Django学习笔记(bootstrap的运用)-04
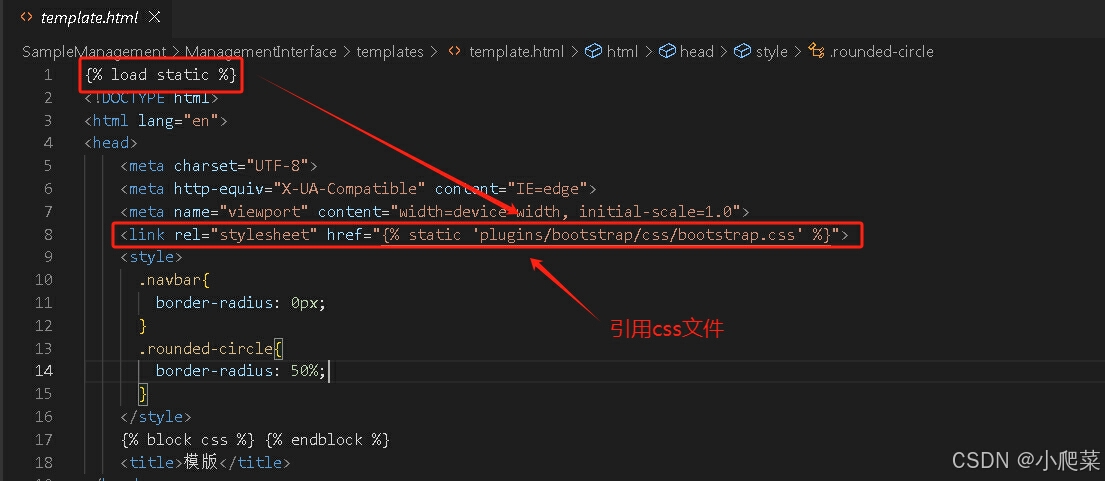
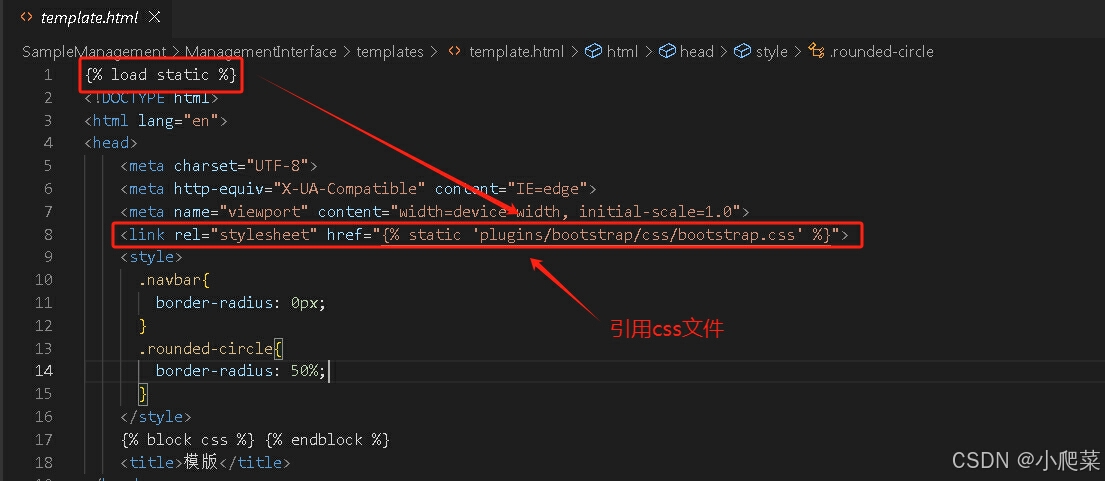
一、在html中加载所需要的bootstrap文件(css、js)
1、加载css文件

