HTML&CSS基础经典版
-
HTML:结构(页面元素和内容)
-
css:表现(网页元素的外观和位置等页面样式)
-
行为:JavaScript:行为(网页模型定义与页面交互)
排版标签
-
排版标签标题标签:h系列标签 重要程度依次递减
特点:独占一行、h1-h6文字逐渐减小
-
段落标签:p
特点:段落之间存在间隙、独占一行
-
换行标签:
-
水平分割线:
-
- 场景:让文字加粗b strong、下划线u ins、倾斜i em、删除线s del等
- 语义:突出重要性的强调语境 strong、ins、em、del
图片标签
- 特点:单标签
- src alt为图片标签的属性、属性之间没有顺序
- src为属性名 =""为属性值
- alt是替换文本 当图片不显示的时候显示的文字
- title时提示文本 不仅可以为图片标签添加,还可以用于其他标签
- width和height属性只需要给出一个值,另一个等比例缩放,好处就是图片不变形
路径的介绍
-
路径可分为:绝对路径(了解)相对路径(常用)
-
绝对路径例如:盘符开头:D\day01、完整的网络地址:https://www.itcast.cn
-
相对路径:从当前文件出发找目标文件的过程
相对路径之同级 **./**表示当前位置
相对路径之下级 :images/baobao.jpg
相对路径之上级:**…/**表示上级
音频标签:audio
视频标签:video
- 添加
muted在静音状态下自动播放
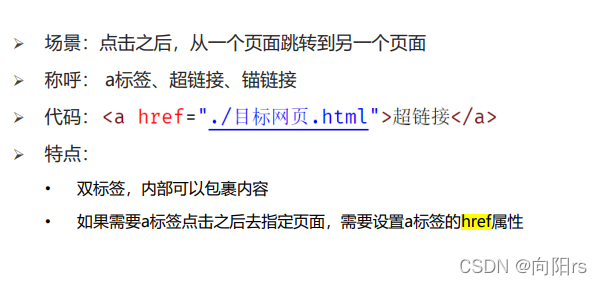
链接标签
- href的作用是**调转地址**
- 在新窗口打开:属性名为
target、取值:_blank
列表标签
-
自定义列表:dl dt dd
-
去掉无序列表小黑点:
li { /* 去除小圆点 */ list-style: none; }
表格标签
- table>tr>td
- th为表头标签,有加粗效果
- caption为表格大标题
- 结构标签:thead,tbody,tfoot
<!-- 结构标签:thead,tbody,tfoot -->
<body>
<table border="1">
<caption>学生成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>19</td>
<td>33</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>44</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>王二</td>
<td>20</td>
<td>44</td>
</tr>
</tfoot>
</table>
</body>
合并单元格
跨行并列:rowspan、跨列并列:colspan
遵循左上原则
列表标签
- 列表的应用场景
- 无序列表
- 有序列表
- 自定义列表
绝对路径
- 绝对路径:绝对路径例如:
- 盘符开头:D\day01
- 完整的网络地址:http://wdianjun.vcn.ink
特点:地址很长
相对路径
- 相对路径之同级
./表示当前位置 - 相对路径之下级:**如:**images/baobao.jpg
- 相对路径之上级:**如:
../**images/baobao.jpg
表单标签-input
input type="text"文本框input type="password"密码框input type="radio"单选框input type="checkbox"复选框
注意:
- 有相同name属性值的单选框为一组,一组中只能同时有一个被选
- 属性对于单选框有分组功能
占位符:placeholder
button按钮标签
- 如果不指定type值,button按钮默认为submit值
- 按钮要放在==表单域(form)==中才会有行为,否则就是一个普通按钮
按钮标签是双标签,可以插入其他标签如:图片
select下拉菜单
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
selected属性:下来菜单的默认选中
lable标签
强调文本的作用
没有语义化的标签
div:独占一行span:
语义化标签
网页头部
网页区块
网页文章
CSS:层叠样式表
==内嵌式:==写在style标签中,一般写在head里
<style> li { color: brown; width: 200px; height: 200px; list-style: none; } .wuyu { width: 100px; height: 100px; background-color: bisque; } </style>==外联式:==写在一个单独的.css文件中
<style> <link rel="stylesheet" href="./style/test.css"> </style>==行内式:==写在标签的style属性中,大多数配合js使用
基础选择器
标签选择器
类选择器
id选择器
id必须是唯一的,不能出现两个标签有相同的id
<div id="w">你好,hello</div>
