猜你感兴趣
解决方案:
- 编译运行,比如Brython,Skulpt,Transcrypt,即将Python语言编译成JavaScript然后在浏览器网页中运行。
- 在浏览器中内置Python解释器,如Pyodide,PyPy.js, PyScript。
Brython 和Skulpt 这样的项目是用JavaScript重写了标准的Python解释器,因此,你能够直接在浏览器中运行Python代码。不幸的是,由于它们是由JavaScript启动的完全的新的Python的实现,其不能够与用C写的Python扩展兼容,比如 NumPy 和Pandas。因此,没有数据科学工具。
而PyScript 是基于Pyodide来 构建的。
PyScript
简介
在 PyCon US 2022 上,知名 Python 发行版 Anaconda 开发商近日宣布了可在浏览器端运行的 Python — PyScript。根据官方的介绍,PyScript 是一个开发框架,该框架允许在浏览器中运行Python应用。为开发者提供了在标准 HTML 中嵌入编写 Python 代码的能力、使用 Python 调用 JavaScript 函数库,以及创建 Python Web 应用。它可以让开发者在HTML中创建丰富的Python应用程序,且Python代码可与JavaScript实现双向通信。
官方表示,通过使用PyScript,Python开发者便不需要担心程序部署问题,因为PyScript让程序直接在网页浏览器中运行,也就是说,可以在HTML文件中,分享开发成果,只要其他人在网页浏览器中打开文件,该文件中的程序代码就会开始运行。
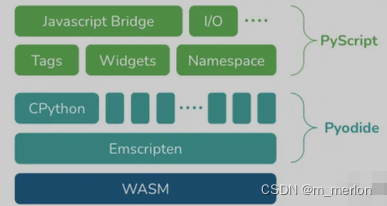
另外,PyScript 是基于 Pyodide来 构建的,Pyodide 由编译成 WebAssembly 的 CPython 3.8 解释器组成,允许在网页浏览器中运行 Python。Pyodide 可以安装来自 PyPi 的任何 Python 包。Pyodide 还包括一个外部函数接口,可以将 Python 包暴露给 JavaScript,并将浏览器 UI,包括 DOM,暴露给 Python。
官网地址
https://pyscript.net/
示例代码
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-script>
print('Hello, World!')
</py-script>
</body>
</html>
Pyodide
简介
Pyodide,就很强大了,它将Python的科学计算生态搬到浏览器中,比如numpy、scipy、matplotlib等科学计算常用的函数库直接放进浏览器中,而不是常见的比如作为浏览器服务器后端来调用。这样实现的效果就是不需要部署服务器,直接在浏览器中做复杂的函数计算,并反映到网页上。
Pyodide 项目则是通过将现有的 CPython 解释器编译为 WebAssembly 并在浏览器的 JavaScript 环境中运行这个编译出来的二进制文件,带给你一个完全运行在浏览器中的完整的,标准的Python解释器,并具有完整的访问浏览器的Web APIs的能力。
此外,Pyodide 是Mozilla的一个实验性项目,主要解决浏览器中无法进行科学计算的痛点,Pyodide 实现python程序完全在浏览器中运行,而不是在远程内核中执行数据科学计算。这样可以在浏览器中使用python强大的科学计算生态。
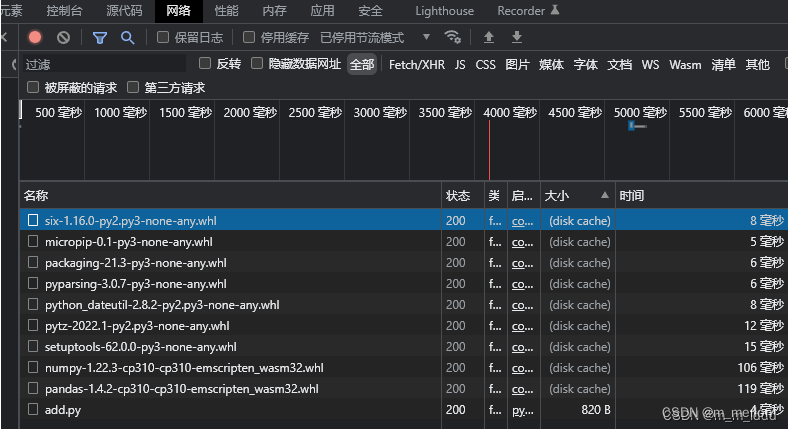
