Django除了内置的Admin后台系统之外 , 还内置了Auth认证系统 .
整个Auth认证系统可分为三大部分 : 用户信息 , 用户权限和用户组 , 在数据库中分别对应数据表auth_user , auth_permission和auth_group .
用户管理是网站必备的功能之一 , Django内置的Auth认证系统不仅功能完善 , 而且具有灵活的扩展性 , 可以满足多方面的开发需求 .
创建项目时 , Django已默认使用内置Auth认证系统 ,
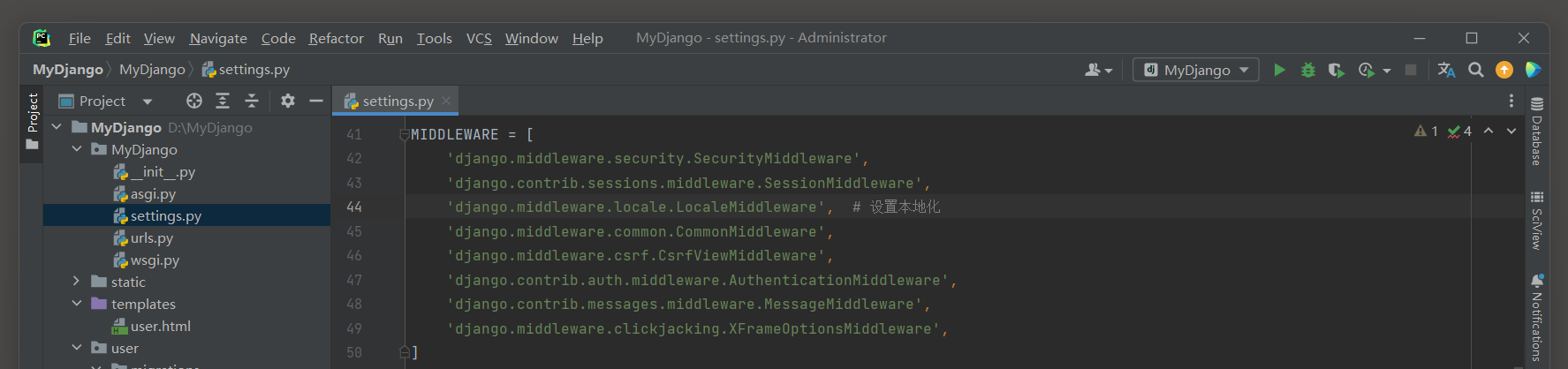
在settings . py的INSTALLED_APPS , MIDDLEWARE和AUTH_PASSWORD_VALIDATORS中都能看到相关的配置信息 .
本节将使用内置的Auth认证系统实现用户注册 , 登录 , 修改密码和注销功能 .
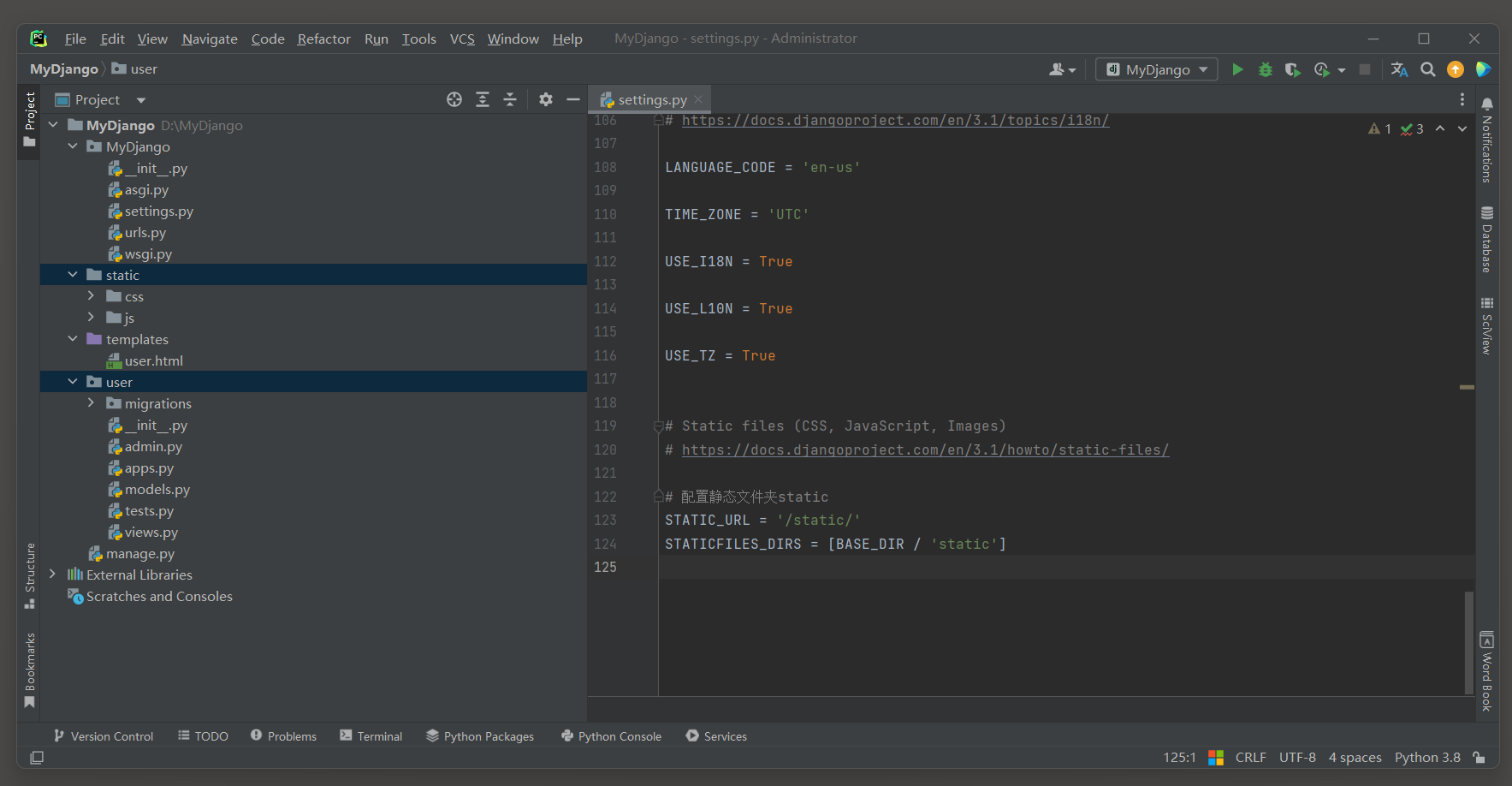
在D盘下创建新的MyDjango项目 , 添加项目应用user , 并新建templates和static文件夹 .
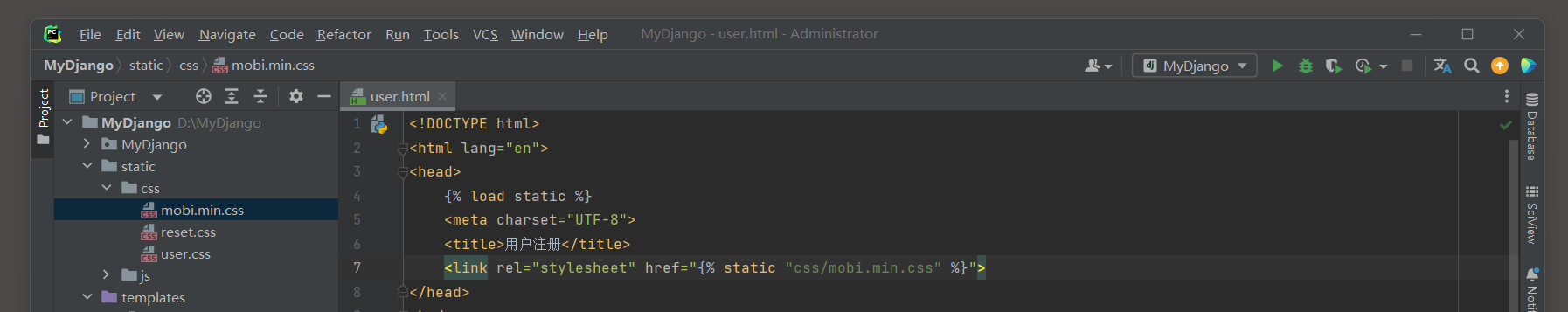
在templates中放置模板文件user . html , 在static中放置模板文件user . html所需的JS和CSS文件 .
项目的目录结构如图 10 - 1 所示 .
图 10 - 1 目录结构
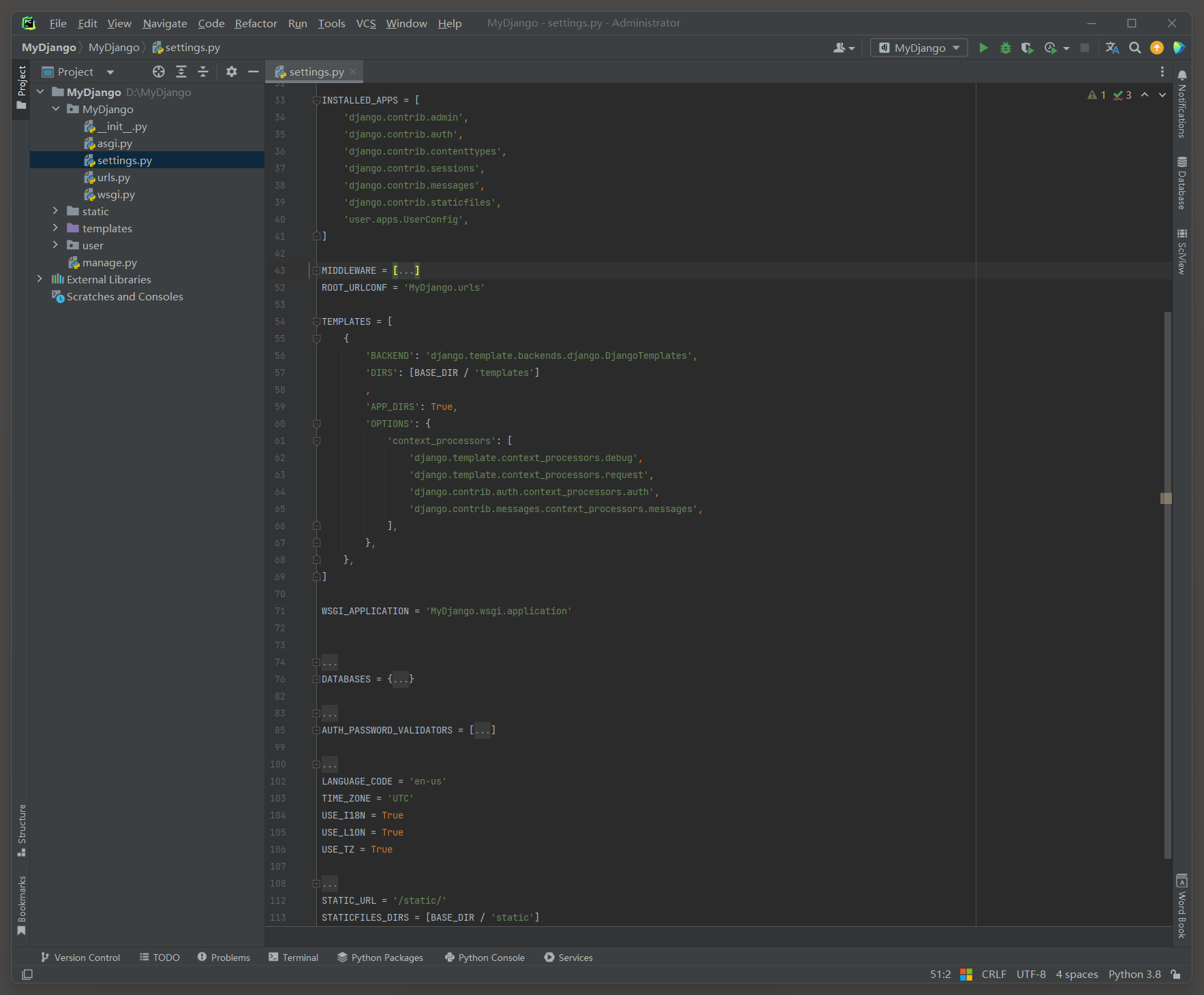
打开MyDjango的配置文件settings . py , 将项目应用user ,
模板文件夹templates和静态资源文件夹static添加到Django的运行环境 , 配置信息如下 :
INSTALLED_APPS = [
'django.contrib.admin' ,
'django.contrib.auth' ,
'django.contrib.contenttypes' ,
'django.contrib.sessions' ,
'django.contrib.messages' ,
'django.contrib.staticfiles' ,
'user.apps.UserConfig' ,
]
TEMPLATES = [
{
'BACKEND' : 'django.template.backends.django.DjangoTemplates' ,
'DIRS' : [ BASE_DIR / 'templates' ]
,
'APP_DIRS' : True ,
'OPTIONS' : {
'context_processors' : [
'django.template.context_processors.debug' ,
'django.template.context_processors.request' ,
'django.contrib.auth.context_processors.auth' ,
'django.contrib.messages.context_processors.messages' ,
] ,
} ,
} ,
]
STATIC_URL = '/static/'
STATICFILES_DIRS = [ BASE_DIR / 'static' ]
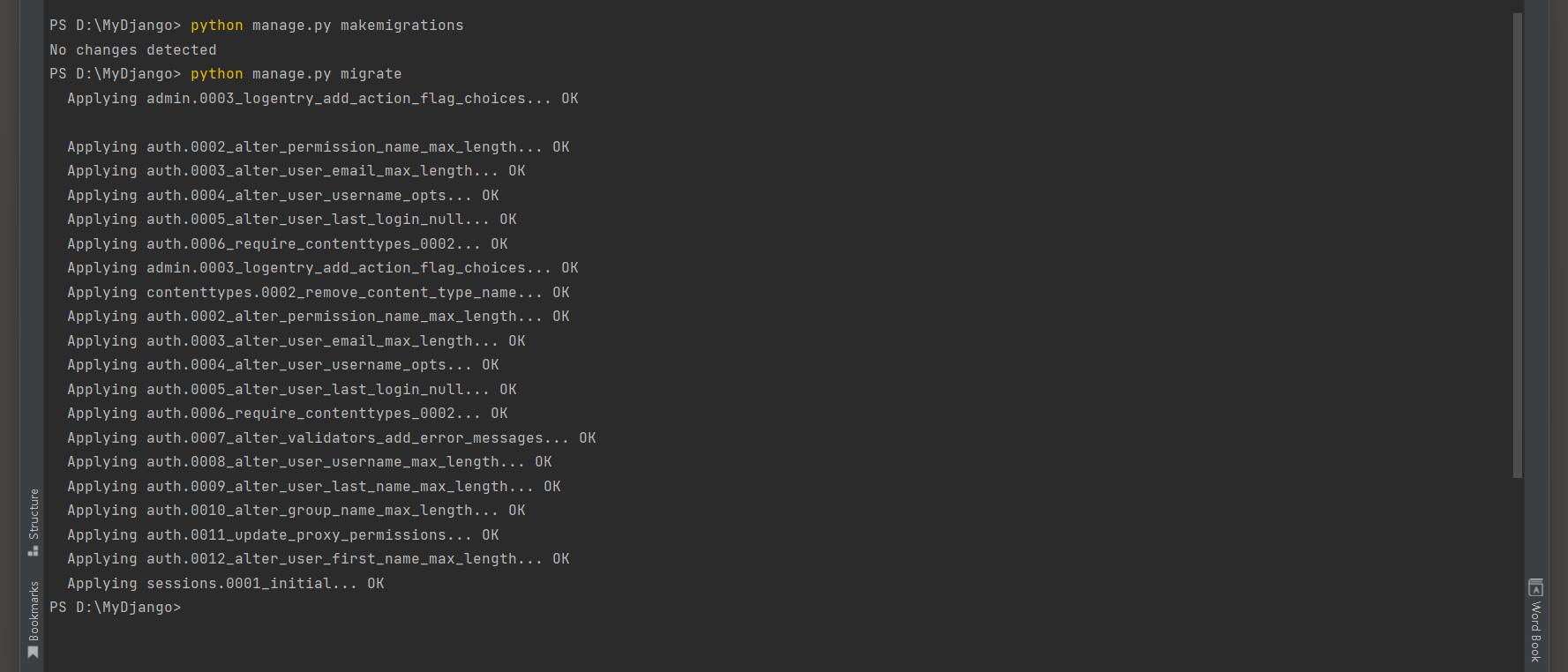
完成MyDjango的基本配置后 , 在PyCharm的Terminal下执行数据迁移指令 , 项目内置的数据表创建在MyDjango的db . sqlite3数据库文件中 .
python manage. py makemigrations
python manage. py migrate
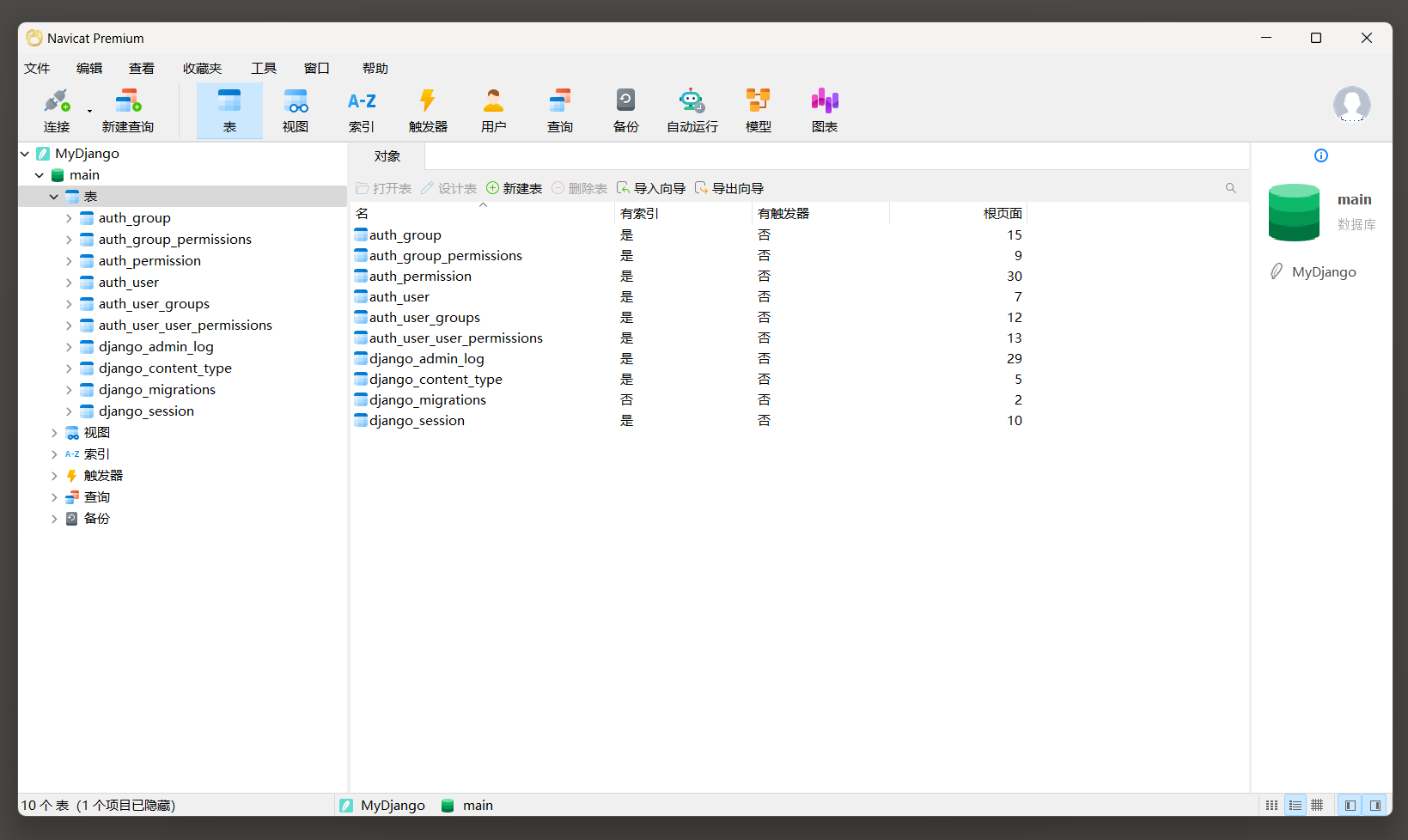
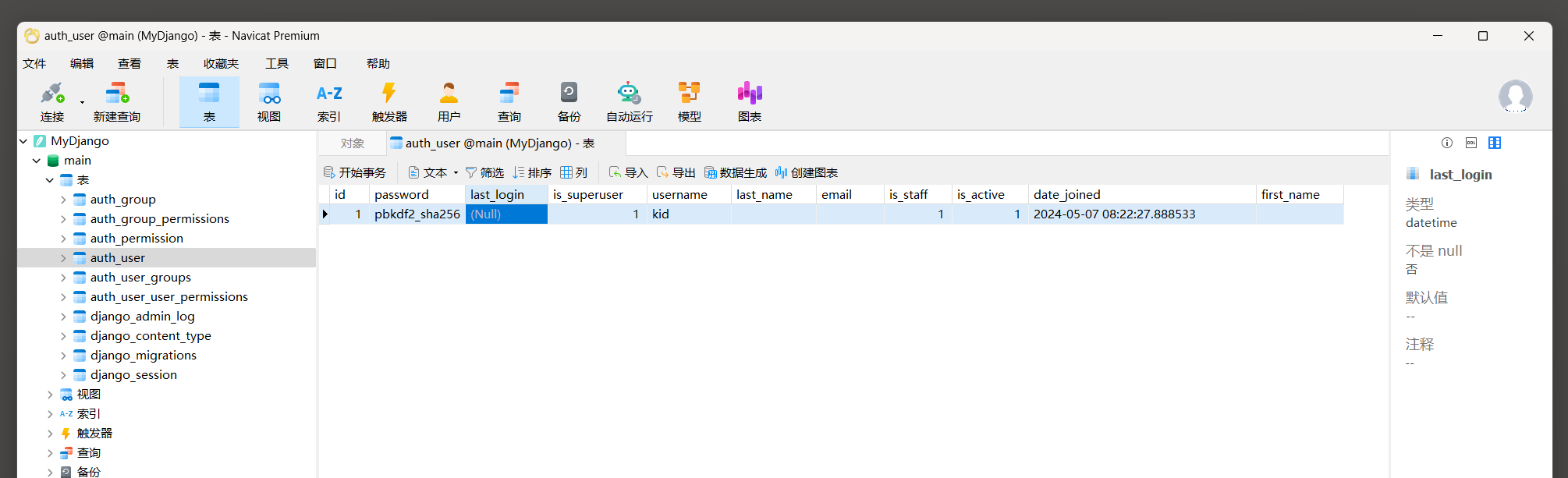
打开并查看db . sqlite3数据库文件的数据表信息 , 如图 10 - 2 所示 .
图 10 - 2 数据表信息
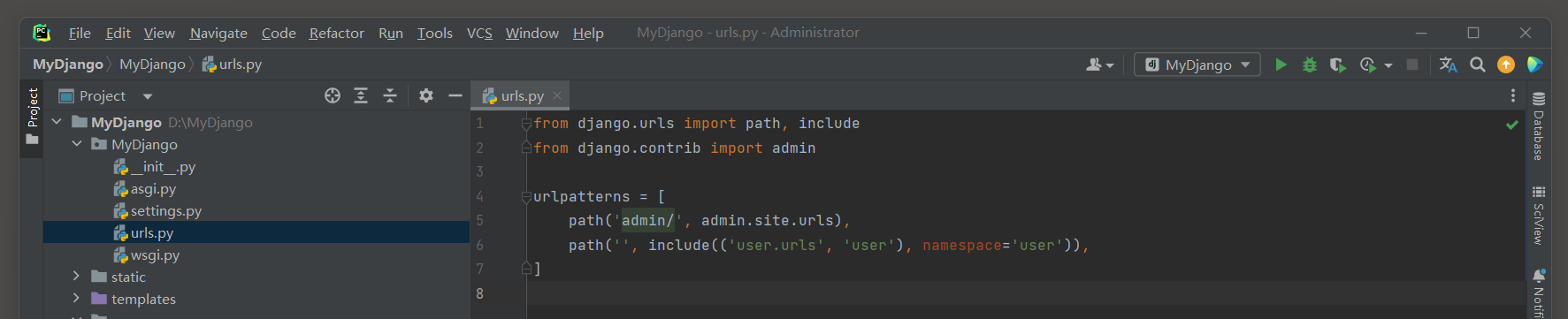
项目环境搭建成功后 , 在项目应用user中创建urls . py文件 ,
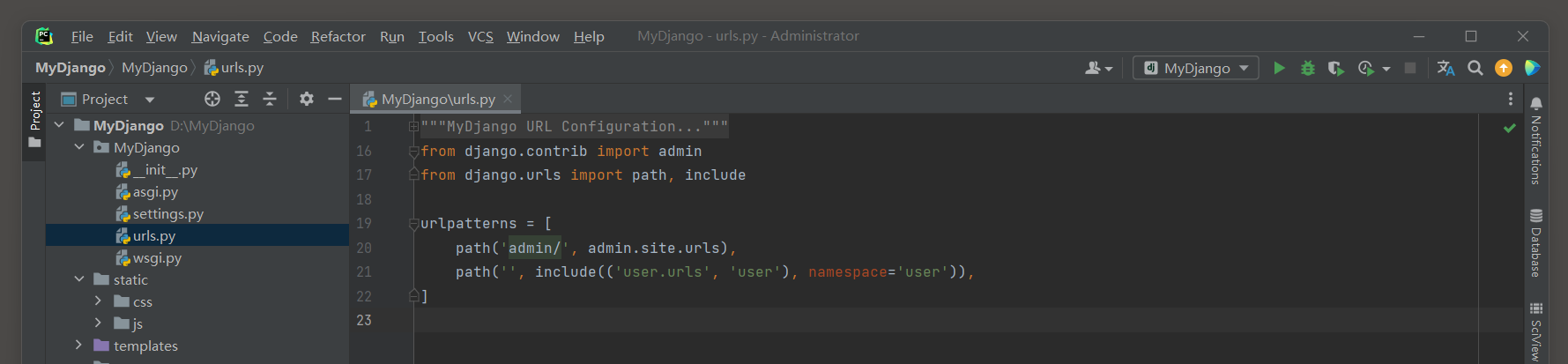
并分别在MyDjango文件夹的urls . py和user的urls . py中定义用户注册 , 登录 , 修改密码和注销的路由信息 , 代码如下 :
from django. contrib import admin
from django. urls import path, include
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( '' , include( ( 'user.urls' , 'user' ) , namespace= 'user' ) ) ,
]
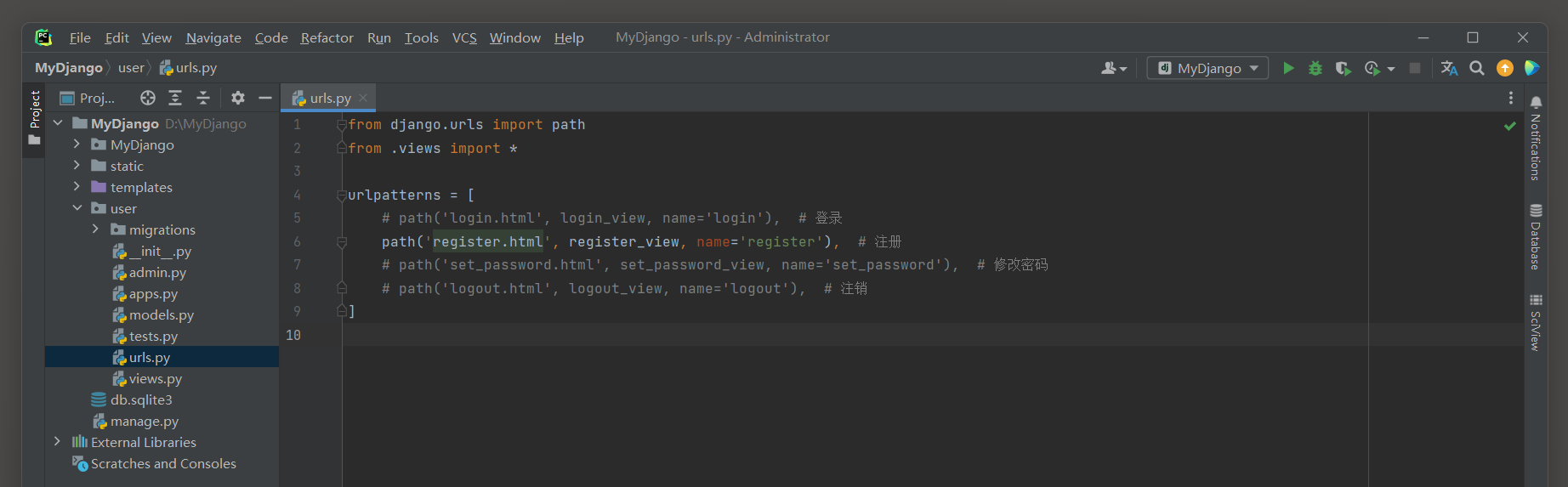
没有使用的路由先注释掉 , 否则会报错 .
from django. urls import path
from . views import *
urlpatterns = [
path( 'register.html' , register_view, name= 'register' ) ,
]
项目应用user定义了 4 条路由信息 , 分别代表用户注册 , 登录 , 修改密码和注销 ,
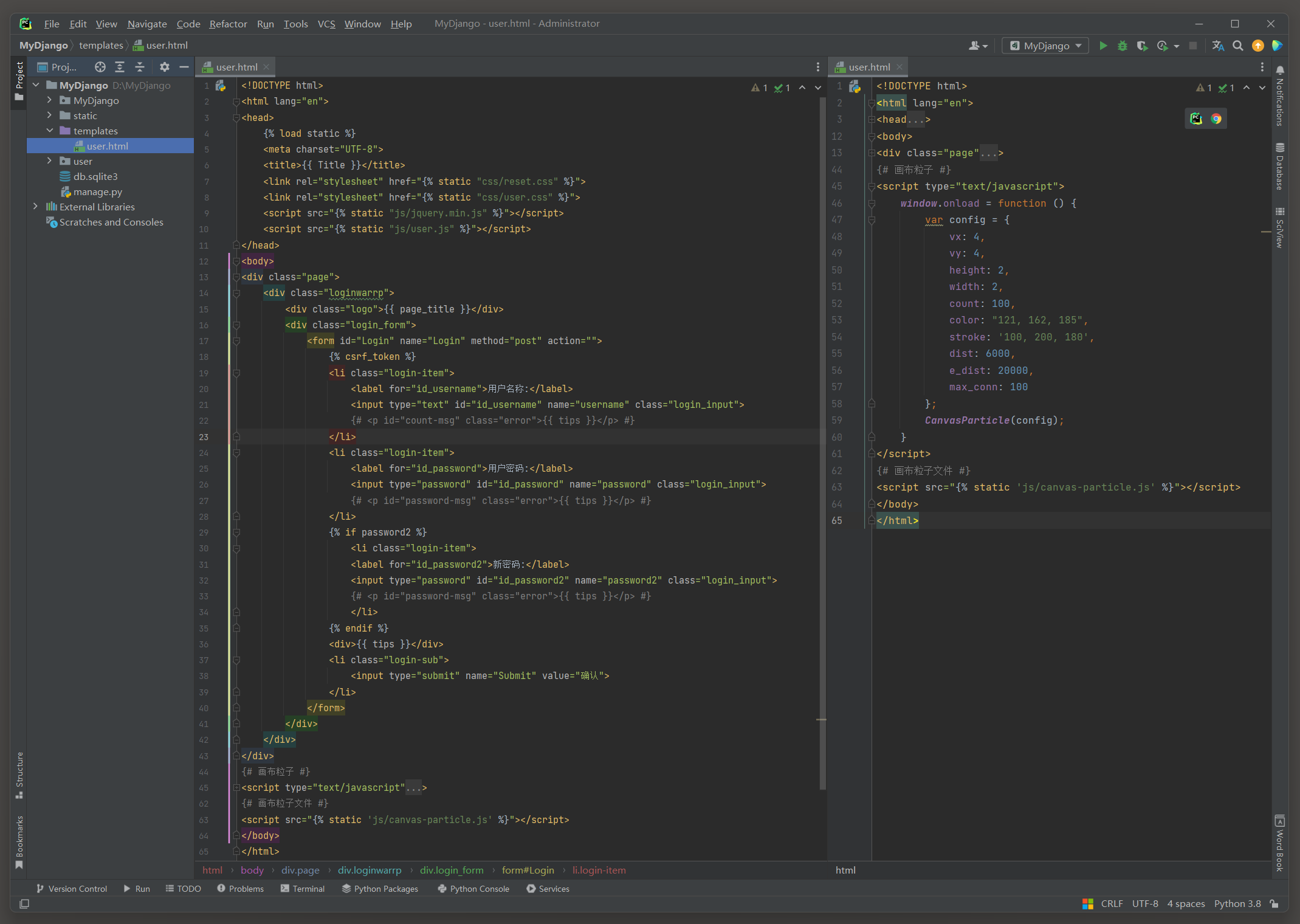
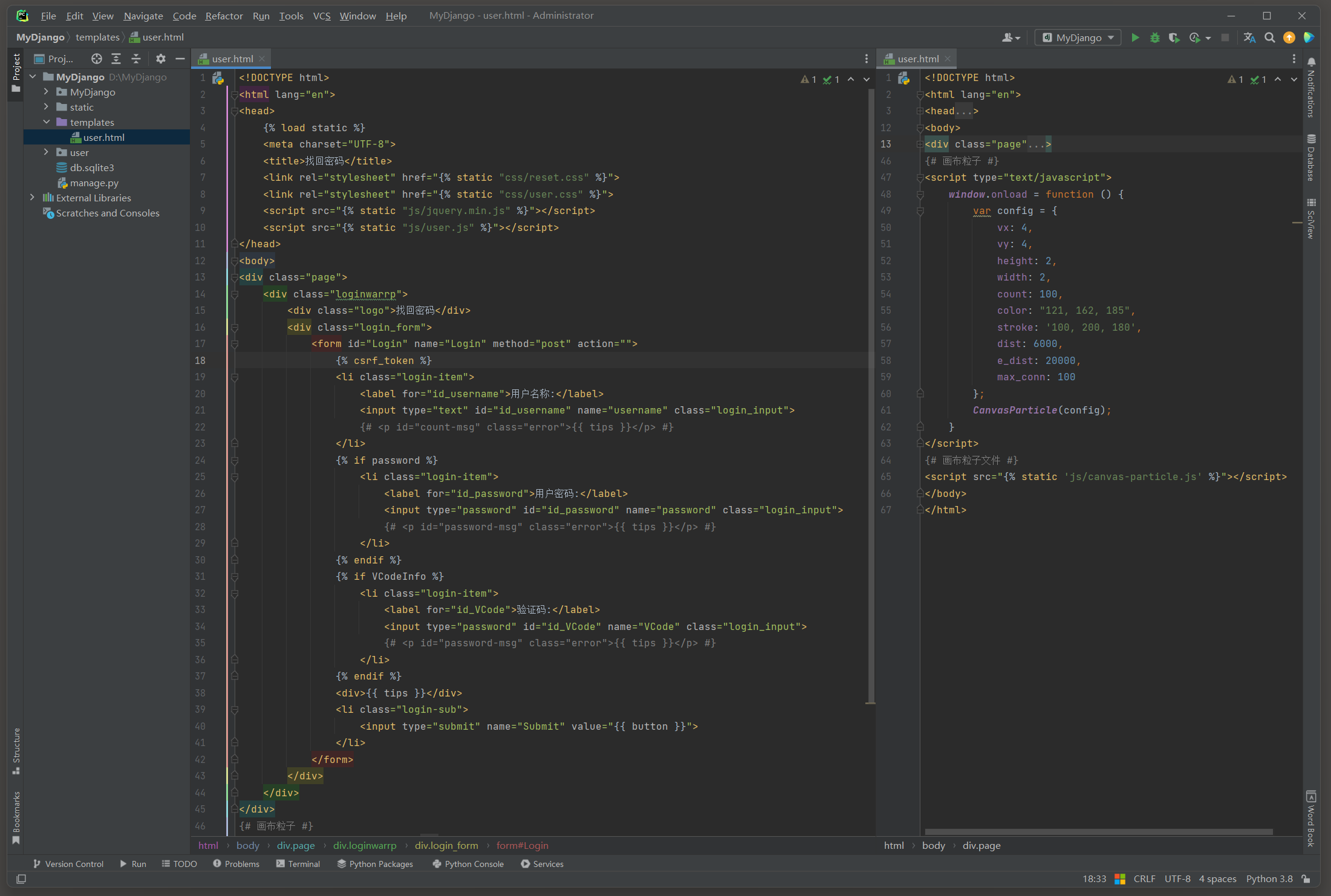
而 4 条路由所对应的网页信息都由模板文件user . html生成 , 因此在模板文件user . html中编写以下代码 :
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ script> </ script> </ head> < body> < divclass = " page" > < divclass = " loginwarrp" > < divclass = " logo" > </ div> < divclass = " login_form" > < formid = " Login" name = " Login" method = " post" action = " " > < liclass = " login-item" > < labelfor = " id_username" > </ label> < inputtype = " text" id = " id_username" name = " username" class = " login_input" > < pid = " count-msg" class = " error" > </ p> </ li> < liclass = " login-item" > < labelfor = " id_password" > </ label> < inputtype = " password" id = " id_password" name = " password" class = " login_input" > < pid = " password-msg" class = " error" > </ p> </ li> < liclass = " login-item" > < labelfor = " id_password2" > </ label> < inputtype = " password" id = " id_password2" name = " password2" class = " login_input" > < pid = " password-msg" class = " error" > </ p> </ li> < div> </ div> < liclass = " login-sub" > < inputtype = " submit" name = " Submit" value = " 确认" > </ li> </ form> </ div> </ div> </ div> < scripttype = " text/javascript" >
window. onload = function ( ) {
var config = {
vx : 4 ,
vy : 4 ,
height : 2 ,
width : 2 ,
count : 100 ,
color : "121, 162, 185" ,
stroke : '100, 200, 180' ,
dist : 6000 ,
e_dist : 20000 ,
max_conn : 100
} ;
CanvasParticle ( config) ;
}
</ script> < scriptsrc = " {% static 'js/canvas-particle.js' %}" > </ script> </ body> </ html>
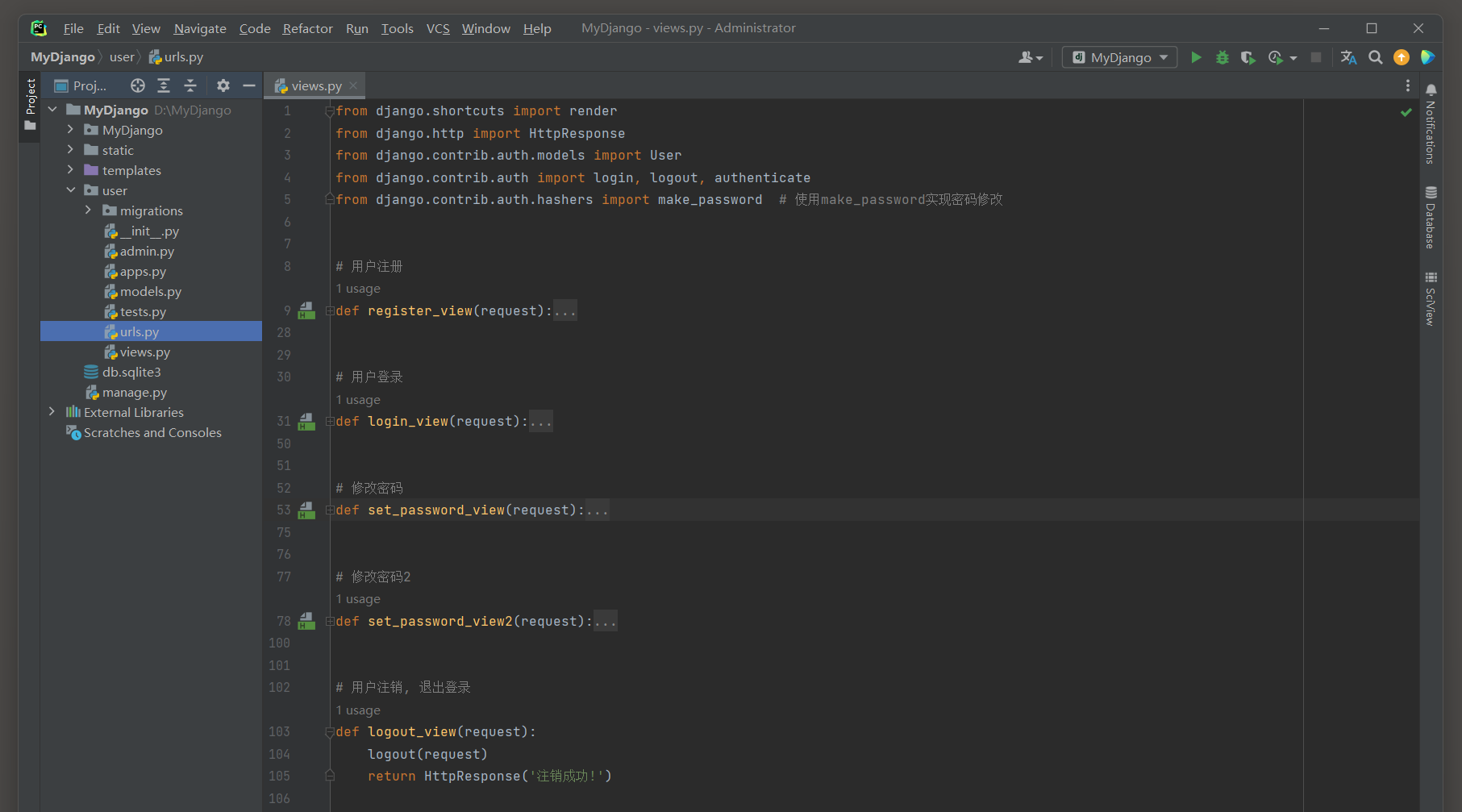
完成项目的功能配置 , 路由设置和模板代码编写后 , 最后在user的views . py里定义视图函数 .
