一 text-shadow
text-shadow 属性是 CSS3 中用于为文本添加阴影效果的工具。它可以增强文本的可读性和视觉吸引力,提供丰富的视觉效果
1 语法
text-shadow: offset-x offset-y blur-radius color;
- offset-x:阴影相对于文本的水平偏移量。可以是正值(向右偏移)或负值(向左偏移)。
- offset-y:阴影相对于文本的垂直偏移量。可以是正值(向下偏移)或负值(向上偏移)。
- blur-radius(可选):阴影的模糊程度。值越大,阴影越模糊。可以省略,省略时阴影为锐利的边缘。
- color:阴影的颜色。可以使用任何有效的颜色值,如 rgba、hex、color name 等。
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
- 5px 5px:阴影相对于文本向右下偏移 5 像素。
- 5px:阴影模糊半径为 4 像素。
- #FF0000:阴影颜色。
2 多重阴影
可以通过逗号分隔多个阴影,以创建复杂的效果:
h2 {
text-shadow: 1px 1px 2px rgba(0,0,0,0.5), -1px -1px 2px rgba(255,255,255,0.3);
}
- 1px 1px 2px rgba(0,0,0,0.5):第一个阴影,向右下偏移 1 像素,模糊半径 2 像素,颜色为半透明黑色。
- -1px -1px 2px rgba(255,255,255,0.3):第二个阴影,向左上偏移 1 像素,模糊半径 2 像素,颜色为半透明白色。
二 box-shadow属性
box-shadow 属性在 CSS 中用于为元素添加阴影效果。它可以创建深度感和视觉层次,使元素更具立体感。
1 语法
box-shadow: offset-x offset-y blur-radius spread-radius color inset;
- offset-x:阴影相对于元素的水平偏移量。正值表示向右偏移,负值表示向左偏移。
- offset-y:阴影相对于元素的垂直偏移量。正值表示向下偏移,负值表示向上偏移。
- blur-radius(可选):阴影的模糊程度。值越大,阴影越模糊。省略时默认为 0,阴影边缘锐利。
- spread-radius(可选):阴影的扩展半径。正值使阴影扩展,负值使阴影收缩。省略时默认为 0。
- color:阴影的颜色。可以使用任何有效的颜色值,如 rgba、hex、color name 等。
- inset(可选):如果指定,则阴影将显示在元素内部而不是外部。默认是外部阴影。
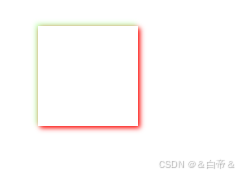
.box {
box-shadow: 4px 4px 8px rgba(0,0,0,0.3);
}
- 4px 4px:阴影相对于元素向右下偏移 4 像素。
- 8px:阴影模糊半径为 8 像素。
- rgba(0,0,0,0.3):阴影颜色为半透明黑色。
2 多重阴影
可以使用逗号分隔多个阴影效果:
.box {
box-shadow: 2px 2px 5px red, -2px -2px 5px rgba(125, 255, 96, 0.5);
}
- 2px 2px 5px rgba(0,0,0,0.3):第一个阴影,向右下偏移 2 像素,模糊半径 5 像素,颜色为半透明黑色。
- -2px -2px 5px rgba(255,255,255,0.5):第二个阴影,向左上偏移 2 像素,模糊半径 5 像素,颜色为半透明白色。
3 内部阴影
使用 inset 创建内部阴影:
.box {
box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
}
- inset:使阴影显示在元素内部。
- 0 0 10px rgba(0,0,0,0.5):阴影没有偏移,模糊半径 10 像素,颜色为半透明黑色。
4 阴影扩展
使用 spread-radius 进行阴影扩展:
.box {
box-shadow: 0 0 10px 5px rgba(0,0,0,0.3);
}
- 0 0 10px 5px:阴影没有偏移,模糊半径 10 像素,扩展半径 5 像素,使阴影比元素本身大。
- rgba(0,0,0,0.3):阴影颜色为半透明黑色。
三 text-overflow
text-overflow 是 CSS 属性,用于指定当文本溢出其容器时的处理方式。主要有以下几种值:
- clip:默认值,文本超出容器时被裁剪,不显示溢出的部分。
- ellipsis:文本超出容器时显示省略号(…),表示有更多内容被隐藏。
- string:可以自定义溢出部分显示的字符串,适合支持的浏览器。
通常与 white-space 和 overflow 一起使用,例如:
.container {
width: 100px;
white-space: nowrap; /* 防止换行 */
overflow: hidden; /* 隐藏超出部分 */
text-overflow: ellipsis; /* 溢出部分显示省略号 */
}
这样,当文本过长时,它会被裁剪并显示省略号。
四 word-wrap
word-wrap 是 CSS 的一个早期属性,用于控制长单词或 URL 是否在需要时被强制换行,以避免超出容器的宽度。
语法:
word-wrap: normal | break-word;
- normal:这是默认值。浏览器在长单词或 URL 时不会强制换行,单词会在自然的换行点处换行。
- break-word:浏览器会在需要时强制换行长单词或 URL,以防止文本溢出容器边界。
五 word-break
word-break 是一个 CSS 属性,用于控制文本在换行时的行为。它影响文本如何在块级元素中断行,尤其是在长单词或连续字符无法在正常换行点断开时的处理方式。
