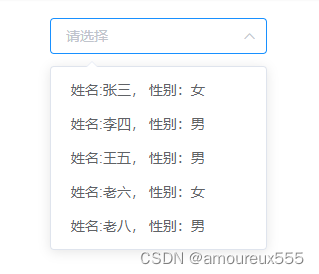
效果
实现代码
<template>
<div class="app">
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="`姓名:${item.name}, 性别:${item.sex}`"
:value="item.value"
>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
options: [
{
value: "选项1",
name: "张三",
sex: "女",
},
{
value: "选项2",
name: "李四",
sex: "男",
},
{
value: "选项3",
name: "王五",
sex: "男",
},
{
value: "选项4",
name: "老六",
sex: "女",
},
{
value: "选项5",
name: "老八",
sex: "男",
},
],
value: "",
};
},
};
</script>