el-tooltip和el-popover的入门学习
适用场景
el-tooltip用于hover方式的提示信息
el-popver相比于el-tooltip,有共同的属性content,placement,不同的是,可以设置标题,el-tooltip一般为hover方式触发,el-popover一般为click,可以说是自定义更多的提示信息框
知识点
el-tooltip
content设置提示内容
placement设置方向和对齐方式,默认为bottom
effect设置主题,默认为dark
div标签属性slot='content',自定义设置提示内容
el-popover
title设置标题
trigger设置触发方式,默认为click,可以设置hover,focus,manual
v-model设置弹框的显隐
可以在el-popover的标签夹中自定义content内容,此时content属性失效
效果图
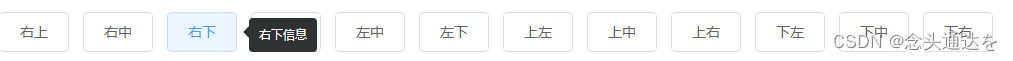
el-tooltip效果图
el-popover效果图
代码
el-tooltip代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>Document</title>
</head>
<body>
<div id='app' style='margin-top: 100px;'>
<el-tooltip effect='dark' content='右上信息' placement='right-start'>
<el-button>右上</el-button>
</el-tooltip>
<el-tooltip effect='dark' content='右中信息' placement='right'>
<el-button>右中</el-button>
</el-tooltip>
<el-tooltip effect='dark' content='右下信息' placement='right-end'>
<el-button>右下</el-button>
</el-tooltip>
<el-tooltip effect='light' content='左上信息' placement='left-start'>
<el-button>左上</el-button>
</el-tooltip>
<el-tooltip effect='light' content='左中信息' placement='left'>
<el-button>左中</el-button>
</el-tooltip>
<el-tooltip effect='light' content='左下信息' placement='left-end'>
<el-button>左下</el-button>
</el-tooltip>
<el-tooltip placement='top-start'>
<div slot='content'>上左信息qqqqqqqqqq</div>
<el-button>上左</el-button>
</el-tooltip>
<el-tooltip placement='top'>
<div slot='content'>上中信息qqqqqqqqqq</div>
<el-button>上中</el-button>
</el-tooltip>
<el-tooltip placement='top-end'>
<div slot='content'>上右信息qqqqqqqqqq</div>
<el-button>上右</el-button>
</el-tooltip>
<el-tooltip effect='light' placement='bottom-start'>
<div slot='content'>下左信息qqqqqqqqqq</div>
<el-button>下左</el-button>
</el-tooltip>
<el-tooltip effect='light' placement='bottom'>
<div slot='content'>下中信息qqqqqqqqqq</div>
<el-button>下中</el-button>
</el-tooltip>
<el-tooltip effect='light' placement='bottom-end'>
<div slot='content'>下右信息qqqqqqqqqq</div>
<el-button>下右</el-button>
</el-tooltip>
</div>
</body>
</html>
<script>
new Vue({
el:'#app',
data(){
return{}
},
methods:{}
})
</script>
el-popover代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>Document</title>
</head>
<body>
<div id='app' style='margin-top: 100px; margin-left: 150px;'>
<el-popover title='弹框标题' content='确认删除?' triggle='click' placement='bottom-end' v-model='visibled'>
<div style='text-align:right;margin:0'>
<el-button type='text' size='mini' @click='visibled=false'>取消</el-button>
<el-button type='priamry' size='mini' @click='visibled=false'>确认</el-button>
</div>
<el-button slot='reference'>show Popover</el-button>
</el-popover>
</div>
</body>
</html>
<script>
new Vue({
el: "#app",
data() {
return {
visibled: false,
}
},
methods: {
}
})
</script>