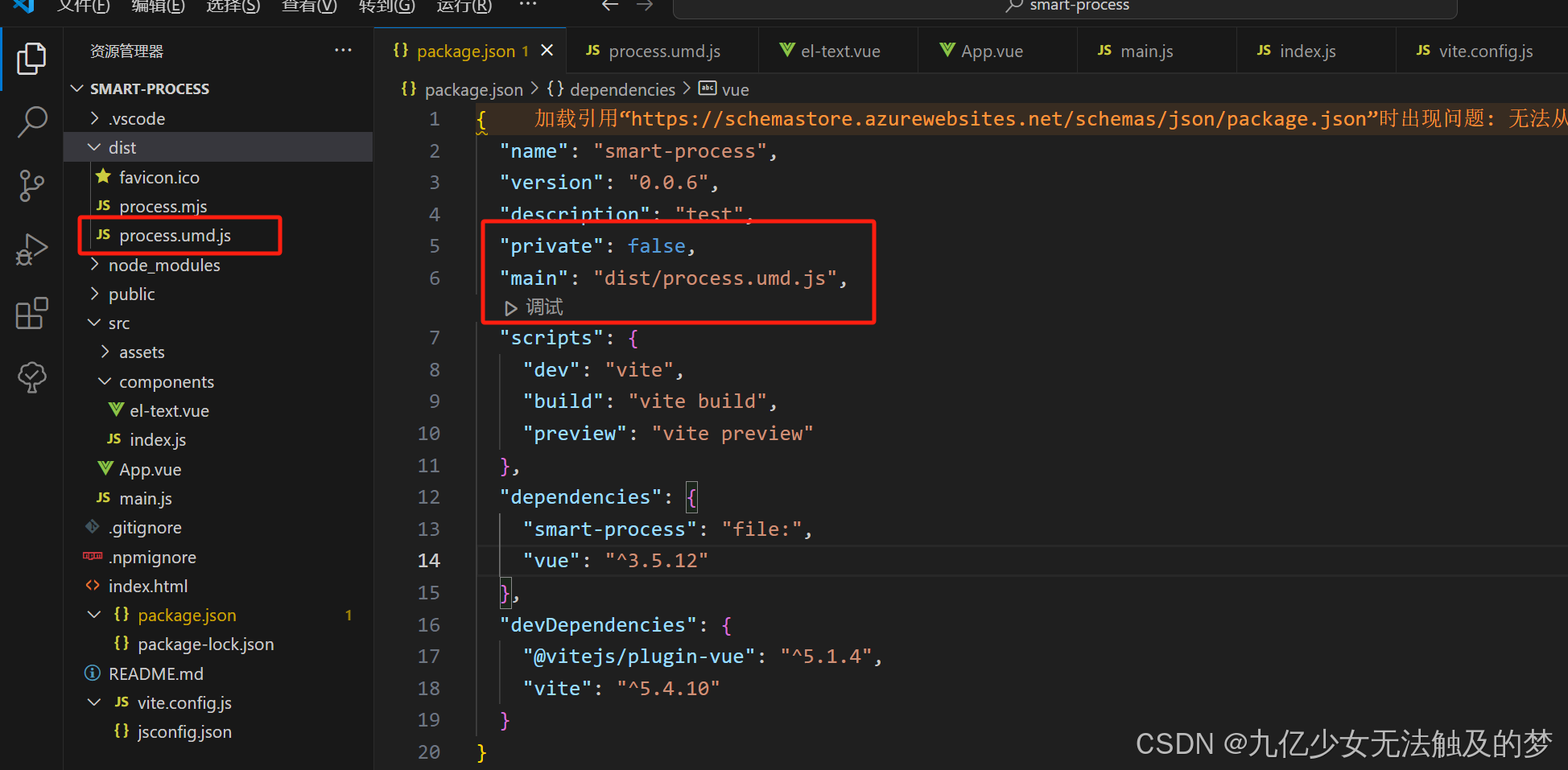
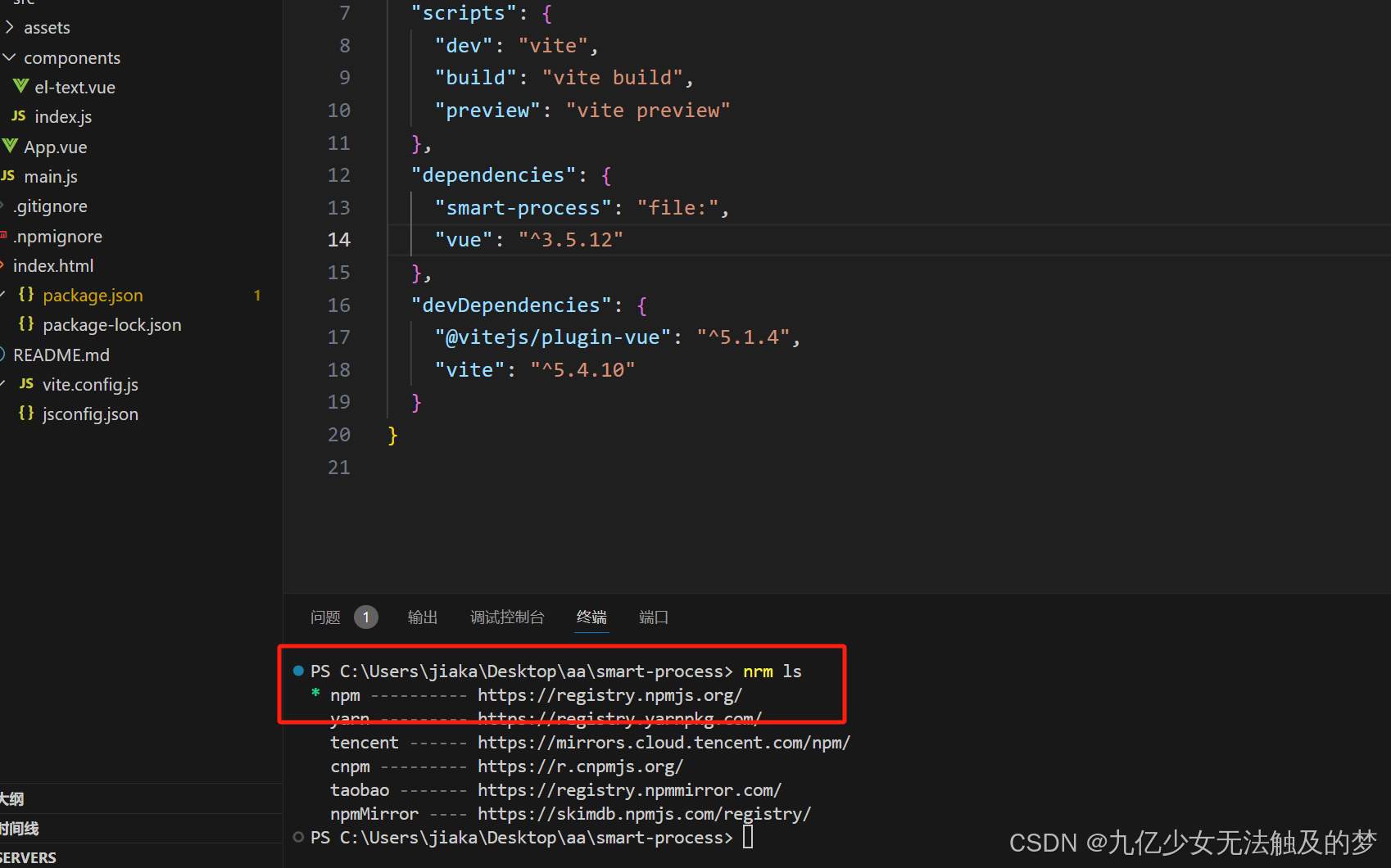
配置package.json
