简言
我们来学习配置下vite.config.ts。
介绍
Vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。vite在打包时已经做了优化(代码分割、异步加载优化等),因此,无需我们过多配置即可使用。
使用
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
下载vite
下方任何一个即可:
npm create vite@latest
yarn create vite
pnpm create vite
启动
修改package.json中的scripts对象 :
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建产物
"preview": "vite preview" // 本地预览生产构建产物
}
}
然后 npm run dev 或 直接 npx vite即可。
简单的配置
vite.config.ts简单的配置如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/css/main.scss";'
}
}
}
})
上面时构建vue3+ts时自动生成的配置文件,我们在这基础上完善即可。
vite.config.ts
配置文件使用 esmodule导出一个对象,如果需要进行复杂的配置,需要使用defineConfig工具函数包裹对象。
import { defineConfig } from 'vite'
export default defineConfig({
// ...
})
root
项目根目录(index.html 文件所在的位置)。可以是一个绝对路径,或者一个相对于该配置文件本身的相对路径。默认process.cwd()。
base
开发或生产环境服务的公共基础路径。合法的值包括以下几种:
- 绝对 URL 路径名,例如 /foo/
- 完整的 URL,例如 https://foo.com/
- 空字符串或 ./(用于嵌入形式的开发)
指定 base 配置项后,所有资源的路径都将据此配置重写。这个选项也可以通过命令行参数指定,例如 vite build --base=/my/public/path/。 如果你的项目带有上下文,需要指定一下base。
mode
在配置中指明将会把 serve 和 build 时的模式 都 覆盖掉。也可以通过命令行 --mode 选项来重写。
默认: ‘development’ 用于开发,‘production’ 用于构建。
例如 : ‘vue-tsc --noEmit && vite build --mode test’,(需要在根目录创建一个.env.test文件)
define
定义全局常量替换方式。其中每项在开发环境下会被定义在全局,而在构建时被静态替换。因为它是不经过任何语法分析,直接替换文本实现的,所以我们建议只对 CONSTANTS 使用 define。
例如,process.env.FOO 和 __APP_VERSION__ 就非常适合。但 process 或 global 不应使用此选项。变量相关应使用 shim 或 polyfill 代替。
-
从 2.0.0-beta.70 开始,string 值会以原始表达式形式使用,所以如果定义了一个字符串常量,它需要被显式地打引号。(例如使用 JSON.stringify)
-
为了与 esbuild 的行为保持一致,表达式必须为一个 JSON 对象(null、boolean、number、string、数组或对象),亦或是一个单独的标识符。
-
替换只会在匹配到周围不是其他字母、数字、_ 或 $ 时执行。
plugins
plugins是一个配置要使用插件的数组,vite插件是一个函数,所以使用时直接调用就行,不要用new 调用 。数组中也可以使用对象来添加一些属性,实现特定效果:
- 可以使用 enforce 修饰符来强制插件的位置: pre值表示在 Vite 核心插件之前调用该插件,post在 Vite 构建插件之后调用该插件,默认在 Vite 核心插件之后调用该插件:
// vite.config.js
import image from '@rollup/plugin-image'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
{
...image(),
enforce: 'pre'
}
]
})
- 默认情况下插件在开发 (serve) 和生产 (build) 模式中都会调用。如果插件在服务或构建期间按需使用,请使用 apply 属性指明它们仅在 ‘build’ 或 ‘serve’ 模式时调用:
// vite.config.js
import typescript2 from 'rollup-plugin-typescript2'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
{
...typescript2(),
apply: 'build'
}
]
})
publicDir
作为静态资源服务的文件夹。该目录中的文件在开发期间在 / 处提供,并在构建期间复制到 outDir 的根目录,并且始终按原样提供或复制而无需进行转换。该值可以是文件系统的绝对路径,也可以是相对于项目的根目录的相对路径。
将 publicDir 设定为 false 可以关闭此项功能。
请注意:
- 引入 public 中的资源永远应该使用根绝对路径 —— 举个例子,public/icon.png 应该在源码中被引用为 /icon.png。
- public 中的资源不应该被 JavaScript 文件引用。
