JavaWeb
一、JavaWeb基础
1.1 概念
JavaWeb: 使用Java语言开发基于互联网的项目
Web是一种分布式的运用框架。
1.2 软件架构
1.2.1 C/S架构
C/S:Client / Server,客户端 / 服务器端。
- 在用户本地有一个客户端程序,在远程有一个服务器端程序
-
优点
用户体验好
-
缺点
开发、安装、部署、维护麻烦
1.2.2 B/S架构
B/S:Browser/Server,浏览器/服务器端。
- 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的浏览器端程序。
-
优点
开发、安装,部署,维护 简单
-
缺点
如果应用过大,用户的体验可能会受到影响
对硬件要求过高
1.3 网页资源分类
1.3.1 静态资源
使用静态网页开发技术开发的资源
- 特点
1.所有用户访问,得到的结果是一样的。
2.静态资源,如:文本,图片,音频、视频, HTML,CSS,JavaScript
3.如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源。
- HTML:用于搭建基础网页,展示页面的内容
- CSS:用于美化页面,布局页面
- JavaScript:控制页面的元素,让页面有一些动态的效果
1.3.2 动态资源
使用动态网页技术发布的资源。
-
特点
1.所有用户访问,得到的结果可能不一样。
2.动态资源,如:jsp/servlet,php,asp…
3.如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器。 -
注意
- 浏览器只能解析静态资源(浏览器中内置有解析引擎)。
- 欲学习动态资源,必须先学习静态资源!
1.4 浏览器内核
浏览器内核原名叫渲染引擎,用于根据指定的标准解析网页结构,将结构的文本、图片、链接、音频、视频等内容渲染到页面中。
| 浏览器名称 | 渲染引擎 |
|---|---|
| Chrome/Safari | WebKit |
| Firfox | Gecko |
| IE | Trident |
| Opera | Presto(最新的是Blink) |
1.5 网络通信三要素
- IP:电子设备(计算机)在网络中的唯一标识。
- 端口:应用程序在计算机中的唯一标识。 0~65536
- 协议:规定了数据传输的规则
- 基础协议:
- TCP:传输控制协议。是通过三次握手后建立连接之后,在安全的连接中无需考虑大小,数据以IO流的形式进行传输; 速度稍慢,但保证了数据的准确性,属于安全协议,主要用于安全通信与数据的安全传输,数据的上传。
- UDP:数据报协议。无需连接,将数据分成等大的数据块直接进行数据传输,因为如果数据过大,数据包增大,丢失的概率也增大,在传输过程中容易造成数据的丢失,属于不安全协议。由于UDP的传输速度快 ,主要用于数据的发送,适用于直播,视频。
1.6 服务器
- 服务器:安装了服务器软件的计算机
- 服务器软件:接收用户的请求,处理请求,做出响应
- web服务器软件:接收用户的请求,处理请求,做出响应。
- 在Web服务器软件中,可以部署Web项目,让用户通过浏览器来访问这些项目
- Web容器
- 常见的java相关的web服务器软件:
- webLogic:oracle公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
- webSphere:IBM公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
- JBOSS:JBOSS公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
- Tomcat:Apache基金组织,中小型的JavaEE服务器,仅仅支持少量的JavaEE规范(如:Servlet/JSP…)。开源的,免费的。
JavaEE:Java语言在企业级开发中使用的技术规范的总和,一共规定了13项大的规范。
- TCP进行数据发送、接收的基础代码
//客户端socket
public class ClientSocket {
public static void main(String[] args) throws Exception {
//创建客户端服务指定连接ip与端口
Socket s = new Socket("192.168.0.101", 8888);
//获取输出流对象
OutputStream os = s.getOutputStream();
//使用输出流对象将数据发送至服务器端
os.write("abcdefg".getBytes());
os.flush();
//关闭客户端服务
s.close();
}
}
//服务器端Socket