privite 必须是false,文件地址也要写对
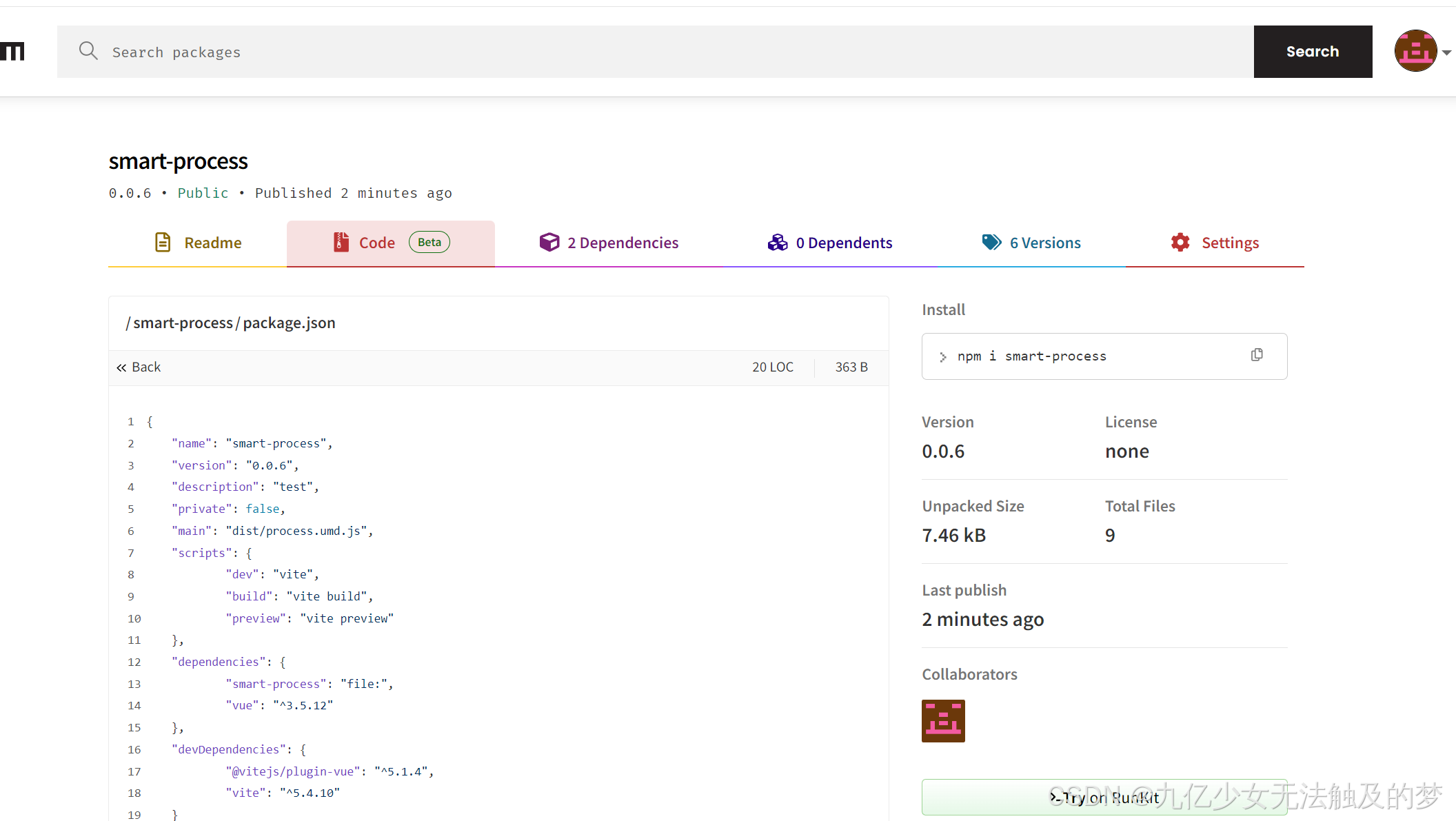
npm 发布
前提: npm 代理地址要用 npm(官方镜像)
npm login
// 登录成功后
