干货满满!全网最优质最详细的2D和3D可视化大屏项目汇总,非常值得一看
- 一、酷屏统计图(2.5D)
- 二、基于Vue的CSM驾驶舱(2D)
- 三、基于Vue的大数据可视化平台(2D)
- 四、基于Vue的风力发电机监控平台(3D)
- 五、基于Vue+threejs的数据中心可视化系统(3D)
- 六、基于Vue+Cesium的数字城市项目(3D)
- 七、基于Vue互联网设备可视化平台(2D)
- 八、基于React炫酷的数据可视化大屏(2D)
- 九、基于Vue3版本的可视化大屏(2D)
- 十、基于Vue的物流数据可视化平台(2D)
- 十一、基于Vue的大数据可视化平台(2D)
- 十二、基于React的大数据可视化平台(2D)
- 十三、电影TOP分析可视化大屏前后端(2D)
- 十四、基于Flask通用的可视化大屏(2D)
- 十五、最后的话
大家好,这里是程序猿代码之路。几天不见,甚是想念。今天咱们来进行总结总结,将以前的所有的优秀的可视化大屏项目总结起来,分享给大家,让大家能够多多参考。个人认为,这里推荐的所有可视化大屏项目,用来学习或者毕设亦或者参考都是非常不错滴!值得大家入手!接着看看吧!!
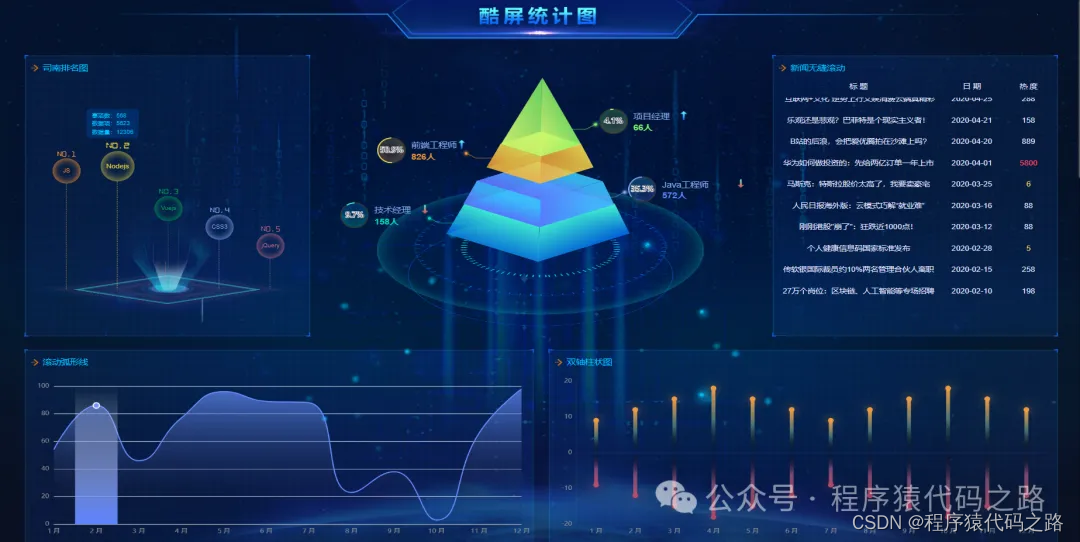
一、酷屏统计图(2.5D)
相关文章:酷屏统计图(伪3d可视化大屏)
源码地址:https://github.com/jackchen0120/vueDataV
在线查看:https://jackchen0120.github.io/vueDataV
二、基于Vue的CSM驾驶舱(2D)
相关文章:基于Vue的CSM驾驶舱
源码地址:https://gitee.com/open-source-byte/source-screen
在线查看:http://csm.sourcebyte.vip/
三、基于Vue的大数据可视化平台(2D)
相关文章:基于Vue的大数据可视化平台
源码地址:https://github.com/bym110/vue-echarts
在线查看:https://bym110.github.io/vue-echarts/preview
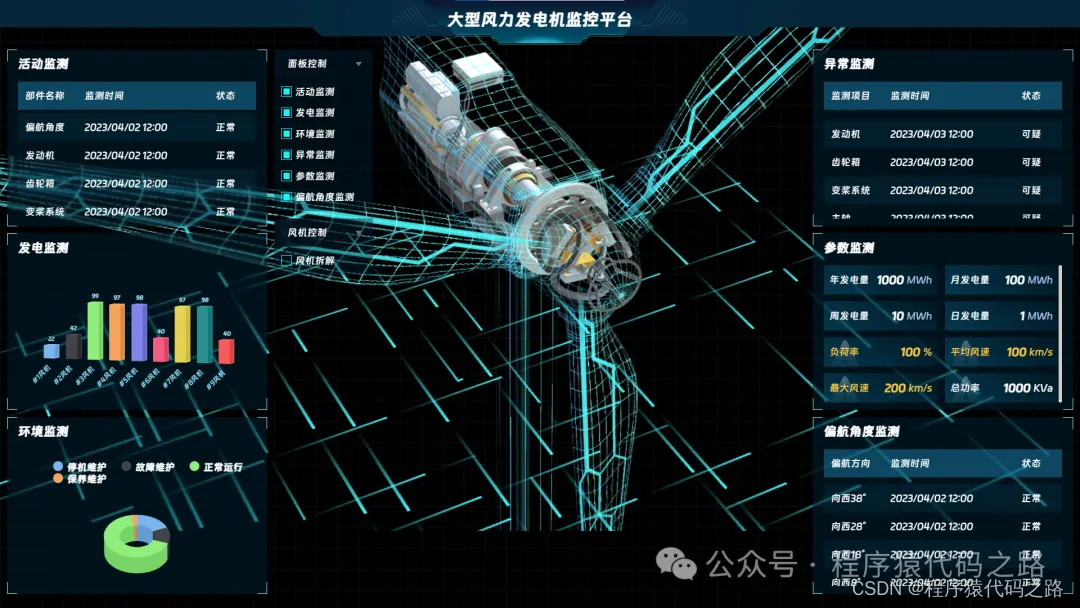
四、基于Vue的风力发电机监控平台(3D)
相关文章:基于Vue3的3D风力发电监控平台
源码地址:https://github.com/fengtianxi001/MF-TurbineMonitor
在线查看:https://fengtianxi001.github.io/MF-TurbineMonitor/
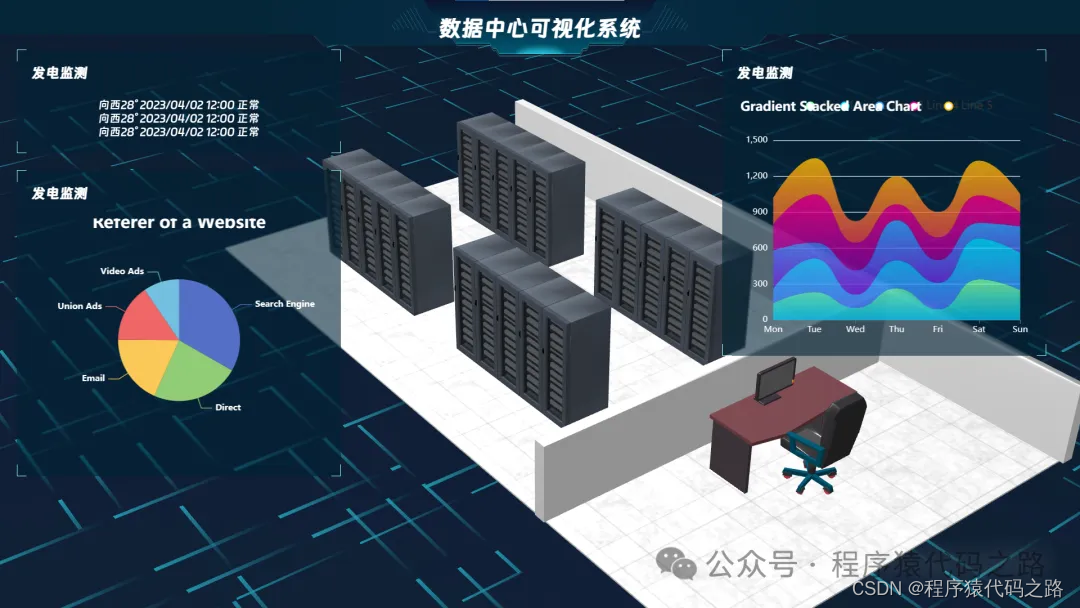
五、基于Vue+threejs的数据中心可视化系统(3D)
源码地址:https://github.com/fh332393900/threejs-demo