resolve
模块解析时规则对象,可以在解析的时候替换指定内容,含有alias(别名)、extensions(扩展名)等属性。
例:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
export default defineConfig({
resolve: {
// 别名
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
// 扩展
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
},
})
css
处理css相关的配置,有modules、postcss、preprocessorOptions等。
import { defineConfig } from 'vite'
const postCssPxToRem = require('postcss-pxtorem')
// https://vitejs.dev/config/
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/css/main.scss";'
}
},
postcss: {
plugins: [
// px转rem插件
postCssPxToRem({
// rootValue: 144, // (设计稿/10)1rem的大小
propList: ['*']
})
]
}
}
})
envDir
用于加载 .env 文件的目录。可以是一个绝对路径,也可以是相对于项目根的路径。默认root(项目根目录).Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
- .env # 所有情况下都会加载
- .env.local # 所有情况下都会加载,但会被 git 忽略
- .env.[mode] # 只在指定模式下加载
- .env.[mode].local # 只在指定模式下加载,但会被 git 忽略
加载的环境变量也会通过 import.meta.env 以字符串形式暴露给客户端源码。为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
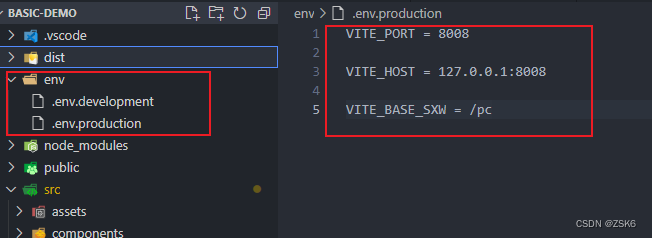
根目录新建一个文件夹env,然后创建.env.development(开发环境)文件和.env.production(生产环境)文件。
改变envDir目录。这里我为了可以在配置文件内拿到自定义的环境变量,采用了函数形式配置vite.config.ts。
/*
* @Date: 2022-10-27 11:31:17
* @LastEditors: zhangsk
* @LastEditTime: 2022-12-02 13:41:41
* @FilePath: \basic-demo\vite.config.ts
* @Label: Do not edit
*/
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
/** @type {import('vite').UserConfig} */
// https://vitejs.dev/config/
export default ({ command, mode }: any) => {
// env文件变量
const env = loadEnv(mode, fileURLToPath(new URL('./env', import.meta.url)))
// 是否是构建模式
const isBuild = command === 'build'
console.log(isBuild, mode);
return defineConfig({
plugins: [vue()],
// env目录
envDir: fileURLToPath(new URL('./env', import.meta.url)),
// 文件根目录
base: env.VITE_BASE_SXW ? env.VITE_BASE_SXW + '/' : '/',
})
}
package.json 文件中的dev和build启动命令。默认的mode分别是development和production,如果你想自定义env文件,在命令行后添加 --mode 自定义env文件名即可。例如:创建了一个.env.test文件,打包命令:
"test":"vue-tsc --noEmit && vite build --mode test"
server
开发服务器选项设置对象,包含属性常用的有host、port、open、proxy。
// 开发服务器
server: {
// 服务端口
port: Number(env.VITE_PORT),
// host (不带端口)
host: env.VITE_HOST,
// 是否自动打开
open: false,
//为开发服务器配置自定义代理规则。
proxy: {
'/api': {
target: 'http://localhost:4000', // 意思是代理 http://localhost:4000
changeOrigin: true,
rewrite: (h) => h.replace(/^\/api/, '')
}
}
}
build
项目构建选项设置对象。常用的属性有target、outDir、assetsDir、assetsInlineLimit。
// 构建选项
build: {
// 输出目录,默认dist(相对于根目录)
outDir: 'dist',
// 指定生成静态资源的存放路径 ,,默认 assets
assetsDir: 'assets',
//小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项。 默认4096 (4kb)
assetsInlineLimit: 4096,
//设置最终构建的浏览器兼容目标。默认值是一个 Vite 特有的值——'modules',这是指 支持原生 ES 模块、原生 ESM 动态导入 和 import.meta 的浏览器。
// 另一个特殊值是 “esnext” —— 即假设有原生动态导入支持,并且将会转译得尽可能小,一般会搭配esbuild使用
target: 'modules'
},
// ESBuildOptions 继承自 esbuild 转换选项。
esbuild: {
// 最常见的用例是自定义 JSX
jsxFactory: 'h',
jsxFragment: 'Fragment'
}
})
完整配置
import { fileURLToPath, URL } from 'node:url'
import { build, defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
const postCssPxToRem = require('postcss-pxtorem')
// https://vitejs.dev/config/
export default ({ command, mode }: any) => {
// env文件变量
const env = loadEnv(mode, fileURLToPath(new URL('./env', import.meta.url)))
// 是否是构建模式
const isBuild = command === 'build'
console.log(isBuild, mode);
return defineConfig({
plugins: [vue()],
resolve: {
// 别名
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
// 扩展
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
},
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/css/main.scss";'
}
},
postcss: {
plugins: [
// px转rem插件
postCssPxToRem({
// rootValue: 144, // (设计稿/10)1rem的大小
propList: ['*']
})
]
}
},
// env目录
envDir: fileURLToPath(new URL('./env', import.meta.url)),
// 文件根目录
base: env.VITE_BASE_SXW ? env.VITE_BASE_SXW + '/' : '/',
// 开发服务器
server: {
// 服务端口
port: Number(env.VITE_PORT),
// host (不带端口)
host: env.VITE_HOST,
// 是否自动打开
open: false,
//为开发服务器配置自定义代理规则。
proxy: {
'/api': {
target: 'http://localhost:4000', // 意思是代理 http://localhost:4000
changeOrigin: true,
rewrite: (h) => h.replace(/^\/api/, '')
}
}
},
// 构建选项
build: {
// 输出目录,默认dist(相对于根目录)
outDir: 'dist',
// 指定生成静态资源的存放路径 ,,默认 assets
assetsDir: 'assets',
//小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项。 默认4096 (4kb)
assetsInlineLimit: 4096,
//设置最终构建的浏览器兼容目标。默认值是一个 Vite 特有的值——'modules',这是指 支持原生 ES 模块、原生 ESM 动态导入 和 import.meta 的浏览器。
// 另一个特殊值是 “esnext” —— 即假设有原生动态导入支持,并且将会转译得尽可能小,一般会搭配esbuild使用
target: 'modules'
},
// ESBuildOptions 继承自 esbuild 转换选项。
esbuild: {
// 最常见的用例是自定义 JSX
jsxFactory: 'h',
jsxFragment: 'Fragment'
}
})
}
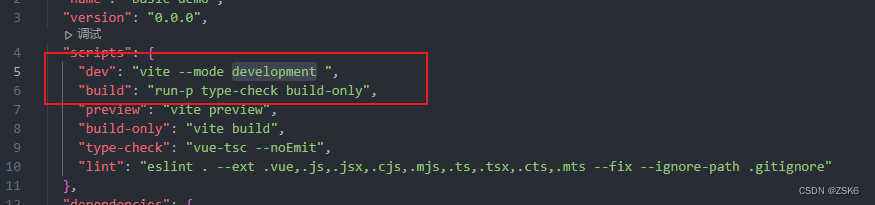
package.json scripts部分
"scripts": {
"dev": "vite --mode development ",
"build": "run-p type-check build-only",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore"
},
总结
vite 的简单配置就结束了,vite内部已经做好了转换编译等工作,所以我们只需简单配置即可使用。这篇文章只介绍了常见的配置选项,如果你要了解更加详细的vite配置,请转到vite中文官网。