public class ServiceSocket {
public static void main(String[] args) throws Exception {
ServerSocket ss=new ServerSocket(8888);
//通过阻塞方法获取连接的客户端对象
Socket s = ss.accept();
//获取输入流
InputStream is = s.getInputStream();
byte [] b=new byte[1024];
int len =0;
//读取客户端发送信息并打印
while((len=is.read(b))!=-1){
System.out.println(new String(b,0,len));
}
s.close();
ss.close();
}
}
二、Tomcat服务器
2.1 Tomcat下载
- 1、打开Tomcat-Apache官网
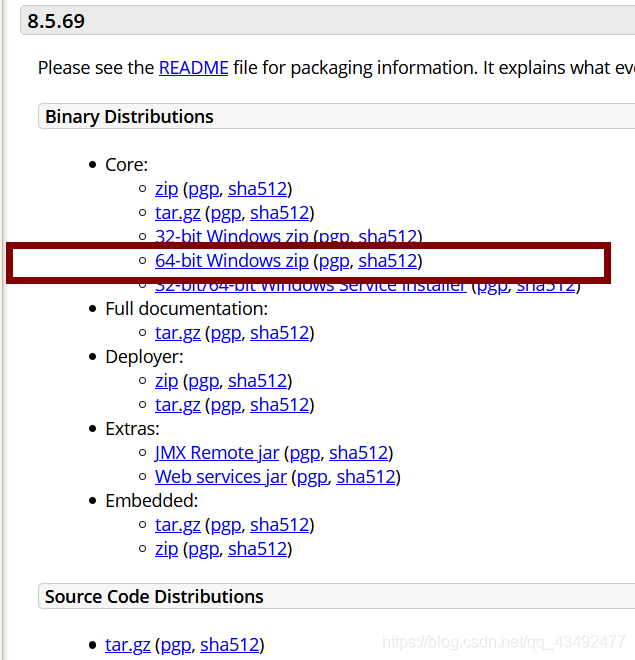
- 点击Download,选择Tomcat 8,往下滑,找到需要的版本,我选择的是Tomcat 8.5.69 的64-bit Windows zip。
2.2 Tomcat安装与卸载
安装版: 下载安装包根据提示输入参数进行安装
- 一般用于Windows系统的安装,根据提示以及电脑的环境进行相应功能的安装
免安装版: 解压安装(常用)
- 直接解压就可以使用(需要java运行环境),直接将功能解压使用
-
解压压缩包即可
注意:安装目录建议不要有中文和空格
-
启动
双击
startup.bat(在安装目录下的bin目录)- 访问测试(访问自己):在浏览器输入
http://localhost:8080 或者 127.0.0.1:8080(startuo.bat启动窗口不要关) - 访问他人 :
http://别人的ip:8080
- 访问测试(访问自己):在浏览器输入
-
安装过程中常见问题
1、黑窗口一闪而过?
- 原因:Java环境变量设置有问题,没有正确配置
JAVA_HOME环境变量 - 解决方案:正确配置
JAVA_HOME环境变量
2、端口占用的问题?
-
①杀死现有的程序
- 打开命令行窗口,查看占用
8080端口号的PID
netstat -ano查看端口DOM命令 - 打开任务管理器,根据PID在详细信息栏找到现有的程序,右键-结束程序。
- 打开命令行窗口,查看占用
-
②杀死该进程
taskkill -pid进程号
-
③修改Tomcat的端口号
- 修改
conf/server.xml文件
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />通过设置port为默认端口号
- 修改
- 一般会将Tomcat的默认端口号修改为80。80端口号是HTTP协议的默认端口号。
- 好处:在访问时,就不用输入端口号
- 原因:Java环境变量设置有问题,没有正确配置
-
关闭
1、正常关闭:
- 双击
shutdown.bat(在安装目录下的bin目录) Ctrl + C(在startuo.bat启动窗口中按Ctrl + C)
2、 强制关闭:
点击启动窗口的×
- 双击
-
卸载
把解压后的目录直接删除即可
-
安装目录介绍
bin- 存放启动和开启Tomcat的脚本文件
- 解压版会拥有相同的bat以及sh启动关闭脚本,这两个分别就是window系统以及linux中使用的脚本,解压版不知道运行环境是什么所以将脚本全部解压,安装版则根据安装环境进行对应脚本的复制
- 注意:在关闭时尽量使用shutdown.bat进行关闭(之后由开发工具管理)
conf- Tomcat服务器的配置文件
- server.xml配置服务启动时需要的参数(端口号)
- web.xml配置服务器相关参数(会话超时时间)
lib- Tomcat服务器运行需要的jar文件
logs- Tomcat服务器运行产生的日志文件
- 可以通过conf下的logging.properties进行日志配置(如果出现乱码说明日志编码与系统不符)
java.util.logging.ConsoleHandler.encoding = GBK
temp- 运行时产生的临时文件
webapps- 存放的都是部署的项目
- 可以将书写的代码存储,在运行过程中就可以直接进行访问
work- JSP和Session运行过程中产生的文件
- 运行过程中编译的代码文件
2.3 Eclipse与Tomcat的结合配置
2.3.1 配置Tomcat安装目录
Windows—>Preperences—>Server—>Runtime Environment—>add—>选择版本—>配置tomcat安装目录---->选择运行jre版本—>Finish
展示server窗口
- Windows—>show view—>Servers–>添加Tomcat