npm publish
使用
新建一个vue项目
npm i smart-process
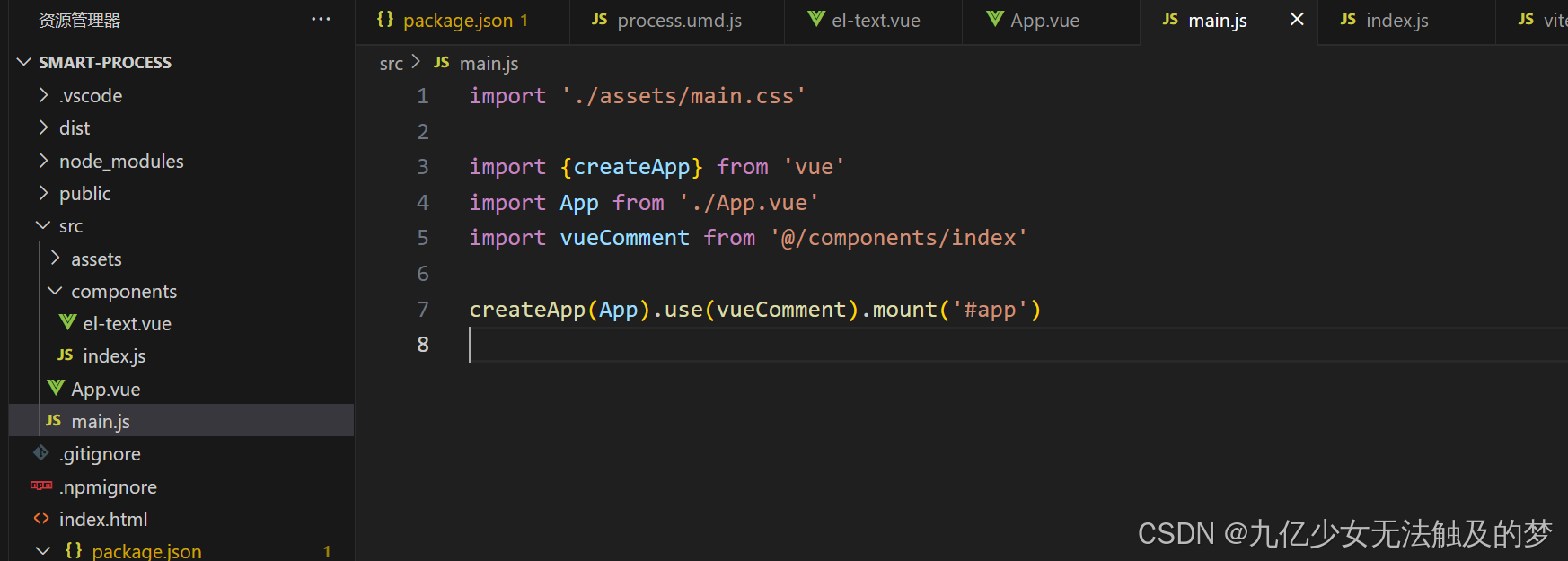
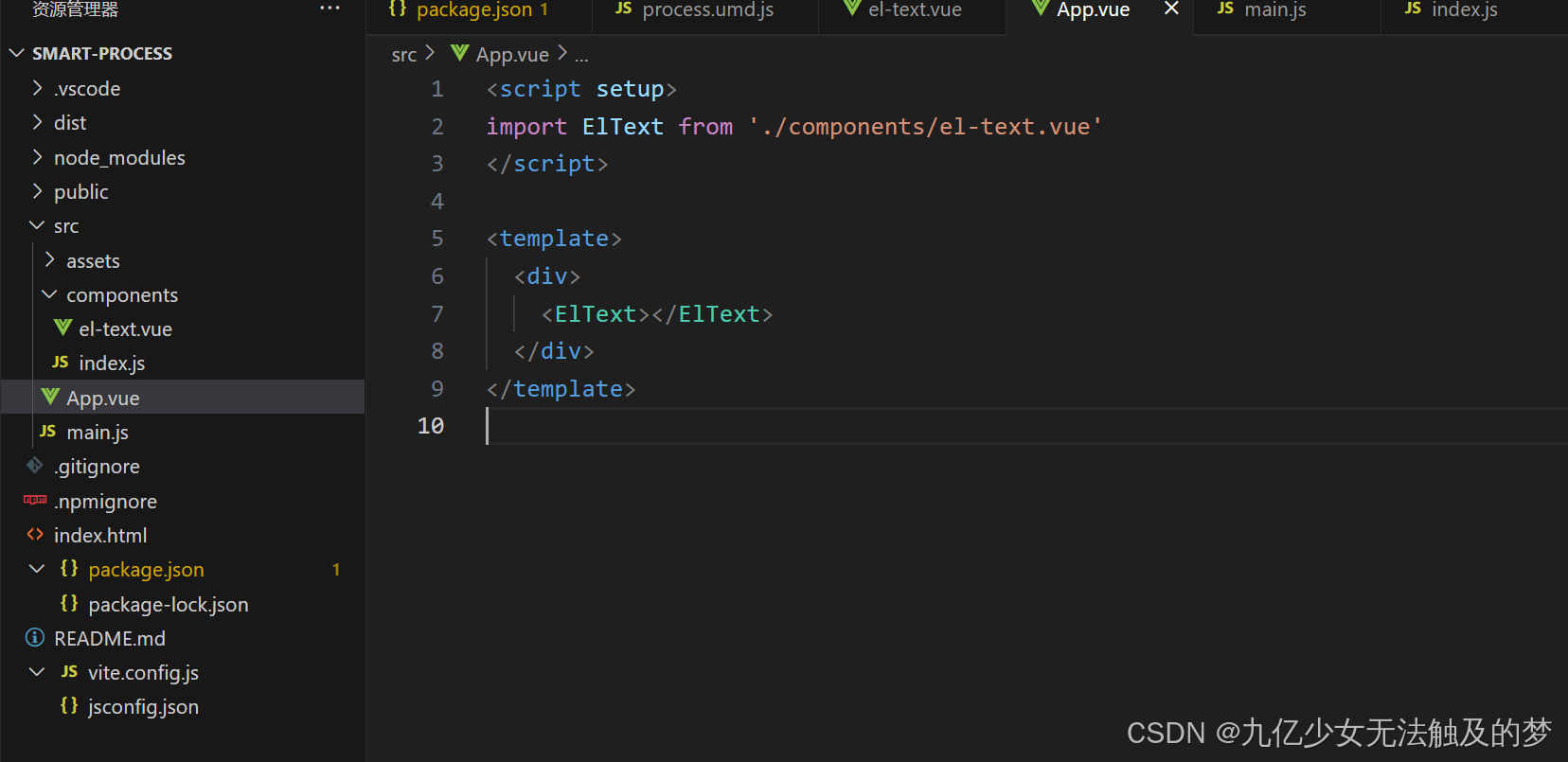
