UniApp路由与页面跳转详解:API调用与Navigator组件实战
路由
uniapp页面路由为框架统一管理,开发者需要在page.json里面配置每个路由页面的路径及页面样式。
路由跳转
uniapp有两种页面路由跳转方式,调用API跳转和navigator组件跳转。
调用API跳转
navTo(){
/* 跳转到非tabbar页面 */
uni.navigateTo({
url:"/pages/auth/login",// 目标页面,注意:页面要在 pages.json 的 pages 数组中配置了
animationType: "slide-in-bottom", // 打开页面动画,仅App支持。当前 从下往上 打开
animationDuration: 300, // 窗口动画持续时间,单位为 ms, 默认300ms
})
},
效果:
传递参数,对应页面结束获取参数,通过onload的option获取:
传递:
methods: {
navTo(){
/* 跳转到非tabbar页面 */
uni.navigateTo({
url:"/pages/auth/login?id=1&name=wuyong",// 目标页面,注意:页面要在 pages.json 的 pages 数组中配置了
animationType: "slide-in-bottom", // 打开页面动画,仅App支持。当前 从下往上 打开
animationDuration: 1000, // 窗口动画持续时间,单位为 ms, 默认300ms
})
},
}
接收:
<template>
<view>
登录页面
</view>
</template>
<script>
export default {
data() {
return {}
},
onLoad(option) {
//通过option接受其他页面带过来的参数
console.log("id",option)
console.log("name",option.name)
},
methods: {}
}
</script>
<style>
</style>
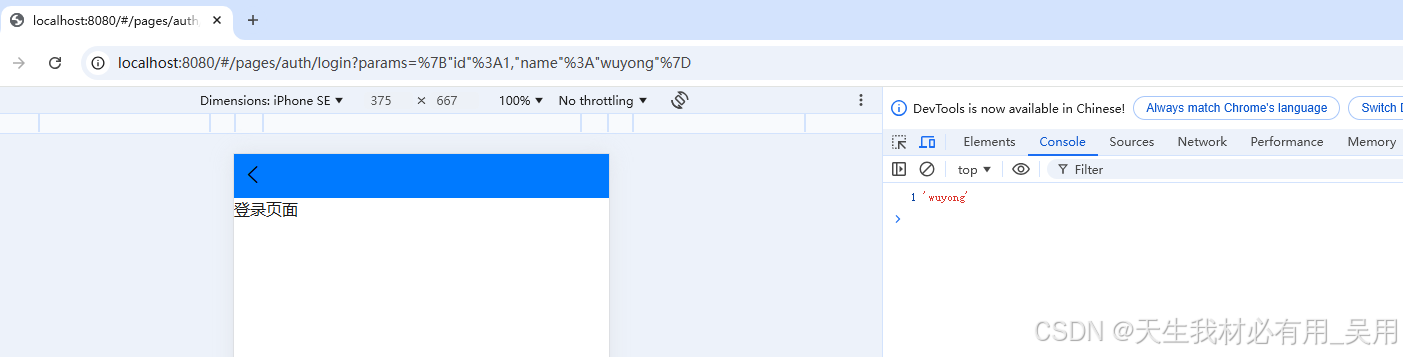
效果:
传递对象
