一、什么是自引用
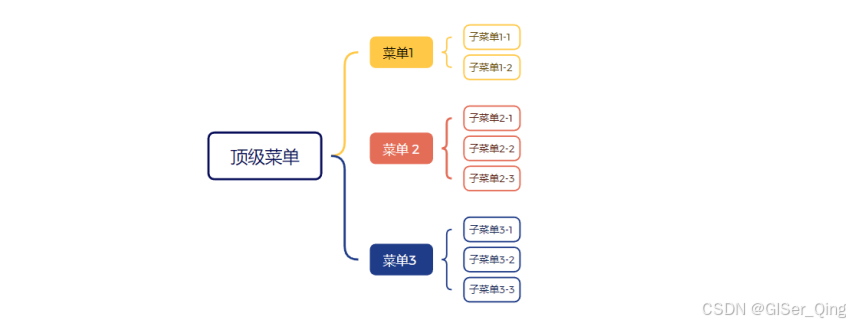
1.在常见的树状目录中,其结构如下:
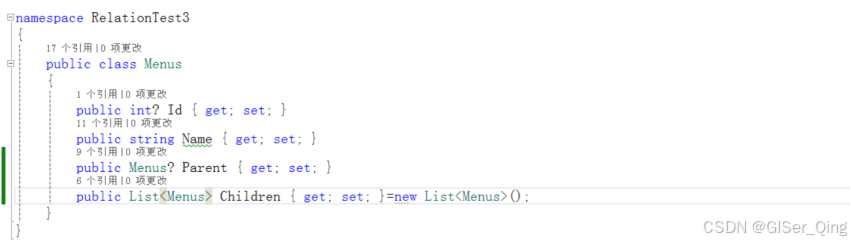
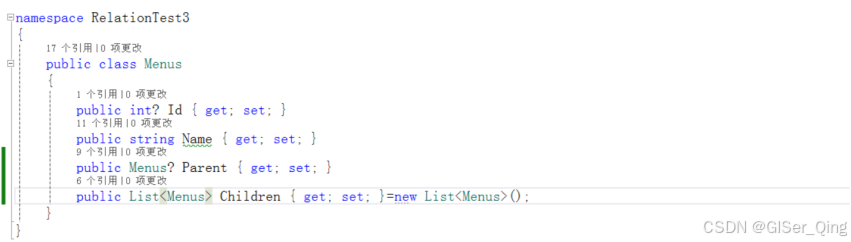
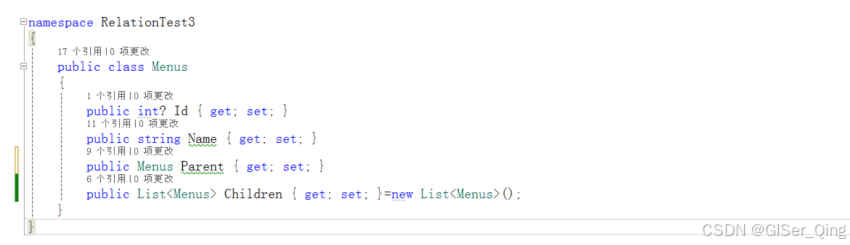
每一个菜单可能有父级菜单,也可能有子菜单。但是无论是哪一级菜单,他们都是同属于菜单对象。将这个菜单对象使用代码进行描述:
在上面的代码中,主体实体是Menus,但是其依赖实体依旧还是Menus,且导航属性Menus与List<Menus>均指向自己,也就是“自己引用自己”,在数据库中形成了“自连接”关系。此之谓“自引用”。
二、自引用代码环境搭建
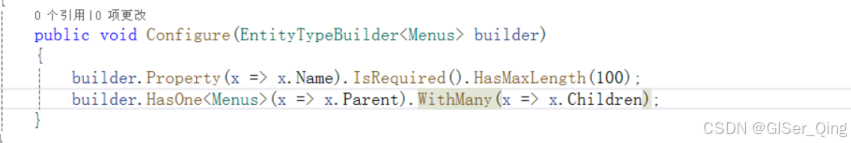