- 修改tomcat的部署目录
2.3.2 项目部署
- 部署项目的方式
1、直接将项目放到webapps目录下即可
- /hello:项目的访问路径–>虚拟目录
- 简化部署:将项目打成一个war包,再将war包放置到webapps目录下。
- war包会自动解压缩
2、配置conf/server.xml文件
在<Host>标签体中配置<Context docBase="D:\hello" path="/hehe" />
- docBase:项目存放的路径
- path:虚拟目录
- 浏览器访问:
localhost:8080/hehe/hello3、在conf\Catalina\localhost创建任意名称的xml文件
在文件中编写<Context docBase="D:\hello" />
- 虚拟目录:xml文件的名称
- 浏览器访问:
localhost:8080/xml文件名/hello
- 动态项目和静态项目的目录结构:
-- 动态web项目目录介绍
-- 项目名
-- 静态资源(HTML,CSS,JAVASCRIPT)
-- WEB-INF(必须有)
-- classes:java文件编译生成的字节码文件
-- lib:项目运行需要的jar文件
-- web.xml:核心配置文件
-- 静态WEB项目结构
-- 项目名(文件夹)
-- 静态资源
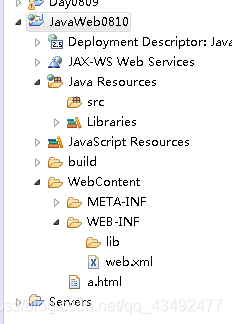
- Web工程目录讲解
- src: 所有Java代码的根目录,可以直接创建包书写Java代码
- WebContent: 静态资源的根目录,保存在该文件夹下的静态资源可以直接访问
- 经常用于保存MVC设计模式中的View层
- WEB-INF: 存放配置与项目运行资源(受保护 不允许直接访问)
- lib: 与Java项目不同,web项目是在运行时使用jar包,所以提供了存放jar包的文件夹,在执行项目时会自动将对应的jar文件加入项目运行,只需要将对应的jar包粘贴进入即可,会自动进行导入操作
- web.xml: 用于配置当前项目运行相关信息(项目运行的欢迎界面 以及服务配置)
- 当请求服务对应项目时 自动展示的页面
2.4 IDEA与Tomcat的相关配置
1、IDEA会为每一个Tomcat部署的项目单独建立一份配置文件
- 查看控制台的log:
Using CATALINA_BASE: "C:\Users\fqy\.IntelliJIdea2018.1\system\tomcat\_itcast"2、工作空间项目 和 Tomcat部署的Web项目
- Tomcat真正访问的是“Tomcat部署的Web项目”,“Tomcat部署的Web项目"对应着"工作空间项目” 的web目录下的所有资源
- WEB-INF目录下的资源不能被浏览器直接访问。
3、断点调试:使用"小虫子"启动 dubug 启动
三、HTTP协议
3.1 概述
-
概念
HTTP:超文本传输协议(Hyper Text Transform protocol),定义了客户端和服务器端通信时,发送数据的格式
- 应用层协议
-
作用
- 实现客户端与服务器端的数据传输
-
协议目的
- 就是为了请求和响应的时候有固定的格式。
-
特点
- 支持TCP / IP的高级协议。
- 默认端口号为:80
- 基于请求/响应模型的:一次请求对应一次响应。
- 支持客户机/服务器(B / S)模式。
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。为了解决这个问题, Web程序引入了Cookie机制来维护状态
3.2 请求报文格式
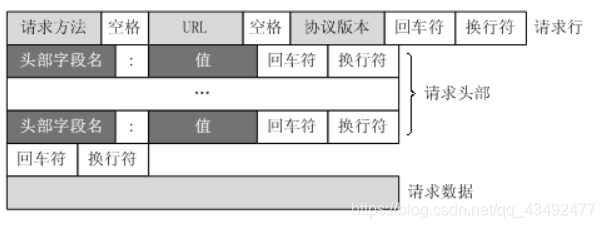
一个HTTP请求报文由 请求行(request line)、请求头部(header)、空行 和 请求数据 4个部分组成。
<request-line> 请求行
<headers> 请求头部
<blank line> 空行
[<request-body>] 请求数据
//请求字符串格式
POST /login.html HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:60.0) Gecko/20100101 Firefox/60.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://localhost/login.html
Connection: keep-alive
Upgrade-Insecure-Requests: 1
username=zhangsan
-
请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。
