- 声明:由于某些问题,部分引入的cnblogs的文章无法在博客园正常打开,引入的都是百度上保存的纯文本备份,链接可能有点离谱,但是不用担心安全问题
- 文章较长,参考文章较多,请您耐心观看,我相信这篇文章一定可以解决您对于“C3新增属性”的绝大部分疑惑。
CSS 用于控制网页的样式和布局。而 CSS3(下文简称 C3 ) 则是最新的 CSS 标准。
C3 新增了很多的属性,下面一起来分析一些常用的新增属性:
CSS3 新增属性:
1. 选择器:
选择器这一属性并不是 C3 才新增的,C3 中只是添加了一些新的选择器。这个就很好理解,如果 C3 之前没有选择器,我们怎么取到想要的元素嘛。只不过是在 C3 中新增了一些更实用的选择器。
选择器最重要的是优先级问题,理解一句话就可以理解优先级的规则:越是可以唯一地定位某一个元素,其优先级越高;反之,定位的范围越广,其优先级就越低。
这就是为什么“id 的优先级要高于 class”,因为每一个元素都有一个唯一的 id,但是 class 却可以表示一类元素,从它们的名字就能看出来。所以 * 通配符的优先级就是最低的,因为它可以表示所有的元素。
CSS选择器的优先级顺序(由高到低):
- !important(优先级最高)
- id 选择器
- class选择器、属性选择器、伪类选择器
- 标签选择器、伪元素选择器
- 通配符选择器、关系选择器 (优先级最低)
伪元素选择器与伪类选择器的区别:
- 伪元素选择器通常抽象创造了新元素,而伪类选择器没有。
- 伪类选择器只能使用“ : ”,而伪元素选择器可以使用“ : ”或“ :: ”。
- 伪类选择器是类似于添加类所以可以是多个;而伪元素选择器在一个选择器中只能出现一次,并且只能出现在末尾。
- 所有伪类选择器实现的效果可以通过给标签添加class属性来实现;所有伪元素选择器实现的效果要用过新增标签来实现 (这句话通常指的是::after和::before,他们所实现的效果通常可以通过新增加一个标签来实现,但是例如下面这三个伪元素,就不能这么总结了。分别是:"::first-letter":首个元素,"::first-line":首行元素,"::selection":被选中的元素。这个时候,产生的效果更多体现在样式上。而非结构上) 。
<div>
<p>a</p>
</div>
// 伪类选择器
p:first-child {
color:red;
}
//等效于
<div>
<p class="first-child">a</p>
</div>
p:first-child {
color: red;
}
// -----------------------------------
<div>
<p>a</p>
</div>
// 伪元素选择器
P::first-letter {
color: red;
}
// 等效于
<div>
<p><span>a</span></p>
</div>
p span {
color: red;
}其中伪元素的" : "、" :: "在效果是相同的,但是兼容性上CSS2的" : "反而比CSS3的" :: "更好一些,不过在 H5 的开发中还是更建议用" :: "。
其次就是伪元素必须设置content属性,否则一切都是无用功。
给大家罗列一下 CSS 选择器的详细说明以及产生时的 CSS 版本。
| 选择器 | 示例 | 示例说明 | 产生时的CSS版本 |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element,element | div,p | 选择所有<div>元素和<p>元素 | 1 |
| element element | div p | 选择<div>元素内的所有<p>元素 | 1 |
| element>element | div>p | 选择所有父级是 <div> 元素的 <p> 元素 | 2 |
| element+element | div+p | 选择所有紧接着<div>元素之后的<p>元素 | 2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 选择一个lang属性的起始值="EN"的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个<P>元素的第一个字母 | 1 |