传参:
methods: {
navTo(){
const params = {id: 1, name: 'wuyong'}
uni.navigateTo({
url: '/pages/auth/login?params=' + JSON.stringify(params)
})
},
}
接收参数:
onLoad(option) {
const params = JSON.parse( option.params )
console.log(params.id, params.name)
},
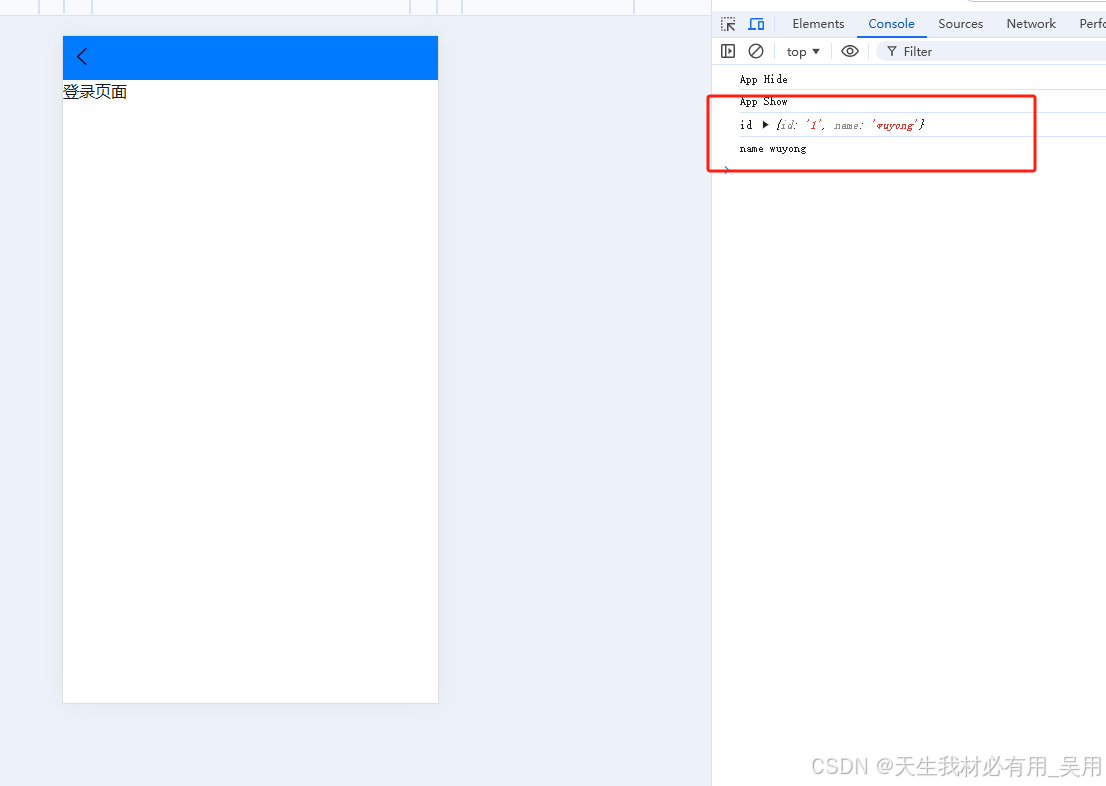
效果:
url有长度限制,太长的字符串会传递失败,使用encodeURIComponent方式解决:
传参,通过encodeURIComponent进行编码:
navTo(){
// 3. url有长度限制,太长的字符串会传递失败,使用encodeURIComponent方式解决:
const params = {id: 1, name: 'wuyong', desc: 'xxxxxxxxxx'}
uni.navigateTo({
url: '/pages/auth/login?params=' + encodeURIComponent(JSON.stringify(params))
})
},
接收参数,通过decodeURIComponent解码:
// login.vue 页面接收参数
onLoad (option) {
const params = JSON.parse(decodeURIComponent(option.params))
console.log(params.id, params.name, params.desc)
},
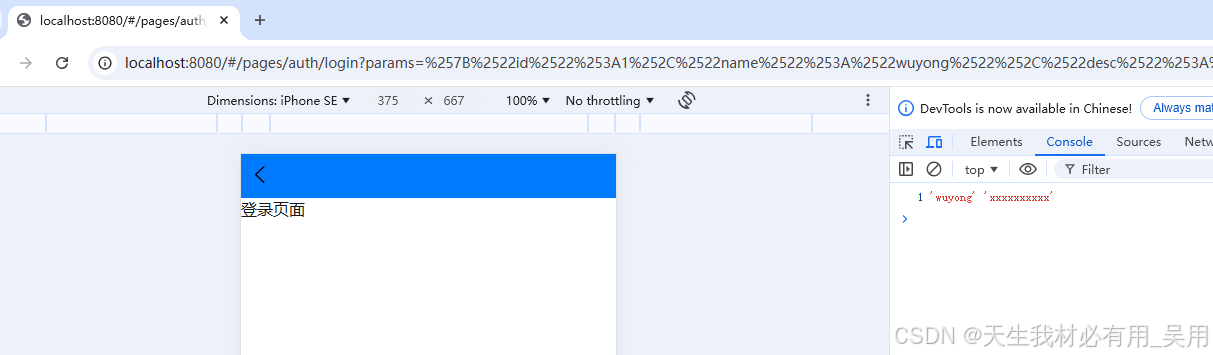
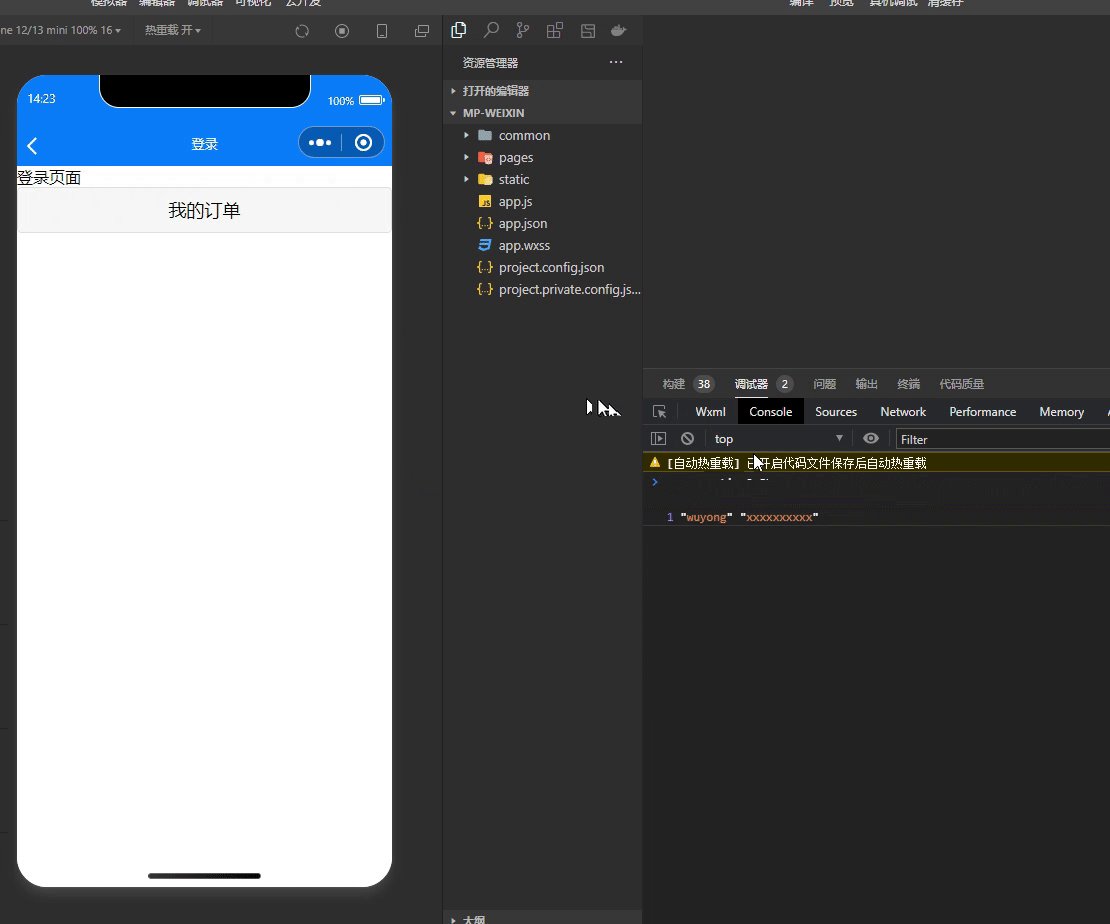
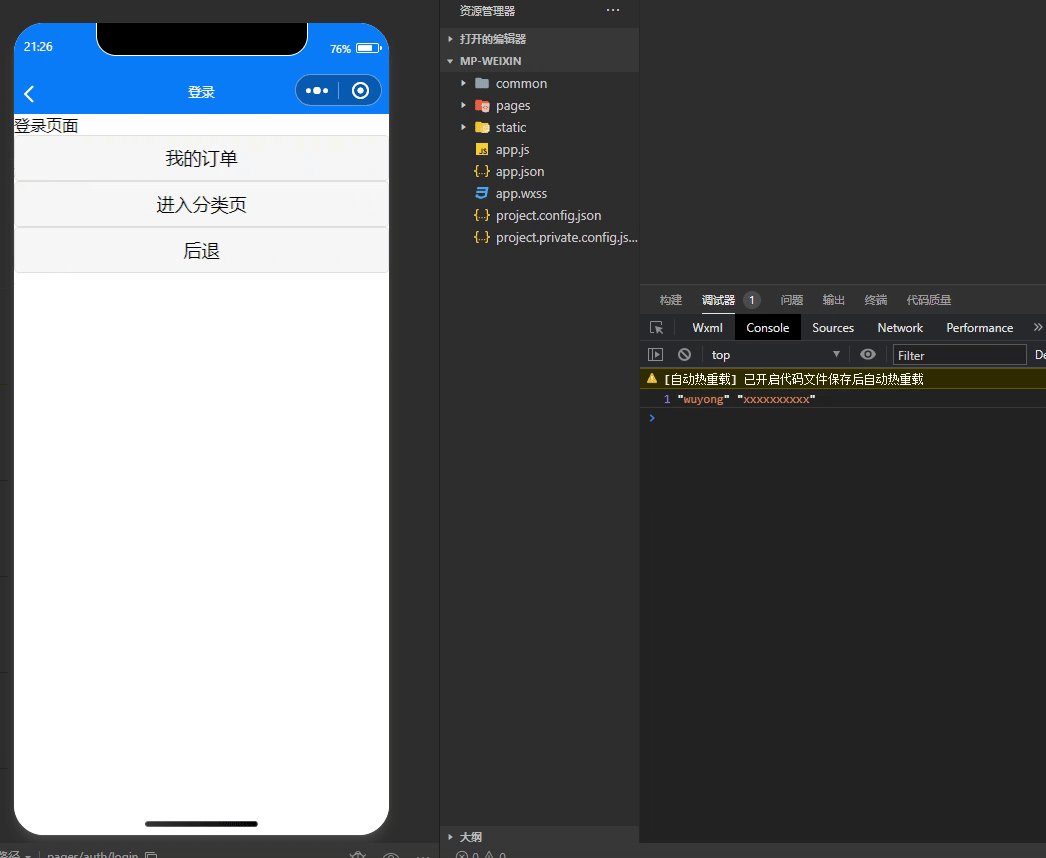
效果:
uni.redirectTo()重定向页面,关闭当前页面,跳转到应用内的某个页面,返回不到原页面。
注意:跳转到tabBar页面只能使用switchTab跳转。