如:GET /index.html HTTP/1.11、提交方式
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。get:将提交的参数拼接显示在请求行中,在URL地址栏后,不安全,传递的URL长度有限制post:提交的参数封装在请求体内,比较安全,支持大数据传输(文件,图片)
2、提交的路径
3、协议版本1.0:发送一次请求,产生一次响应,连接断开,每一次请求响应都会建立新的连接1.1:发送一次请求,产生一次响应,连接并不会马上断开,会复用连接,如果一段时间没有请求,连接自动断开。
-
请求头
请求头部由
关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。
请求头名称: 请求头值Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。Host: localhostuser-agent:获取浏览器的版本信息。- 可以在服务器端获取该头的信息,解决浏览器的兼容性问题。
referer:获取网页的来源。Referer: http://localhost/login.html- 作用:防盗链、统计工作。
-
空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
空行,就是用于分割POST请求的请求头,和请求体的。 -
请求体
封装POST请求信息的请求参数。
请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
- 使用Socket请求百度获取百度响应信息
//客户端Socket
public class ClientSocket {
public static void main(String[] args) throws Exception {
// 创建客户端服务指定连接IP与端口
Socket s = new Socket("www.baidu.com", 80);
// 获取输出流对象
OutputStream os = s.getOutputStream();
InputStream is = s.getInputStream();
// 使用输出流对象将数据发送至服务器端
os.write("GET / HTTP/1.1\n".getBytes());
os.write("\r\n".getBytes());
os.flush();
byte[] b=new byte[1024];
int len=0;
while((len=is.read(b))!=-1){
System.out.println(new String(b,0,len));
}
// 关闭客户端服务
s.close();
}
}
- 百度响应信息
HTTP/1.1 200 OK
Accept-Ranges: bytes
Cache-Control: no-cache
Connection: keep-alive
Content-Length: 14615
Content-Type: text/html
Date: Mon, 09 Aug 2021 02:53:28 GMT
P3p: CP=" OTI DSP COR IVA OUR IND COM "
P3p: CP=" OTI DSP COR IVA OUR IND COM "
Pragma: no-cache
Server: BWS/1.1
Set-Cookie: BAIDUID=2891F7401E9F30AC9014BC5F4CF3FE8E:FG=1; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: BIDUPSID=2891F7401E9F30AC9014BC5F4CF3FE8E; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: PSTM=1628477608; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: BAIDUID=2891F7401E9F30ACD654ACBAE3F7E218:FG=1; max-age=31536000; expires=Tue, 09-Aug-22 02:53:28 GMT; domain=.baidu.com; path=/; version=1; comment=bd
Traceid: 162847760828380290667205192330022957930
Vary: Accept-Encoding
X-Frame-Options: sameorigin
X-Ua-Compatible: IE=Edge,chrome=1
<!DOCTYPE html><!--STATUS OK-->
<html>
.....