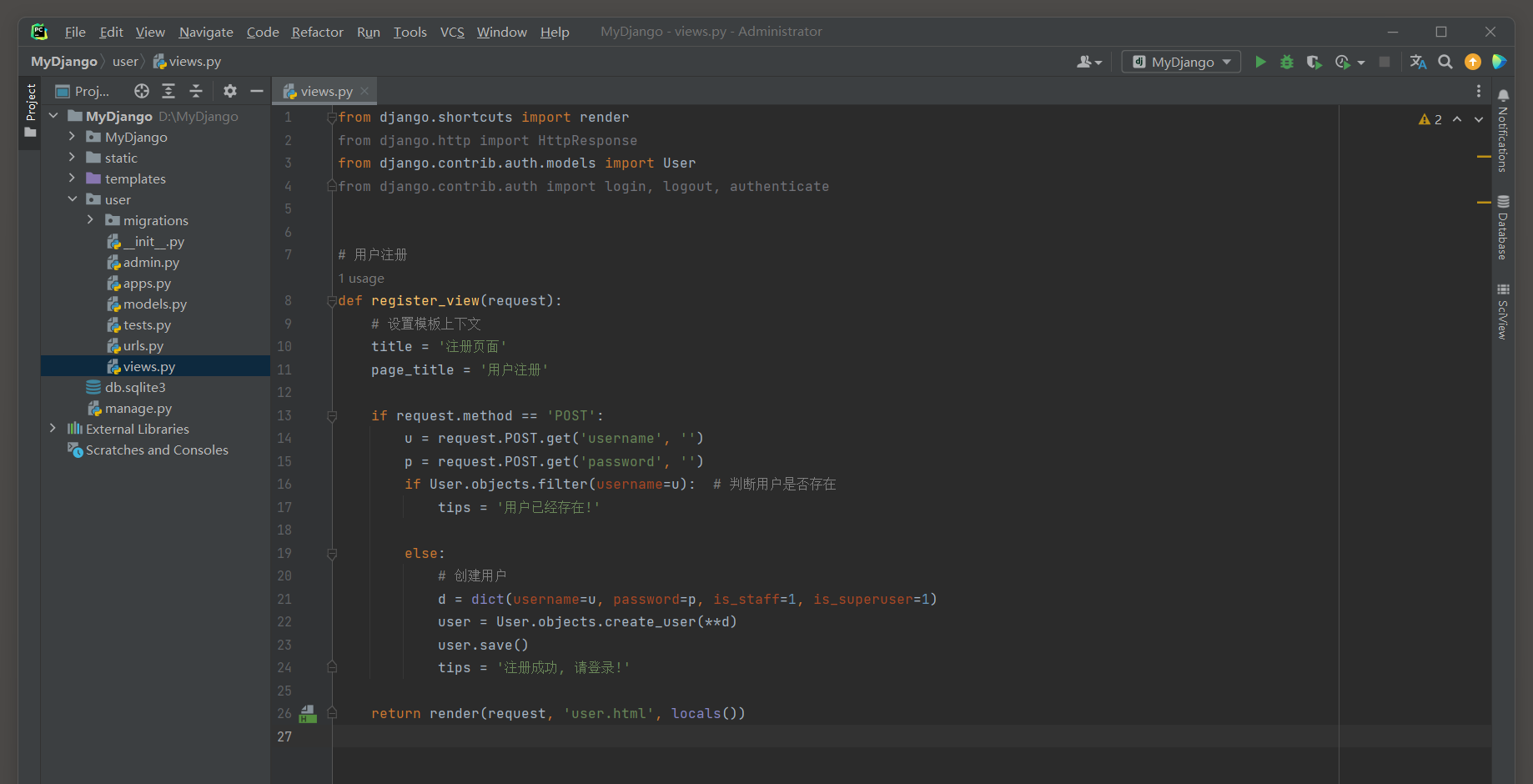
首先定义视图函数register_view , 实现用户注册功能 , 代码如下 :
from django. shortcuts import render
from django. http import HttpResponse
from django. contrib. auth. models import User
from django. contrib. auth import login, logout, authenticate
def register_view ( request) :
title = '注册页面'
page_title = '用户注册'
if request. method == 'POST' :
u = request. POST. get( 'username' , '' )
p = request. POST. get( 'password' , '' )
if User. objects. filter ( username= u) :
tips = '用户已经存在!'
else :
d = dict ( username= u, password= p, is_staff= 1 , is_superuser= 1 )
user = User. objects. create_user( ** d)
user. save( )
tips = '注册成功, 请登录!'
return render( request, 'user.html' , locals ( ) )
视图函数register_view对用户请求进行判断分析 , 如果当前请求为GET请求 , 就调用模板文件user . html生成用户注册页面 ;
如果当前请求为POST请求 , 就由内置的Auth认证系统执行用户注册过程 , 具体说明如下 :
( 1 ) 当用户在注册页面输入账号和密码 , 并单击 '确定' 按钮后 , 程序将表单数据提交到函数register_view中进行处理 .
( 2 ) 函数register_view首先获取表单的数据内容 , 根据获取的数据来判断Django内置模型User是否存在相关的用户信息 .
( 3 ) 如果用户存在 , 就直接返回注册页面并提示用户已存在 .
( 4 ) 如果用户不存在 , 程序就使用内置函数create_user对模型User进行用户创建 ,
函数create_user是模型User特有的函数 , 该函数创建并保存一个is_active = True的User对象 .
其中 , 函数参数username不能为空 , 否则抛出ValueError异常 ;
而模型User的其他字段可作为函数create_user的可选参数 , 模型User的字段可在数据表auth_user中查看 ,
如email , first_name和password等 .
如果没有设置参数password , 模型User就调用set_unusable_password ( ) 为当前用户创建一个随机密码 .
Django的内置模型User一共定义了 11 个字段 , 各个字段的含义说明如表 10 - 1 所示 .
表 10 - 1 User模型各个字段的说明
字段 类型 说明 idint数据表主键passwordvarchar代表用户密码,在默认情况下使用pbkdf2_sha256方式来存储和管理用户的密码last_logindatetime最近一次登录的时间is_superuserbool表示该用户是否拥有所有的权限,即是否为超级管理员usernamevarchar代表用户账号first_namevarchar代表用户的名字last_namevarchar代表用户的姓氏emailvarchar代表用户的邮件is_staffbool用来判断用户是否可以登录进入Admin后台系统(注:此处在原问题中未明确给出类型)is_activebool用来判断该用户的状态是否被激活date_joineddatetime账号的创建时间
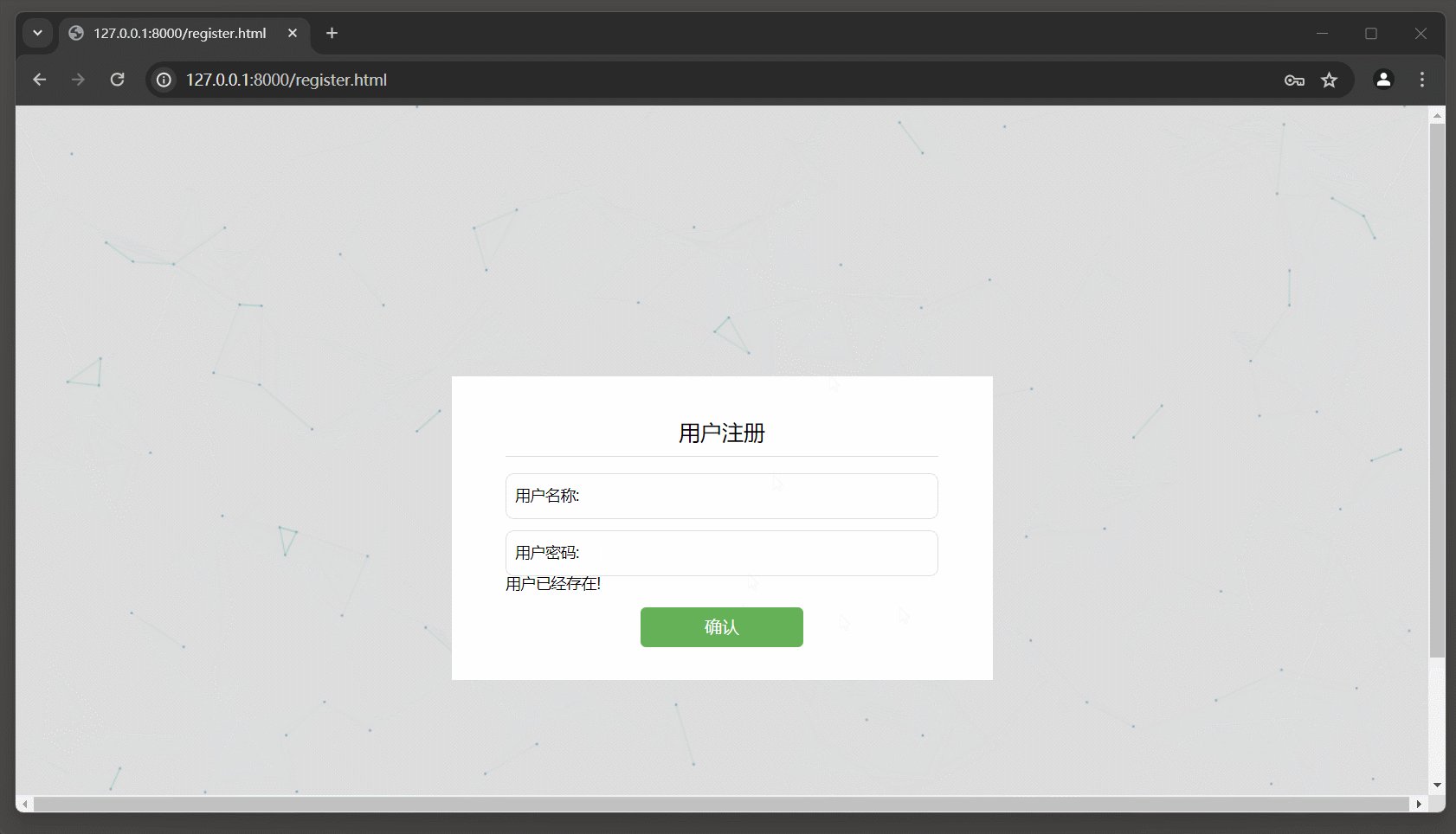
运行MyDjango项目 , 在浏览器上访问 : 127.0 .0 .1 : 8000 /register.html ,
在用户注册表单中填写账号密码 , 单击 '确定' 按钮即可完成用户注册 .
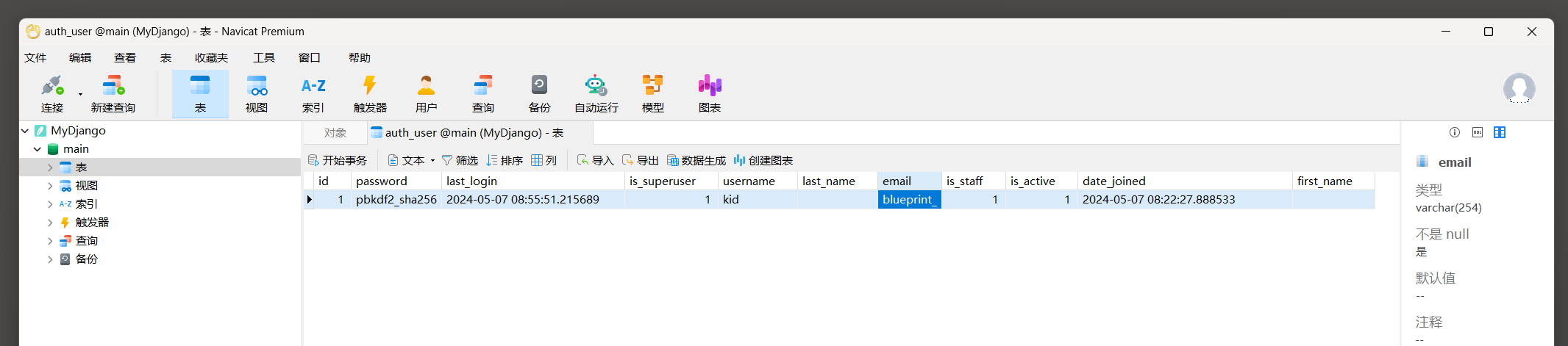
打开数据表auth_user就能看到新建的用户信息 , 如图 10 - 3 所示 .
图 10 - 3 数据表auth_user
下一步实现用户登录过程 , 同时也能验证视图函数register_view实现的用户注册功能是否正常 .
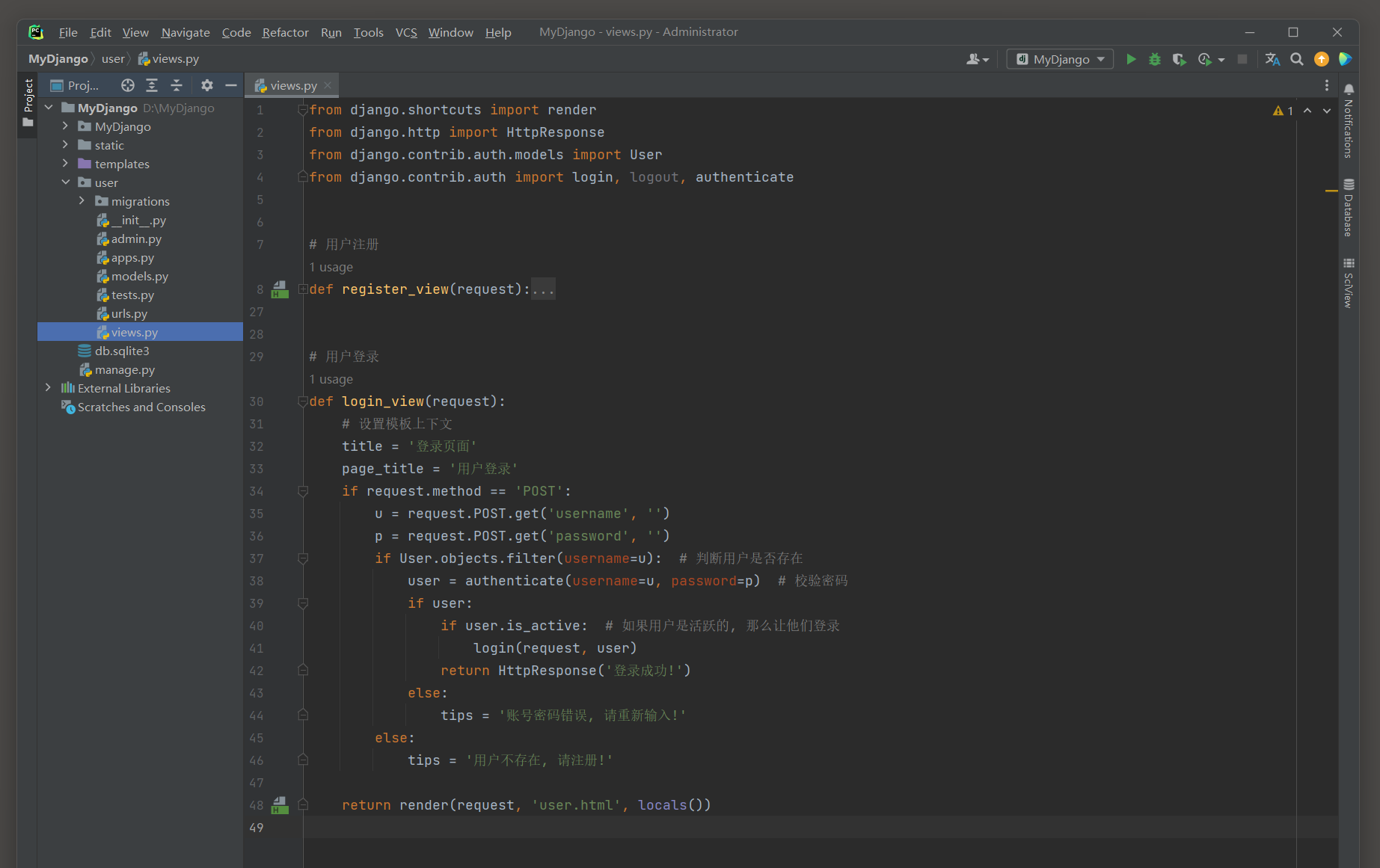
我们在user的views . py中定义视图函数login_view , 函数代码如下 :
from django. shortcuts import render
from django. http import HttpResponse
from django. contrib. auth. models import User
from django. contrib. auth import login, logout, authenticate
def register_view ( request) :
. . .
def login_view ( request) :
title = '登录页面'
page_title = '用户登录'
if request. method == 'POST' :
u = request. POST. get( 'username' , '' )
p = request. POST. get( 'password' , '' )
if User. objects. filter ( username= u) :
user = authenticate( username= u, password= p)
if user:
if user. is_active:
login( request, user)
return HttpResponse( '登录成功!' )
else :
tips = '账号密码错误, 请重新输入!'
else :
tips = '用户不存在, 请注册!'
return render( request, 'user.html' , locals ( ) )
视图函数login_view与register_view的实现过程有相似之处 , 它也是对用户请求进行判断分析 ,
如果当前请求为GET请求 , 就调用模板文件user . html生成用户登录页面 ;
如果当前请求为POST请求 , 就由内置的Auth认证系统执行用户登录过程 , 具体说明如下 :
( 1 ) 当函数loginView收到POST请求并获取表单的数据后 , 根据表单数据判断用户是否存在 .
如果用户存在 , 就对用户账号和密码进行验证处理 , 由内置函数authenticate完成验证过程 ,
若验证成功 , 则返回模型Uesr的用户对象user , 否则返回None .
( 2 ) 从用户对象user的is_active字段来判断当前用户状态是否被激活 , 如果字段is_active的值为 1 ,
就说明当前用户处于已激活状态 , 可执行用户登录 .
( 3 ) 执行用户登录 , 由内置函数login完成登录过程 . 此外 , 它还会更新request . user , 使其指向新登录的用户 .
函数login接收两个参数 , 第一个是request对象 , 来自视图函数的参数request ;
第二个是user对象 , 来自函数authenticate返回的对象user .
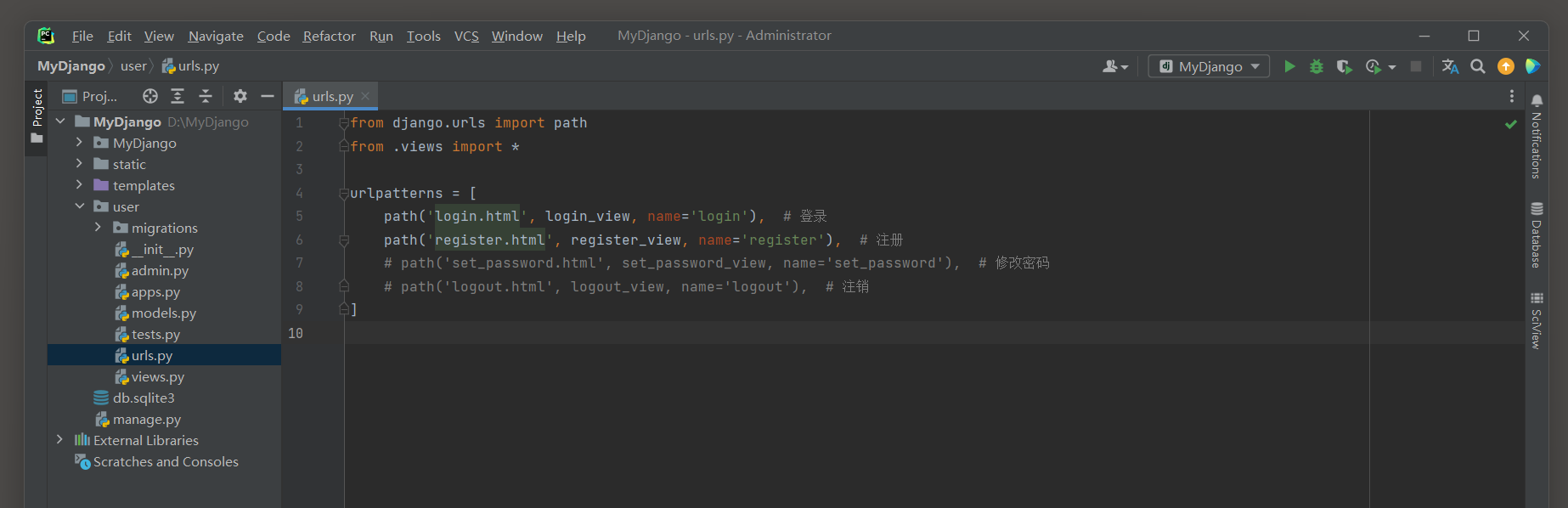
解开对应的路由注释 .
from django. urls import path
from . views import *
urlpatterns = [
path( 'login.html' , login_view, name= 'login' ) ,
path( 'register.html' , register_view, name= 'register' ) ,
]
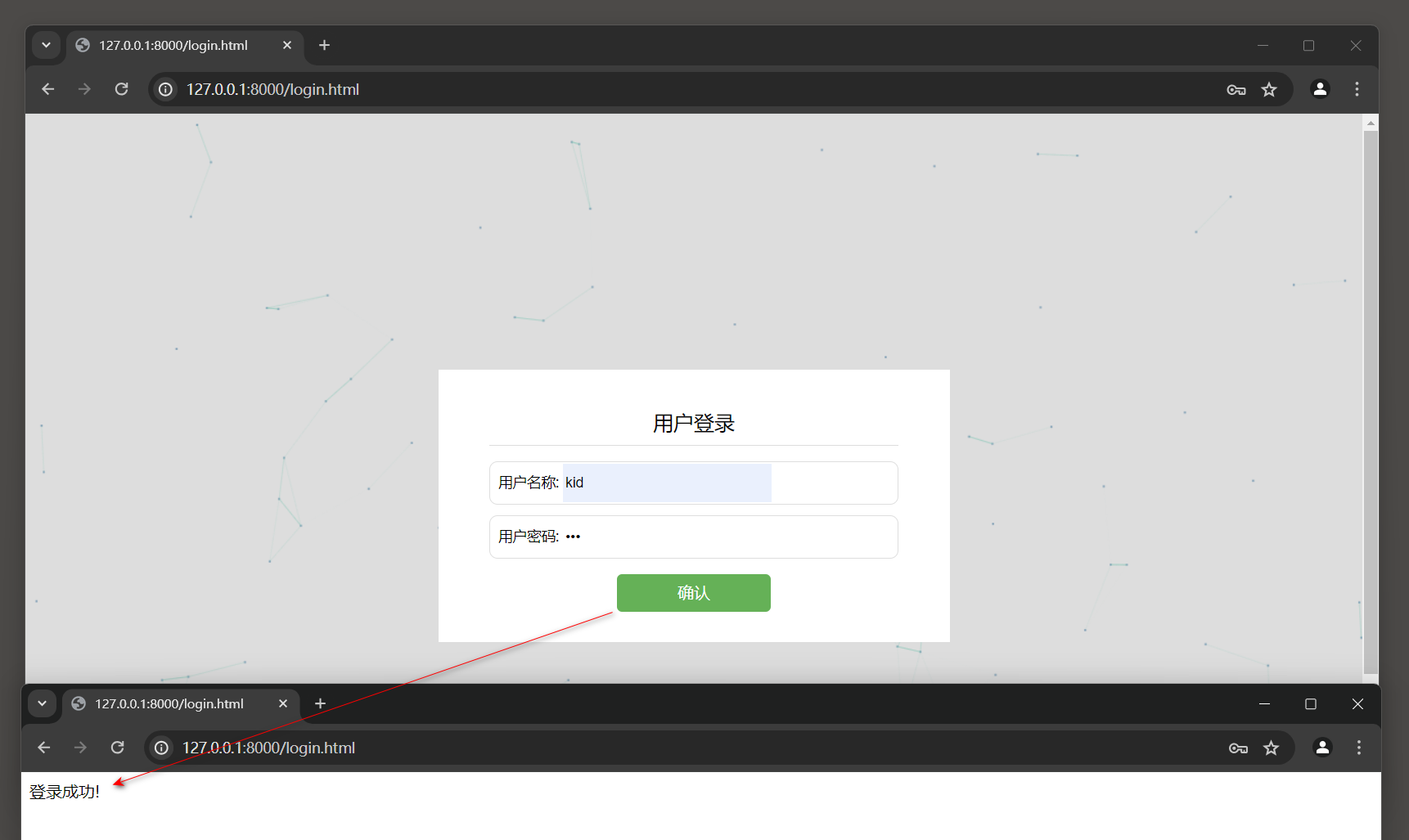
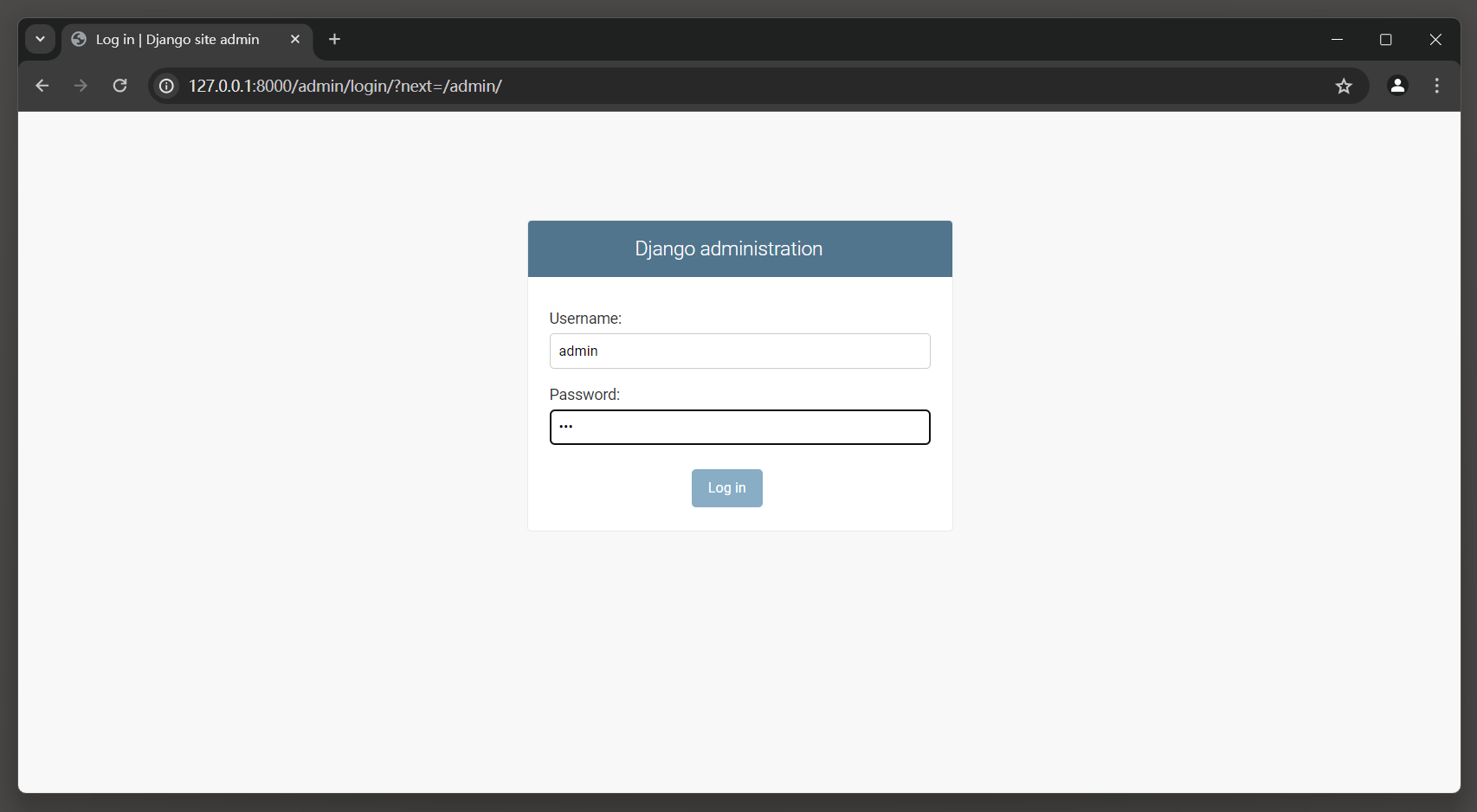
运行MyDjango项目 , 在浏览器上访问 : 127.0 .0 .1 : 8000 /login.html ,
在用户登录表单中填写新建的admin用户信息 , 单击 '确定' 按钮即可完成用户登录 .
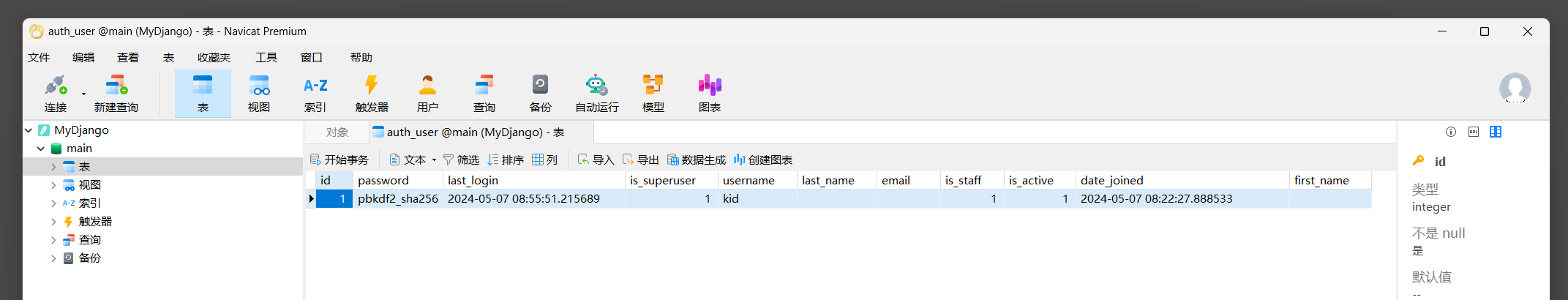
我们可以在数据表auth_user中查看admin用户的登录时间 ( UTC时间 , 北京时间比UTC时间快八个小时 ) 来验证登录是否成功 , 如图 10 - 4 所示 .
图 10 - 4 数据表auth_user
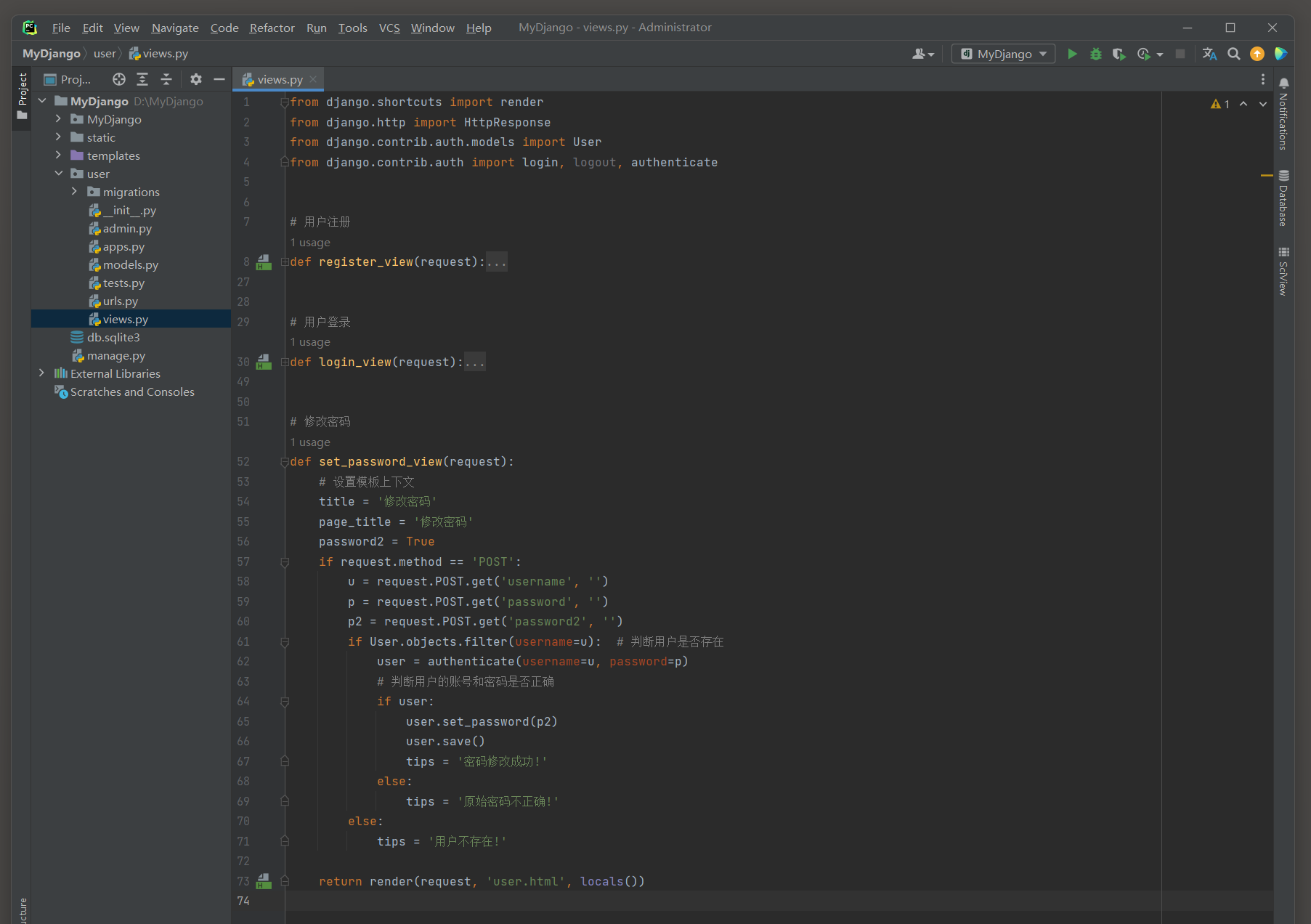
密码修改页面是根据已有的用户信息进行密码修改 . 我们在user的views . py中定义视图函数set_password_view , 函数代码如下 :
from django. shortcuts import render
from django. http import HttpResponse
from django. contrib. auth. models import User
from django. contrib. auth import login, logout, authenticate
def register_view ( request) :
. . .
def login_view ( request) :
. . .
def set_password_view ( request) :
title = '修改密码'
page_title = '修改密码'
password2 = True
if request. method == 'POST' :
u = request. POST. get( 'username' , '' )
p = request. POST. get( 'password' , '' )
p2 = request. POST. get( 'password2' , '' )
if User. objects. filter ( username= u) :
user = authenticate( username= u, password= p)
if user:
user. set_password( p2)
user. save( )
tips = '密码修改成功!'
else :
tips = '原始密码不正确!'
else :
tips = '用户不存在!'
return render( request, 'user.html' , locals ( ) )
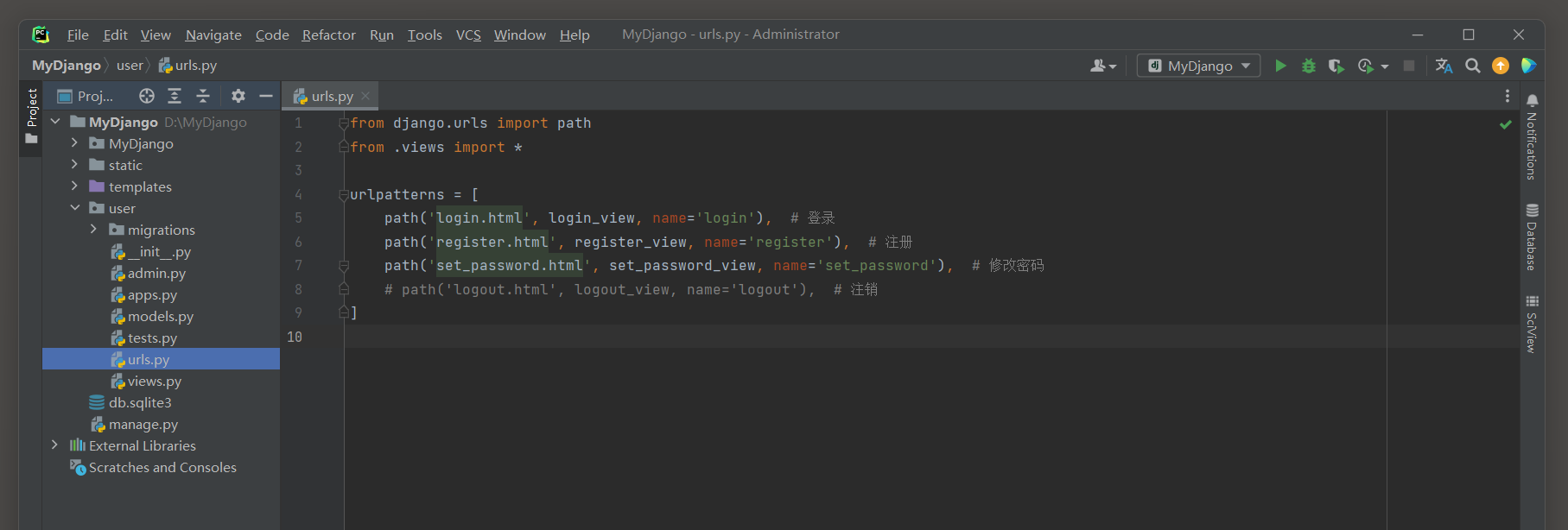
解开对应的路由注释 .
from django. urls import path
from . views import *
urlpatterns = [
path( 'login.html' , login_view, name= 'login' ) ,
path( 'register.html' , register_view, name= 'register' ) ,
path( 'set_password.html' , set_password_view, name= 'set_password' ) ,
]
密码修改页面相比注册和登录页面多出了一个文本输入框 , 该文本输入框由模板上下文password2控制显示 .
当password2为True时 , 文本输入框将显示到页面上 , 访问 : http : / / 127.0 .0 .1 : 8000 /set_password.html , 如图 10 - 5 所示 .
图 10 - 5 修改密码页面
视图函数setpsView的处理逻辑与用户注册 , 登录大致相同 , 函数处理逻辑说明如下 :
( 1 ) 当函数set_password_view收到POST请求后 , 程序获取表单的数据内容 , 然后在表单数据中查找模型User的用户信息 .
( 2 ) 如果用户存在 , 就由内置函数authenticate验证用户的账号和密码是否正确 .
若验证成功 , 则返回对象user , 再由对象user使用内置函数set_password修改当前用户的密码 ,
最后保存修改后的对象user , 从而实现密码修改 .
( 3 ) 如果用户不存在 , 就直接返回密码修改页面并提示用户不存在 .
密码修改主要由内置函数set_password实现 , 而函数set_password是在内置函数make_password的基础上进行封装而来的 .
Django默认使用pbkdf2_sha256方式存储和管理用户密码 , 而内置函数make_password用于实现用户密码的加密处理 ,
并且该函数可以脱离Auth认证系统单独使用 , 比如对某些特殊数据进行加密处理等 .
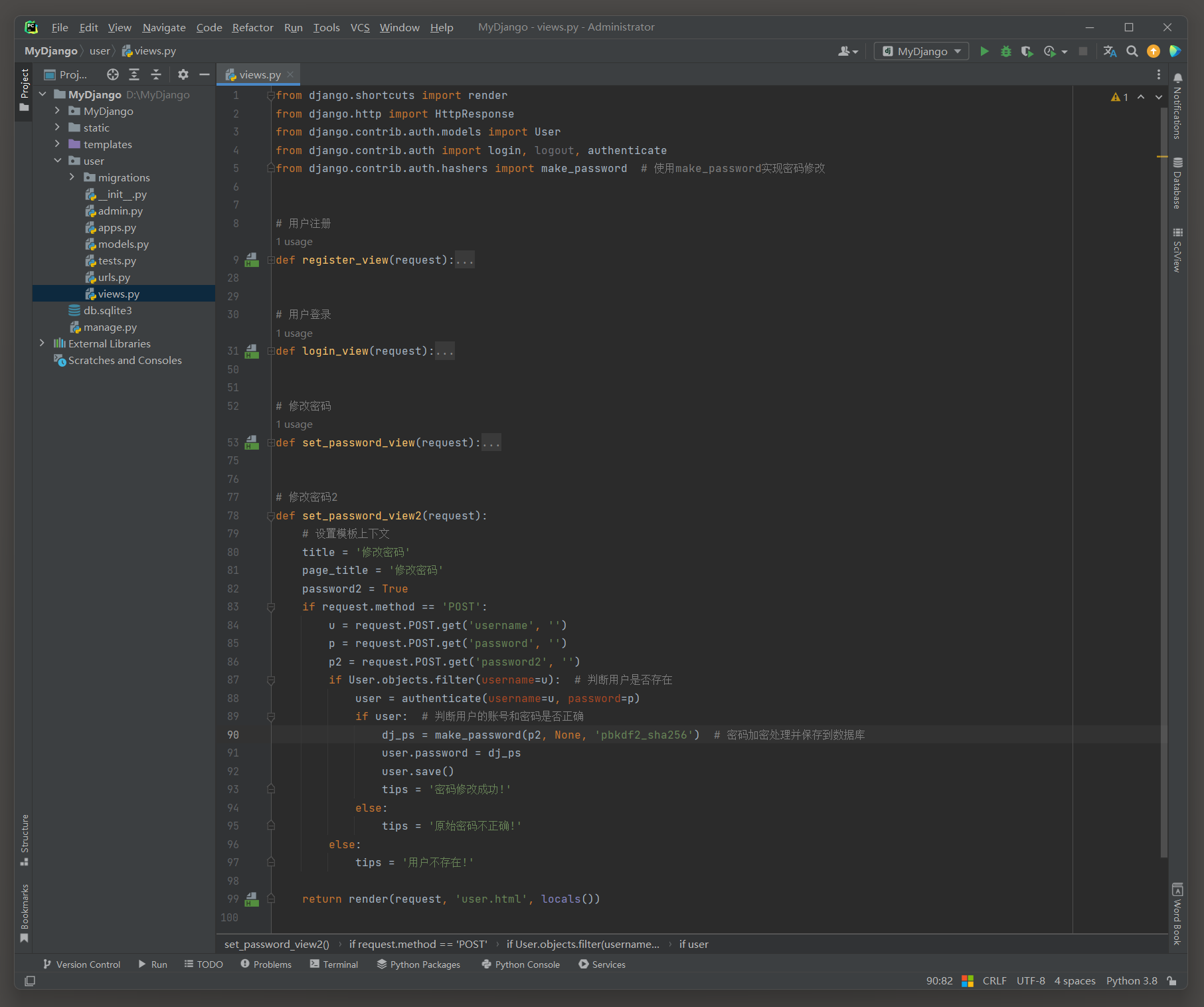
在user的views . py中定义视图函数set_password_view2 , 它使用函数make_password实现密码修改 , 代码如下 :
from django. shortcuts import render
from django. http import HttpResponse
from django. contrib. auth. models import User
from django. contrib. auth import login, logout, authenticate
from django. contrib. auth. hashers import make_password
def register_view ( request) :
. . .
def login_view ( request) :
. . .
def set_password_view ( request) :
. . .
def set_password_view2 ( request) :
title = '修改密码'
page_title = '修改密码'
password2 = True
if request. method == 'POST' :
u = request. POST. get( 'username' , '' )
p = request. POST. get( 'password' , '' )
p2 = request. POST. get( 'password2' , '' )
if User. objects. filter ( username= u) :
user = authenticate( username= u, password= p)
if user:
dj_ps = make_password( p2, None , 'pbkdf2_sha256' )
user. password = dj_ps
user. save( )
tips = '密码修改成功!'
else :
tips = '原始密码不正确!'
else :
tips = '用户不存在!'
return render( request, 'user.html' , locals ( ) )
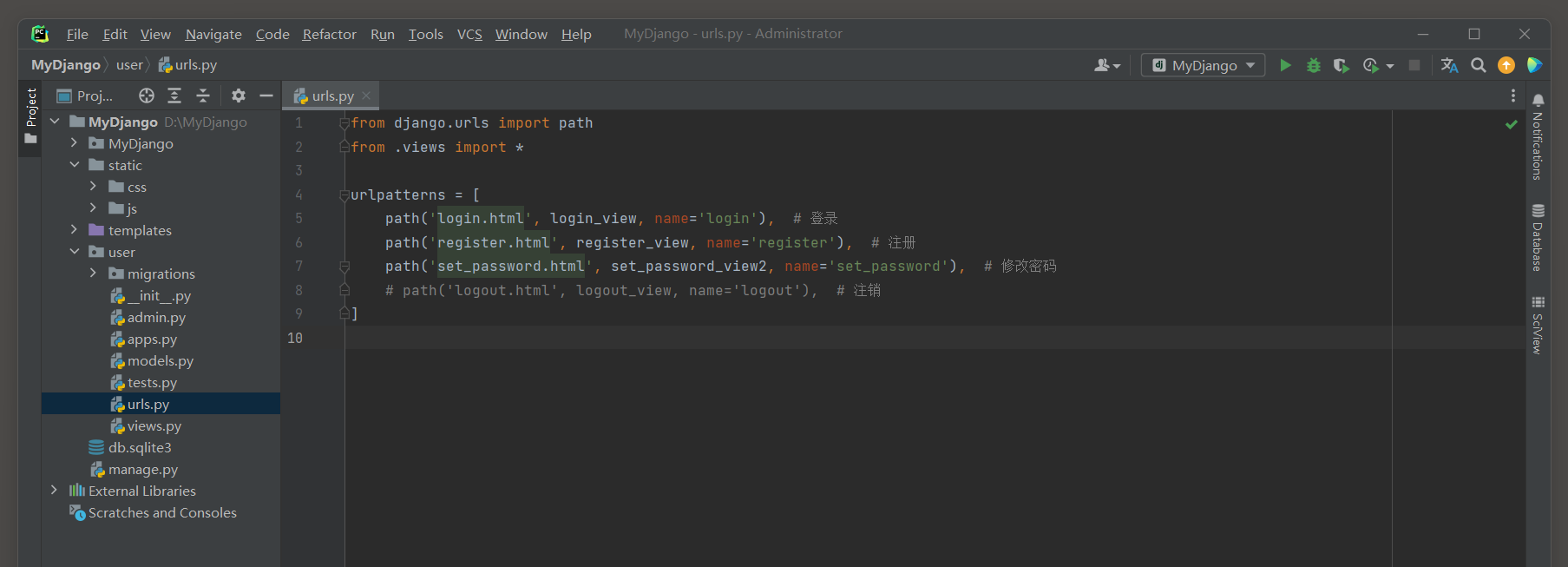
修改路由使用的视图函数 , 将set_password_view视图函数改为set_password_view2 .
from django. urls import path
from . views import *
urlpatterns = [
path( 'login.html' , login_view, name= 'login' ) ,
path( 'register.html' , register_view, name= 'register' ) ,
path( 'set_password.html' , set_password_view2, name= 'set_password' ) ,
]
访问 : http : / / 127.0 .0 .1 : 8000 /set_password.html , 修改密码 .
