CSS(十四)——背景图练习
前言
背景图的练习这篇笔记不打算放例子在上面,打算简单说明一下页面用到背景图的时候一般都需要什么操作。同样在笔记的最后面也会总结本篇笔记的核心以及一些常见样式的使用。
概述
在阅读本篇笔记的时候要先复习一下一下几个概念:
-
笔记**CSS(十三)**中有过说明,背景图的使用一般用于美化页面,而imag图片元素一般用于给页面添加具有必备的功能的图片。
即:一般来说,类似于网页logo、按钮的美化样式等都是用背景图来实现的,因为网页中的logo不存在也不影响网页中功能的使用,按钮没有相关的美化样式也不影响按钮功能的实现。
-
一般来说,页面中按钮的样式基本使用雪碧样式来设置:雪碧样式在**CSS(十三)**中也有说明,即通过设置页面显示背景图的大小和位置将同一张图片中不同的按钮美化图片显示出来。
-
一般页面中的相关显示样式有很多种实现方式,本篇笔记仅仅阐述了我在学习过程中使用的方法,如果有更好的方法欢迎各位留言讨论。
背景图练习的相关知识点
背景图多数使用的地方
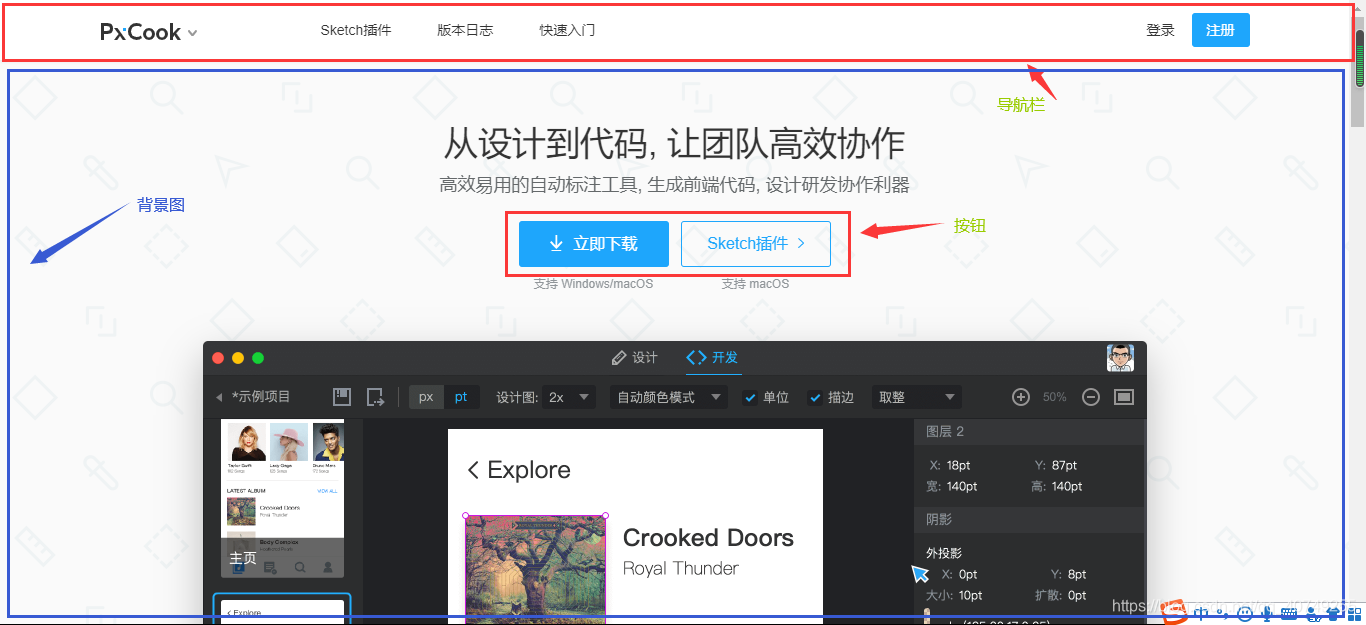
首先看一下示例图(该网页是前端超级喜欢的工具,用来查看psd图中相关元素的尺寸或颜色的辅助工具,类似的工具还有很多,博主用的是这款)。
-
首先观察红色矩形框中的导航栏,一般来说页面比较酷炫的网页中样式和背景图也比较多,导航栏如果需要图片来衬托的话,我们选择使用背景图片来实现(因为又没有背景图片都没差,不影响功能)。
-
接下来是红色框选中的按钮,按钮我们一般使用背景图来显示(因为按钮的图片样式都是用来美化按钮)。
-
蓝色框选的背景图片就不多说了,字面意义上就是使用背景图片。
-
最后中间的软件示例图,我们会选择imag元素来操作,因为该元素的出现是为了显示这么软件的样子,没有他的话我们无法给客户看到软件本身的样子,所以我们在这种必须呈现在页面中的图片使用imag元素来实现。
-
至于图标等相关类似于按钮的元素,多数是为了美化页面中的相关元素控件,所以依旧时要很高的是背景图片。
以上说明的都是大多数情况下的规范方式,个人建议遵守语义化的标准,至于具体怎么做全凭自愿
背景图各种情况的设置
- 导航栏背景图骗的居中,一般情况下,设定好宽高,使用margin使其上下为0,左右auto,使其自动吸收。
- 导航栏中的相关按钮可以使用a元素或者nav元素来排列,使用浮动可以很方便快速的完成横向排列(使用浮动注意高度坍塌的问题)
- 导航栏中的文字居中边框可以按照之前说的基础知识实现。
- 页面的logo如果处于导航栏中,先设置好宽高,再使用绝对定位,设置位置左右为0,然后微调logo的位置。
- 页面可以要素过多,因为语义化的原则中,浏览器解析页面需要对页面中的各个未知的元素有深刻的理解,才能更好的实现页面的效果。所以某些位置可以适当加一些文字说明,然后设置display:none;
总结
本篇笔记中依旧只记录了在做网页时关于背景图的一些核心逻辑。
再次重申:今后不涉及新知识点的笔记将不会详细写例子
总结本篇笔记的核心:
- 背景图和图片的含义不同,使用时慎重考虑。
- 背景图中的相关使用方式,包括背景图的定位和位置,需要考虑相关元素之间的关系。
- 时刻注意浮动样式表一定要注意高度坍塌的问题。
- 语义化是一个贯穿页面设计与实现的知识点,对其不需要多深刻的理解,但一定要知道语义化的概念及含义。