</html>
3.3 响应报文格式
HTTP响应也由四个部分组成,分别是:响应行、响应头、空行和响应体。
<response-line> 响应行
<headers> 响应头
<blank line> 空行
[<response-body>] 响应体
//响应字符串格式
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 101
Date: Wed, 06 Jun 2018 07:08:42 GMT
<html>
<head>
<title>$Title$</title>
</head>
<body>
hello , response
</body>
</html>
-
响应行
响应行格式如下:
组成:HTTP-Version Status-Code Reason-Phrase CRLFHTTP-Version:表示服务器HTTP协议的版本;协议/版本。Status-Code:表示服务器发回的响应状态代码;响应状态码。Reason-Phrase:表示状态代码的文本描述;状态码描述。
协议版本
状态码:服务器告诉客户端浏览器本次请求和响应的一个状态。
状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。1xx:指示信息–表示请求已接收,继续处理。2xx:成功–表示请求已被成功接收、理解、接受。3xx:重定向–要完成请求必须进行更进一步的操作。4xx:客户端错误–请求有语法错误或请求无法实现。5xx:服务器端错误–服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下:
100Continue:初始的请求已经接受,客户应当继续发送请求的其余部分。101Switching Protocols:服务器将遵从客户的请求转换到另外一种协议。200OK:客户端请求成功。201created:成功创建。302Found:重定向,新的URL会在response中的Location中返回,浏览器将会使用新的URL发出新的Request。304Not Modified:代表上次的文档已经被缓存了, 还可以继续使用。400Bad Request:客户端请求有语法错误,不能被服务器所理解。401Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。403Forbidden:服务器收到请求,但是拒绝提供服务。404Not Found:请求资源不存在,举个例子:输入了错误的URL。405method not allowed:该HTTP方法不被允许。410gone - 这个URL对应的资源现在不可用。415unsupported media type:请求类型错误。422unprocessable entity:校验错误时用。429too many request:请求过多。500Internal Server Error:服务器发生不可预期的错误。503Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
-
响应头
refresh:页面定时刷新
location:重定向页面(与302状态码结合使用)
格式:头名称: 值
常见的响应头:- Content-Type:服务器告诉客户端本次响应体数据格式以及编码格式
- Content-disposition:服务器告诉客户端以什么格式打开响应体数据
- 值:
- in-line:默认值,在当前页面内打开
- attachment;filename=xxx:以附件形式打开响应体。文件下载
- 值:
-
空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有响应头。
-
响应体
传输的数据
- 使用TCP模拟处理HTTP请求与响应
//使用TCP处理HTTP请求并响应数据
public class TcpResponse {
// 使用TCP socket介绍浏览器发生的HTTP请求 并解析请求中的数据
// 根据HTTP响应的语法 将数据发送至浏览器显示
// 客户端在浏览器输入网址 输入请求数据
// localhost:8888/login?username=zhangsan&password=123456
// 根据输入的数据判断账号密码 返回 登录成功 或 登录失败
public static void main(String[] args) throws Exception {
// 创建Sokect服务器监听指定端口
ServerSocket ss = new ServerSocket(8888);
while (true) {
// 获取客户端连接对象
Socket s = ss.accept();
// 获取输入流 读取客户端发送的请求信息
// 使用转换流与高效流读取
InputStream is = s.getInputStream();
// 使用转换流将字节流换行为字符流
InputStreamReader isr = new InputStreamReader(is);
// 创建字符高效流
BufferedReader br = new BufferedReader(isr);
// 如果使用while可能导致一直读取
// 在获取请求信息时 实际基本只有第一行数据有用 所以获取第一行数据即可
String readLine = br.readLine();
// 解析请求数据获取请求信息
// 使用空格获取中间数据
String[] split = readLine.split(" ");
System.out.println(split[1]);
String data = split[1];
// 判断是否包含? 判断请求格式是否符合标准
String msg = "";
if (data.contains("?")) {
// 继续截取
String[] dataArr = data.split("\\?");
System.out.println("请求的服务地址为:" + dataArr[0]);
HashMap<String, String> parseSring = parseSring(dataArr[1]);
System.out.println("请求的数据为:" + parseSring);
if(dataArr[0].equals("/login")){
if(parseSring.get("username").equals("zhangsan")&&parseSring.get("password").equals("123456")){
msg="登录成功";
}else{
msg="登录失败";
}
}else{
msg="无法处理该请求";
}
} else {
msg = "请输入正确的请求格式";
}
// 获取输出流
OutputStream os = s.getOutputStream();
