1.什么是数据可视化
1.1 数据可视化
- 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
- 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
1.2 数据可视化的场景
目前互联网公司通常有这么几大类的可视化需求:
通用报表
移动端图表
大屏可视化
图编辑&图分析
地理可视化
1.3 常见的数据可视化库
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案
- 等等
Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
小结
数据可视化主要目的:
借助于图形化手段,清晰有效地传达与沟通信息
数据可视化主要作用:
数据可视化在我们互联网公司中经常用于通用数据报表,移动端图表,大屏可视化,图编辑等
数据可视化常见的库:
数据可视化库有很多,常用的是ECharts
2. ECharts
2.1Echarts简介
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网地址:https://www.echartsjs.com/zh/index.html
2.2Echarts优点
- 丰富的可视化类型
- 多种数据格式支持
- 流数据的支持
- 移动端优化
- 跨平台使用
- 绚丽的特效
- 详细的文档说明
3. ECharts的基本使用
3.1 ECharts 使用五步曲
步骤1:下载并引入echarts.js文件 =>>图表依赖这个js库
步骤2:准备一个具备大小的DOM容器 =>>生成的图表会放入这个容器内
步骤3:初始化echarts实例对象 =>>实例化echarts对象
步骤4:指定配置项和数据option =>>根据具体需求修改配置选项
步骤5:将配置项设置给echarts实例对象 =>>让echarts对象根据修改好的配置生效
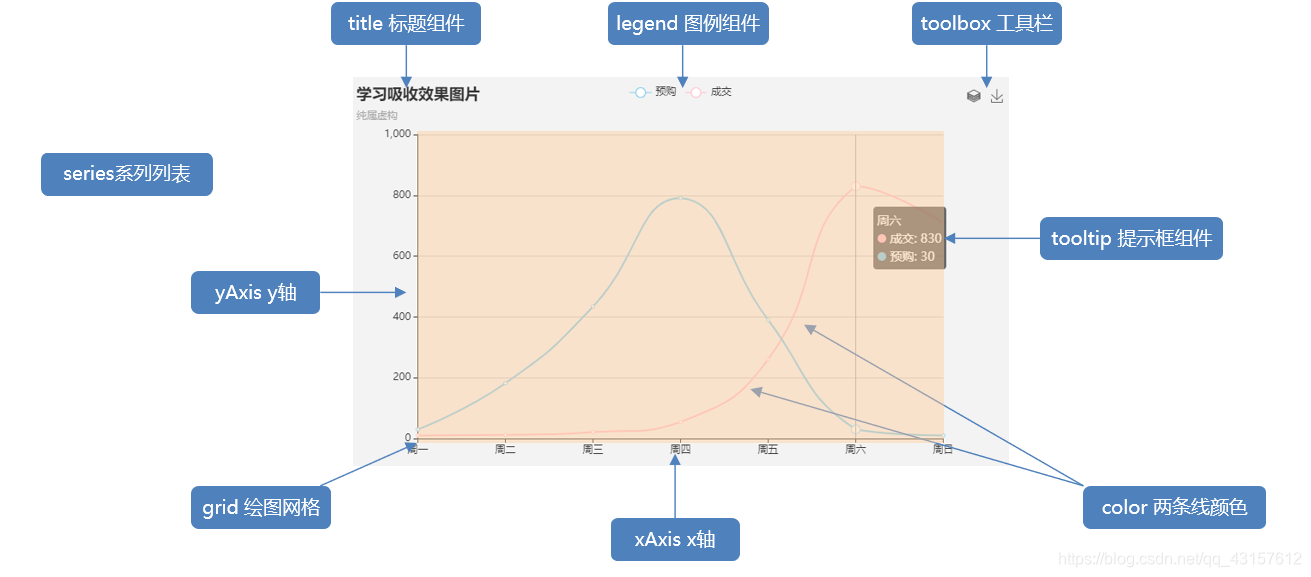
3.2 相关配置讲解
title:标题组件
tooltip:提示框组件
legend:图例组件
toolbox: 工具栏
grid:直角坐标系内绘图网格
xAxis:直角坐标系 grid 中的 x 轴
yAxis:直角坐标系 grid 中的 y 轴
series: 系列列表。
color:调色盘颜色列表
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts-配置项</title>
<style>
/* 记得使用id不要用div设置样式 不然会出现 tooltip提示框属性出错 bug:(框过大)*/
#main {
width: 700px;
height: 400px;
margin: 20px auto;
border: 1px solid #ccc;
}
</style>
<!-- 1.引入Echarts文件 -->
<script src="./echarts.min.js"></script>
</head>
<body>
<!-- 2.创建一个标签 id名为main -->
<div id="main"></div>
<script>
// 3.创建一个Echarts实例
let myChart = echarts.init(document.getElementById('main'));
// 4.定义参数 柱状图
option = {
// 标题设置
title: {
text: '未来一周气温变化', //text 主标题文本
subtext: '纯属虚构' //subtext副标题文本
},
// 提示框设置
tooltip: {
trigger: 'axis' //trigger触发类型
//'item' 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用
//'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
//'none' 什么都不触发
},
// toolsbox工具栏设置
toolbox: {
show: true, //是否显示工具栏组件
feature: { //各工具配置项
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
},
// legend图例设置
legend: {
data: ['最高气温', '最低气温'] //图例的数据数组
},
// xAxis x轴设置
xAxis: {
type: 'category', // 坐标轴类型。
// 'value'数值轴;
// 'category' 类目轴;
// 'time' 时间轴
boundaryGap: false, //坐标轴两边留白策略
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] //类目数据
},
// yAxis y轴设置
yAxis: {
type: 'value', // 坐标轴类型。 (一般y轴类型为value数据轴)
axisLabel: { // 坐标轴刻度标签的相关设置。
formatter: '{value} °C'
}
},
// series 系列列表
series: [
{
name: '最高气温',
type: 'line',
data: [10, 11, 13, 11, 12, 12, 9],
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [
{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' },
[{
symbol: 'none',
x: '90%',
yAxis: 'max'
}, {
symbol: 'circle',
label: {
position: 'start',
formatter: '最大值'
},
type: 'max',
name: '最高点'
}]
]
}
}
]
};
// 4.使用 刚指定的配置项和数据 显示图表。
myChart.setOption(option);
</script>
</body>
</html>