根据element官网的描述,它的校验方法有很多形式,内置于HTML中,放在data中return里面等等。
不管那种方式,如果说有特定的校验的条件,比如根据表单中的某些字段的值进行一些特出判断时,官网自己的方式处理起来或多或少有些麻烦。
我根据项目中的实际情况(验证字段多,自定义校验,根据条件校验等)把el-form的校验规则用js封装后引入
rules.js就是我info界面的校验规则
index.vue的部分
<template>
<div>
<el-form
ref="form"
:model="form"
:rules="rules"
>
<el-form-item label="名称" prop="name">
<el-input
class="w200"
v-model.number="form.name"
placeholder="请输入名称"
/>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-select
class="w200"
v-model="form.type"
placeholder="请选择类似"
>
<el-option
v-for="item in other_type"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
import rules from "./rules";
export default {
data() {
return {
rules: rules,
form: {
name: "",
type: "",
},
other_type: [
{label: 'A', value: 'a'},
{label: 'B', value: 'b'},
{label: 'C', value: 'c'},
],
};
},
};
</script>
<style>
.w200{
width: 200px;
}
</style>
rules.js的部分
const regKeyName = RegExp(/\s/);
const reg = RegExp(/\D/);
const vname = (rule, value, callback) => {
if ( !value ) {
callback(new Error('请输入'));
return;
}
if (regKeyName.test(value)) {
callback(new Error('不能有空格'));
return;
}
if (reg.test(value)) {
callback('请输入自然数');
return;
}
callback();
return;
}
const vtype = (rule, value, callback) => {
if (!value) {
callback(new Error('请选择'));
return;
}
callback();
return;
}
const rules = {
// 名称
name: [
{ required: true, validator: vname, trigger: 'blur' },
],
// 类型
type: [
{ required: true, validator: vtype, trigger: 'change' },
],
}
export default rules
这样就一目了然了。
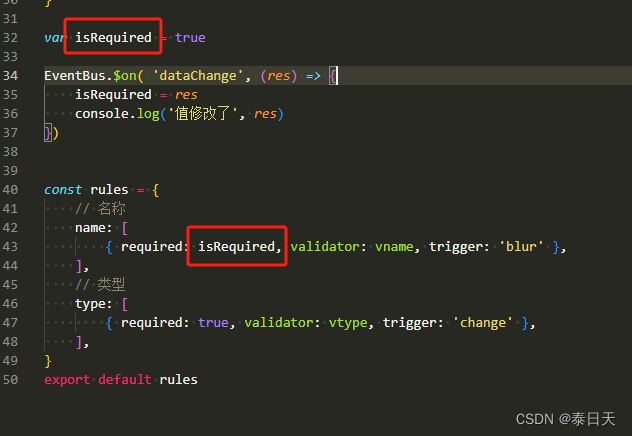
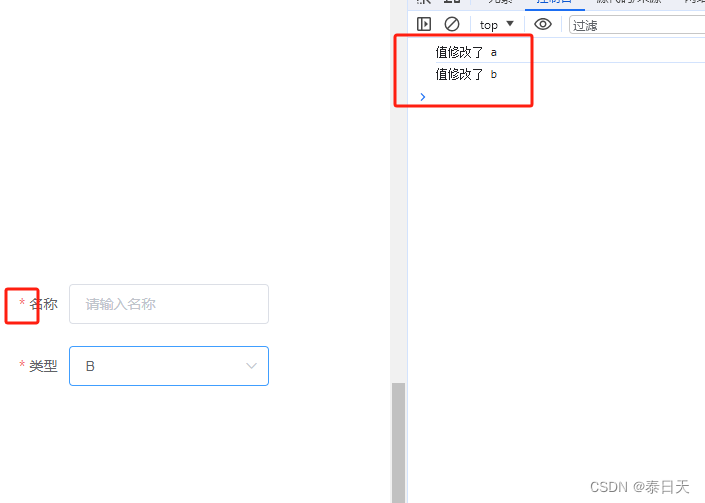
但也出现了问题, 此类引入是引入的静态文件,如果说,必填条件的required值不一定是true,需要根据条件成为false时,就不行了,它虽然能改变值,但是试图上不会刷新
所以需要对js进行一下改动
我们需要用方法的形式引入
首先对rules.js进行修改
const regKeyName = RegExp(/\s/);
const reg = RegExp(/\D/);
//用方法的形式
export function rules(isRequired) {
const vname = (rule, value, callback) => {
// 根据传值isRequired来进行处理
if (isRequired) {
if (!value) {
callback(new Error('请输入'));
return;
}
if (regKeyName.test(value)) {
callback(new Error('不能有空格'));
return;
}
if (reg.test(value)) {
callback('请输入自然数');
return;
}
}
callback();
return;
}
const vtype = (rule, value, callback) => {
if (!value) {
callback(new Error('请选择'));
return;
}
callback();
return;
}
return {
// 名称
name: [
// 此处动态判断是否校验
{ required: isRequired, validator: vname, trigger: 'blur' },
],
// 类型
type: [
{ required: true, validator: vtype, trigger: 'change' },
],
}
}
对vue界面中的修改
<template>
<div>
<el-form ref="form" :model="form" :rules="formRules">
<el-form-item label="名称" prop="name">
<el-input
class="w200"
v-model.number="form.name"
placeholder="请输入名称"
/>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-select
class="w200"
v-model="form.type"
placeholder="请选择类似"
>
<el-option
v-for="item in other_type"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
// 此处要用{}包裹
import { rules } from "./rules";
export default {
data() {
return {
form: {
name: "",
type: "",
},
other_type: [
{ label: "A", value: "a" },
{ label: "B", value: "b" },
{ label: "C", value: "c" },
],
isRequired: true,
};
},
computed: {
// 界面上绑定的校验值就使用formRules即可
formRules() {
// 此处的rules 就是引入的方法
return rules(this.isRequired);
},
},
watch: {
"form.type"(val) {
// 此处为判断条件
if (val === "b") {
this.isRequired = false;
} else {
this.isRequired = true;
}
},
},
};
</script>
<style>
.w200 {
width: 200px;
}
</style>
至此就完成了根据条件来完成特定的校验,或进行更加复杂的校验