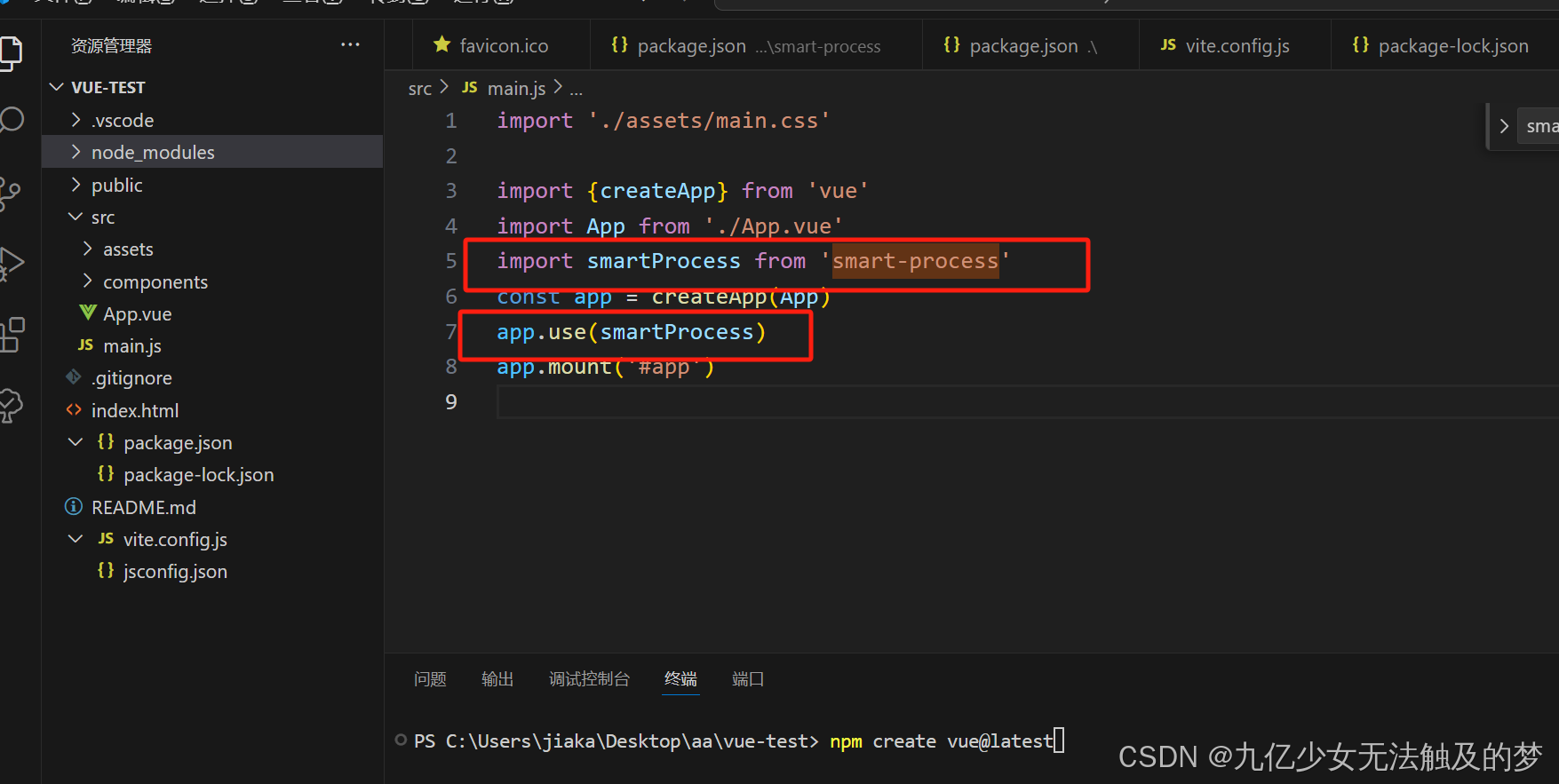
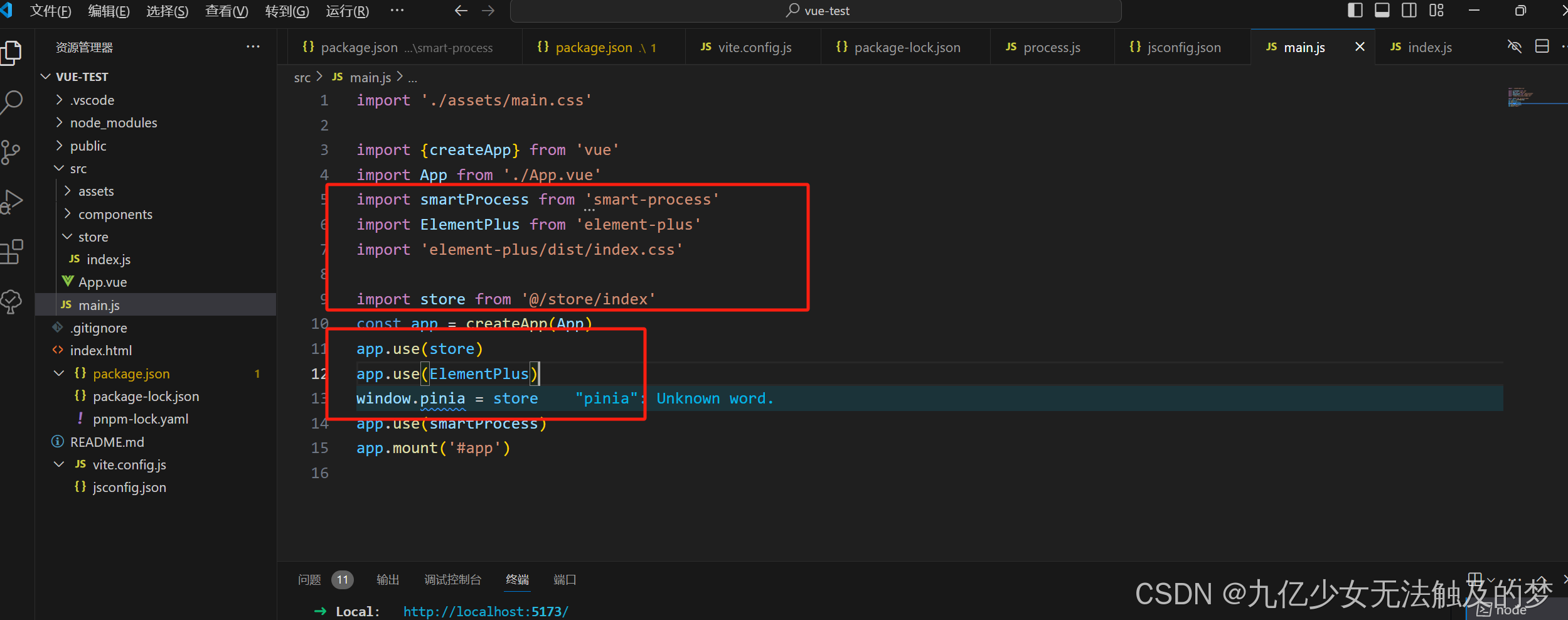
引入我自己部署的插件并使用
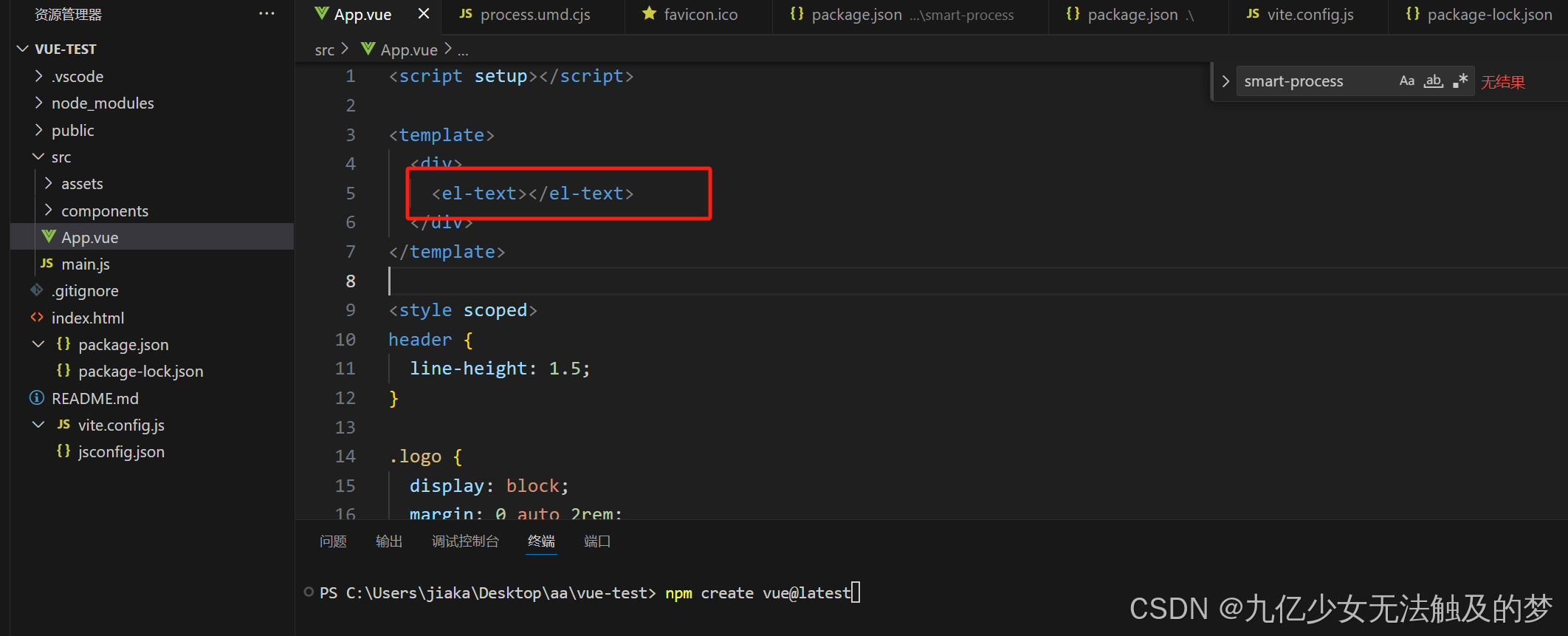
这里直接使用在smart-process 中开发的el-text组件
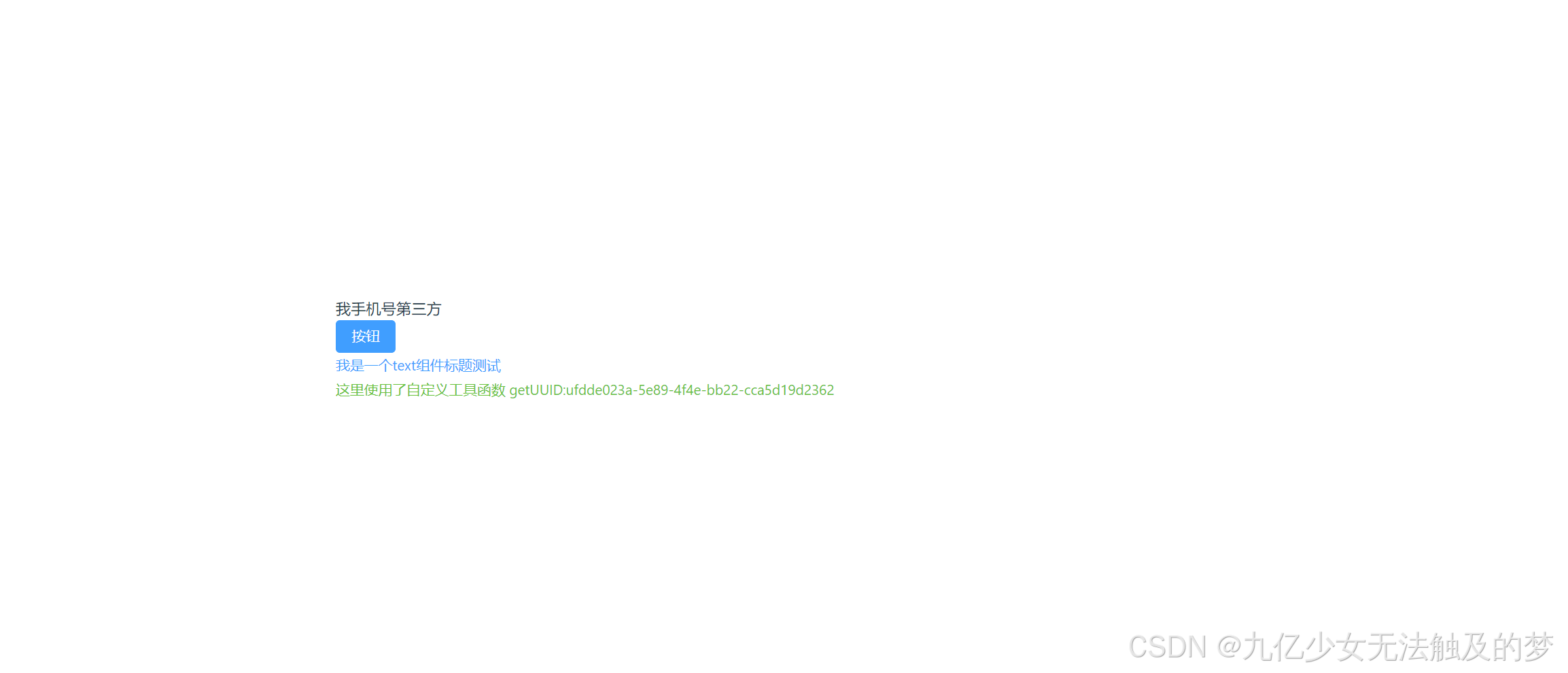
效果图
增加第三方插件的部署及使用方式
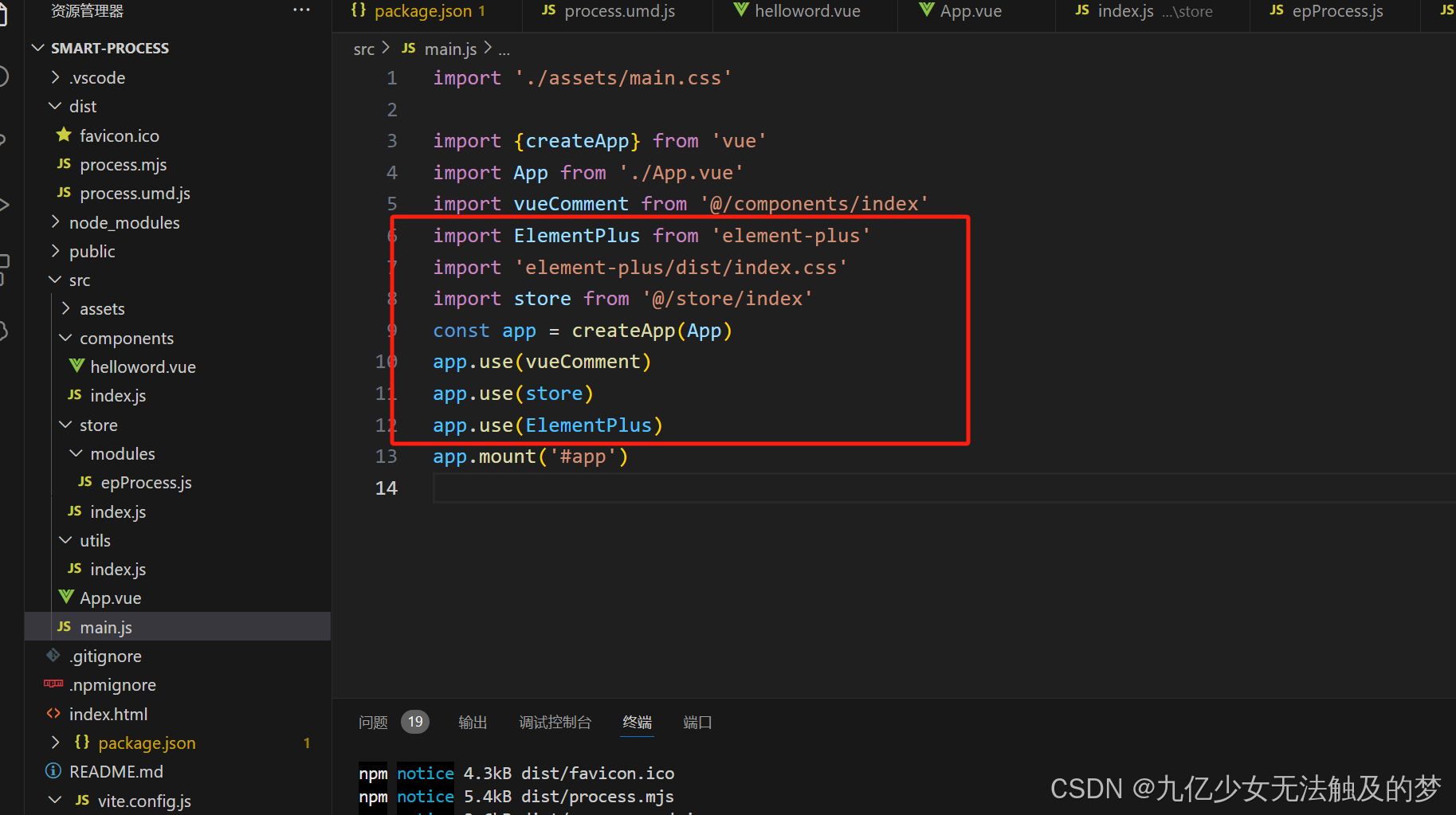
我这里使用了 element-plus 和pinia
首先开发过程中需要安装element-plus 和pinia
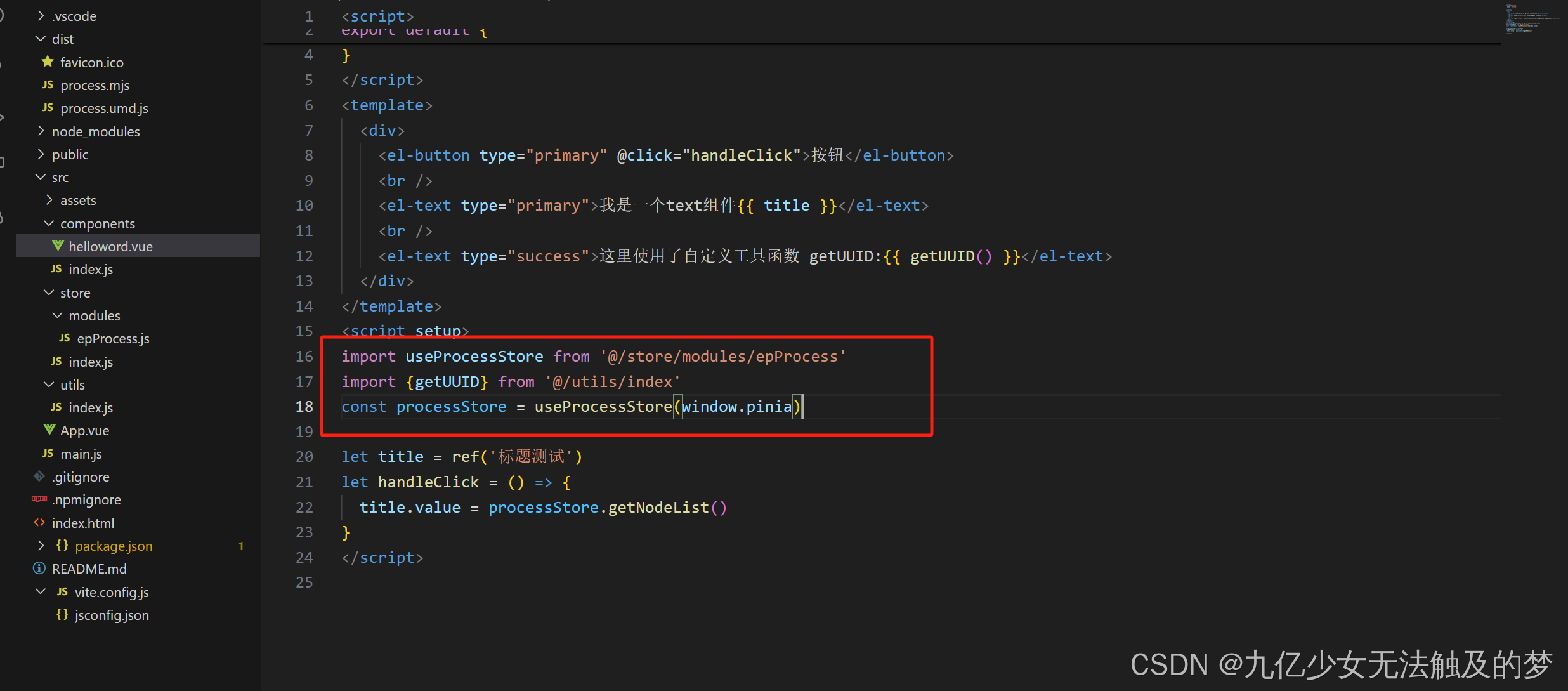
用法和平时写vue组件一样
重点是pinia的使用 要在引用的地方传入window.pinia