视图函数set_password_view2与set_password_view的处理逻辑相同 , 只不过两者修改密码的方法有所不同 .
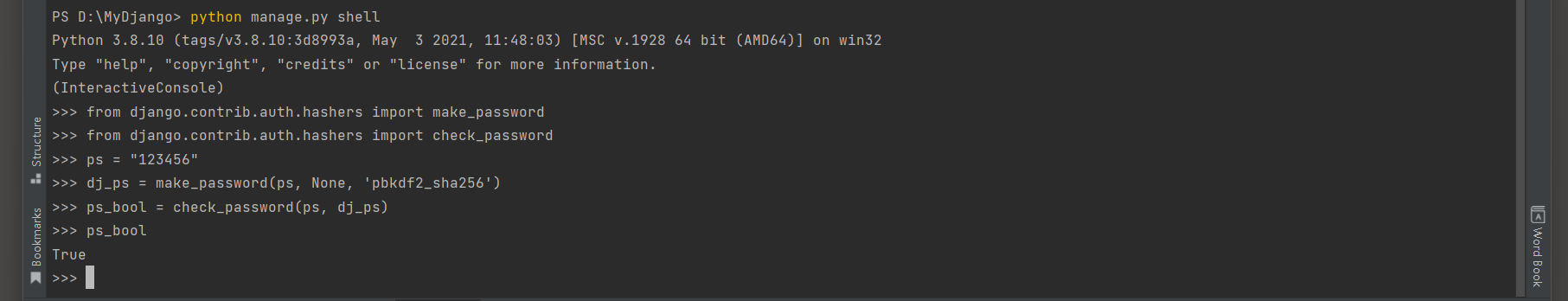
除了内置函数make_password之外 , 还有内置函数check_password ,
该函数是对加密前的密码与加密后的密码进行验证匹配 , 判断两者是否为同一个密码 .
在PyCharm的Terminal中开启Django的Shell模式 , 函数make_password和check_password的使用方法如下 :
D: \MyDjango> python manage. py shell
>> > from django. contrib. auth. hashers import make_password
>> > from django. contrib. auth. hashers import check_password
>> > ps = "123456"
>> > dj_ps = make_password( ps, None , 'pbkdf2_sha256' )
>> > ps_bool = check_password( ps, dj_ps)
>> > ps_bool
True
用户注销是Auth认证系统较为简单的功能 , 只需调用内置函数logout即可实现 .
函数logout的参数request代表当前用户的请求对象 , 来自于视图函数的参数request .
因此 , 视图函数logoutView的代码如下 :
from django. shortcuts import render
from django. http import HttpResponse
from django. contrib. auth. models import User
from django. contrib. auth import login, logout, authenticate
from django. contrib. auth. hashers import make_password
def register_view ( request) :
. . . .
def login_view ( request) :
. . . .
def set_password_view ( request) :
. . . .
def set_password_view2 ( request) :
. . . .
def logout_view ( request) :
logout( request)
return HttpResponse( '注销成功!' )
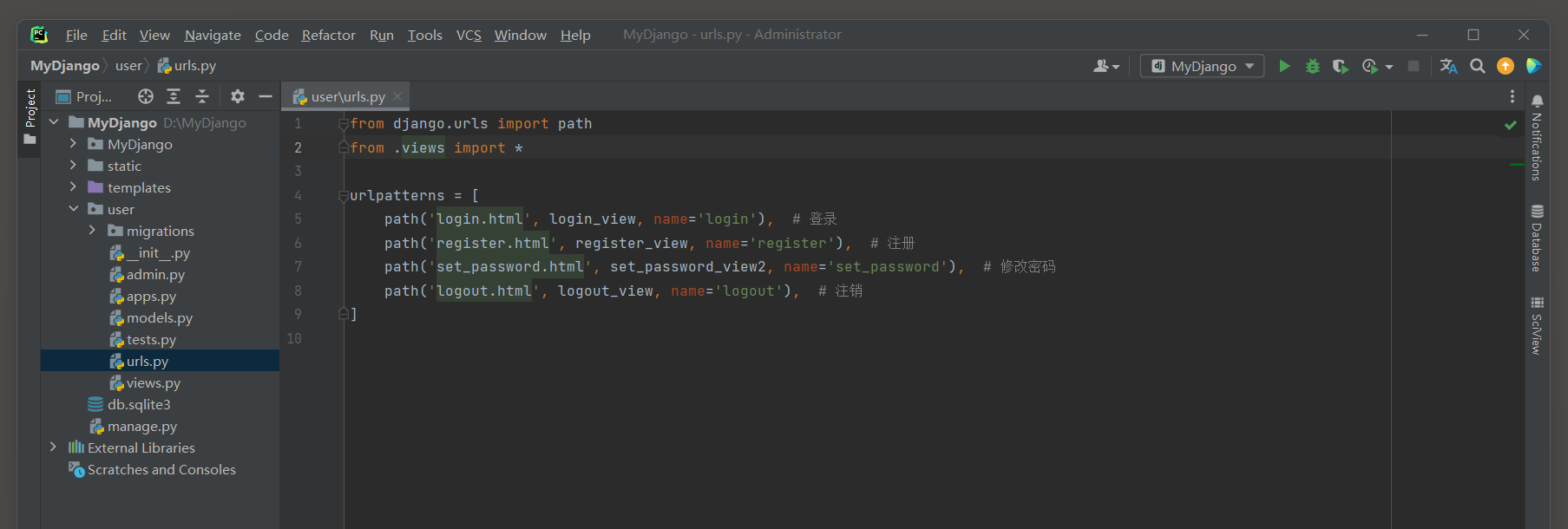
解开对应的路由注释 .
from django. urls import path
from . views import *
urlpatterns = [
path( 'login.html' , login_view, name= 'login' ) ,
path( 'register.html' , register_view, name= 'register' ) ,
path( 'set_password.html' , set_password_view2, name= 'set_password' ) ,
path( 'logout.html' , logout_view, name= 'logout' ) ,
]
访问 : http : / / 127.0 .0 .1 : 8000 /logout.html , 完成注销用户 .
综上所述 , 整个MyDjango项目定义了 4 条路由信息 , 分别实现用户注册 , 登录 , 修改密码和注销功能 .
由Auth认证系统的内置模型User实现用户信息管理 , 开发者只需调用内置函数即可实现功能开发 .
在 10.1 节中 , 密码修改是在用户知道密码的情况下实现的 ,
而在日常应用中 , 还有一种是在用户忘记密码的情况下实现密码修改 , 也称为密码找回 .
密码找回首先需要对用户账号进行验证 , 确认该账号是当前用户所拥有的 , 验证成功才能为用户重置密码 .
用户验证方式主要有手机验证码和邮件验证码 , 因此本节使用Django内置的邮件功能发送验证码 , 从而实现密码找回功能 .
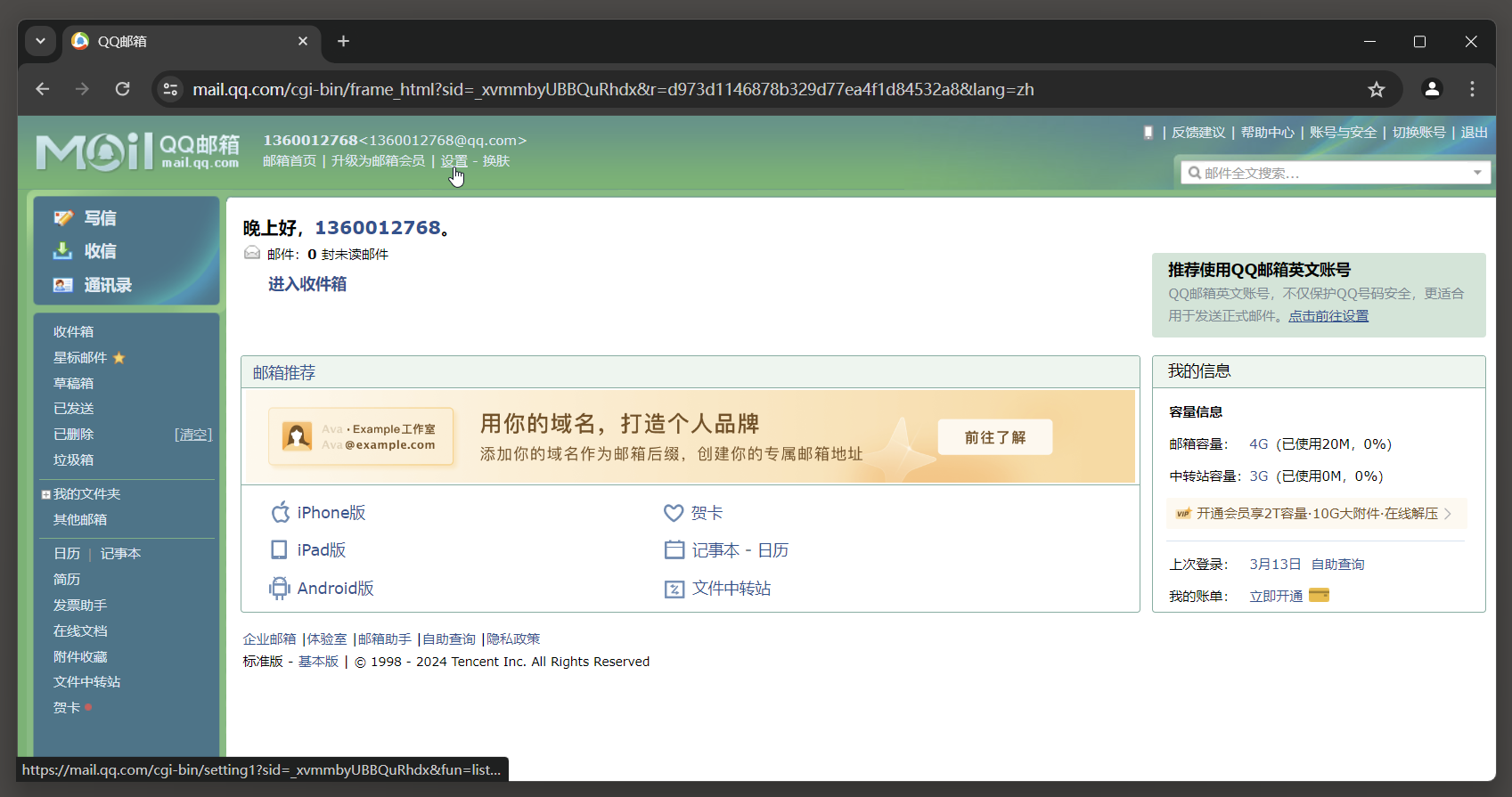
在实现邮件发送功能之前 , 我们需要对邮箱进行相关配置 , 以QQ邮箱为例 , 在QQ邮箱的设置中找到账户设置 ,
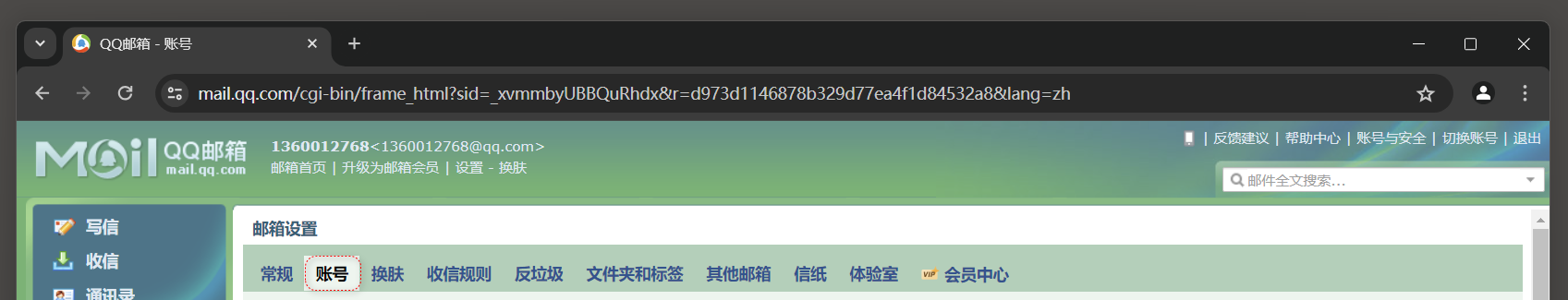
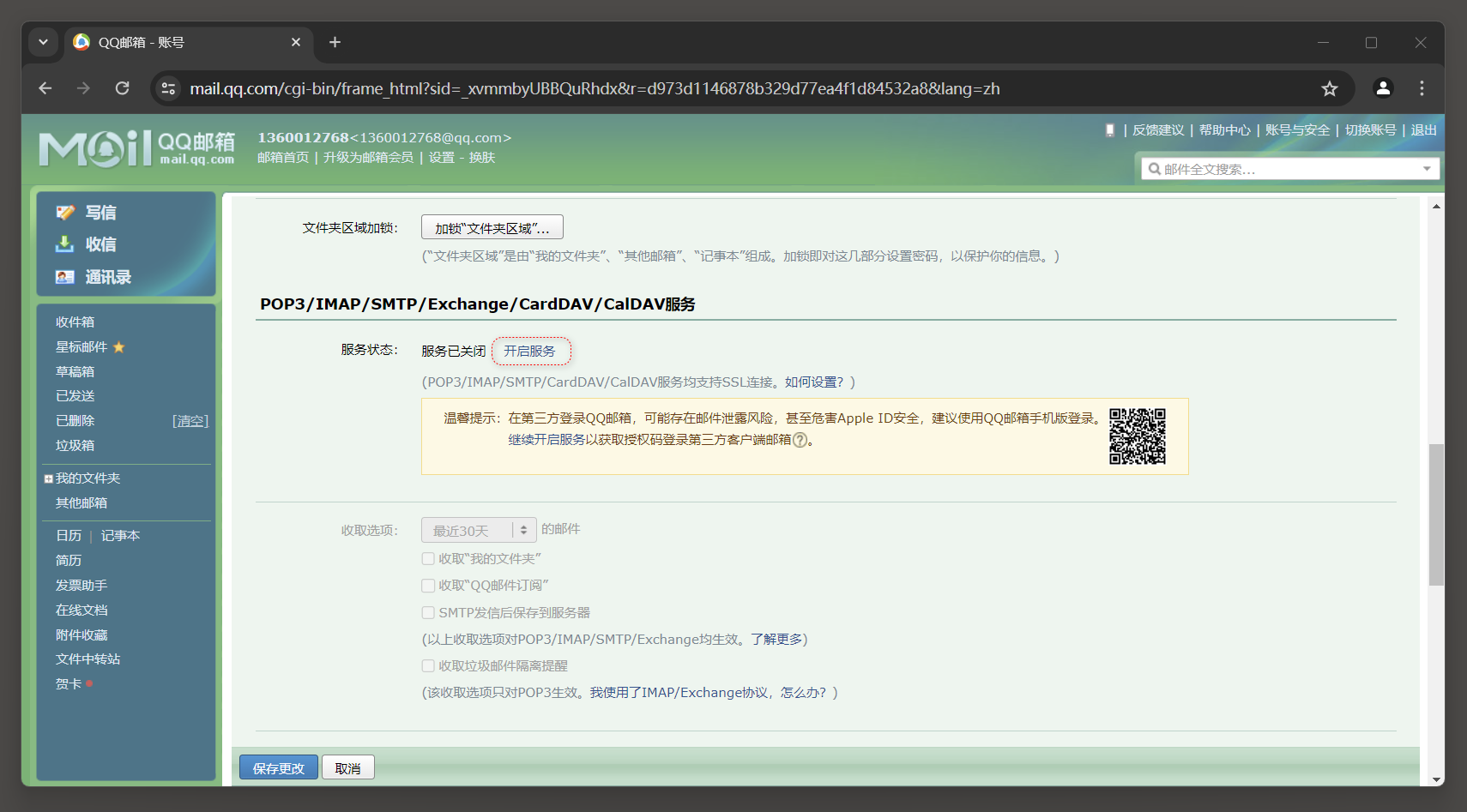
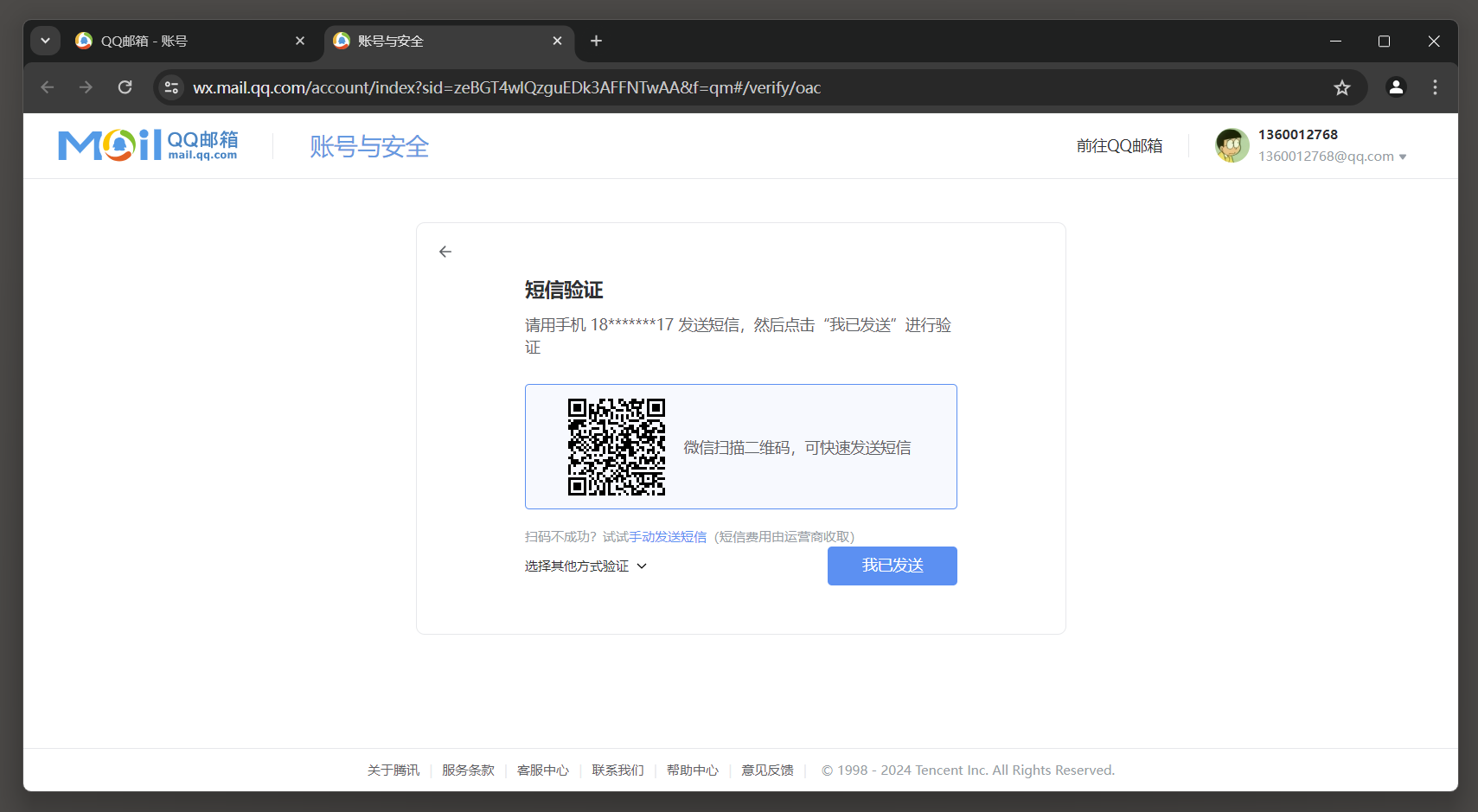
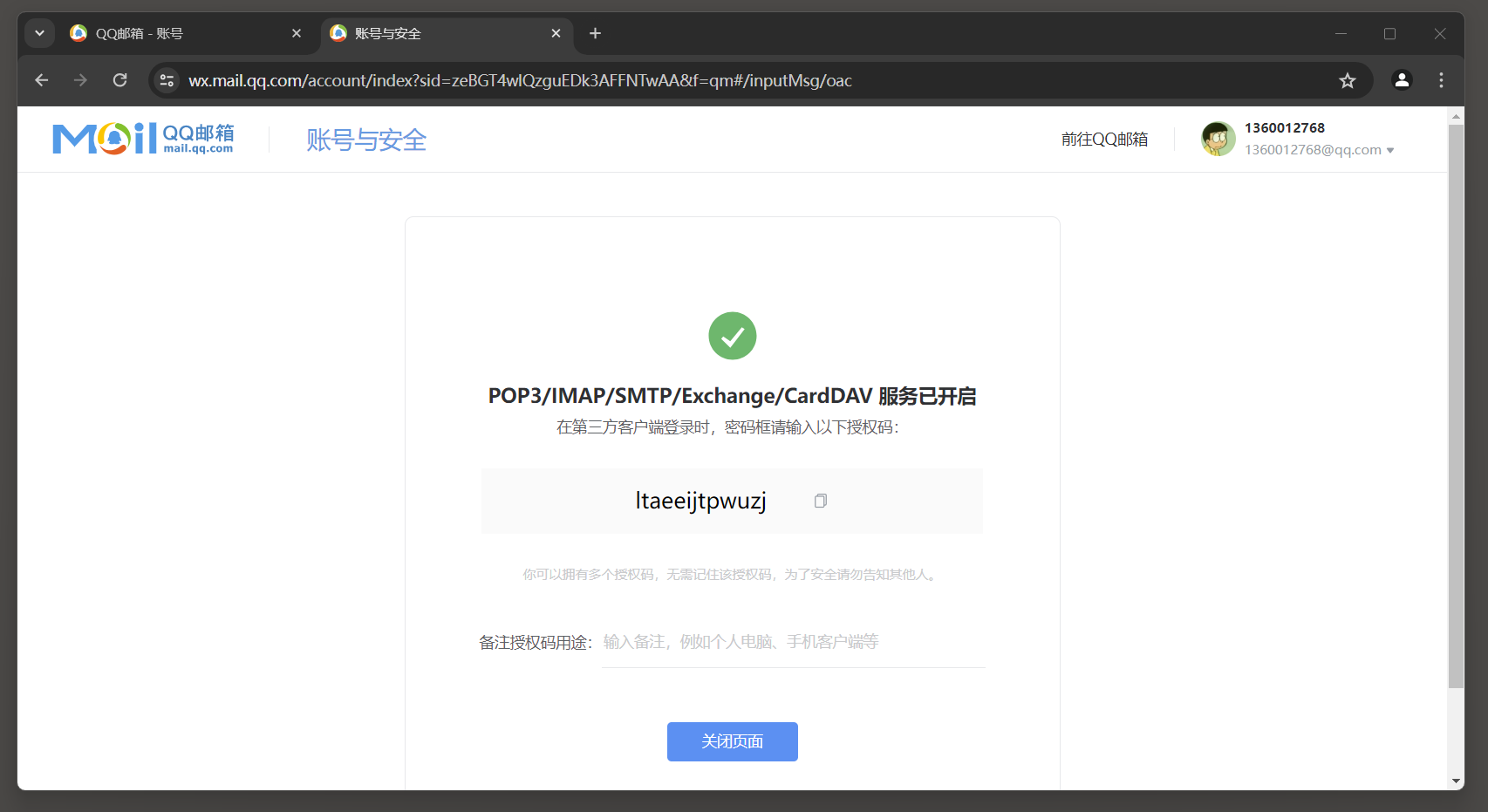
在账户设置中找到POP3 / IMAP / SMTP / Exchange / CardDAV / CalDAV服务 , 然后开启POP3 / SMTP服务 , 如图 10 - 6 所示 .
* 1. 点击设置 .
* 2. 选择账号 .
* 3. 下拉页面 , 在POP3 / IMAP / SMTP / Exchange / CardDAV / CalDAV服务选择处 , 点击开启服务 .
* 4. 短信验证 .
* 5. 保存授权码 .
图 10 - 6 开启POP3 / SMTP服务 ( ltaeeijtpwuzj )
开启服务成功后 , QQ邮箱会返回一个客户端授权密码 ,
该密码是用于登录第三方邮件客户端的专用密码 , 切记保存授权密码 , 该密码在开发过程中需要使用 .
如果QQ开启了登录保护 , 就必须取消登录保护 , 否则Django无法使用POP3 / SMTP服务发送邮件验证码 .
下一步在Django里使用POP3 / SMTP服务发送邮件验证码 , 以 10.1 节的MyDjango为例 ,
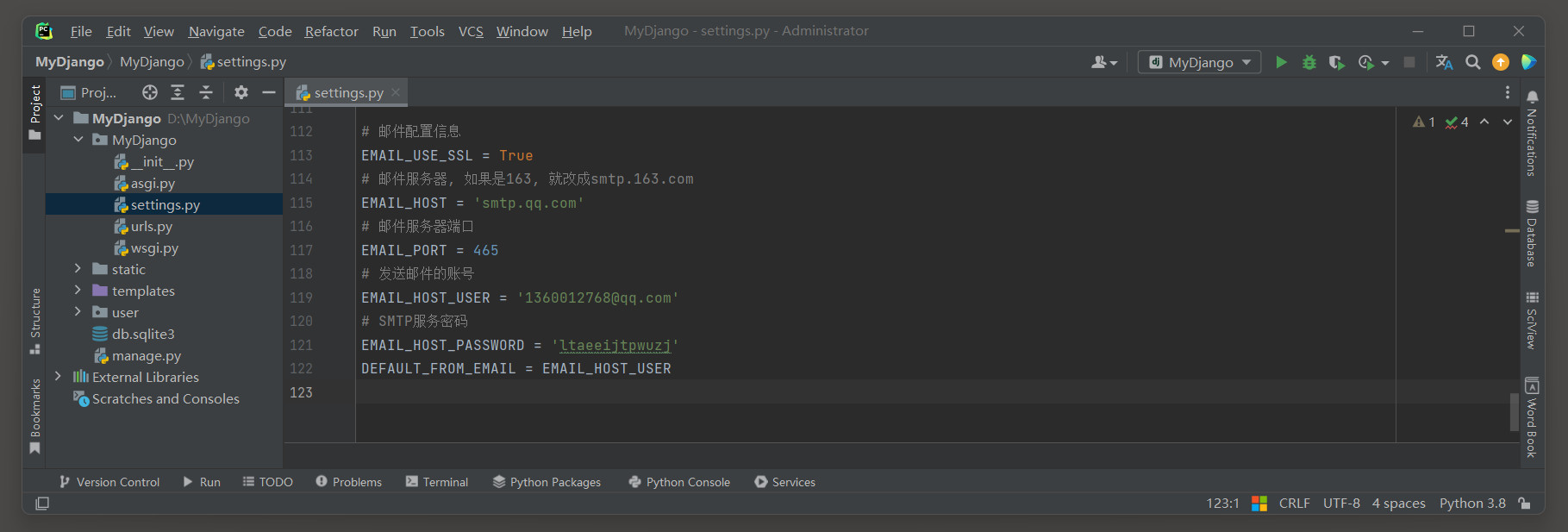
在配置文件settings . py中设置邮件配置信息 , 配置信息如下 :
EMAIL_USE_SSL = True
EMAIL_HOST = 'smtp.qq.com'
EMAIL_PORT = 465
EMAIL_HOST_USER = '[email protected] '
EMAIL_HOST_PASSWORD = 'ltaeeijtpwuzj'
DEFAULT_FROM_EMAIL = EMAIL_HOST_USER
邮件配置一共设置 6 个配置属性 , 这些属性是配置邮件发送方的服务器信息 , 配置属性的值是由邮件服务器决定的 .
每个配置属性的作用说明如下 :
● EMAIL_USE_SSL : Django与邮件服务器的连接方式是否设为SSL模式 .
● EMAIL_HOST : 设置服务器类型 , QQ邮箱分为SMTP服务器和POP3服务器 .
● EMAIL_PORT : 设置服务器端口号 , 若使用SMTP服务器 , 则端口应为 465 或 587.
● EMAIL_HOST_USER : 发送邮件的账号 , 该账号必须开启POP3 / SMTP服务 .
● EMAIL_HOST_PASSWORD : 客户端授权密码 , 即图 10 - 6 开启服务后所获得的授权码 .
● DEFAULT_FROM_EMAIL : 设置默认发送邮件的账号 .
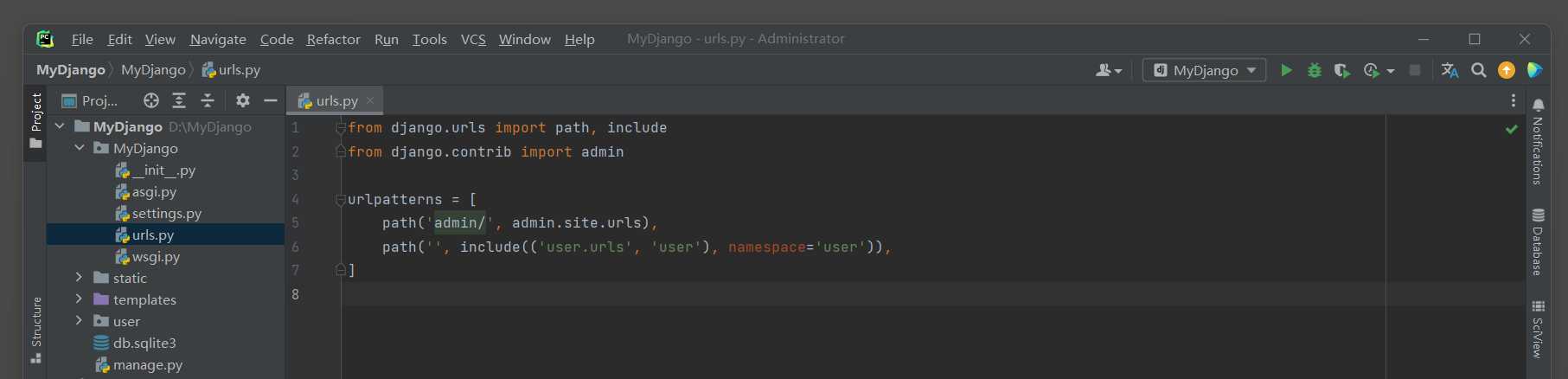
完成邮件相关配置后 , 在MyDjango的urls . py和user的urls . py中定义路由信息 ,
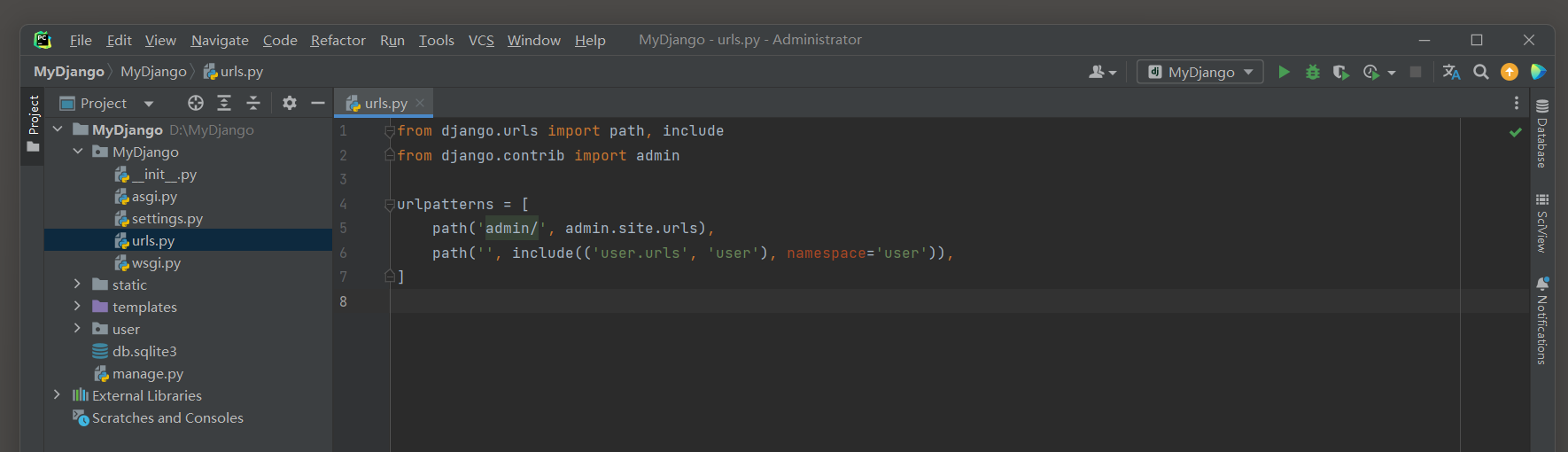
分别设置Admin后台系统的路由和定义密码找回的路由 , 代码如下 :
from django. urls import path, include
from django. contrib import admin
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( '' , include( ( 'user.urls' , 'user' ) , namespace= 'user' ) ) ,
]
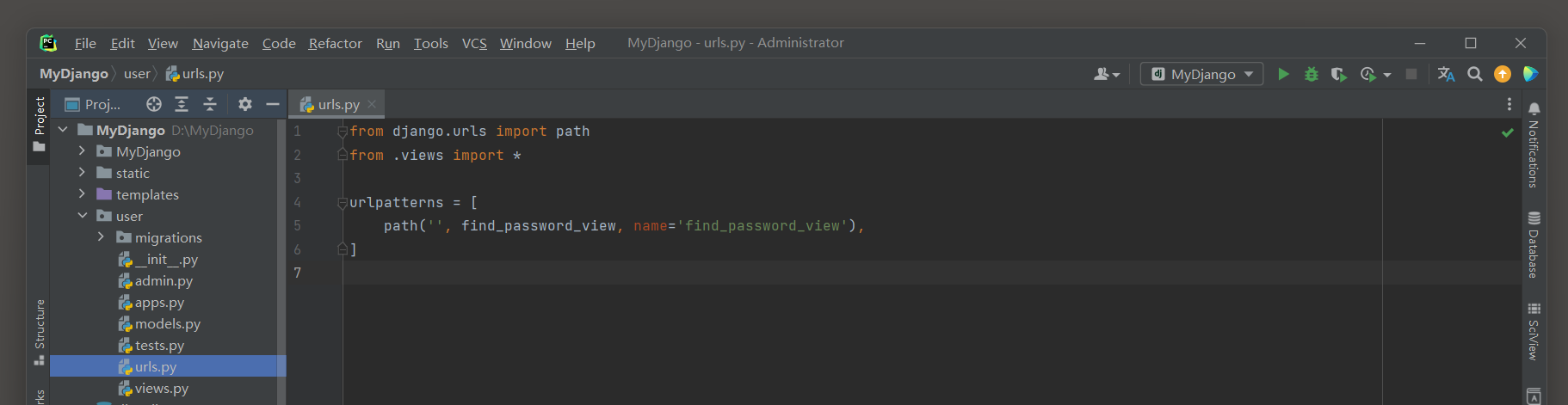
from django. urls import path
from . views import *
urlpatterns = [
path( '' , find_password_view, name= 'find_password_view' ) ,
]
设置Admin后台系统的路由可以验证用户密码修改后是否能正常登录Admin后台系统 .
接着修改模板文件user . html的用户表单 , 代码如下 :
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ script> </ script> </ head> < body> < divclass = " page" > < divclass = " loginwarrp" > < divclass = " logo" > </ div> < divclass = " login_form" > < formid = " Login" name = " Login" method = " post" action = " " > < liclass = " login-item" > < labelfor = " id_username" > </ label> < inputtype = " text" id = " id_username" name = " username" class = " login_input" > < pid = " count-msg" class = " error" > </ p> </ li> < liclass = " login-item" > < labelfor = " id_password" > </ label> < inputtype = " password" id = " id_password" name = " password" class = " login_input" > < pid = " password-msg" class = " error" > </ p> </ li> < liclass = " login-item" > < labelfor = " id_VCode" > </ label> < inputtype = " password" id = " id_VCode" name = " VCode" class = " login_input" > < pid = " password-msg" class = " error" > </ p> </ li> < div> </ div> < liclass = " login-sub" > < inputtype = " submit" name = " Submit" value = " {{ button }}" > </ li> </ form> </ div> </ div> </ div> < scripttype = " text/javascript" >
window. onload = function ( ) {
var config = {
vx : 4 ,
vy : 4 ,
height : 2 ,
width : 2 ,
count : 100 ,
color : "121, 162, 185" ,
stroke : '100, 200, 180' ,
dist : 6000 ,
e_dist : 20000 ,
max_conn : 100
} ;
CanvasParticle ( config) ;
}
</ script> < scriptsrc = " {% static 'js/canvas-particle.js' %}" > </ script> </ body> </ html>
模板文件user . html设置了 4 个模板上下文 , 分别为password , VCodeInfo , tips和button , 每个上下文的说明如下 :
● password控制密码文本框是否显示在网页上 , 数据类型为布尔型 .
● VCodeInfo控制验证码文本框是否显示在网页上 , 数据类型为布尔型 .
● tips是根据用户操作和账号验证设置的信息提示 , 信息内容分别为 :
'验证码已发送' , '用户XXX不存在' , '密码已重置' 和 '验证码错误' , '请重新获取' .
● button可以改变表单提交按钮的文本内容 , 内容分别为 : '获取验证码' 和 '重置密码' .
最后在user的views . py中定义视图函数find_password_view , 该函数实现 3 个功能 :
发送邮件验证码 , 验证邮件验证码和修改密码 , 具体代码如下 :
import random
from django. shortcuts import render
from django. contrib. auth. models import User
from django. contrib. auth. hashers import make_password
def find_password_view ( request) :
button = '获取验证码'
VCodeInfo = False
password = False
if request. method == 'POST' :
u = request. POST. get( 'username' , '' )
p = request. POST. get( 'password' , '' )
VCode = request. POST. get( 'Vcode' , '' )
user = User. objects. filter ( username= u)
if not user:
tips = '用户' + u + '不存在!'
else :
if not request. session. get( 'VCode' , '' ) :
button = '重置密码'
tips = '验证码已发送!'
password = True
VCodeInfo = True
VCode = str ( random. randint( 1000 , 9999 ) )
request. session[ 'VCode' ] = VCode
user. first( ) . email_user( '找回密码' , VCode)
elif VCode == request. session. get( 'VCode' ) :
dj_ps = make_password( p, None , 'pbkdf2_sha256' )
user. first( ) . password = dj_ps
user. first( ) . save( )
del request. session[ 'VCode' ]
tips = '密码已重置'
else :
tips = '验证码错误, 请重新获取!'
VCodeInfo = False
password = False
del request. session[ 'VCode' ]
return render( request, 'user.html' , locals ( ) )
由于视图函数find_password_view实现 3 个不同的功能 , 因此从功能使用的角度分析视图函数find_password_view .