methods: {
toOrderPage(){
const params = {id:1,name:'wuyong'}
uni.redirectTo({
url:'/pages/order/order?params='+JSON.stringify(params)
})
}
}
接收跳转过来携带的参数:
onLoad(option) {
const params = JSON.parse(option.params)
console.log(params.id,params.name)
},
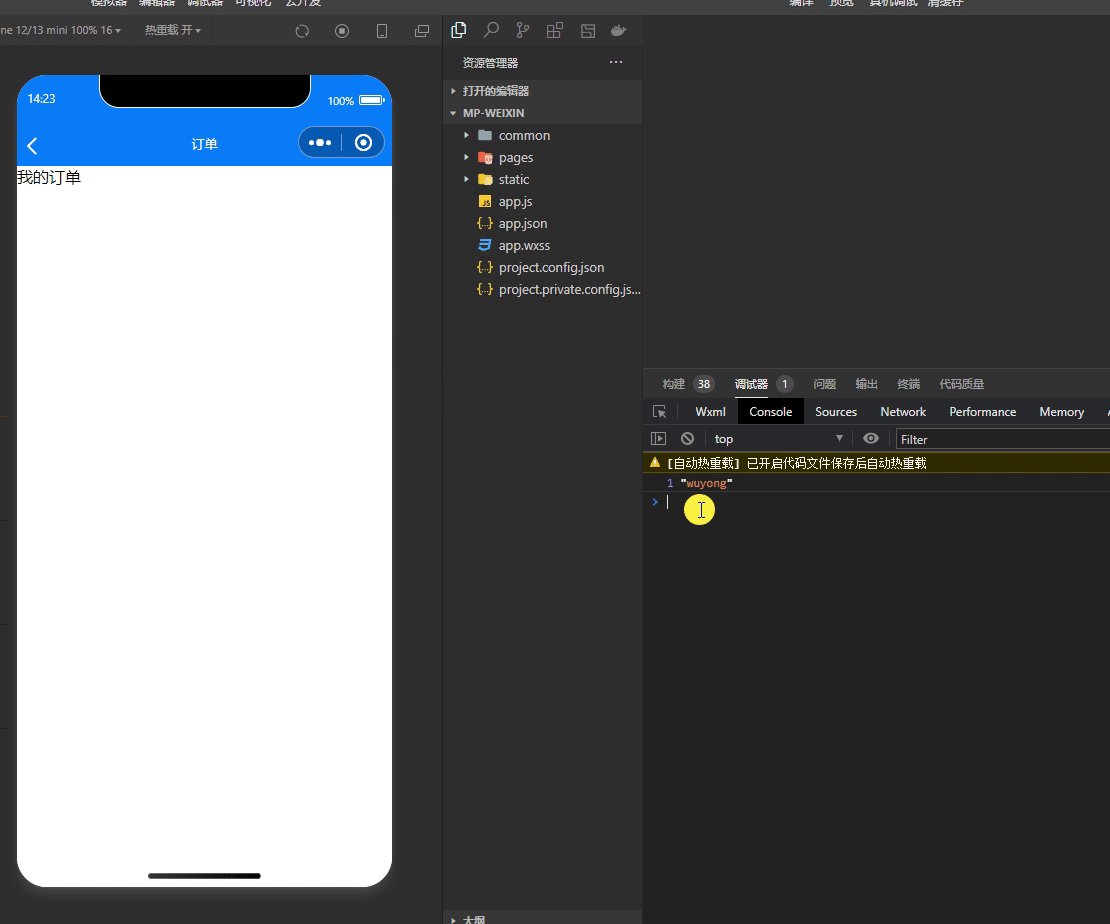
效果:
uni.reLaunch(Obj):关闭所有页面,打开到应用内的某个页面,导航<后退按钮,无法后退,跳转到目的也,无后退按钮。
跳转:
methods: {
toOrderPage(){
const params = {id:1,name:'wuyong'}
uni.reLaunch({
url:'/pages/order/order?params='+JSON.stringify(params)
})
}
}
接收:
onLoad(option) {
const params = JSON.parse(option.params)
console.log(params.id,params.name)
},
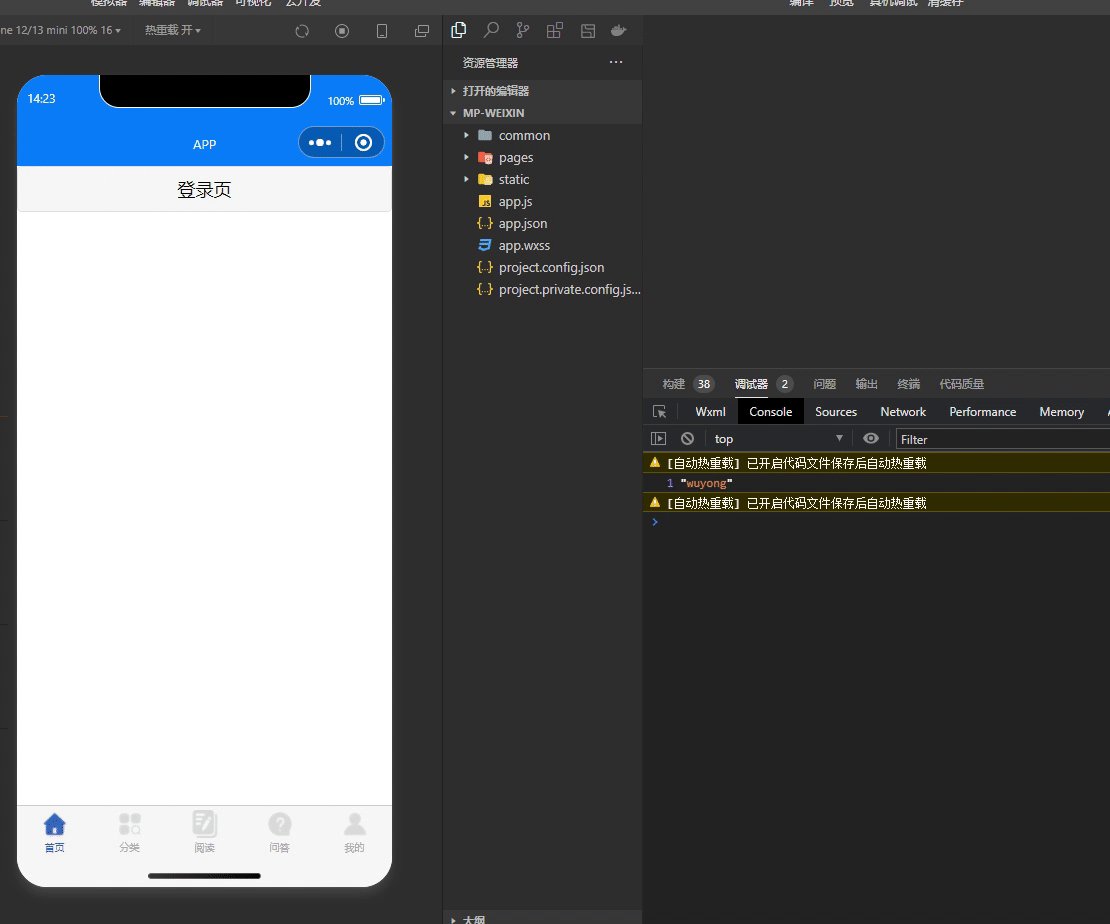
效果:无后退按钮
uni.switchTab(Object) :跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
// index.vue 页面
methods: {
// 跳转分类标签页
toCategoryPage() {
uni.switchTab({
url: '/pages/category/category'
})
}
}
uni.navigateBack(Object) :关闭当前页面,返回上一页面或多级页面。
uni.navigateBack({
delta: 1 // 返回的页面数, 1后退上一页面
animationType: 'slide-out-bottom', // 后退动画
animationDuration: 300
})
效果:
navigator 组件跳转
使用navigator 组件类似HTML中的<a>标签,但只能跳转到本地页面,目标页面必须在pages.json中注册
方式一
<navigator :url="'/pages/auth/login?params='+encodeURIComponent(JSON.stringify({id:1,name:'wuyong',desc: 'xxxxxxxxxx'}))">
<button type="default">登录</button>
</navigator>
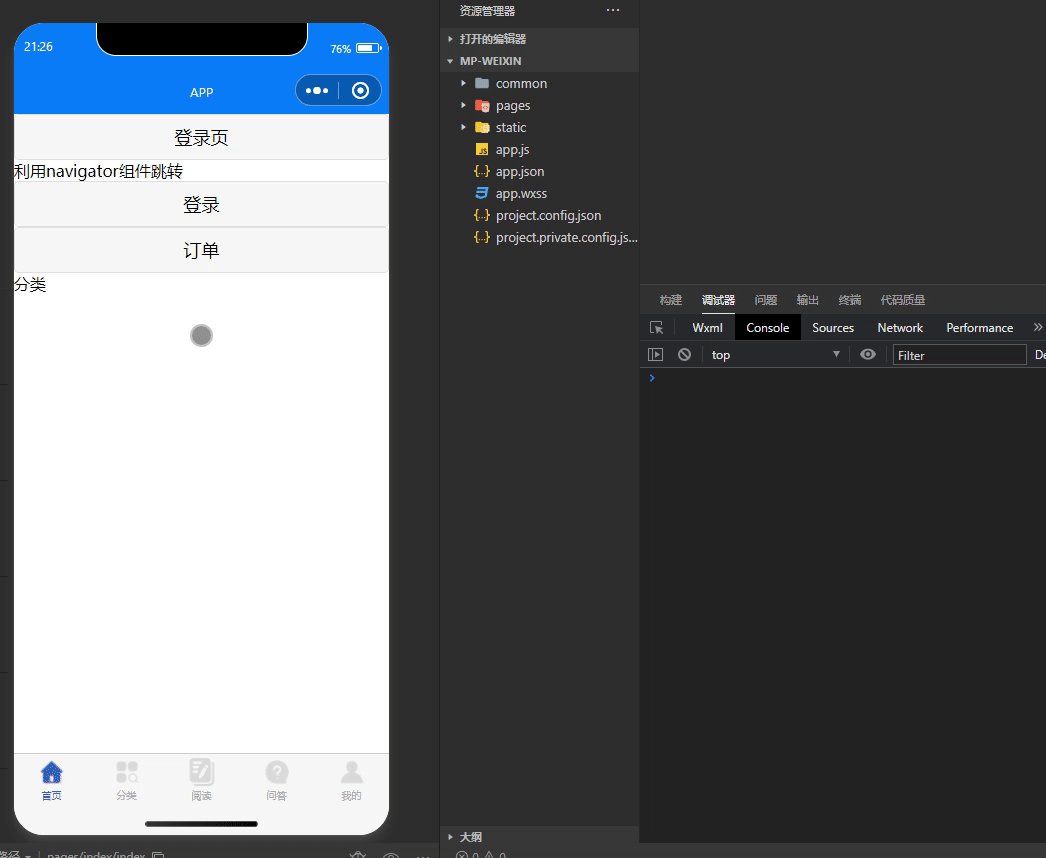
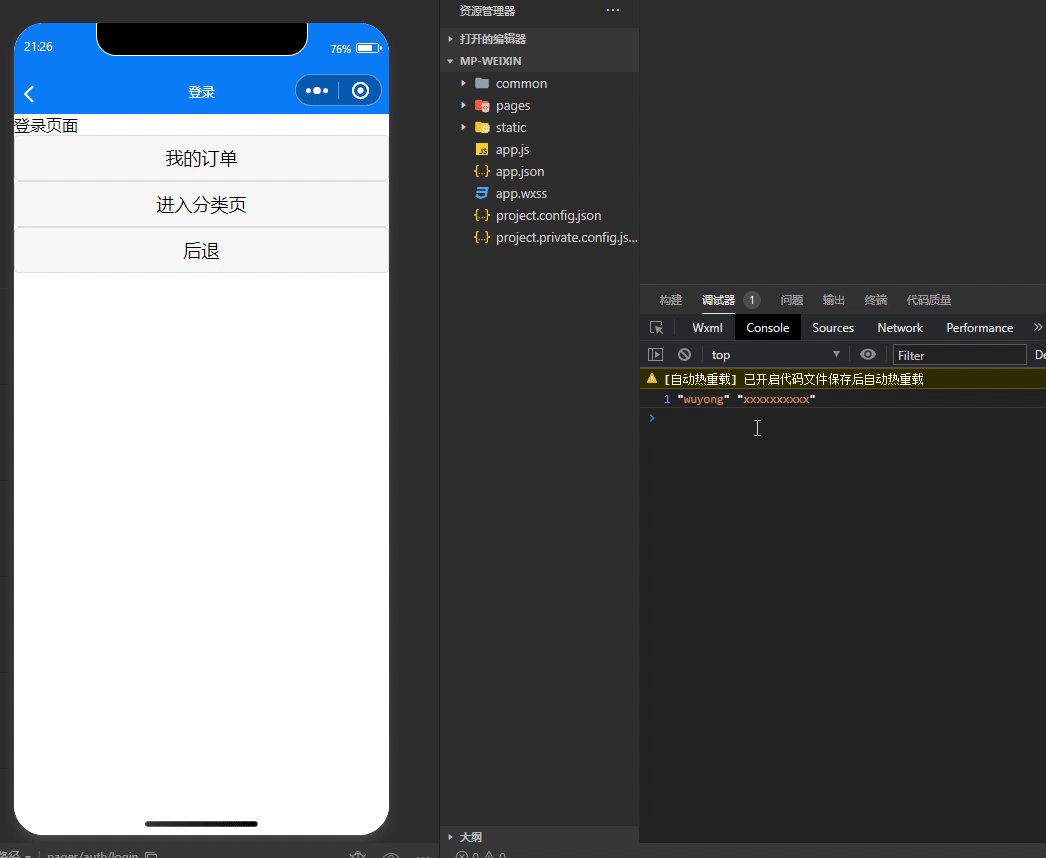
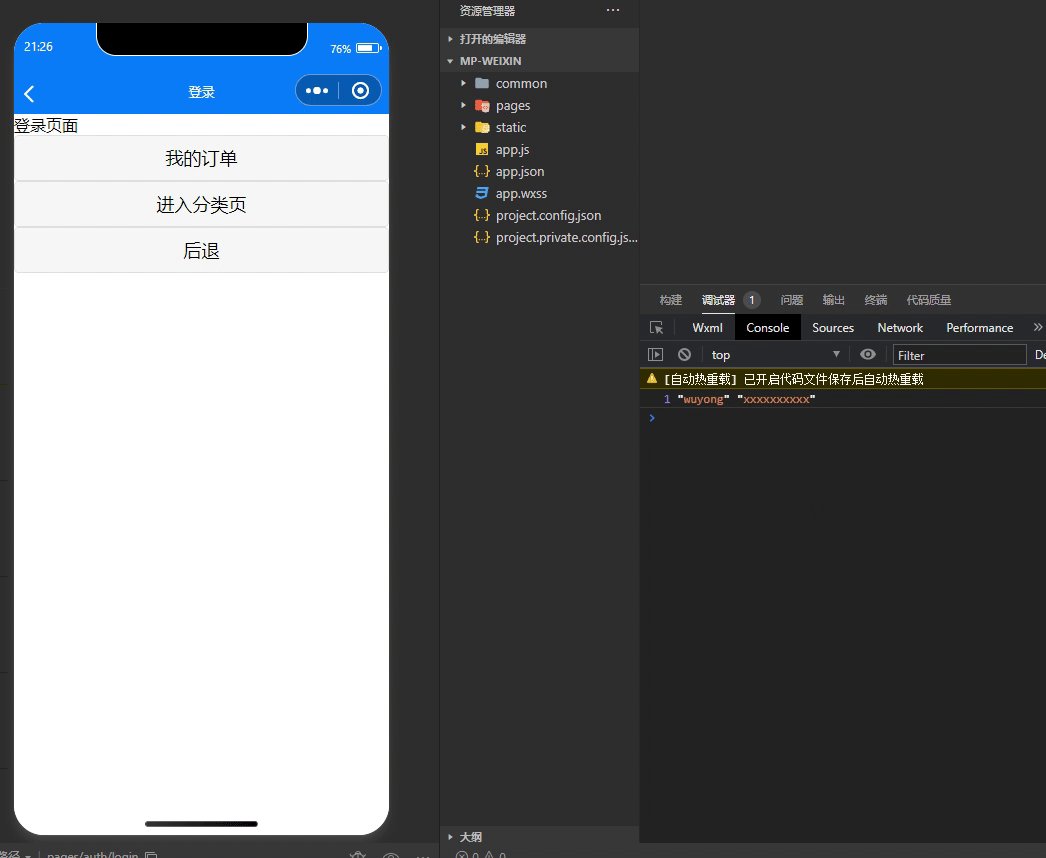
效果:
方式二、
<navigator url="/pages/order/order" open-type="redirect">
<button type="default">订单</button>
</navigator>
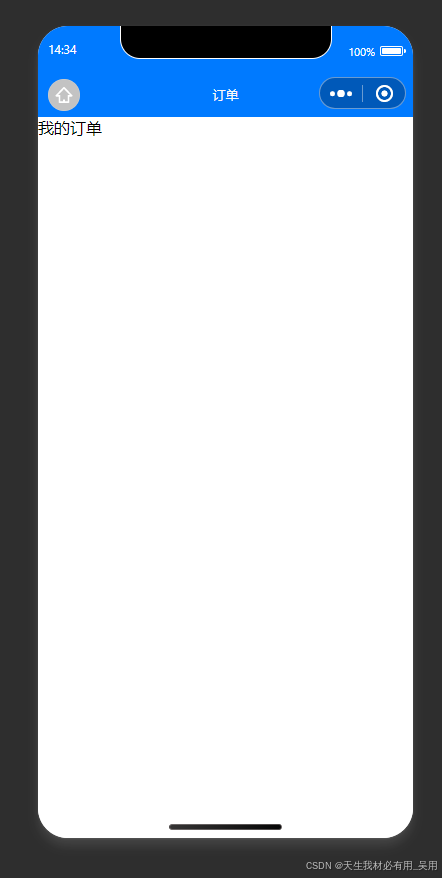
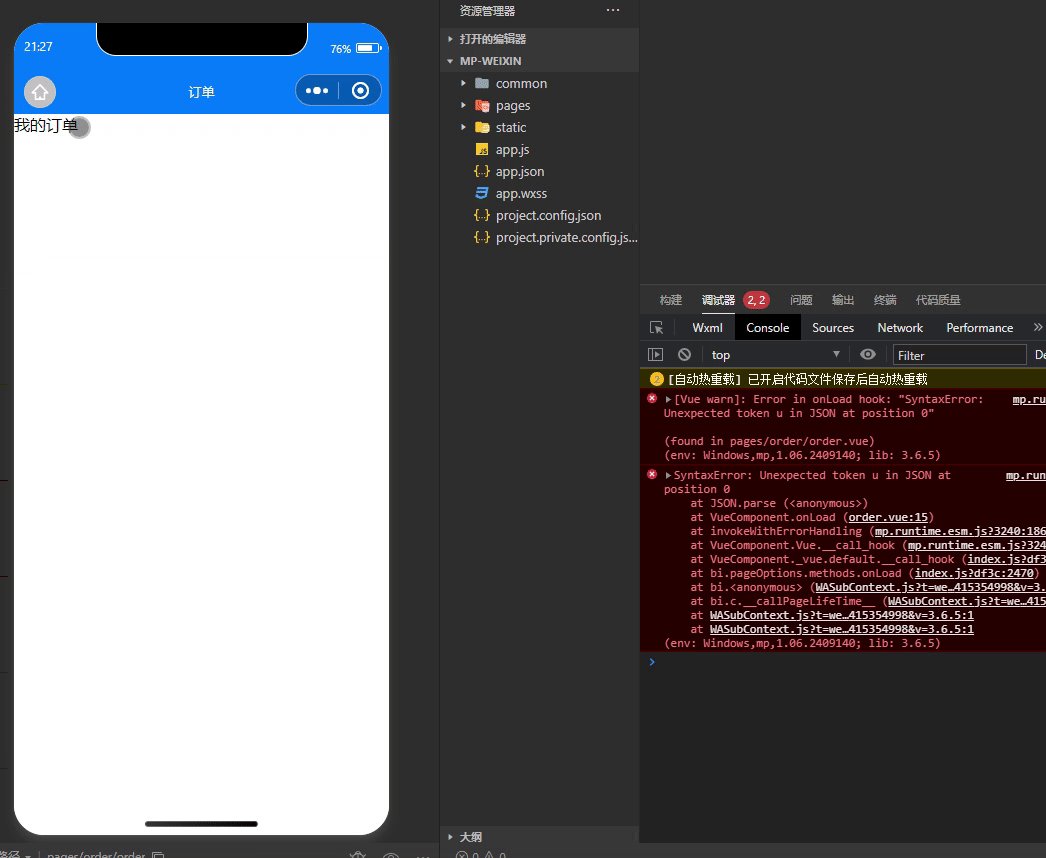
效果:
方式三、
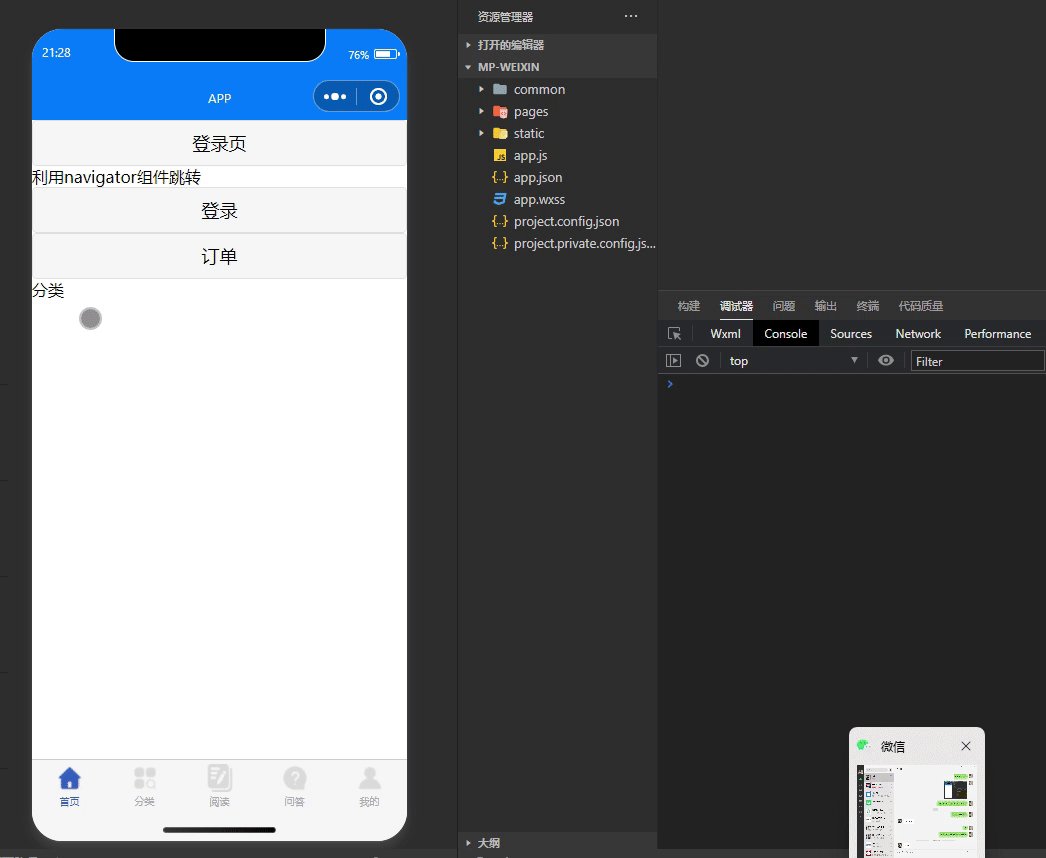
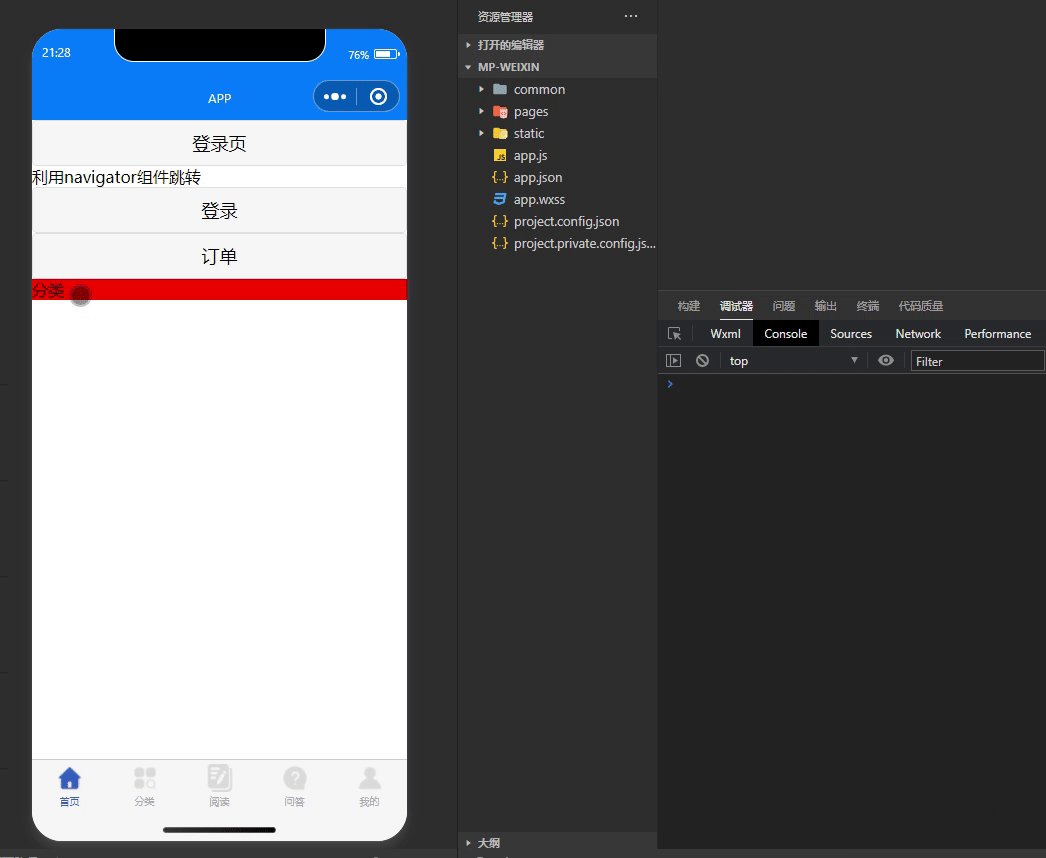
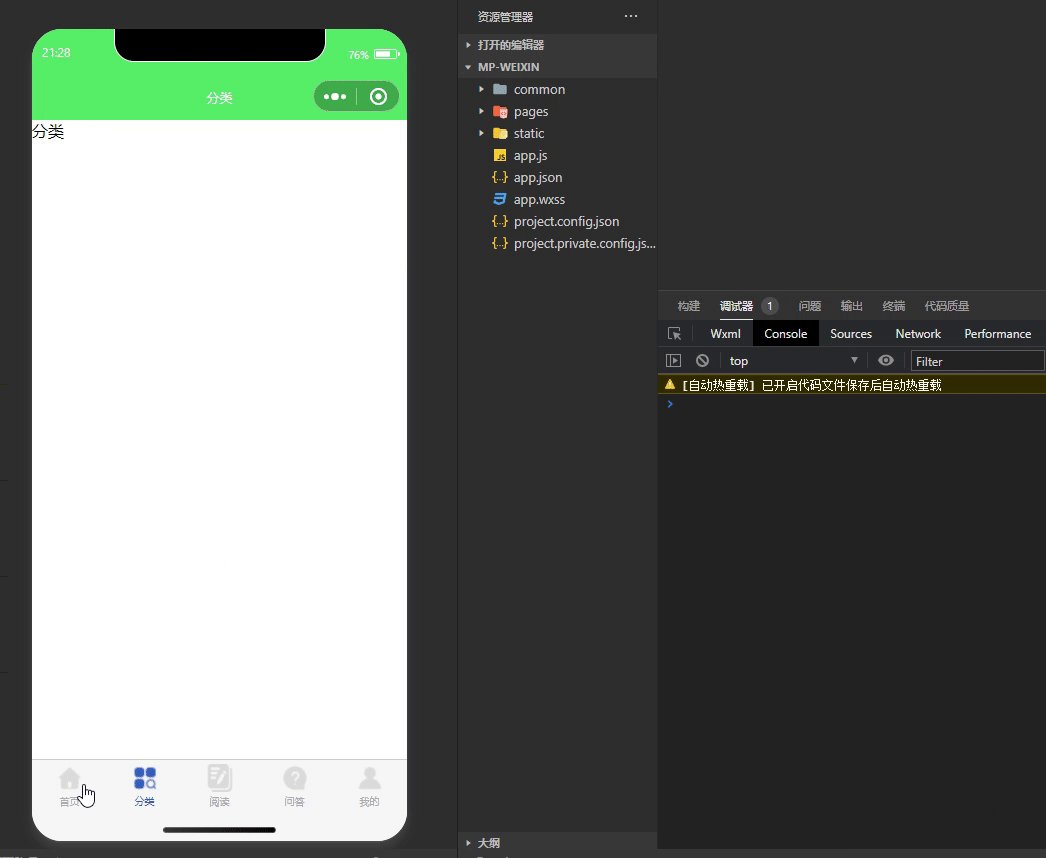
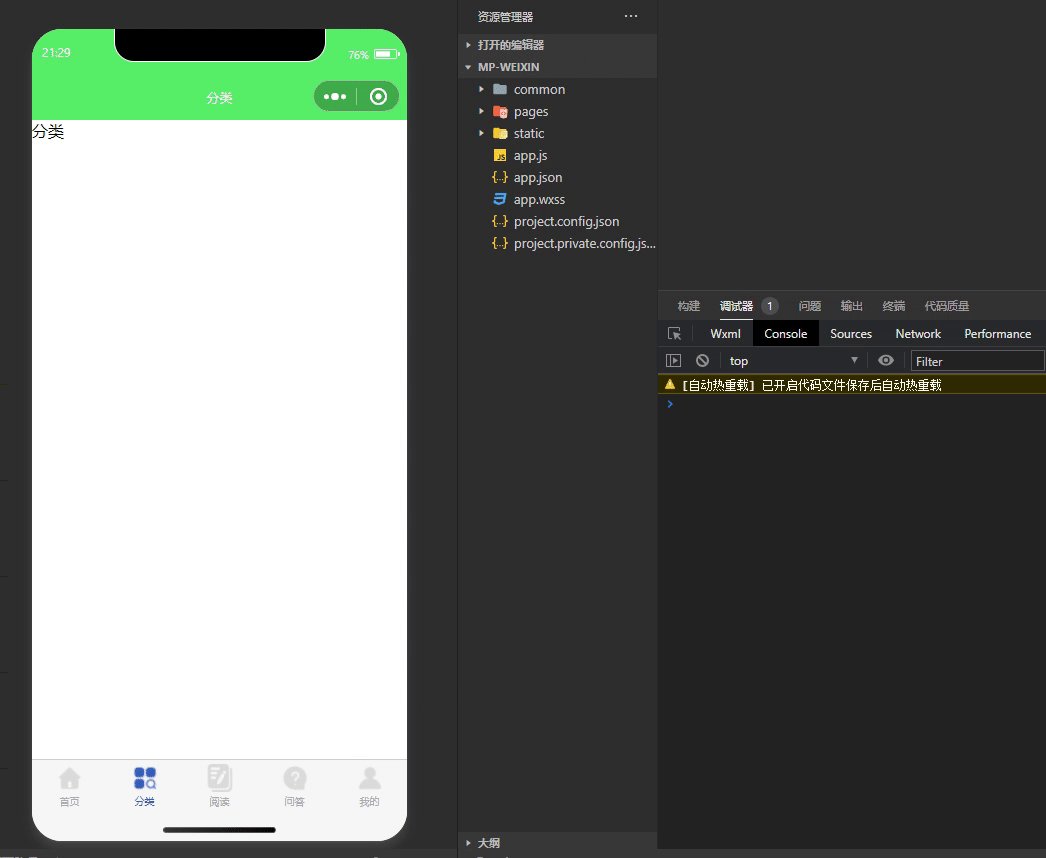
<navigator url="/pages/category/index" hover-class="red-hover" open-type="switchTab" hover-stay-time="1000">
<view type="default">分类</view>
</navigator>
效果:
项目开发中常用跳转完结~