面试时候忽然被问到css选择器(主要是选择器复合的那一块),发现对于基础知识把握的还是不够细致,总结一篇。
目录
一、无分割(表示同时满足)
将两个选择器直接相连,不分割表示。表示需要有同时满足两个或者多个选择器。
上代码:
// css
.a.b{
background-color: red;
}
// html 主要部分
<div class="a">
父元素1
<p class="b">子元素1</p>
<p class="a b">子元素2</p>
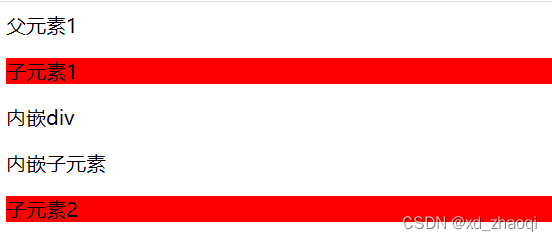
</div>示意图:
二、空格分割(“父子”关系)
空格分割,前面元素代表的是父元素,后面代表的是后代元素,这也就是为什么标题要给父子关系带引号的原因,表示的是父元素下所有满足条件的后代节点。
上代码:
// css
// 类选择器
.a .b{
background-color: red;
}
// 元素选择器---在这个例子里面效果相同
div p{
background-color: red;
}
// html 主要部分
<div class="a">
父元素1
<p class="b">子元素1</p>
<div>
内嵌div
<p class="b">内嵌子元素</p>
</div>
<p class="a b">子元素2</p>
</div>示意图:
三、> 分割(父子关系)
前面选择器表示的是父选择器,后面表示的仅是孩子节点,内层的子孙节点不进行选择。
上代码:
// css
// 类选择器
.a>.b{
background-color: red;
}
// 元素选择器
div>p{
background-color: red;
}
// html 主要部分
<div class="a">
父元素1
<p class="b">子元素1</p>
<div>
内嵌div
<p class="b">内嵌子元素</p>
</div>
<p class="a b">子元素2</p>
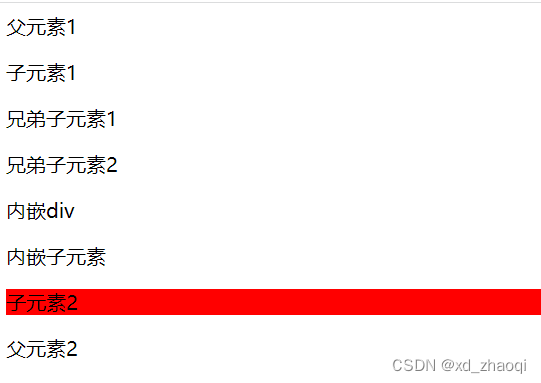
</div>示意图:(这次其实还是略有不同,其实并不复杂)


四、+ 分割 (兄弟关系)
前面的选择器是表示其中一个兄弟,后面的选择器选择满足条件的下一个兄弟节点(或者说紧随其后)。
上代码:
// css
// 类选择器
.a+.b{
background-color: red;
}
// 元素选择器
div+p{
background-color: red;
}
// html 主要部分
<div class="a">
父元素1
<p class="b">子元素1</p>
<p class="a">兄弟子元素1</p>
<!-- <p class="c">兄弟子元素2</p> -->
<p class="b">兄弟子元素2</p>
<div>
内嵌div
<p class="b">内嵌子元素</p>
</div>
<p class="a b">子元素2</p>
</div>
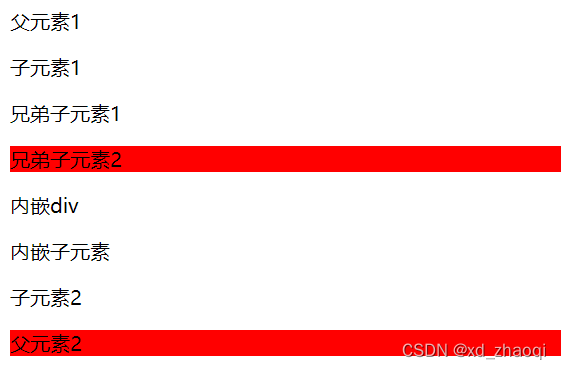
<div class="b">父元素2</div>示意图:

这里需要注意的是代码里面兄弟子元素2,前面注释了一行,如果没有注释则不会渲染背景色。

五、~ 分割 (兄弟关系)
如果说前面的 ‘+’ 分割符是只能选择紧跟其后的一个元素,那么~ 分割符就可以选择后续所有满足条件的元素。
上代码:
// css
// 类选择器
.a~.b{
background-color: red;
}
// 元素选择器
div~p{
background-color: red;
}
// html 主要部分
<div class="a">
父元素1
<p class="b">子元素1</p>
<p class="a">兄弟子元素1</p>
<!-- <p class="c">兄弟子元素2</p> -->
<p class="b">兄弟子元素2</p>
<div>
内嵌div
<p class="b">内嵌子元素</p>
</div>
<p class="a b">子元素2</p>
</div>
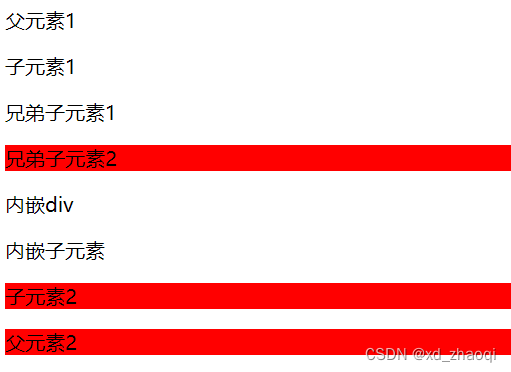
<div class="b">父元素2</div>示意图:


over