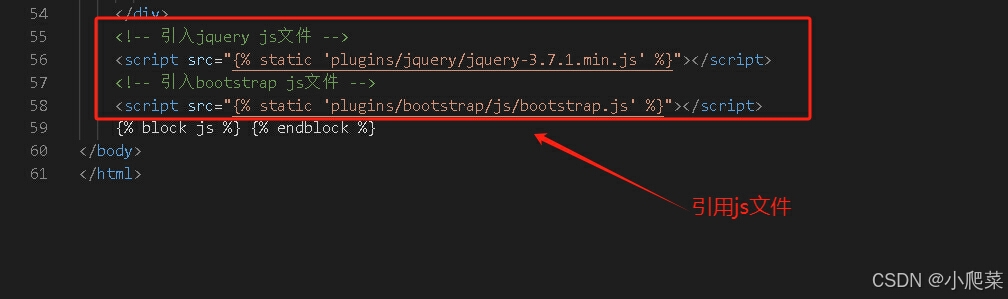
2、加载js文件

二、django在html中常用的占位符语法
1、变量占位符、注释占位符 :变量占位符用于在 HTML 模板中显示视图函数传递过来的变量值。注释占位符用于在模板中添加注释,这些注释不会在渲染后的 HTML 页面中显示,仅用于模板开发者对代码进行说明和解释。
{{ variable }}
{# 这是注释内容 #}
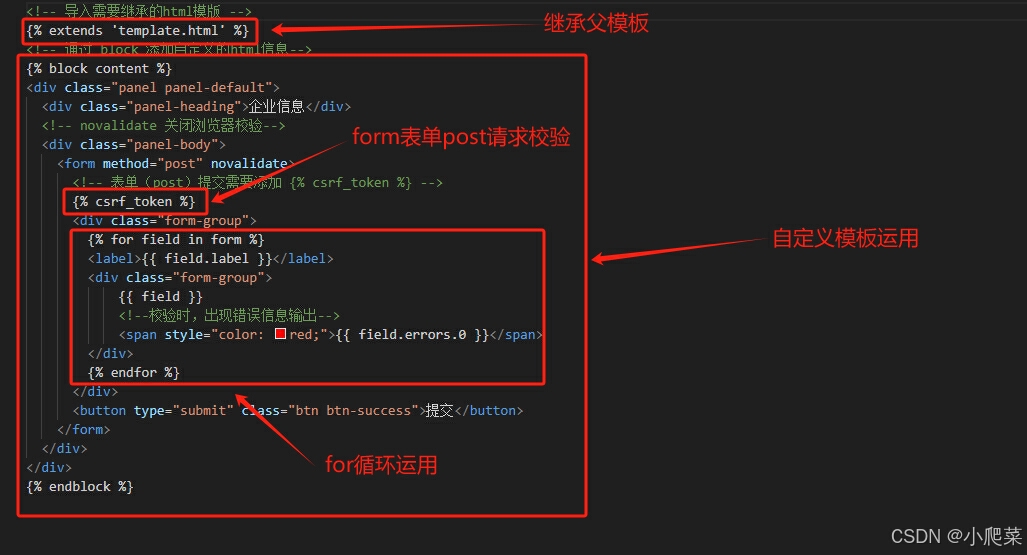
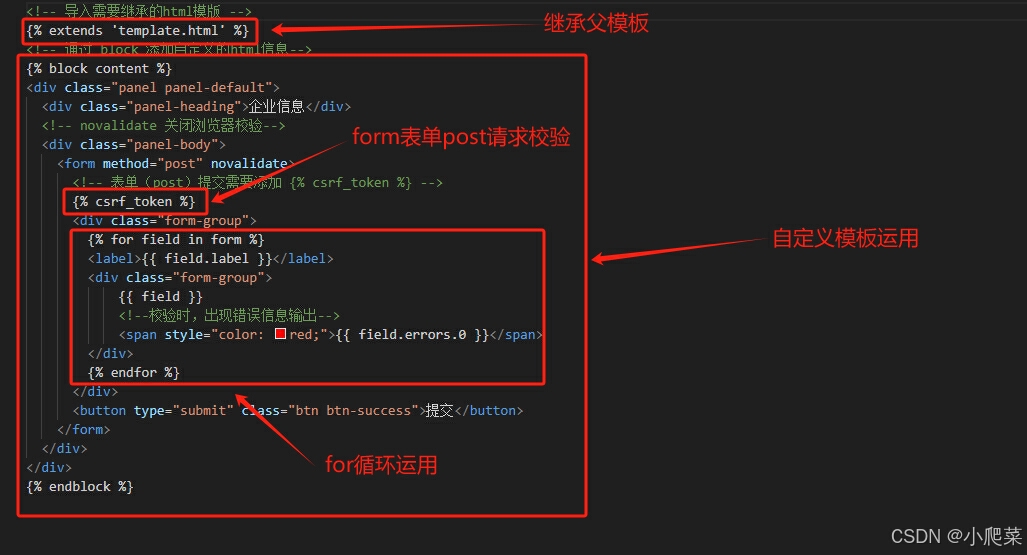
2、子模板继承父模板:可以减少模板中的重复代码,提高代码的复用性和可维护性。通过继承父模板,可以将页面的通用结构(如头部、尾部、导航栏等)放在父模板中,子模板只需要专注于不同页面的独特部分。
{% extends "xxx.html" %}
3、自定义模板 :可以根据项目的需求,自定义模板标签
{% block title %}
Custom Title
{% endblock %}
{% block content %}
<p>This is custom content.</p>
{% endblock %}
4、模板加载静态文件 :用于在模板中引用静态文件,如 CSS 文件、JavaScript 文件、图片等,使静态文件的路径处理更加方便和灵活。
{% load static %}
<img src="{% static 'images/logo.png' %}" alt="Logo">
5、if、for、with语句:用于在模板中执行一些逻辑操作或引入其他功能
{% if condition %}
<p>条件为真时显示</p>
{% else %}
<p>条件为假时显示</p>
{% endif %}
<ul>
{% for item in item_list %}
<li>{{ item }}</li>
{% endfor %}
</ul>
{% with new_variable=old_variable %}
{{ new_variable }}
{% endwith %}
6、{% csrf_token %}: 是 Django 中保障表单提交安全的重要机制,有助于防止 CSRF 攻击,提高 Web 应用的安全性。
<form method="post">
{% csrf_token %}
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Submit">
</form>

7、还有很多其它占位符语法,需要运用时网上查找即可。
四、学习总结
1、在html文件中引用bootstrap样式、布局等。
2、django在html中常用的占位符的运用。
3、根据自己项目的需求,灵活运用bootstrap、django占位符可以提高项目开发效率。