但是,Pyodide也伴随着一个巨大的缺点,那就是包体积巨大,在浏览器中第一次访问内含Pyodide的网页时,会下载相应的python包,最基础的pyodide也有22MB大小,更不用说如果有额外的包,比如matplotlib,会更加巨大,导致长时间加载不出来页面;
优势
- 在Python和JavaScript之间进行交互
- 实时交互可视化,无需像jupyter一样通过网络请求远程内核计算并传输数据,减少网络延迟,本地实时计算并展示
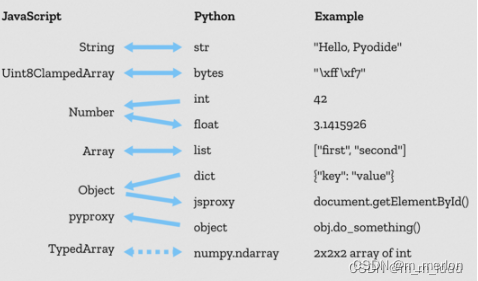
- 类型隐私转换,Pyodide会在许多Python与JavaScript之间的内建数据类型之间进行隐式转换。
from js import document # 将document对象作为一个代理从JavaScript端导入到Python
document.getElementById("myElement") # 从Python中对其调用方法:
- 多维数组
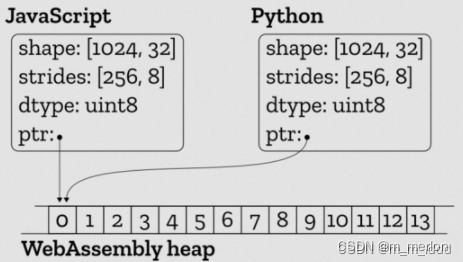
在Python中, NumPy 数组是最常用的多维数组的实现。JavaScript具有TypedArrays,其仅含有一个单一的数值类型,但是是一维的,因此需要在其之上构建多维索引。
由于实际上这些数组可能会非常大,我们不想在语言运行时间拷贝它们。那不仅仅会花相当长的时间,而且在内存中同时保留两个拷贝将会加重浏览器所具有的被限制的内存的负担。
幸运的是,我们可以不用拷贝来共享数据。多维数组通常是用少量用于描述值类型和数组形状及内存分布的元数据来实现的。数据本身是从元数据中通过指针访问的另一个内存区域。该内存处于一个叫作“WebAssembly堆”的区域,这带来一个优势,因为其可以从JavaScript和Python中同时访问。我们可以简单地在语言之间拷贝元数据(其本身非常小),并保持指针指向WebAssembly堆中的数据。
官网地址
https://pyodide.org/en/stable/
示例代码
<!doctype html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/pyodide/v0.22.1/full/pyodide.js"></script>
</head>
<body>
Pyodide test page <br>
Open your browser console to see Pyodide output
<script type="text/javascript">
async function main(){
let pyodide = await loadPyodide();
console.log(pyodide.runPython(`
import sys
sys.version
`));
pyodide.runPython("print(1 + 2)");
}
main();
</script>
</body>
</html>
PyPyJs
PyPyJs是在浏览器中JIT编译Python的实现 PyPy的一个可替代品,其使用emscripten。它有潜力能够非常迅速地运行Python代码,原因和PyPy一样。不幸的是,它也像PyPy一样有无法执行C扩展 的问题。所有这些方式使得我们要去重写科学计算工具来获得足够的性能。作为一个经常使用Matplotlib的人,我知道那将占据多少数不清的个人时间:其它的项目已经进行过尝试并停滞不前,而且肯定是会带来许多我们这样的杂凑的创业团队无法处理的工作量。我们因此需要构建一个尽可能地接近标准Python实现的工具,以及大多数据科学家已经使用的科学计算技术栈。