文章目录
路径问题
相对路径:以当前资源所在路径为出发点找目标资源
./:代表当前路径【可以不写,默认从当前路径开始找../:代表上一级目录
绝对路径:以盘符开始的
比如:
<img src="C:\Users\Public\Pictures\Sample Pictures\Desert.jpg" alt="沙漠图片">
标题标签
标题标签一般用于在页面上定义一些标题性的内容,如新闻标题,文章标题等,有
h1到h6六级标题
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
段落标签
段落标签一般用于定义一些在页面上要显示的大段文字,多个段落标签之间实现自动分段的效果
<body>
<p>
记者从工信部了解到,近年来我国算力产业规模快速增长,年增长率近30%,算力规模排名全球第二。
</p>
<p>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。中国信息通信研究院测算,
算力每投入1元,将带动3至4元的GDP经济增长。
</p>
<p>
近年来,我国算力基础设施发展成效显著,梯次优化的算力供给体系初步构建,算力基础设施的综合能力显著提升。
当前,算力正朝智能敏捷、绿色低碳、安全可靠方向发展。
</p>
</body>
换行标签
单纯实现换行的标签是
br, 如果想添加分隔线,可以使用hr标签
<body>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
<br>
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。
<hr>
中国信息通信研究院测算,算力每投入1元,将带动3至4元的GDP经济增长。
</body>
列表标签
<ol> 有序列表
- 列表标签
<ol> - 列表项标签
<li>
<ol>
<li>JAVA</li>
<li>前端</li>
<li>大数据</li>
</ol>
<ul> 无序标签
- 列表标签
<ul> - 列表项标签
<li>
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>
标签嵌套
<ol>
<li>
JAVA
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>
</li>
<li>前端</li>
<li>大数据</li>
</ol>
超链接标签
点击后带有链接跳转的标签 ,也叫作
<a>标签
target 属性
_blank在新窗口中打开目标资源_self在当前窗口中打开目标资源
<body>
<!--
href属性用于定义连接
href中可以使用绝对路径,以/开头,始终以一个路径作为基准路径作为出发点
href中也可以使用相对路径,不以/开头,以当前文件所在路径为出发点
href中也可以定义完整的URL
target用于定义打开的方式
_blank 在新窗口中打开目标资源
_self 在当前窗口中打开目标资源
-->
<a href="01html的基本结构.html" target="_blank">相对路径本地资源连接</a> <br>
<a href="/day01-html/01html的基本结构.html" target="_self">绝对路径本地资源连接</a> <br>
<a href="http://www.atguigu.com" target="_blank">外部资源链接</a> <br>
</body>
多媒体标签
<img> 图片标签
用于在页面上引入图片
属性
src:用于定义图片的连接title:用于定义鼠标悬停时显示的文字alt:用于定义图片加载失败时显示的提示文字
<!--
src
用于定义图片的连接
title
用于定义鼠标悬停时显示的文字
alt
用于定义图片加载失败时显示的提示文字
-->
<img src="img/logo.png" title="尚硅谷" alt="尚硅谷logo" />
<audio> 音频标签
属性
src:用于定义目标声音资源autoplay:用于控制打开页面时是否自动播放controls:用于控制是否展示控制面板loop: 用于控制是否进行循环播放
<!--
src
用于定义目标声音资源
autoplay
用于控制打开页面时是否自动播放
controls
用于控制是否展示控制面板
loop
用于控制是否进行循环播放
-->
<audio src="img/music.mp3" autoplay="autoplay" controls="controls" loop="loop" />
<video> 视频标签
属性
src:用于定义目标视频资源autoplay:用于控制打开页面时是否自动播放controls:用于控制是否展示控制面板loop:用于控制是否进行循环播放
<body>
<!--
src
用于定义目标视频资源
autoplay
用于控制打开页面时是否自动播放
controls
用于控制是否展示控制面板
loop
用于控制是否进行循环播放
-->
<video src="img/movie.mp4" autoplay="autoplay" controls="controls" loop="loop" width="400px" />
</body>
表格标签
<table>:定义 HTML 表格,是整个表格结构的基础容器。<thead>:定义表格的表头部分,通常包含列标题。虽然可以省略,但明确使用它有助于提高代码的语义性和可维护性<tbody>:定义表格的主体部分,包含表格的主要数据行。同样可以省略,但在复杂表格中明确使用有助于样式设置和脚本操作<tfoot>:定义表格的表尾部分,通常包含一些汇总信息。也可省略<tr>:定义表格中的一行,每个<tr>内可以包含多个<td>或<th><td>:定义表格行内的一个单元格,用于存放数据。<th>:类似于<td>,但它自带加粗和居中效果,通常用于表头单元格。<caption>:定义表格的标题,一般位于表格的上方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Table Example</title>
</head>
<body>
<table border="1">
<!-- 表格标题 -->
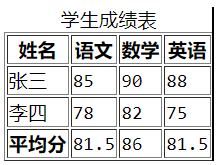
<caption>学生成绩表</caption>
<!-- 表头部分 -->
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<!-- 表体部分 -->
<tbody>
<tr>
<td>张三</td>
<td>85</td>
<td>90</td>
<td>88</td>
</tr>
<tr>
<td>李四</td>
<td>78</td>
<td>82</td>
<td>75</td>
</tr>
</tbody>
<!-- 表尾部分 -->
<tfoot>
<tr>
<th>平均分</th>
<td>81.5</td>
<td>86</td>
<td>81.5</td>
</tr>
</tfoot>
</table>
</body>
</html>
<colspan> 跨行
- 作用:用于设置单元格跨列,即一个单元格可以跨越多个列。
- 语法:
colspan="值",其中“值”是一个正整数,表示该单元格要跨越的列数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Colspan Example</title>
<style>
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<!-- 这个单元格跨越两列 -->
<th colspan="2">个人信息</th>
</tr>
<tr>
<td>姓名</td>
<td>张三</td>
</tr>
<tr>
<td>年龄</td>
<td>25</td>
</tr>
</table>
</body>
</html>
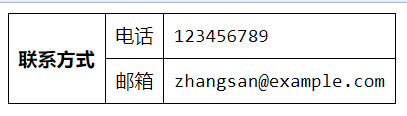
<rowspan> 跨列
作用:用于设置单元格跨行,即一个单元格可以跨越多个行。
语法:rowspan="值",其中“值”是一个正整数,表示该单元格要跨越的行数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rowspan Example</title>
<style>
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">联系方式</th>
<td>电话</td>
<td>123456789</td>
</tr>
<tr>
<td>邮箱</td>
<td>[email protected]</td>
</tr>
</table>
</body>
</html>
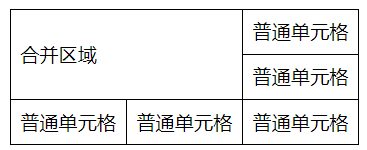
组合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rowspan and Colspan Example</title>
<style>
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<!-- 这个单元格既跨行又跨列 -->
<td rowspan="2" colspan="2">合并区域</td>
<td>普通单元格</td>
</tr>
<tr>
<td>普通单元格</td>
</tr>
<tr>
<td>普通单元格</td>
<td>普通单元格</td>
<td>普通单元格</td>
</tr>
</table>
</body>
</html>
表单标签
基本表单标签
<from> :表单标签,其内部用于定义可以让用户输入信息的表单项标签
action属性:用于定义信息提交的服务器的地址method属性:用于定义信息的提交方式
get方式 —— 数据会缀到url后,以?作为参数开始的标识,多个参数用&隔开post方式 —— 数据会通过请求体发送,不会在缀到url后
<input>:主要的表单项标签,可以用于定义表单项
name属性:用于定义提交的参数名type属性:用于定义表单项类型
表单项标签
输入控件
- 文本框:
<input type = "text"> - 密码框:
<input type = "password>" - 文本域:
<textarea>
<textarea> 属性
clos:表示文本区域的宽度大约能显示 X 个平均字符rows:表示文本区域的高度大约能显示 X 行文本
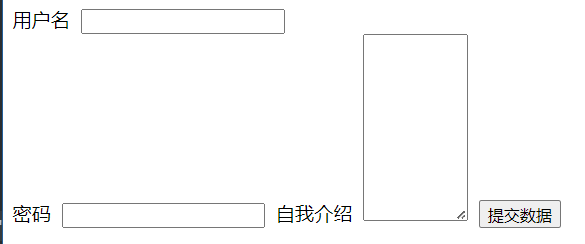
<from action="#" method="get">
用户名 <input type="text" name="username"> <br>
密码 <input type="password" name="password">
自我介绍 <textarea name = "textarea" cols="10" rows="10"></textarea>
<input type="submit" value="提交数据">
</from>
选择控件
通用属性:checked = "checked" 表示默认的选择
单选框:<input type = "radio">
<body>
<form action="#" method="get">
性别: 男<input type="radio" name="sex" value="1" checked="checked">
女<input type="radio" name="sex" value="2">
<br>
<input type="submit" value="提交数据">
</form>
</body>
多选框
使用
<input type="checkbox">来创建多选框。可以通过name属性为多选框分组,value属性指定每个选项的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选框基础使用</title>
</head>
<body>
<form>
<p>请选择你喜欢的水果:</p>
<input type="checkbox" id="apple" name="fruits" value="apple">
<label for="apple">苹果</label><br>
<input type="checkbox" id="banana" name="fruits" value="banana">
<label for="banana">香蕉</label><br>
<input type="checkbox" id="orange" name="fruits" value="orange">
<label for="orange">橙子</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>
特殊控件
- 文件上传:
<input type="file">
需要在表单
from中添加属性enctype="multipart/form-data"表示可以提交二进制文件
<body>
<form action="#" method="post" enctype="multipart/form-data">
上传头像<input type="file" name="file">
<br>
<input type="submit" value="提交数据">
</form>
</body>
按钮控件
- 提交按钮:
<input type="submit">没有 value 默认文字就是提交 - 重置按钮:
<input type="reset">没有 value 默认文字就是重置, - 普通按钮:
<input type="button">没有 value 默认是空白
说明
普通按钮: 点击后无效果,需要通过JavaScript绑定单击响应函数重置按钮: 点击后将表单内的所有表单项都恢复为默认值提交按钮: 点击后提交表单
常用事件属性
onclick:当用户点击带有该属性的元素(如<button>)时,会触发指定的 JavaScript 函数或代码块ondblclick:当元素被双击时触发指定的 JavaScript 代码onmouseover:当鼠标指针移动到元素上时触发。`onmouseout:当鼠标指针从元素上移开时触发
<body>
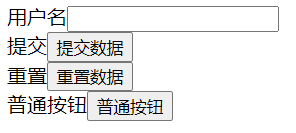
<form action="#">
用户名<input type="text" name="username">
<br>
提交<input type="submit" value="提交数据">
<br>
重置<input type="reset" value="重置数据">
<br>
普通按钮<input type="button" value="普通按钮">
//以下也行
<button type="button">普通按钮</button>
<button type="reset">重置按钮</button>
<button type="submit">提交按钮</button>
</form>
</body>
禁用控件
属性:disabled = "disabled":禁用控件
<body>
<from action="#">
用户名<input type="text" name="username" disabled = "disabled" value="zhangsan">
</from>
</body>
这里的 value 就是禁用框里的值
标签绑定
用户跳转到
id绑定的内容,点击这个就等于点击那个框框
.
<label for="id名"><label>
<body>
<form accept="#">
<label for="inputText">用户名</label>
<input id="inputText" type="text" name="username">
</form>
</body>
点击用户名 就是 点击搜索框
下拉列表
<select>元素用于创建下拉列表,<option>元素用于定义下拉列表中的选项。
- 属性:
selected属性来设置默认选中的选项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置默认选中项</title>
</head>
<body>
<form>
<label for="city">选择一个城市:</label>
<select id="city" name="city">
<option value="beijing">北京</option>
<option value="shanghai" selected>上海</option>
<option value="guangzhou">广州</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>
Value 值问题
<input> 相关
type="text"、type="password"、type="hidden"等文本输入相关类型:
- 用于设置初始显示在输入框中的默认值,以便为用户提供示例或提示信息。比如,
<input type="text" value="请输入用户名">。- 框中值就提交,没值看
value默认值。如果都没有就为空字符串
type="radio"(单选按钮)和type="checkbox"(复选框)
- 确定被选中时提交到服务器的值。例如,
<input type="radio" name="gender" value="male">男,当这个单选按钮被选中时,提交到服务器的值为 “male”- 对于复选框,如果有多个复选框具有相同的
name属性,每个复选框的value值将决定被选中时提交的值。- 按钮通常都要
value
type="button"和type="submit"、type="reset"
- 当按钮的
type为submit时,除了显示文本,value属性的值会作为表单数据的一部分提交到服务器(前提是按钮设置了name属性)。服务器端可以根据这个值来判断用户点击的是哪个提交按钮,从而执行不同的业务逻辑。- 其他就是改变文本作用
<textarea> 文本域
提交时,的内容会以键值对的形式发送到服务器,键是
textarea元素的name属性值,值就是文本域内的实际内容。如果用户未修改则是初始内容;若用户进行了编辑,则是编辑后的内容
<select> 下拉列表
<option>元素的 value 属性主要用于确定当该选项被选中并提交表单时,会发送到服务器的值。这个值可以是任意字符串,它不一定与选项显示给用户的文本内容相同。- 如果
<option>元素没有设置 value 属性,那么在该选项被选中并提交表单时,选项的文本内容将作为提交的值发送到服务器。
布局相关标签
div标签 俗称"块",主要用于划分页面结构,做页面布局span标签 俗称"层",主要用于划分元素范围,配合CSS做页面元素样式的修饰
div
<body>
<div>
我是块级标签
</div>
<div>
我是块级标签
</div>
<div>
我是块级标签
</div>
</body>
span
<body>
<span>我是行级标签</span><span>我是行级标签</span><span>我是行级标签</span>
</body>