通过一个案例来总结一下之前学过的东西,因为一直没总结,觉得自己都会了,然而敌不过遗忘。借此机会,正好作为笔记。
From表单
在from表单中可以进行前后端的数据交互。以下是部分属性:
form:
method(提交方式):get / post
action(提交的地址):
target(目标打开的方式):_blank / _self / _parent / _top / framename
input:
type(输入框类型):text / password / button / submit / radius / checkbook
name(输入的值类型):
value(输入的值):
button:
submit:
相信。。。看这篇博客你应该是对Form有所了解,或者你继续一个Form模板。。。。。那你看对了,我就给你一个模板案例:(这个模板是可以在直接用的)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>提交表单</title>
<style type="text/css">
body
{
background: #d3fef4;
background-image: url("http://pic.netbian.com/uploads/allimg/190902/201404-15674264444b34.jpg");/*设置背景图片*/
background-repeat:no-repeat;/*图片适应窗口大小,这里设置的是不进行平铺*/
background-attachment: fixed;/*图片相对于浏览器固定,这里设置背景图片固定,不随内容滚动*/
background-origin: border-box;/*从边框区域显示*/
background-size:cover;
color:white;
font-size:20px;
}
.button{
background-color: #b3fcfe;
border-radius: 4px;
border: none;
color: #000000;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 15px;
}
.list{
background-color: rgba(210, 247, 255,0.9);
color: black;
line-height:30px;
}
</style>
</head>
<body>
<div class="top">
<h2>招聘页</h2>
<P>奇怪的知识增加了,今日的沙雕有你嘛?如果有的话,那我们就品一下?报名,报名我就看到了~</P>
</div>
<div >
<fieldset class="list">
<legend >需要填写一下内容</legend>
<form method="get" name="form1" action="submit.html">
<!-- <lable name="">中的name 与 id 相联系 -->
<label for="name">
姓名:<input type="text" id="name" name="name" required="required" placeholder="必填"/>
</label>
<!-- 单选框想要实现同一组,必须使用name 属性 -->
<div>
性别:
<label for="man"><input type="radio" value="男" name="sex" id="man" checked="checked" />男</label>
<label for="woman"><input type="radio" value="女" name="sex" id="woman"/>女</label>
</div>
<label for="yearsold">年龄范围:
<select name="yearsold" id="yearsold">
<option value="18岁以下">18岁以下</option>
<option value="18-28岁">18-28岁</option>
<option value="28-38岁">28-38岁</option>
<option value="38-48岁">38-48岁</option>
<option value="48岁以上">48岁以上</option>
</select>
</label><br/>
<label>爱好:
<!-- 同样使用name属性进行分组设置 -->
<input type="checkbox" name="like" value="下次一定"/>下次一定
<input type="checkbox" name="like" value="下次也不一定"/>下次也不一定
<input type="checkbox" name="like" value="白嫖到底"/>白嫖到底