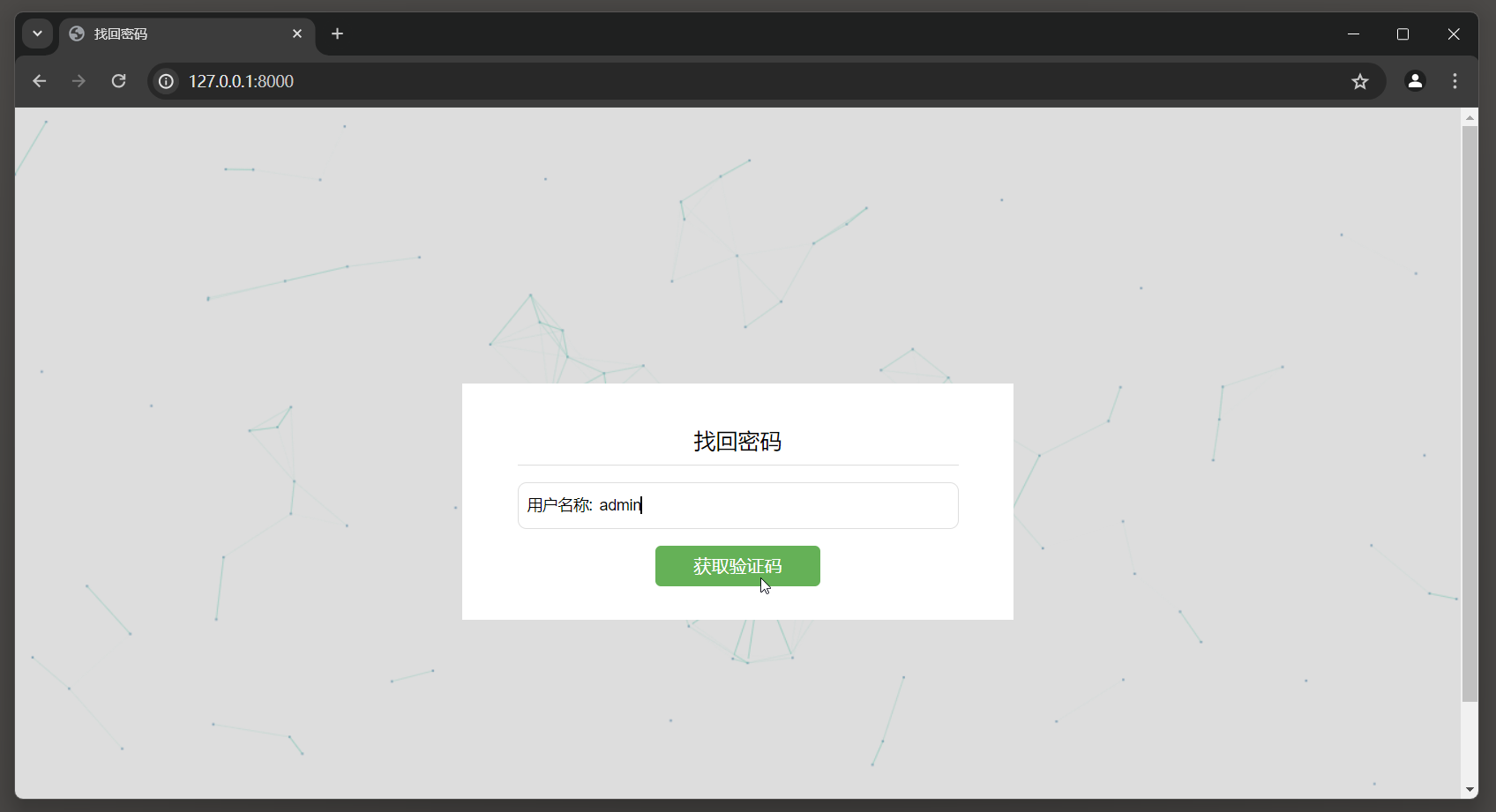
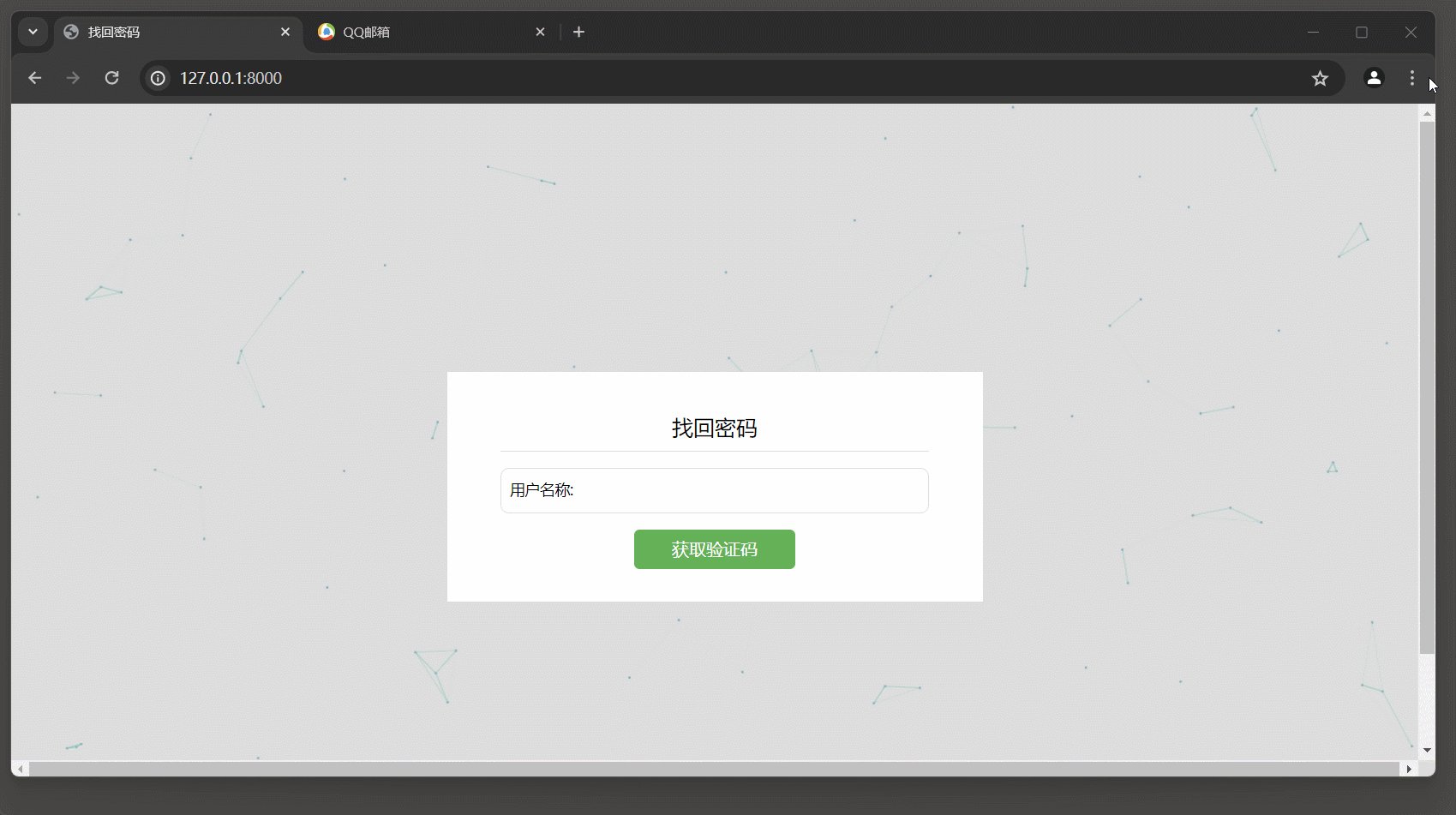
运行MyDjango并在浏览器上访问 : 127.0 .0 .1 : 8000 , 视图函数find_password_view触发GET请求 ,
调用模板文件user . html生成网页表单 , 在网页表单上输入用户账号admin并单击 '获取验证码' 按钮 , 如图 10 - 7 所示 .
图 10 - 7 获取验证码
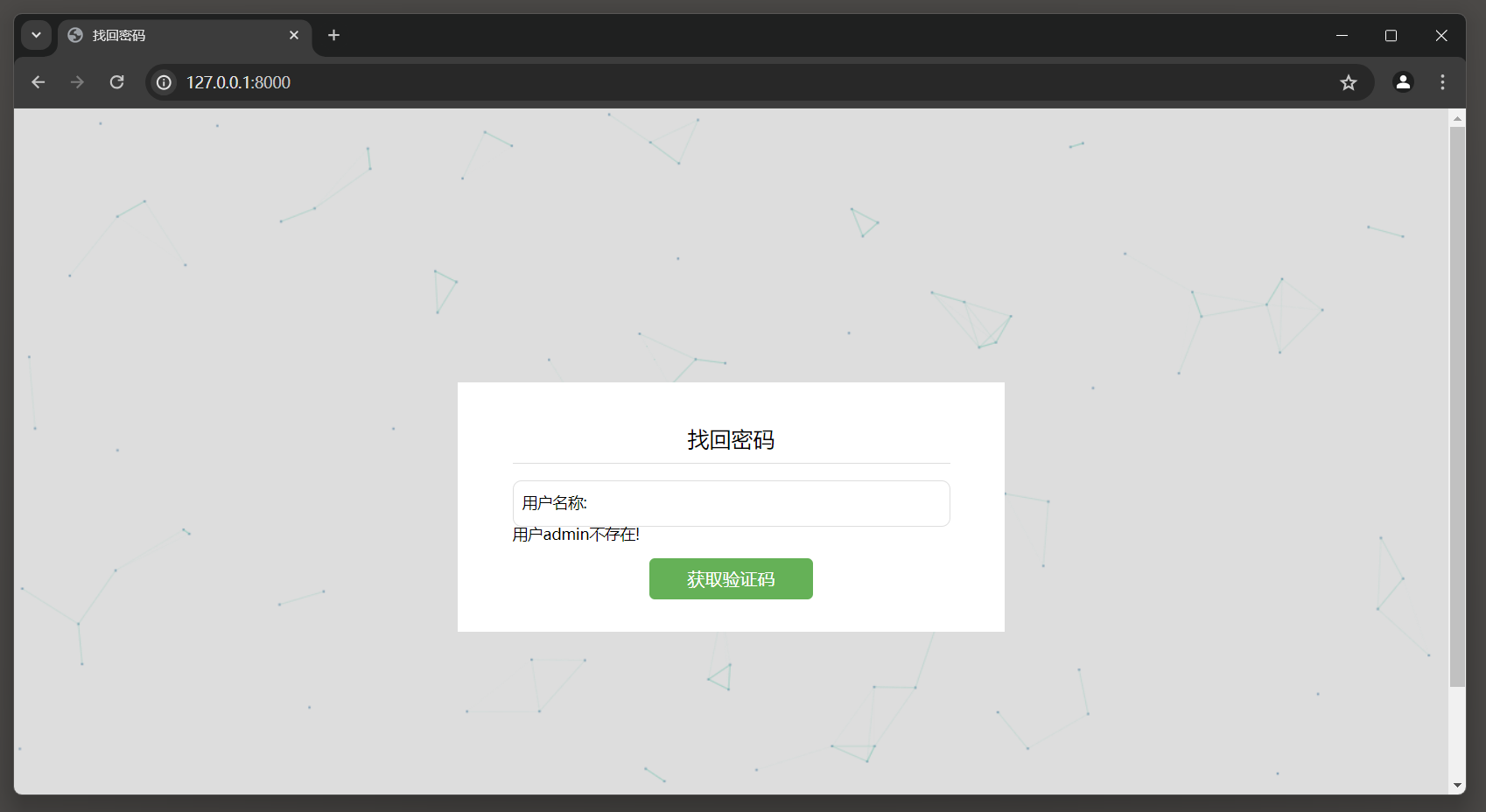
当输入用户名并单击 '获取验证码' 按钮时 , 浏览器向Django发送POST请求 ,
视图函数find_password_view首先根据用户输入的用户名在模型User里进行数据查找 ,
然后判断用户名是否存在 , 若不存在 , 则会生成提示信息 , 如图 10 - 8 所示 .
图 10 - 8 用户不存在
如果用户存在 , 就继续判断会话Session的VCode是否存在 .
若不存在 , 则视图函数findpsView通过发送邮件的方式将验证码发送到用户邮箱 , 实现过程如下 :
● 设置模板上下文button , tips , password和VCodeInfo的值 , 在网页上生成提示信息 , 密码输入框和验证码输入框 .
● 验证码是使用random模块随机生成长度为 4 位的整数 , 然后将验证码写入会话Session的VCode , 其作用是与用户输入的验证码进行匹配 .
● 邮件发送是由内置函数email_user实现的 , 该方法是模型User特有的方法之一 , 只适用于模型User .
● 用户邮箱信息来自于模型User的字段email , 如果当前用户的邮箱信息为空 , Django就无法发送邮件 .
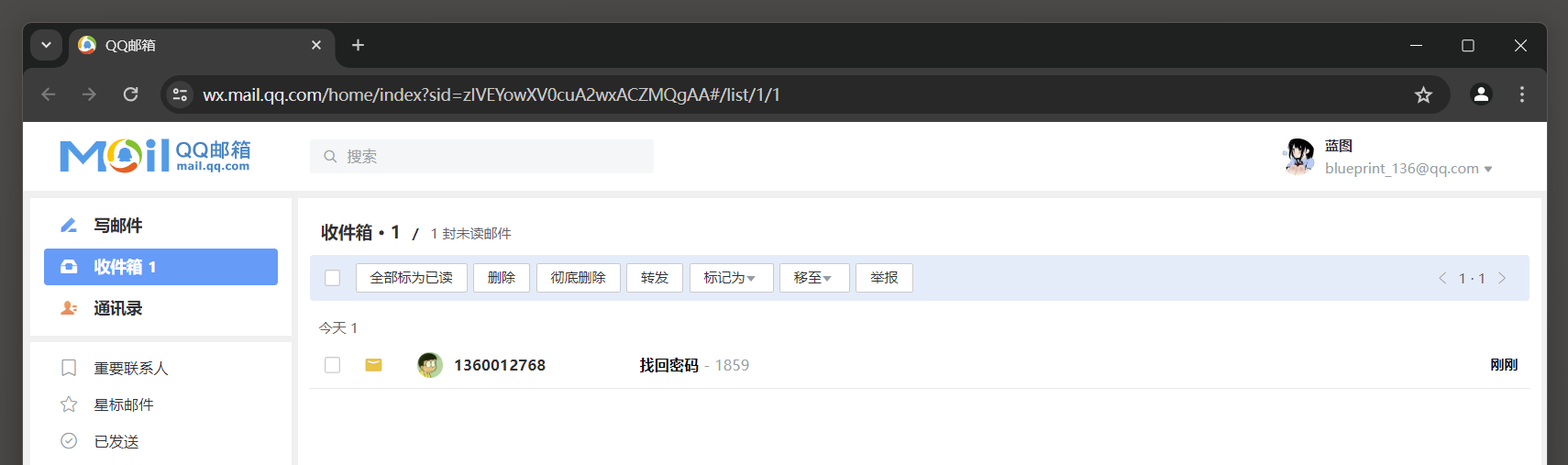
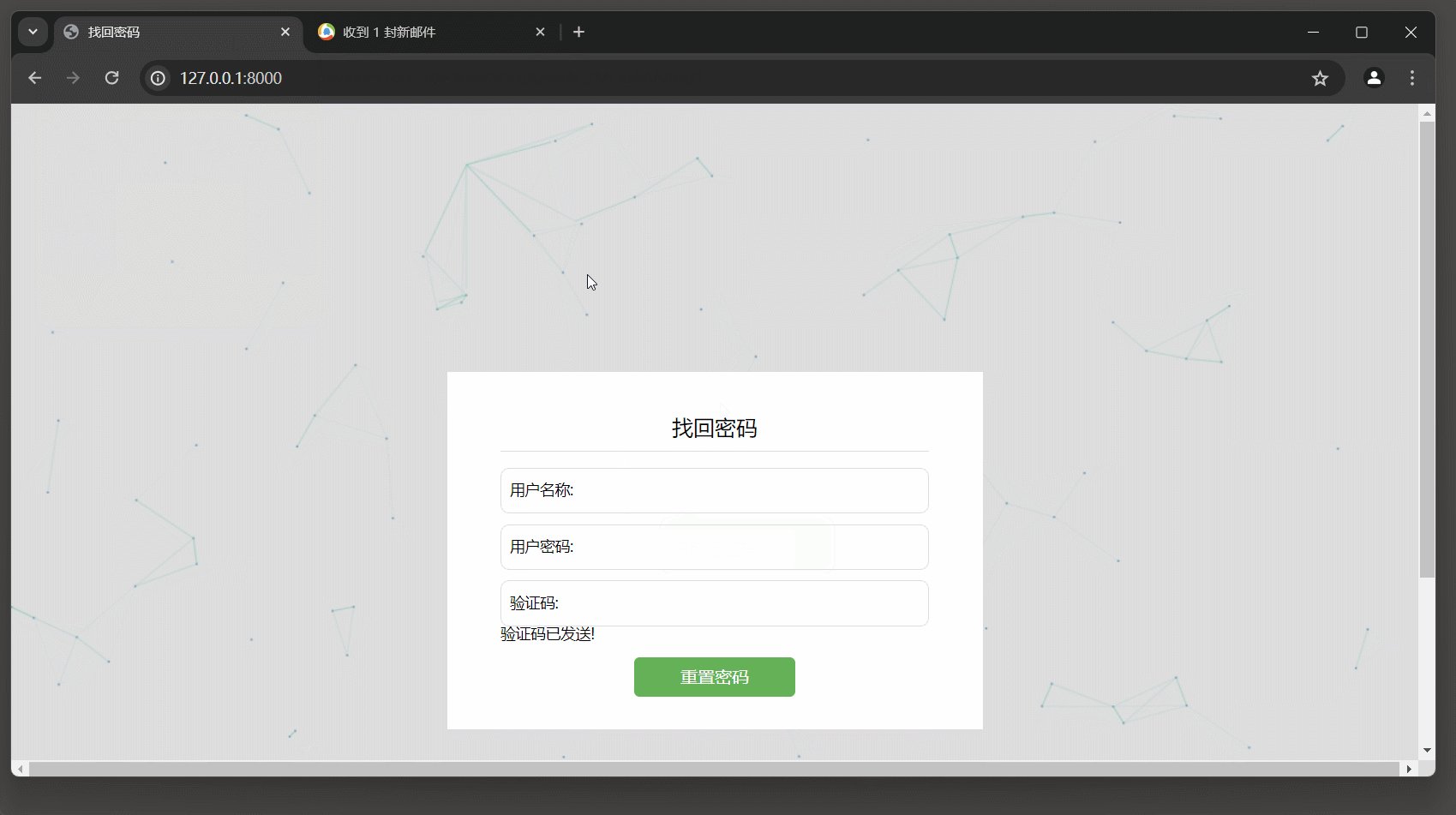
邮件发送如图 10 - 9 所示 .
图 10 - 9 邮件发送
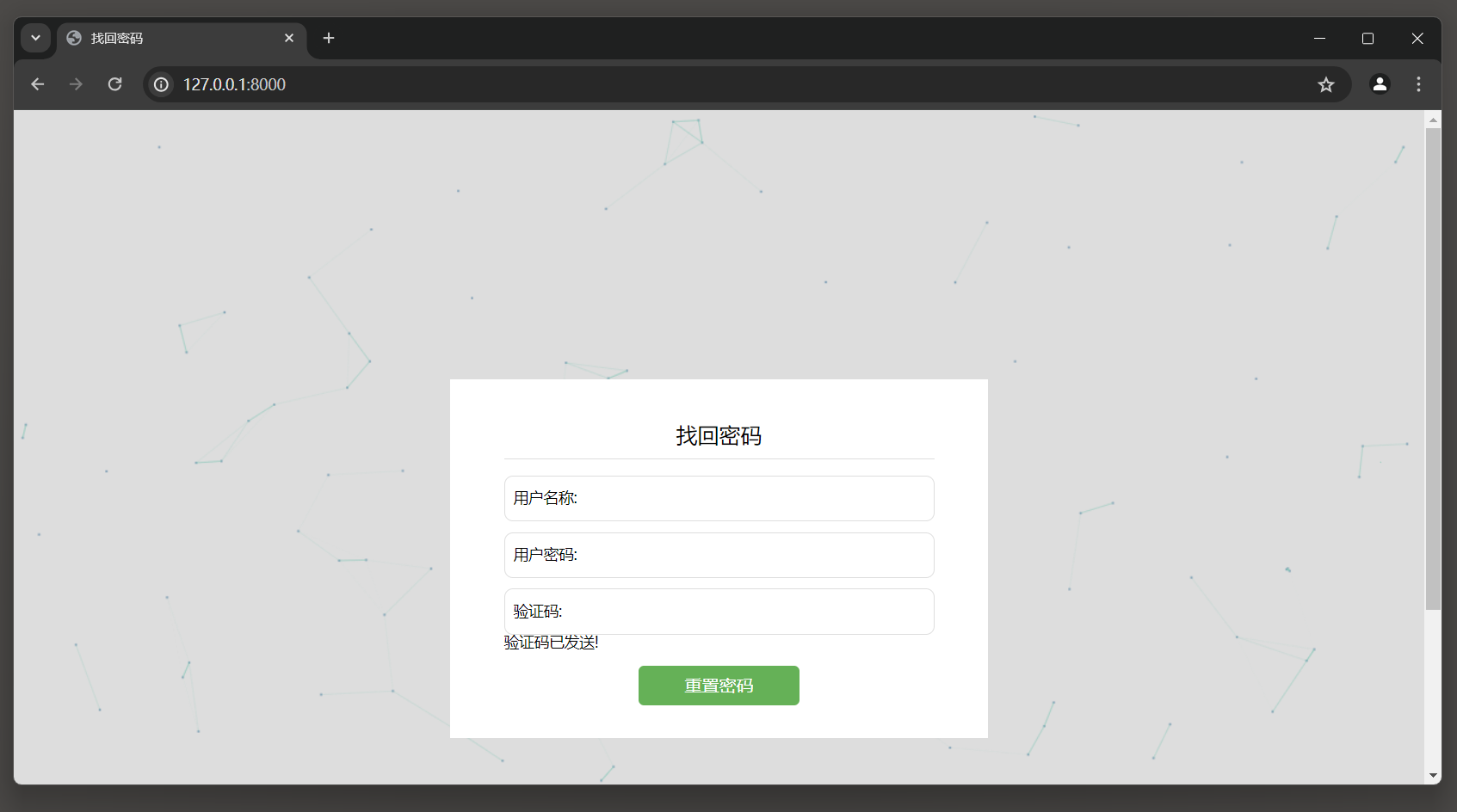
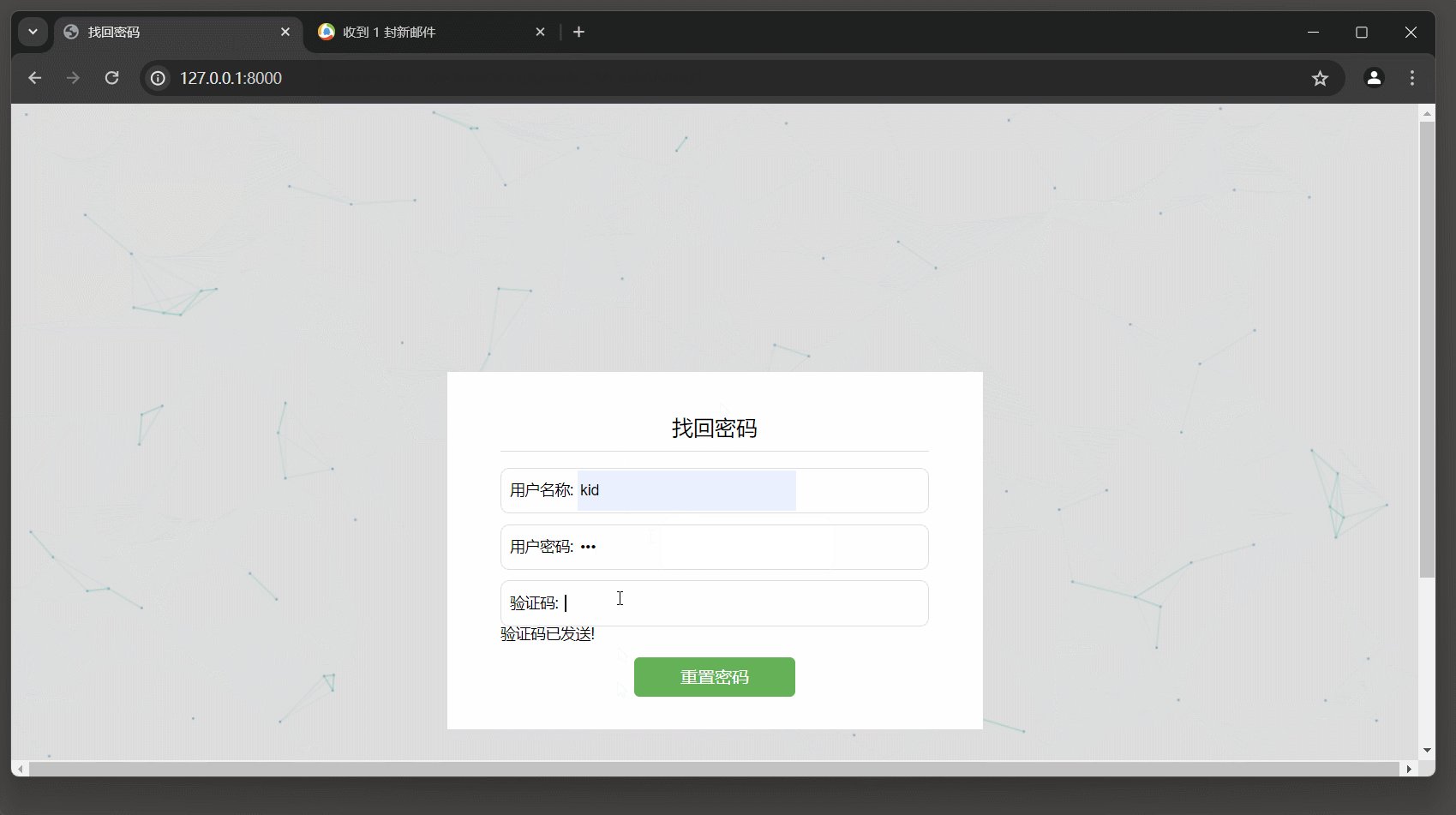
用户接收到验证码之后 , 可以在网页上输入用户名 , 重置密码和验证码 , 然后单击 '重置密码' 按钮 ,
这时将会触发POST请求 , 函数findpsView获取用户输入的验证码并与会话Session的VCode进行对比 ,
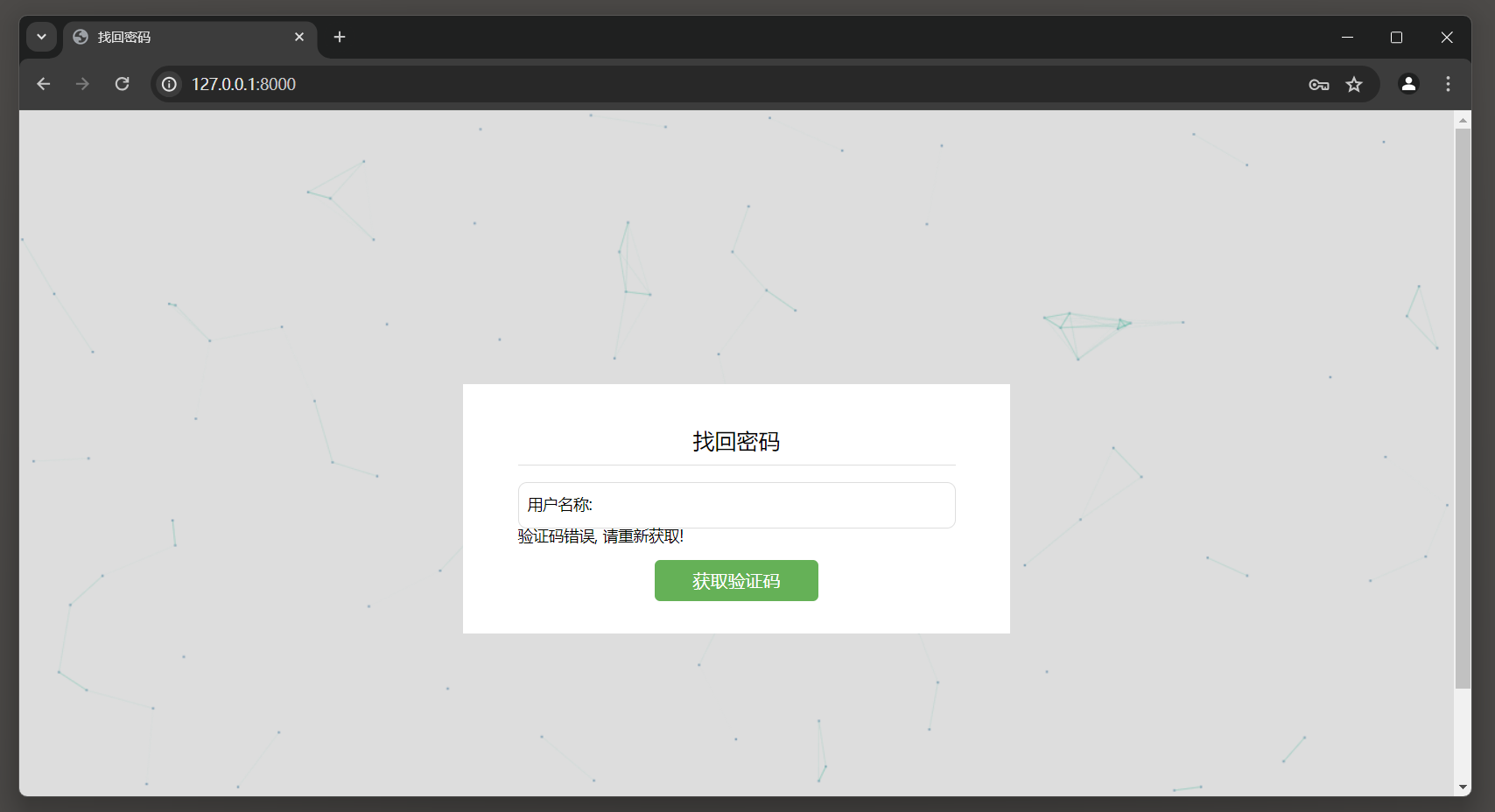
如果两者不符合 , 就说明用户输入的验证码与邮件中的验证码无法匹配 , 系统提示验证码错误 , 如图 10 - 10 所示 .
图 10 - 10 验证码错误
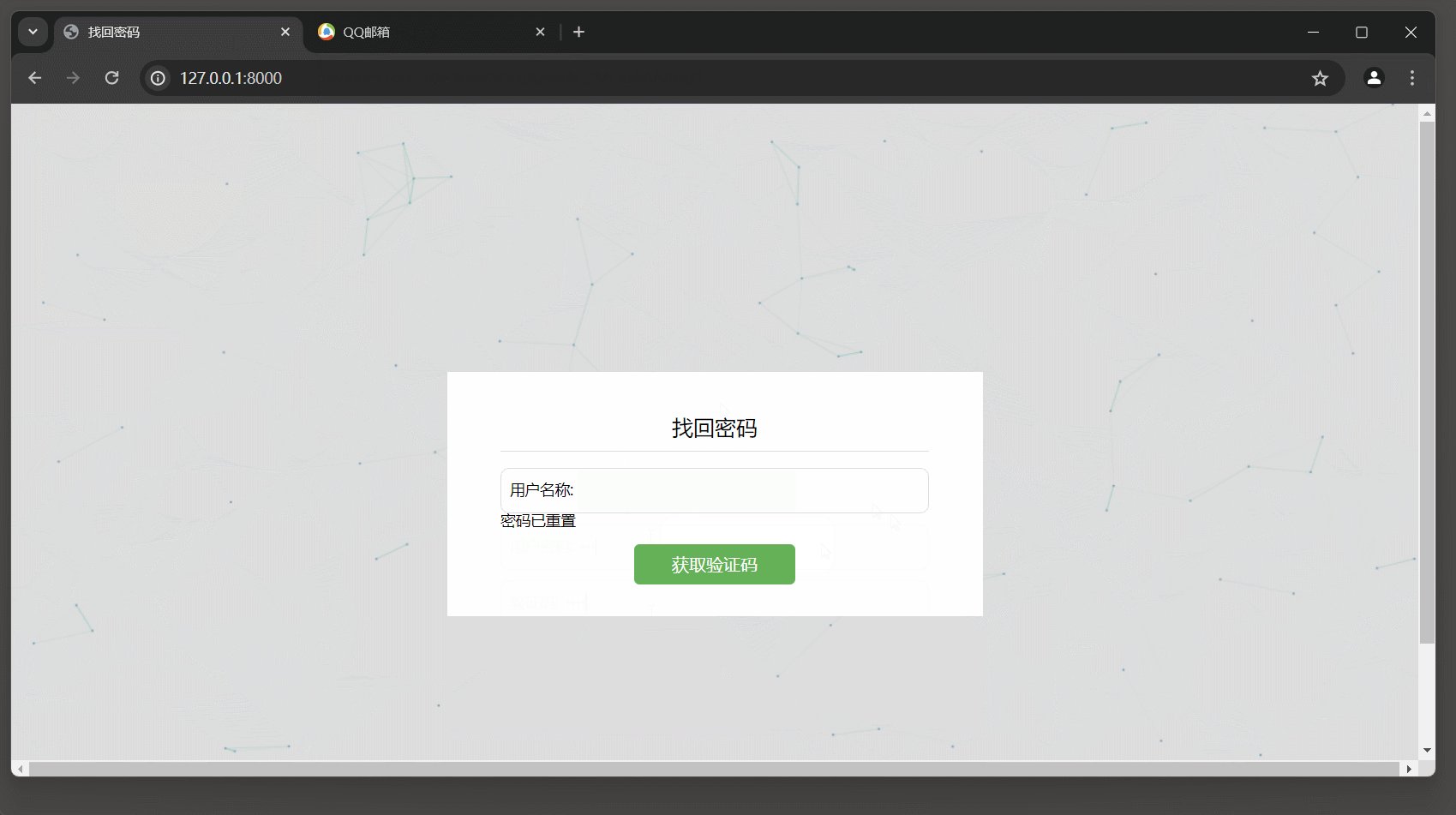
若用户输入的验证码与会话Session的VCode匹配符合 , 则程序将执行密码修改 .
首先获取用户输入的密码 , 然后使用函数make_password对密码进行加密处理并保存在模型User中 ,
最后删除会话Session的VCode , 否则会话Session的VCode一直存在 , 在下次获取验证码时 , 程序就不会执行邮件发送功能 .
运行结果如图 10 - 11 所示 .
图 10 - 11 运行结果
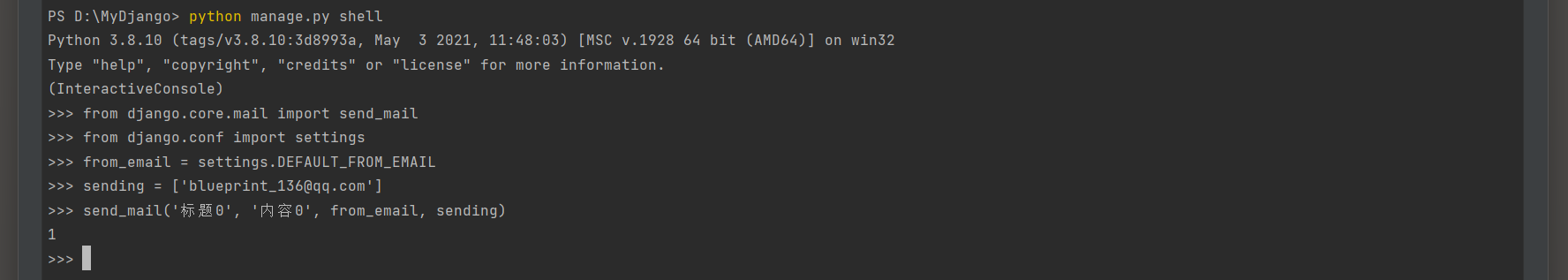
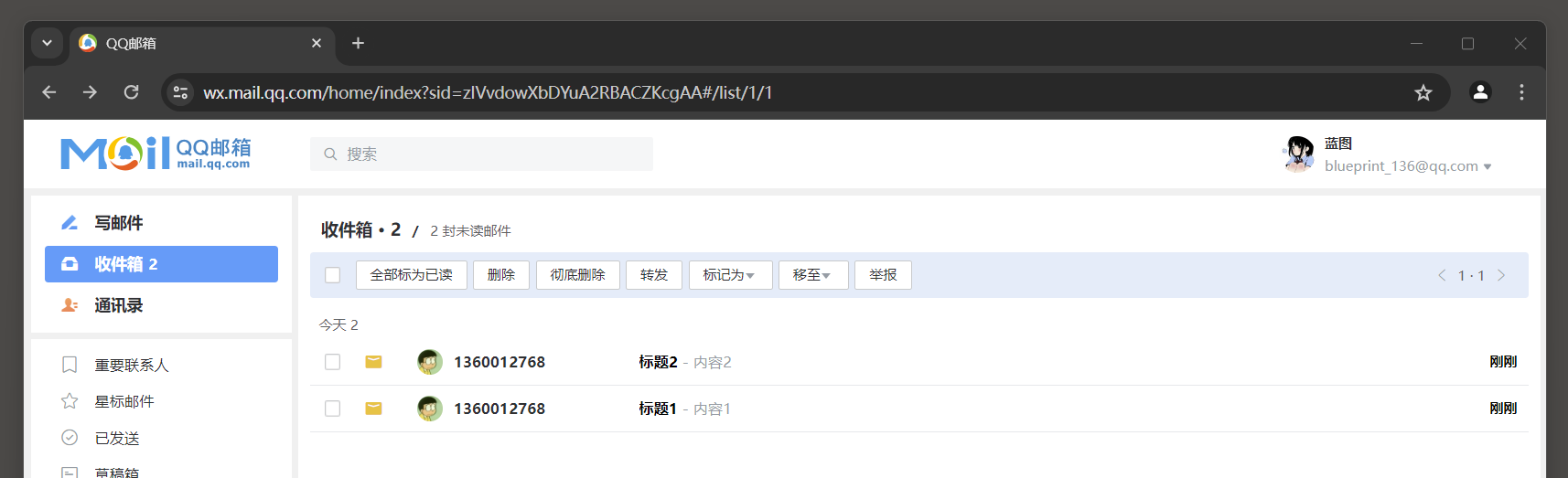
上述例子是使用内置函数email_user发送邮件验证码 , 除此之外 , Django还提供了多种邮件发送方法 .
我们在Django的Shell模式下进行讲解 , 代码如下 :
D: \MyDjango> python manage. py shell
>> > from django. core. mail import send_mail
>> > from django. conf import settings
>> > from_email = settings. DEFAULT_FROM_EMAIL
>> > sending = [ '[email protected] ' ]
>> > send_mail( '标题0' , '内容0' , from_email, sending)
1
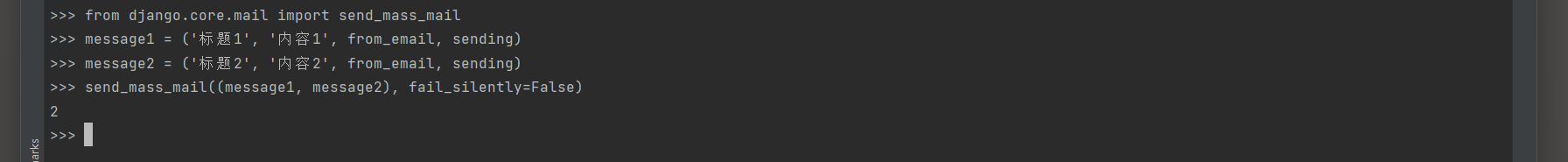
>> > from django. core. mail import send_mass_mail
>> > message1 = ( '标题1' , '内容1' , from_email, sending)
>> > message2 = ( '标题2' , '内容2' , from_email, sending)
>> > send_mass_mail( ( message1, message2) , fail_silently= False )
2
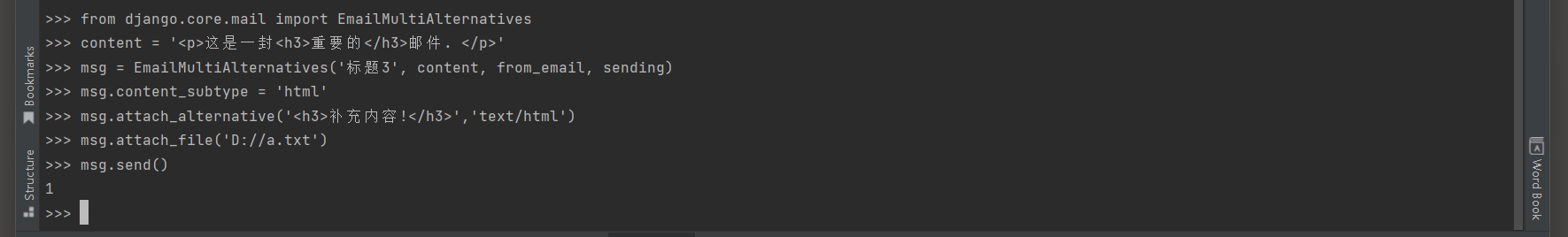
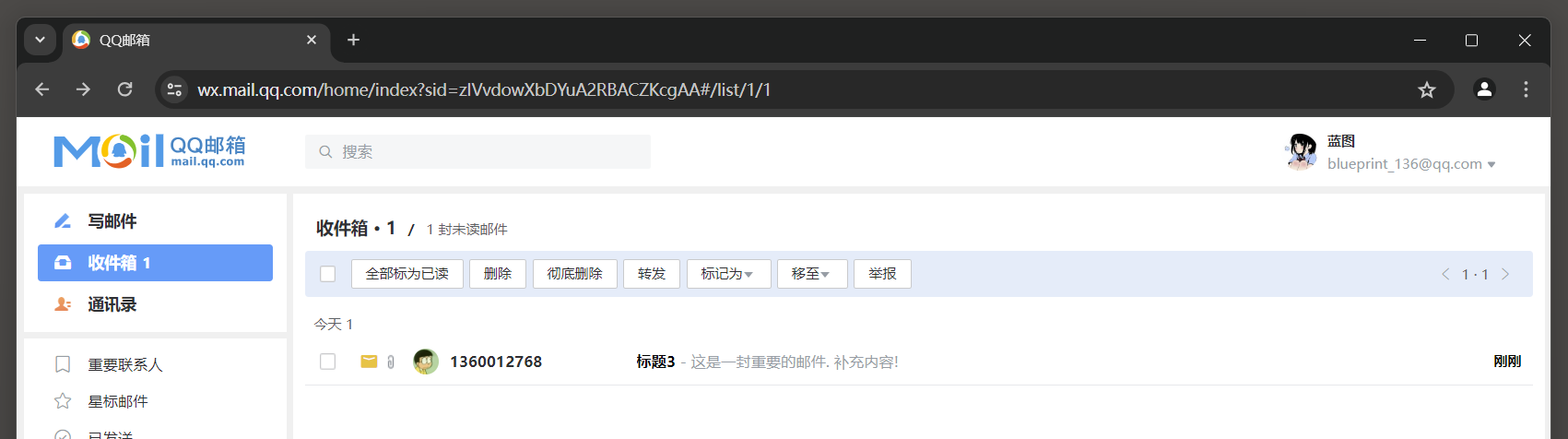
>> > from django. core. mail import EmailMultiAlternatives
>> > content = '<p>这是一封<h3>重要的</h3>邮件. </p>'
>> > msg = EmailMultiAlternatives( '标题3' , content, from_email, sending)
>> > msg. content_subtype = 'html'
>> > msg. attach_alternative( '<h3>补充内容!</h3>' , 'text/html' )
>> > msg. attach_file( 'D://a.txt' )
>> > msg. send( )
1
上述代码分别讲述了send_mail , send_mass_mail和EmailMultiAlternatives的使用方法 ,
三者之间的对比说明如下 :
● 使用send_mail每次发送邮件都会建立一个新的连接 , 如果发送多封邮件 , 就需要建立多个连接 .
● send_mass_mail是建立单个连接发送多封邮件 , 所以一次性发送多封邮件时 , send_mass_mail要优于send_mail .
● EmailMultiAlternatives比前两者更为个性化 , 可以将邮件正文内容设为HTML格式的 , 也可以在邮件上添加附件 , 满足多方面的开发需求 .
在开发过程中 , 模型User的字段可能满足不了复杂的开发需求 .
现在大多数网站的用户信息都有用户的手机号码 , QQ号码和微信账号等一系列个人信息 .
为了满足各种需求 , Django提供了以下 4 种模型扩展的方法 .
代理模型 : 这是一种模型继承 , 这种模型在数据库中无须创建新数据表 .
一般用于改变现有模型的行为方式 , 如增加新方法函数等 , 并且不影响数据表的结构 .
如果不需要在数据表存储额外的信息 , 只是增加模型User的操作方法或更改模型的查询方式 , 那么可以使用代理模型扩展模型User .
Profile扩展模型User : 当存储的信息与模型User相关 , 而且不改变模型User的内置方法时 ,
可定义新的模型MyUser , 并设置某个字段为OneToOneField , 这样能与模型User形成一对一关系 , 该方法称为用户配置 ( User Profile ) .
AbstractBaseUser扩展模型User : 当模型User的内置方法不符合开发需求时 ,
可使用该方法对模型User重新自定义设计 , 该方法对模型User和数据表结构造成较大影响 .
AbstractUser扩展模型User : 如果模型User的内置方法符合开发需求 ,
在不改变这些函数方法的情况下 , 添加模型User的额外字段 , 可通过AbstractUser方式替换原有的模型User .
上述 4 种方法各有优缺点 , 一般情况下 , 建议使用AbstractUser扩展模型User , 因为该方式对原有模型User影响较小而且无须额外创建数据表 .
在讲述如何扩展模型User之前 , 首先深入了解模型User的定义过程 .
