声明:本文章仅供个人或他人学习参考,无其他目的
参考视频:https://www.bilibili.com/video/BV1834y1676P
1.小程序代码的构成
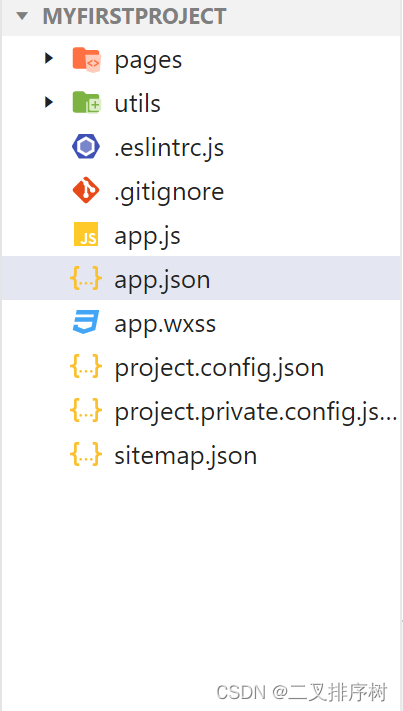
1.1项目的基本组成结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- .eslintrc.js eslint规范设置
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
- project.private.config.json 项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。
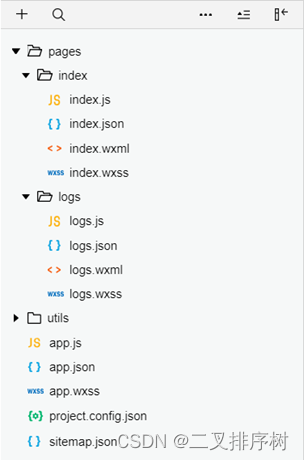
1.2小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在
其中,每个页面由 4 个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
1.3JSON 配置文件
1.3.1JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件
② 项目根目录中的 project.config.json 配置文件
③ 项目根目录中的 sitemap.json 配置文件
④ 每个页面文件夹中的 .json 配置文件
1.3.2app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
简单了解下这 4 个配置项的作用:
① pages:用来记录当前小程序所有页面的路径
② window:全局定义小程序所有页面的背景色、文字颜色等
③ style:全局定义小程序组件所使用的样式版本
④ sitemapLocation:用来指明 sitemap.json 的位置
注意:小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
1.3.3project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
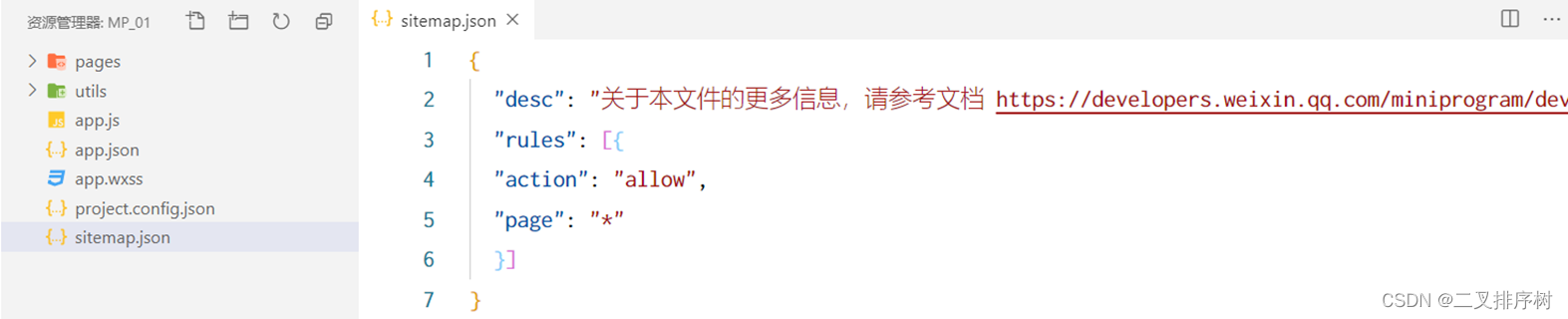
1.3.4sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
“action”: “allow”, “page”: “*” 表示所有页面都允许
若上面的 “action”:为 "disallow"则表示所有页面都不允许
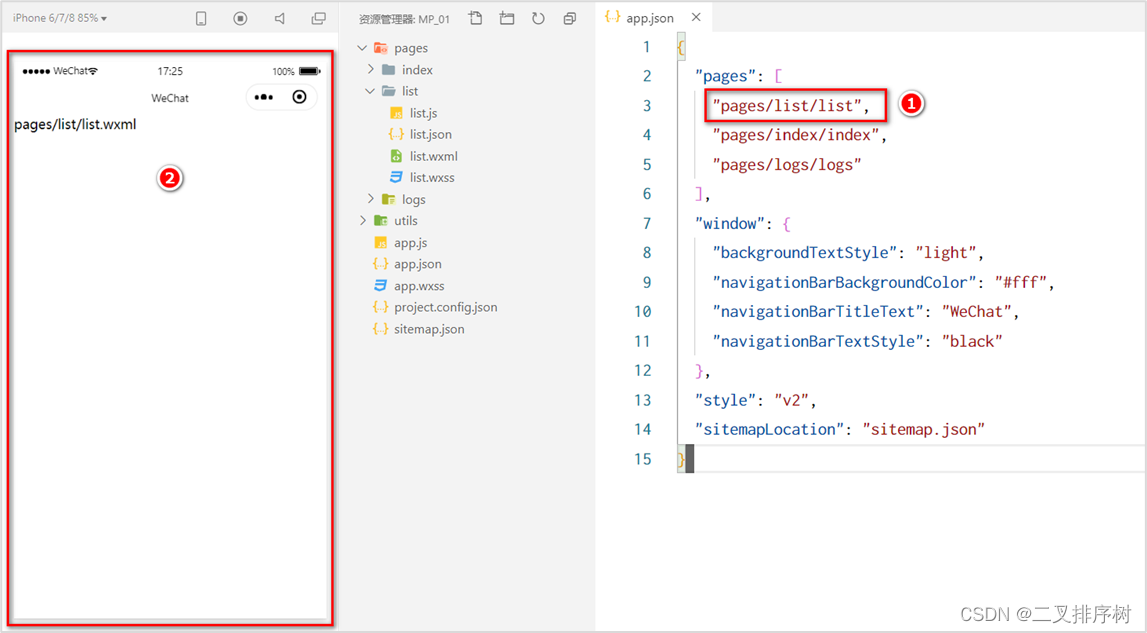
1.3.5修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
1.4WXML 模板
什么是 WXML?
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
1.4.1WXML 和 HTML 的区别
① 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
② 属性节点不同
- < a href=“#”>超链接
- < navigator url=“/pages/home/home”>
③ 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
1.5WXSS 样式
什么是 WXSS?
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
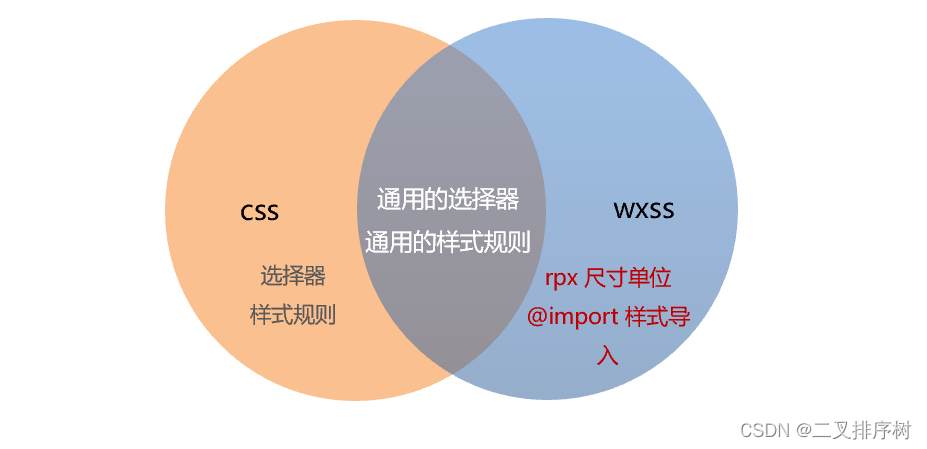
1.5.1WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
1.6JS 逻辑交互
1.6.1小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
1.6.2小程序中 .js 文件的分类
程序中的 JS 文件分为三大类,分别是:
① app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
2.小程序的宿主环境
2.1什么是宿主环境
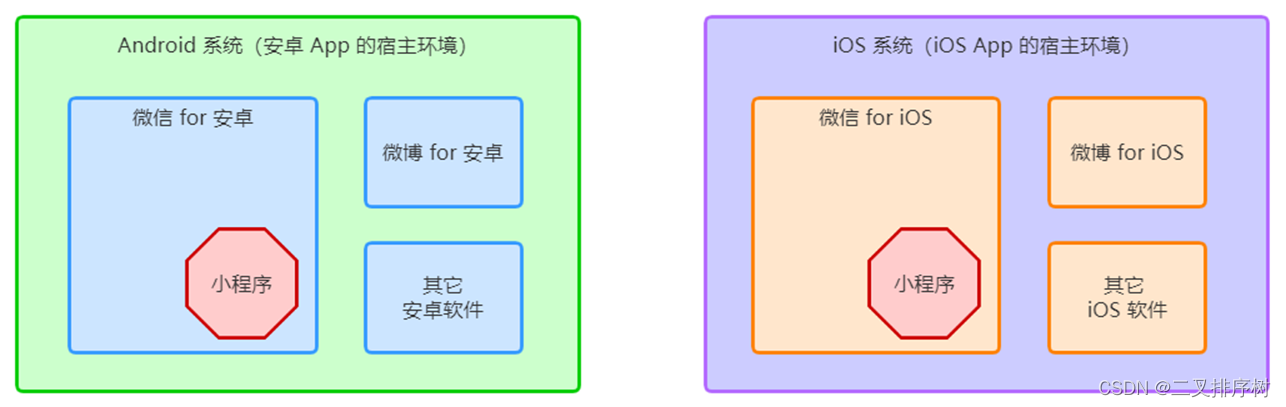
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
2.2小程序的宿主环境
手机微信是小程序的宿主环境
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、etc…
2.3小程序宿主环境包含的内容
① 通信模型
② 运行机制
③ 组件
④ API
2.3.1通信模型
通信的主体
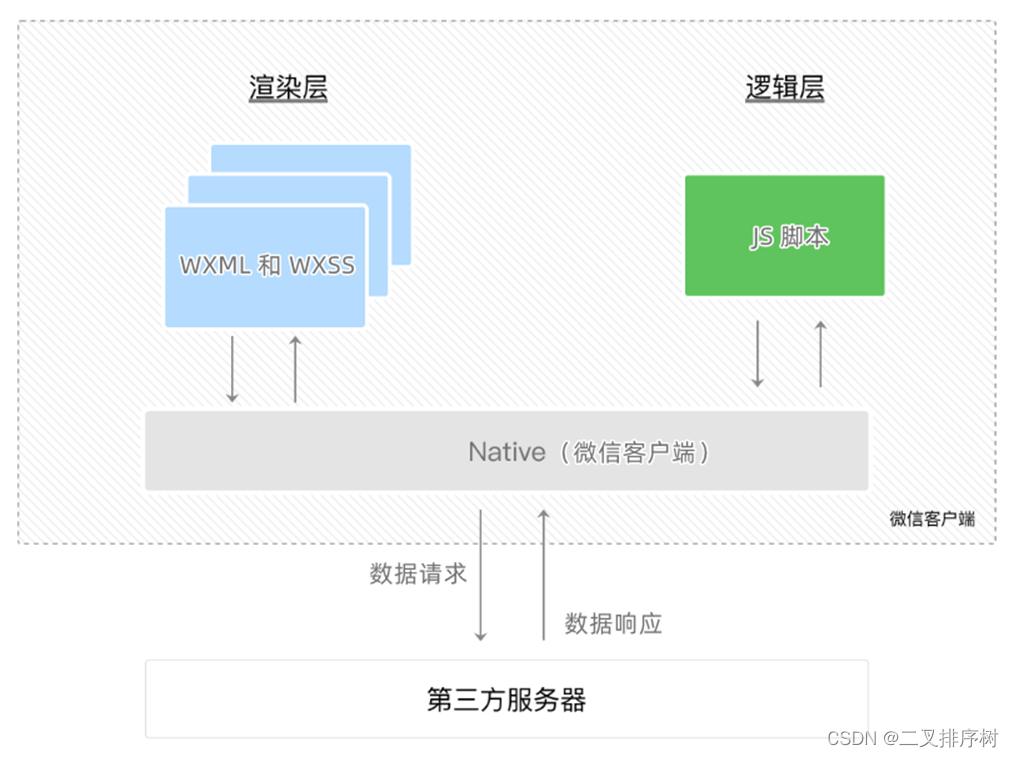
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层
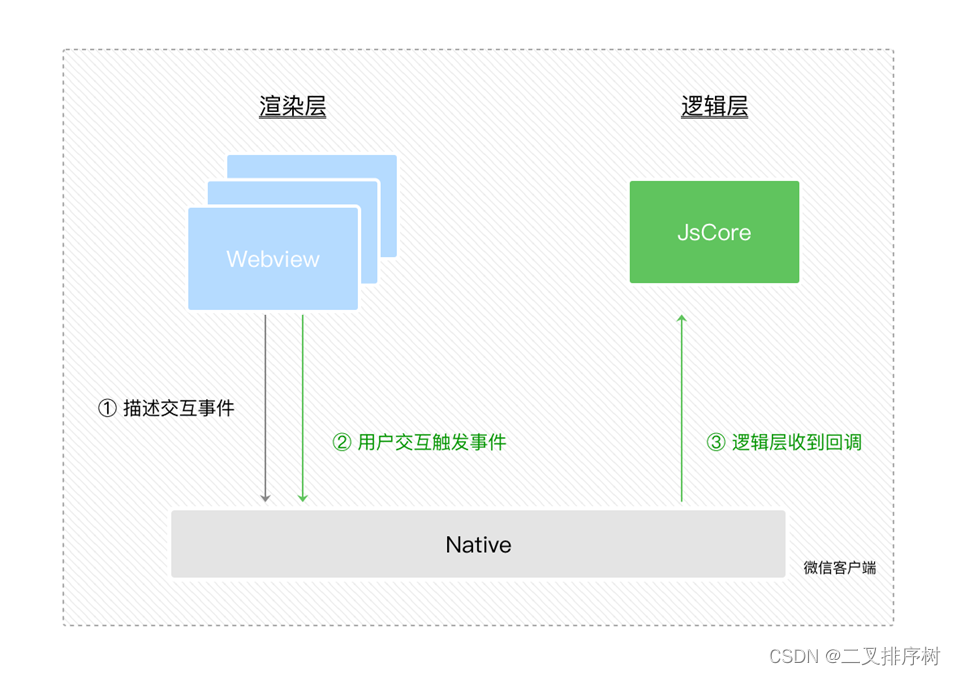
小程序的通信模型
小程序中的通信模型分为两部分:
① 渲染层和逻辑层之间的通信
- 由微信客户端进行转发
② 逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发
小程序启动的过程
① 把小程序的代码包下载到本地
② 解析 app.json 全局配置文件
③ 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
④ 渲染小程序首页
⑤ 小程序启动完成
页面渲染的过程
① 加载解析页面的 .json 配置文件
② 加载页面的 .wxml 模板和 .wxss 样式
③ 执行页面的 .js 文件,调用 Page() 创建页面实例
④ 页面渲染完成
2.3.2组件
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
① 视图容器
② 基础内容
③ 表单组件
④ 导航组件
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
常用的视图容器类组件
① view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
② scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
③ swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
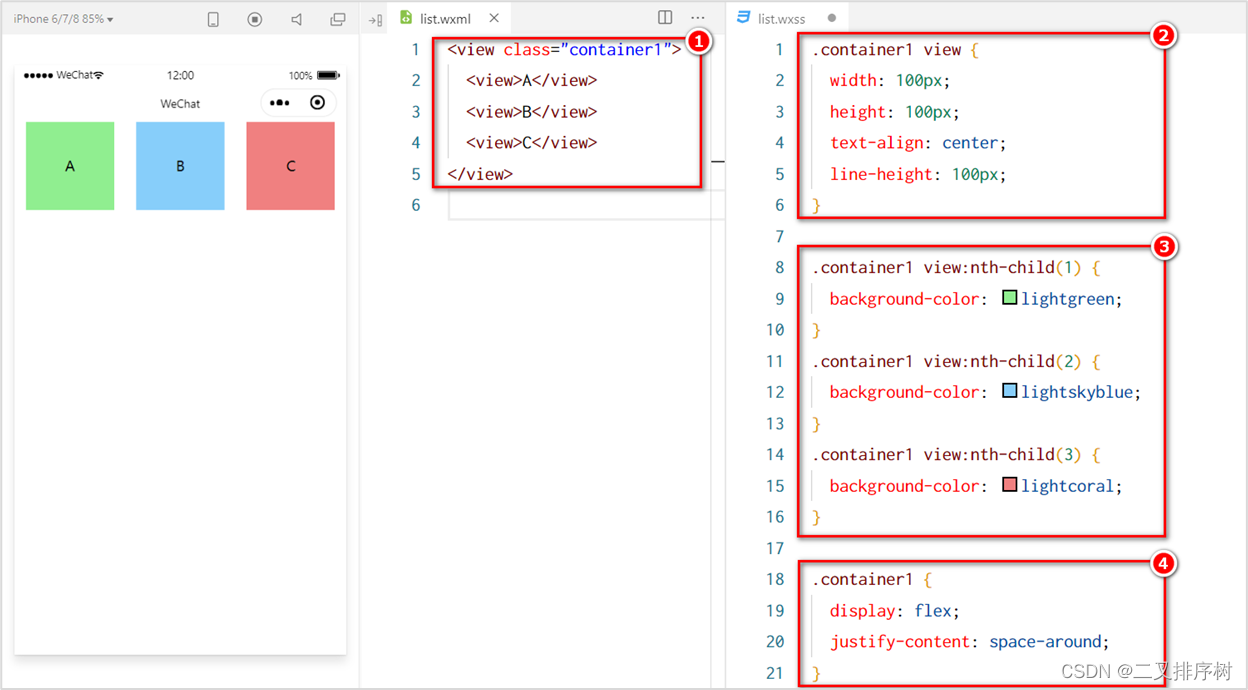
view 组件的基本使用
实现如图的 flex 横向布局效果:
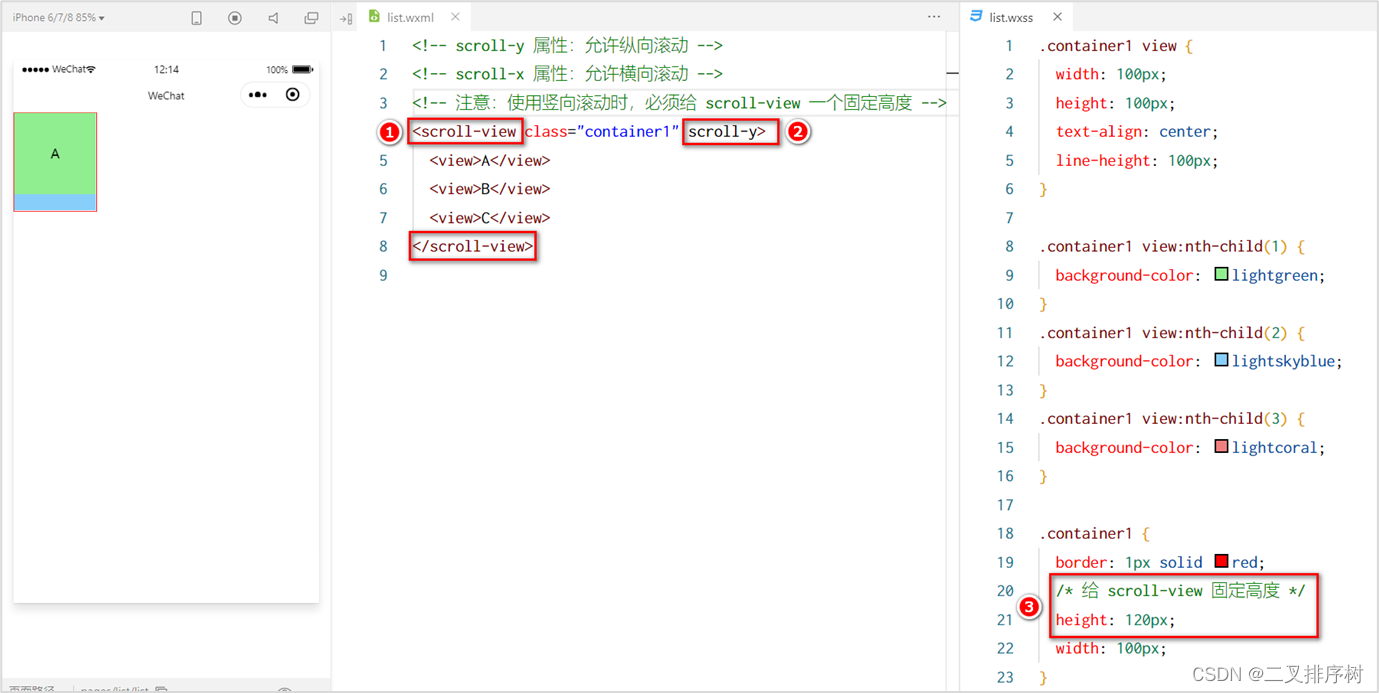
scroll-view 组件的基本使用
实现如图的纵向滚动效果:
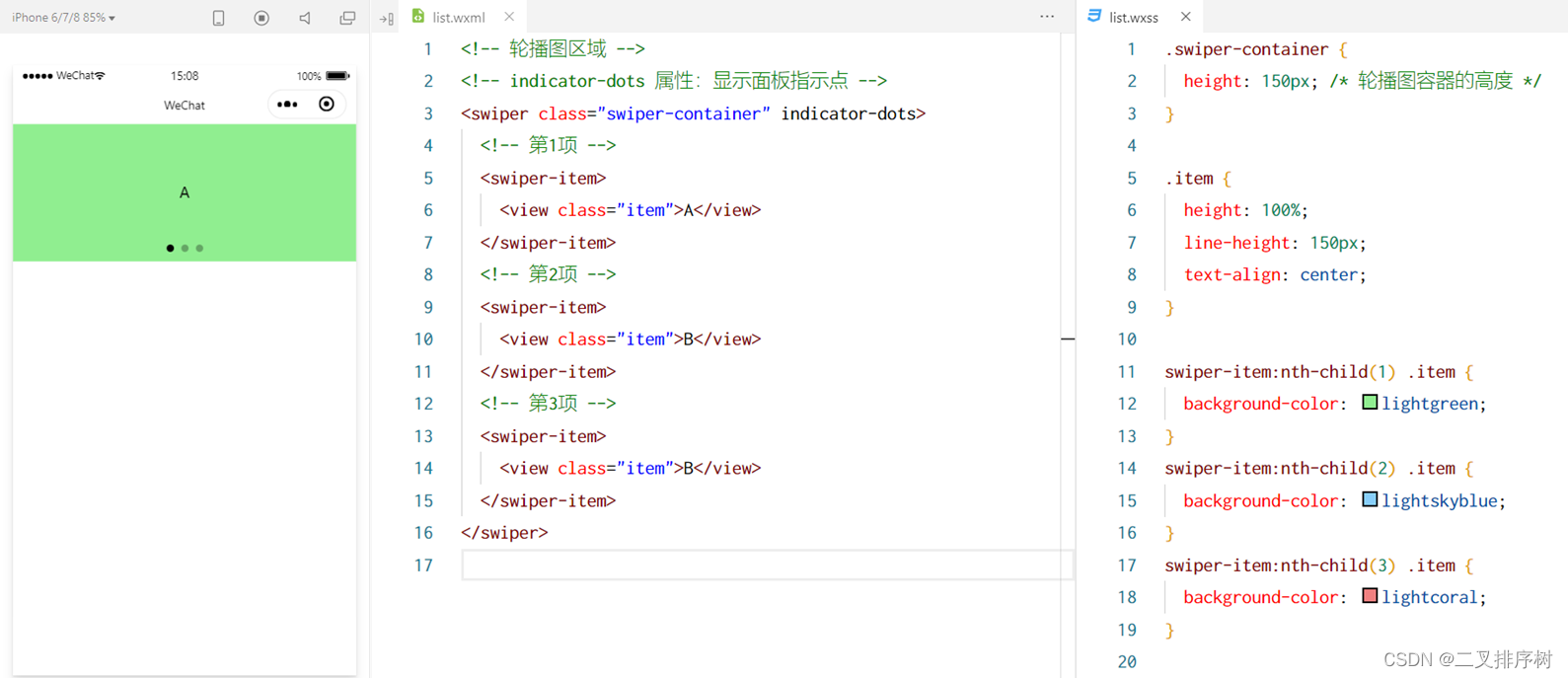
swiper 和 swiper-item 组件的基本使用
实现如图的轮播图效果:
swiper 组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
常用的基础内容组件
① text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
② rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
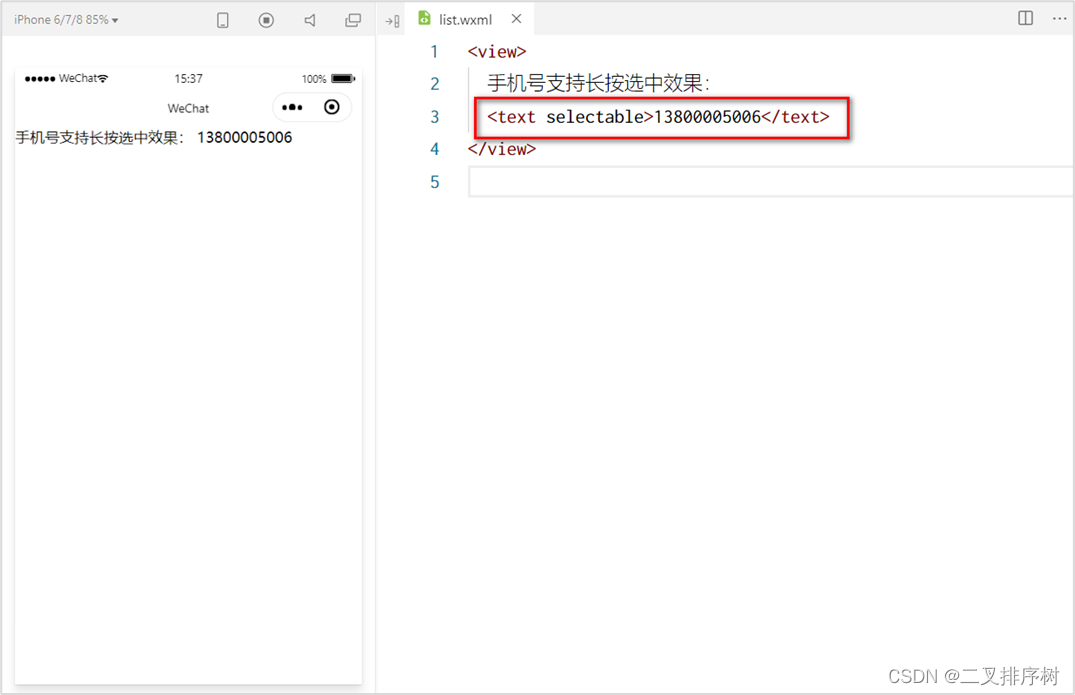
text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:
注意:最新版本 selcetable变更为user-select
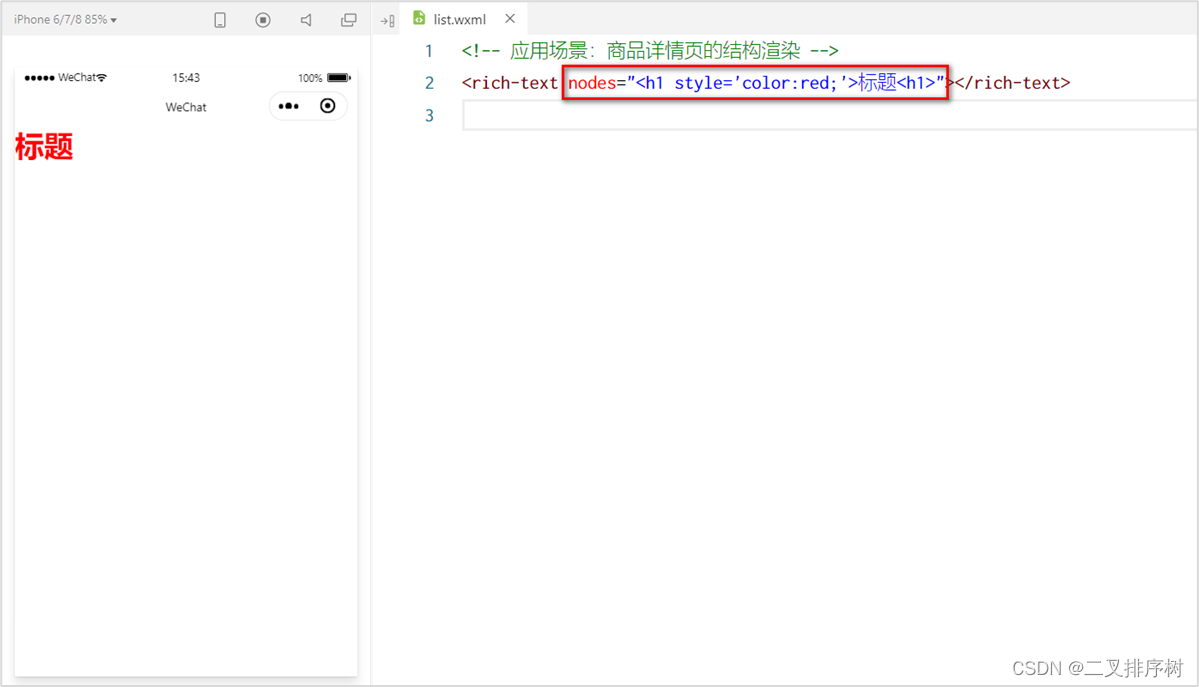
rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:
其它常用组件
① button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
② image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
③ navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于 HTML 中的 a 链接
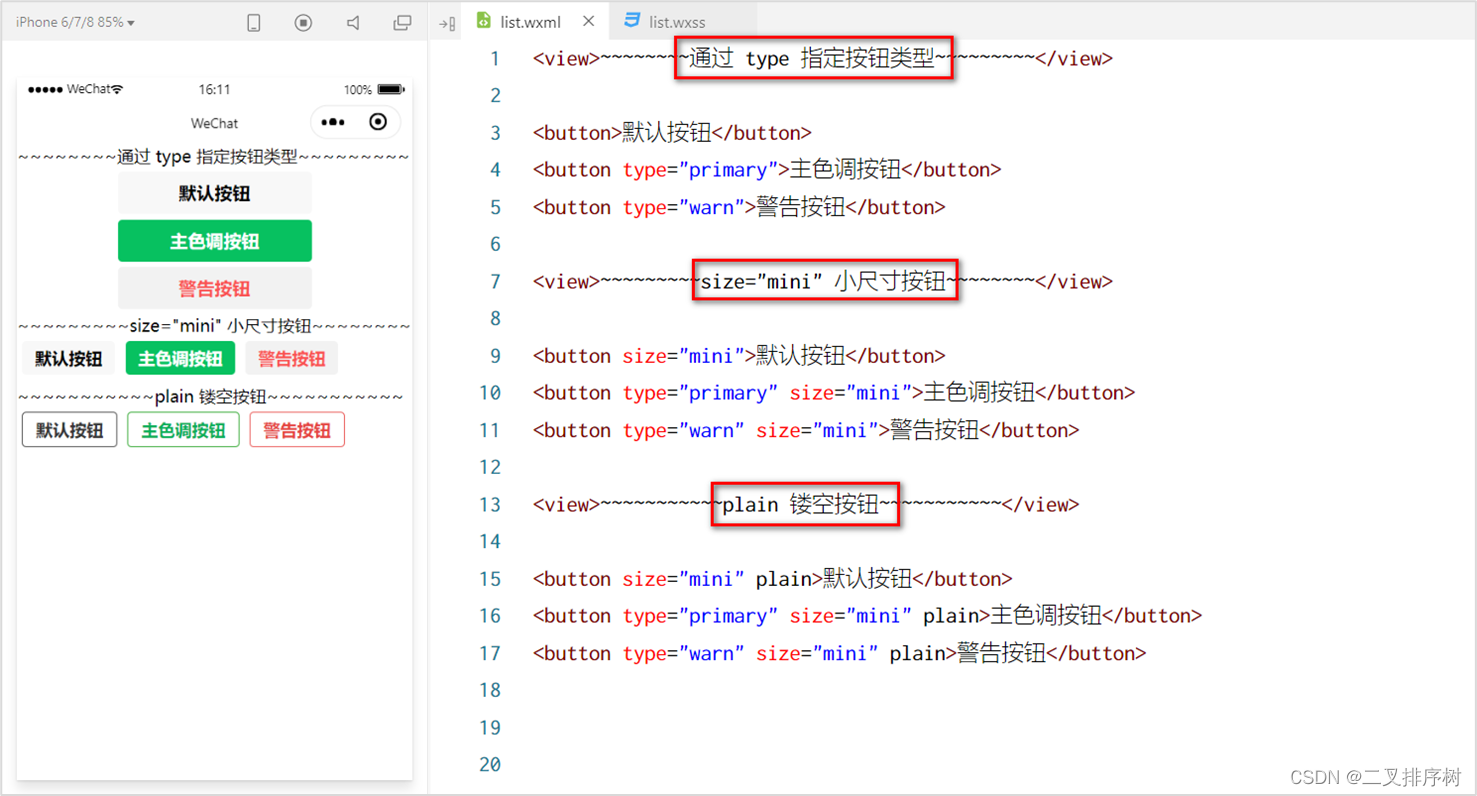
button 按钮的基本使用
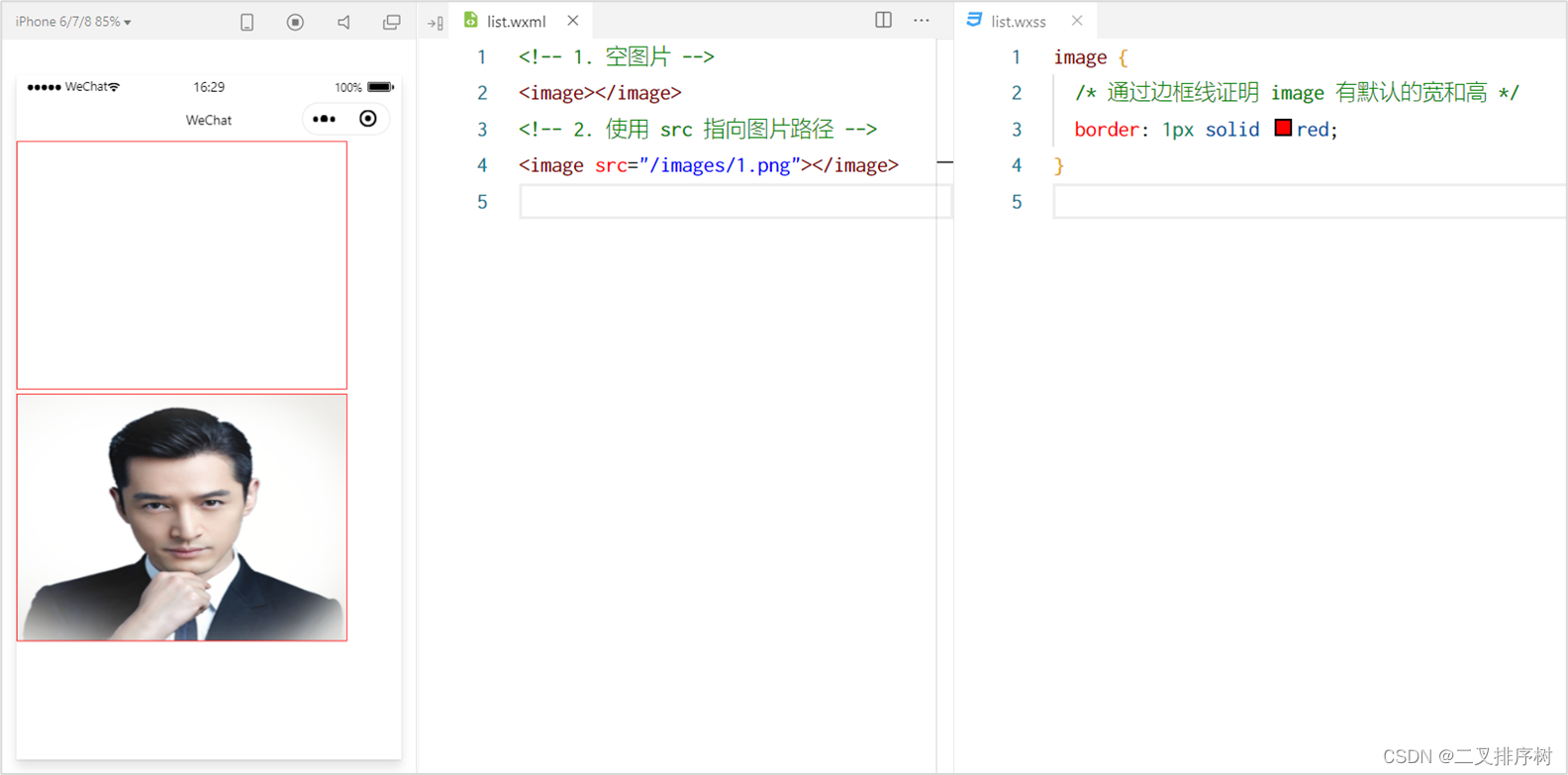
image 组件的基本使用
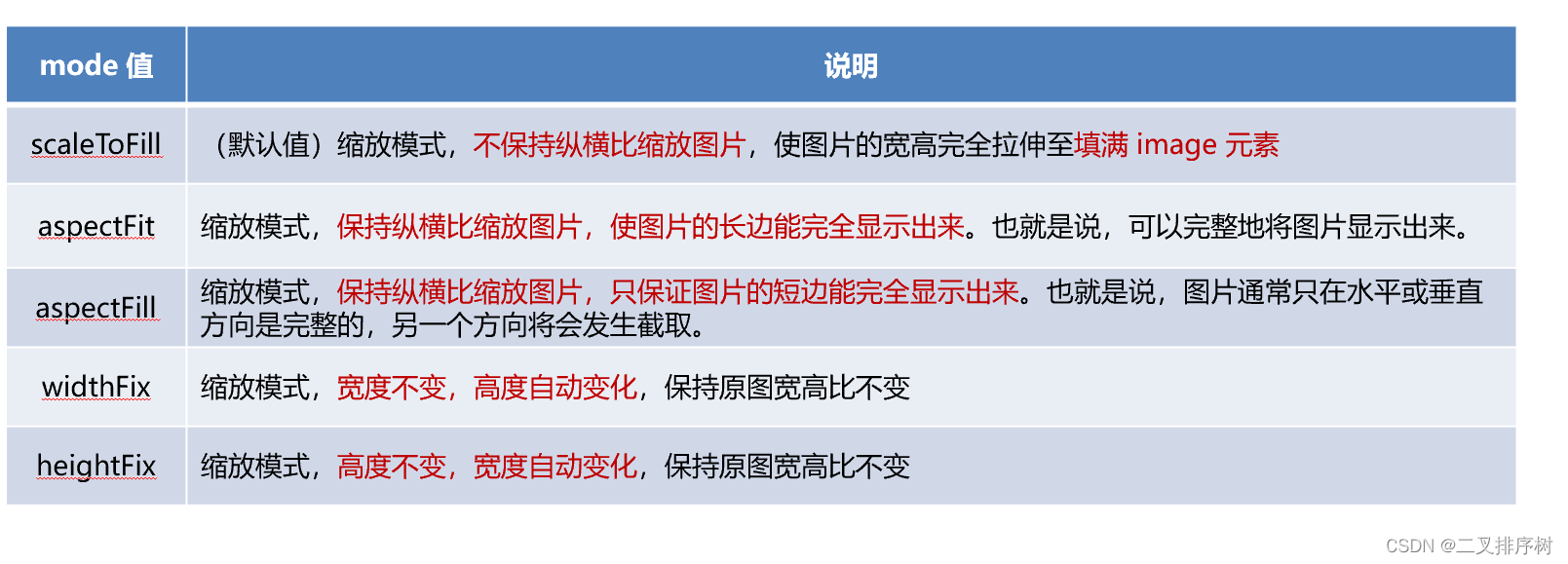
image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
2.3.3API
小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
小程序 API 的 3 大分类
① 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
② 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
③ 异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
3.模板与配置
3.1WXML 模板语法
3.1.1数据绑定的基本原则
① 在.js文件中的 data 中定义数据
② 在 WXML页面 中使用数据
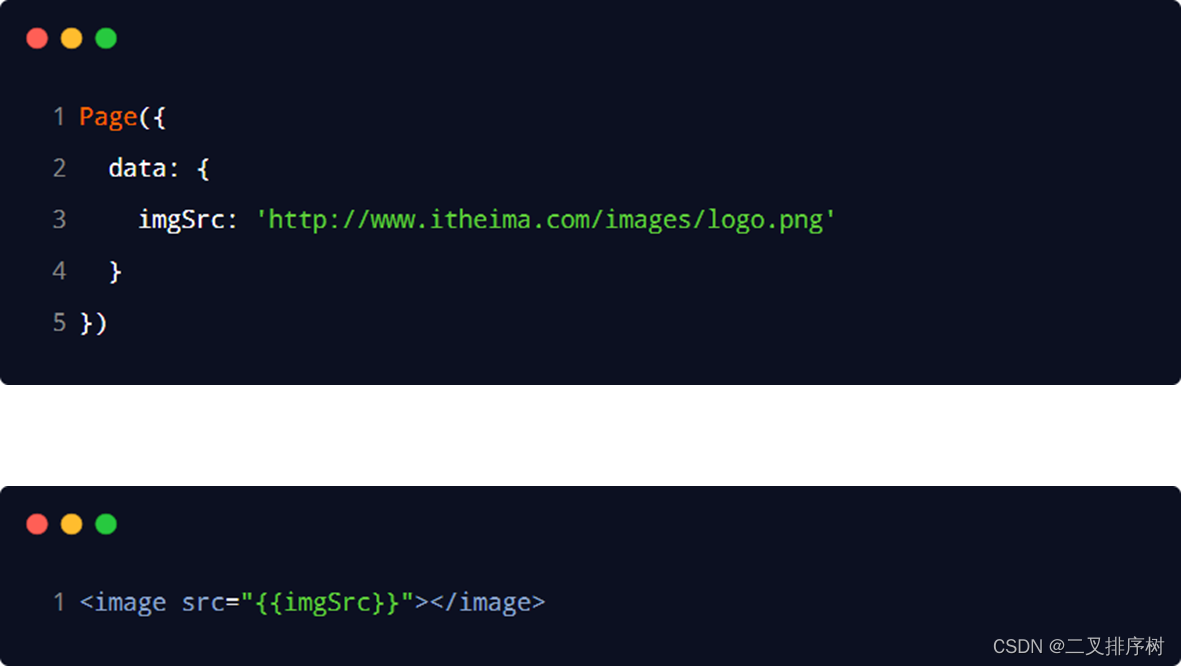
3.1.2在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
3.1.3Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
3.1.4动态绑定属性
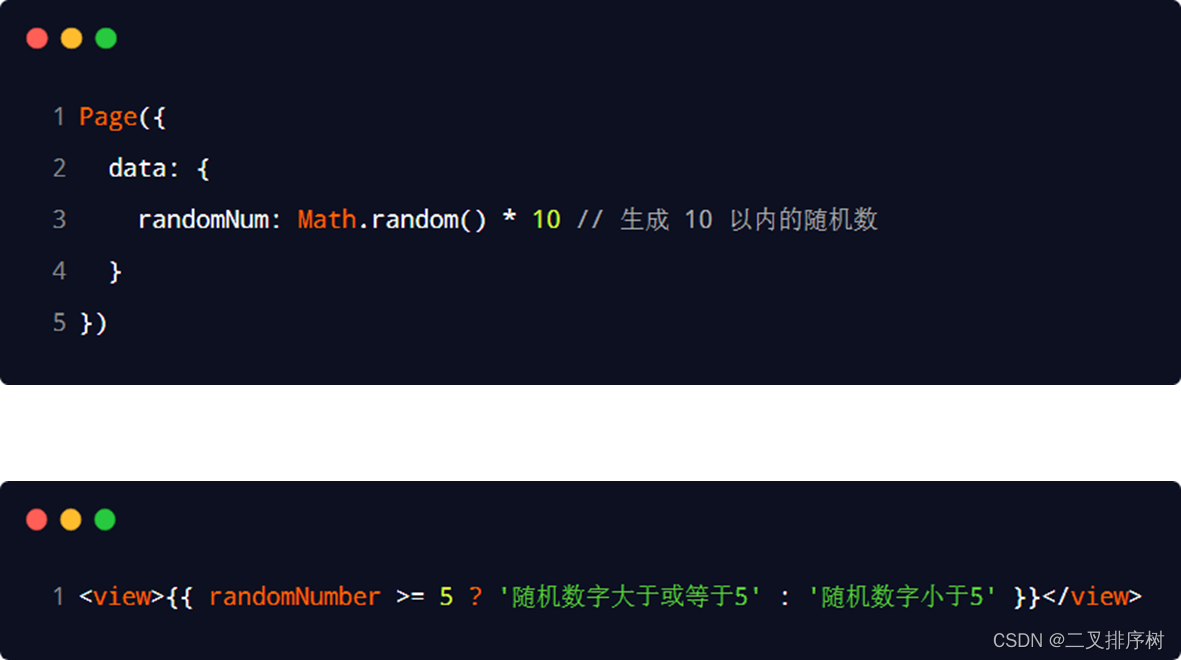
3.1.5三元运算
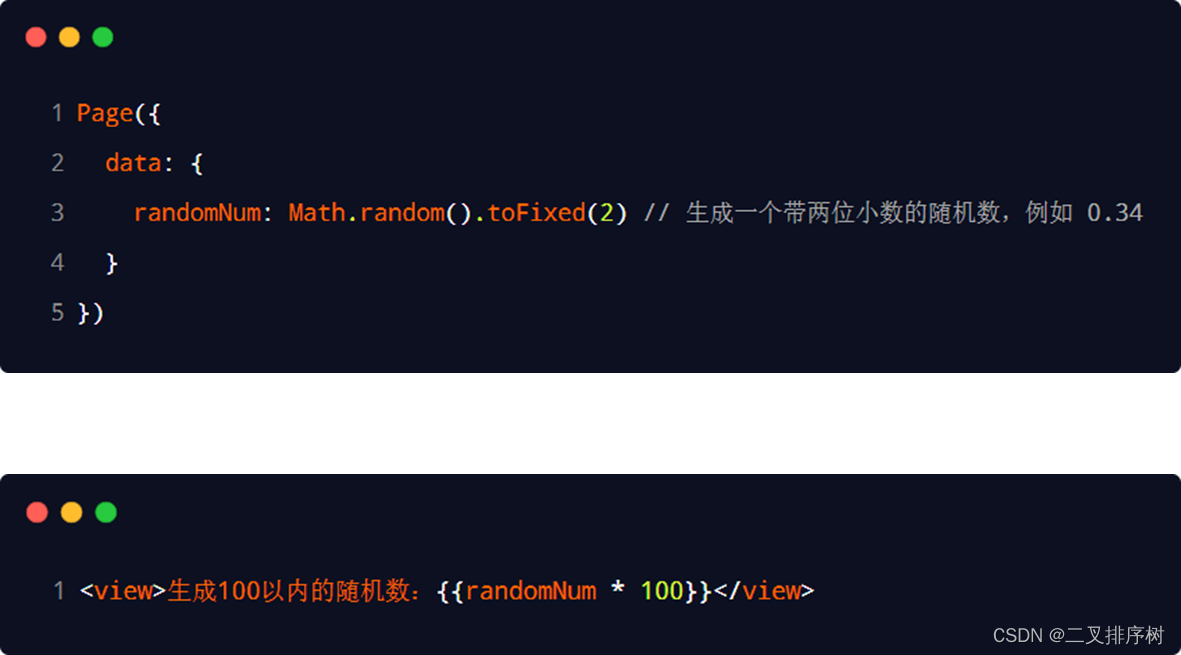
3.1.6算数运算
3.2事件绑定
什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
3.2.1小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
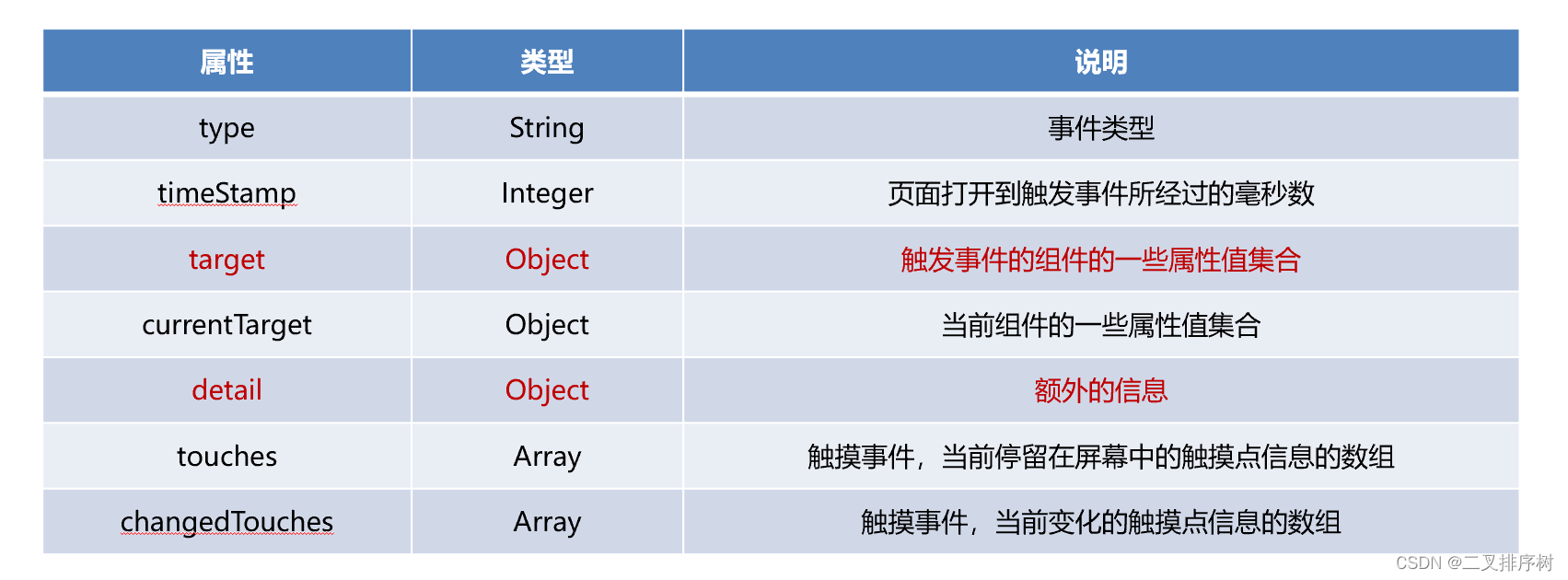
3.2.2事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
3.2.3target 和 currentTarget 的区别
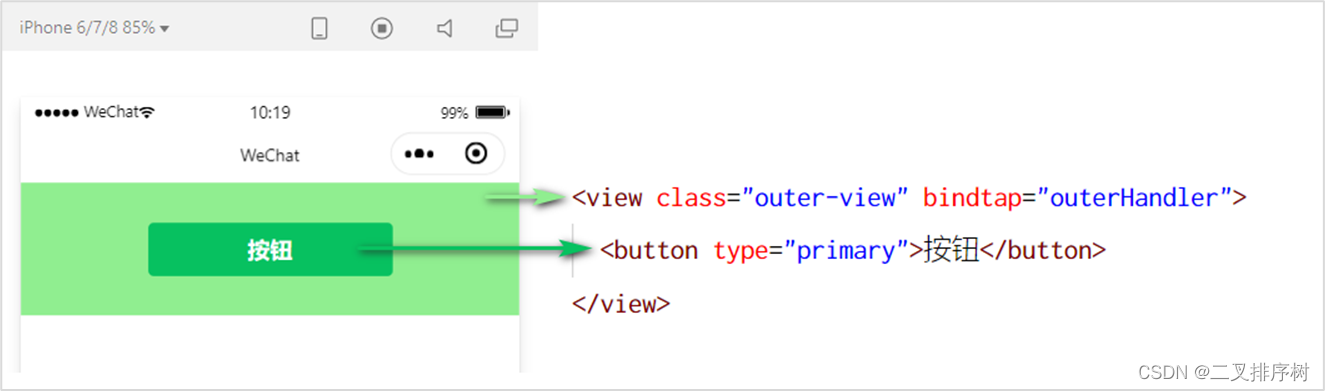
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
3.2.4bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
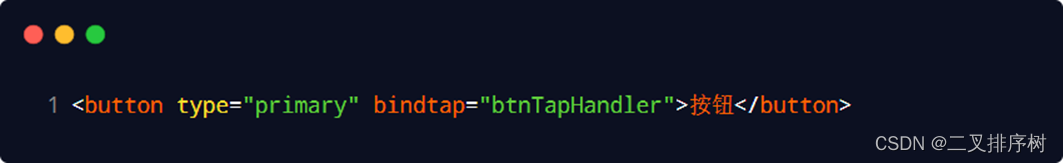
通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下
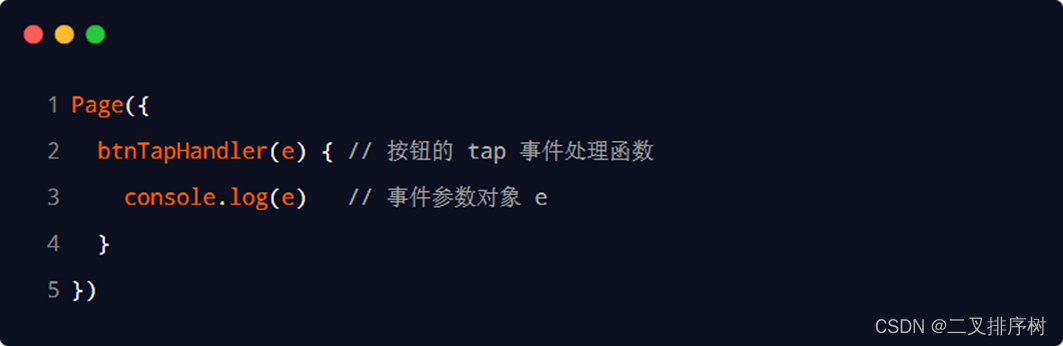
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
3.2.5在事件处理函数中为 data 中的数据赋值
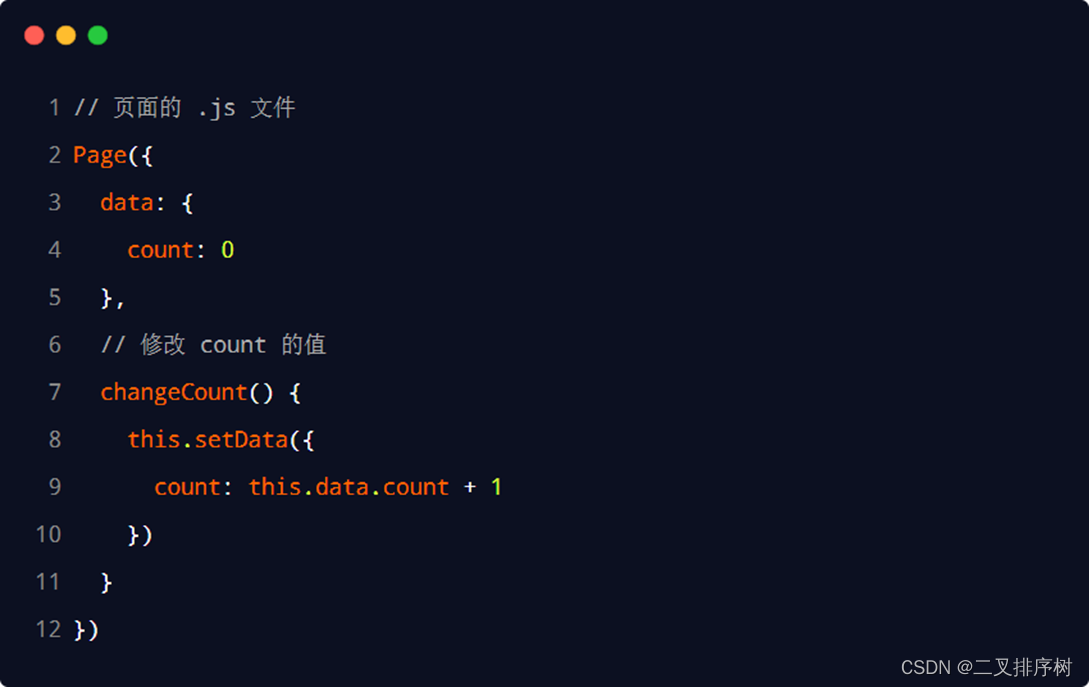
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
3.2.6事件传参
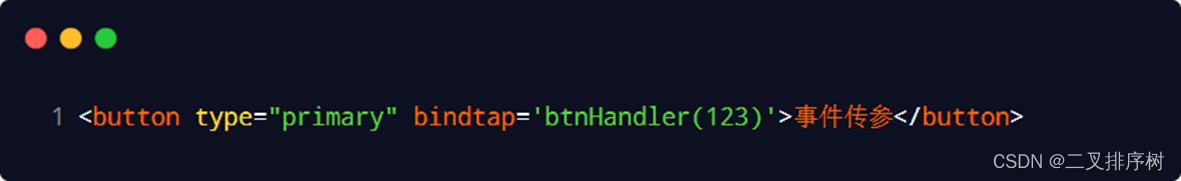
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
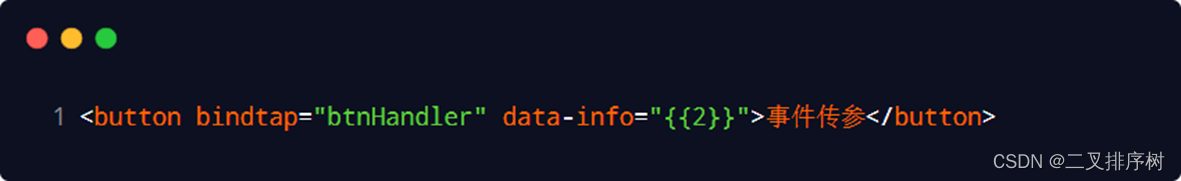
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终: info 会被解析为参数的名字, 数值 2 会被解析为参数的值
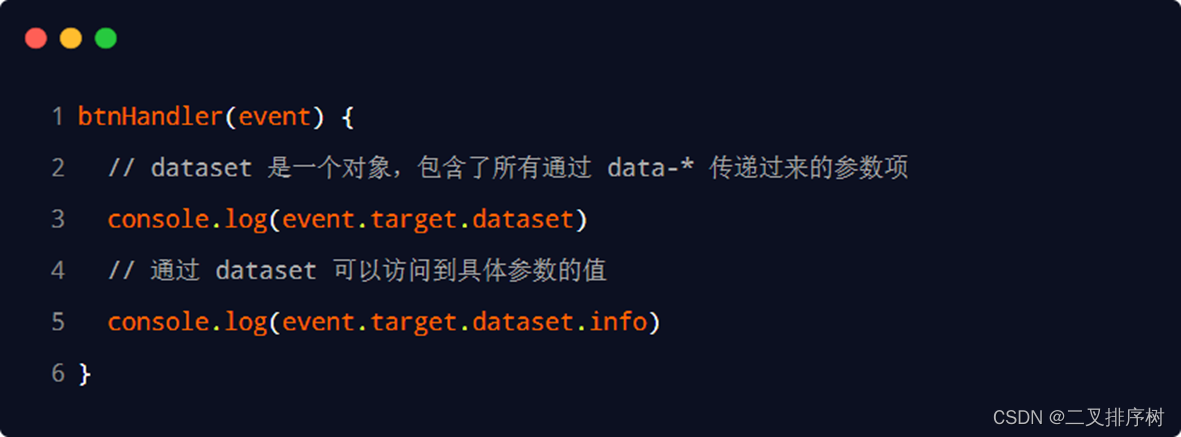
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
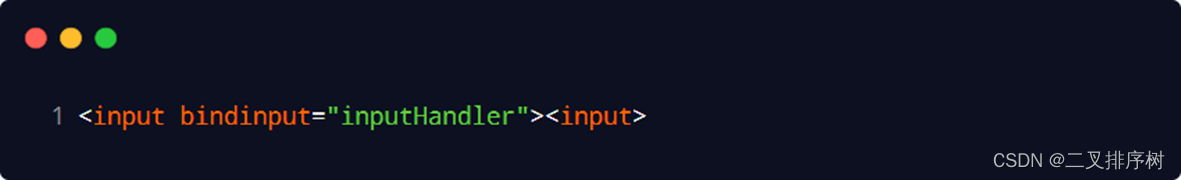
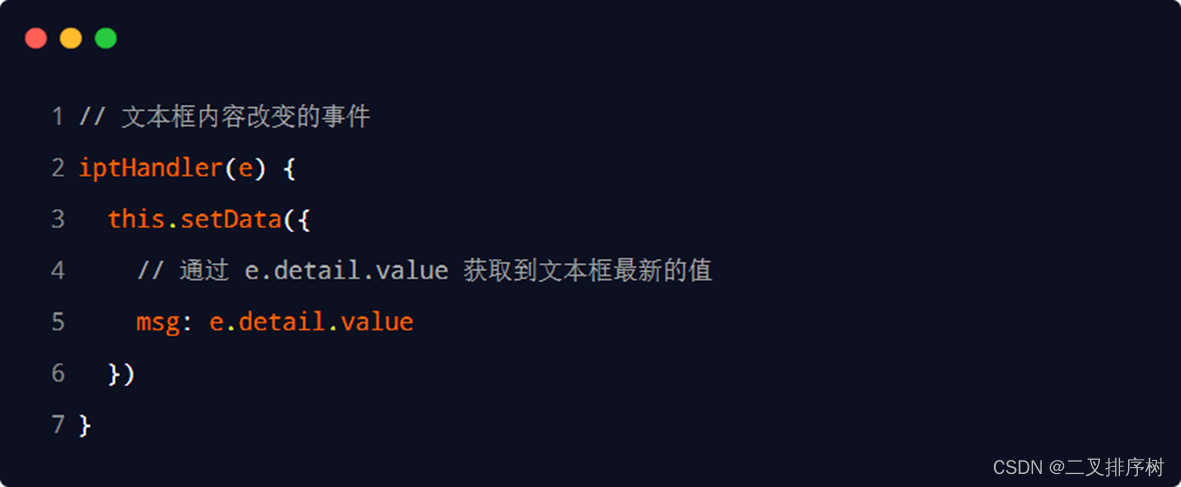
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
② 在页面的 .js 文件中定义事件处理函数:
3.2.8实现文本框和 data 之间的数据同步
① 定义数据
② 渲染结构
③ 美化样式
④ 绑定 input 事件处理函数
新版本简化了双向数据绑定支持model:value
<input model:value="{{value}}" />
用于双向绑定的表达式有如下限制:
只能是一个单一字段的绑定,如
<input model:value="值为 {{value}}" />
<input model:value="{{ a + b }}" />
都是非法的;
目前,尚不能 data 路径,如
<input model:value="{{ a.b }}" />
3.3条件渲染
3.3.1wx:if
在小程序中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块:
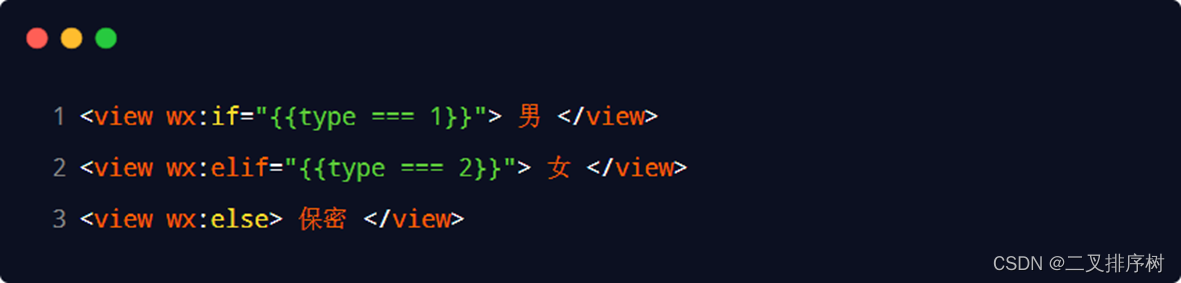
也可以用 wx:elif 和 wx:else 来添加 else 判断:
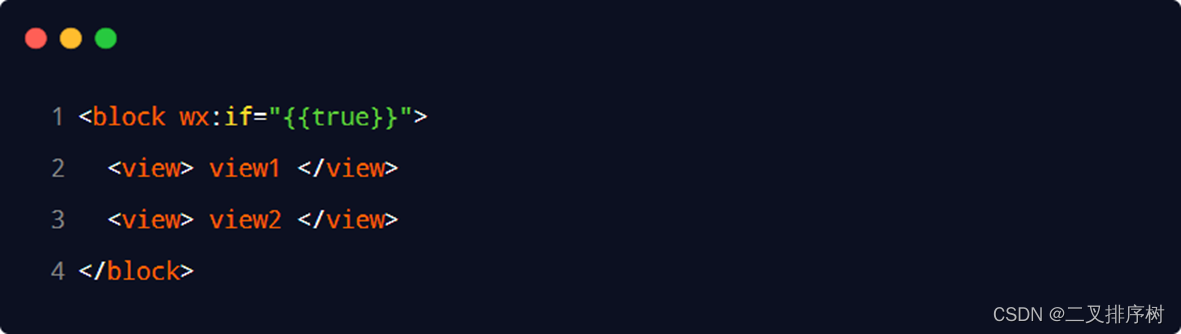
3.3.2结合 < block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 < block>< /block> 标签将多个组件包装起来,并在< block> 标签上使用 wx:if 控制属性,示例如下:
注意: < block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
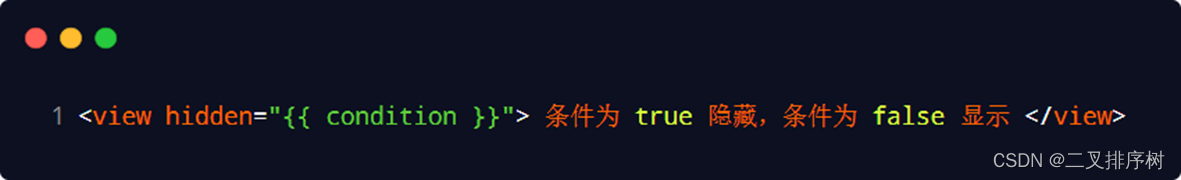
3.3.3hidden
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏:
3.3.4wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
3.4列表渲染
3.4.1wx:for
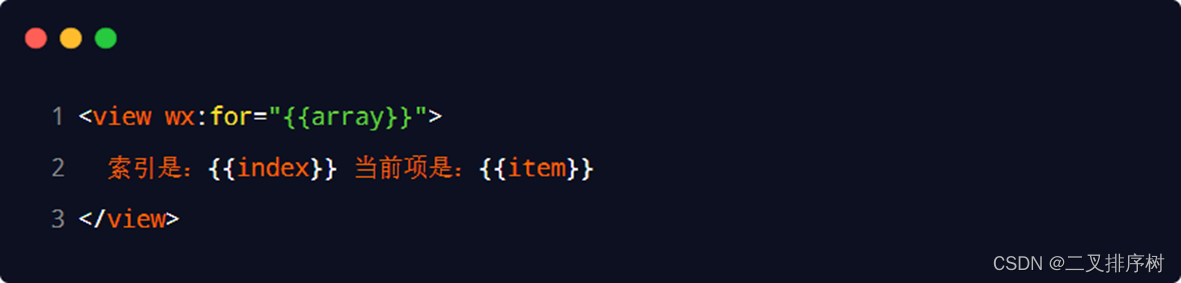
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
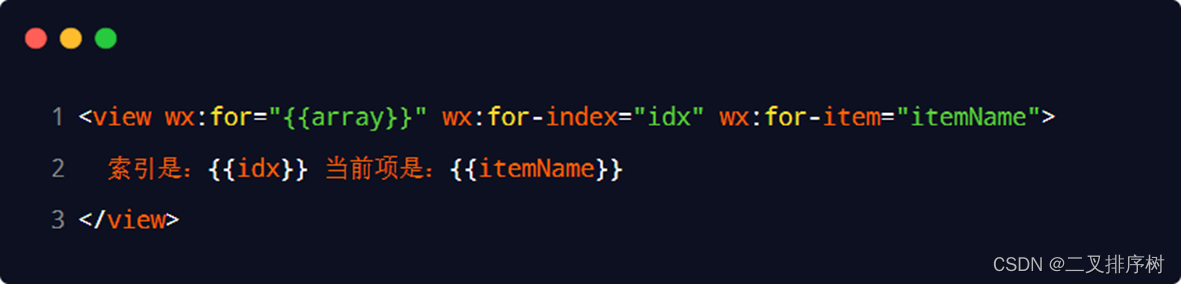
3.4.2手动指定索引和当前项的变量名
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
3.4.3wx:key 的使用
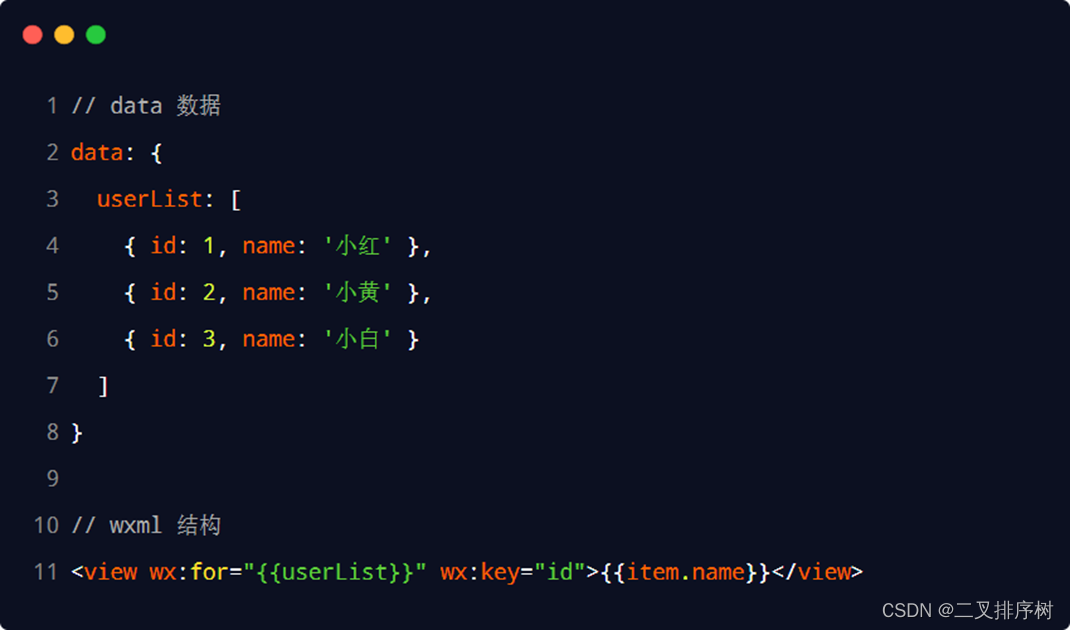
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
数据项中没有id的话用索引 index也可以
3.5WXSS 模板样式
什么是 WXSS?
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
3.5.1WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
3.5.2rpx
什么是 rpx 尺寸单位?
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理:
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适。
3.5.3rpx 与 px 之间的单位换算
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
3.5.4样式导入
什么是样式导入?
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
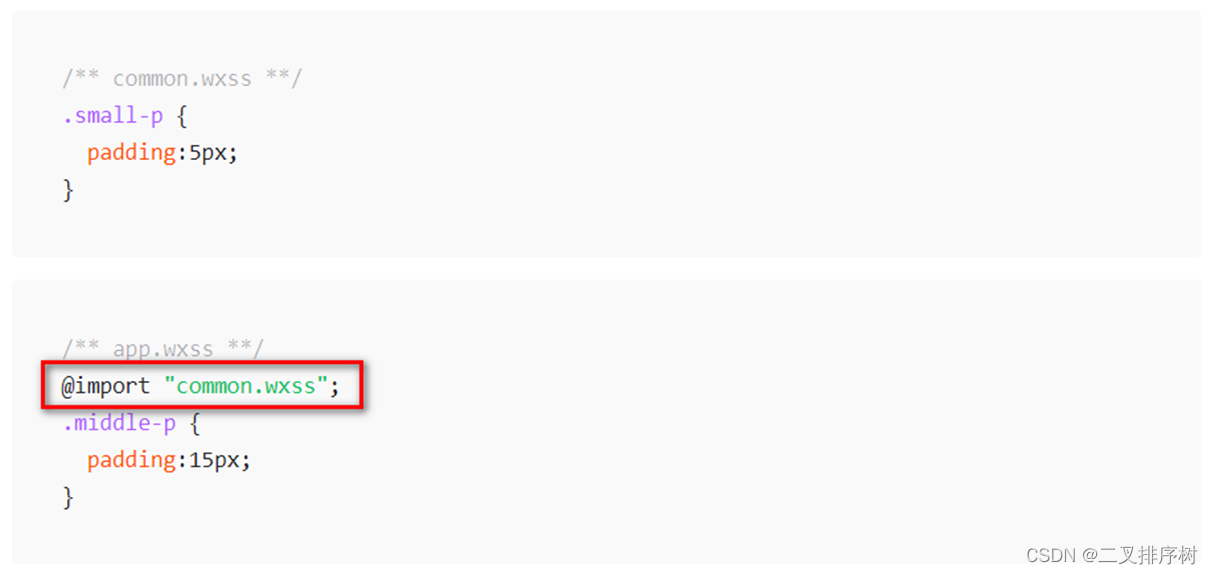
@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
3.5.5全局样式和局部样式
全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
3.6全局配置
3.6.1全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
- 记录当前小程序所有页面的存放路径
② window
- 全局设置小程序窗口的外观
③ tabBar
- 设置小程序底部的 tabBar 效果
④ style
- 是否启用新版的组件样式
3.6.2window
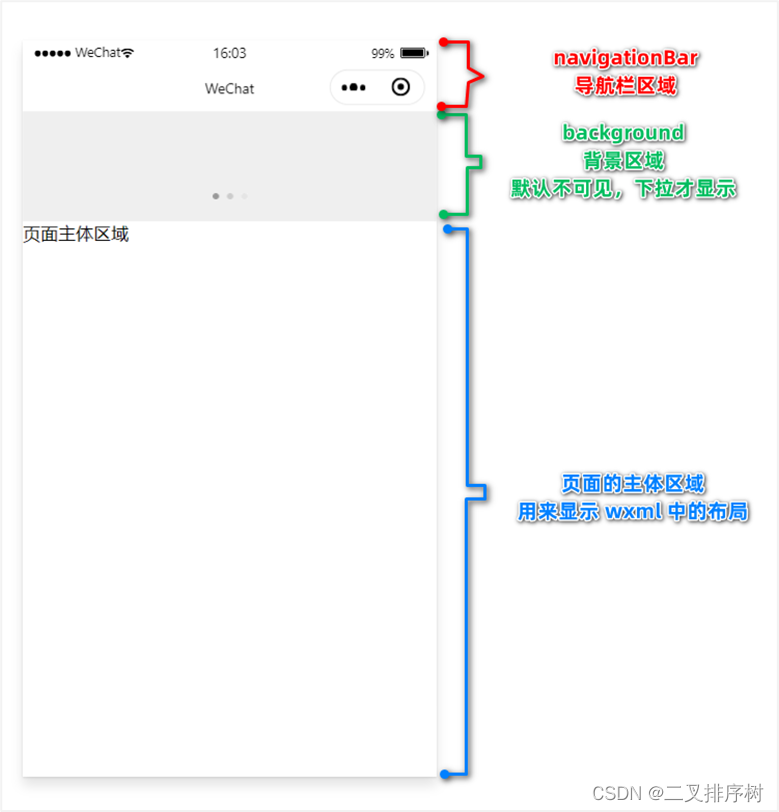
小程序窗口的组成部分
了解 window 节点常用的配置项
3.6.3tabBar
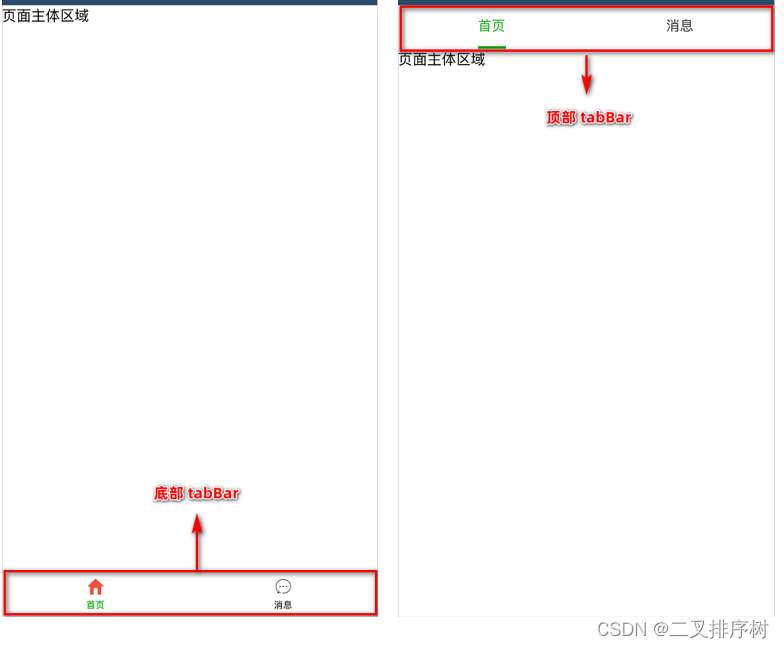
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar加粗样式 时,不显示 icon,只显示文本
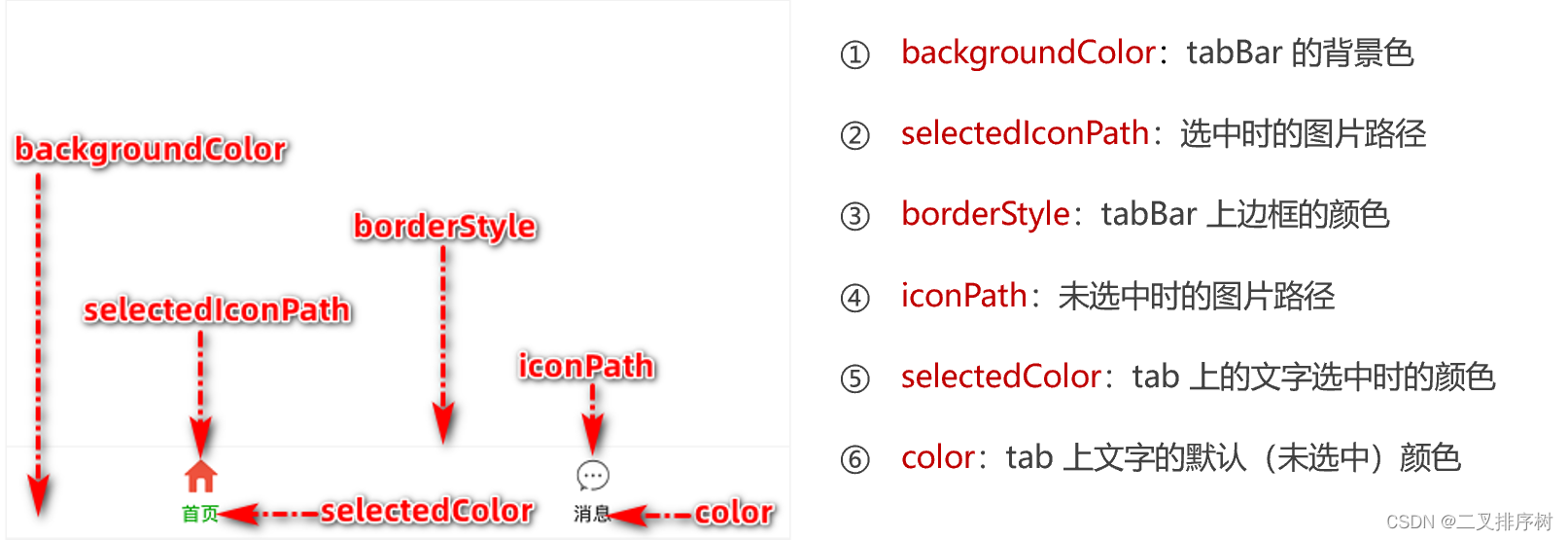
tabBar 的 6 个组成部分
tabBar 节点的配置项
每个 tab 项的配置选项
3.6.4页面配置
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
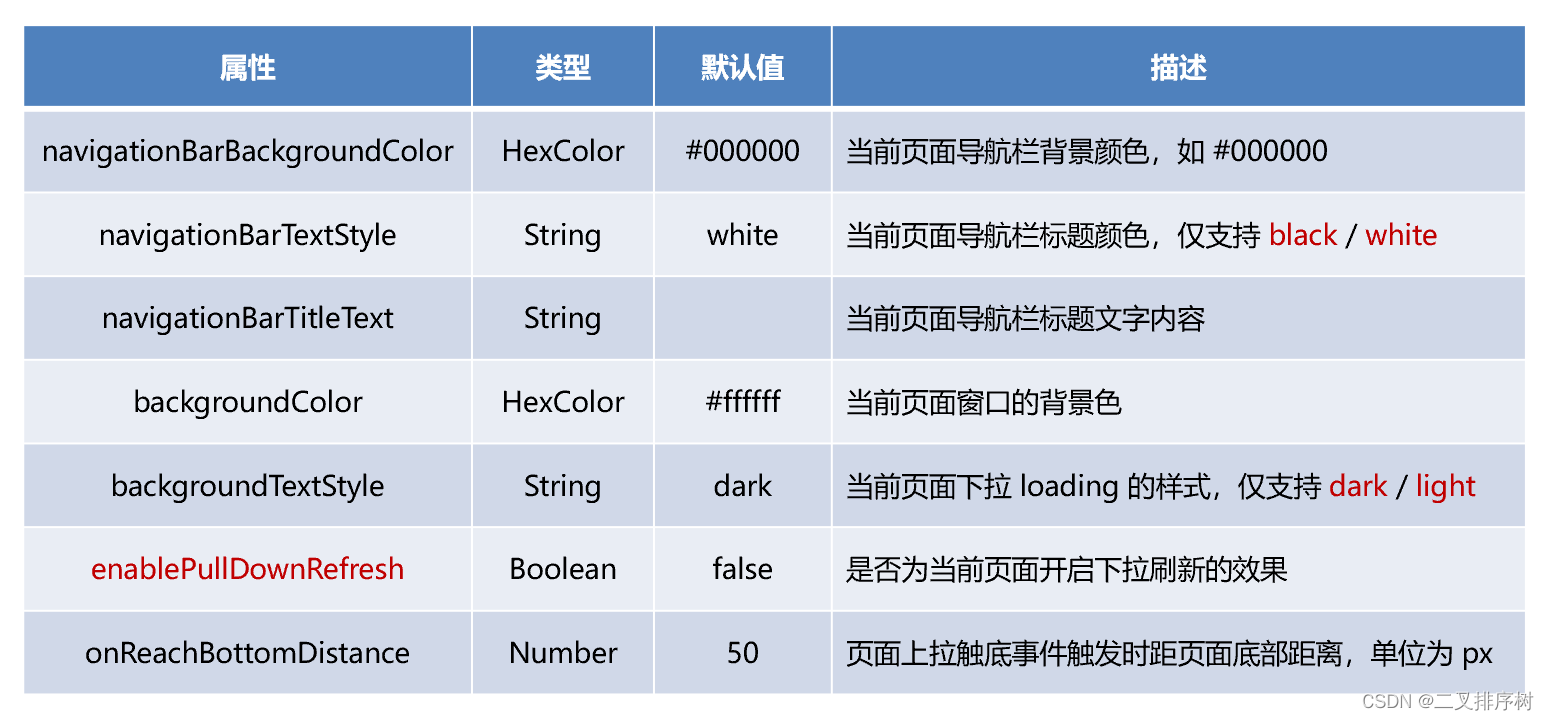
页面配置中常用的配置项
3.6.5网络数据请求
小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
① 只能请求 HTTPS 类型的接口
② 必须将接口的域名添加到信任列表中
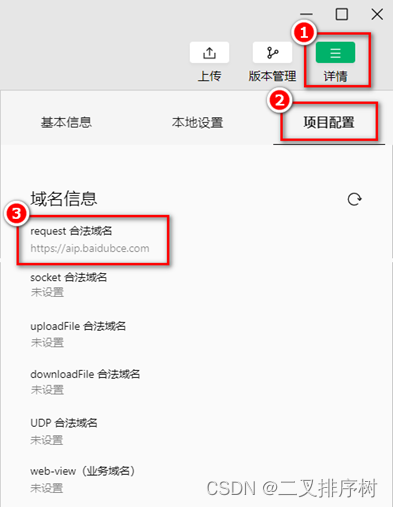
配置 request 合法域名
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
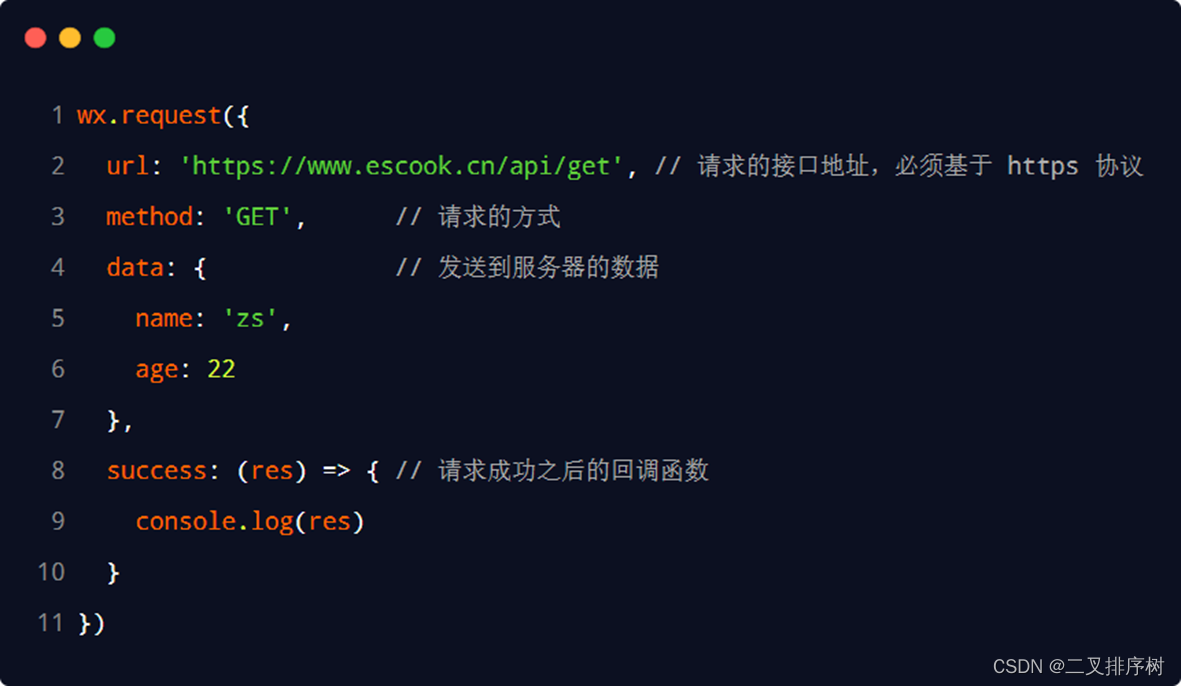
发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
发起 POST 请求
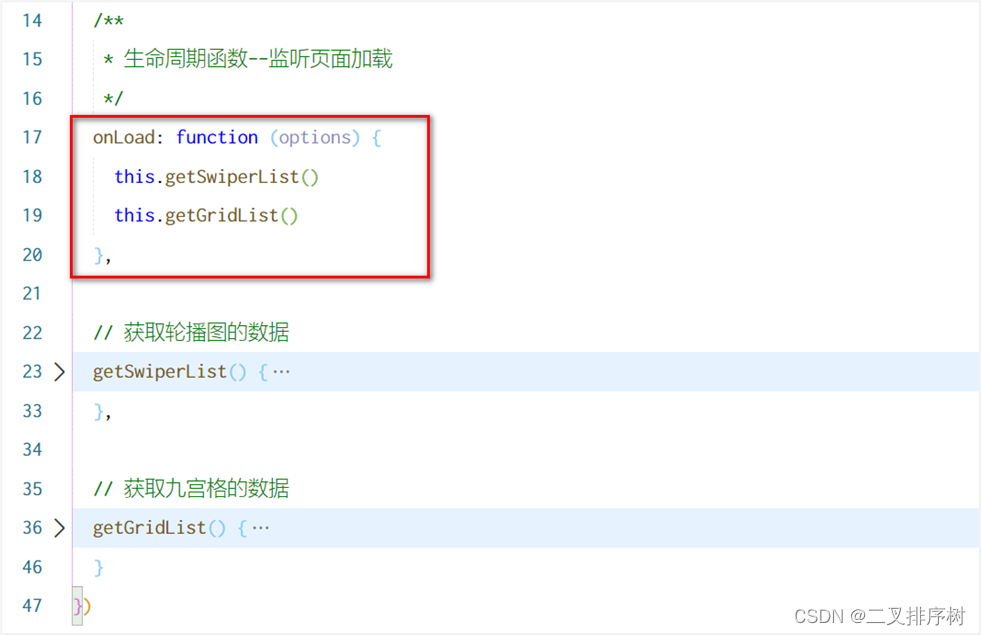
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
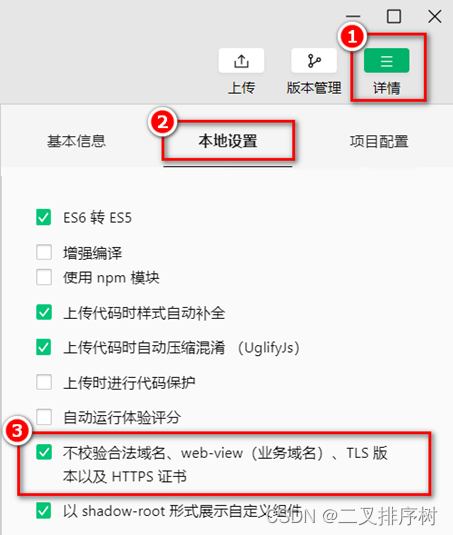
跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
4.视图与逻辑
4.1页面导航
4.1.1什么是页面导航?
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
① < a> 链接
② location.href
4.1.2小程序中实现页面导航的两种方式
① 声明式导航
- 在页面上声明一个 < navigator> 导航组件
- 通过点击 < navigator> 组件实现页面跳转
② 编程式导航
- 调用小程序的导航 API,实现页面的跳转
4.1.3声明式导航
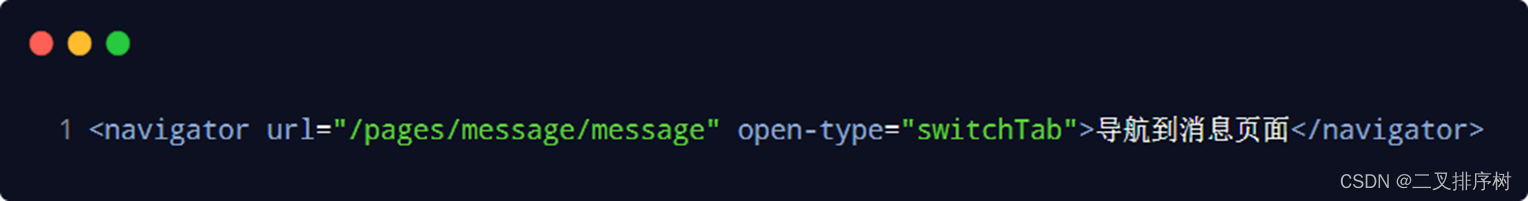
导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 < navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
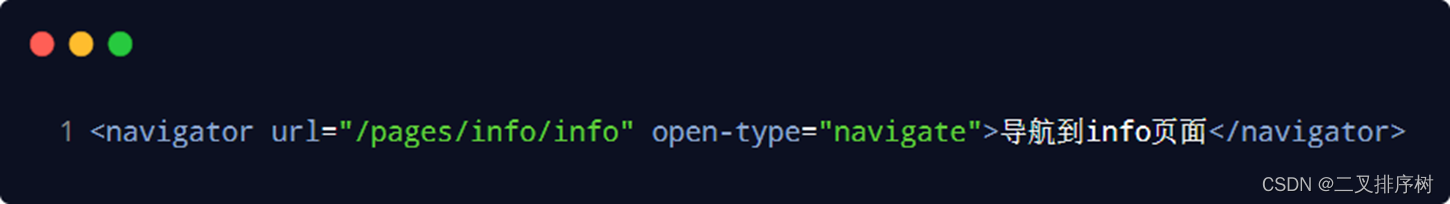
导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 < navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
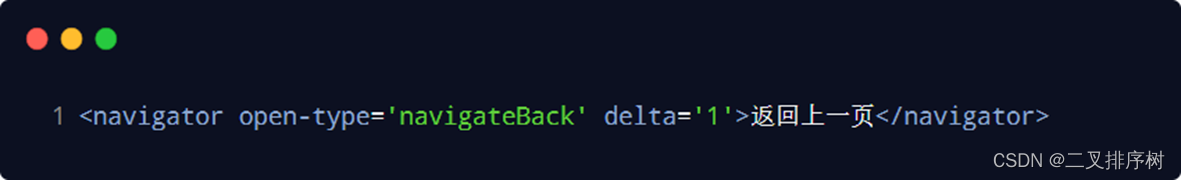
后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
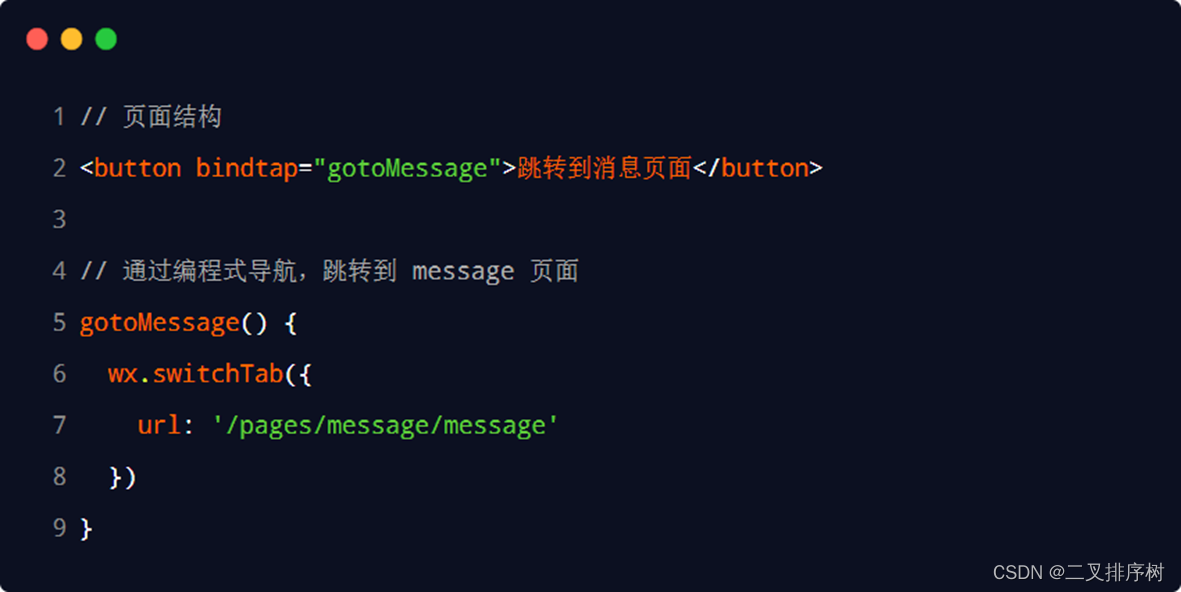
4.1.4编程式导航
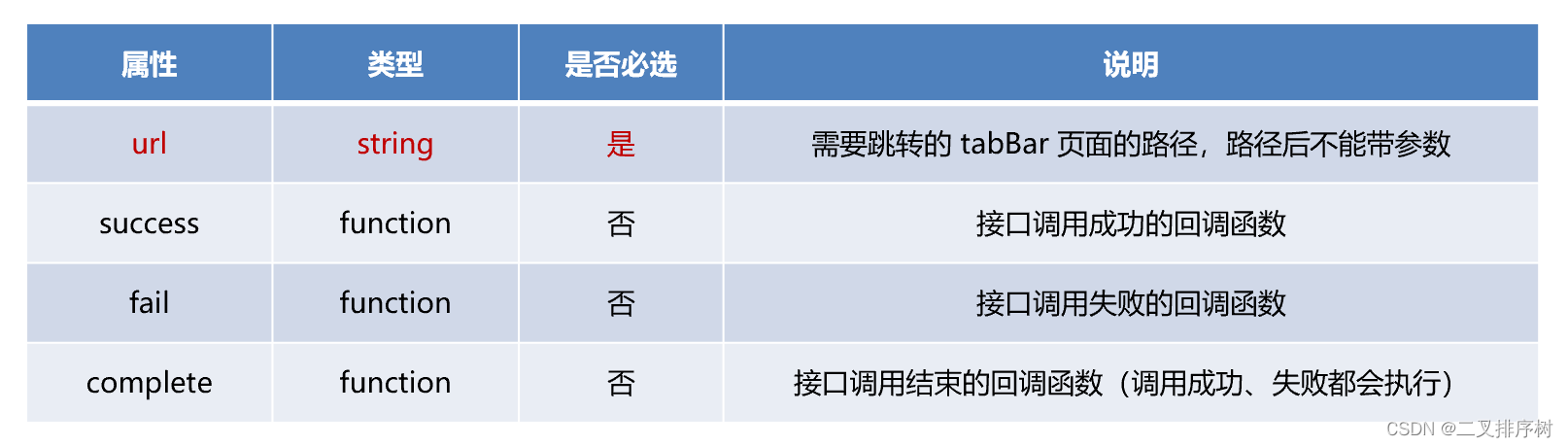
导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
示例代码:
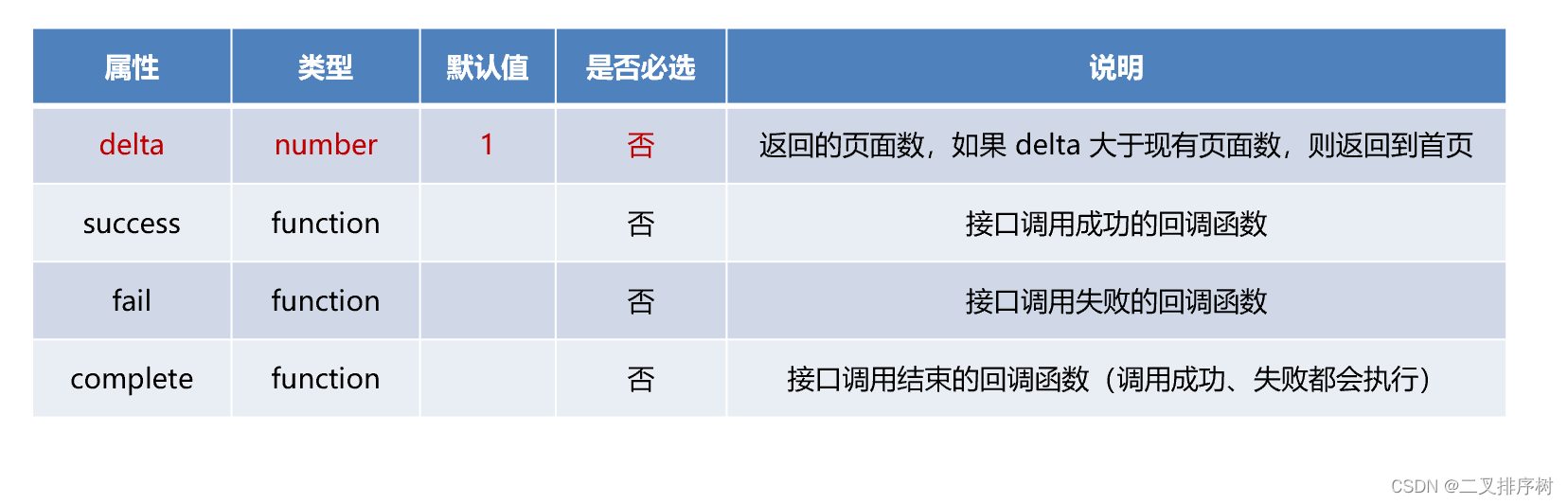
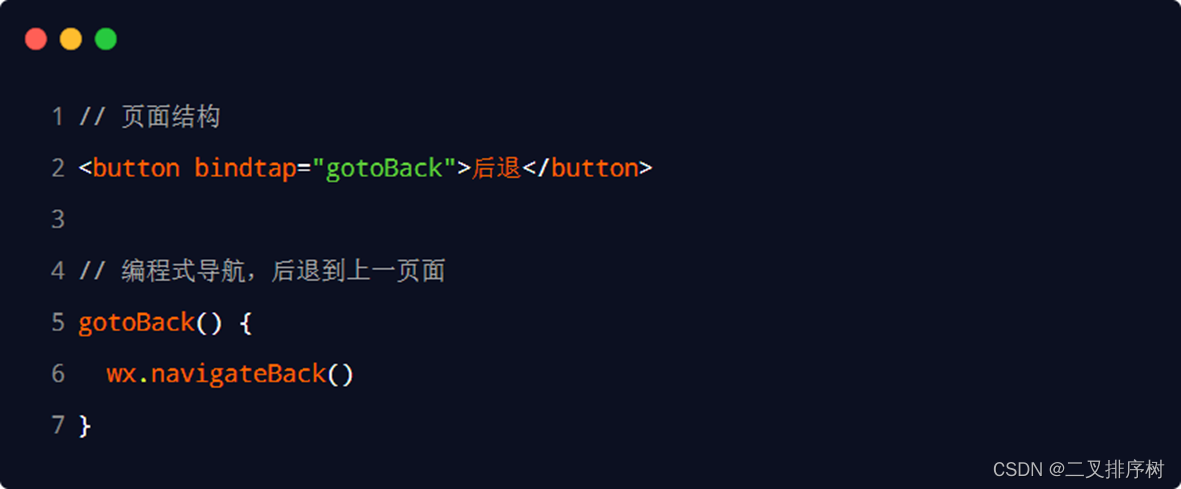
后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:
示例代码如下:
4.1.5导航传参
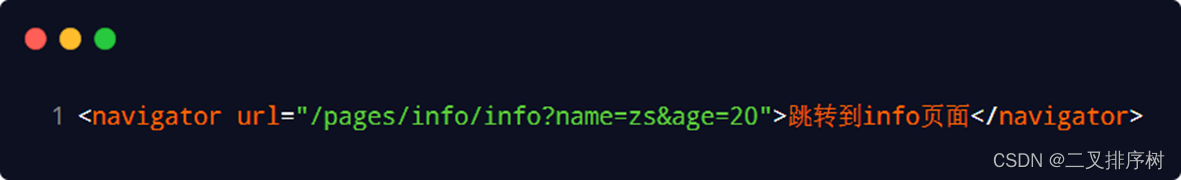
声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
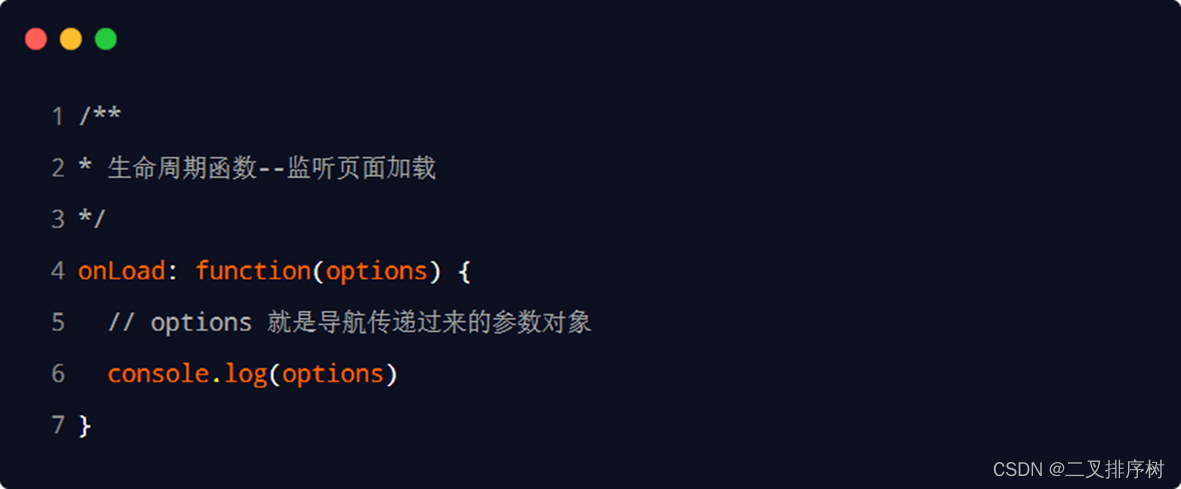
在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
4.2页面事件
4.2.1什么是下拉刷新?
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
启用下拉刷新
启用下拉刷新有两种方式:
① 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
4.2.2监听页面的下拉刷新事件
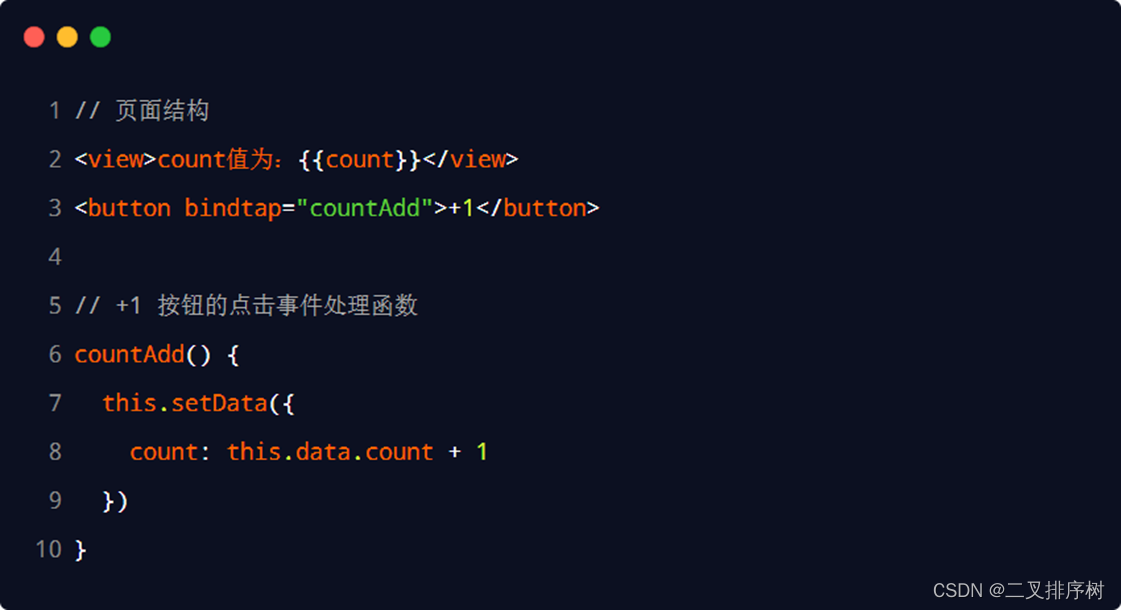
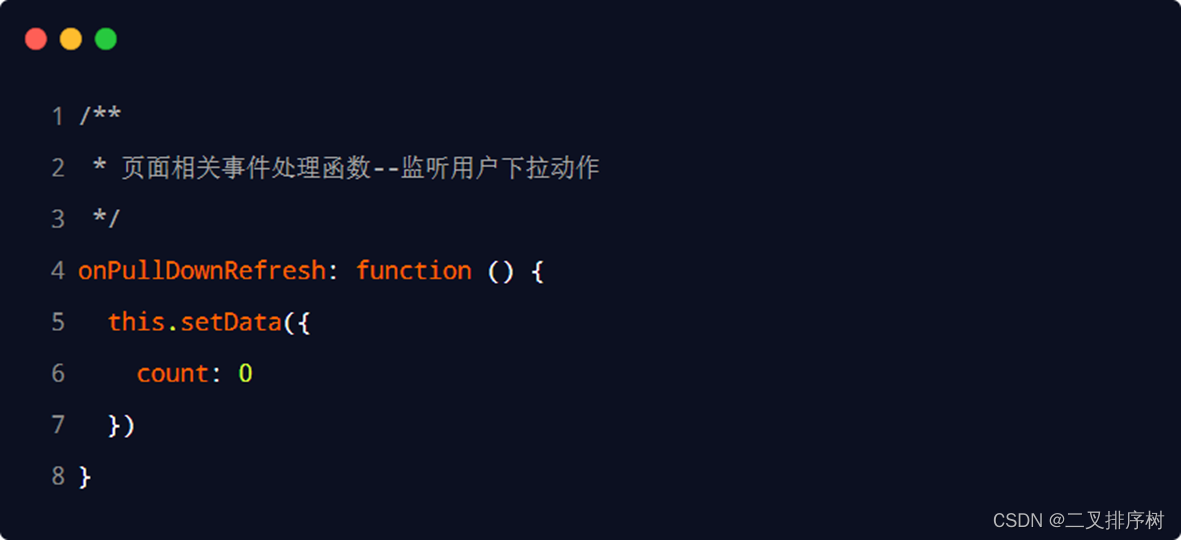
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
4.2.3上拉触底事件
什么是上拉触底?
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
监听页面的上拉触底事件
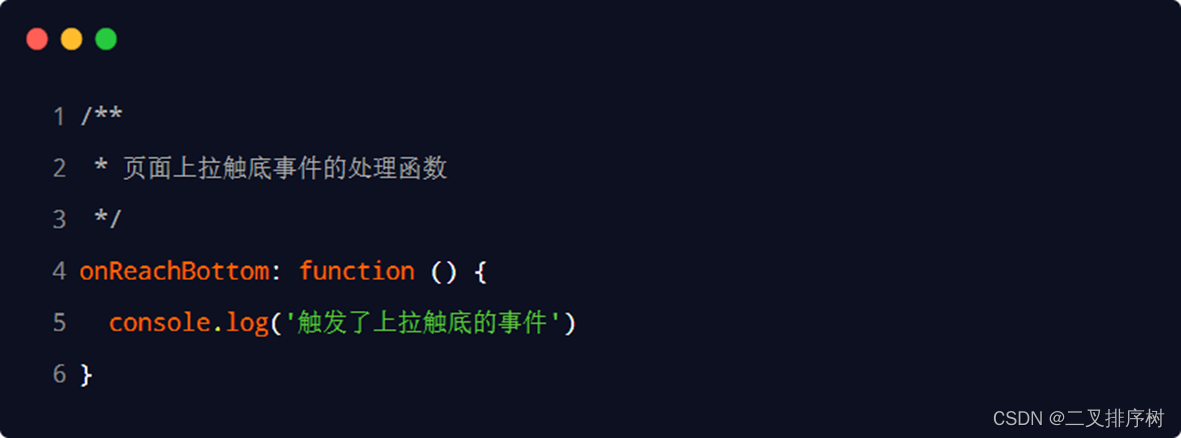
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3.1.4上拉触底案例
1. 案例效果展示
2. 案例的实现步骤
① 定义获取随机颜色的方法
② 在页面加载时获取初始数据
③ 渲染 UI 结构并美化页面效果
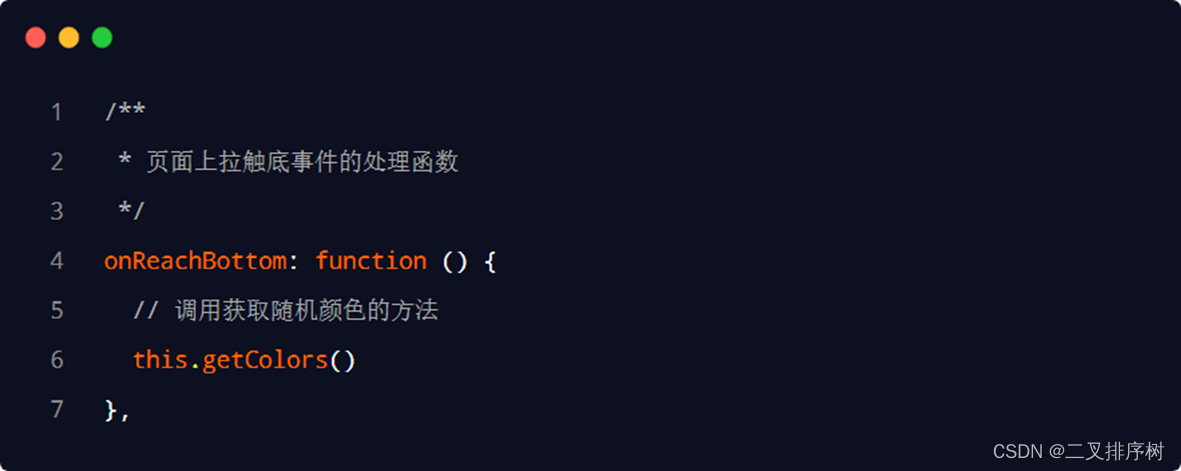
④ 在上拉触底时调用获取随机颜色的方法
⑤ 添加 loading 提示效果
⑥ 对上拉触底进行节流处理
步骤1 - 定义获取随机颜色的方法
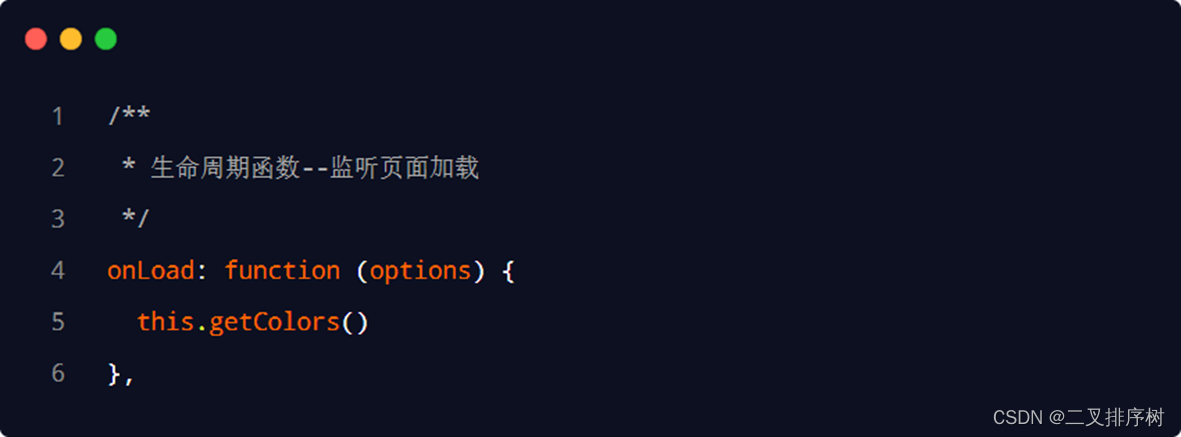
步骤2 - 在页面加载时获取初始数据
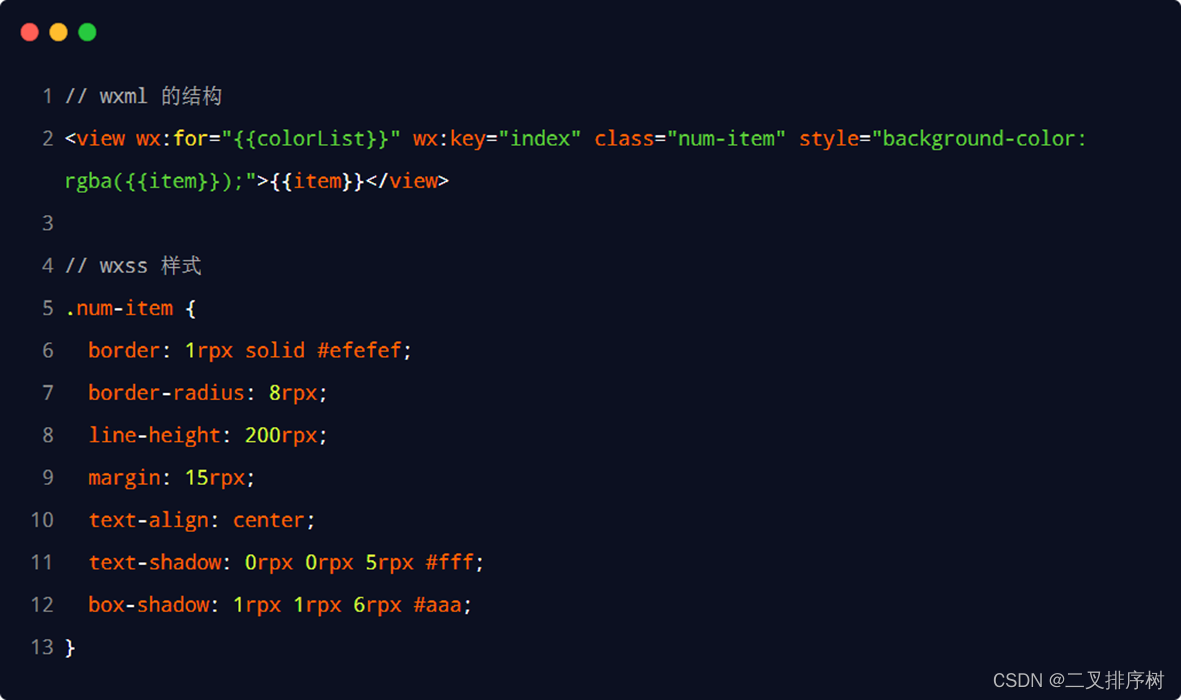
步骤3 - 渲染 UI 结构并美化页面效果
步骤4 - 上拉触底时获取随机颜色
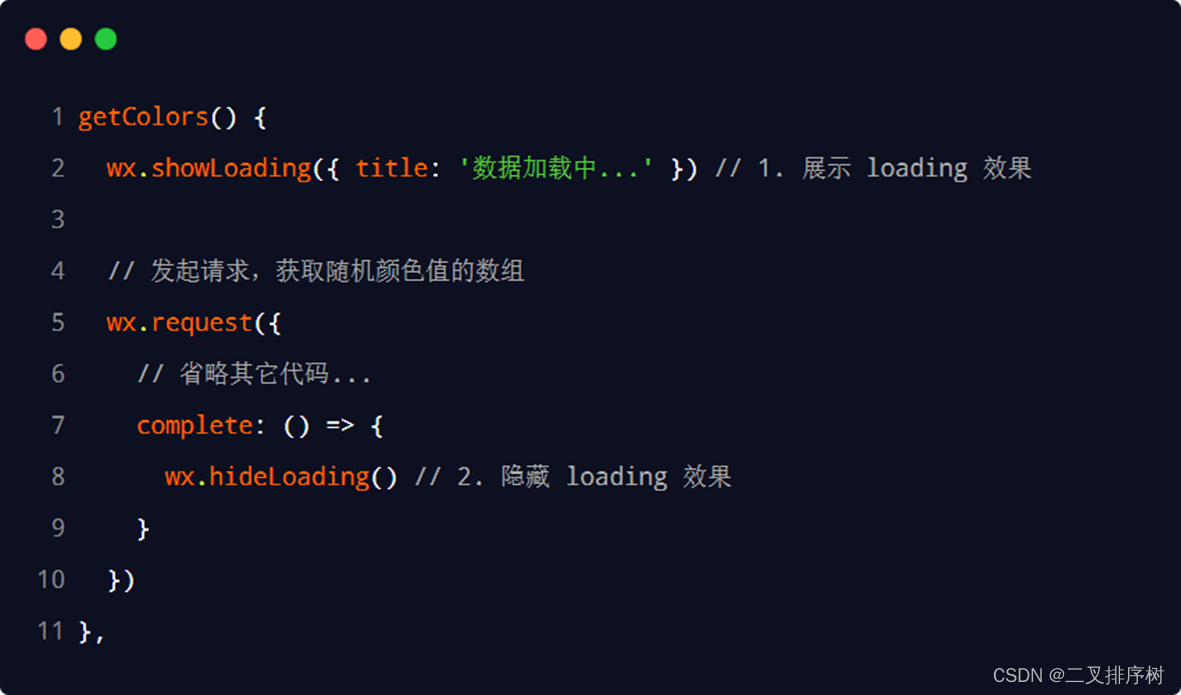
步骤5 - 添加 loading 提示效果
步骤6 - 对上拉触底进行节流处理
-
在 data 中定义 isloading 节流阀
false 表示当前没有进行任何数据请求
true 表示当前正在进行数据请求 -
在 getColors() 方法中修改 isloading 节流阀的值
在刚调用 getColors 时将节流阀设置 true
在网络请求的 complete 回调函数中,将节流阀重置为 false -
在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为 true,则阻止当前请求
如果节流阀的值为 false,则发起数据请求
4.3生命周期
4.3.1什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
3.3.2生命周期的分类
在小程序中,生命周期分为两类,分别是:
① 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
② 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
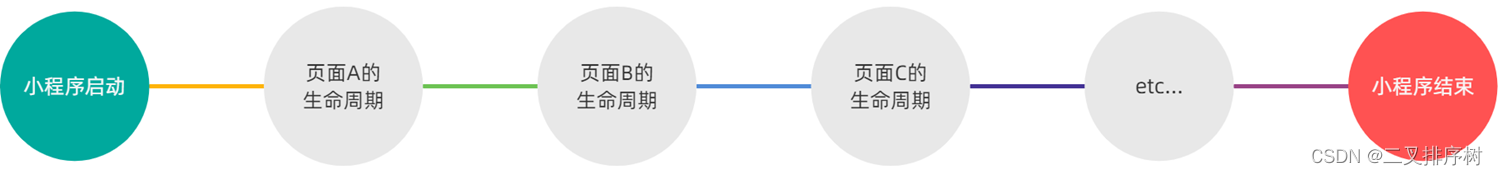
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
3.3.3什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
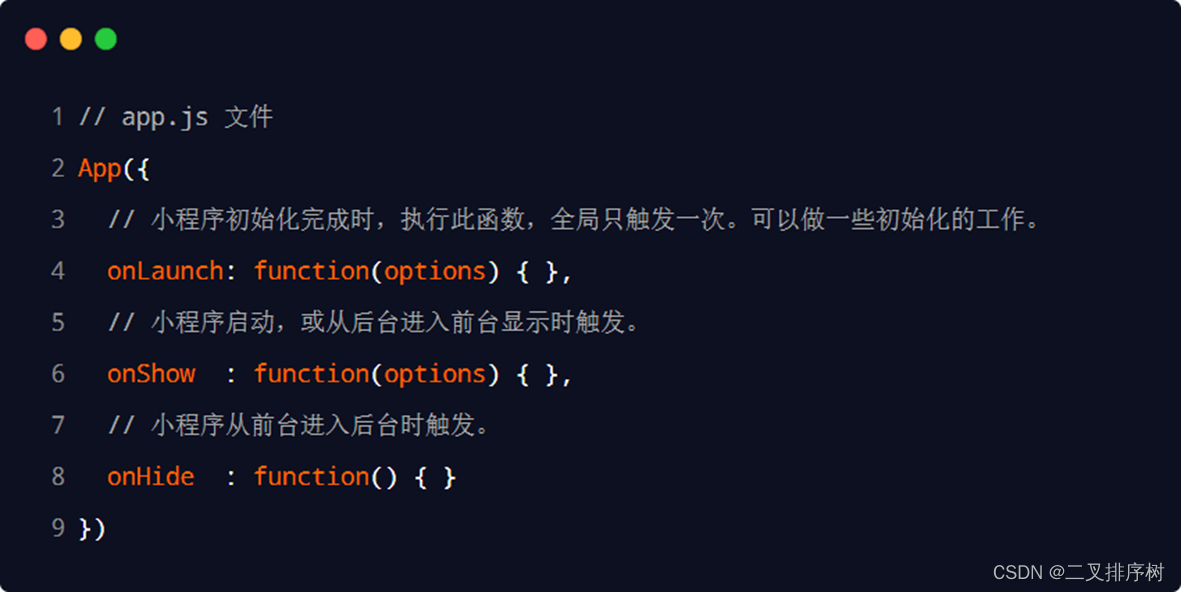
3.3.4应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
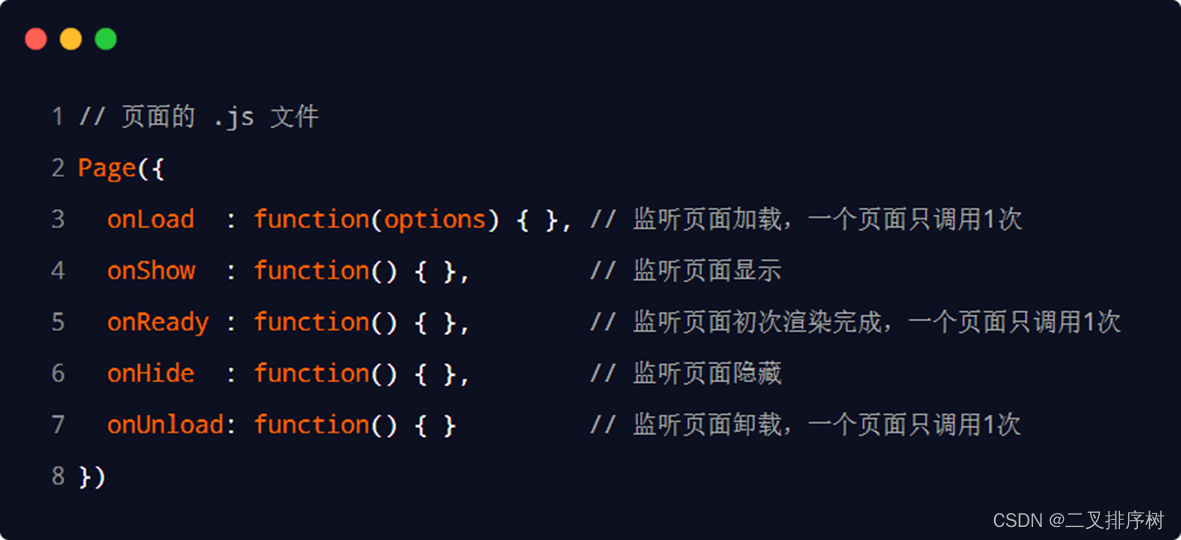
3.3.5页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
4.5WXS脚本
什么是WXS?
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
4.5.1wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
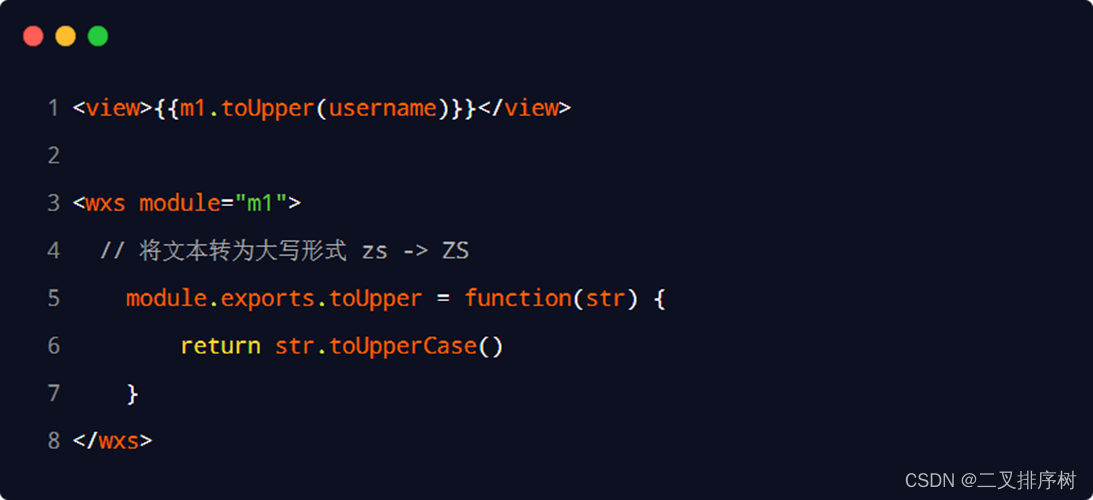
4.5.2内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 < wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 < script> 标签内一样。
wxml 文件中的每个 < wxs>< /wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:
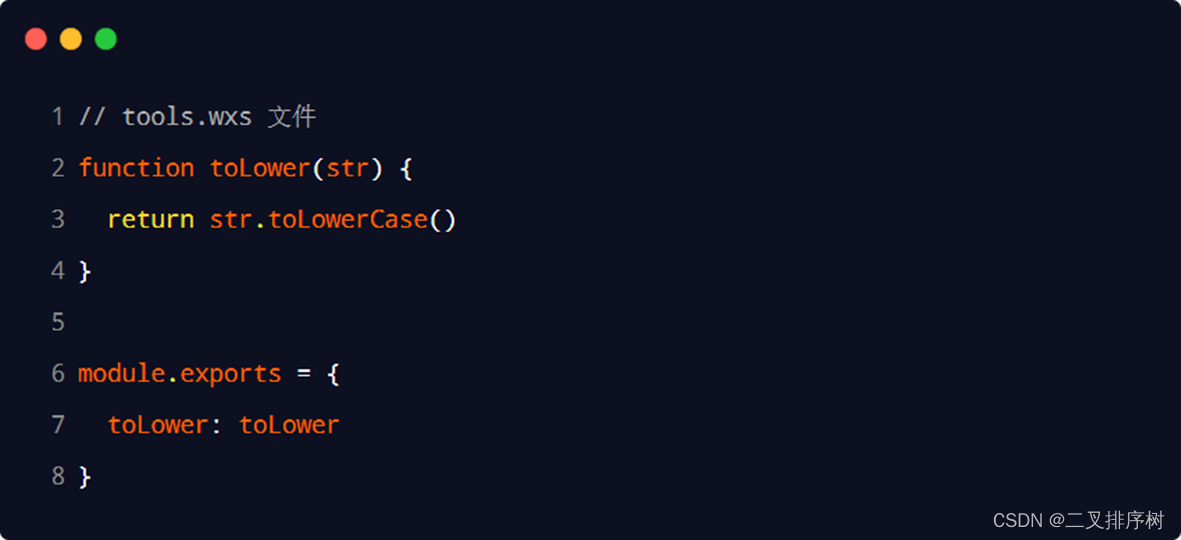
4.5.3定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:
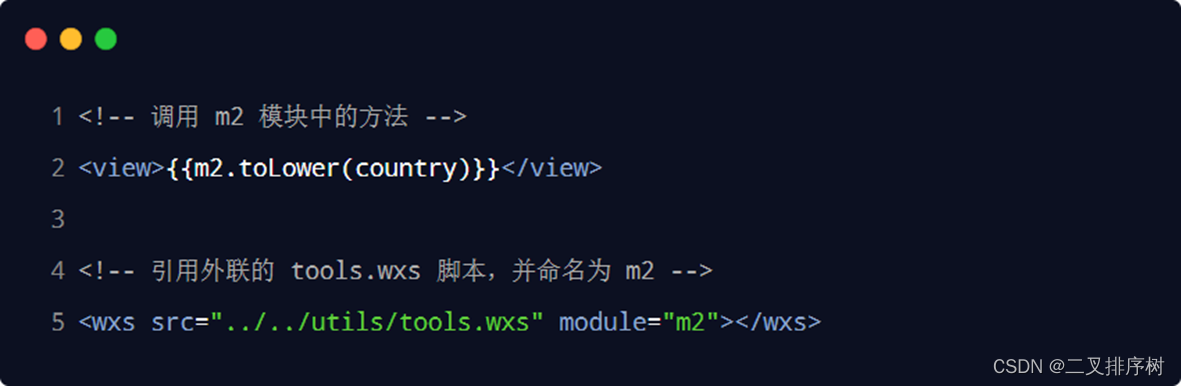
4.5.4使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 < wxs> 标签添加 module 和 src 属性,其中:
module 用来指定模块的名称
src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
3.5.5WXS 的特点
1. 与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
2. 不能作为组件的事件回调
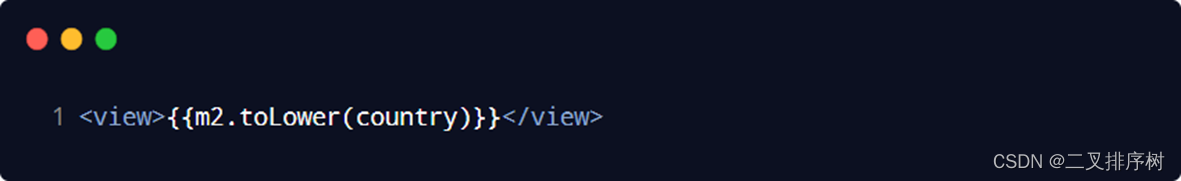
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
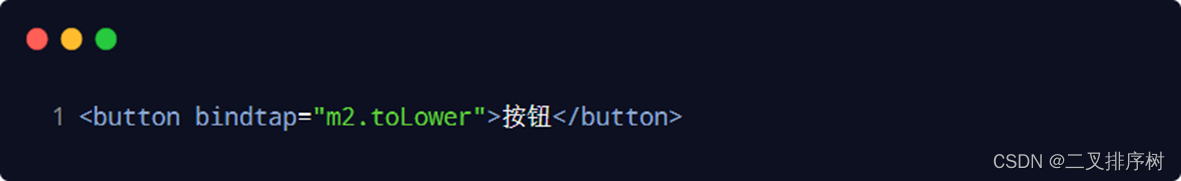
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
3. 隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
4. 性能好
-
在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
-
在 android 设备上,二者的运行效率无差异
5.自定义组件
5.1组件的创建与引用
5.1.1创建组件
① 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
② 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
③ 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
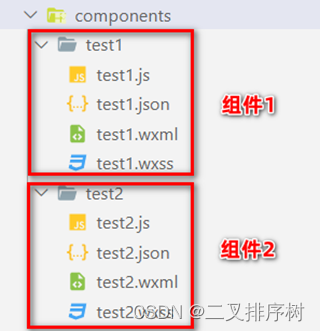
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:
5.1.2引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 全局引用:组件可以在每个小程序页面中使用
局部引用组件
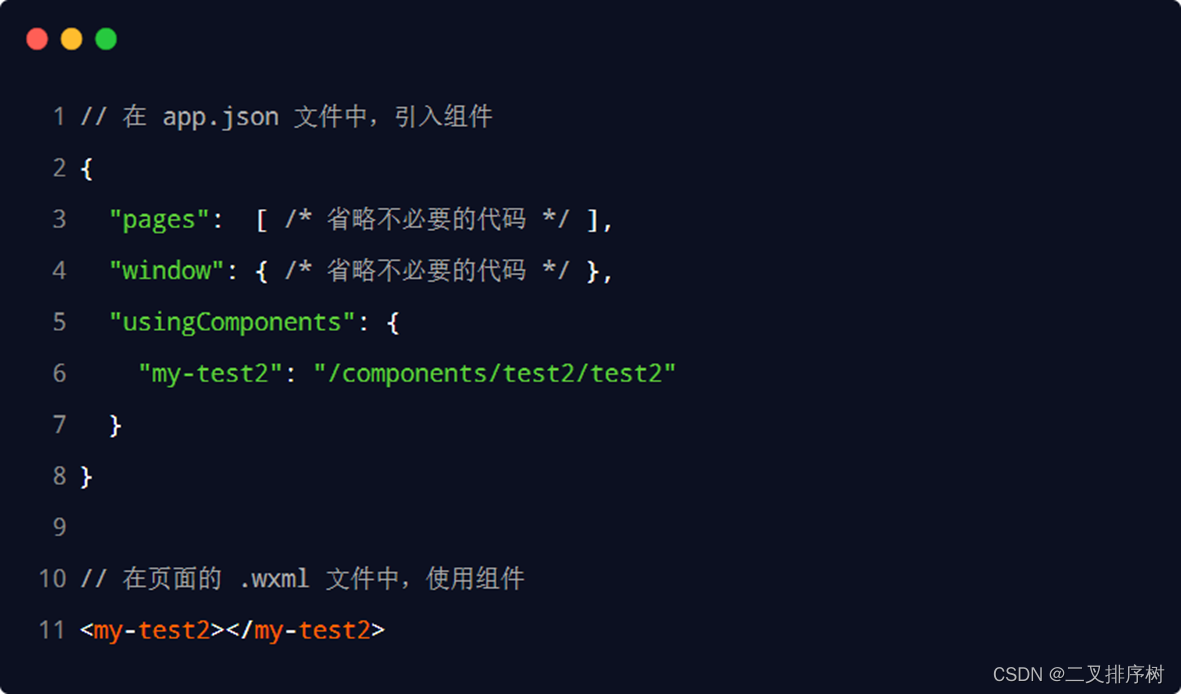
全局引用组件
全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用”
5.1.3组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
- 组件的 .json 文件中需要声明 “component”: true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
5.2样式
5.2.1组件样式隔离
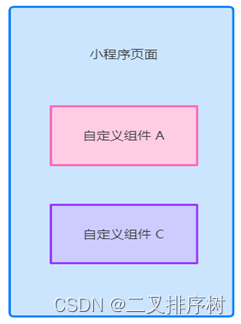
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
① 防止外界的样式影响组件内部的样式
② 防止组件的样式破坏外界的样式
组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
5.2.2修改组件的样式隔离选项
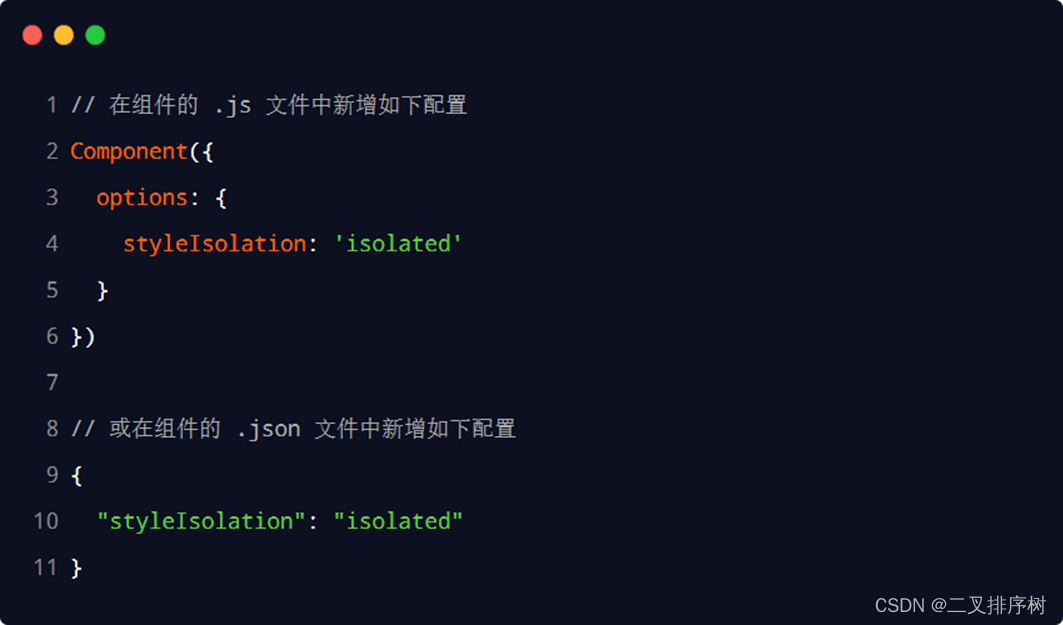
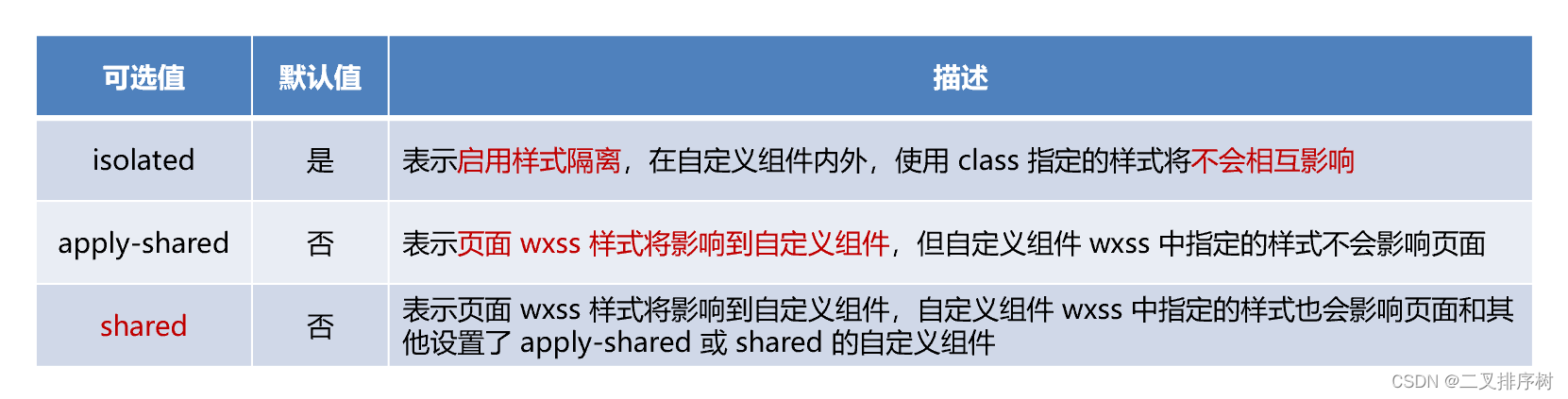
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
5.3数据、方法和属性
5.3.1data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:
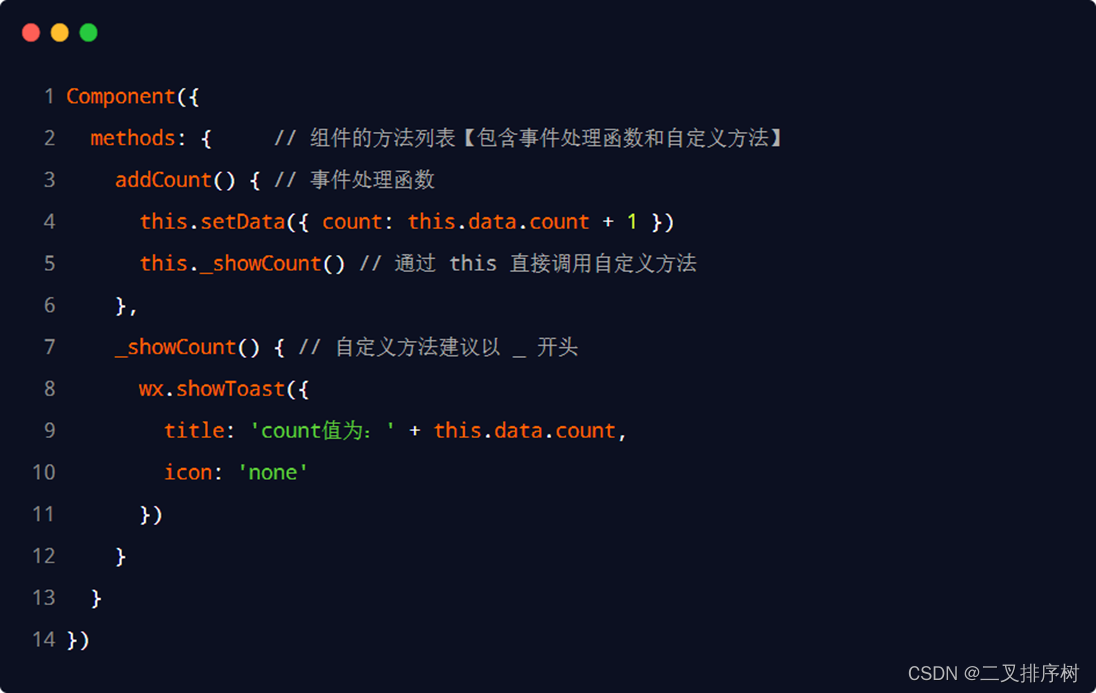
5.3.2methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
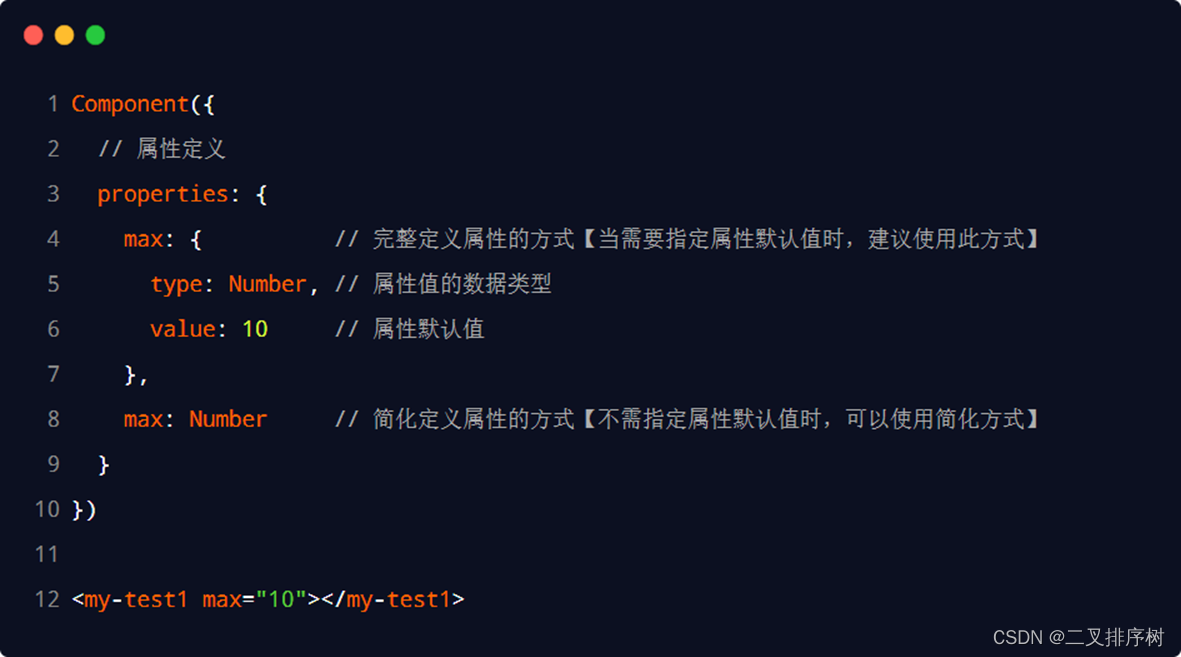
5.3.3properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
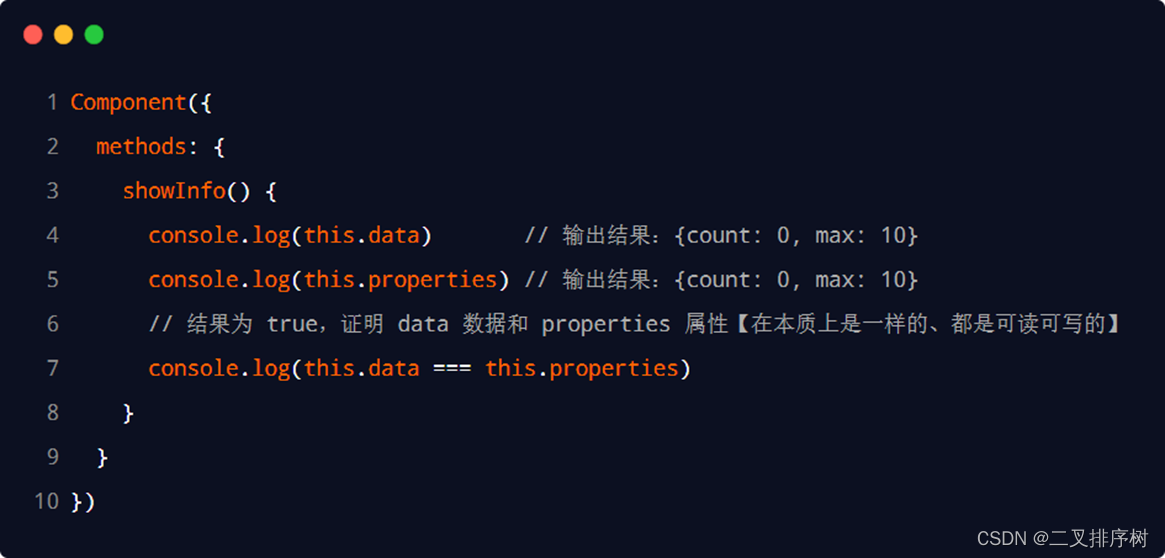
5.3.4data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
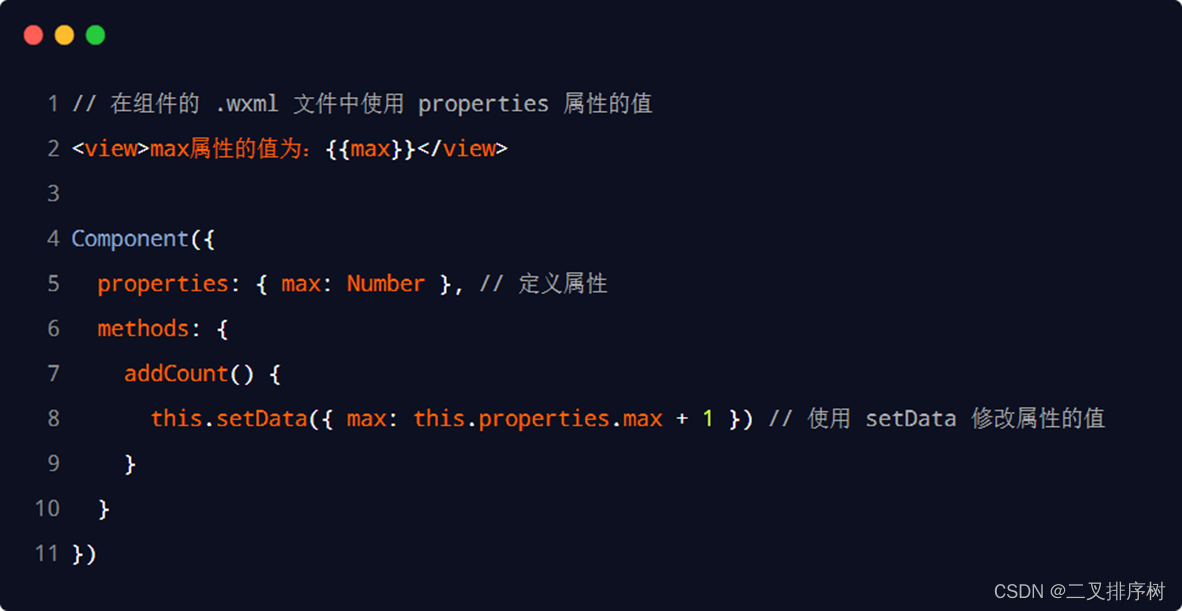
5.3.5使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:
5.4数据监听器
5.4.1什么是数据监听器
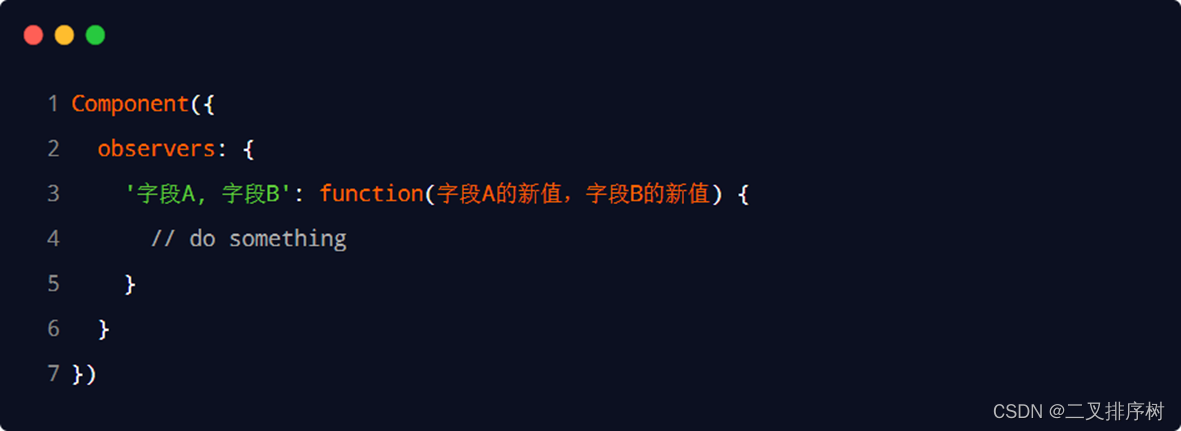
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
5.4.2数据监听器的基本用法
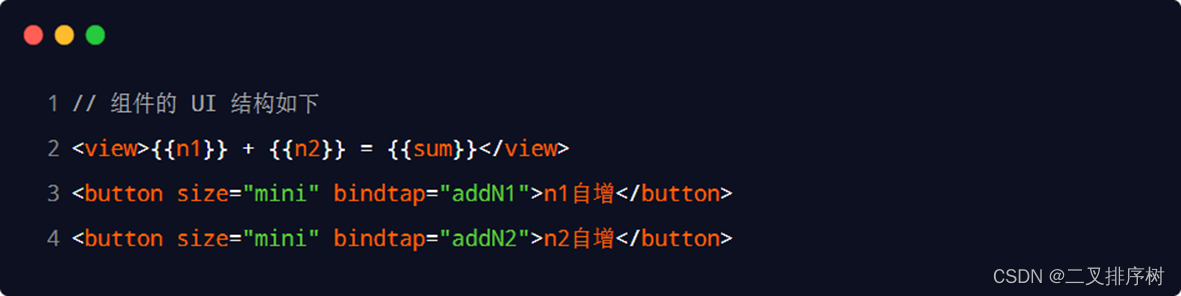
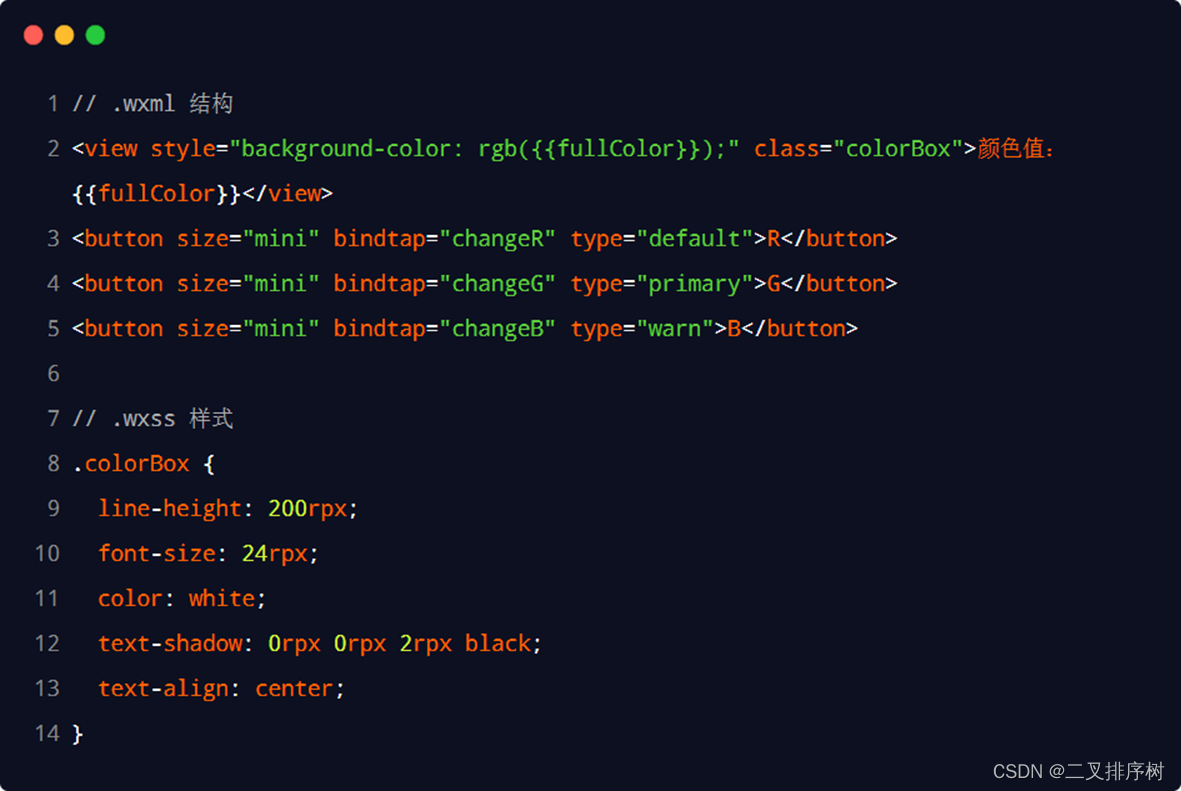
组件的 UI 结构如下:
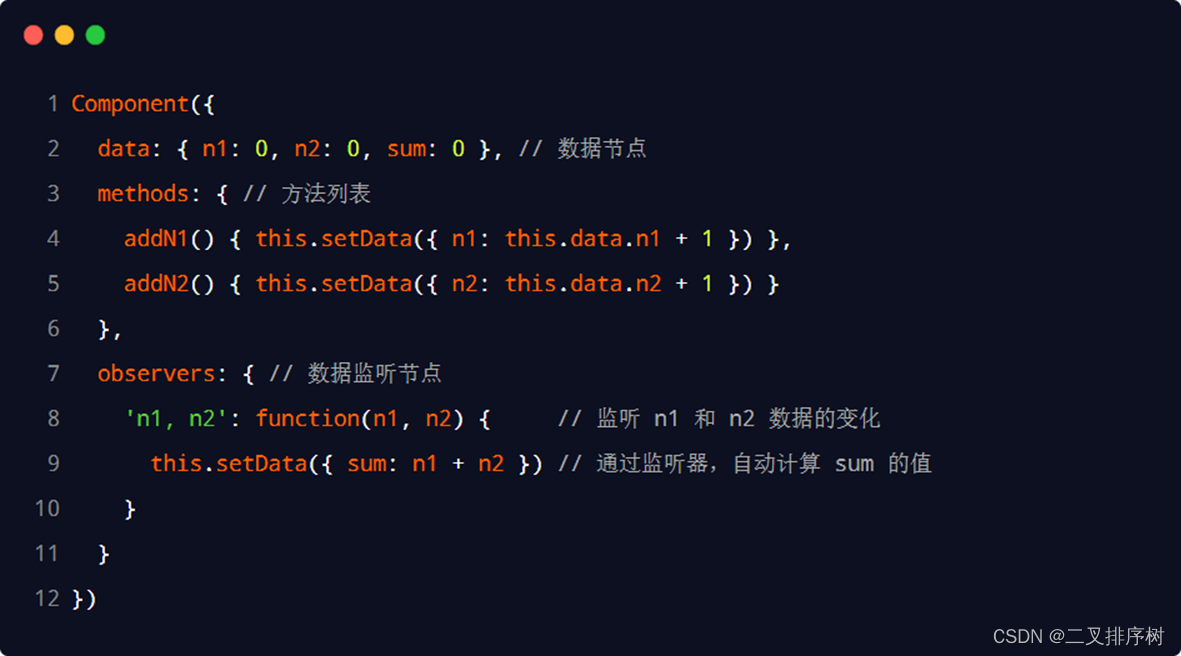
组件的 .js 文件代码如下:
5.4.3监听对象属性的变化
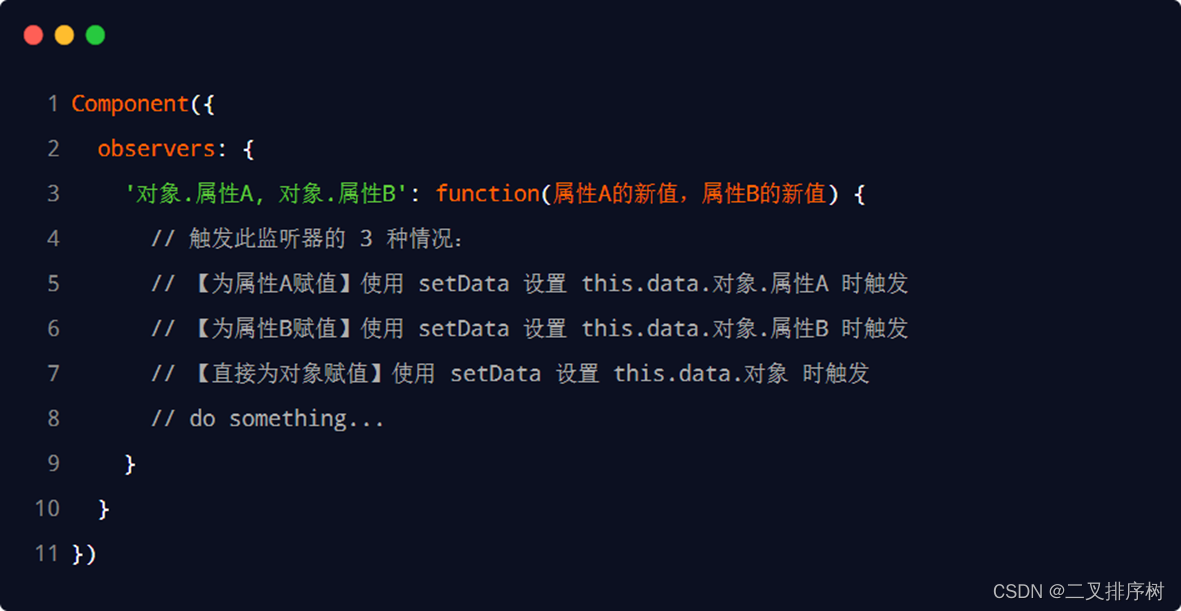
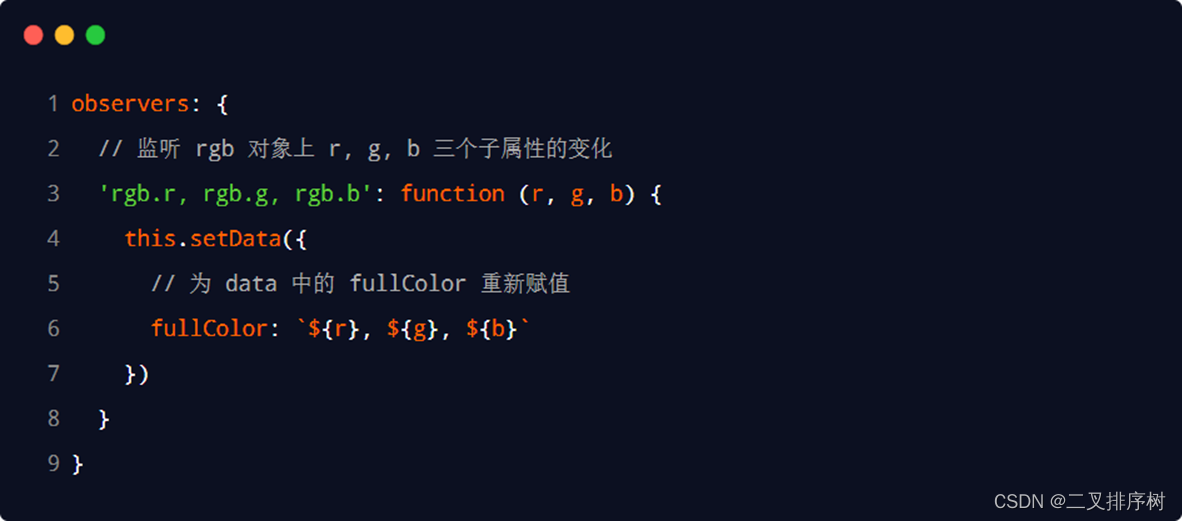
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
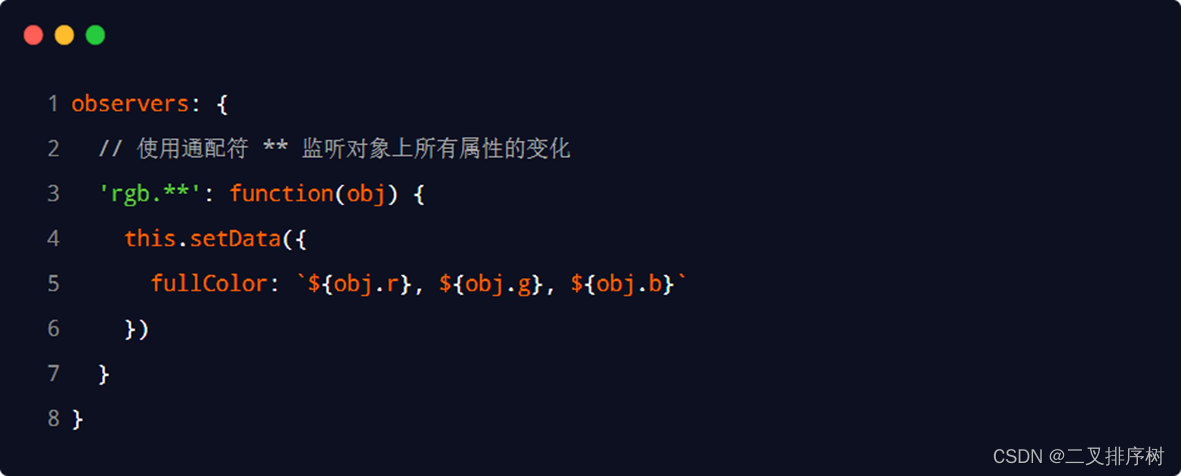
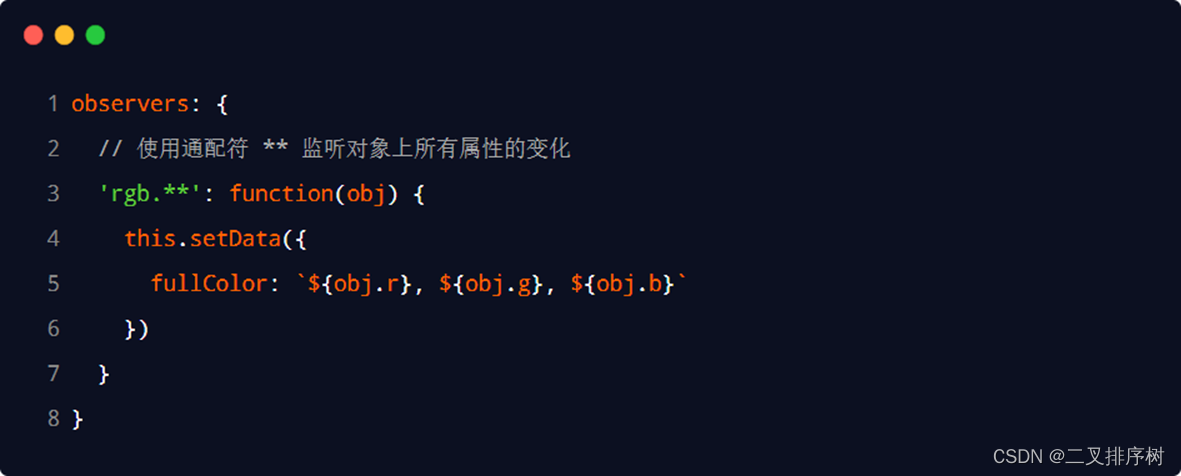
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,示例代码如下:
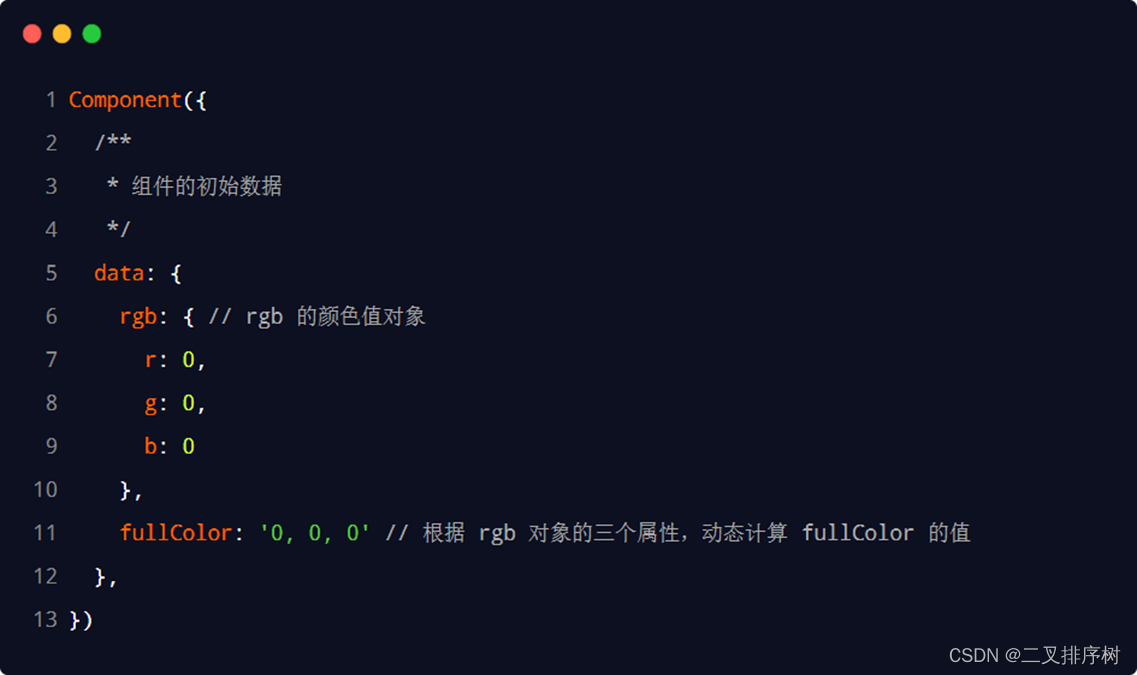
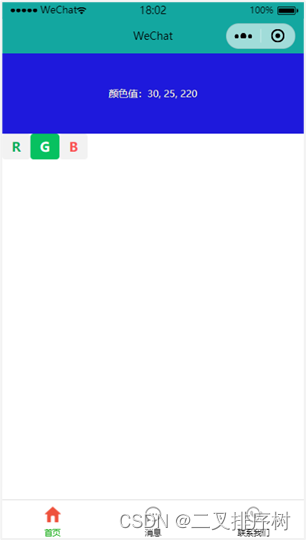
5.4.4数据监听器 - 案例
或者:
结果展示:
5.5纯数据字段
5.5.1什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
5.5.2使用规则
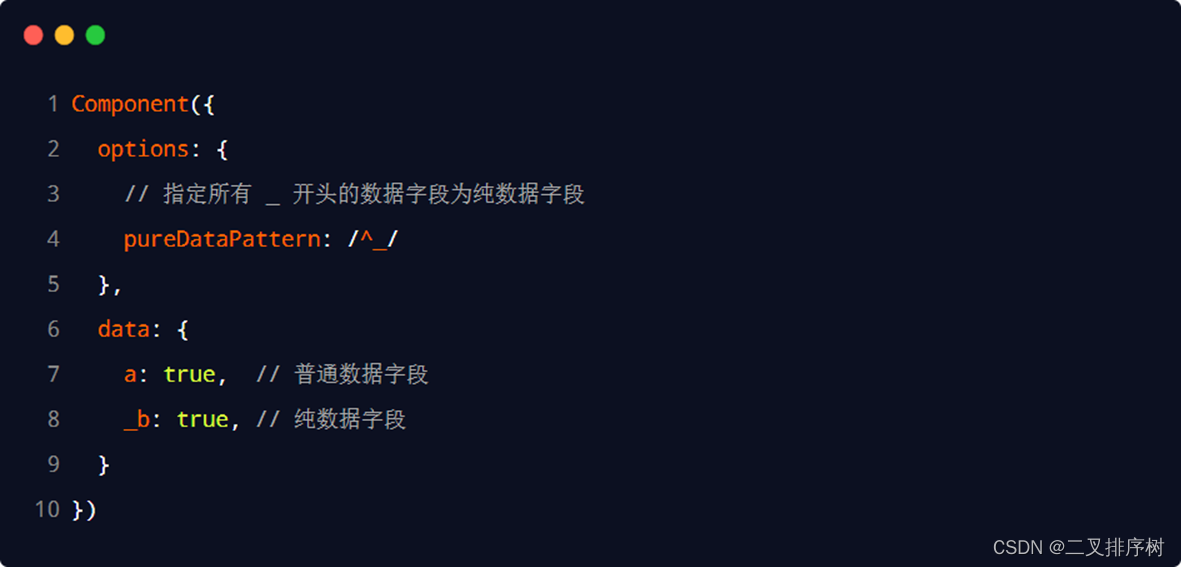
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
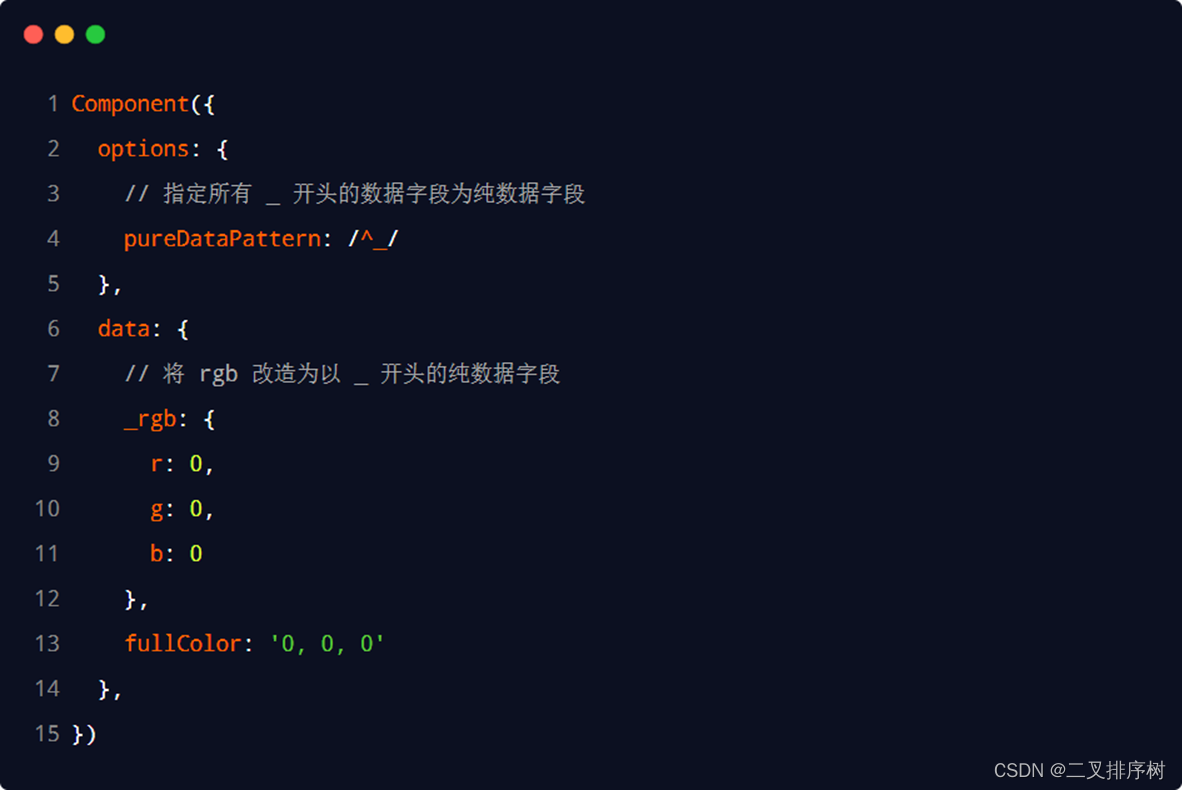
使用纯数据字段改造数据监听器案例
5.6组件的生命周期
5.6.1生命周期函数
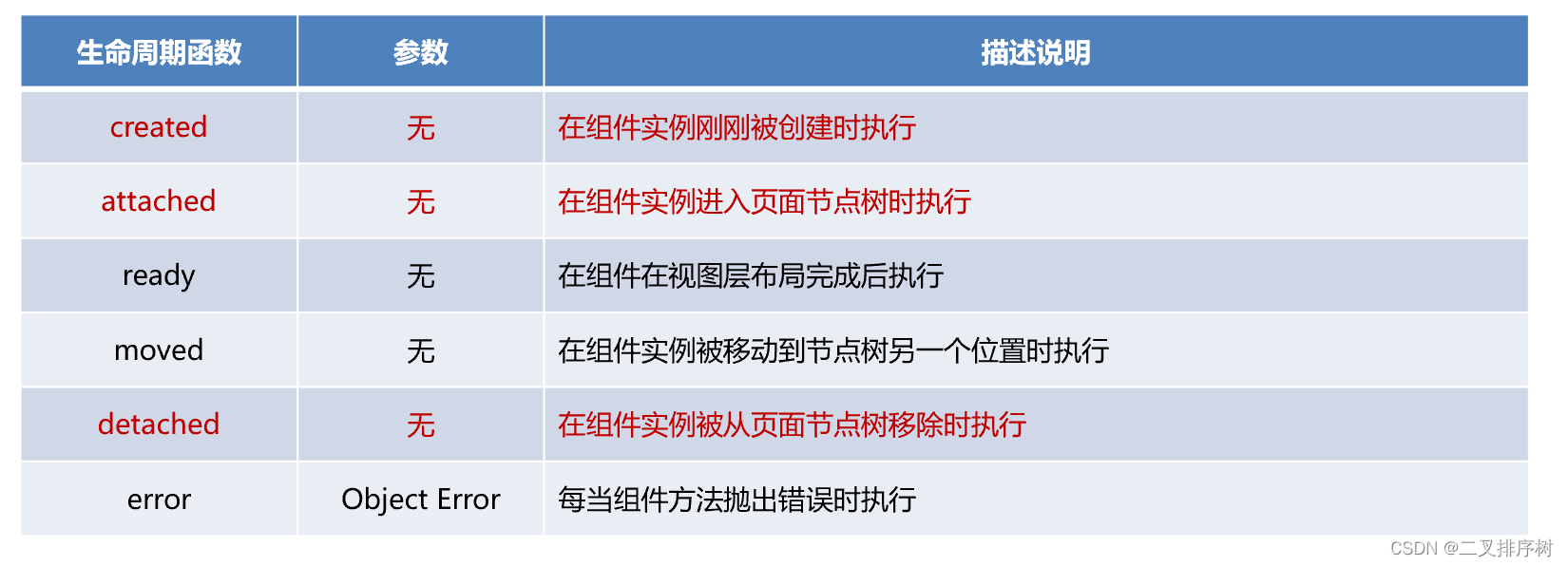
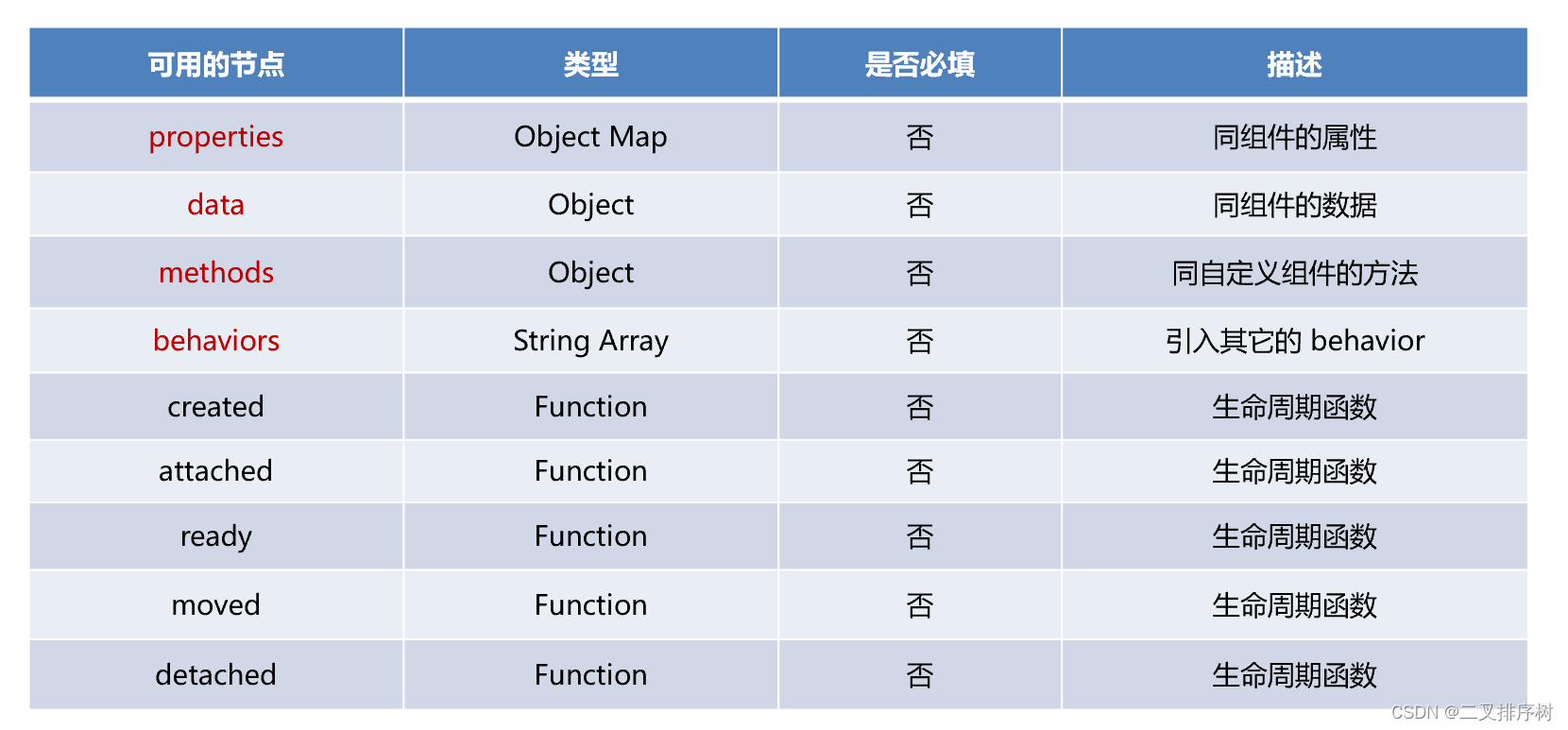
小程序组件可用的全部生命周期如下表所示:
组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
② 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③ 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
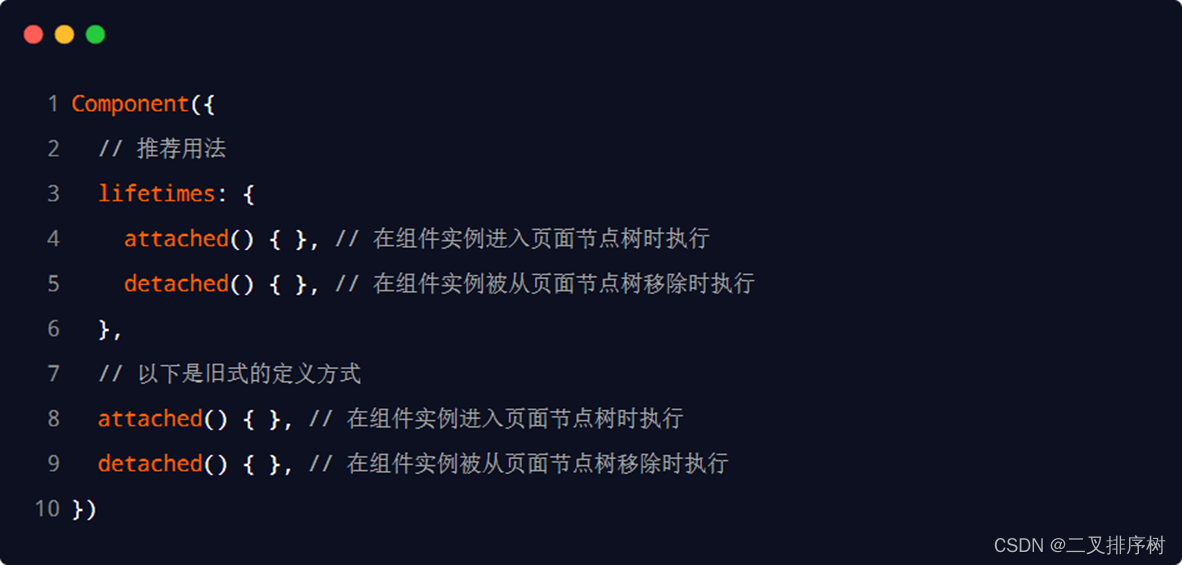
5.6.2lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
5.6.3组件所在页面的生命周期
什么是组件所在页面的生命周期?
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
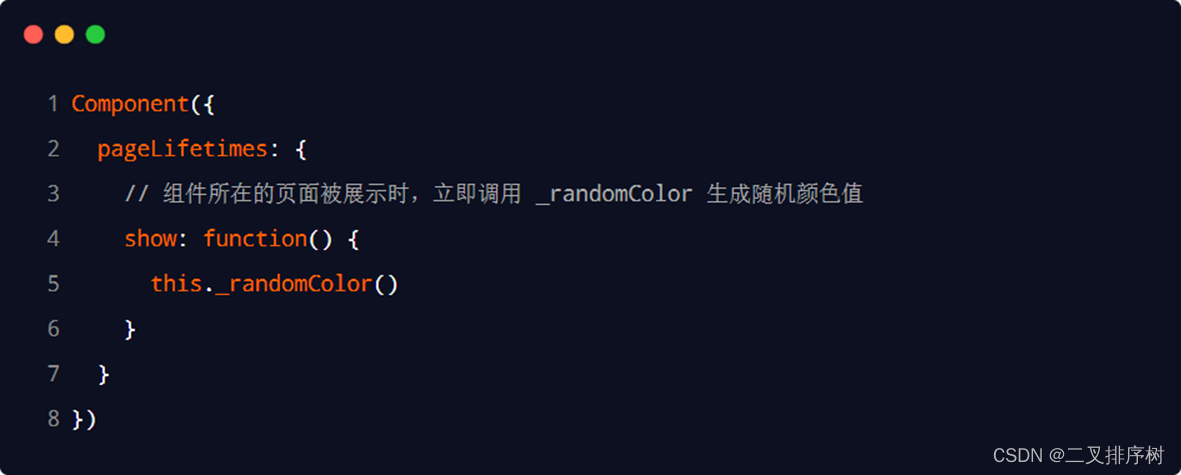
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
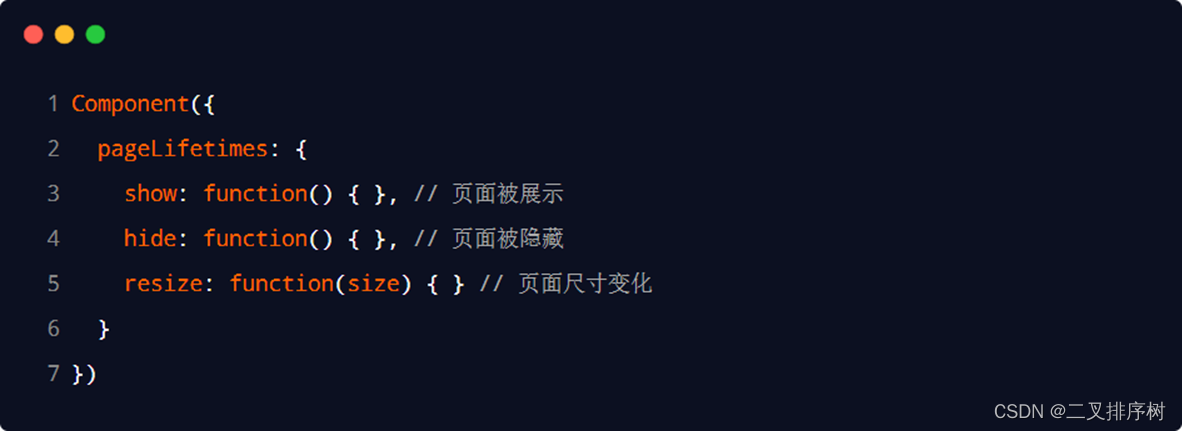
5.6.4pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:
5.7插槽
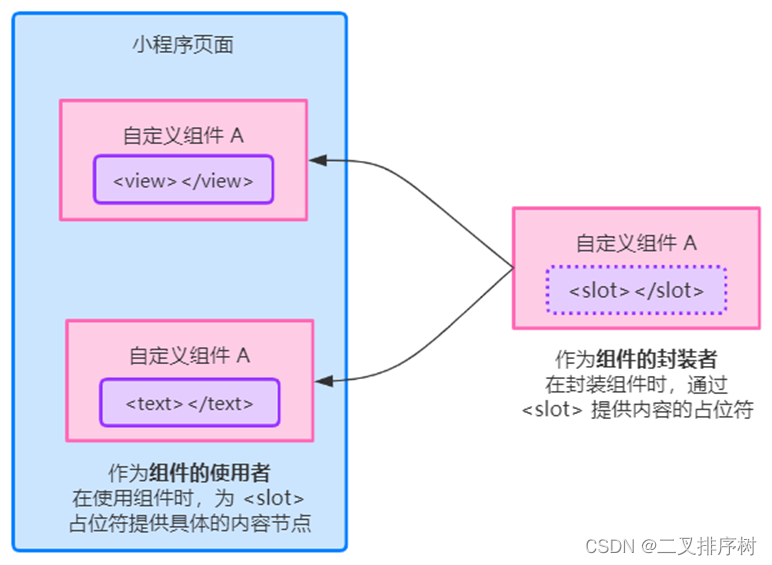
什么是插槽?
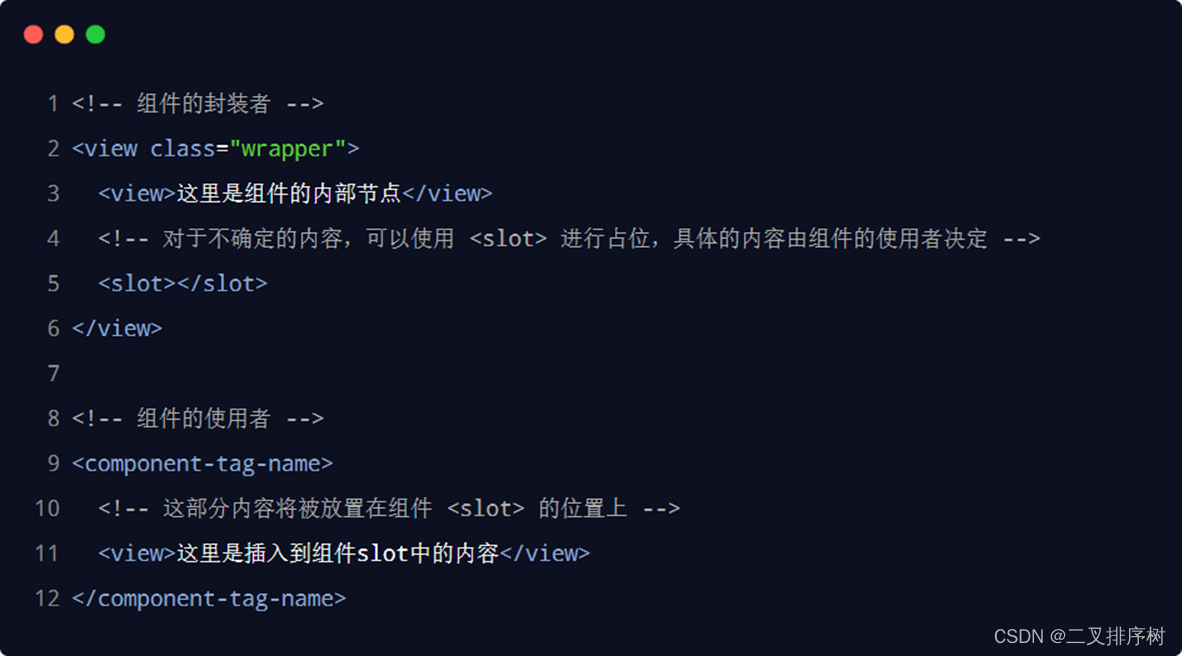
在自定义组件的 wxml 结构中,可以提供一个 < slot> 节点(插槽),用于承载组件使用者提供的 wxml 结构。
5.7.1单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 < slot> 进行占位,这种个数上的限制叫做单个插槽。
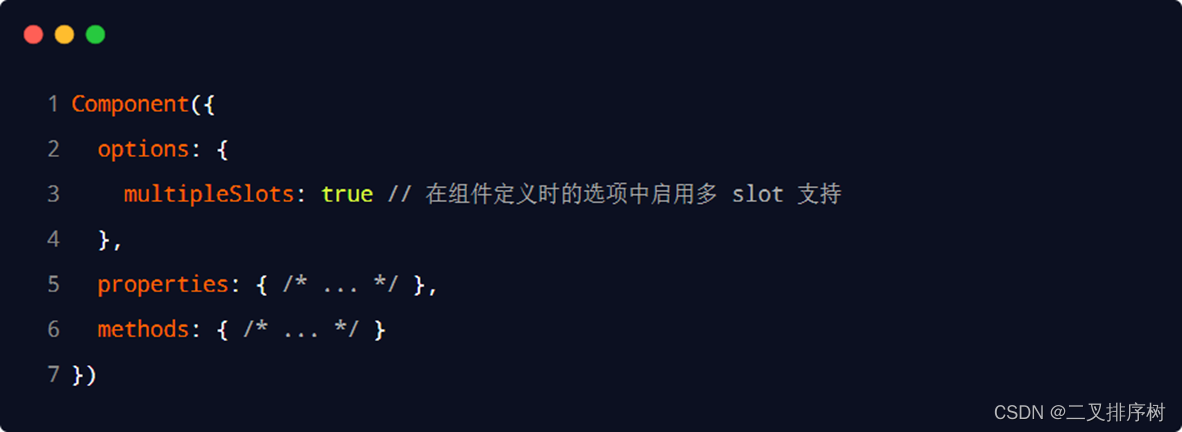
5.7.2多个插槽
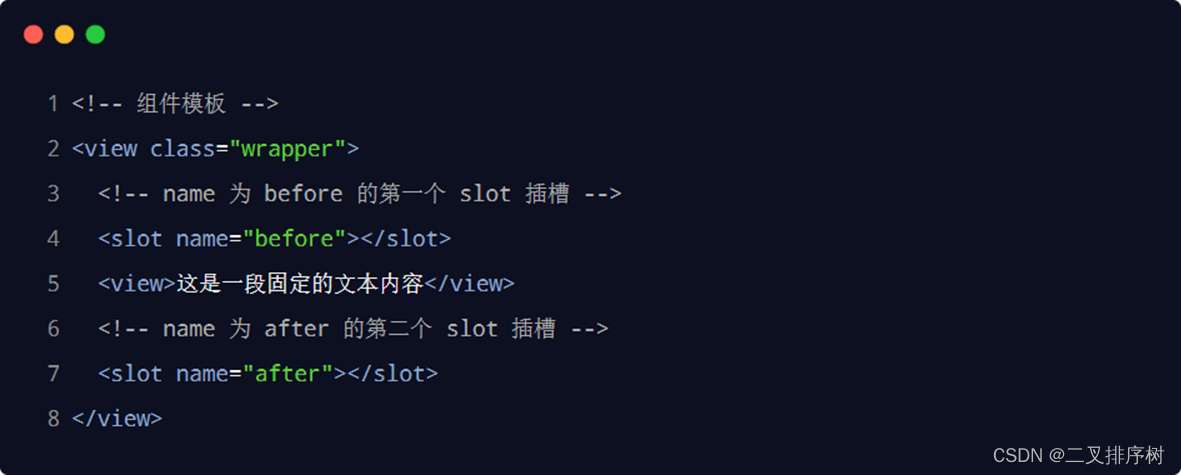
在小程序的自定义组件中,需要使用多 < slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。
可以在组件的 .wxml 中使用多个 < slot> 标签,以不同的 name 来区分不同的插槽。示例代码如下:
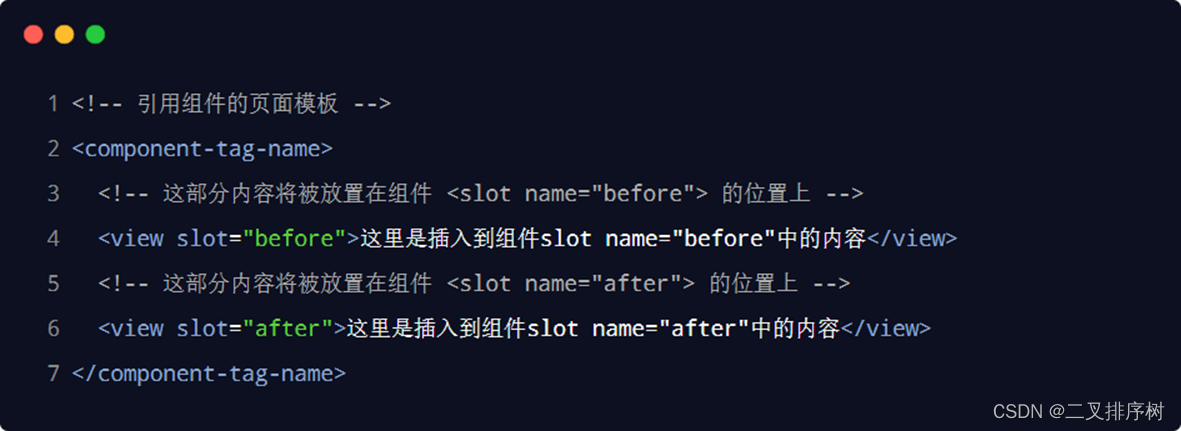
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 < slot> 中。示例代码如下:
5.8父子组件之间的通信
5.8.1父子组件之间通信的 3 种方式
① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
③ 获取组件实例
- 父组件还可以通过 this.selectComponent() 获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
5.8.2属性绑定
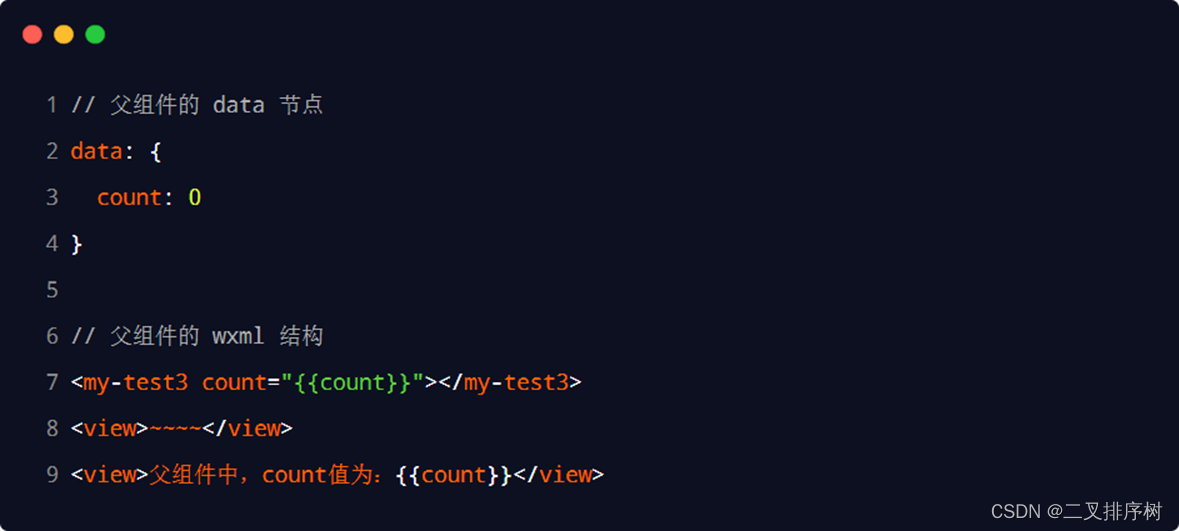
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
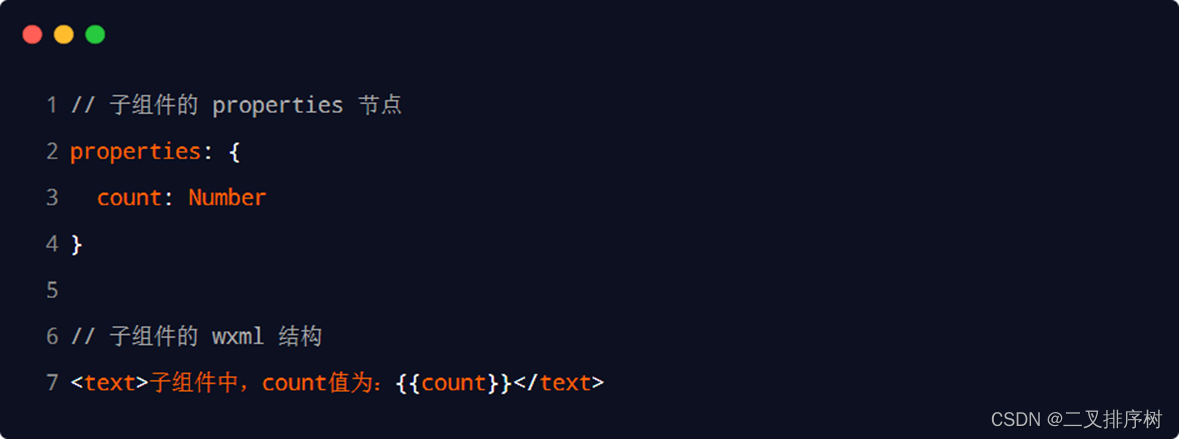
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
5.8.3事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。
具体步骤:
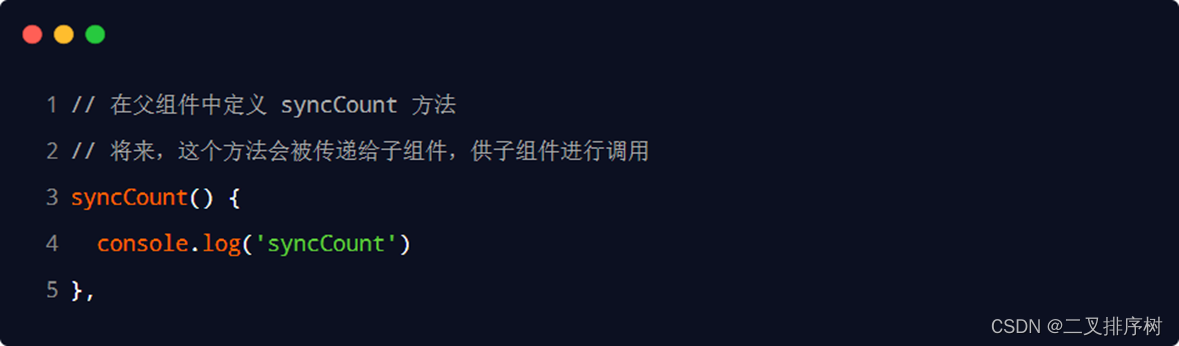
步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。
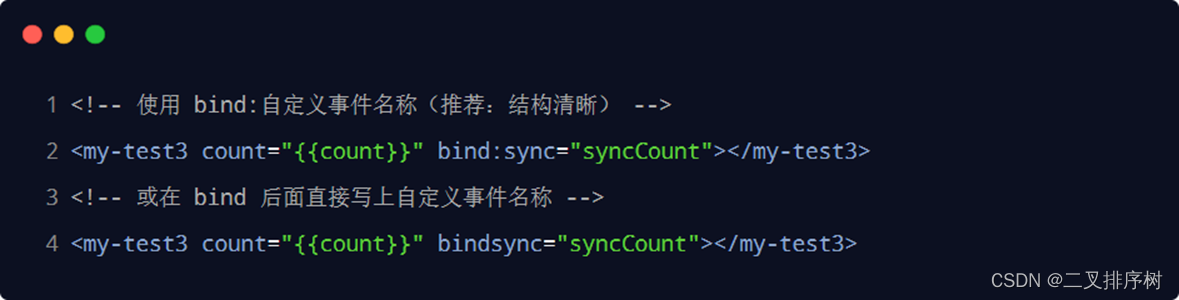
步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。
步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件。
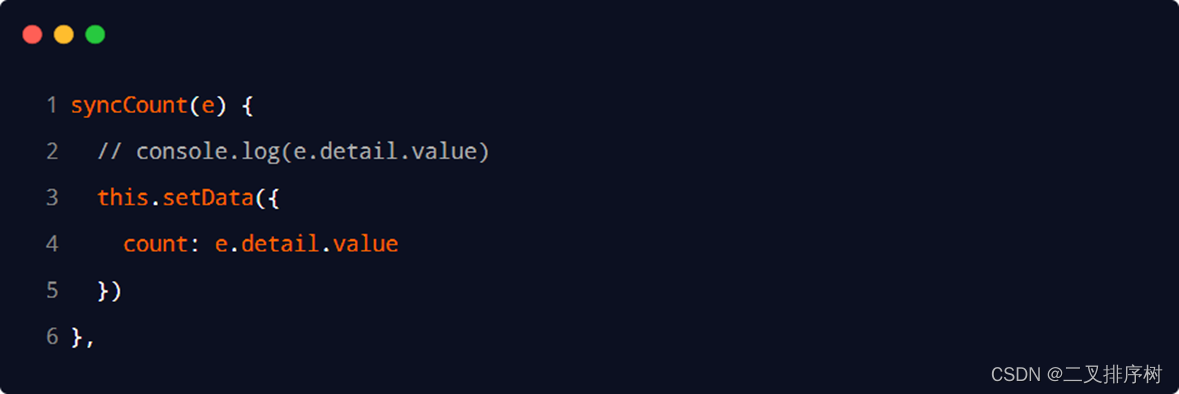
步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。
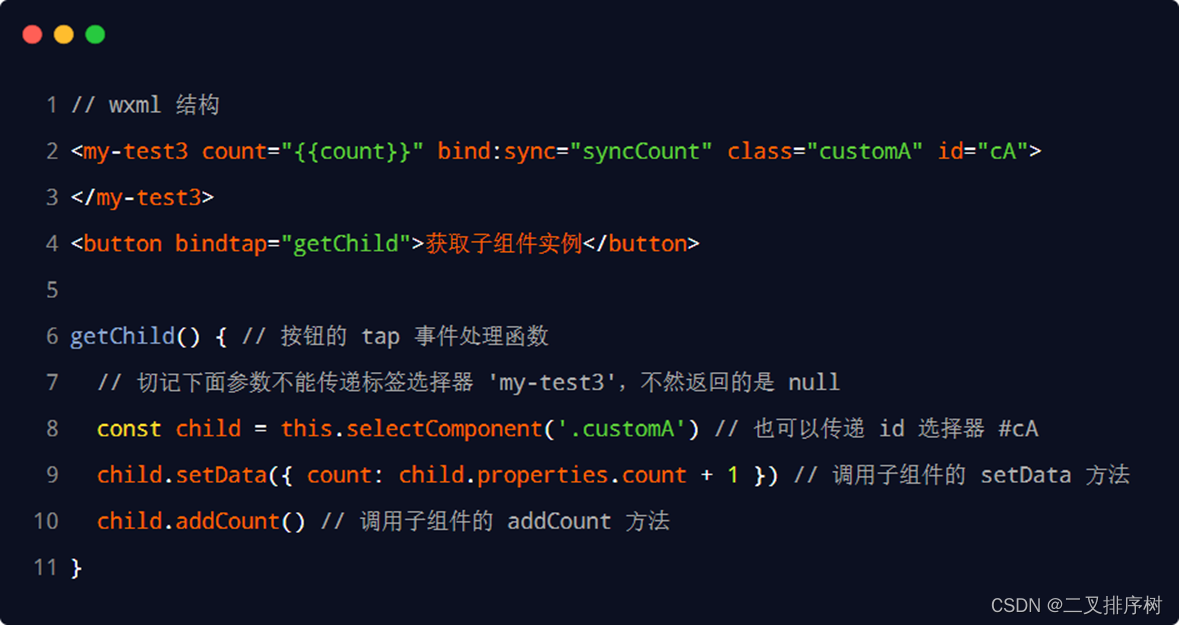
5.8.4获取组件实例
可在父组件里调用 this.selectComponent(“id或class选择器”) ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(“.my-component”)。
5.9behaviors
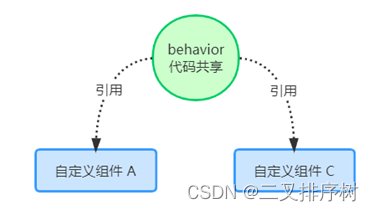
什么是 behaviors?
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。
5.9.1behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
5.9.2创建 behavior
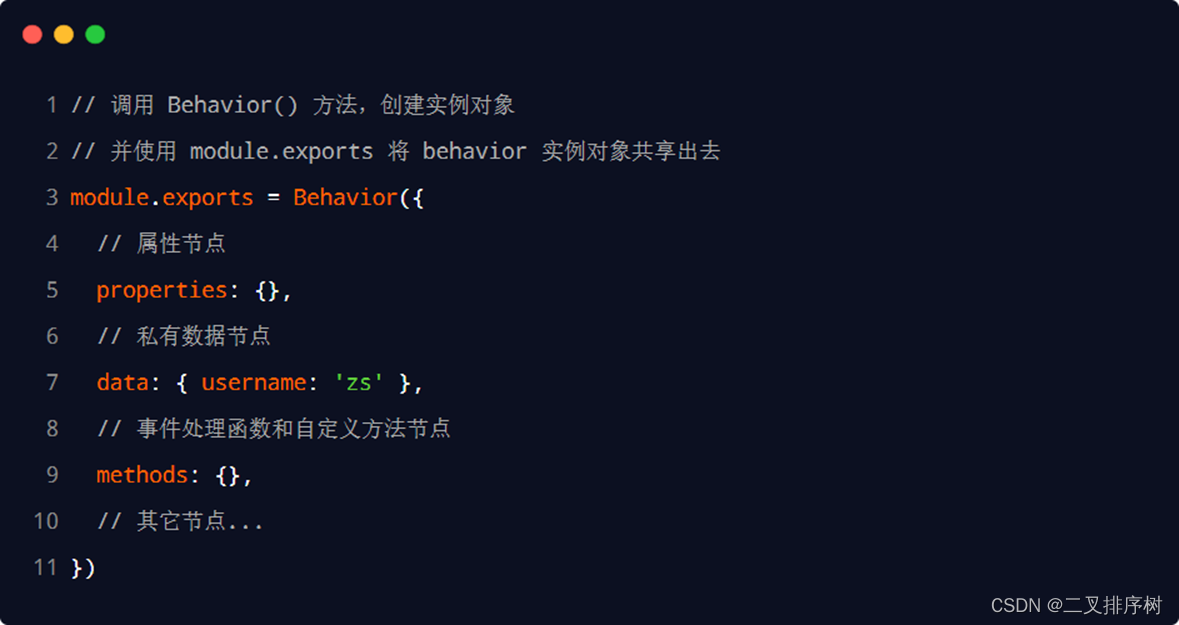
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
5.9.3导入并使用 behavior
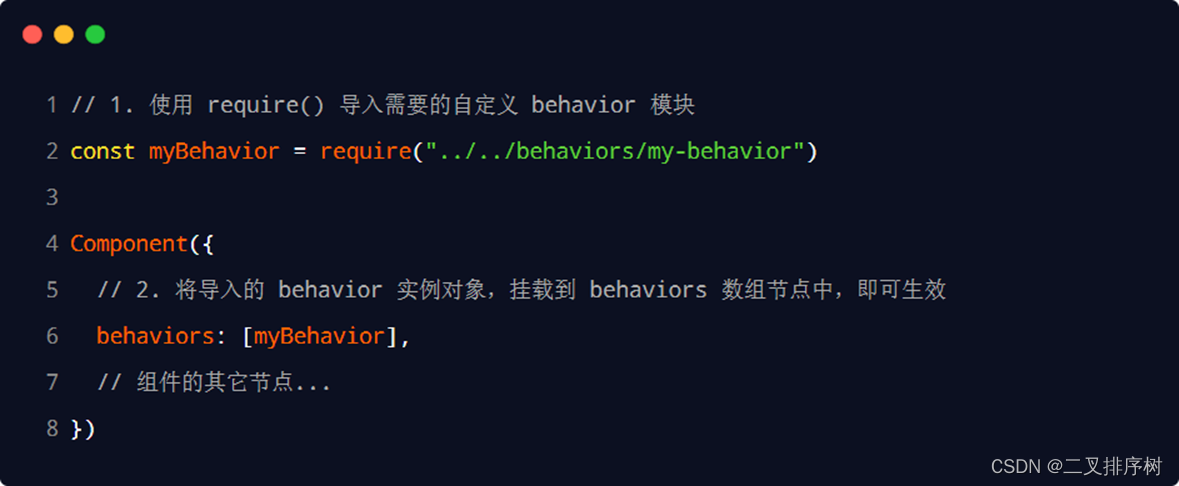
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
5.9.4behavior 中所有可用的节点
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
5.10全局数据共享
5.10.1什么是全局数据共享
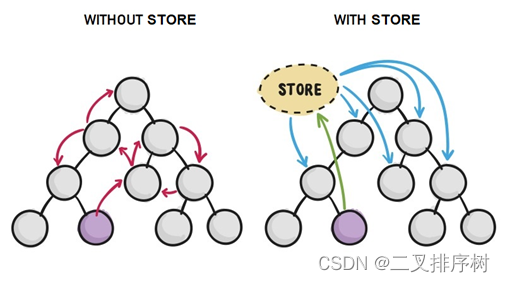
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。 开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
5.10.2MobX
安装 MobX 相关的包
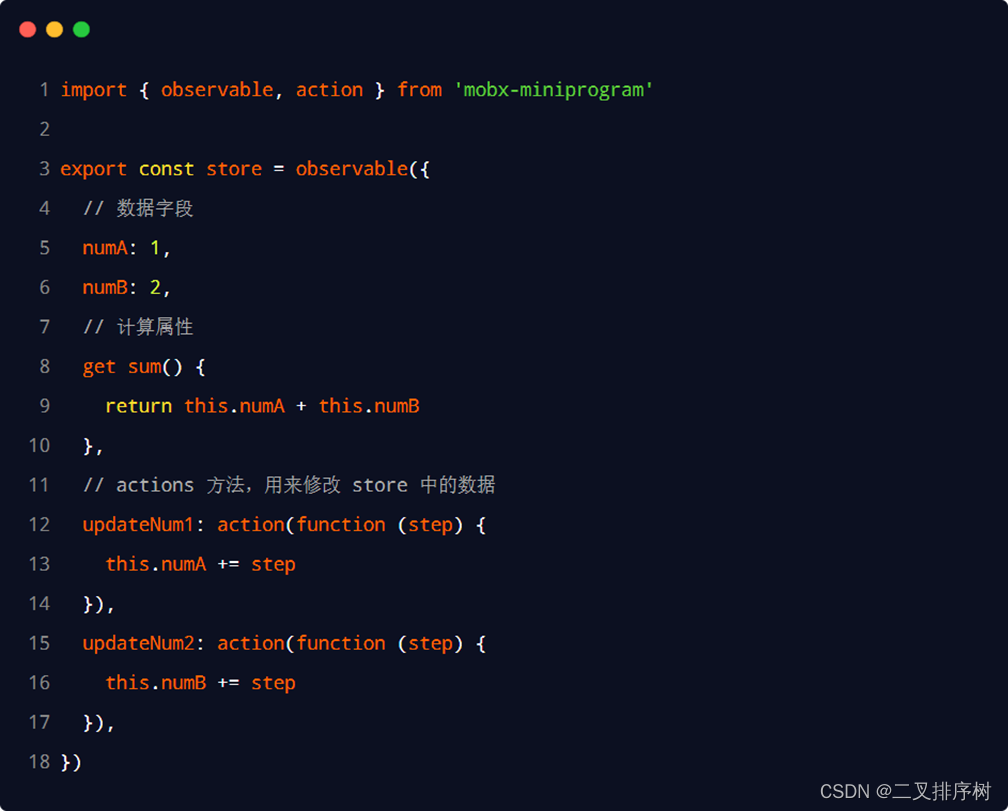
创建 MobX 的 Store 实例
新建文件夹store,创建store.js,在这个文件中创建store的实例对象
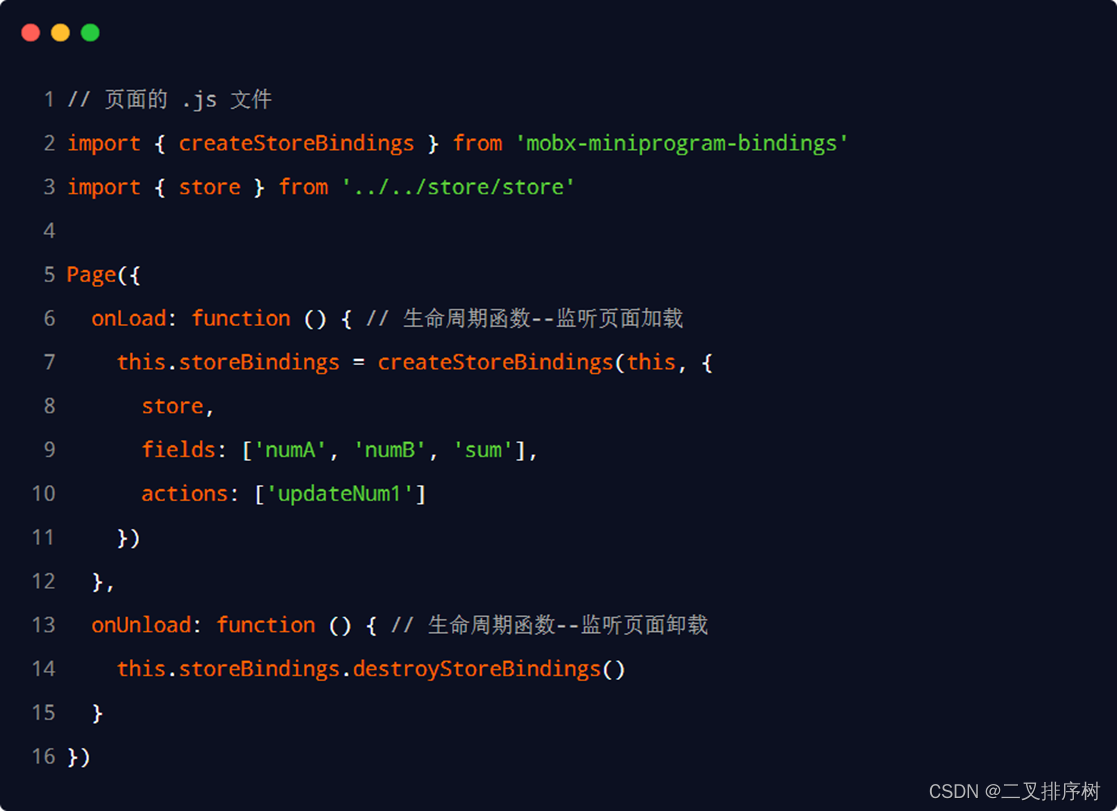
将 Store 中的成员绑定到页面中
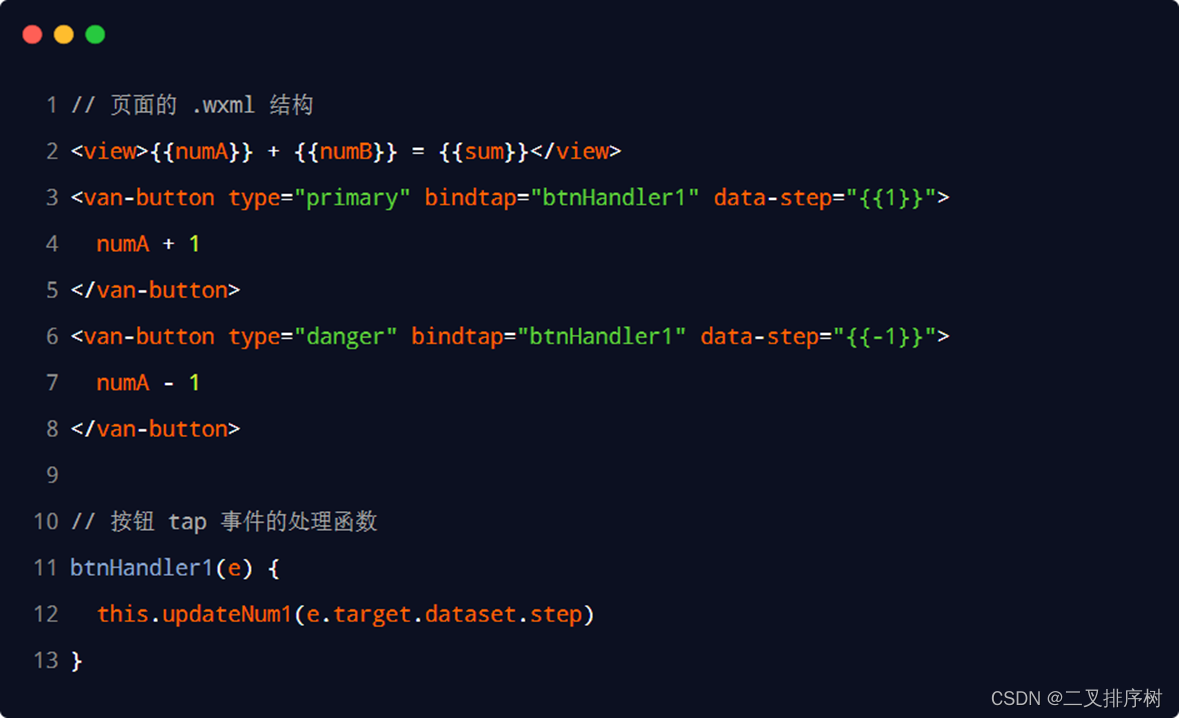
在页面上使用 Store 中的成员
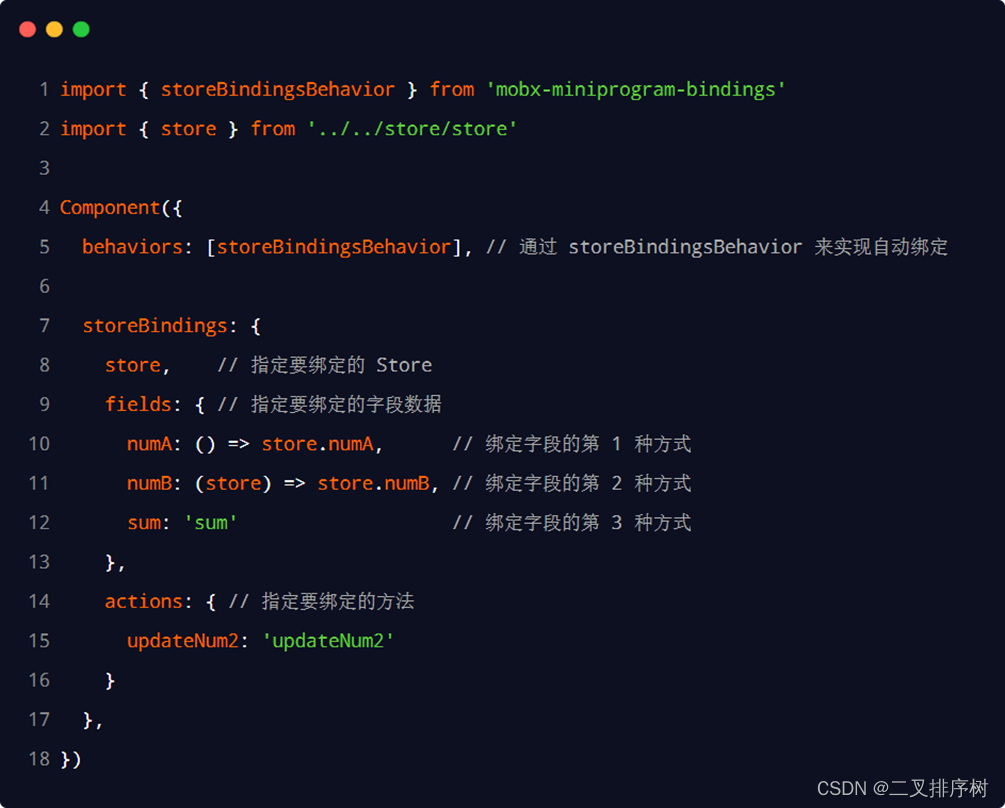
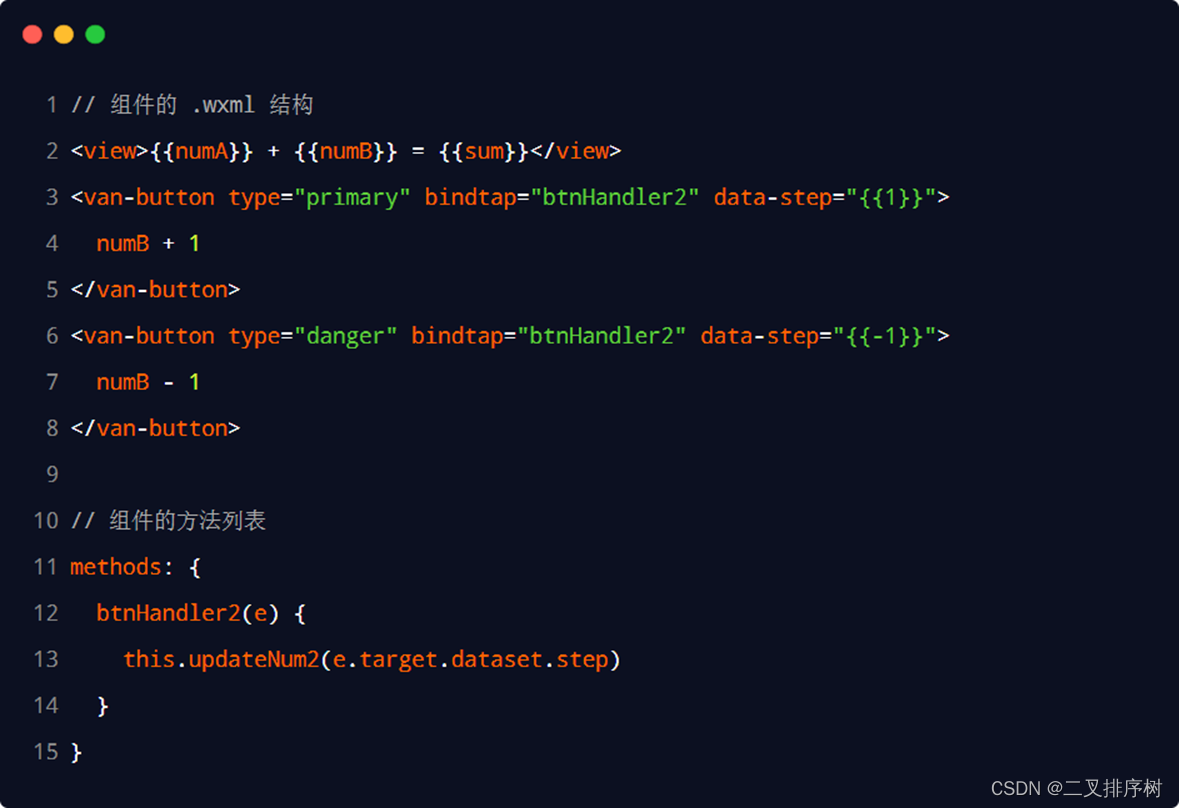
将 Store 中的成员绑定到组件中
在组件中使用 Store 中的成员
6.分包
6.1基础概念
6.1.1什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
6.1.2分包的好处
对小程序进行分包的好处主要有以下两点:
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协作
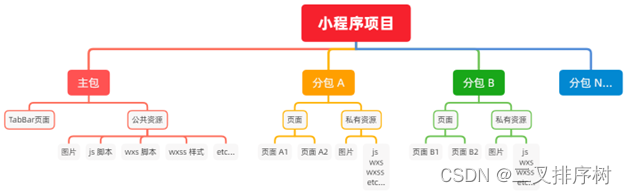
6.1.3分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源
6.1.4分包的加载规则
① 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
② 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
目前,小程序分包的大小有以下两个限制:
- 整个小程序所有分包大小不超过 20M(主包 + 所有分包)
- 单个分包/主包大小不能超过 2M
6.2使用分包
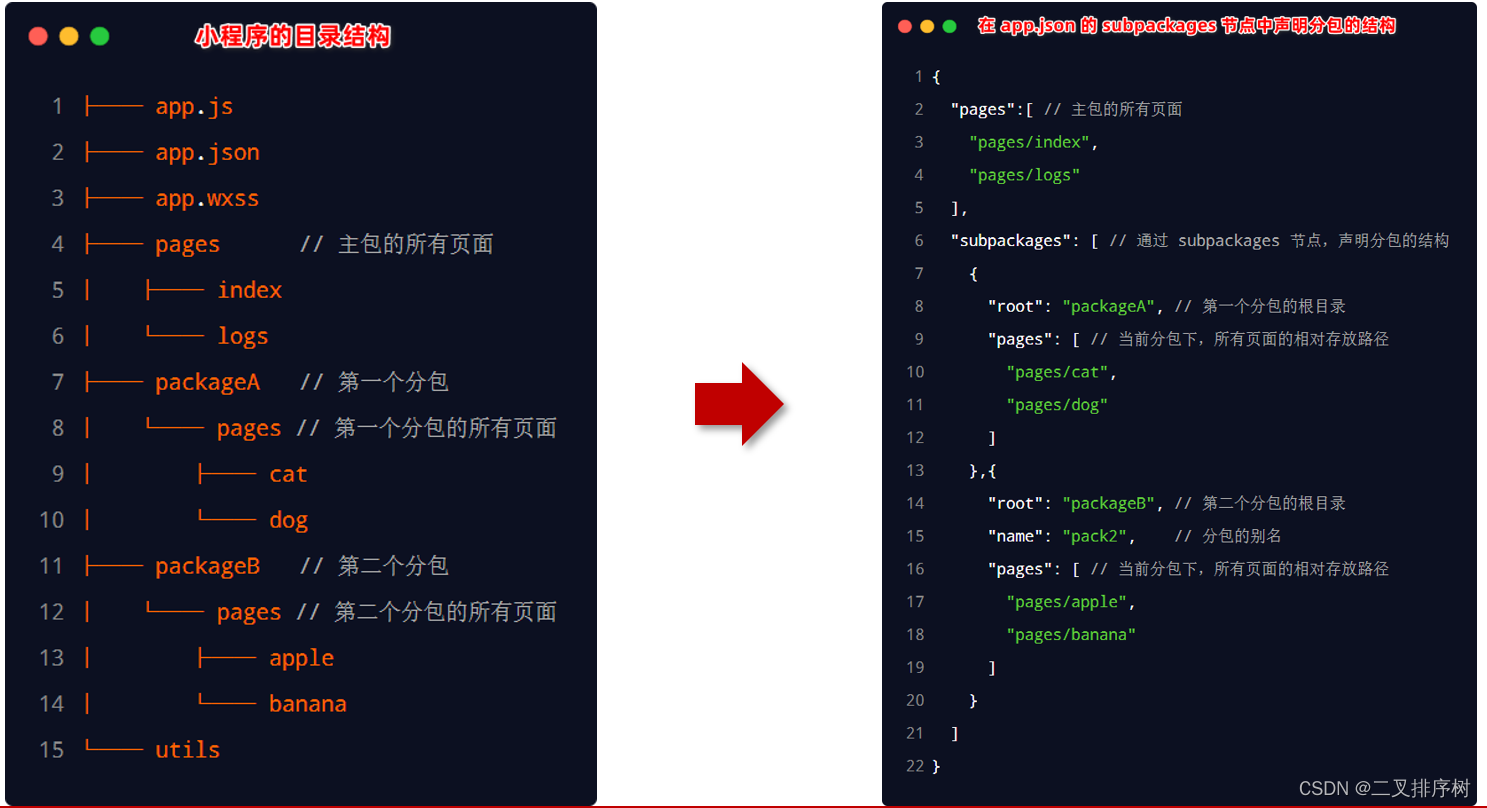
6.2.1配置方法
6.2.2打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
② 主包也可以有自己的 pages(即最外层的 pages 字段)
③ tabBar 页面必须在主包内
④ 分包之间不能互相嵌套
6.2.3引用原则
① 主包无法引用分包内的私有资源
② 分包之间不能相互引用私有资源
③ 分包可以引用主包内的公共资源
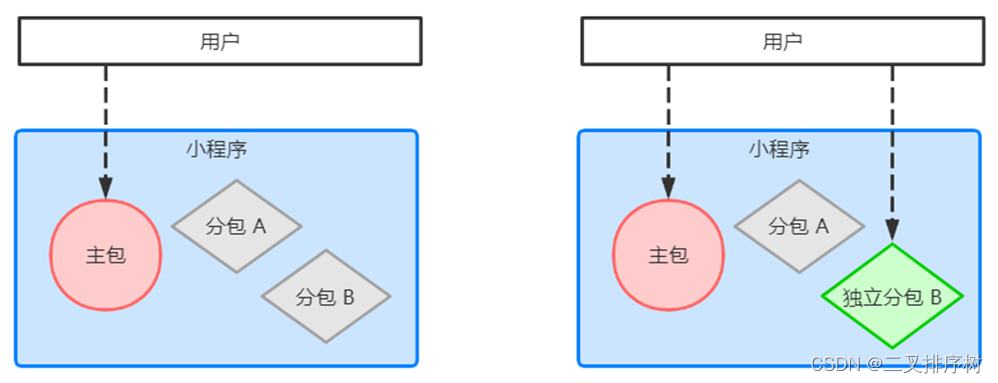
6.3独立分包
6.3.1什么是独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
6.3.2独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
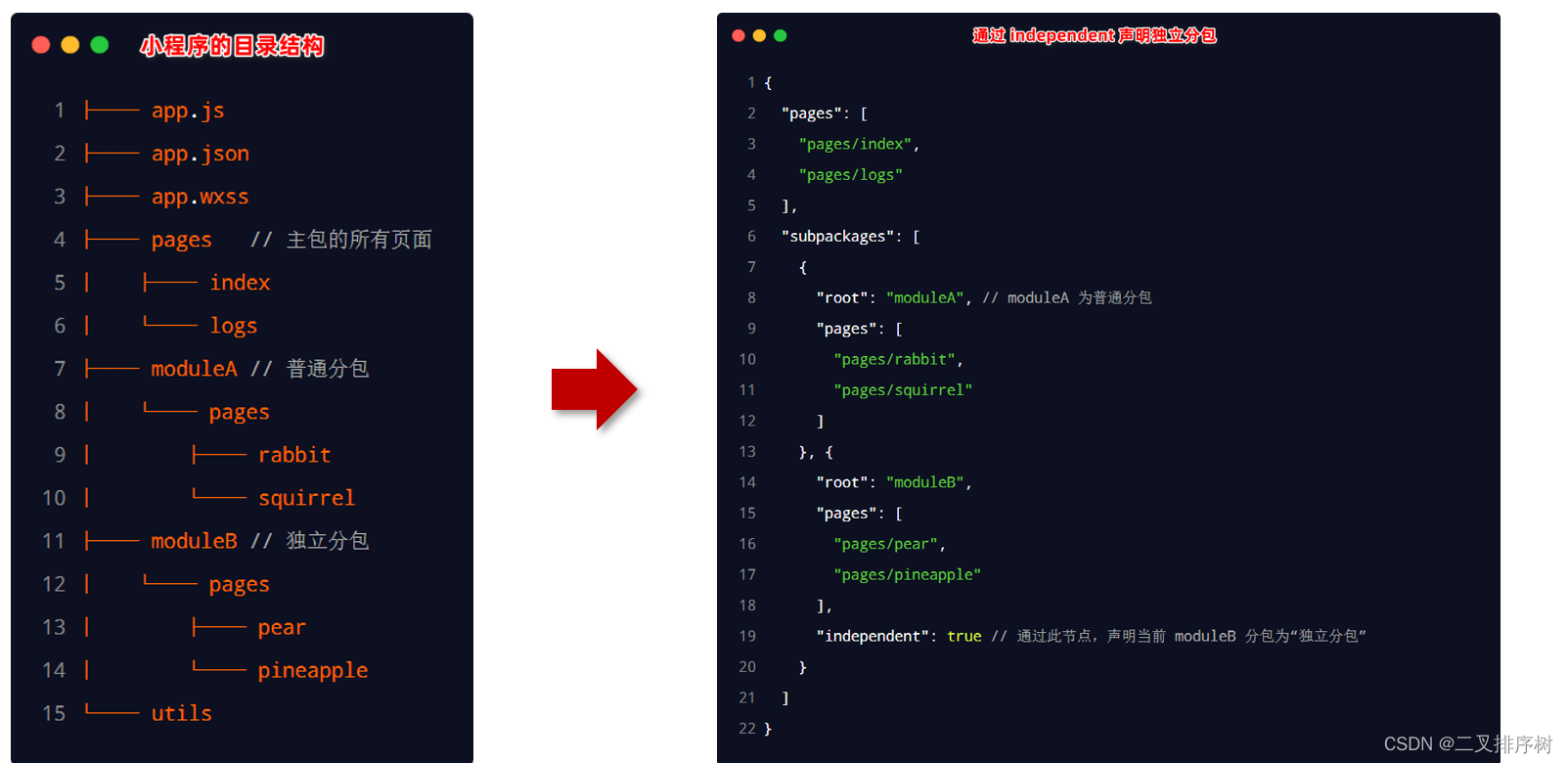
6.3.3独立分包的配置方法
6.4分包预下载
6.4.1什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
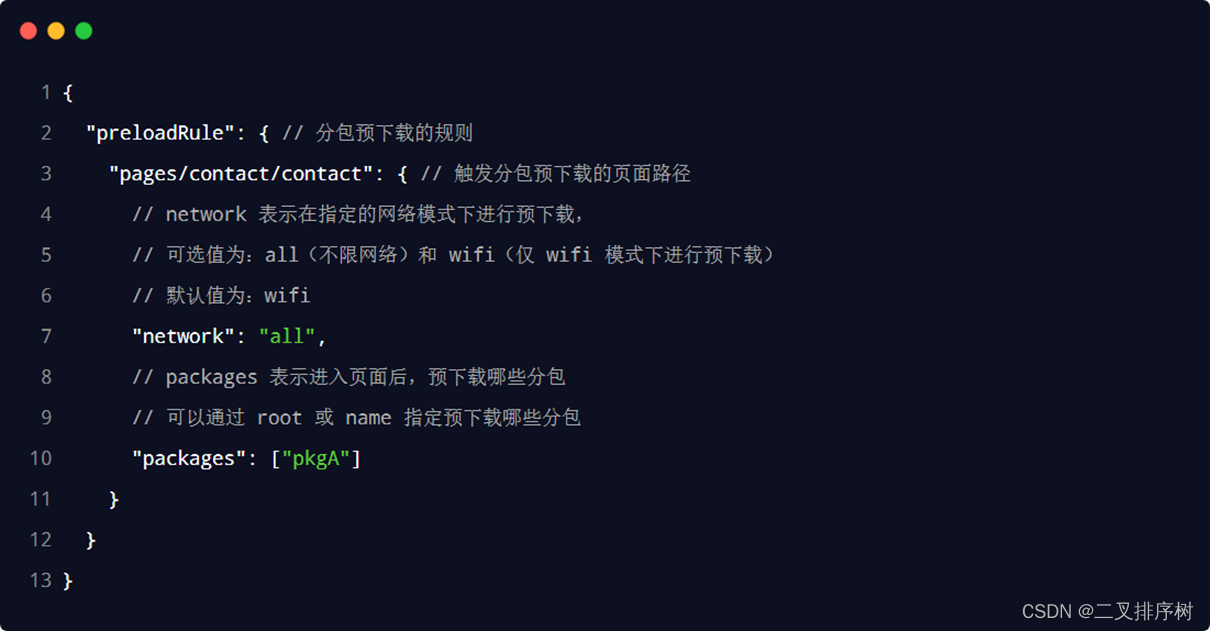
6.4.2配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载规则,示例代码如下:
分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M