1.在EF Core中对这个实体的关系进行详细配置,即一个节点只能指向一个父节点,但是可以含有若干个子节点。注意Parent在这里可以为空。其配置类如下:
将实体类型显式的标记出来:
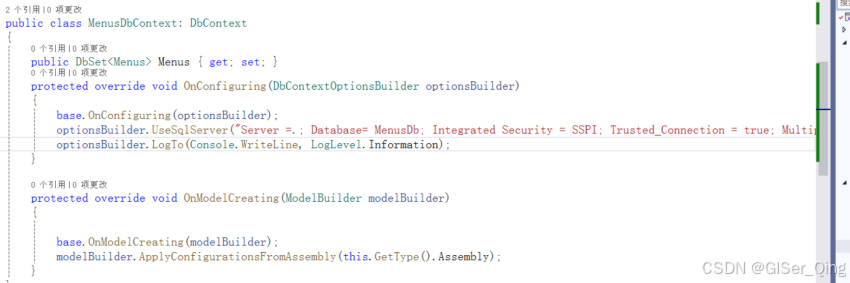
配置DbContext:
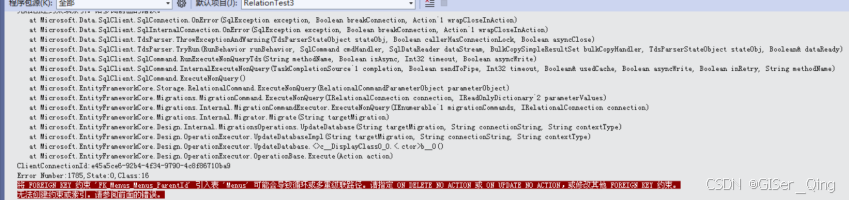
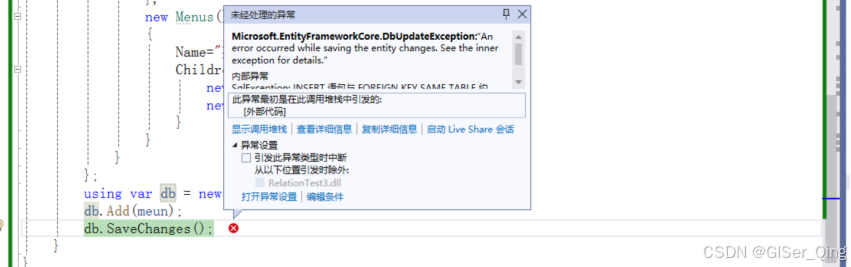
然后直接执行Add-Migration,生成对应的Migration文件。紧接着执行Update-database会报如下错误(EF Core 6.0+,本例是EF Core 8.0):
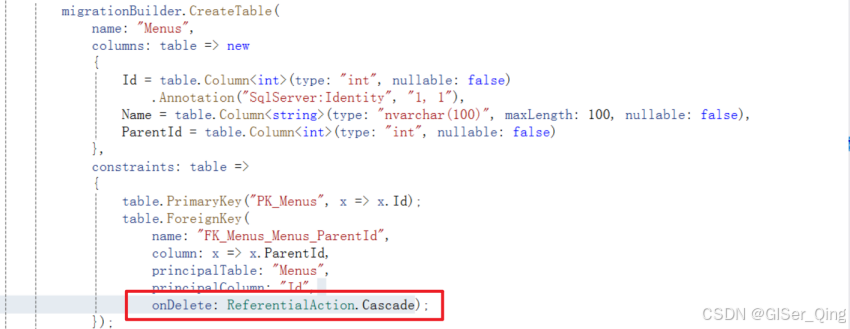
解决方案是找到刚刚生成的Migrations文件夹中对应的迁移文件,找到constraints配置项,删掉onDelete配置:
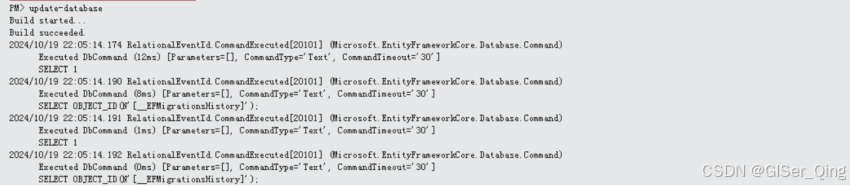
然后保存并编译代码,重新执行Update-database:
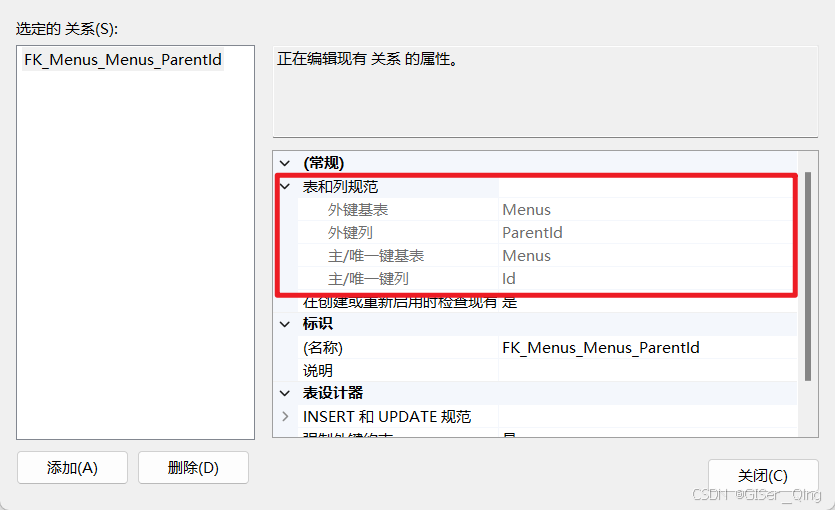
迁移成功。打开数据库查看外键属性:可以看到这个外键由Menus指向Menus,即自引用。
三、测试自引用关系
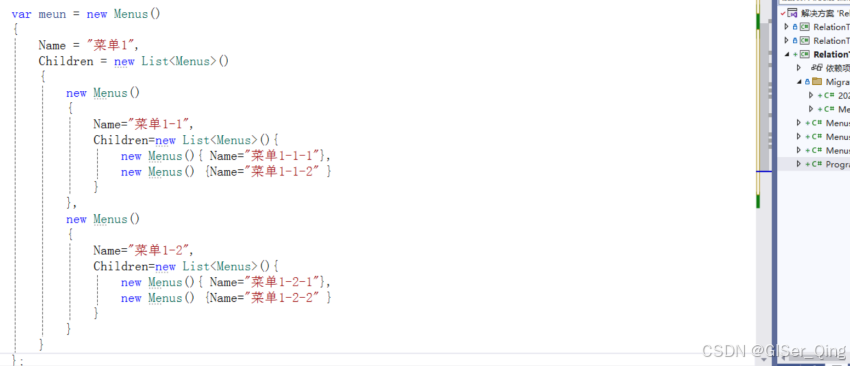
1.新增菜单实体:
若没有将外键Menus Parent声明为可空:
执行:
解决方案:将外键Menus声明为可空即可避免:
运行:
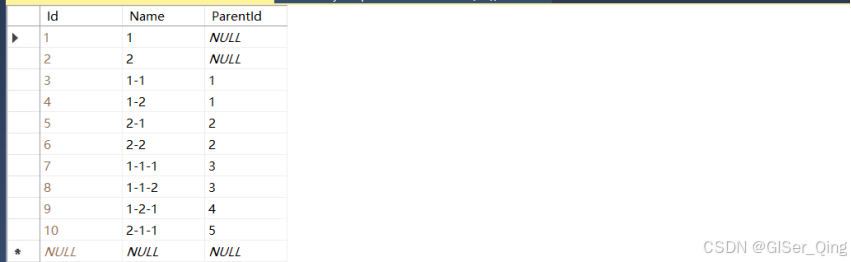
数据库:
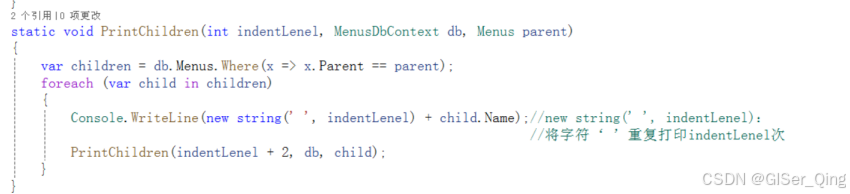
2.递归打印子节点
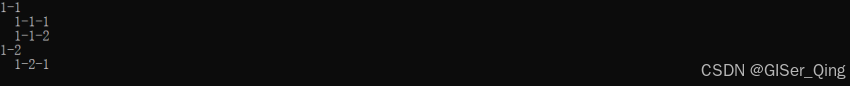
运行: