Object.assign
//将一个或者多个源对象中所有可枚举的自有属性复制到目标对象,并返回修改后的目标对象
let obj = {'a':'1','b':'2'}
let obj2 = {'c':'3','d':'4'}
let obj3 = {'e':'5','f':'6'}
console.log(Object.assign(obj,obj2)); //{ a: '1', b: '2', c: '3', d: '4' }
console.log(Object.assign(obj,obj2,obj3));//{ a: '1', b: '2', c: '3', d: '4', e: '5', f: '6' }
let obj = {'a':'1','b':'2'}
let obj2 = {'c':'3','d':'4',test:function(){
console.log('test');
}}
Object.assign(obj,obj2).test() //test 也是可以调用的
Object.entries
let obj = {'a':'1','b':'2'}
console.log(Object.entries(obj)); //[ [ 'a', '1' ], [ 'b', '2' ] ]
Object.freeze
//可以使一个对象被冻结. 不可更改 深拷贝之后的可更改
let obj = {'a':'1','b':'2'}
Object.freeze(obj)
obj.a = '3'
console.log(obj); //{'a':'1','b':'2'}
Object.fromEntries
//将键值对列表转换为一个对象
let obj = [['a','1','11'],['b','2'],['c','3'],['d']]
console.log(Object.fromEntries(obj));//{ a: '1', b: '2', c: '3', d: undefined }
Object.groupBy
let obj = [
{
id: 2, name: '张三', age: 38, sex: '男',
},
{
id: 1, name: '李四', age: 17, sex: '女',
},
{
id: 3, name: '王五', age: 28, sex: '男',
},
]
let obj2 = Object.groupBy(obj, ({ age }) => {
return age
})
let obj3 = Object.values(obj2).map((item) => {
return item[0]
})
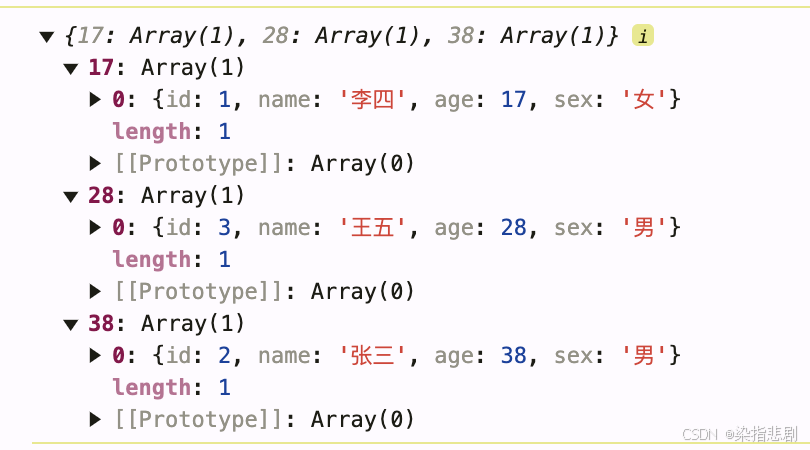
console.log(obj2);
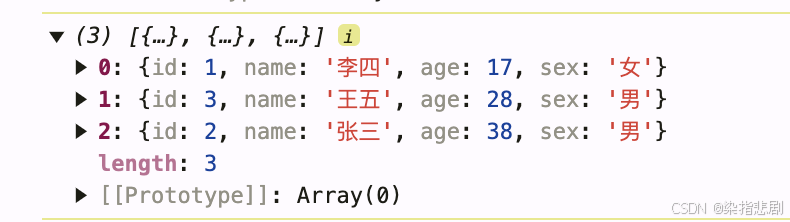
console.log(obj3);
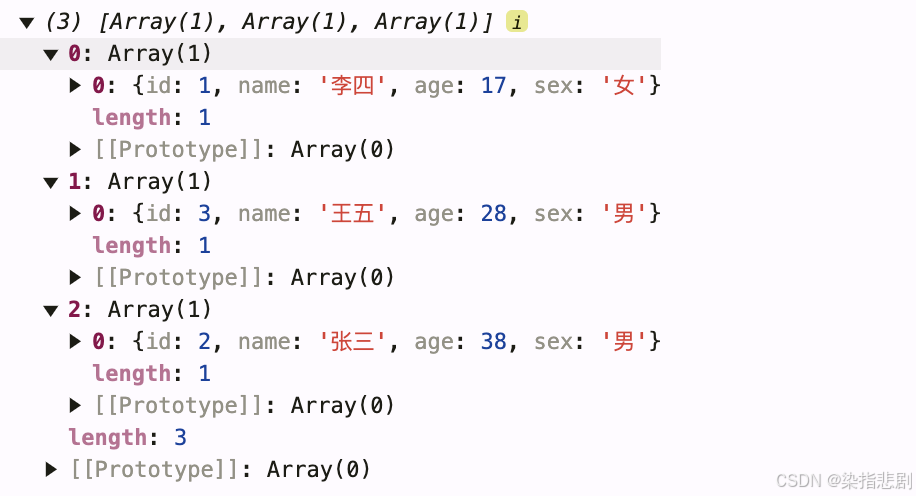
console.log(Object.values(obj2));
console.log(obj2);
console.log(obj3);
console.log(Object.values(obj2));
Object.is
//确定两个值是否为相同值
let obj = { a: '1' }
let obj2 = { a: '1' }
let obj3 = obj
console.log(Object.is(obj, obj2)); //false 为对象时 比较是否引用了内存中的同一对象
console.log(Object.is(obj, obj3)); //true
console.log(Object.is(1,1)); //true
console.log(Object.is(1,'1')); //false
console.log(Object.is(-0,0)); //false
console.log(Object.is(null,undefined)); //false
Object.isExtensible
//判断一个对象是否是可扩展的
Object.isFrozen
//判断一个对象是否被冻结
Object.isSealed
//判断一个对象是否被密封
Object.keys
//返回一key组成的数组
let obj1 = {'a':'1', 'b':'2', 'c':'3'}
console.log(Object.keys(obj1)) //[ 'a', 'b', 'c' ]
Object.preventExtensions
//防止新属性被添加到对象中(即防止该对象被扩展)。它还可以防止对象的原型被重新指定
//不可新增 可修改删除
let obj1 = {'a':'1'}
Object.preventExtensions(obj1)
obj1.b = '2'
console.log(obj1) //{'a':'1'}
let obj1 = {'a':'1'}
Object.preventExtensions(obj1)
obj1.a = '2'
console.log(obj1) //{'a':'2'}
let obj1 = {'a':'1'}
Object.preventExtensions(obj1)
delete obj1.a
console.log(obj1) //{}
Object.values
//返回value组成的数组
let obj1 = {'a':'1', 'b':'2', 'c':'3'}
console.log(Object.values(obj1)) //[ '1', '2', '3' ]