文本滑动选择器弹窗
根据指定的选择范围创建文本选择器,展示在弹窗上。
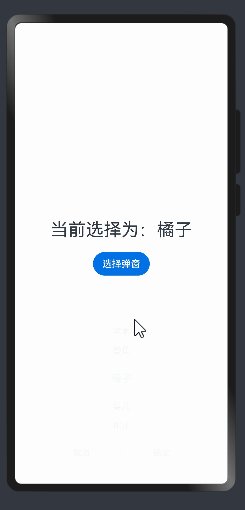
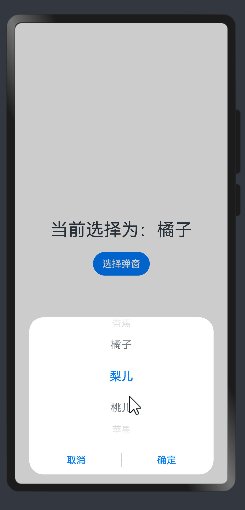
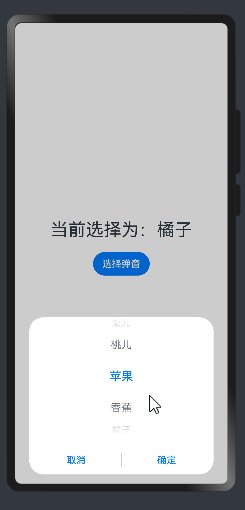
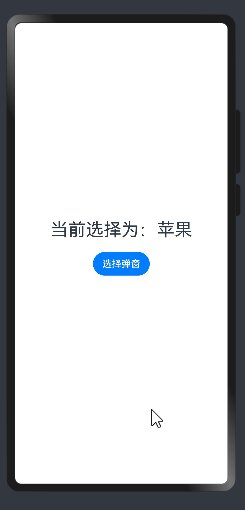
示例
@Entry
@Component
struct TextPickerDialogExample {
@State select: number = 2
private fruits: string[] = ['苹果', '香蕉', '橘子', '梨儿', '桃儿']
build() {
Row() {
Column() {
Text('当前选择为:' + this.fruits[this.select])
.fontSize(30)
Button("选择弹窗")
.margin(20)
.onClick(() => {
TextPickerDialog.show({
range: this.fruits,
selected: this.select,
onAccept: (value: TextPickerResult) => {
// 设置select为按下确定按钮时候的选中项index,这样当弹窗再次弹出时显示选中的是上一次确定的选项
this.select = value.index
console.info("TextPickerDialog:onAccept()" + JSON.stringify(value))
},
onCancel: () => {
console.info("TextPickerDialog:onCancel()")
},
onChange: (value: TextPickerResult) => {
console.info("TextPickerDialog:onChange()" + JSON.stringify(value))
}
})
})
}.width('100%')
}.height('100%')
}
}