| :first-line | p:first-line | 选择每一个<P>元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有当<p>元素是其父级的第一个子级的样式。 | 2 |
| :before | p:before | 在每个<p>元素之前插入内容 | 2 |
| :after | p:after | 在每个<p>元素之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有<p>元素 | 2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*="44lan"] | 选择每一个src属性的值包含子字符串"44lan"的元素 | 3 |
| :first-of-type | p:first-of-type | 选择在其父元素内部,所有p元素的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择在其父元素内部,所有p元素的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 指定属于父元素的特定类型的唯一子元素的每个 p 元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 |
2. 边框:
- border-radius:圆角边框。在 CSS2 中添加圆角矩形需要技巧,我们必须为每个圆角使用不同的图片,在 CSS3 中,创建圆角就变得非常容易,可以直接用 border-radius 属性创建圆角。
- box-shadow:边框阴影。在 C3 中,box-shadow 用于向方框添加阴影。box-shadow:10px 10px 5px #888888;
- border-image:边框图片。通过 C3 的 border-image 属性,您可以使用图片来创建边框。border-image:url(border.png) 30 30 round;
关于边框,强烈推荐大家观看一个视频,带你重新认识边框这一属性:bilibili_ 重拾CSS的乐趣(5'20''),这一节讲解的就是另一个边框属性:outline,它拥有远比 border 更强大的效果。
3. 背景:
- background-clip:定义背景颜色的填充区域,这个属性有三个值:border-box、paddingbox、content-box,分别表示背景颜色从边框开始向内填充、从内边距开始向内填充、只填充内容。
- background-size: 设置背景图片的尺寸。在 C3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 C3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
- background-origin :设置背景图片的坐标原点位置。这个属性有三个值:border-box、paddingbox、content-box。分别让背景图片的坐标原点基于:父容器边框左上角、父容器内边距左上角、内容区域左上角。关于 background-origin 的详细介绍,可以参考这篇文章:CSDN_CSS background-origin属性
4. 渐变
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
background: linear-gradient(direction, color-stop1, color-stop2, ...);- 径向渐变(Radial Gradients)- 由它们的中心定义
background: radial-gradient(center, shape size, start-color, ..., last-color);5. 自定义字体:
C3 以前的版本,网页设计师不得不使用用户计算机上已经安装的字体。使用 C3,网页设计师可以使用他/她喜欢的任何字体。当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。您"自己的"的字体是在 CSS3 @font-face 规则中定义的。