字体和文本样式
字体:
字体大小
font-size: 14px;
字体粗细
font=weight
字体样式
font-style
字体类型
font-family
层叠性
建立在相同的权重下,如相同的选择器,后面的会覆盖前面的
复合属性
font复合书写顺序:font:style weight size family注意:
- 顺序不能乱
- 如果之前已经写了零散的font属性,当心可能会覆盖掉之前的
水平居中对齐 text-aling:center
如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
文本修饰
-
添加下划线
-
text-decoration: underline;
-
-
删除线
-
text-decoration: line-through;
-
-
上划线
-
text-decoration: overline;
-
-
清除下划线
-
text-decoration: none;
-
行高line-height
控制一行的上下行间距
- 让单行文本垂直居中可以设置 line-height : 文字父元素高度
- 注意如果同时设置了行高和font复合,注意覆盖问题
- 书写顺序:
font:style weight size/line-height family
颜色取值
- rgba表示法:( 0 , 0 , 0 , 0.5 ) 可以省略写成 rgba ( 0 , 0 , 0 , .5 )
- 取值范围0~1 ,1表示完全不透明
选择器进阶
复合选择器
后代选择器
-
根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
-
语法:选择器1 选择器2 {} 空格隔开
-
注意:后代包括:儿子、孙子…
并集选择器
- 作用:选中页面中 同时满足 多个选择器的标签
- 语法:选择器1选择器2 { css }
- 注意:交集选择器中的选择器之间是紧挨着的,没有东西分隔 ,交集选择器中如果有标签选择器,标签选择器必须写在最前面
交集选择器
- 交集选择器:标签选择器在前,类选择器在后,中间没有空格
- id是唯一的,不能做交集
- 交集选择器只可能是 标签选择器 + 类选择器
hover伪类选择器
- 鼠标悬停在元素上的状态
- 可以用在任何标签上
背景相关属性
元素显示模式之块级元素
- 独占一行,可以设置宽高
- 宽度默认是父元素的宽度,高度默认由内容撑开
元素显示模式之行内元素
不可以设置宽高,一行多个显示
元素显示模式之行内块元素
- 一行可以显示多个
- 可以设置宽高
- 代表标签:input、textarea、button、select…
- img标签有行内块元素特点
元素显示模式转换
- 转换成块级元素
display:block- 转换成行内块元素
display:inline-block- 转换成行内元素
display:inline
html嵌套规范
- p标签中不要嵌套div、p、h等块级元素
- a标签不能嵌套a标签
css特性
- 继承性
- 子元素有默认继承父元素的特点
- **控制文字的属性**都可以继承
- 原则:本身有就不会继承,没有就继承父级
-
层叠性
- 在优先级相同的条件下,后面的覆盖前面的
- 若优先级不同谁的优先级高,谁就覆盖
背景的复合写法
背景复合写法建议: color URL() 平铺 位置-background: skyblue url(./images/1.jpg) no-repeat bottom right;
- 注意:使用英文方位词不考虑顺序 数字下第一个必须是x,第二个必须是y
盒子模型
padding内边距
/* 四个值:上右下左 顺时针*/ /* padding: 10px 20px 40px 80px; */ /* 三个值:上 左右 下 */ /* padding: 10px 20px 15px; */ /* 两个值:上下 左右 */ /* padding: 10px 20px; */ /* 一个值:上下左右 */ padding: 60px;
css3盒子模型
自动内减:
box-sizing:border-box
margin外边距
合并现象
垂直布局的块级元素,上下margin会合并
- 最终距离为两者margin最大值
- 解决办法:只给一个盒子设置margin即可
行内元素设置上下外边距无效 上下内边距也无效
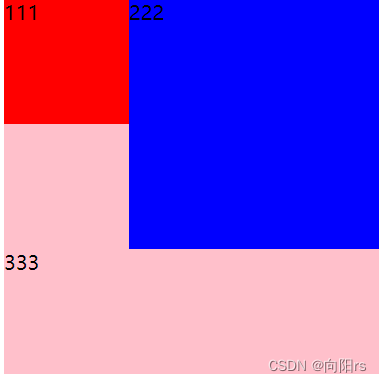
margin的塌陷问题(重要)
现象:互相嵌套的块级元素,子元素的margin-top 会作用在父元素上
结果:导致父元素一起移动
解决方法:
触发BFC(块级盒子格式化上下文)
BFC可以解决浮动和塌陷问题
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置
overflow:hidden(超出部分隐藏)- 转换成行内块元素
- 设置浮动
- 解决塌陷最佳办法给父级添加overflow:hidden
行内元素的margin和padding无效情况
- 水平方向的margin和padding布局中有效!
- 垂直方向的margin和padding布局中无效!