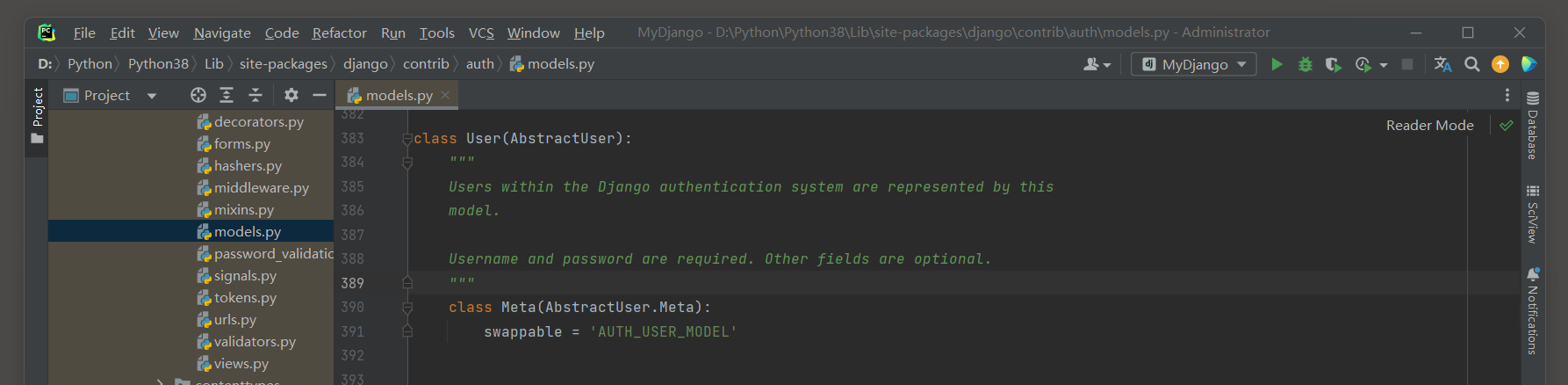
在PyCharm里打开模型User的源码文件 , 如图 10 - 12 所示 .
图 10 - 12 模型User的源码文件
模型User继承父类AbstractUser , 而AbstractUser继承父类AbstractBaseUser和PermissionsMixin ,
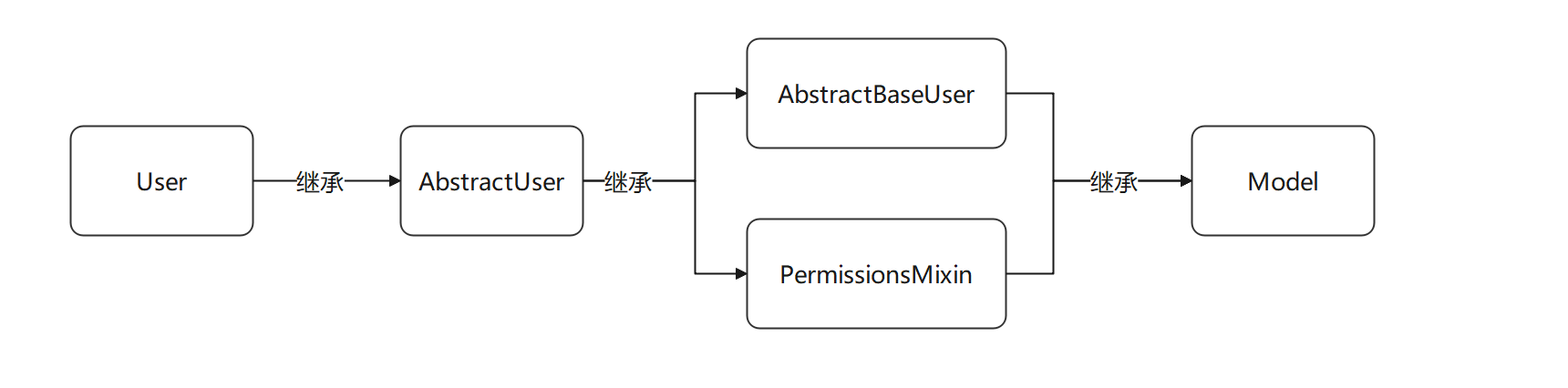
因此模型User的继承关系如图 10 - 13 所示 .
图 10 - 13 模型User的继承关系
从图 10 - 13 得知 , 模型User的字段和方法是由父类AbstractUser , AbstractBaseUser和PermissionsMixin定义的 ,
模型字段已在 10.1 节的表 10 - 1 列举说明 , 本节只列举说明模型User的内置方法 , 分别说明如下 :
● get_full_name ( ) : 由AbstractUser定义 , 获取用户的全名 , 即字段first_name与last_name的组合值 .
● get_short_name ( ) : 由AbstractUser定义 , 获取模型字段first_name的值 .
● email_user ( ) : 由AbstractUser定义 , 发送邮件 .
参数subject设置邮件标题 ; 参数message设置邮件内容 ;
参数from_email设置发送邮件的账号 , 即配置文件settings . py的DEFAULT_FROM_EMAIL .
● save ( ) : 由AbstractBaseUser定义 , 定义模型的数据保存方式 .
● get_username ( ) : 由AbstractBaseUser定义 , 获取当前用户的账号信息 , 即模型字段username .
● set_password ( ) : 由AbstractBaseUser定义 , 更改当前用户的密码 , 即更改模型字段password .
● check_password ( ) : 由AbstractBaseUser定义 , 验证加密前的密码与加密后的密码是否相同 .
● get_session_auth_hash ( ) : 由AbstractBaseUser定义 , 获取模型字段password的HMAC , 在更改密码时可使当前用户的登录状态失效 .
● set_unusable_password ( ) : 由AbstractBaseUser定义 , 标记用户尚未设置密码 .
● has_usable_password ( ) : 由AbstractBaseUser定义 , 检测用户是否尚未设置密码 .
● get_group_permissions ( ) : 由PermissionsMixin定义 , 获取当前用户所在用户组的权限 .
● get_all_permissions ( ) : 由PermissionsMixin定义 , 获取当前用户所拥有的权限 .
● has_perm ( ) : 由PermissionsMixin定义 , 判断当前用户是否具有某个权限 , 参数perm代表权限的名称 , 以字符串表示 .
● has_perms ( ) : 由PermissionsMixin定义 , 判断当前用户是否具有多个权限 , 参数perm_list代表多个权限的集合 , 以列表表示 ,
● has_module_perms ( ) : 由PermissionsMixin定义 , 判断当前用户是否具有某个项目应用的所有权限 , 参数app_label代表项目应用的名称 .
下一步讲述如何使用AbstractUser扩展模型User .
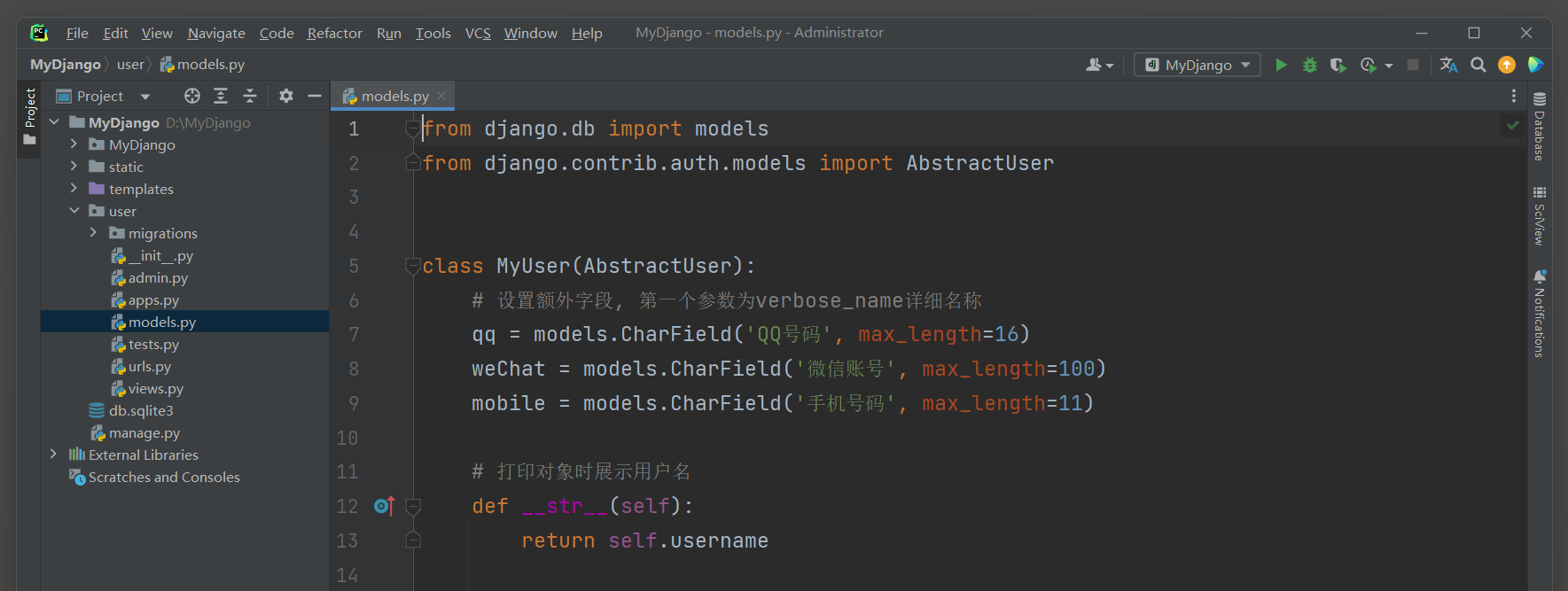
以MyDjango为例 , 打开项目的数据库db . sqlite3文件 , 清除数据库所有的数据表 , 在user的models . py中定义模型MyUser , 代码如下 :
from django. db import models
from django. contrib. auth. models import AbstractUser
class MyUser ( AbstractUser) :
qq = models. CharField( 'QQ号码' , max_length= 16 )
weChat = models. CharField( '微信账号' , max_length= 100 )
mobile = models. CharField( '手机号码' , max_length= 11 )
def __str__ ( self) :
return self. username
模型MyUser继承AbstractUser类 , AbstractUser类是模型User的父类 , 因此模型MyUser也具有模型User的全部字段 .
在执行数据迁移之前 , 必须在项目的settings . py中配置相关信息 , 配置信息如下 :
AUTH_USER_MODEL = 'user.MyUser'
( user是应用的名称 ( 也就是的应用目录的名字 ) , MyUser是自定义的模型名称 .
Django会根据这个设置来查找和加载你的MyUser模型 , 而不需要指定models子目录 . 详细说明在另一篇文章中 , 配置资源中查看 . )
配置信息是将内置模型User替换成自定义的模型MyUser ,
若没有设置配置信息 , 则在创建数据表的时候 , Django分别创建数据表auth_user和user_myuser , 这样模型MyUser无法取代内置模型User .
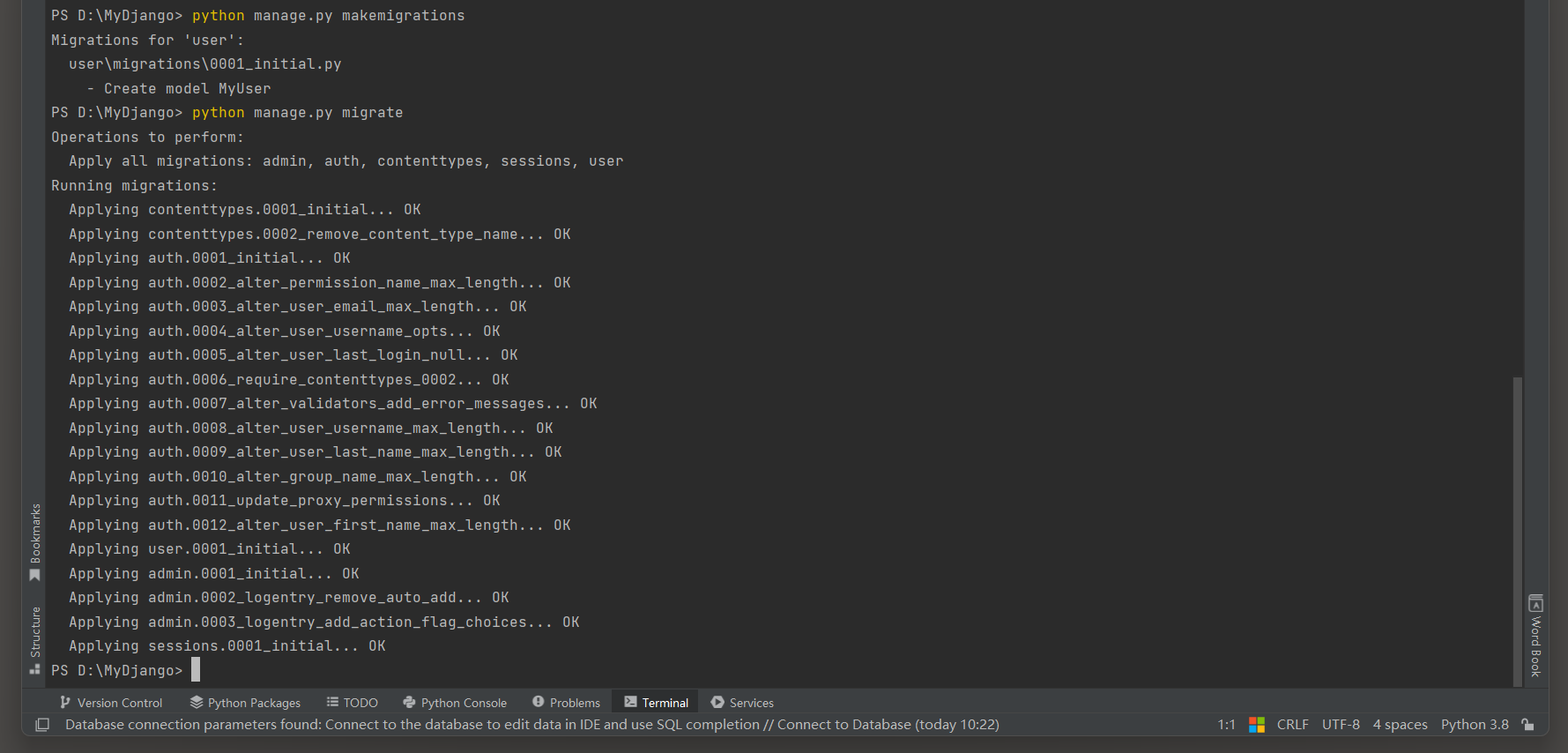
在PyCharm的Terminal下执行数据迁移 , 代码如下 :
D: \MyDjango> python manage. py makemigrations
Migrations for 'user' :
user\migrations\0001_initial. py
- Create model MyUser
D: \MyDjango> python manage. py migrate
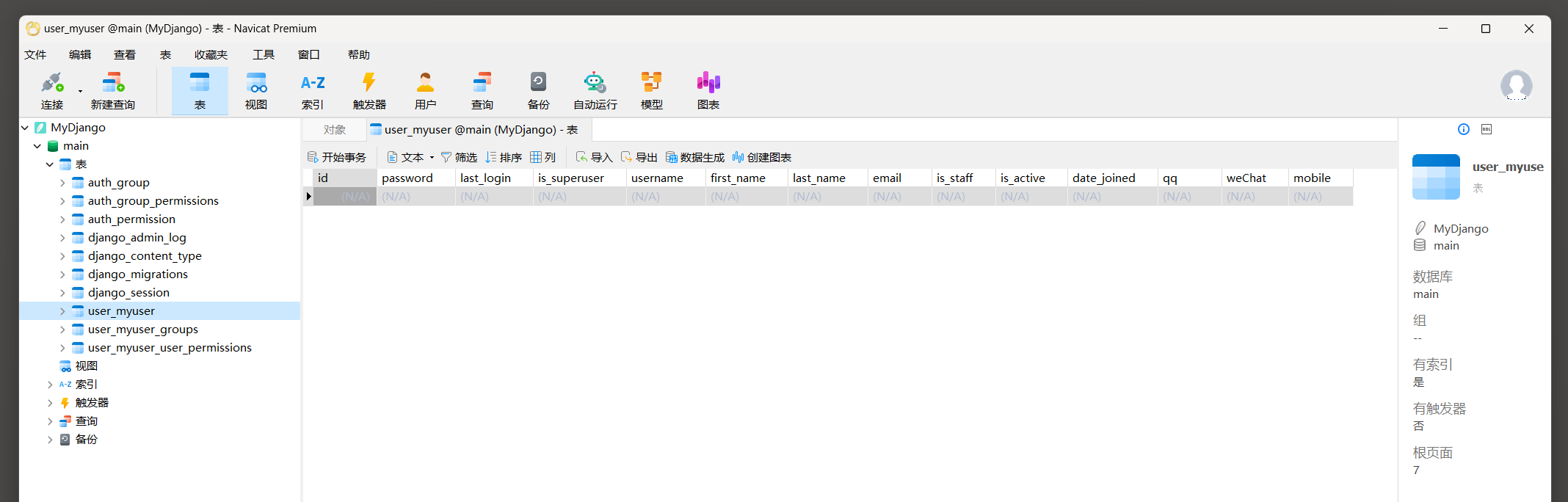
完成数据迁移后 , 打开数据库查看数据表信息 , 可以发现内置模型User的数据表auth_user改为数据表user_myuser ,
并且数据表user_myuser的字段除了具有内置模型User的字段之外 , 还额外增加了自定义的字段 , 如图 10 - 14 所示 .
图 10 - 14 数据表user_myuser
使用AbstractUser扩展模型User的实质是重新自定义模型User , 将内置模型User替换成自定义的模型MyUser , 替换过程可分为两个步骤 .
● 定义新的模型MyUser , 该模型必须继承AbstractUser类 , 在模型MyUser里定义的字段为扩展字段 .
● 在项目的配置文件settings . py中配置AUTH_USER_MODEL信息 , 在数据迁移时 , 将内置模型User替换成自定义的模型MyUser .
完成模型MyUser的自定义及数据迁移后 , 接着探讨模型MyUser与内置模型User在开发过程中是否存在使用上的差异 .
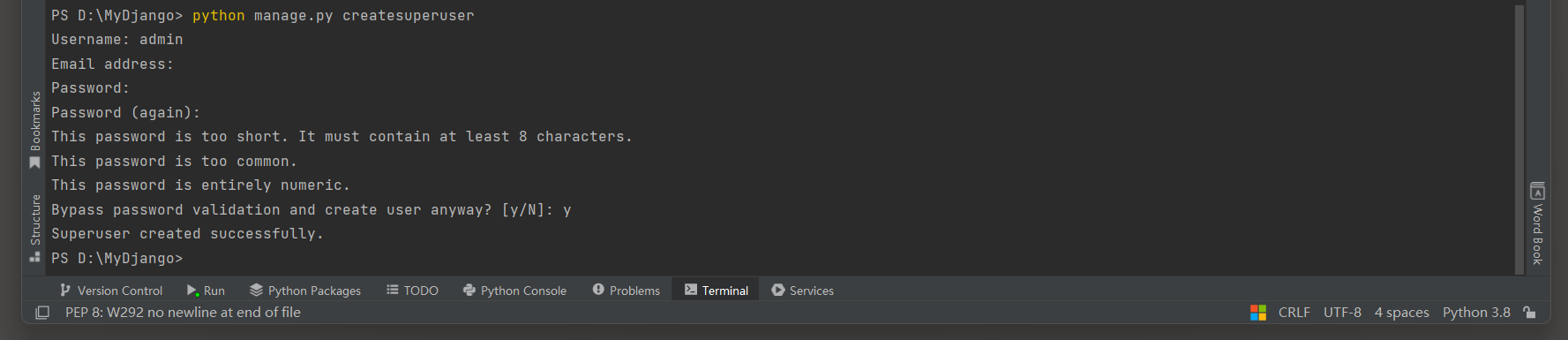
首先使用Django内置命令 : python manage . py createsuperuser 创建超级管理员并登录Admin后台系统 , 如图 10 - 15 所示 .
PS D: \MyDjango> python manage. py createsuperuser
Username: admin
Email address: ( 回车)
Password: 123
Password ( again) : 123
This password is too short. It must contain at least 8 characters.
This password is too common.
This password is entirely numeric.
Bypass password validation and create user anyway? [ y/ N] : y
Superuser created successfully.
Admin后台系统默认以英文的形式显示 , 想要以中文显示 , 可以在项目的settings . py中设置中间件MIDDLEWARE .
'django.middleware.locale.LocaleMiddleware' ,
图 10 - 15 Admin后台系统
从图 10 - 15 中发现 , 认证与授权没有显示用户信息表 , 因为模型MyUser是在user的models . py中定义的 .
若将模型MyUser展示在后台系统 , 则可以在user的admin . py和初始化文件__init__ . py中定义相关的数据对象 , 代码如下 :
from django. contrib import admin
from . models import MyUser
from django. contrib. auth. admin import UserAdmin
from django. utils. translation import gettext_lazy as _
@admin. register ( MyUser)
class MyUserAdmin ( UserAdmin) :
list_display = [ 'username' , 'email' , 'mobile' , 'qq' , 'weChat' ]
fieldsets = list ( UserAdmin. fieldsets)
fieldsets[ 1 ] = ( _( 'Personal info' ) ,
{ 'fields' : ( 'first_name' , 'last_name' ,
'email' , 'mobile' , 'qq' , 'weChat' ) } )
[
( None , { 'fields' : ( 'username' , 'password' ) } ) ,
( 'Personal info' , { 'fields' : ( 'first_name' , 'last_name' , 'email' ) } ) ,
( 'Permissions' , { 'fields' : ( 'is_active' , 'is_staff' , 'is_superuser' , 'groups' , 'user_permissions' ) } ) ,
( 'Important dates' , { 'fields' : ( 'last_login' , 'date_joined' ) } )
]
gettext_lazy 是 Django 框架中用于国际化 ( i18n ) 和本地化 ( l10n ) 的一个函数 .
设置gettext_lazy后 , 在渲染页面或管理后台等需要显示这些字符串的地方时 , Django会使用当前配置的语言来翻译这些字符串 .
这个函数返回的是一个惰性翻译对象 , 而不是立即执行翻译 .
这在处理如数据库字段的verbose_name , 表单字段的label等需要在运行时之前进行翻译的情况时特别有用 .
使用gettext_lazy的主要优势是 , 它可以避免在模型或表单定义时立即进行翻译 , 而是在需要时 ( 如渲染模板时 ) 进行翻译 .
这样做的好处是 , 在数据库迁移 , 表单验证等过程中 , 你可以使用翻译后的字符串 , 但实际的翻译工作会延迟到需要时执行 .
下面是一个使用gettext_lazy的例子 :
from django . utils . translation import gettext_lazy as _
class MyModel ( models . Model ) :
name = models . CharField ( verbose_name = _ ( 'Name' ) , max_length = 100 )
# 其他字段 . . .
class MyForm ( forms . Form ) :
name = forms . CharField ( label = _ ( 'Name' ) )
# 其他字段 . . .
在这个例子中 , verbose_name和label属性被设置为gettext_lazy函数的返回值 .
这意味着这些字符串在模型或表单定义时不会被翻译 , 而是会在需要时 ( 如渲染模板时 ) 进行翻译 .
这样做的好处之一是 , 即使你在设置文件中更改了默认语言 ( 通过LANGUAGE_CODE设置 ) ,
也不需要重新运行数据库迁移来更新字段的verbose_name .
因为verbose_name是在需要时动态翻译的 , 所以它会反映当前的语言设置 .
from django. apps import AppConfig
import os
default_app_config = 'user.UserIndex'
def get_current_app_name ( _file) :
return os. path. split( os. path. dirname( _file) ) [ - 1 ]
class UserIndex ( AppConfig) :
name = get_current_app_name( __file__)
verbose_name = '用户管理'
INSTALLED_APPS = [
'django.contrib.admin' ,
'django.contrib.auth' ,
'django.contrib.contenttypes' ,
'django.contrib.sessions' ,
'django.contrib.messages' ,
'django.contrib.staticfiles' ,
'user' ,
]
重启MyDjango项目并再次进入Admin后台系统 , 可以在页面上看到模型MyUser所生成的 '用户' , 如图 10 - 16 所示 .
图 10 - 16 模型MyUser的用户链接
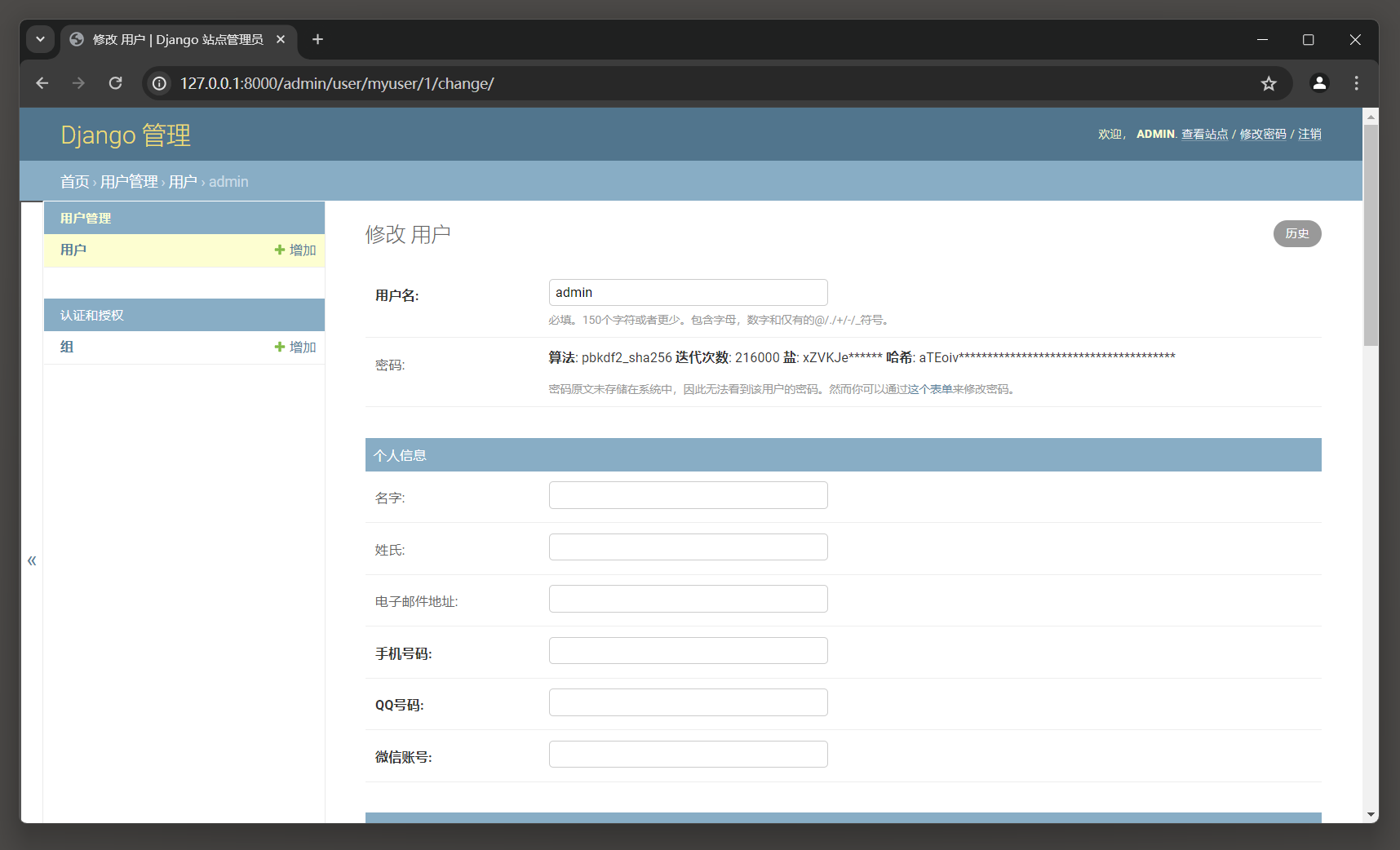
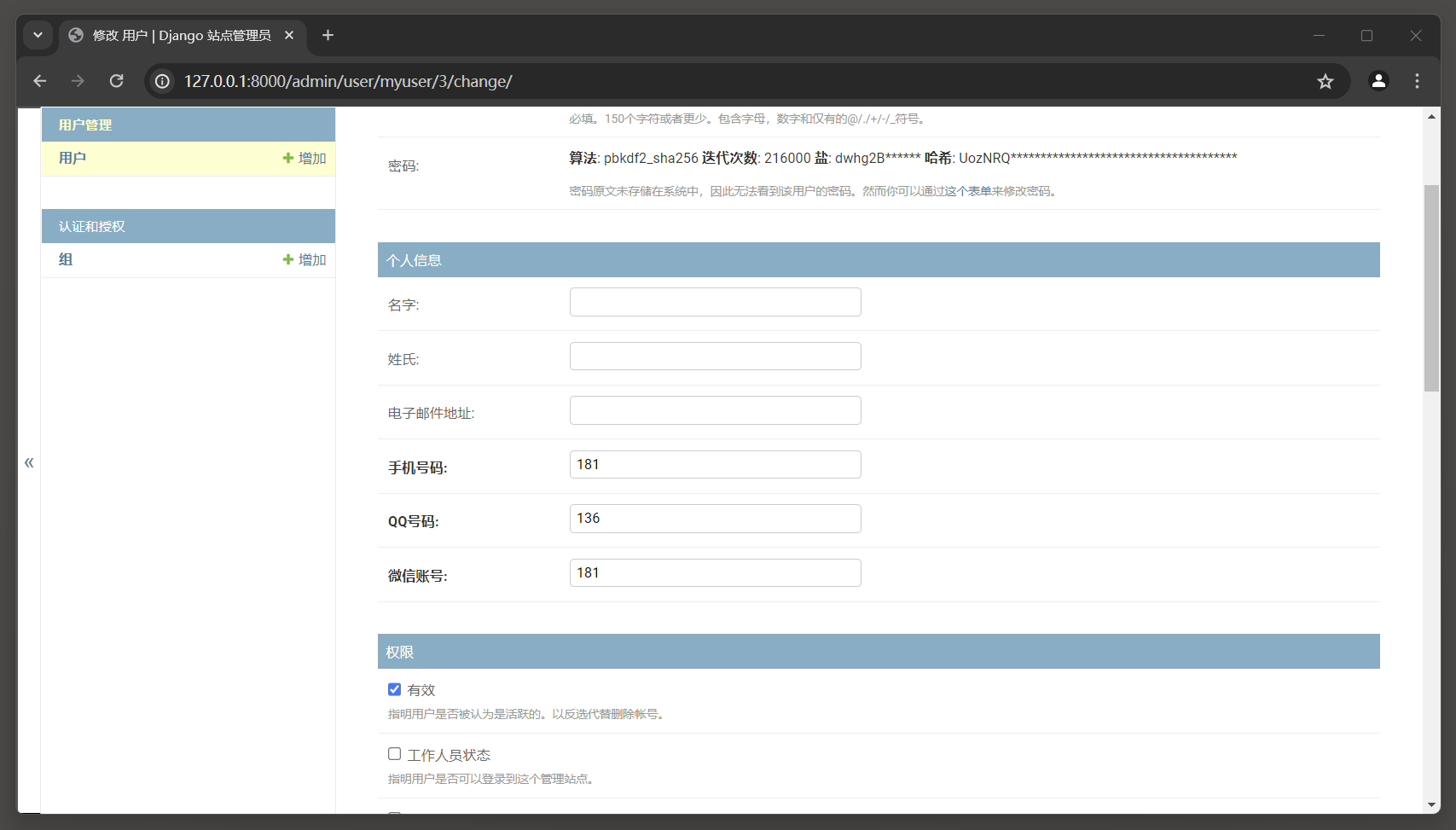
从用户数据列表页进入用户数据修改页或用户数据新增页的时候 ,
发现用户数据修改页或用户数据新增页出现了用户的手机号码 , QQ号码和微信账号的文本输入框 ,
这是由MyUserAdmin重写属性fieldsets实现的 , 如图 10 - 17 所示 .
图 10 - 17 修改用户数据
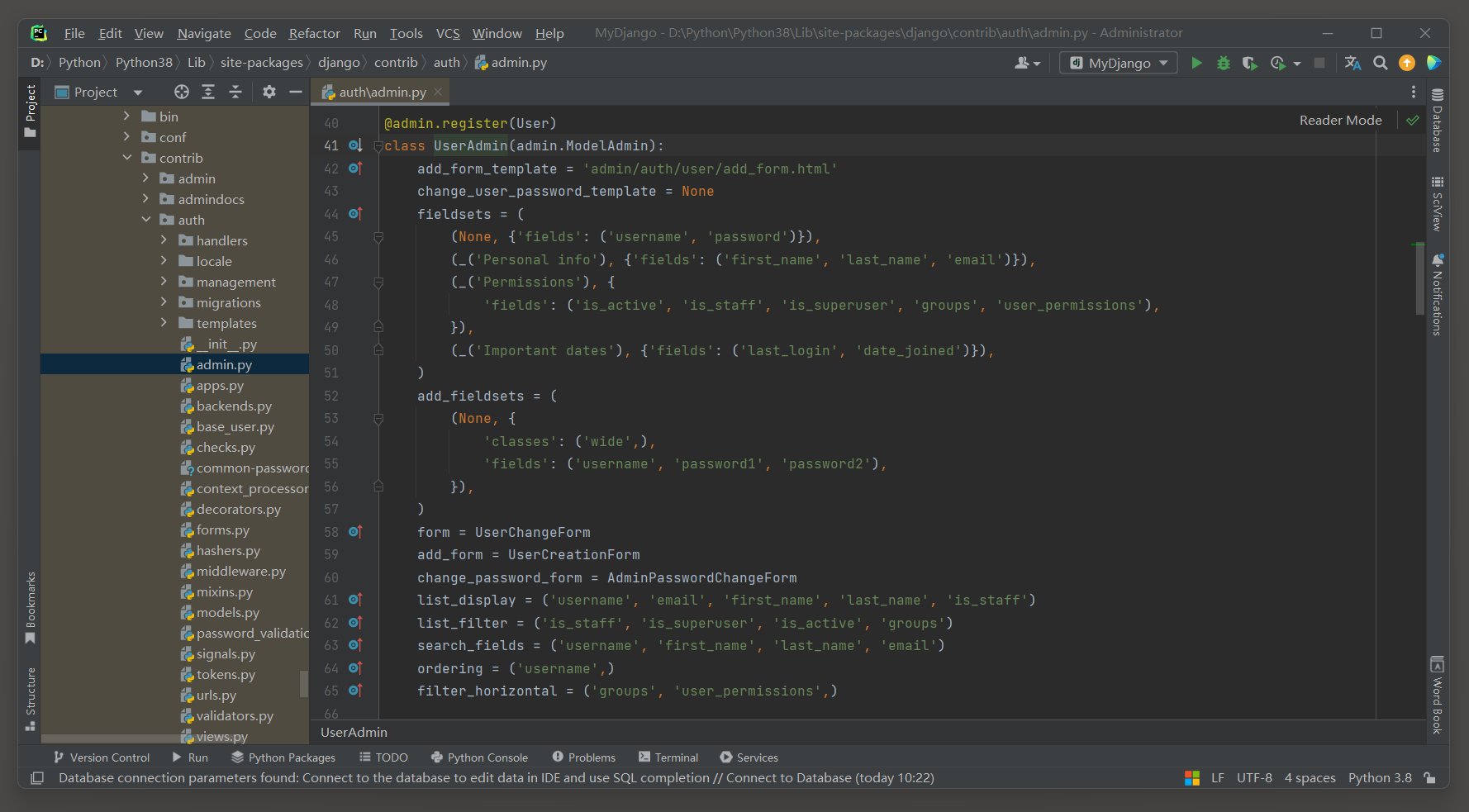
admin . py定义的MyUserAdmin继承自UserAdmin , UserAdmin是内置模型User的Admin数据对象 ,
换句话说 , MyUserAdmin通过继承UserAdmin并重写父类的某些属性和方法能使自定义模型MyUser展示在Admin后台系统 .
UserAdmin的定义过程可以在Django源码文件 : django \ contrib \ auth \ admin . py中查看 .
除了UserAdmin之外 , 还可以继承内置模型User定义的表单类 .
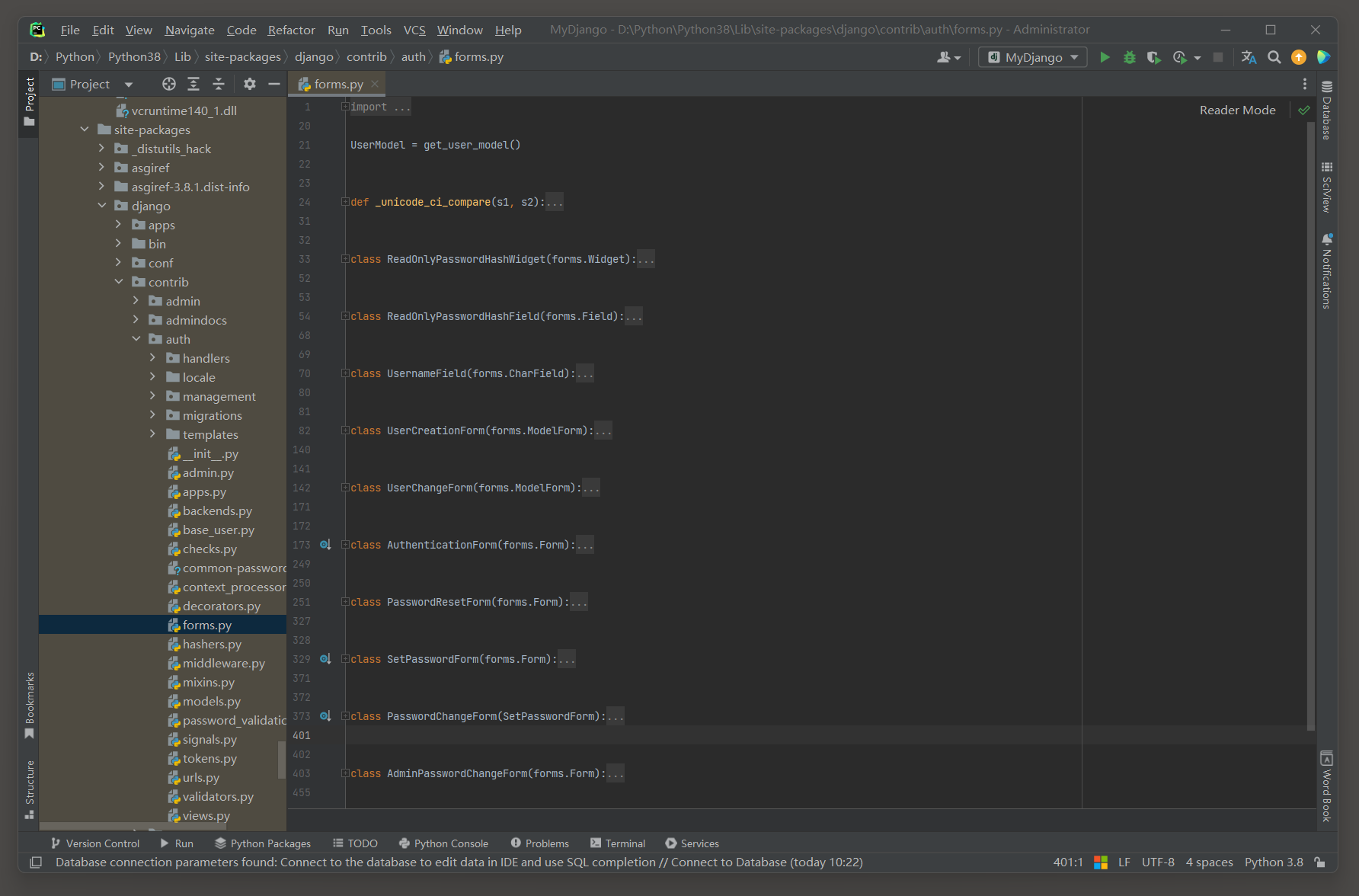
内置表单类可以在源码文件django \ contrib \ auth \ forms . py中查看 .
从源码中发现 , forms . py定义了多个内置表单类 , 其说明如下 :
● UserCreationForm : 表单字段为username , password1和password2 , 创建新的用户信息 .
● UserChangeForm : 表单字段为password和模型User所有字段 , 修改已有的用户信息 .
● AuthenticationForm : 表单字段为username和password , 用户登录时所触发的认证功能 .
● PasswordResetForm : 表单字段为email , 将重置密码通过发送邮件的方式实现密码找回 .
● SetPasswordForm : 表单字段为password1和password2 , 修改或新增用户密码 .
● PasswordChangeForm : 表单字段为old_password , new_password1和new_password2 ,
继承SetPasswordForm , 如果是修改密码 , 就需要对旧密码进行验证 .
● AdminPasswordChangeForm : 表单字段为password1和password2 , 用于Admin后台修改用户密码 .
从上述的内置表单类发现 , 这些表单都是在内置模型User的基础上实现的 , 但这些表单类不一定适用于自定义模型MyUser .
但我们可以自定义模型MyUser的表单类 , 并继承上述的内置表单类 , 从而使定义的表单类适用于模型MyUser .
以内置表单类UserCreationForm为例 , 使用表单类UserCreationForm实现用户注册功能 .
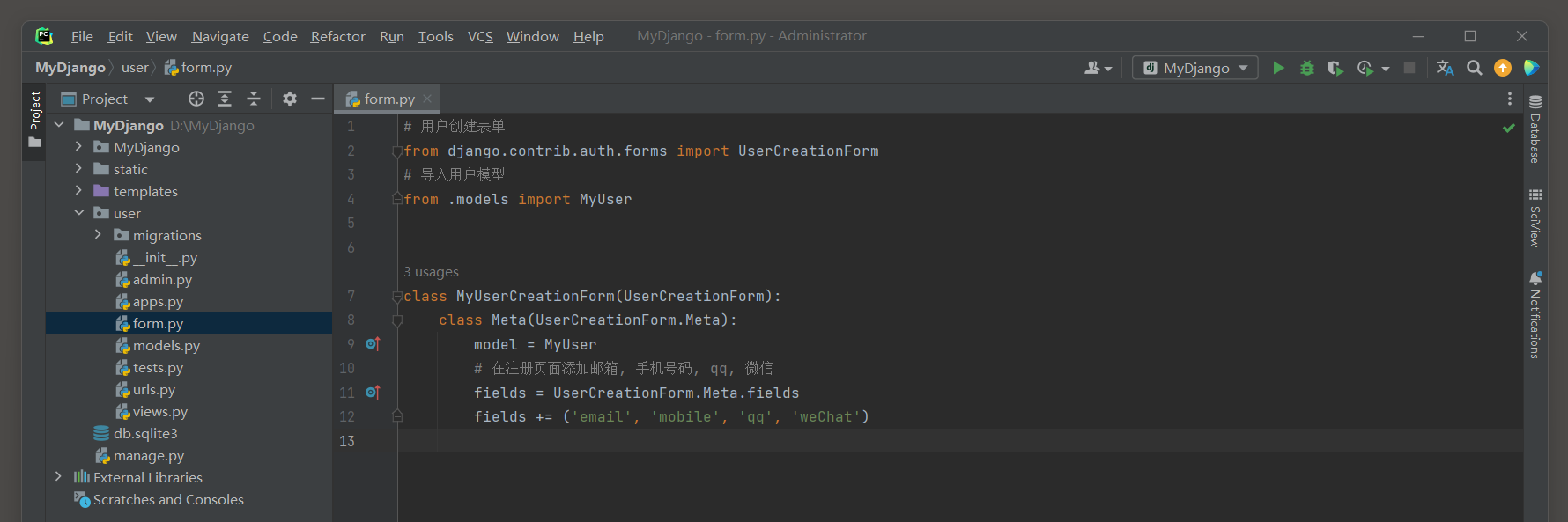
在user中创建form . py文件 , 并在文件下编写以下代码 :
from django. contrib. auth. forms import UserCreationForm
from . models import MyUser
class MyUserCreationForm ( UserCreationForm) :
class Meta ( UserCreationForm. Meta) :
model = MyUser
fields = UserCreationForm. Meta. fields
fields += ( 'email' , 'mobile' , 'qq' , 'weChat' )
自定义表单类MyUserCreationForm继承表单类UserCreationForm , 并且重写Meta的属性model和fields , 分别设置表单类绑定的模型和字段 .
最后在MyDjango的urls . py , user的urls . py , views . py和模板文件user . html中实现用户注册功能 , 代码如下 :
from django. urls import path, include
from django. contrib import admin
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( '' , include( ( 'user.urls' , 'user' ) , namespace= 'user' ) ) ,
]
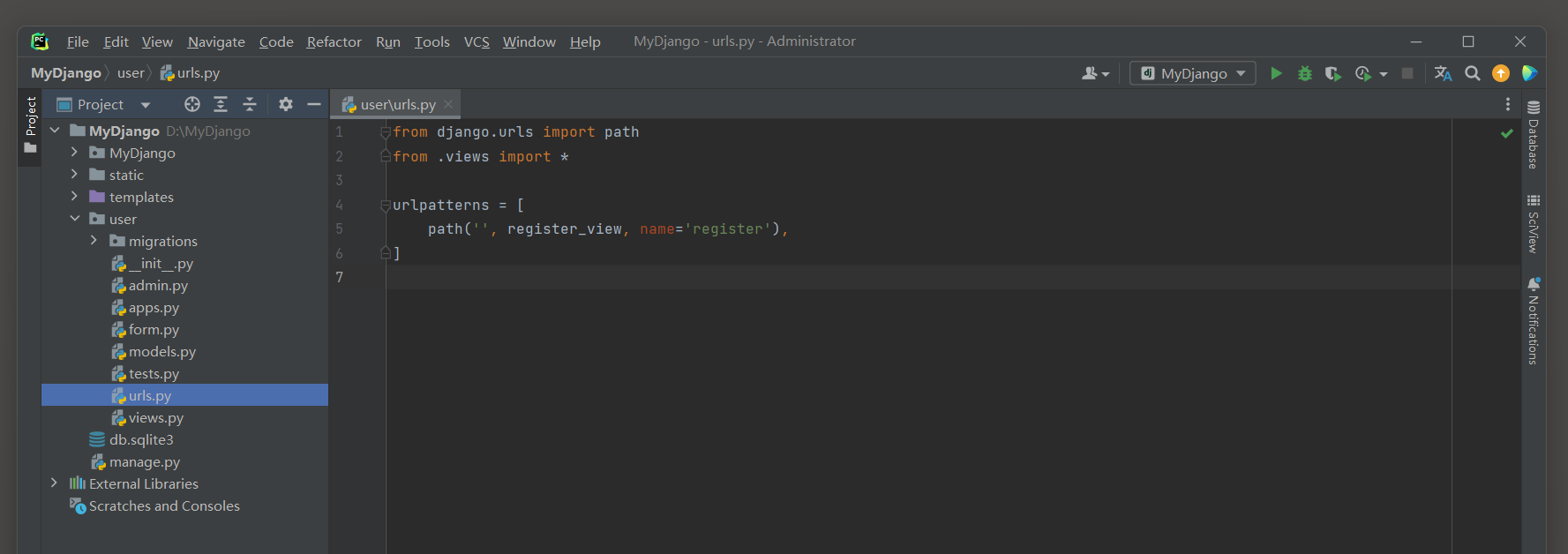
from django. urls import path
from . views import *
urlpatterns = [
path( '' , register_view, name= 'register' ) ,
]
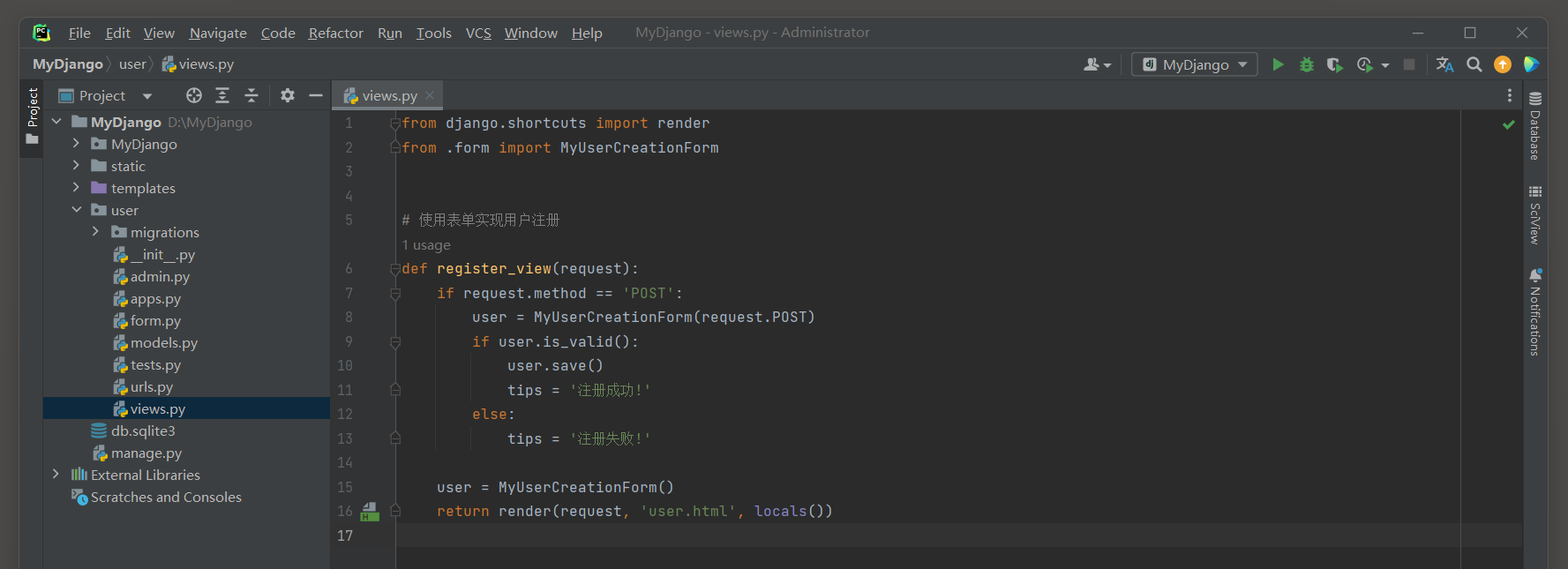
from django. shortcuts import render
from . form import MyUserCreationForm
def register_view ( request) :
if request. method == 'POST' :
user = MyUserCreationForm( request. POST)
if user. is_valid( ) :
user. save( )
tips = '注册成功!'
else :
tips = '注册失败!'
user = MyUserCreationForm( )
return render( request, 'user.html' , locals ( ) )
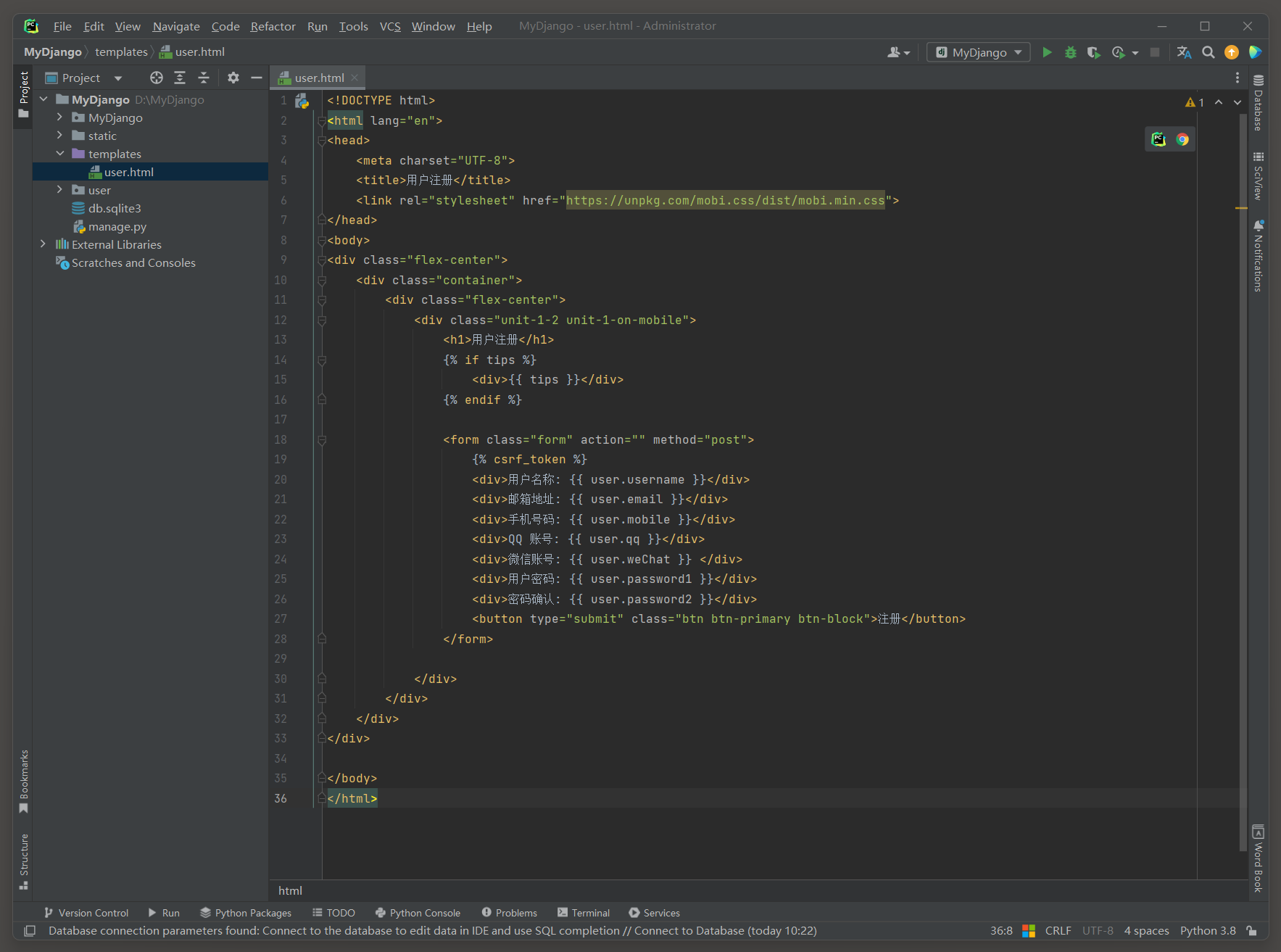
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " https://unpkg.com/mobi.css/dist/mobi.min.css" > </ head> < body> < divclass = " flex-center" > < divclass = " container" > < divclass = " flex-center" > < divclass = " unit-1-2 unit-1-on-mobile" > < h1> </ h1> < div> </ div> < formclass = " form" action = " " method = " post" > < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < buttontype = " submit" class = " btn btn-primary btn-block" > </ button> </ form> </ div> </ div> </ div> </ div> </ body> </ html>
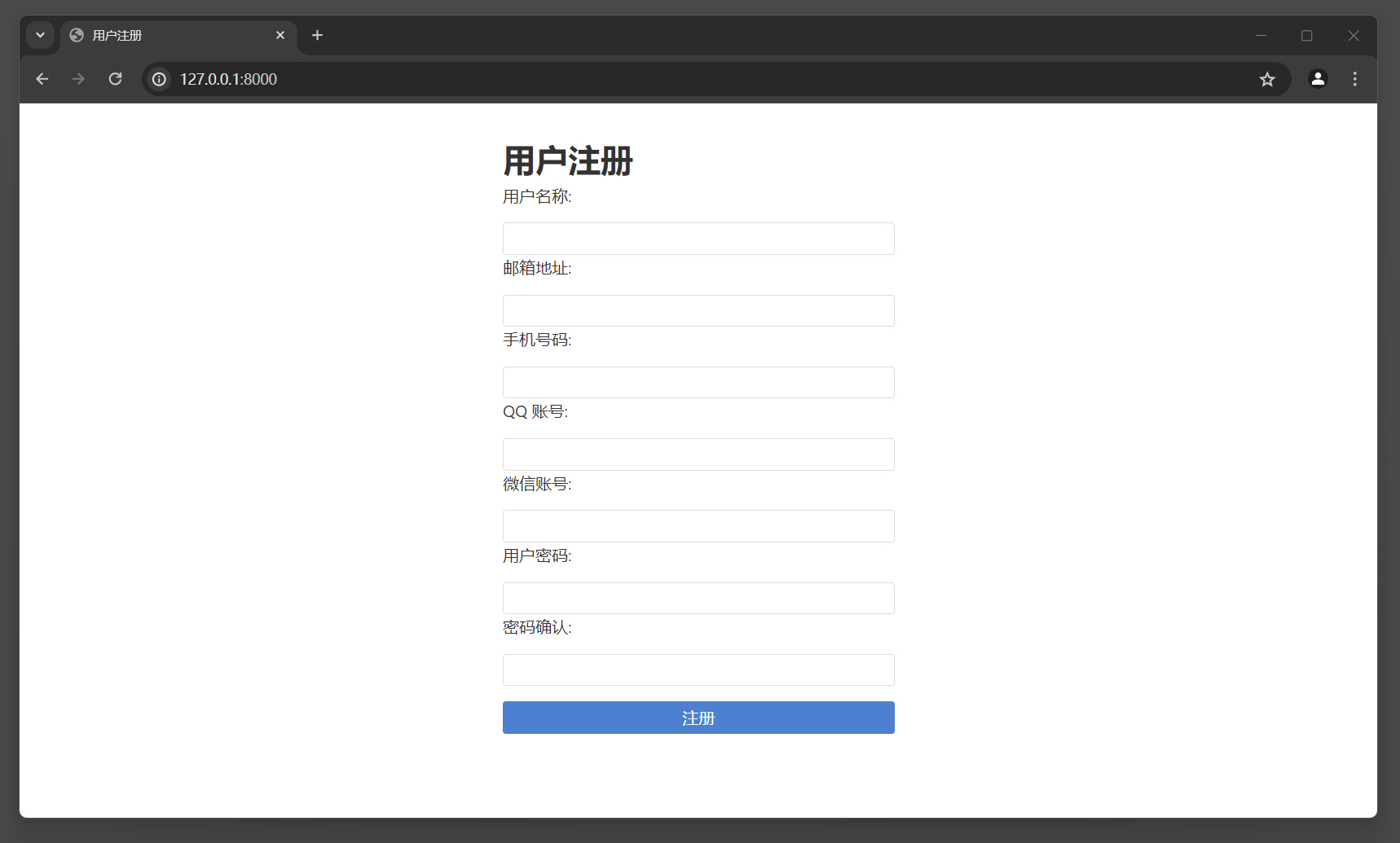
视图函数register_view使用自定义表单类MyUserCreationForm实现用户注册功能 , 实现过程如下 :
( 1 ) 在浏览器上访问 : 127.0 .0 .1 : 8000 时 , 视图函数将表单类MyUserCreationForm实例化并传递给模板文件user . html ,
在浏览器上生成用户注册页面 .
( 2 ) 输入用户信息并单击 '注册' 按钮 , 视图函数register_view收到POST请求 ,
将表单数据交给表单类MyUserCreationForm处理并生成user对象 .
( 3 ) 验证user对象的数据信息 , 如果验证成功 , 就将数据保存到数据表user_myuser中 , 并在网页上提示 '注册成功' ;
若验证失败 , 则在网页上提示 '注册失败' 并清空表单数据 .
( 4 ) 注册用户的时候 , 表单类MyUserCreationForm对密码的安全强度有严格的要求 ,
如 9.4 节的图 9 - 20 所示 , 建议读者设置安全强度较高的密码 , 密码过于简单会无法完成注册 .
mobi . css是一个轻量级的CSS框架 , 专为移动设备设计 . 使用它可以快速地为移动网页添加样式和布局 .
浏览器关闭了缓存 , 每次运行需要从unpkg . com ( 一个开源的JavaScript包分发平台 ) 获取mobi . css文件的压缩版 , 会影响网页的渲染速度 .
将脚本下载到本地 , 避免上述问题 , 文件下载地址 : https : / / github . com / mobi-css / mobi . css / releases .
mobi . min . css文件在mobi . css- 3.1 .1 /packages/mobi.css/dist/下, 将文件复制到static的css目录下 .
修改加载静态文件为 : < link rel = "stylesheet" href = "{% static " css / mobi . min . css " %}" > .
用户权限是对不同用户设置不同的功能使用权限 , 而每个功能主要以模型来划分 .
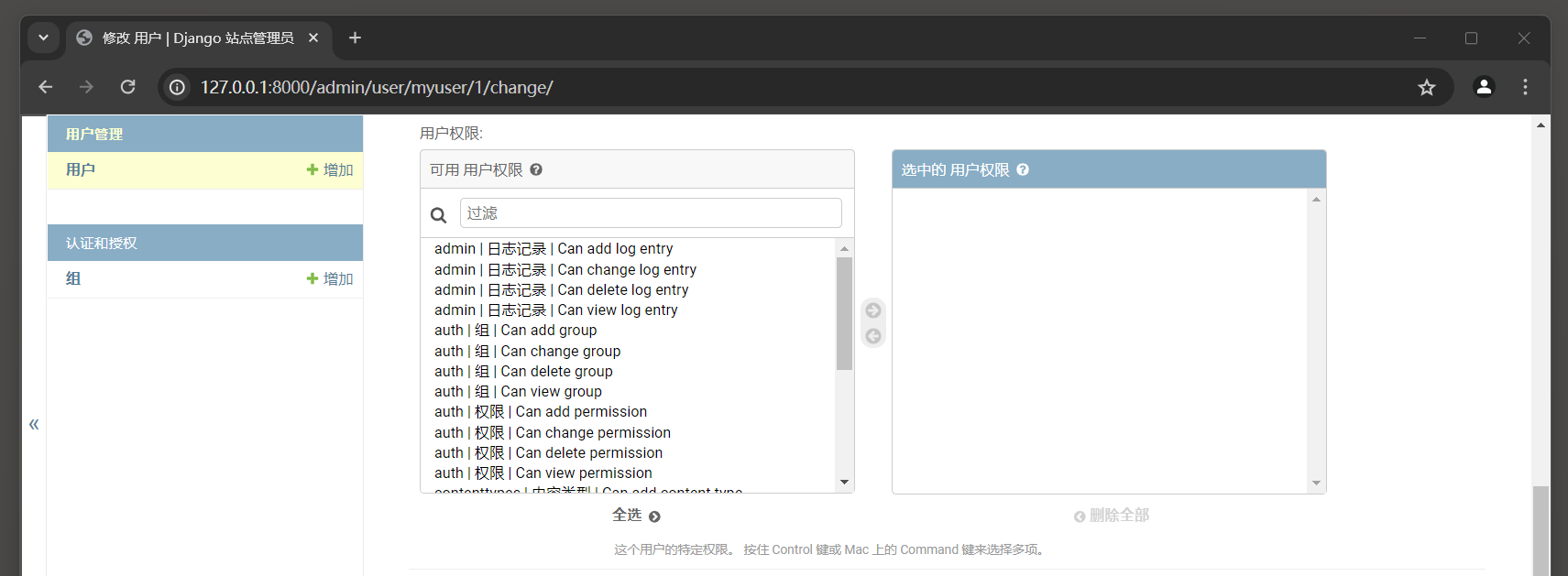
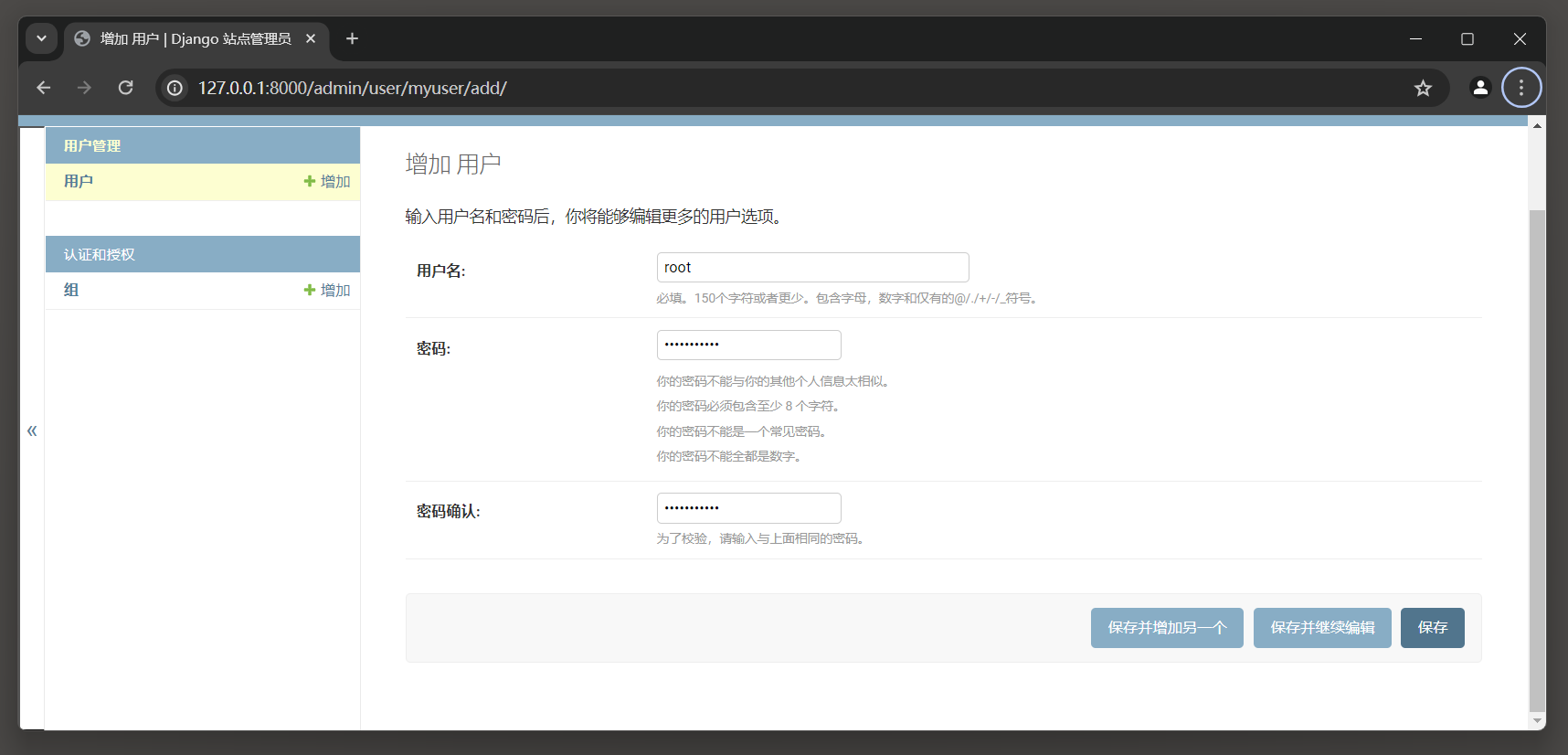
以 10.3 节的MyDjango项目为例 , 在Admin后台系统的用户数据修改页或用户数据新增页可以查看并设置用户权限 , 如图 10 - 18 所示 .
图 10 - 18 用户权限
在图 10 - 18 的左侧列表框中列出了整个项目的用户权限 , 每个权限以 '项目应用|模型|模型使用权限' 的格式表示 ,
以user | 用户 | Can add user为例 , 说明如下 :
● user是项目应用user的名称 .
● 用户是项目应用user定义的模型MyUser .
● Can add user是模型MyUser新增数据的权限 .
当执行数据迁移时 , 每个模型默认拥有增 ( Add ) , 改 ( Change ) , 删 ( Delete ) 和查 ( View ) 权限 .
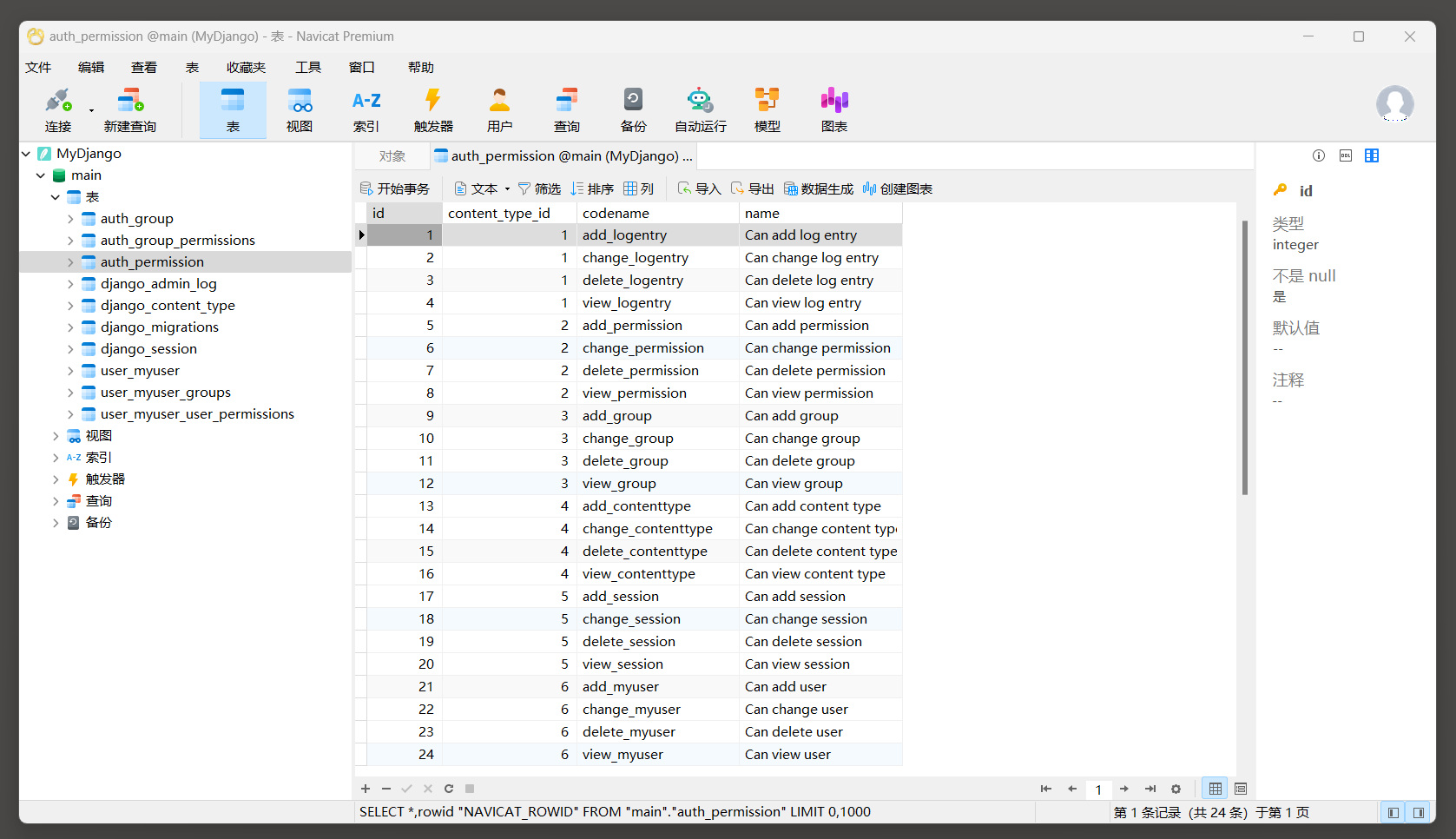
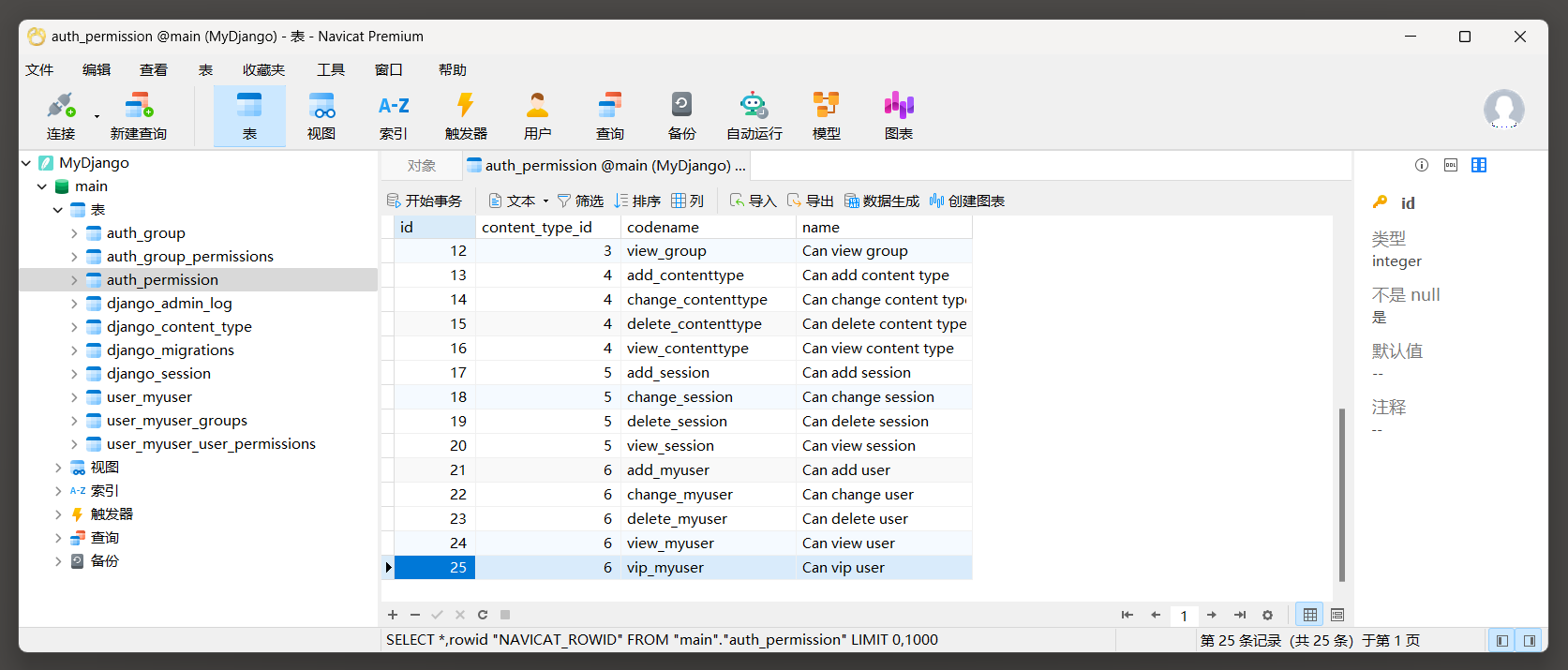
数据迁移成功后 , 可以在数据库中查看数据表auth_permission的数据信息 , 每行数据代表项目中某个模型的某个权限 , 如图 10 - 19 所示 .
图 10 - 19 数据表auth_permission
设置用户权限实质上是对数据表user_myuser和auth_permission之间的数据设置多对多关系 .
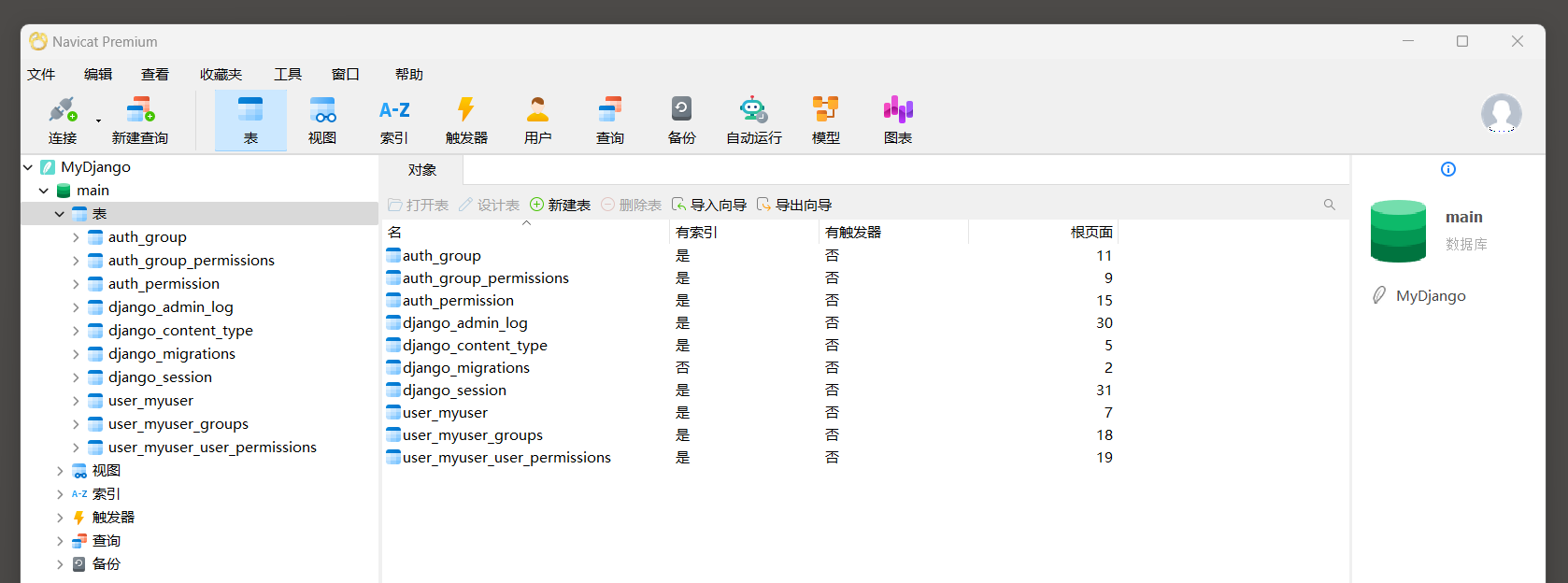
首先需要了解用户 , 用户权限和用户组三者之间的关系 , 以MyDjango的数据表为例 , 如图 10 - 20 所示 .
图 10 - 20 MyDjango的数据表信息
从整个项目的数据表看到 , 用户 , 用户权限和用户组分别对应数据表user_myuser , auth_permission和auth_group .
无论是设置用户权限 , 设置用户所属用户组或者设置用户组的权限 , 它们的本质都是对两个数据表之间的数据建立多对多的数据关系 , 说明如下 :
● 数据表user_myuser_user_permissions : 管理数据表user_myuser和auth_permission之间的多对多关系 , 设置用户所拥有的权限 .
● 数据表user_myuser_groups : 管理数据表user_myuser和auth_group之间的多对多关系 , 设置用户所在的用户组 .
● 数据表auth_group_permissions : 管理数据表auth_group和auth_permission之间的多对多关系 , 设置用户组所拥有的权限 .
在设置用户权限时 , 如果用户的角色是超级管理员 , 该用户就无须设置权限 ,
因为超级管理员已默认具备整个系统的所有权限 , 而设置用户权限只适用于非超级管理员的用户 .
我们在Admin后台系统创建普通用户root , 并设置用户信息 , 最后保存设置 .
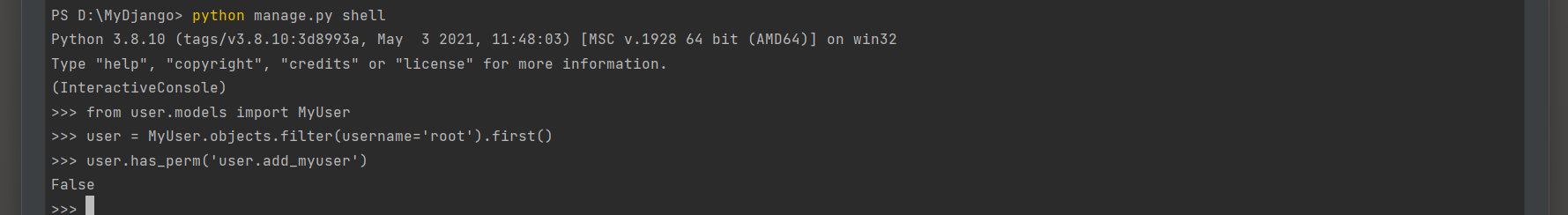
然后 , 在PyCharm的Terminal下开启Django的Shell模式实现用户权限设置 , 代码如下 :
D: \MyDjango> python manage. py shell
>> > from user. models import MyUser
>> > user = MyUser. objects. filter ( username= 'root' ) . first( )
>> > user. has_perm( 'user.add_myuser' )
False
在Django中 , 对于每个模型 , Django都会自动生成三个基本的权限 :
add_ < modelname > : 允许用户添加模型的实例 .
change_ < modelname > : 允许用户更改模型的实例 .
delete_ < modelname > : 允许用户删除模型的实例 .
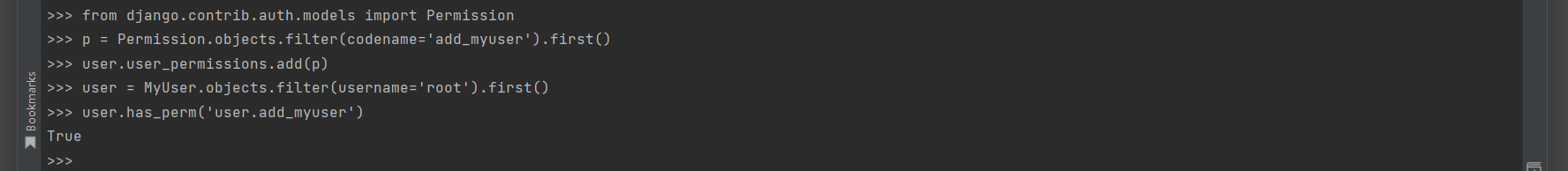
>> > from django. contrib. auth. models import Permission
>> > p = Permission. objects. filter ( codename= 'add_myuser' ) . first( )
>> > user. user_permissions. add( p)
>> > user = MyUser. objects. filter ( username= 'root' ) . first( )
>> > user. has_perm( 'user.add_myuser' )
True
其任何继承自AbstractUser或AbstractBaseUser并混入PermissionsMixin的自定义模型都有一个多对多字段user_permissions ,
这个字段用于表示该用户拥有的权限 .
这个字段在数据库层面上是通过一个中间表来实现的 , 这个中间表 ( user_myuser_user_permissions ) 连接了User表和Permission表 .
当在Django的ORM中访问user . user_permissions时 , 其实是在访问一个反向关联的管理器 ,
这个管理器允许你查询和操作与该用户相关联的权限 .
这个管理器提供了多种方法 , 比如 : add ( ) , remove ( ) , clear ( ) 等 , 用于向集合中添加 , 移除或清空权限 .
上述代码首先查询用户名为root的用户是否具备用户新增的权限 , 然后对该用户设置用户新增的权限 ,
设置方式是由多对多的模型字段user_permissions调用add方法实现的 .
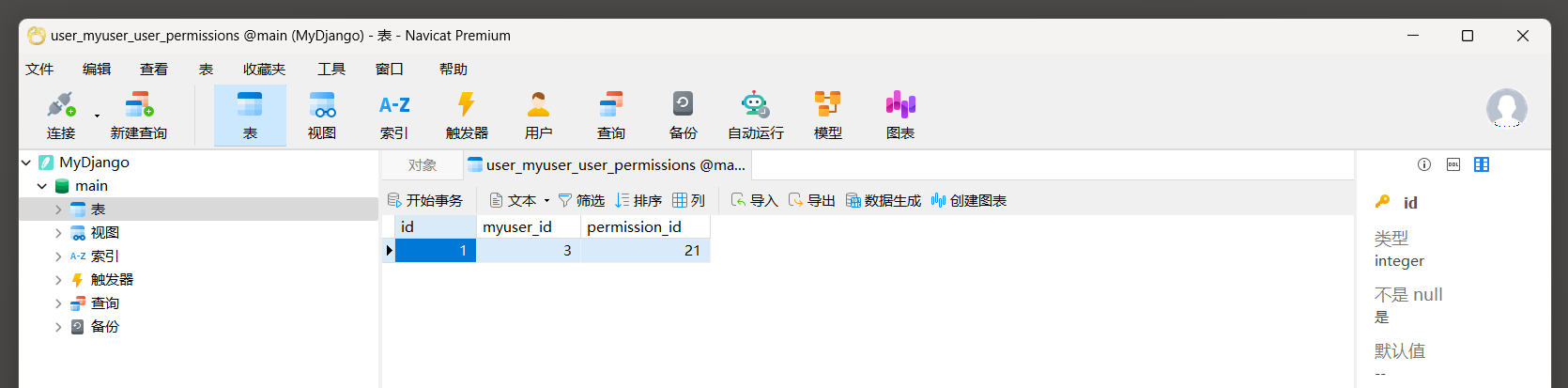
打开数据表user_myuser_user_permissions可以看到新增了一行数据 , 如图 10 - 21 所示 .
图 10 - 21 数据表user_myuser_user_permissions
从图 10 - 21 看到 , 表字段myuser_id和permission_id分别是数据表user_myuser和auth_permission的主键 ,
每一行数据代表某个用户具有某个模型的某个操作权限 .
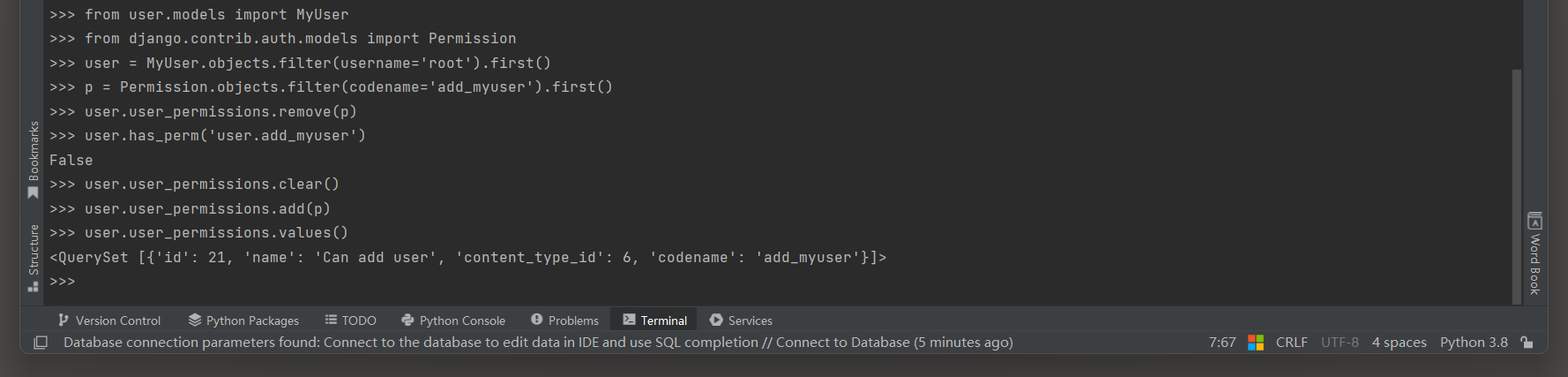
除了添加权限之外 , 还可以对用户的权限进行删除和查询 , 代码如下 :
>> > from user. models import MyUser
>> > from django. contrib. auth. models import Permission
>> > user = MyUser. objects. filter ( username= 'root' ) . first( )
>> > p = Permission. objects. filter ( codename= 'add_myuser' ) . first( )
>> > user. user_permissions. remove( p)
>> > user. has_perm( 'user.add_myuser' )
False
>> > user. user_permissions. clear( )
>> > user. user_permissions. add( p)
>> > user. user_permissions. values( )
< QuerySet [ { 'id' : 21 , 'name' : 'Can add user' , 'content_type_id' : 6 , 'codename' : 'add_myuser' } ] >
一般情况下 , 每个模型默认拥有增 ( Add ) , 改 ( Change ) , 删 ( Delete ) 和查 ( View ) 权限 .
但实际开发中可能要对某个模型设置特殊权限 , 比如QQ音乐只允许会员播放高质音乐 .
为了解决这种开发需求 , 在定义模型时 , 可以在模型的属性Meta中设置自定义权限 .
以 10.3 节的MyDjango项目为例 , 对user的模型MyUser重新定义 , 代码如下 :
from django. db import models
from django. contrib. auth. models import AbstractUser
class MyUser ( AbstractUser) :
qq = models. CharField( 'QQ号码' , max_length= 16 )
weChat = models. CharField( '微信账号' , max_length= 100 )
mobile = models. CharField( '手机号码' , max_length= 11 )
def __str__ ( self) :
return self. username
class Meta ( AbstractUser. Meta) :
permissions = (
( 'vip_myuser' , 'Can vip user' ) ,
)
模型MyUser的Meta继承父类AbstractUser的Meta , 并且新增permissions属性 , 这样就能创建用户权限 ,
模型MyUser的Meta必须继承父类AbstractUser的Meta ,
因为AbstractUser的Meta定义属性verbose_name , verbose_name_plural和abstract .
新增属性permissions以元组或列表的数据格式表示 , 元组或列表的每个元素代表一个权限 , 每个权限以元组或列表表示 .
一个权限中含有两个元素 , 如上述的 ( 'vip_myuser' , 'Can vip user' ) ,
vip_myuser和Can vip user分别是数据表auth_permission的codename和name字段 .
下一步在数据库中清除MyDjango原有的数据表和迁移文件 , 并在PyCharm的Terminal中重新执行数据迁移 , 代码如下 :
D: \MyDjango> python manage. py makemigrations
Migrations for 'user' :
user\migrations\0001_initial. py
- Create model MyUser
D: \MyDjango> python manage. py makemigrations
Migrations for 'user' :
Applying contenttypes. 0002_remove_content_type_name. . . OK
Applying auth. 0001_initial. . . OK
Applying auth. 0002_alter_permission_name_max_length. . . OK
Applying auth. 0003_alter_user_email_max_length. . . OK
Applying auth. 0004_alter_user_username_opts. . . OK
Applying auth. 0005_alter_user_last_login_null. . . OK
Applying auth. 0006_require_contenttypes_0002. . . OK
Applying auth. 0007_alter_validators_add_error_messages. . . OK
Applying auth. 0008_alter_user_username_max_length. . . OK
Applying auth. 0009_alter_user_last_name_max_length. . . OK
Applying auth. 0010_alter_group_name_max_length. . . OK
Applying auth. 0011_update_proxy_permissions. . . OK
Applying auth. 0012_alter_user_first_name_max_length. . . OK
Applying user. 0001_initial. . . OK
记得重新创建超级用户后续需要使用 !
数据迁移执行完成后 , 在数据库中打开数据表auth_permission , 可以找到自定义权限vip_myuser , 如图 10 - 22 所示 .
通过前面的学习 , 相信大家对Django的内置权限功能有了一定的了解 .
本节将结合示例讲述如何在网页中设置用户的访问权限 , 以 10.5 节的MyDjango项目为例 ,
确保项目应用user已定义模型MyUser , 并且数据表auth_permission已记录权限vip_myuser的数据信息 .
我们在MyDjango的项目应用user里实现用户注册 , 登录和注销功能 , 并且增加用户中心 , 用于检验用户是否具有vip_myuser权限 .
在编写代码之前 , 需要对MyDjango的目录结构进行调整 , 在templates文件夹放置模板文件info . html ,
在static文件夹放置模板文件的静态资源 , 并且user的form . py文件已定义MyUserCreationForm表单类 ( 定义过程可回顾 10.3 节 ) ,
用于实现用户注册和登录功能 .
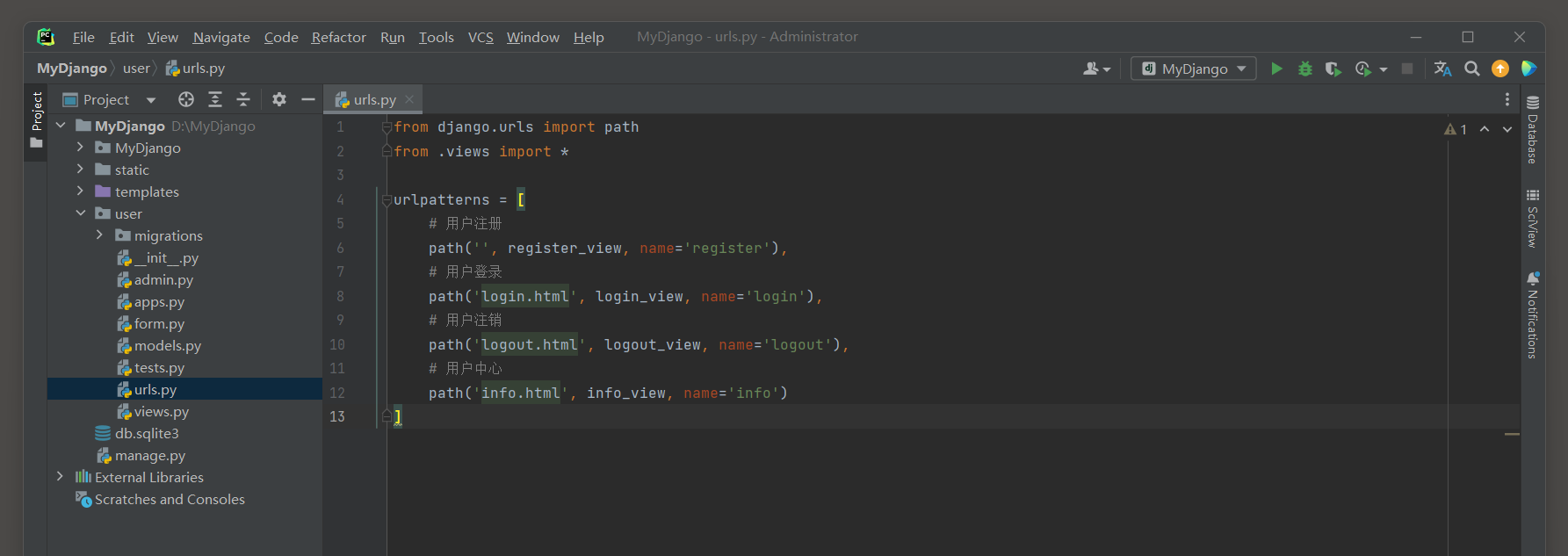
下一步实现用户注册 , 登录 , 注销和用户中心页 , 分别在MyDjango的urls . py和user的urls . py中定义路由信息 , 代码如下 :
from django. urls import path, include
from django. contrib import admin
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( '' , include( ( 'user.urls' , 'user' ) , namespace= 'user' ) ) ,
]
from django. urls import path
from . views import *
urlpatterns = [
path( '' , register_view, name= 'register' ) ,
path( 'login.html' , login_view, name= 'login' ) ,
path( 'logout.html' , logout_view, name= 'logout' ) ,
path( 'info.html' , info_view, name= 'info' )
]
项目应用user的urls . py中定义了 4 条路由信息 , 它们实现了一个简单的操作流程 ,
流程顺序为 : 用户注册 → 用户登录 → 用户中心 → 用户注销 .
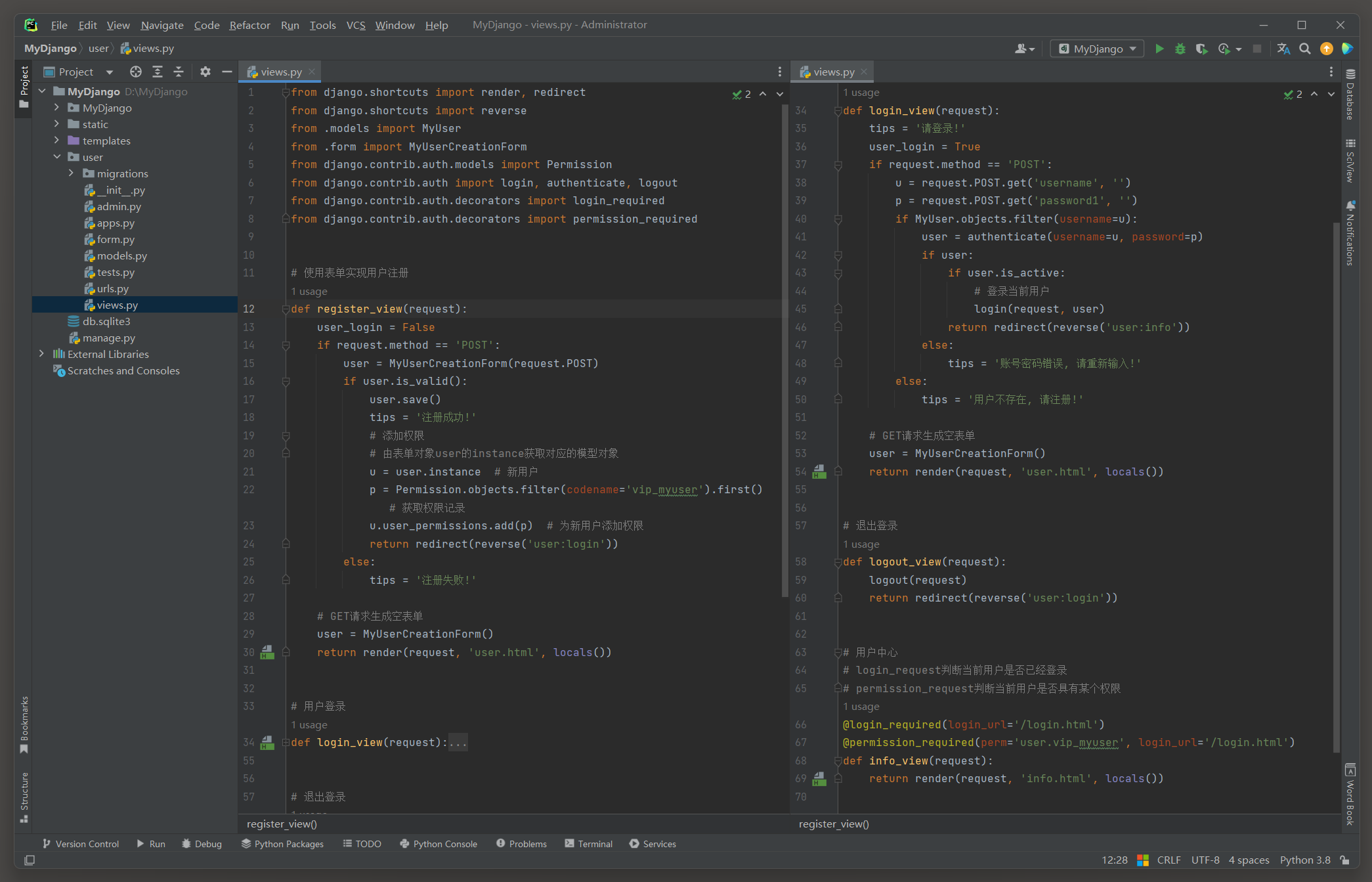
然后在user的views . py中定义相关的视图函数 , 代码如下 :
from django. shortcuts import render, redirect
from django. shortcuts import reverse
from . models import MyUser
from . form import MyUserCreationForm
from django. contrib. auth. models import Permission
from django. contrib. auth import login, authenticate, logout
from django. contrib. auth. decorators import login_required
from django. contrib. auth. decorators import permission_required
def register_view ( request) :
user_login = False
if request. method == 'POST' :
user = MyUserCreationForm( request. POST)
if user. is_valid( ) :
user. save( )
tips = '注册成功!'
u = user. instance
p = Permission. objects. filter ( codename= 'vip_myuser' ) . first( )
u. user_permissions. add( p)
return redirect( reverse( 'user:login' ) )
else :
tips = '注册失败!'
user = MyUserCreationForm( )
return render( request, 'user.html' , locals ( ) )
def login_view ( request) :
tips = '请登录!'
user_login = True
if request. method == 'POST' :
u = request. POST. get( 'username' , '' )
p = request. POST. get( 'password1' , '' )
if MyUser. objects. filter ( username= u) :
user = authenticate( username= u, password= p)
if user:
if user. is_active:
login( request, user)
return redirect( reverse( 'user:info' ) )
else :
tips = '账号密码错误, 请重新输入!'
else :
tips = '用户不存在, 请注册!'
user = MyUserCreationForm( )
return render( request, 'user.html' , locals ( ) )
def logout_view ( request) :
logout( request)
return redirect( reverse( 'user:login' ) )
@login_required ( login_url= '/login.html' )
@permission_required ( perm= 'user.vip_myuser' , login_url= '/login.html' )
def info_view ( request) :
return render( request, 'info.html' , locals ( ) )
上述代码分别定义视图函数register_view , login_view , logout_view和info_view ,
函数之间通过网页跳转方式构建关联 , 从而实现一个简单的操作流程 , 流程说明如下 :
( 1 ) 当用户访问 127.0 .0 .1 : 8000 时 , 浏览器将呈现用户注册页面 ,
输入新的用户信息并单击 '确定' 按钮 , 视图函数register_view将收到POST请求 ,
将表单数据交由表单类MyUserCreationForm实现用户注册 .
( 2 ) 如果用户注册失败 , 就提示错误信息并返回用户注册页面 ,
如果注册成功 , 就由表单类MyUserCreationForm创建用户 , 保存在模型MyUser的数据表中 .
默认情况下 , 新用户不具备任何权限 , 因此视图函数register_view为新用户赋予自定义权限vip_myuser并跳转到用户登录页面 .
( 3 ) 在用户登录页面输入新用户的账号和密码并单击 '确定' 按钮 , 视图函数login_view将收到POST请求 ,
从请求参数获取用户信息并进行验证 .
如果用户验证失败 , 就提示错误信息并返回用户登录页面 ;
如果用户验证成功,就执行用户登录并跳转到用户中心页面 .
( 4 ) 用户中心页面设有装饰器permission_required , 用于检测用户是否具有vip_myuser权限 .
如果用户权限检测失败 , 就跳转到用户登录页面 ;
如果检测成功 , 就说明当前用户具有vip_myuser权限 , 能正常访问用户中心页面 .
视图函数info_view使用了装饰器login_required和permission_required ,
分别对当前用户的登录状态和用户权限进行校验 , 两者的说明如下 :
( 1 ) login_required : 用于设置用户登录访问权限 .
如果当前用户在尚未登录的状态下访问用户中心页面 , 程序就会自动跳转到指定的路由地址 , 只有用户完成登录后才能正常访问用户中心页 .
login_required的参数有function , redirect_field_name和login_url , 参数说明如下 :
● 参数function : 默认值为None , 这是定义装饰器的执行函数 .
● 参数redirect_field_name : 默认值是next . 当登录成功之后 , 程序会自动跳回之前浏览的网页 .
● 参数login_url : 设置用户登录的路由地址 .
默认值是settings . py的配置属性LOGIN_URL , 而配置属性LOGIN_URL需要开发者自行在settings . py中配置 .
( 2 ) permission_required : 用于验证当前用户是否拥有相应的权限 .
若用户不具备权限 , 则程序将跳转到指定的路由地址或者抛出异常 .
permission_required的参数有perm , login_url和raise_exception参数说明如下 :
● 参数perm : 必选参数 , 判断当前用户是否具备某个权限 .
参数值为固定格式 , 如 : user . vip_myuser , user为项目应用名称 , vip_myuser是数据表auth_permission的字段codename .
● 参数login_url : 设置验证失败所跳转的路由地址 , 默认值为None . 若不设置参数 , 则验证失败后会抛出 404 异常 .
● 参数raise_exception : 设置抛出异常 , 默认值为False .
装饰器permission_required的作用与内置函数has_perm相同 ,
视图函数infoView也可以使用函数has_perm实现装饰器permission_required的功能 , 代码如下 :
from django. shortcuts import render, redirect
@login_required ( login_url= '/login.html' )
def info_view ( request) :
user = request. user
if user. has_perm( 'user.vip_myuser' ) :
return render( request, 'info.html' , locals ( ) )
else :
return redirect( reverse( 'user:login' ) )
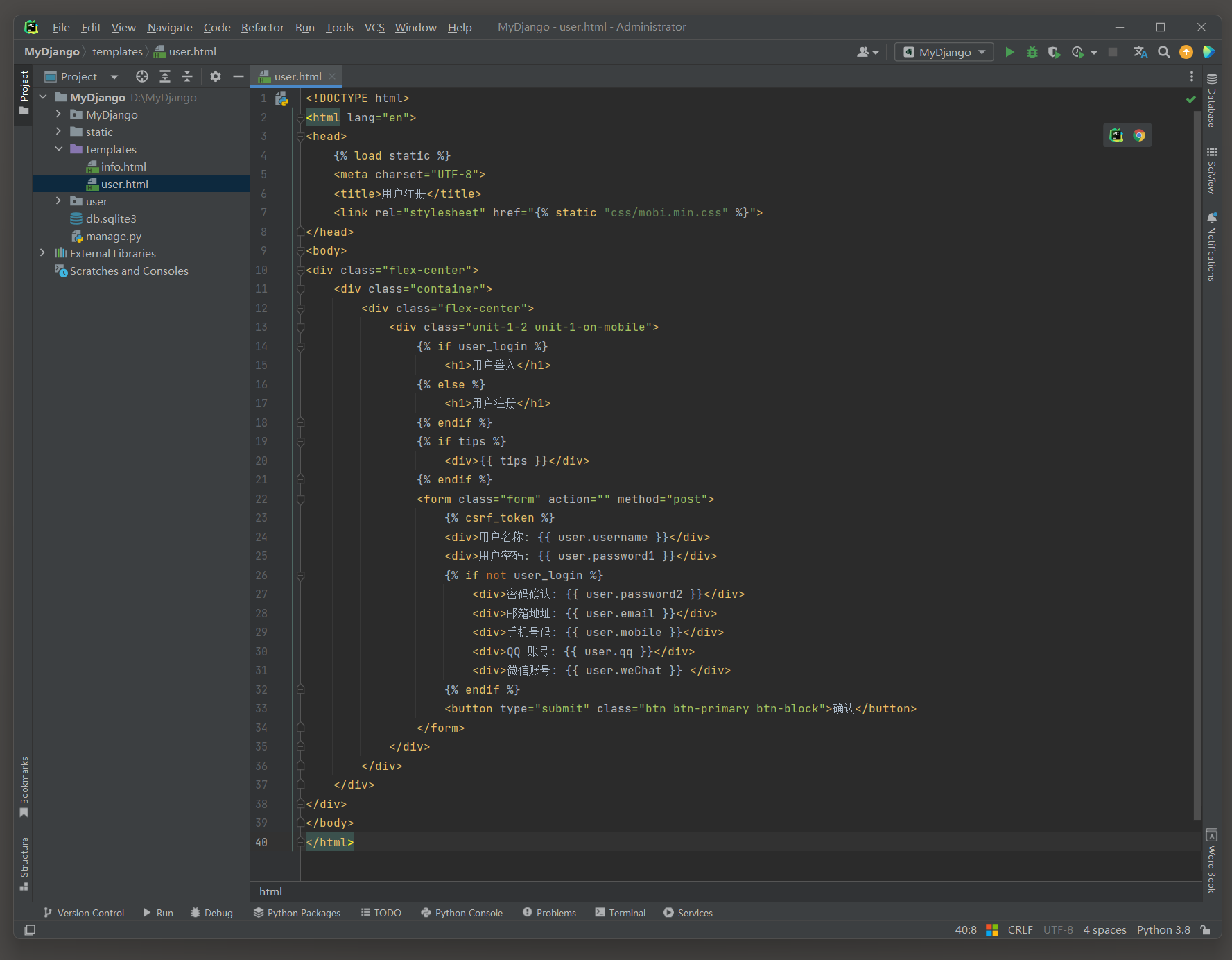
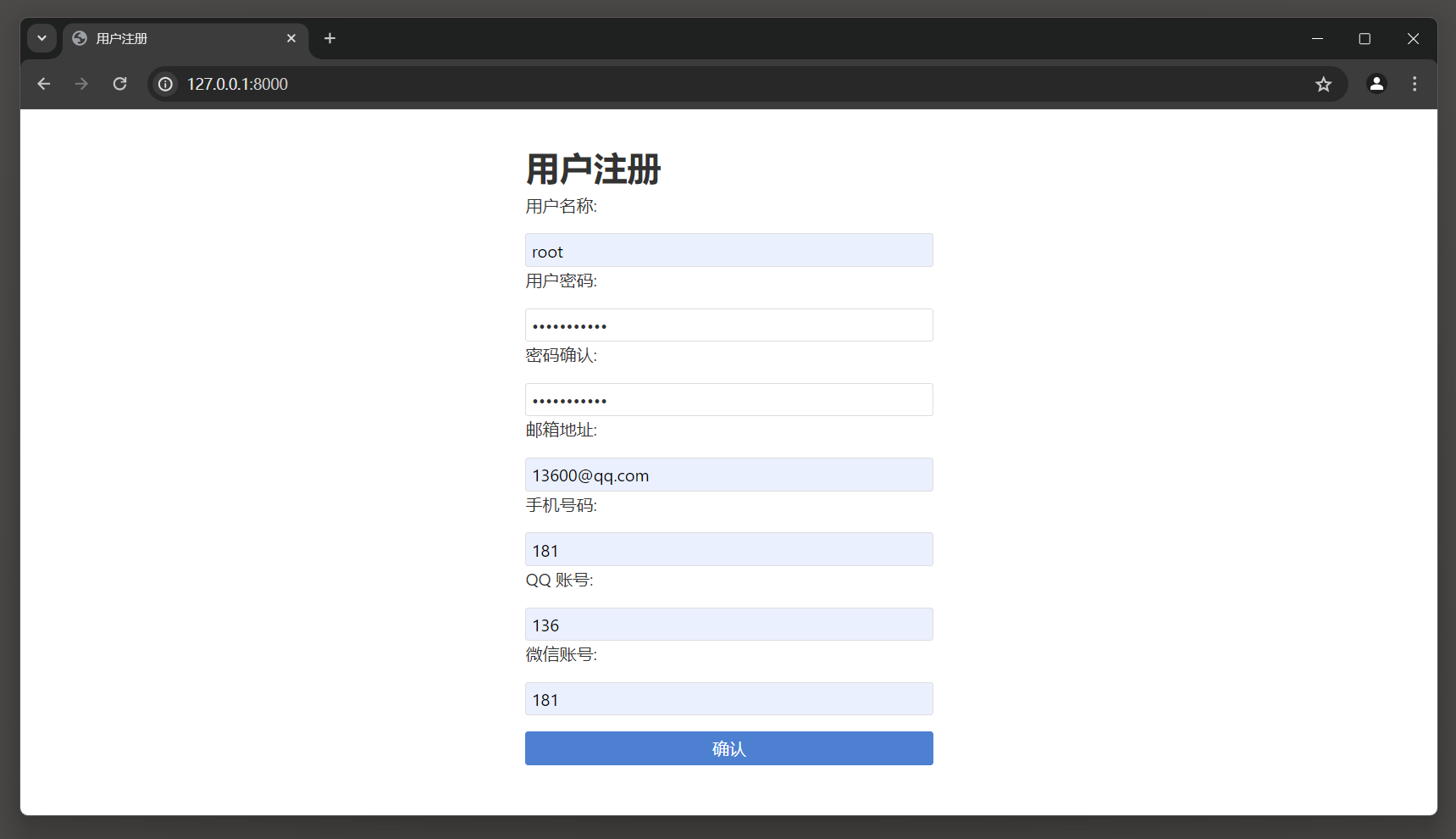
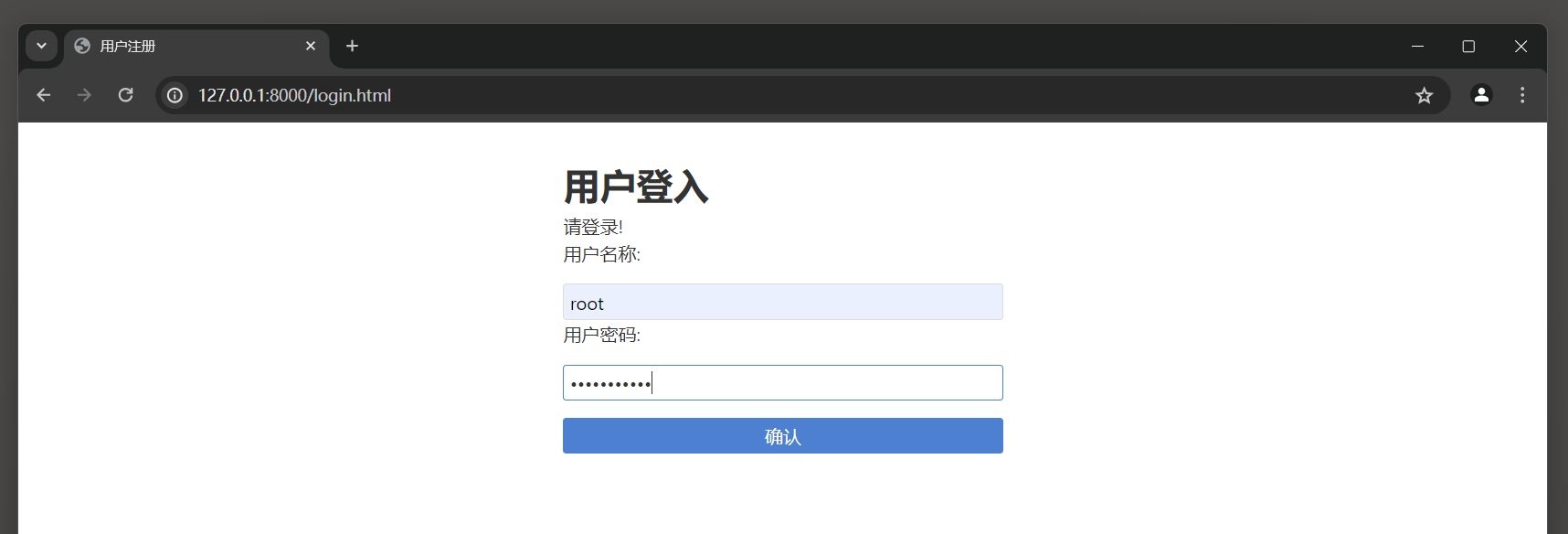
最后在模板文件user . html和info . html中编写网页代码 , 模板文件user . html主要生成用户注册和登录页面 ;
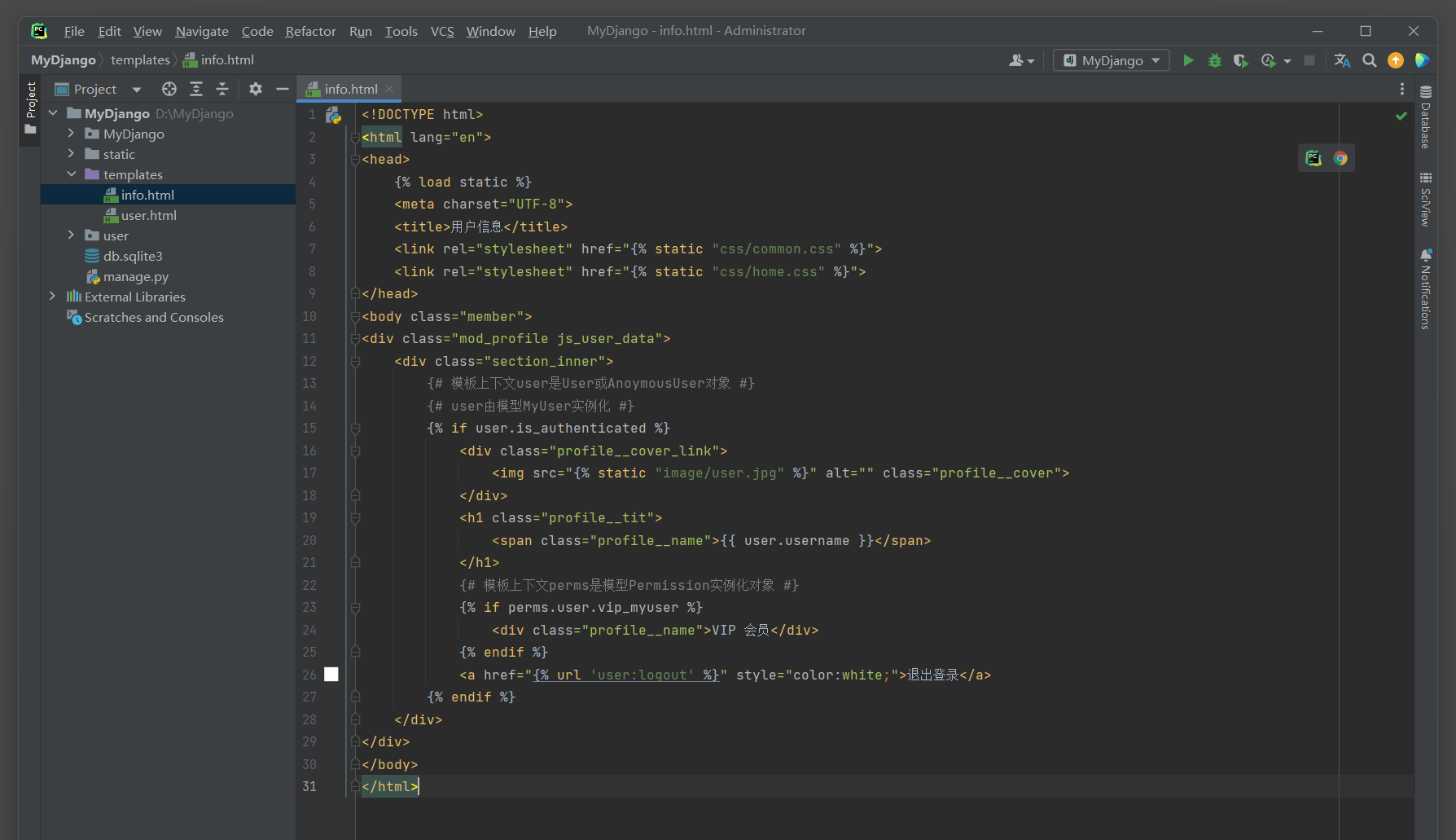
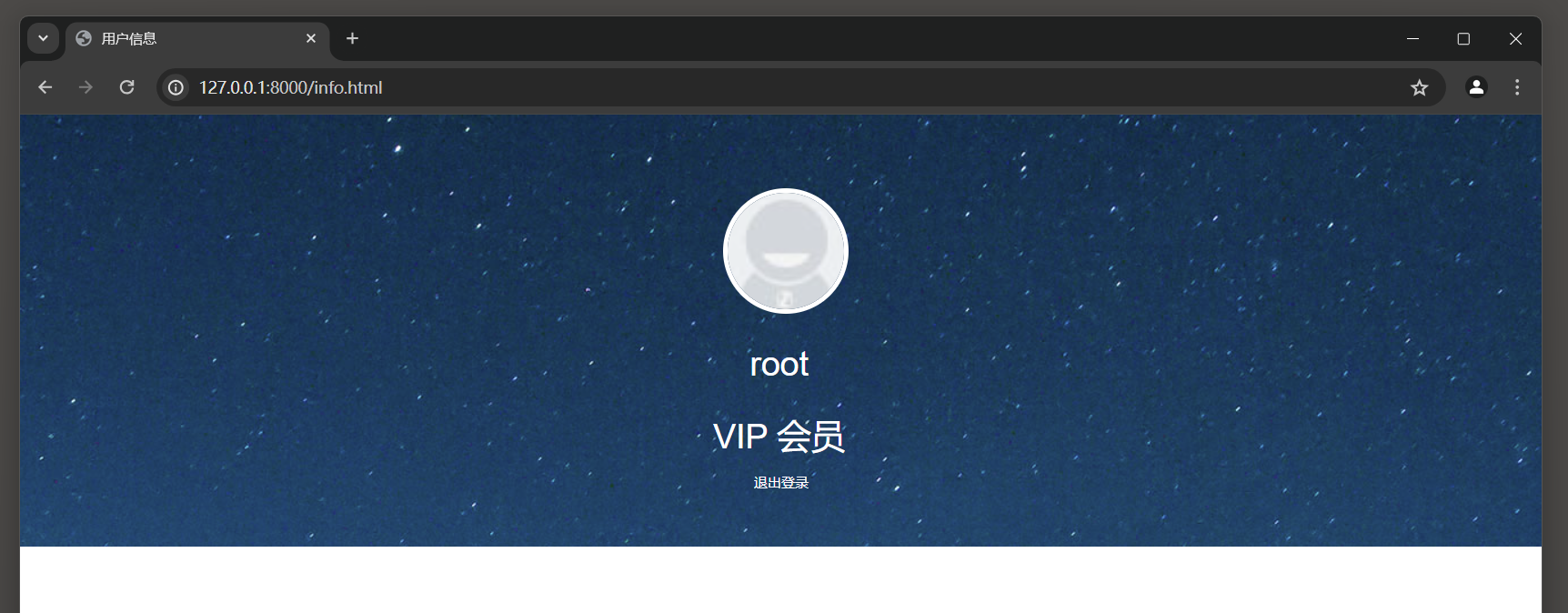
模板文件info . html生成用户中心页面 , 两者的代码如下 :
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < divclass = " flex-center" > < divclass = " container" > < divclass = " flex-center" > < divclass = " unit-1-2 unit-1-on-mobile" > < h1> </ h1> < h1> </ h1> < div> </ div> < formclass = " form" action = " " method = " post" > < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < div> </ div> < buttontype = " submit" class = " btn btn-primary btn-block" > </ button> </ form> </ div> </ div> </ div> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < bodyclass = " member" > < divclass = " mod_profile js_user_data" > < divclass = " section_inner" > < divclass = " profile__cover_link" > </ div> < h1class = " profile__tit" > < spanclass = " profile__name" > </ span> </ h1> < divclass = " profile__name" > </ div> < ahref = " {% url 'user:logout' %}" style = " color : white; " > </ a> </ div> </ div> </ body> </ html>
模板文件user . html设置模板上下user_login , tips和user , 每个上下文的作用说明如下 :
● user_login判断当前页面的功能类型 , 从而显示相应的网页内容 ,
若user_login的值为False , 则当前页面为用户注册页面 , 否则为用户登录页面 .
● tips是显示的提示信息 , 比如用户注册失败或用户不存在等异常信息 .
● user是表单类MyUserCreationForm的实例化对象 , 由user生成网页表单 , 从而实现用户注册和登录功能 .
模板文件info . html使用模板上下文user和perms , 但视图函数info_view没有定义变量user和perms .
模板上下文user和perms是在Django解析模板文件的过程中生成的 , 它们与配置文件settings . py的TEMPLATES设置有关 .
我们查看settings . py的TEMPLATES配置信息 , 代码如下 :
TEMPLATES = [
{
'BACKEND' : 'django.template.backends.django.DjangoTemplates' ,
'DIRS' : [ BASE_DIR / 'templates' ]
,
'APP_DIRS' : True ,
'OPTIONS' : {
'context_processors' : [
'django.template.context_processors.debug' ,
'django.template.context_processors.request' ,
'django.contrib.auth.context_processors.auth' ,
'django.contrib.messages.context_processors.messages' ,
] ,
} ,
} ,
]
因为TEMPLATES定义了处理器集合context_processors , 所以在解析模板文件之前 , Django依次运行处理器集合的程序 .
当运行到处理器auth时 , 程序会生成变量user和perms , 并且将变量传入模板上下文TemplateContext中 ,
因此模板中可以直接使用模板上下文user ( 前登录用户的User对象 ) 和perms ( 当前用户权限的对象 ) .
运行MyDjango项目 , 在浏览器上访问 : 127.0 .0 .1 : 8000 进入用户注册页面 , 创建新用户root , 密码为 mydjango123 ,
然后在用户登录页面使用新用户root完成登录过程 , 最后在用户中心页面查看相关的用户信息 , 如图 10 - 23 所示 .
图 10 - 23 用户中心页面
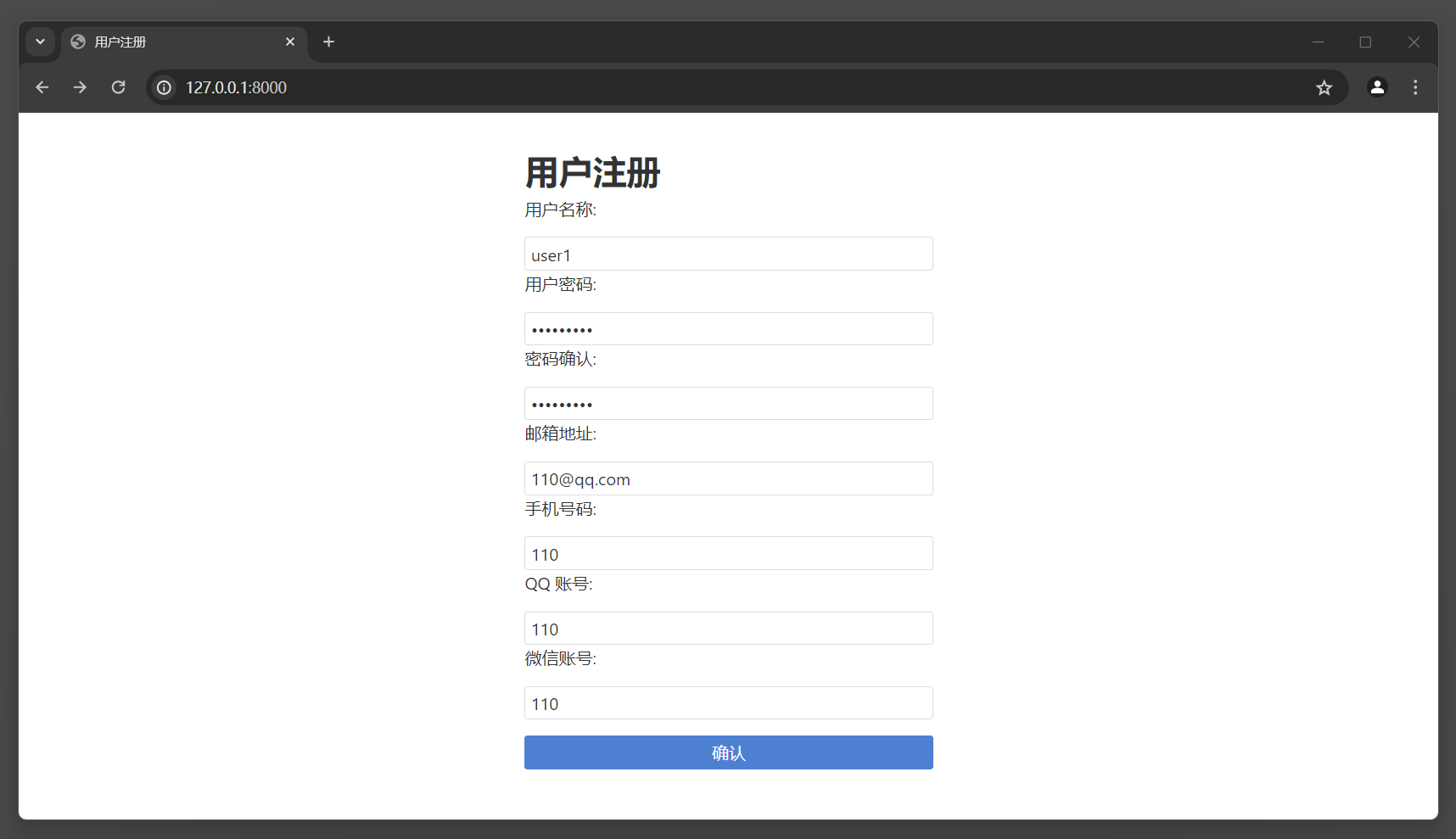
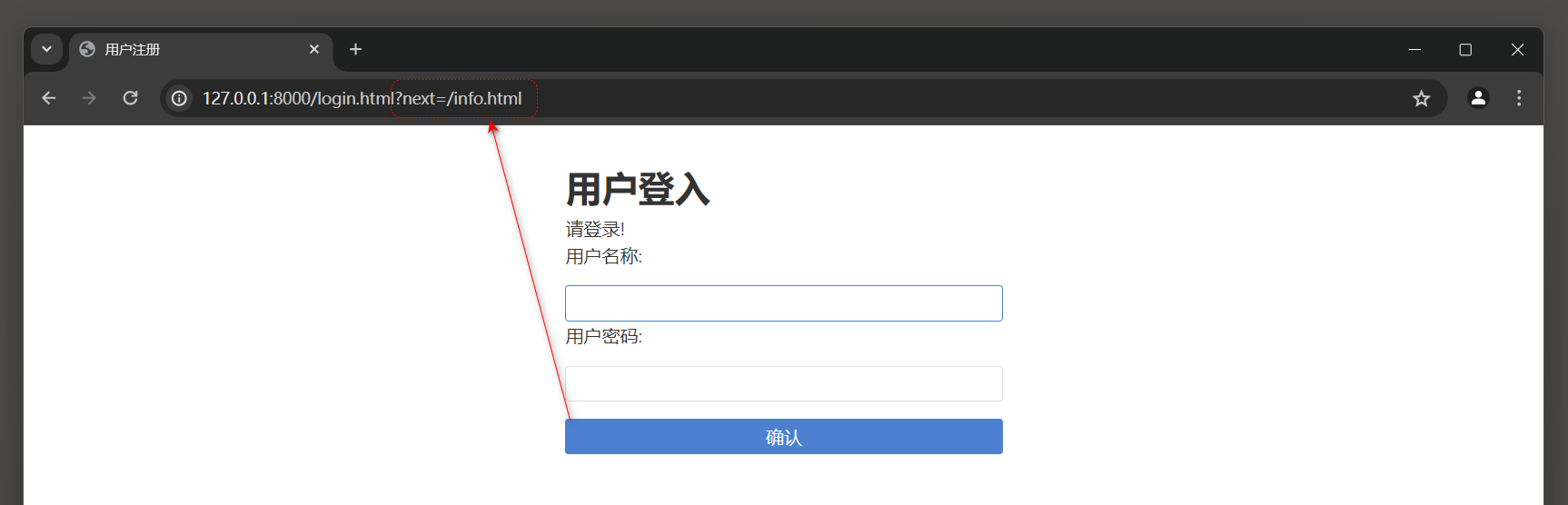
如果在Admin后台系统创建普通用户user1 , 并且该用户不赋予任何权限 , 在用户登录页面使用user1完成登录过程 ,
Django就会重新跳转到用户登录页面 , 并且在登录页面的路由地址设置请求参数next ,
这说明当前用户不具备自定义权限vip_myuser , 导致无法访问用户中心页面 , 如图 10 - 24 所示 .
图 10 - 24 用户登录页面
?next = / info . html : 这是URL的查询字符串部分 , 它通常用于向服务器传递参数 .
在这个例子中 , 有一个名为 'next' 的参数 , 其值为 '/info.html' .
这可能意味着一旦用户成功登录 , 他们将被重定向到 '/info.html' 页面 .
用户组是对用户进行分组管理 , 其作用是在权限控制中可以批量地对用户权限进行分配 ,
无需将权限一个一个地分配到每个用户 , 节省维护的工作量 .
将用户加入某个用户组 , 该用户就拥有该用户组所具备的权限 .
例如用户组teachers拥有权限can_add_lesson , 那么所有属于teachers用户组的用户都具备can_add_lesson权限 .
我们知道用户 , 权限和用户组三者之间是多对多的数据关系 , 而用户组可以理解为用户和权限之间的中转站 .
设置用户组分为两个步骤 : 设置用户组的权限和设置用户组的用户 .
设置用户组的权限主要对数据表auth_group和auth_permission构建多对多的数据关系 , 数据关系保存在数据表auth_group_permissions中 .
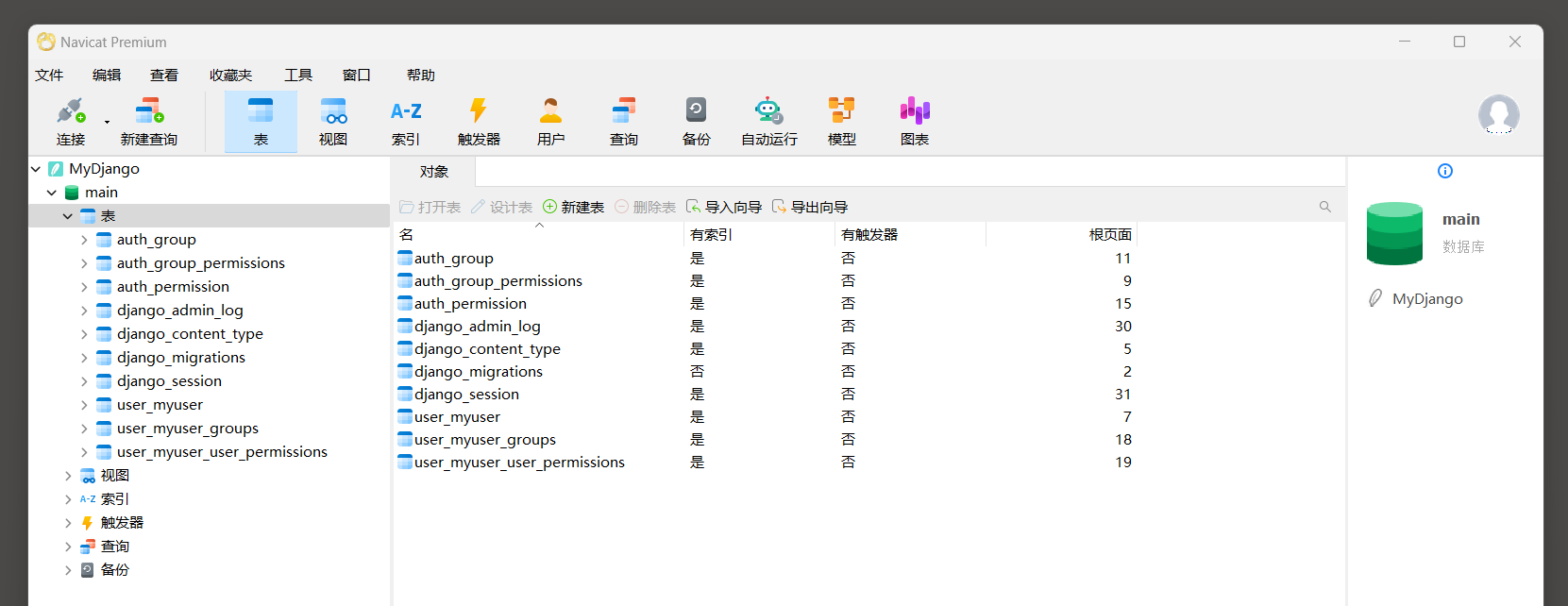
以 10.6 节的MyDjango项目为例 , 其数据库结构如图 10 - 25 所示 .
图 10 - 25 MyDjango的数据表
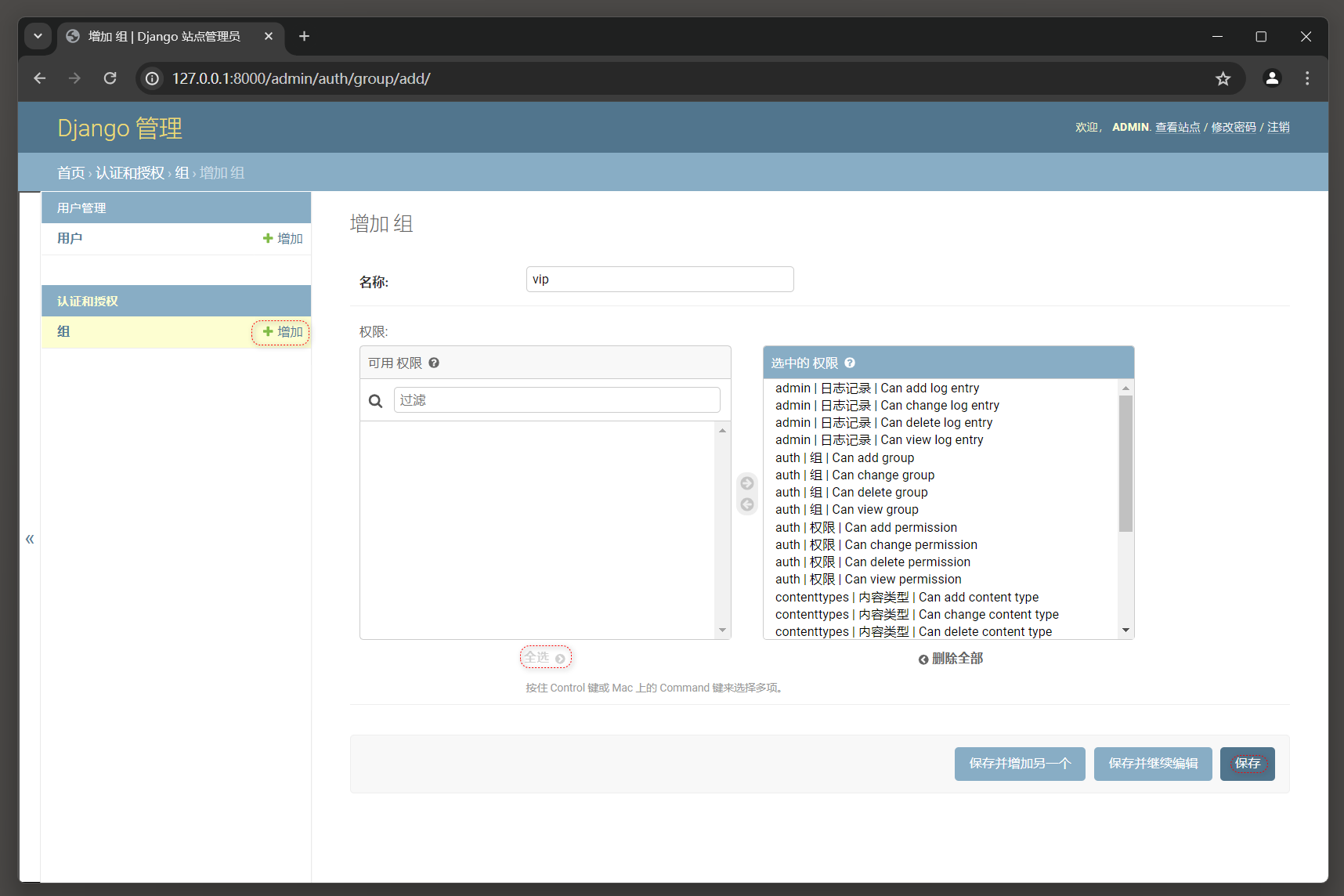
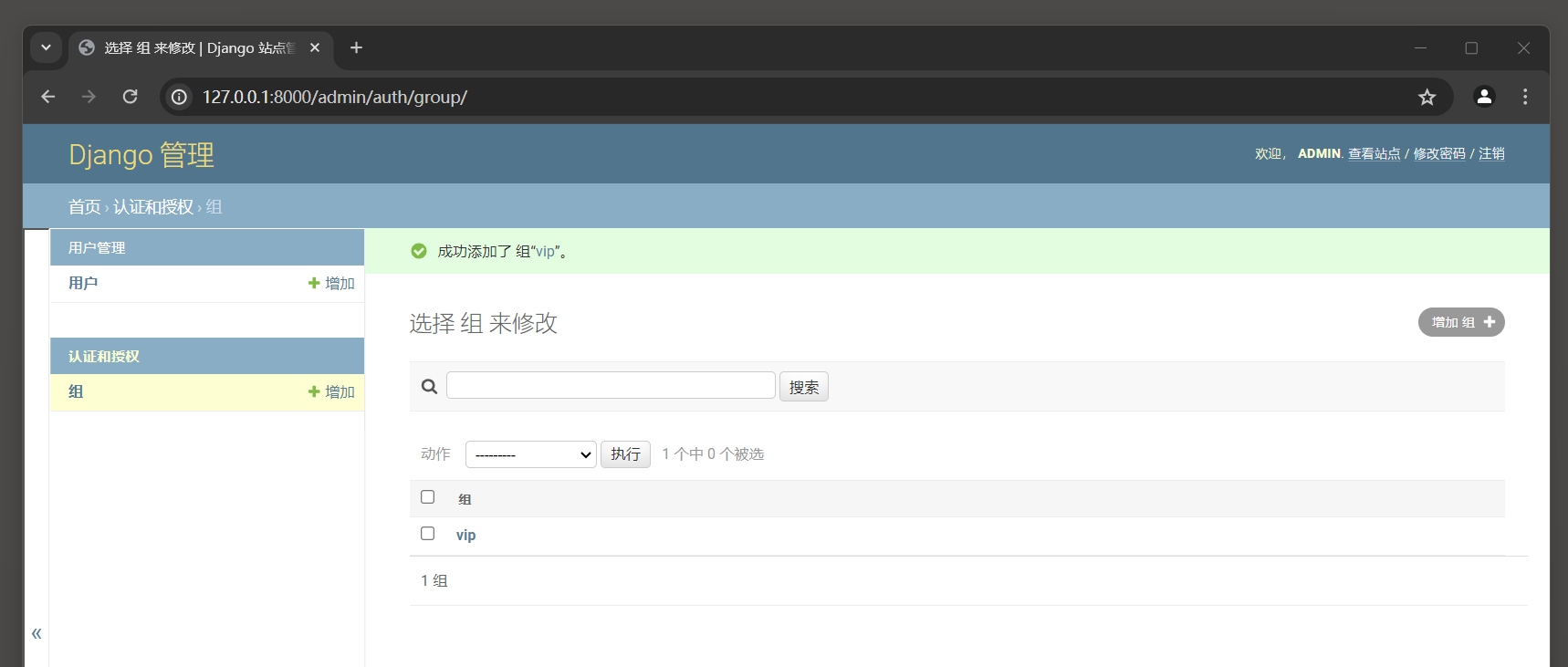
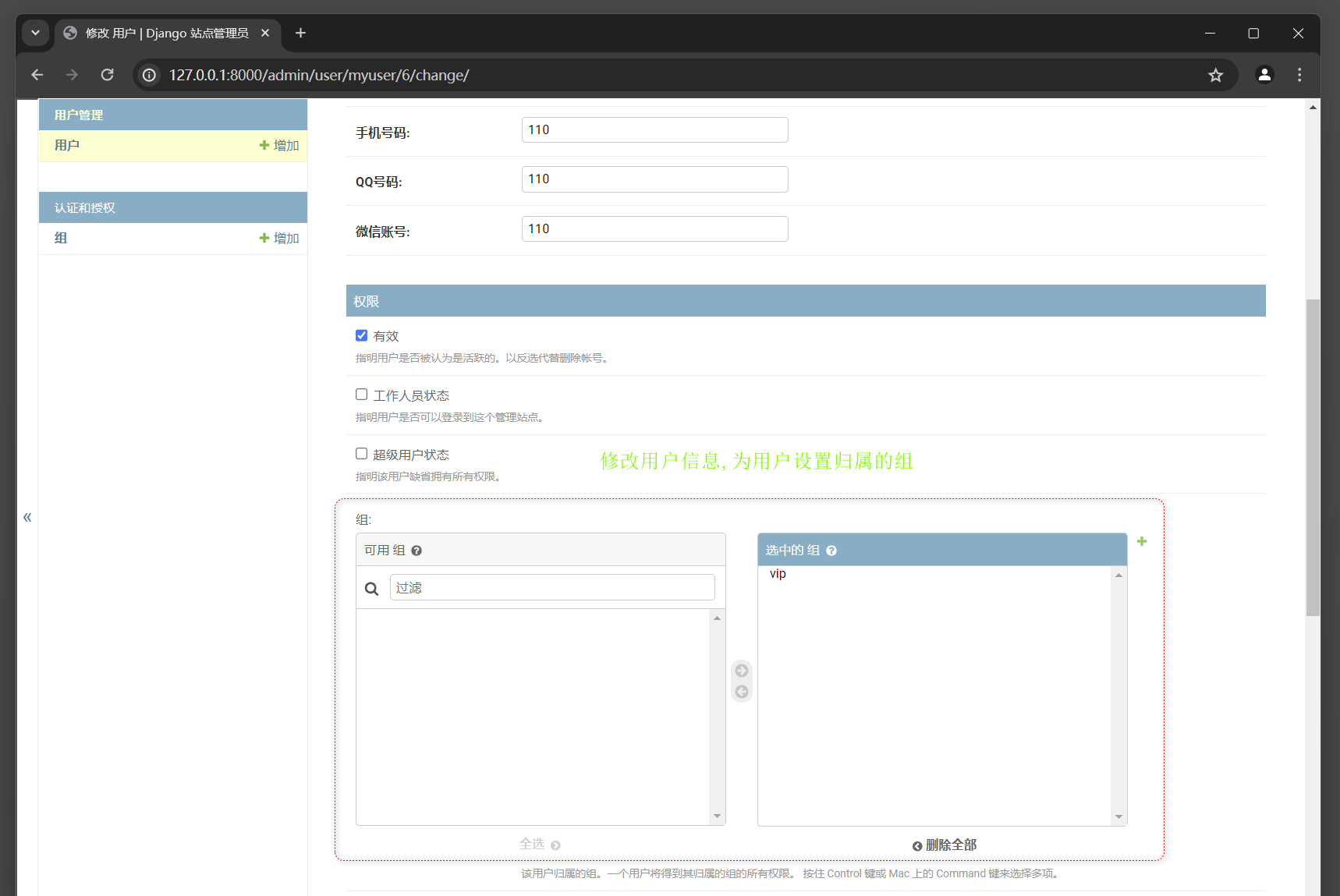
在Admin后台系统创建用户组 , 但新建的用户组无须添加任何权限 , 如图 10 - 26 所示 .
创建组 , 设置组的权限
创建的组
组的权限
设用户的归属组
组中的用户
图 10 - 26 在Admin后台系统创建用户组
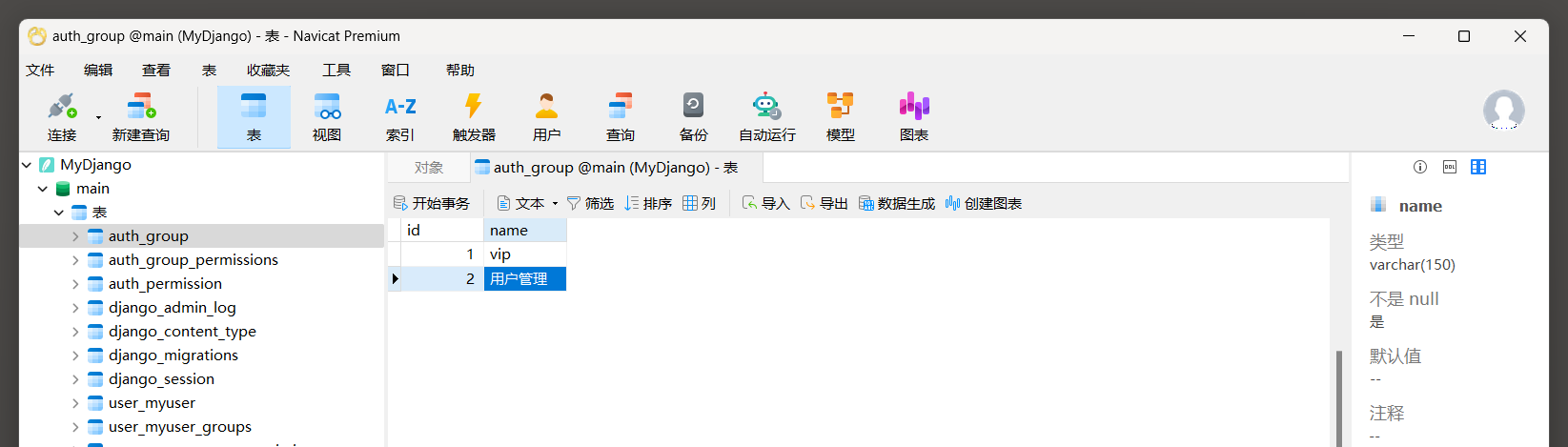
在数据表auth_group中新建一行数据 , 表字段name为 '用户管理' , 当前数据在项目中代表一个用户组 ;
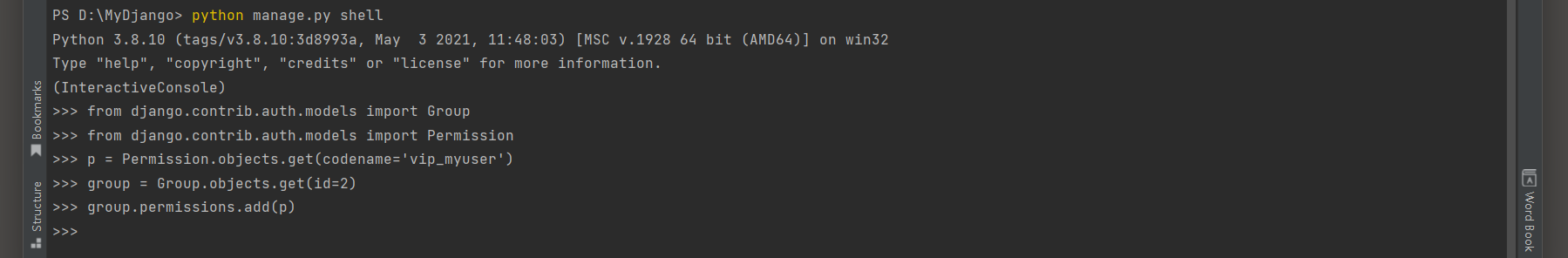
下一步对用户组 '用户管理' 进行权限分配 , 在PyCharm的Terminal中使用Django的Shell模式实现用户组的权限配置 , 代码如下 :
>> > python manage. py shell
>> > from django. contrib. auth. models import Group
>> > from django. contrib. auth. models import Permission
>> > p = Permission. objects. get( codename= 'vip_myuser' )
>> > group = Group. objects. get( id = 2 )
>> > group. permissions. add( p)
上述代码将自定义权限vip_myuser添加到用户组 '用户管理' , 功能实现过程如下 :
( 1 ) 从数据表auth_permission中查询自定义权限vip_myuser的对象p , 对象p是数据表字段codename等于vip_myuser的数据信息 .
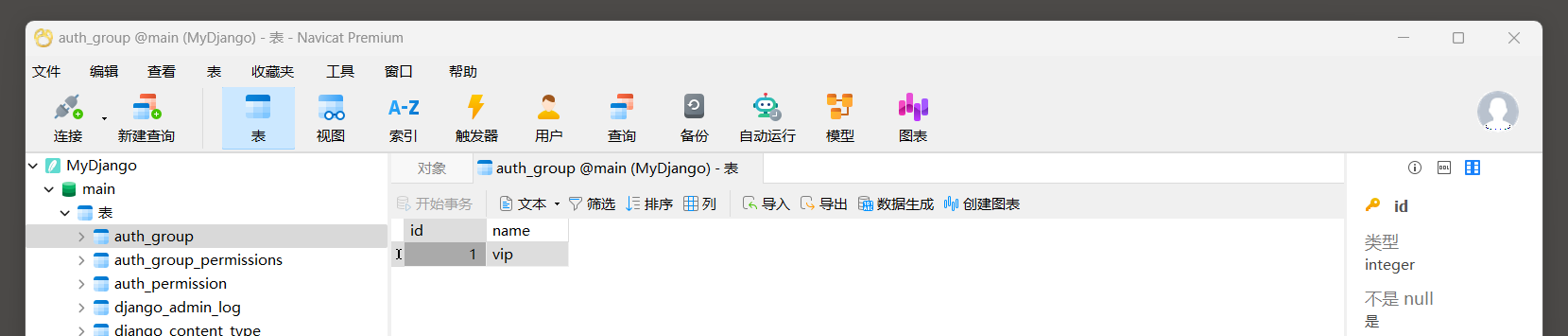
( 2 ) 从数据表auth_group中查询用户组 '用户管理' 的对象group , 对象group是数据表主键等于 1 的数据信息 .
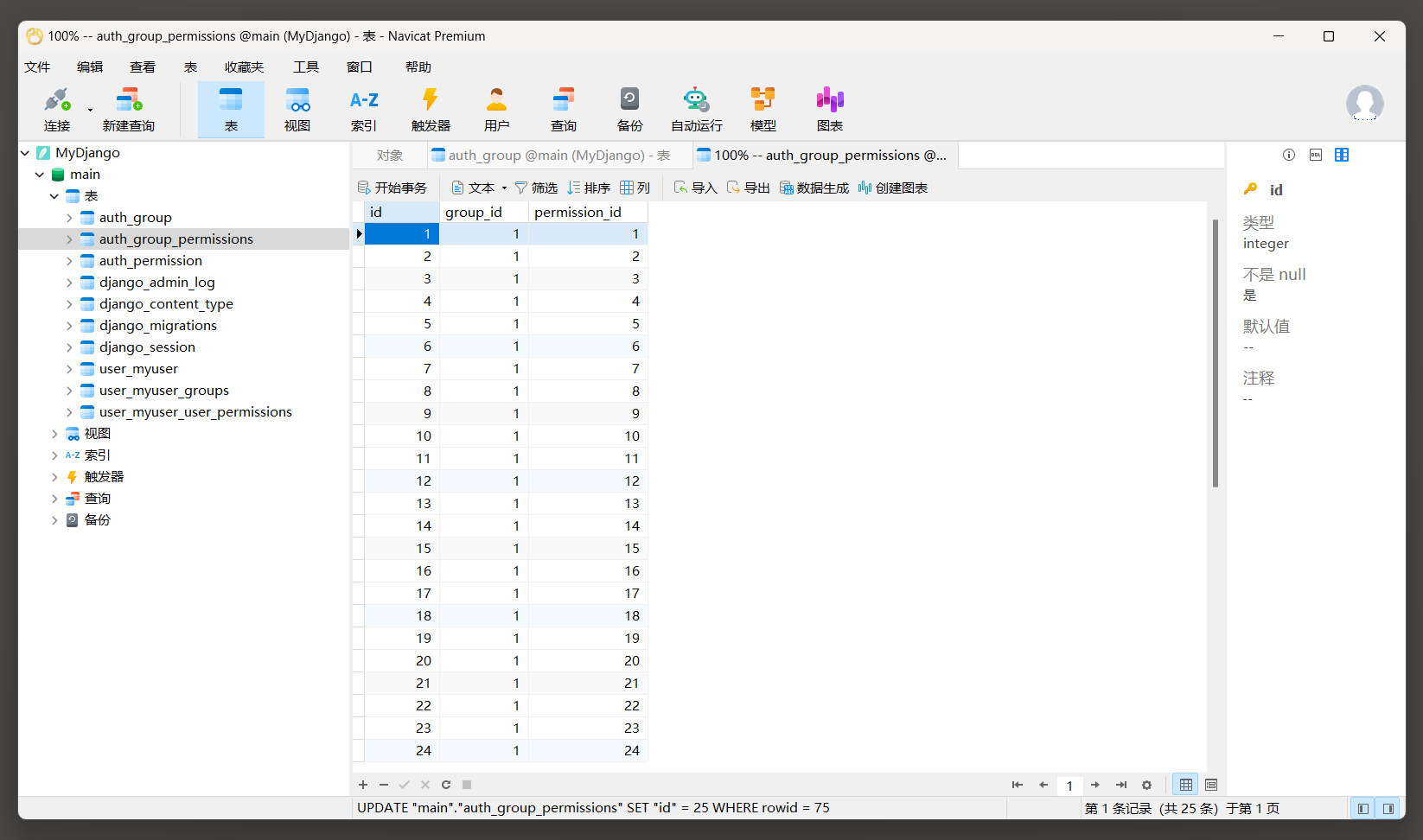
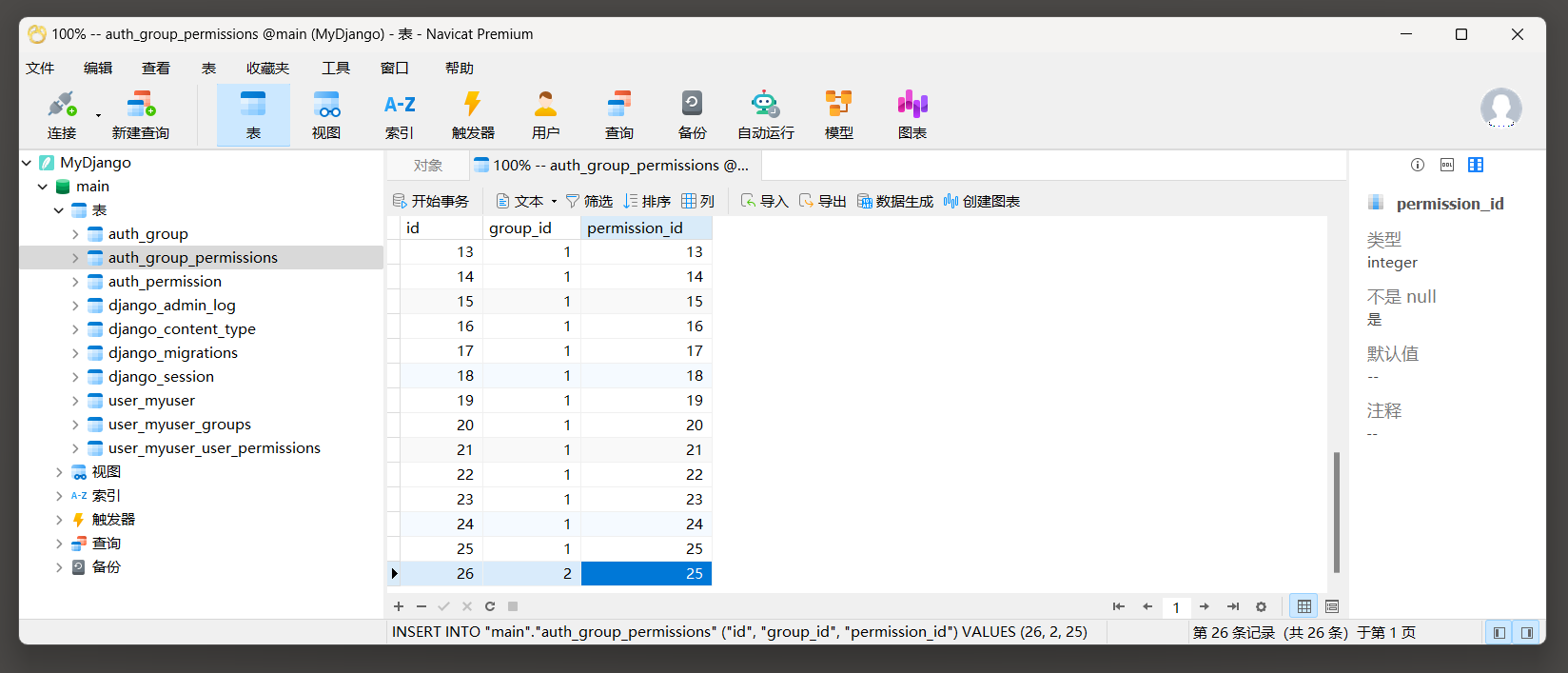
( 3 ) 由对象group使用permissions . add方法将权限对象p和用户组对象group绑定 ,
在数据表auth_group_permission中构建多对多的数据关系 , 数据表的数据信息如图 10 - 27 所示 .
图 10 - 27 数据表auth_group_permissions
除了添加用户组的权限之外 , 还可以删除用户组已有的权限 , 代码如下 :
>> > group. permissions. remove( p)
>> > group. permissions. clear( )
最后实现用户组的用户分配 , 这个过程是对数据表auth_group和user_myuser构建多对多的数据关系 ,
数据关系保存在数据表user_myuser_groups中 .
在Django的Shell模式下实现用户组的用户分配 , 代码如下 :
>> > from user. models import MyUser
>> > from django. contrib. auth. models import Group
>> > user = MyUser. objects. get( username= 'user1' )
>> > group = Group. objects. get( id = 2 )
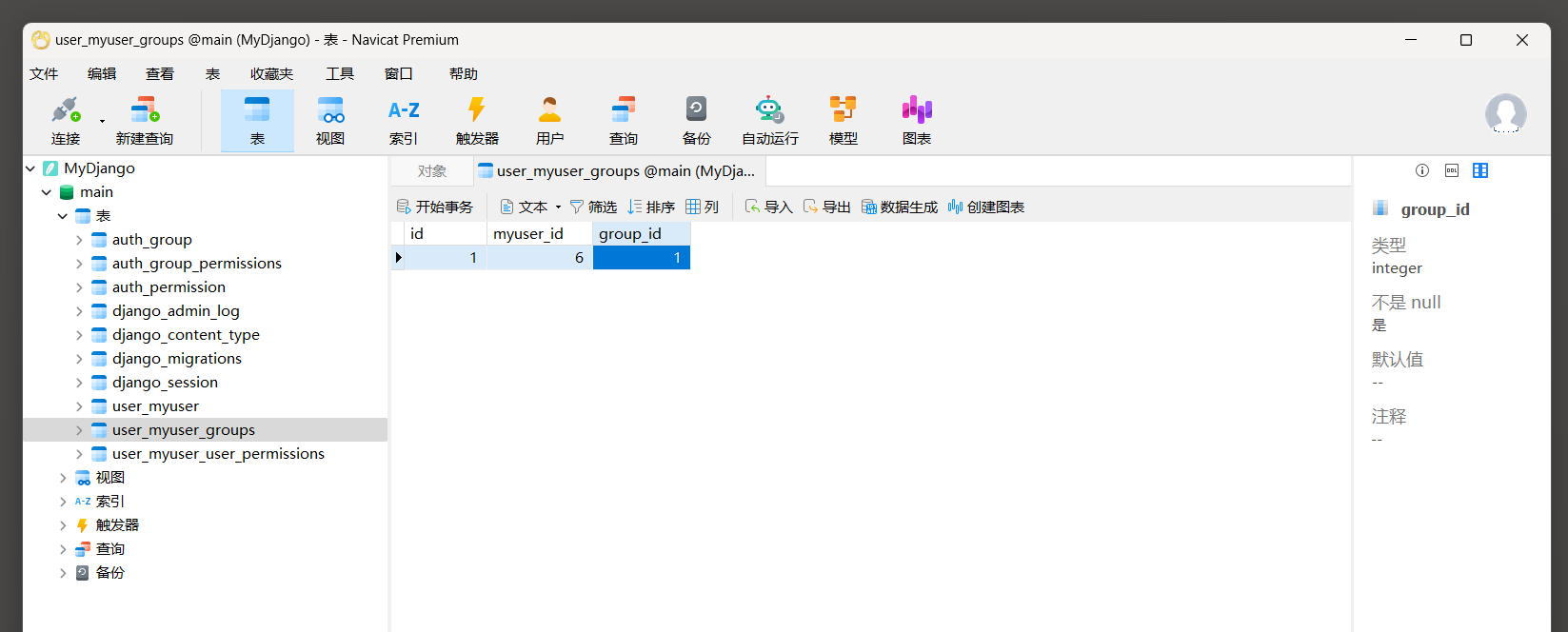
>> > user. groups. add( group)
上述代码将用户user1添加到用户组 '用户管理' , 实现过程与用户组的权限设置有相似之处 , 只是两者使用的模型和方法有所不同 .
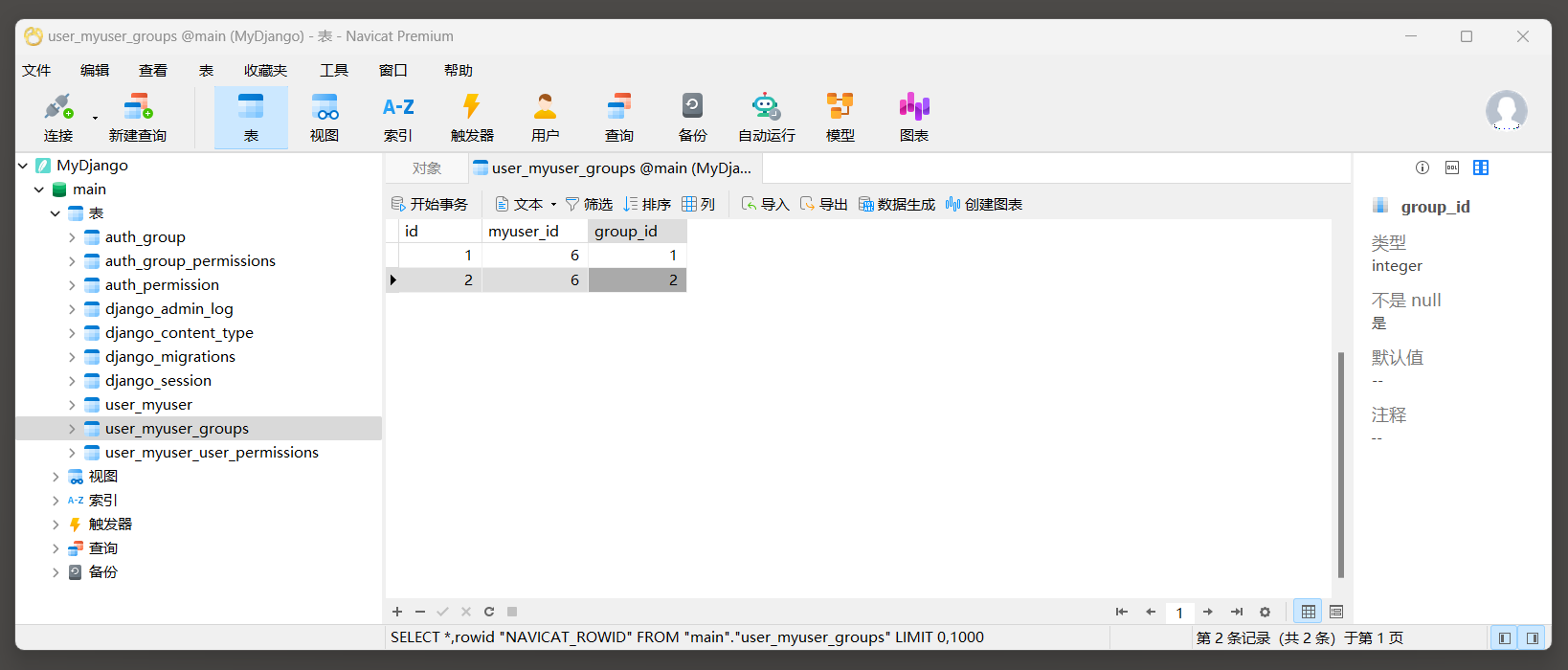
查看数据表user_myuser_groups , 数据信息如图 10 - 28 所示 .
图 10 - 28 数据表user_myuser_groups
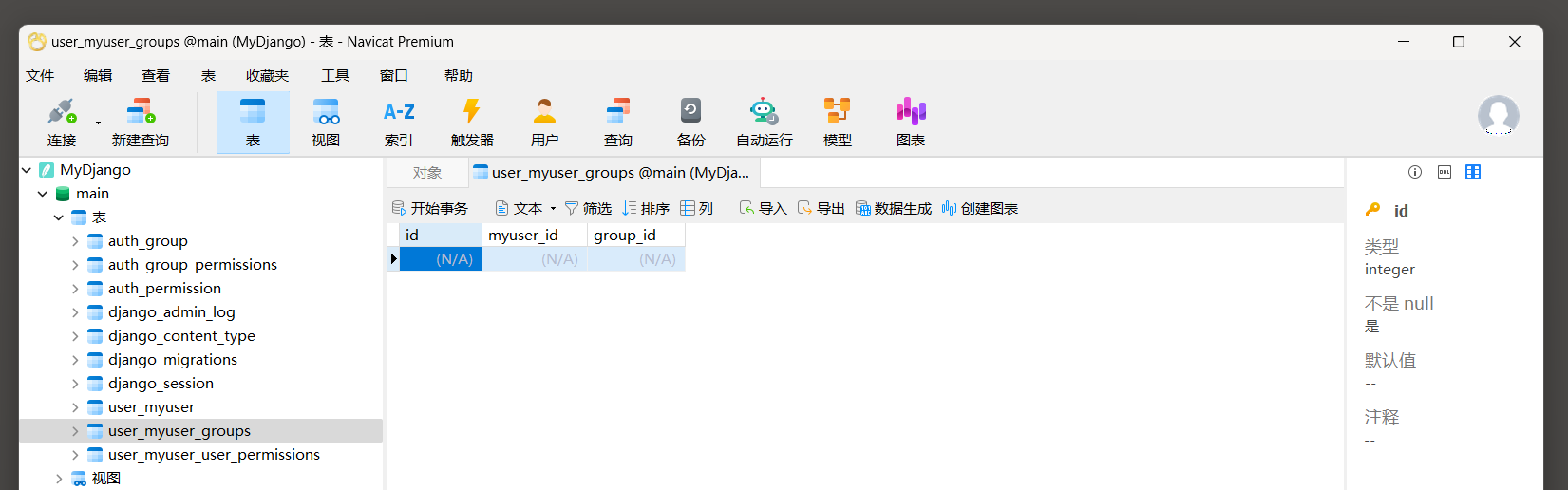
除了添加用户组的用户之外 , 还可以删除用户组已有的用户 , 代码如下 :
>> > user. groups. remove( group)
>> > user. groups. clear( )
Django除了内置的Admin后台系统之外 , 还内置了Auth认证系统 .
整个Auth认证系统可分为三大部分 : 用户信息 , 用户权限和用户组 , 在数据库中分别对应数据表auth_user , auth_permission和auth_group .
使用内置模型User和内置的函数可以快速实现用户管理功能 , 如用户注册 , 登录 , 密码修改 , 密码找回和用户注销 .
模型User的字段说明以及常用的内置函数如下 :
● id : int类型 , 数据表主键 .
● password : varchar类型 , 代表用户密码 , 在默认情况下使用pbkdf2_sha256方式来存储和管理用户的密码 .
● last_login : datetime类型 , 最近一次登录的时间 .
● is_superuser : bool类型 , 表示该用户是否拥有所有的权限 , 即是否为超级管理员 .
● username : varchar类型 , 代表用户账号 .
● first_name : varchar类型 , 代表用户的名字 .
● last_name : varchar类型 , 代表用户的姓氏 .
● email : varchar类型 , 代表用户的邮件 .
● is_staff : bool类型 , 用来判断用户是否可以登录进入Admin后台系统 .
● is_active : bool类型 , 用来判断该用户的状态是否被激活 .
● date_joined:datetime类型 , 账号的创建时间 .
● get_full_name ( ) : 由AbstractUser定义 , 获取用户的全名 , 即字段first_name与last_name的组合值 .
● get_short_name ( ) : 由AbstractUser定义 , 获取模型字段first_name的值 .
● email_user ( ) : 由AbstractUser定义 , 发送邮件 .
参数subject设置邮件标题 ; 参数message设置邮件内容 ;
参数from_email设置发送邮件的账号 , 即配置文件settings . py的DEFAULT_FROM_EMAIL .
● save ( ) : 由AbstractBaseUser定义 , 定义模型的数据保存方式 .
● get_username ( ) : 由AbstractBaseUser定义 , 获取当前用户的账号信息 , 即模型字段username .
● set_password ( ) : 由AbstractBaseUser定义 , 更改当前用户的密码 , 即更改模型字段password .
● check_password ( ) : 由AbstractBaseUser定义 , 验证加密前的密码与加密后的密码是否相同 .
● get_session_auth_hash ( ) : 由AbstractBaseUser定义 , 获取模型字段password的HMAC , 在密码更改时可使当前用户的登录状态失效 .
● set_unusable_password ( ) : 由AbstractBaseUser定义 , 标记用户尚未设置密码 .
● has_usable_password ( ) : 由AbstractBaseUser定义 , 检测用户是否尚未设置密码 .
● get_group_permissions ( ) : 由PermissionsMixin定义 , 获取当前用户所在用户组的权限 .
● get_all_permissions ( ) : 由PermissionsMixin定义 , 获取当前用户所拥有的权限 .
● has_perm ( ) : 由PermissionsMixin定义 , 判断当前用户是否具有某个权限 , 参数perm代表权限的名称 , 以字符串表示 .
● has_perms ( ) : 由PermissionsMixin定义 , 判断当前用户是否具有多个权限 , 参数perm_list代表多个权限的集合 , 以列表表示 .
● has_module_perms ( ) : 由PermissionsMixin定义 , 判断当前用户是否具有某个项目应用的所有权限 , 参数app_label代表项目应用的名称 .
Django提供了 4 种模型扩展的方法 , 说明如下 :
* 1. 代理模型 : 这是一种模型继承 , 这种模型在数据库中无须创建新数据表 .
一般用于改变现有模型的行为方式 , 如增加新方法函数等 , 并且不影响数据表的结构 .
如果不需要在数据表存储额外的信息 , 只是增加模型User的操作方法或更改模型的查询方式 , 那么可以使用代理模型扩展模型User .
* 2. Profile扩展模型User : 当存储的信息与模型User相关 , 而且不改变模型User的内置方法时 , 可定义新的模型MyUser ,
并设置某个字段为OneToOneField , 这样能与模型User形成一对一关系 , 该方法称为用户配置 ( User Profile ) .
* 3. AbstractBaseUser扩展模型User : 当模型User的内置方法不符合开发需求时 ,
可使用该方法对模型User重新自定义设计 , 该方法对模型User和数据表结构造成较大影响 .
* 4. AbstractUser扩展模型User : 如果模型User的内置方法符合开发需求 ,
在不改变这些函数方法的情况下 , 添加模型User的额外字段 , 那么可通过AbstractUser方式替换原有模型User .
用户 , 用户权限和用户组分别对应数据表user_myuser , auth_permission和auth_group .
无论是设置用户权限 , 设置用户所属用户组或者设置用户组的权限 , 它们的本质都是对两个数据表之间的数据建立多对多的数据关系 , 说明如下 :
● 数据表user_myuser_user_permissions : 管理数据表user_myuser和auth_permission之间的多对多关系 , 设置用户所拥有的权限 .
● 数据表user_myuser_groups : 管理数据表user_myuser和auth_group之间的多对多关系 , 设置用户所在的用户组 .
● 数据表auth_group_permissions : 管理数据表auth_group和auth_permission之间的多对多关系 , 设置用户组所拥有的权限 .