<input type="checkbox" name="like" value="白嫖失败"/>白嫖失败
</label><br />
<label>电子邮件:
<input type="email" name="email" />
</label><br/>
<label>固定电话:
<input type="tel" name="tel" pattern="([0-9]{7})|([0-9]{11})" placeholder="0-9的7位或11位数字"/>
</label><br/>
<label>公司:
<input type="text" id="company" name="company" required="required" placeholder="必填"/>
</label><br/>
<!-- rows行 cols列 -->
<label>
备注信息:<textarea name="intro" rows="2" cols="15" placeholder="备注"></textarea>
</label>
<br/>
<button class="button" type="reset">取消</button>
<button class="button" type="submit" id="btn" >发送</button>
</form>
</fieldset>
</div>
<script>
submit=location.search;
submit=decodeURIComponent(submit);
var formlist=submit.split("&");
console.log(formlist);
check_val = [];
if(formlist.length>7)
{
for(var i=3;i<=formlist.length-5;i++)
{
var n = formlist[i].split("=");
// console.log(n[1]);
check_val.push(n[1]);
}
console.log(check_val);
}
var name = formlist[0].split("=")[1];
// console.log(formlist[0]);
var sex = formlist[1].split("=");
var yearsold = formlist[2].split("=");
var email = formlist[formlist.length-4].split("=");
var tel = formlist[formlist.length-3].split("=");
var company = formlist[formlist.length-2].split("=");
var intro = formlist[formlist.length-1].split("=");
var test=window.open("../test/submit.html");
test.document.write(
"<style type=\"text/css\">"+
"body\n" +
" {\n" +
" background: #d3fef4;\n" +
" background-image: url(\"http://pic.netbian.com/uploads/allimg/190902/201404-15674264444b34.jpg\");" +
" background-repeat:no-repeat;" +
" background-attachment: fixed;" +
" background-origin: border-box;" +
" background-size:cover;\n" +
" color:white;" +
" font-size:20px;" +
" padding:20px;"+
" }"+
".list{\n" +
" background-color: rgba(210, 247, 255,0.9);\n" +
" color: black;\n" +
" line-height:30px;\n" +
" }"
+"</style>"
+"<div class='list'>"
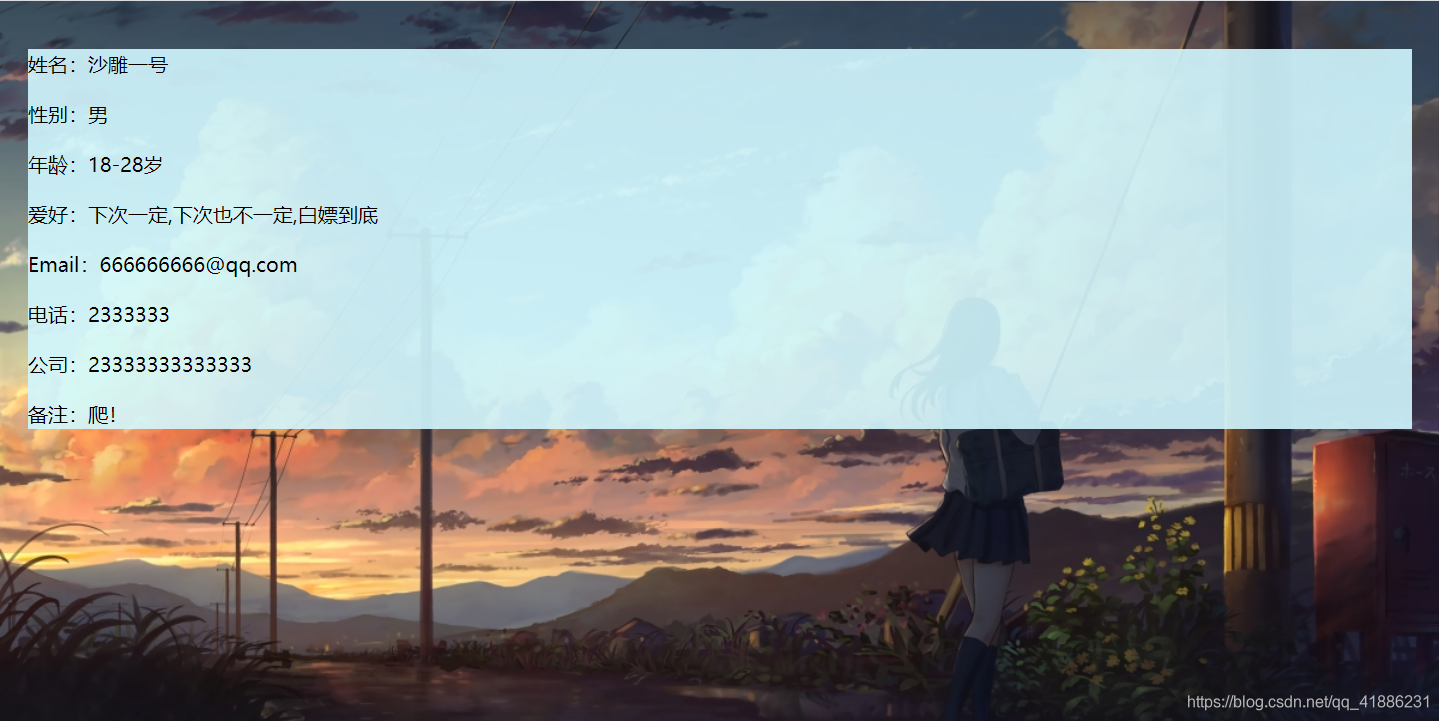
+"<p>"+"姓名:"+name+"</p>"
+"<p>"+"性别:"+sex[1]+"</p>"
+"<p>"+"年龄:"+yearsold[1]+"</p>"
+"<p>"+"爱好:"+check_val+"</p>"
+"<p>"+"Email:"+email[1]+"</p>"
+"<p>"+"电话:"+tel[1]+"</p>"
+"<p>"+"公司:"+company[1]+"</p>"
+"<p>"+"备注:"+intro[1]+"</p>"
+"</div>"
);
</script>
</body>
</html>