word-break: normal | break-all | keep-all;
属性值
- normal
定义:这是默认值。文本会在正常的换行点(例如空格或连字符)断行,不会在单词内断行。
适用情况:适用于大多数文本布局,保持文本在常规的换行规则下。
- break-all
定义:允许在任何字符之间断行,无论是单词还是单个字母。这意味着即使在单词中间也会强制换行。
适用情况:用于处理长字符串或单词,尤其是在不允许水平滚动条的情况下。例如,长的 URL 或长的连续字符(如汉字)需要强制换行。
- keep-all
定义: 只在允许的换行点断行(如空格),并且不会在单词中断行。适用于不希望在单词或字符之间断行的情况,尤其是中文文本。
适用情况:适用于中文、日文或韩文等东亚文字,这些语言通常不在单词中间断行。
六 white-space
white-space 属性在 CSS 中用于控制文本内空白字符的处理和换行行为。它影响元素中的文本如何显示和格式化。
属性值
- normal
描述:这是默认值。多个空格会被合并为一个,文本会自动换行以适应其容器。
适用场景:大多数情况下使用,如段落文本或一般文本块。
效果:
<div style="white-space: normal;">
这是 一段 文本。
这段文本会根据容器的宽度自动换行。
</div>
- nowrap
描述:多个空格会被合并为一个,但文本不会换行,会一直显示在一行内,直到容器边界。
适用场景:用于需要单行显示的元素,如按钮或导航条。
效果:
<div style="white-space: nowrap;">
这是 一段 文本。
这段文本不会换行,会继续在一行内显示。
</div>
- pre
描述:保留所有的空格和换行符,文本显示方式类似于 <pre> 标签的行为。
适用场景:需要精确控制文本格式的内容,如代码块或诗歌。
效果:
<div style="white-space: pre;">
这是 一段 文本。
这段文本的空格和换行符都会被保留。
</div>
- pre-wrap
描述:保留空格和换行符,但在需要时允许文本换行以适应容器的宽度。
适用场景:适用于需要保留文本格式,但又希望文本能够在容器内换行的情况。
效果:
<div style="white-space: pre-wrap;">
这是 一段 文本。
这段文本的空格和换行符会被保留,但会在需要时换行。
</div>
- pre-line
描述:合并多个空格为一个,但保留换行符。
适用场景:需要保留文本中的换行符,但不希望多余的空格影响布局。
效果:
<div style="white-space: pre-line;">
这是 一段 文本。
这段文本会保留换行符,但多余的空格会被合并。
</div>
使用建议
- normal:适合大多数文本内容,需要自动换行的情况。
- nowrap:用于需要保持在一行中的情况,如标签或导航菜单。
- pre:适合代码、诗歌等需要准确格式的文本。
- pre-wrap:适用于长文本,保留格式但允许换行。
- pre-line:适合需要保留换行但合并空格的文本。
七 text-transform
text-transform 是一个 CSS 属性,用于控制文本的大小写转换。它允许你修改文本的显示样式,使其变成全大写、全小写、首字母大写等。
属性值
- uppercase
将所有字符转换为大写字母。
.uppercase {
text-transform: uppercase;
}
- lowercase
将所有字符转换为小写字母。
.lowercase {
text-transform: lowercase;
}
- capitalize
将每个单词的首字母转换为大写字母。
.capitalize {
text-transform: capitalize;
}
- none
取消所有 text-transform 的效果,文本保持原样。
.none {
text-transform: none;
}
八 text-decoration
text-decoration 是一个 CSS 属性,用于设置文本的装饰效果,比如下划线、上划线或删除线
属性值
- underline
为文本添加下划线。
.underline {
text-decoration: underline;
}
- overline
为文本添加上划线。
.overline {
text-decoration: overline;
}
- line-through
为文本添加删除线(横线)。
.line-through {
text-decoration: line-through;
}
- none
移除任何文本装饰效果。
.none {
text-decoration: none;
}
- blink (不常用)
使文本闪烁。此值在许多现代浏览器中不再支持。
.blink {
text-decoration: blink;
}
九 CSS实现单行或者多行文本溢出隐藏并且显示省略号
单行
white-space: nowrap; //不换行
overflow: hidden; //超出部分隐藏
text-overflow: ellipsis; //文本溢出显示省略号
多行
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
- overflow: hidden;:隐藏超出容器的内容。
- text-overflow: ellipsis;:在文本溢出时使用省略号表示。
- display: -webkit-box;:使用 WebKit 特有的盒模型来控制文本显示。
- -webkit-box-orient: vertical;:设置盒子的方向为垂直,允许文本换行。
- -webkit-line-clamp: 5;:限制文本显示为最多 5 行,并在超出部分使用省略号。