// 根据HTTP响应格式 响应客户端的请求
os.write("HTTP/1.1 200 OK\n".getBytes());
// 设置页面解析数据的编码格式
os.write("Content-Type: text/html ;charset=utf-8\n".getBytes());
os.write("\r\n".getBytes());
os.write(msg.getBytes());
os.flush();
os.close();
// 关闭流
br.close();
s.close();
}
// ss.close();
}
//将参数字符串转换为map集合
public static HashMap<String, String> parseSring(String str){
HashMap<String, String> values=new HashMap<>();
String[] split = str.split("&");
for (String string : split) {
String[] split2 = string.split("=");
values.put(split2[0],split2[1]);
}
return values;
}
}
-
注意:
1、使用TCP协议处理HTTP请求时 本质还是通过IO流进行数据的发送与返回。
2、因为HTTP协议在1.1之后一次连接可以多次请求(长连接),所以不能使用while读取,否则会一直进行读取操作(等待客户端发送信息),不会继续进行,所以一般只读取首行即可。
3、书写服务器接收数据后必须书写响应数据(按照HTTP协议响应的格式),否则浏览器会一直等待,直至超时,显示请求失败(因为没有接收到服务器的响应信息,默认理解为服务器找不到)。
4、如果返回的数据存在中午,那么可能出现乱码,可以在相应的字符串中添加对应的编码集。
os.write("Content-Type: text/html ;charset=utf-8\n".getBytes()); -
使用TCP处理请求并返回响应的页面
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.util.HashMap;
//使用TCP处理HTTP请求并响应数据
public class TcpResponseHtml {
// 使用TCP Socket介绍浏览器发生的HTTP请求 并解析请求中的数据
// 根据HTTP响应的语法 将数据发送至浏览器显示
// 客户端在浏览器输入网址 输入请求数据
// localhost:8888/login?username=zhangsan&password=123456
// 根据输入的数据判断账号密码 返回 登录成功 或 登录失败
public static void main(String[] args) throws Exception {
// 创建Sokect服务器监听指定端口
ServerSocket ss = new ServerSocket(8888);
while (true) {
// 获取客户端连接对象
Socket s = ss.accept();
// 获取输入流 读取客户端发送的请求信息
// 使用转换流与高效流读取
InputStream is = s.getInputStream();
// 使用转换流将字节流换行为字符流
InputStreamReader isr = new InputStreamReader(is);
// 创建字符高效流
BufferedReader br = new BufferedReader(isr);
// 如果使用while可能导致一直读取
// 在获取请求信息时 实际基本只有第一行数据有用 所以获取第一行数据即可
String readLine = br.readLine();
String[] split = readLine.split(" ");
String data = split[1];
// 获取输出流
OutputStream os = s.getOutputStream();
// 根据HTTP响应格式 响应客户端的请求
os.write("HTTP/1.1 200 OK\n".getBytes());
// 设置页面解析数据的编码格式
os.write("Content-Type: text/html ;charset=utf-8\n".getBytes());
os.write("\r\n".getBytes());
// 创建返回页面的文件对象
File path = new File("D:/eclipse/work/Day0809/src/com/yunhe/tcpTOhttp");
File f = new File(path, data);
// 读取文件将文件写入响应中
try {
FileInputStream fis = new FileInputStream(f);
byte b[] = new byte[1024];
int len = 0;
while ((len = fis.read(b)) != -1) {
os.write(b, 0, len);
}
fis.close();
} catch (FileNotFoundException e) {
System.out.println(data+"文件不存在");
}
os.flush();
os.close();
// 关闭流
br.close();
s.close();
}
}
}
-
HTTP协议与TCP协议的区别:
1.使用位置不同
- HTTP是应用层协议,TCP是传输层协议(TCP更底层)
- HTTP针对于万维网数据请求与响应,TCP就是直连数据传输
2.连接方式不同
- HTTP基于请求与响应进行连接
- TCP经过三次握手建立连接
3.同一个连接中数据交互次数不同
- HTTP请求一次建立一次连接(1.0),在1.1之后可以多次 但是一定时间没有请求则断开
- TCP可以在连接期间无限制的进行数据的交互,直至主动断开
4.数据交互方式不同
- HTTP在连接时会将数据书写在请求中,服务器通过解析请求获取数据
- TCP在建立连接后直接进行数据的交互
-
get请求与post请求区别:
- get请求发送数据在url地址栏传输,post请求在请求体中传输。
- get请求相比post不安全。
- get请求可以被书签保存,但是post不可以(因为书签保存的是url可以保存请求的数据)。
- get请求在浏览器页面后退时无影响,post可能导致表单的重复提交。
- get请求浏览器会主动缓存相应的数据,post不会主动缓存。
- get请求根据不同浏览器设置请求数据上限不定(一般为2k),post请求可以看做无大小限制。
- get请求发送1次,post请求发送2次(请求会将数据同url一同发送,post则是请求地址响应后再次发送)。
每日一点点进步
不进则退