目录
报错
我在使用 SpringBoot + Vue + monaco 写项目的过程中出现了如下报错:
ERROR in ./node_modules/monaco-editor/esm/vs/language/typescript/tsMode.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: D:\my\else\code-learning2\yupi\yuoj-frontend\node_modules\monaco-editor\esm\vs\language\typescript\tsMode.js: Static class blocks are not enabled. Please add `@babel/plugin-transform-class-static-block` to your configuration.
829 | }
830 | };
> 831 | var Kind = class {
| ^
832 | static {
833 | this.unknown = "";
834 | }
报错原因
观察报错信息,我们发现配置中缺少了 @babel/plugin-transform-class-static-block 模块,Babel配置中没有启用静态类块的转换。
解决办法
1.安装依赖
在命令行中进入项目目录,安装 @babel/plugin-transform-class-static-block 模块
npm install --save-dev @babel/plugin-transform-class-static-block
2.添加配置文件
进入 Babel 配置文件(.babelrc 或 babel.config.js),加入下方代码,
.babelrc
{
"plugins": ["@babel/plugin-transform-class-static-block"]
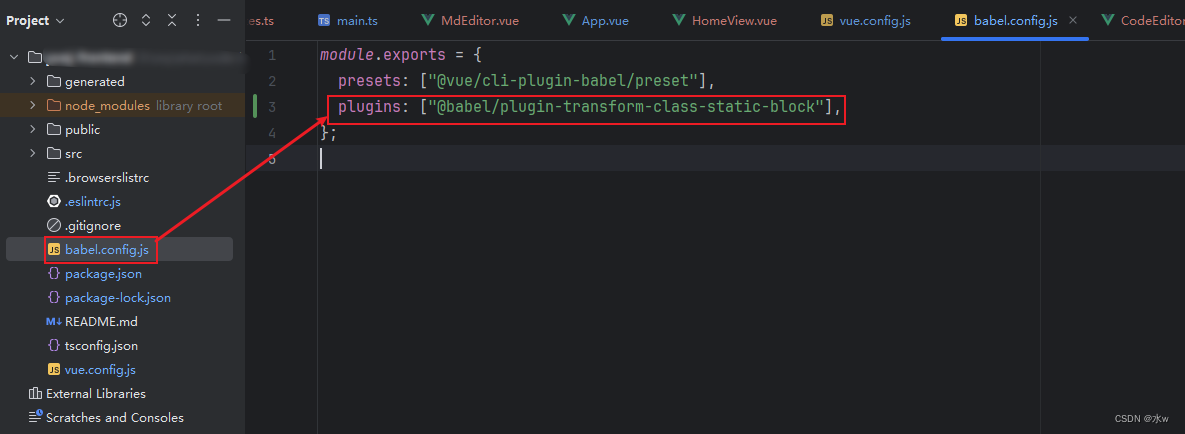
}babel.config.js
module.exports = {
plugins: [
'@babel/plugin-transform-class-static-block'
]
};然后,重新运行项目,问题解决!