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf'),
url('Sansation_Light.eot'); /* IE9+ */
}
div
{
font-family:myFirstFont; 和上面的一样
}
</style>6. 文本效果:
| 属性 | 描述 | CSS |
|---|---|---|
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| text-wrap | 规定文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
- text-shadow:在 C3 中,text-shadow 可向文本应用阴影。text-shadow: 1px 2px 3px #FFFFFF;
- 1px:阴影的水平偏移距离。
- 2px:阴影的垂直偏移距离。
- 3px:阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将 Blur 值设置为0。
- #FFFFFF:阴影的颜色,其可以使用rgba色。
- text-overflow:当文本溢出包含元素时做出的处理。
- clip:此属性值表示直接裁切,并不显示省略标记(...)。
- ellipsis:此属性可以设置当文本溢出时将显示省略标记(...)。
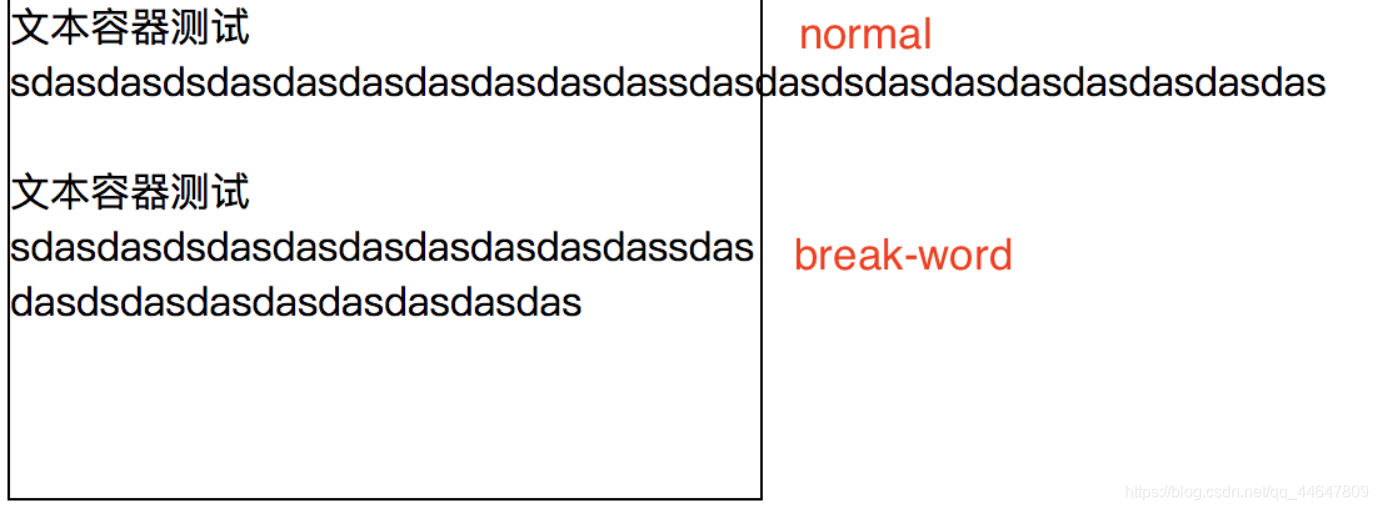
- word-wrap:标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
- normal:默认值,单词太长,剩余空降不足则挪到下一行显示,在下一行中超过一行就溢出显示。
- break-word:单词太长,剩余空降不足则挪到下一行显示,在下一行中超过一行就在单词内换行。
-
word-break:标明怎么样进行单词内的断句。
- normal:单词太长,剩余空降不足则挪到下一行显示,在下一行中超过一行就溢出显示。
- break-all:单词太长,剩余空间不足就直接在单词内换行显示。
- keep-all:单词太长,不会换行,直接溢出显示,只有在半角空格或连字符处才会换行。
- white-space:用来对空格进行处理。
- pre:使用 pre 属性值的时候,空白和换行将会被保留,同时超出容器边缘也不会换行。
- normal:默认属性值,多余的空白会被浏览器忽略掉,只会保留一个空格效果。
- nowrap:强制在同一行内显示所有文本,合并文本间的多余空白,直到碰到了换行标签 <br /> 为止。
- pre-line:合并空白序列,但保留换行符,IE8 以下浏览器不支持此属性。
- pre-wrap:保留空白符序列,但是正常进行换行,IE8 以下浏览器不支持此属性。
- inherit:规定应该从父元素继承 white-space 属性的值,此属性值在所有的 IE 版本都不支持。
7. 2D 转换:
以下列出了所有的转换属性:
| Property | 描述 |
|---|---|
| transform | 适用于2D或3D转换的元素,能够对元素进行移动、缩放、转动、拉长或拉伸。 |
| transform-origin | 允许您更改转化元素原点位置。 |
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个参数。可以进行:旋转、缩放、移动以及倾斜。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。允许负值,元素将逆时针旋转。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
8. 3D 转换:
下表列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
3D 转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
9. 过渡:
transition:all 1s ease 0s; 使元素指定属性从 A 状态过渡平滑过渡到 B 状态。
- all:需要过渡的属性, all (默认)所有属性都过渡,基本上所有属性都能过渡,不能过渡:float 渐变
- 1s:过渡时间(单位:s)
- ease:缓冲描述词,ease:逐渐变慢、linear:匀速过渡、ease-in:先慢后快、ease-out:先快后慢:ease-in-out:先慢后快再慢。
- 0s:延迟时间,0s就是不延迟。
10. 动画:
animation:box 3s ease 0s 1 both; 通过 C3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
- box:动画的名称。
- 3s:动画持续时长。
- ease:运动效果。
- 1:播放次数,infinite 表示无限次数。
- 0s:延迟时间。
- both:规定动画在播放之前或之后,其动画效果是否可见。
11. 多列:
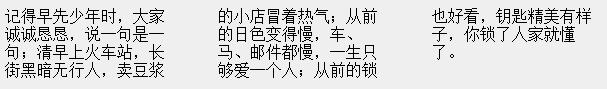
column:可以将文本内容设计成像报纸一样的多列布局,比如下面这样:
这样的布局称为“多列布局”。
| 属性 | 描述 |
|---|---|
| column-count | 文本应该被分割的列数。 |
| column-fill | 如何填充列 |
| column-gap | 文本的列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写 |
| column-rule-color | 文本两列间边框的颜色 |
| column-rule-style | 文本两列间边框的样式 |
| column-rule-width | 文本两列间边框的厚度 |
| column-span | 指定元素要跨越多少列 |
| column-width | 指定列的宽度 |
| columns | 设置 column-width 和 column-count 的简写 |
12. 盒模型:
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框,主要包括以下用户界面属性:
- resize:控制可以在哪个方向上调整元素的大小。 resize 属性可以采用4个值。
- none:禁止调整 div 元素的大小。
- both:元素在宽度和高度的两侧都可调整大小 。
- vertical:仅调整元素的高度。
- horizontal:仅调整元素的宽度。
- outline:也表示边框,但是它拥有远比 border 更强大的效果。(视频建议从 5' 20'' 开始看)
- box-sizing:定义元素的 width 和 height 所表示的区域。该属性有三个值:content-box、border-box、inherit。
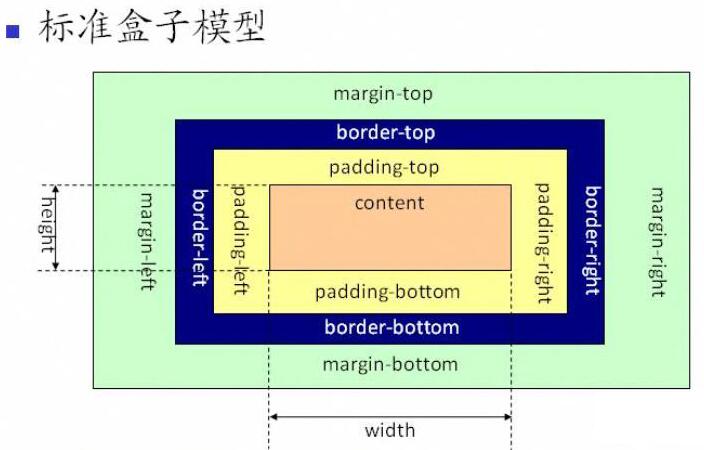
1. content-box:content-box 也叫标准盒子模型,是默认值。它的 width 组成仅仅只有 content 区域(不包括 padding 区域和 border 区域)。
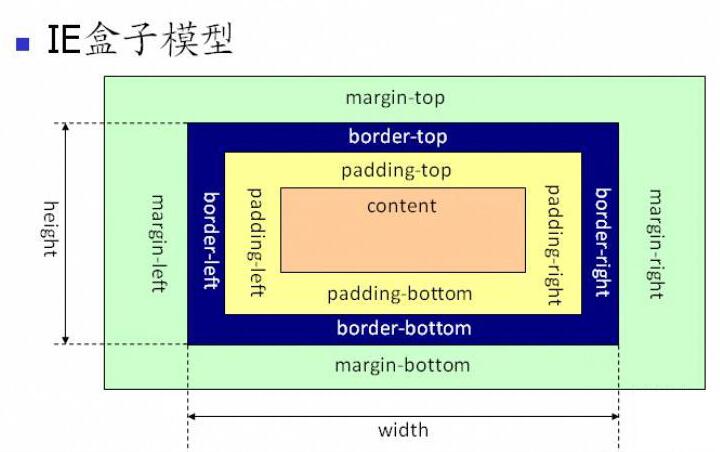
2. border-box: border-box 也叫 IE 盒子模型,它的 width 组成由 content 区域、padding 区域、border 区域。
3. inherit:inherit 表示 box-sizing 的值应该从父元素继承。
探究:box-sizing 和 background-clip 对背景颜色填充区域的影响:
注意:其中,五个套盒样式除了背景颜色和对比点不同外,其他属性均相同
/* 此处对比主要是为了对比:“不同的盒模型以及背景填充方式”对背景颜色的覆盖范围的影响 */
<style>
.son{
/* 五个 son 盒子的公共属性 */
font-size: 25px;
color: cadetblue;
height: 200px;
width: 500px;
margin: 20px;
padding: 20px;
border: 10px dotted skyblue;
/* 每个盒子的特征属性:背景颜色+对比点 */
background-color: burlywood;
box-sizing: content-box; /* 此处共有五个选择,两个盒模型+三个背景填充方式 */
/* box-sizing: content-box / border-box 盒模型为标准盒模型/IE盒模型 */
/* background-clip: content-box / padding-box / border-box 背景从内容/内边距/边框开始向内填充 */
}
</style>
/* 盒子的结构:外面是个边框为黑色实线的father盒子,里面是个蓝色圆点边框的son盒子 */
<div class="father" style="border: 1px solid black; background-color:oneselfColor">
<div class="son" style="border: 10px dotted skyblue; background-color:oneselfColor">
</div>
</div>
总结:通过对比可以发现
- “标准盒模型”与“ IE 盒模型”造成背景颜色的填充范围不同的主要原因就是:设置 width 时,其对应的范围不同。IE 盒子的 width 不仅包含了 content,还包含了 padding 和 border,而标准盒模型的 width 其范围就只包含了 content。
- 而 background-color 的渲染范围不论是标准盒模型还是 IE 盒模型,当然都一样,都是 border 及以内的范围会被 background-color 的颜色覆盖。
至于 background-clip 三个值对应 background-color 渲染范围的区别,从值的名字就可以直接看出来。
- content-box:背景颜色只覆盖 content 的部分;
- padding-box:背景颜色覆盖 padding、content 的部分;
- border-box(默认):背景颜色覆盖 border、padding 和 content 的部分(同时,这又是默认的属性,在不手动设置 background-clip 属性值时,背景颜色默认覆盖了这三个范围,只不过平时我们设置的border都是实线且比较窄,所以一般情况下看起来似乎并没有覆盖border,其实是有的。)
13. 弹性盒子 Flexible Box / Flex Box
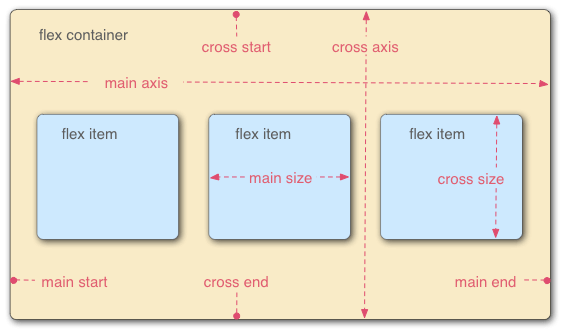
查了W3C,Flex Box 确实是 C3 新增的属性。该属性有一个特点,就是可以让我们自由地设定子元素的流式布局排列方式,从左向右、从右向左、从上向下、从下向上...各种你想到的和布局有关特性这里面都有相关的属性与之对应。想进一步了解 Flex Box 建议点一下上面的标题,引用的是阮一峰大佬的一篇文章,写的很生动,下面就是引用的里面的一个图片。
14. 多媒体查询
多媒体查询也不是 C3 新增的属性,只不过对这一属性进行了加强。不再是简单地查找设备的类型,而是根据设置自适应显示。
看到这还不知道多媒体查询是啥?给你一段代码,立马就能让你 “哦~ 就是它啊!”
@media only screen and (max-width: 500px) {
.gridmenu {
width:100%;
}
.gridmain {
width:100%;
}
.gridright {
width:100%;
}
}没错,多媒体查询其实就是:通过编辑一些代码,来对不同宽度、类型的设备进行一个自适应。避免由于设备问题让我们的网页视觉效果出现太离谱的视觉效果。
使用媒体查询时一定要结合着这三个关键字:and、or、not 可以更好地实现想要的目的。
@media(min-width:800px) and (max-width:1200px) and (orientation:portrait){...}
@media(min-width:800px) or (orientation:portrait){...}
@media(not min-width:800px){...}以上呢,就是我对 CSS3 新增的一些属性的了解,希望对学习的大家有所帮助。
参考文章(按引入顺序排序):