结构伪类选择器
- 这个选择器是个逻辑并且的关系
- 比如
div:nth-child(n)表示要找一个div,这个div必须是某个元素的一个子元素
/* 选择第一个li */ /* li:first-child { background-color: blue; } */ /* 选中最后一个li */ /* li:last-child { background-color: blue; } */ /* 任选一个 */ /* li:nth-child(n) { background-color: skyblue; } */ /* 选择倒数第3个 */ li:nth-last-child(3) { background-color: blue; } /* 选择后三个*/ li:nth-last-child(-n+3)
结构伪类选择器之公式(重要)
/* li:nth-child(n) 小括号里不仅可以写数字还可以写公式 */ /* 选择偶数 even或者2n*/ /* li:nth-child(even) { background-color: red; } */ /* 选择奇数 odd或者2n+1 */ /* li:nth-child(odd) { background-color: blue; } */ /* 选择前5个 -n+5 */ li:nth-child(-n+5) { background-color: pink; }易错点
/* 找到第一个li里面的a 两种写法*/ /* li:nth-child(1) a { background-color: red; } */ /* li:first-child a { background-color: red; } */ /* 找到第五个li里的第3个a */ li:nth-child(5) a:nth-child(3) { background-color: blue; } /* 找到后五个li里的a */ li:nth-last-child(-n+3) { }
伪元素::before&::after
- 必须设置==content属性==才能生效
- 伪元素默认是行内元素
<!-- 伪元素的作用:在网页中装饰一些小图片 给父级添加伪元素--> <style> .father { width: 300px; height: 300px; background-color: pink; } .father::before { /* 内容必须写 */ content: '加油'; } .father::after { content: '奥利给'; } </style>
==注意:==伪元素默认是行内元素,宽高不生效
.father::before { display: inline-block; /* 内容必须写 */ content: '加油'; width: 100px; height: 100px; background-color: blue; }[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-usglb9AS-1646056445989)(C:\Users\Y\Desktop\博客内容\pic\效果1.png)]
标准流(文档流)
- 标准流就是**标签默认的排列方式 **如:div独占一行
- 标准流配合浮动和定位完成网页布局
几种居中总结
- margin:0 auto
- 作用是让具有宽度的块级元素居中,行内块不行
- text-align: center;
- 给一个块级元素或者行内块元素设置,让其内部文字或者行内块实现水平居中
- line-height: ;
- 在展示文字的时候会有一个默认的行高,文字在行中肯定是默认居中的,如果行高设置的和元素一样高,那么文字就会在行中垂直居中。
浮动
- 浏览器在解析行内或行内块元素的时候,如果元素换行之间会有小缝隙
- 浮动作用:
- 1.图文环绕
- 2.让块级盒子在一行显示
css书写顺序(重要)
作用:浏览器执行效率更高
书写顺序:
- display/浮动/定位
- 盒子模型:margin、padding、宽高、背景色
- 文字样式:font:
清除浮动
1.给父级设置高度
2.额外标签法
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both
- 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
3.单伪元素清除法
给父级添加一个类
clearfix
<div class="box1 clearfix">
.clearfix::after {
content: '';
display: block;
clear: both;
/* 补充代码,在网页中看不到伪元素 */
height: 0;
visibility: hidden;
}
4.双伪元素清除浮动(常用)
==特点:==不光能清除浮动还能解决塌陷(坑爹现象)问题
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
5.给父元素设置overflow : hidden
触发bfc
- 直接给父元素设置
overflow : hidden- 特点:方便
注意
版心 注意:要清除浮动的影响,在上一级的父级 -->
<!-- 因为li浮动脱标 撑不开父级的高度
项目通用css
/* 清除内外边距 */
* {
margin: 0;
padding: 0;
/* 内减模式 */
box-sizing: border-box;
}
a {
/* 清除下划线 */
text-decoration: none;
}
li {
/* 清除小圆点 */
list-style: none;
}
/* 清除浮动 */
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* 版本兼容 */
*zoom: 1;
}
body {
background-color: #f3f5f7;
}
/* 版心 */
.wrapper {
width: 1226px;
margin: 0 auto;
}
定位
布局网页的三种方式
- 标准流
- 块级元素独占一行 → 垂直布局
- 行内元素/行内块元素一行显示多个 → 水平布局
- 浮动
- 可以让原本垂直布局的 块级元素变成水平布局
- 定位
- 可以让元素自由的摆放在网页的任意位置
- 一般用于 盒子之间的层叠情况
设置定位的步骤
静态定位
静态定位,默认值为标准流
相对定位
特点
- 相对于自己原来位置进行移动
- 占有原来的位置-没有脱标
- 仍然具有标签原有的显示模式特点 如:div相对定位后还是独占一行
- 配合子绝父相使用
定位小细节
如果有水平有left和right,以
left为准,垂直有top和bottom,以top为准
绝对定位
- 先找以定位的父级,如果有这样的父级就以这个父级为参照物进行定位
- 有父级,但父级没有定位,以浏览器窗口为参照进行定位
特点
如果不给相对定位设置位移,那么就不会影响元素的位移,只是改变了定位
脱标,不占有原来的位置,与浮动不同,文字无法环绕绝对定位
改变标签的显示模式特点:具有==行内块特点==(在一行共存,宽高生效)
如果没有宽高也没有内容,盒子的宽度尺寸就是0
如果子级和父级的宽度相同 可以设置width:100%
固定定位
特点
- 脱标不占位置
- 改变位置参考浏览器窗口
- 具备行内块特点
使用定位让盒子居中
绝对定位的盒子不能使用左右
margin auto居中
.box { position: absolute; left: 50%; margin-left: -150px; top: 50%; margin-top: -150px; width: 300px; height: 300px; background-color: pink; }
left:50%整个盒子移动到浏览器的中间偏右的位置
- 在
margin-left:盒子宽度的一半取负数使盒子水平居中- top:50%整个盒子移动到浏览器的中间偏下的位置
- 在
margin-top:盒子高度的一半取负数transform: translate(-50% -50%);(自己宽度高度的一半)自动计算盒子宽度
图片垂直居中对齐
设置图片垂直居中 middle居中 :
vertical-align: middle;
不同布局方式元素层级关系
- 标准流<浮动<定位
- 默认情况下定位的盒子 后来者居上
- **z-index:**取整;取值越大,显示顺序越靠上,默认值为0,必须配合定位才能生效。
- 浏览器默认把行内和行内块标签当做文字处理,默认基线对齐
装饰
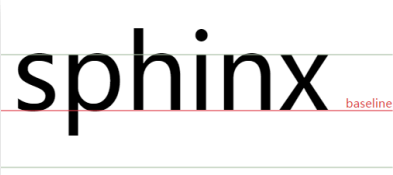
基线
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)
- 解决行内/行内块元素垂直对齐问题
- 当图片和文字在一行中显示时,其实底部不是对齐的
垂直对齐方式
属性名:
vertical-align属性值
项目中 vertical-align 可以解决的问题
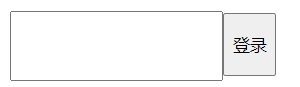
- 文本框和表单按钮无法对齐问题
- input和img无法对齐问题
- div中的文本框,文本框无法贴顶问题
- div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
- 使用line-height让img标签垂直居中问题
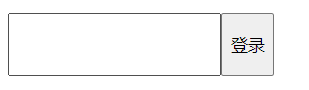
input与input标签对齐方式
vertical-align: middle; box-sizing: border-box;
没对齐前
对齐后
图片在盒子里填不满有缝隙问题
前
后给img添加代码:
img { /* vertical-align: middle; */ display: block; }==或== img { vertical-align: middle; /* display: block; */ }
光标类型
场景:设置鼠标光标在元素上时显示的样式
- 属性名:
cursor- 常见属性值:
圆角边框:border-radius
- 常见取值:
border-radius- 赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
overflow溢出部分显示效果
- 控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
-
元素本身隐藏
让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性值:
- visibility:hidden
- display:none
- 区别:
- visibility:hidden 隐藏元素本身,并且在网页中 占位置
- display:none 隐藏元素本身,并且在网页中 不占位置 ➢
- 注意点:
- 开发中经常会通过 display属性完成元素的显示隐藏切换
- display:none;(隐藏)、 display:block;(显示)
元素整体透明度
属性名:opacity
属性值:0~1之间的数字
1:表示完全不透明 • 0:表示完全透明
注意点: opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
.box { width: 600px; height: 600px; background-color: blue; opacity: 0.5; }
边框合并
- 让相邻表格边框进行合并,得到细线边框效果
- 代码:
border-collapse:collapse;
用css制作三角形(面试)
步骤
1.宽高设为0
2.四个边框设置不同颜色
3.想要哪个方向的角,就把其余三个方向角的边框颜色设为透明色
transparent.box { width: 0; height: 0; border-top: 50px solid blue; border-bottom: 50px solid transparent; border-left: 50px solid transparent; border-right: 50px solid transparent; }
焦点伪类选择器
用于选中元素获取焦点时状态,常用于表单控件
input:focus { background-color: skyblue; }获得焦点:把光标点进input 失去焦点:把光标从input里拿出去
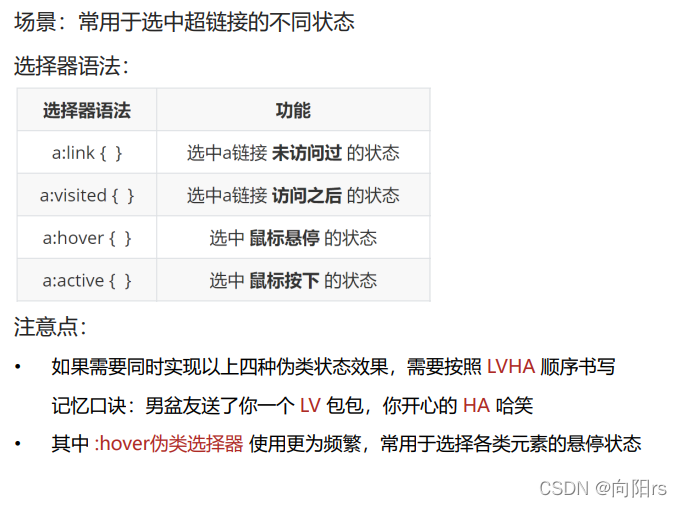
链接伪类选择器
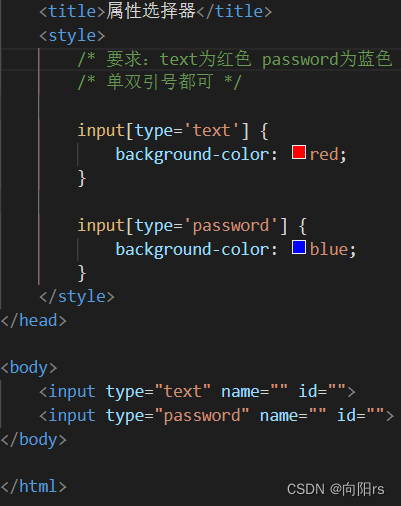
属性选择器
代码:
效果:
拓展
精灵图
- 优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
- 精灵图的使用步骤
- 创建一个盒子
- 通过PxCook量取小图片大小,将小图片的宽高设置给盒子
- 将精灵图设置为盒子的背景图片
- 通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x y
- background复合写法拓展:
- 注意点:
- background-size和background连写同时设置时,需要注意覆盖问题
- 解决:要么单独的样式写连写的下面 ,要么单独的样式写在连写的里面
- 精灵图的标签都用行内标签:span、b、em
盒子阴影
属性名:
box-shadow
默认情况下是外阴影(outset)、外阴影(insert)盒子阴影
过度
让元素样式慢慢变化,配合hover使用,增强网页交互体验
属性名:transition
常见取值:
注意点:
- 过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
- transition属性给需要过渡的元素本身加
- transition属性设置在不同状态中,效果不同的 ① 给默认状态设置,鼠标移入移出都有过渡效果 ② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
案例:
.box { width: 100px; height: 100px; background-color: skyblue; transition: all 0.5s; } .box:hover { width: 600px; background-color: orange; box-shadow: 5px 10px 10px 5px #ccc; }效果图:
骨架结构标签
- DOCTYPE文档说明
- 文档类型声明,告诉浏览器该网页的 HTML版本
- 网页语言
- 常见语言:zh-CN 简体中文 / en 英
<html lang="en"> ``<html lang="zh-CN">- 字符编码
- 作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码
SEO:搜索引擎优化
- 作用:让网站在搜索引擎上的排名靠前
- 提升SEO的常见方法:
- 竞价排名
- 将网页制作成html后缀
- 标签语义化(在合适的地方使用合适的标签)
让文字消失
646056446002)]
注意点:
- 过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
- transition属性给需要过渡的元素本身加
- transition属性设置在不同状态中,效果不同的 ① 给默认状态设置,鼠标移入移出都有过渡效果 ② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
案例:
.box { width: 100px; height: 100px; background-color: skyblue; transition: all 0.5s; } .box:hover { width: 600px; background-color: orange; box-shadow: 5px 10px 10px 5px #ccc; }
骨架结构标签
- DOCTYPE文档说明
- 文档类型声明,告诉浏览器该网页的 HTML版本
- 网页语言
- 常见语言:zh-CN 简体中文 / en 英
<html lang="en"> ``<html lang="zh-CN">- 字符编码
- 万国码:
- 作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码
SEO:搜索引擎优化
- 作用:让网站在搜索引擎上的排名靠前
- 提升SEO的常见方法:
- 竞价排名
- 将网页制作成html后缀
- 标签语义化(在合适的地方使用合适的标签)
让文字消失
font-size: 0;或者text-indent:取负值