在线查看:https://stevenfeng.cn/threejs-demo/
六、基于Vue+Cesium的数字城市项目(3D)
相关文章:智慧城市3D可视化(数字孪生)
源码地址:https://gitee.com/hawk86104/vue3-ts-cesium-map-show
在线查看:http://map.217dan.com/addons/cesiummapv
七、基于Vue互联网设备可视化平台(2D)
相关文章:基于Vue互联网设备可视化平台
源码地址:https://github.com/daidaibg/IofTV-Screen
在线查看:https://www.daidaibg.com/bigscreen/#/index
八、基于React炫酷的数据可视化大屏(2D)
相关文章:基于React炫酷的数据可视化大屏
源码地址:https://github.com/babybrotherzb/my-datav
在线查看:https://babybrotherzb.github.io/my-datav/build/index.html
九、基于Vue3版本的可视化大屏(2D)
相关文章:基于Vue3版本的可视化大屏
源码地址:https://github.com/ZTStory/vue-datav
在线查看:https://ztstory.github.io/vue-datav/#/
十、基于Vue的物流数据可视化平台(2D)
相关文章:基于Vue的物流数据可视化平台
源码地址:https://github.com/bin-zhi/vue2-visualization-LargeScreen
在线查看:https://bin-zhi.github.io/vue2-visualization-LargeScreen/dist
十一、基于Vue的大数据可视化平台(2D)
相关文章:基于Vue的大数据可视化平台
源码地址:https://gitee.com/MTrun/big-screen-vue-datav
十二、基于React的大数据可视化平台(2D)
相关文章:基于React的大数据可视化平台
源码地址:https://gitee.com/MTrun/react-big-screen
十三、电影TOP分析可视化大屏前后端(2D)
相关文章:前后端分离的电影TOP分析可视化大屏
源码地址:源码地址忘记了,不过源码获取方式在上面相关文章中
十四、基于Flask通用的可视化大屏(2D)
相关文章:基于Flask通用的可视化大屏
源码地址:https://github.com/TurboWay/big_screen
在线查看:http://bigscreen.turboway.top/corp
十五、最后的话
好事总会发生在下个转弯,祝大家愿望都一一实现!后续更多分享,请关注我,一位有故事的程序猿!!最后下面是所有可视化大屏的文章合集送上: