elementPlus 验证输入的正确性
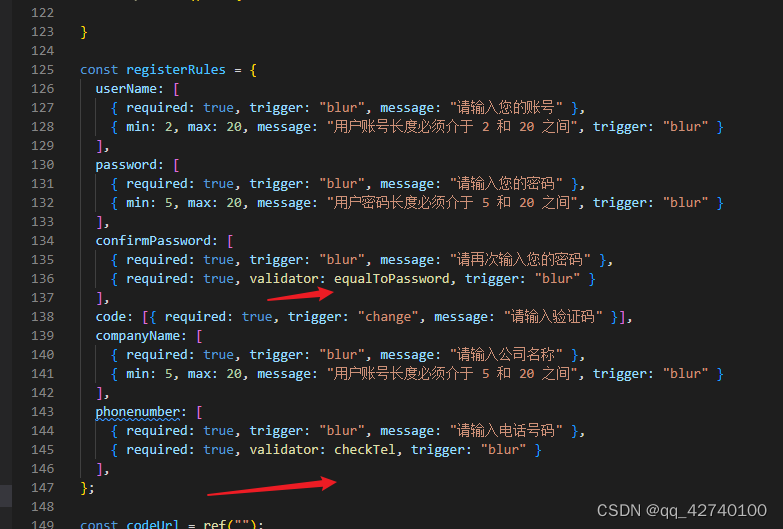
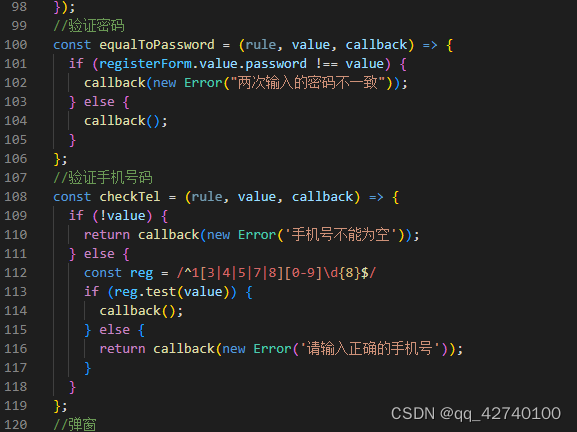
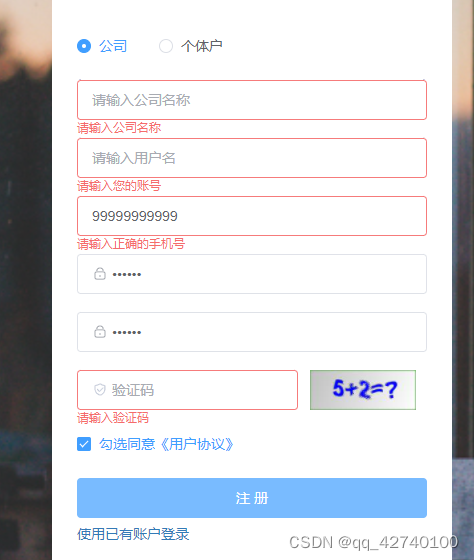
1.首先我们验证登录注册时候的输入密码和手机号码
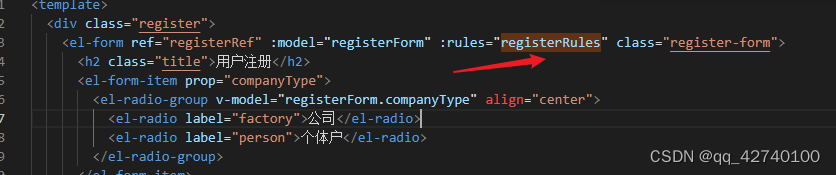
1先绑定form表单
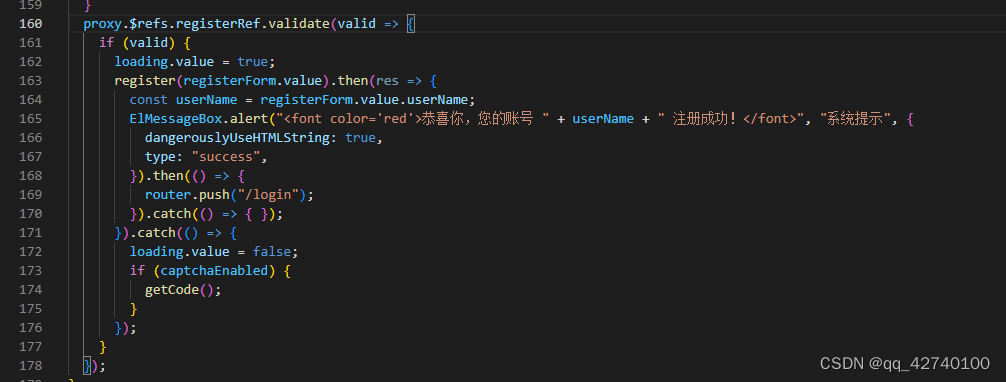
源码直接贴出来,需要的直接复制就行
<el-input v-model="registerForm.phonenumber" type="text" size="large" auto-complete="off" placeholder="请输入手机号码">
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="registerForm.password" type="password" size="large" auto-complete="off" placeholder="密码"
@keyup.enter="handleRegister">
<template #prefix>
<svg-icon icon-class="password" class="el-input__icon input-icon" />
</template>
</el-input>
</el-form-item>
<el-form-item prop="confirmPassword">
<el-input v-model="registerForm.confirmPassword" type="password" size="large" auto-complete="off"
placeholder="确认密码" @keyup.enter="handleRegister">
<template #prefix>
<svg-icon icon-class="password" class="el-input__icon input-icon" />
</template>
</el-input>
</el-form-item>