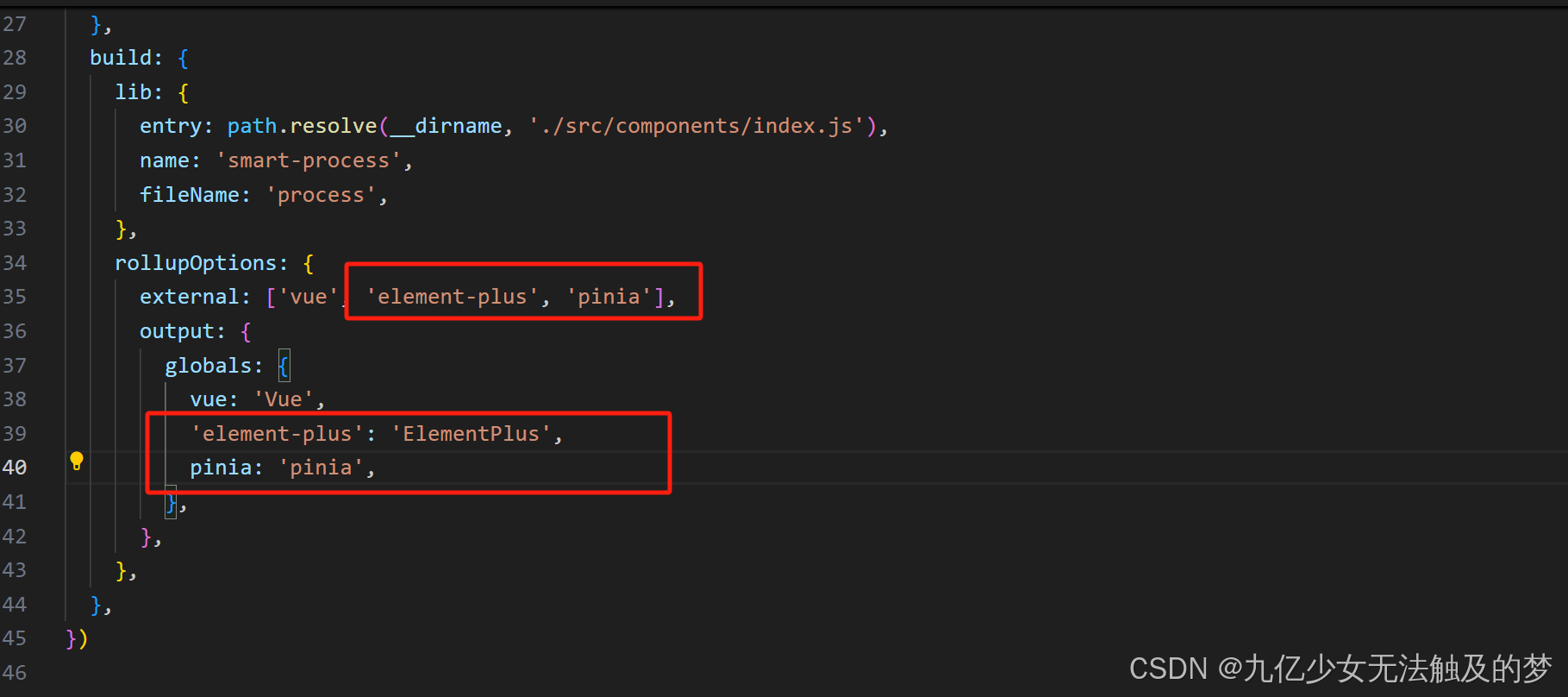
打包配置文件的修改, 这两个插件用外部引入的方式来使用,可以减少打包体积的大小
使用组件
重点: window.pinia = store