一、认识HTML5
以下素材来源于网上:
HTML5是一种网络标准,相比于现有的HTML4.01和XHTML 1.0,可以得到更强的页面表现性能,同时充分调用本地的资源,实现不输于APP的功能效果。HTML5带给了浏览者更强的视觉冲击力,同时,让程序猿更好的于HTML语言沟通。
我们都了解过,HTML最早是作为显示文档的手段出现的,再加上Javascript,俩者渐渐演变成了一个系统,可以开发搜索引擎、邮件阅读等各种web应用。但是web开发和JavaScript的大量编写绝非易事,所以HTML5就出现了。
1.实用性和用户优先
HTML5是2010年正式推出,在新的HTML5的语法规则中,部分JavaScript代码将被HTML5的新属性所替代,部分的DIV布局也被HTML5变为更加语义化的结构标签,这是网站前端的代码变得更加精炼、简洁和清晰,让代码的开发者也更加一目了然的了解代码所要表达的意思。
HTML5是一种由设计来组织web内容的语言,其目的是通过创建一种标准的、直观的标记语言来把web设计和开发变得更加容易起来。HTML5提供了各种切割和划分页面的手段。允许你创建的切割组件不仅能用来逻辑的组织站点,而且能够赋予网站聚合能力。这种HTML5的富于表现力的语义和实用性美学的基础,HTML5赋予设计者和开发者各种层面的能力,从而向外发布各式各样的内容,从简单的文本内容到丰富的、交互式的多媒体内容都包括在内。
HTML5提供了高效的数据管理、绘制、视频和音频工具,促进了web上的和便携式设备的跨浏览器应用的开发。
2.化繁为简
HTML5中的新标签都是高度关联的,标签封装了它们的作用和用法。HTML5取消了HTML 4.01的一部分被CSS取代的标记,提供了新的元素和属性,部分元素对于搜索引擎能够更好的索引和整理,提供了对于小屏幕的设置和对视障人士更好地帮助。
二、HTML5的新特性
HTML5是一种以设计来组织web内容的语言,其目的是通过一种标准的和直观的UI标记语言来把web设计和开发变得容易起来。
1.取消了一些过时的HTML4标签
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
2.将内容和展示分离
b和i标签依然保留,但他们的意义已经有所不同,这些标签的意义只是为了将一段文字标识出来,而不是为了让他们设置粗体或者斜体样式。u、font、center、strike这些标签则被完全取消。
3.一些全新的表单输入对象
(1)canvas
| 标签 | 描述 |
|---|---|
| <canvas> | 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
(2)多媒体
| 标签 | 描述 |
|---|---|
| <audio> | 定义音频内容 |
| <video> | 定义视频(video 或者 movie) |
| <source> | 定义多媒体资源 <video> 和 <audio> |
| <embed> | 定义嵌入的内容,比如插件。 |
| <track> | 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
(3)表单
| 标签 | 描述 |
|---|---|
| <datalist> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
(4)HTML5 添加了很多语义元素如下所示:
| 标签 | 描述 |
|---|---|
| <article> | 定义页面独立的内容区域。 |
| <aside> | 定义页面的侧边栏内容。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <summary> | 标签包含 details 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 元素的标题 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义导航链接的部分。 |
| <progress> | 定义任何类型的任务的进度。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
4.全新的、合理的标签
多媒体对象将不再全部绑定在object或embed标签中,而是视频有视频的标签、音频有音频的标签。
5.支持音频的播放/录音的功能
需要用flash、Quicktime或者Java。
6.本地数据库
内嵌一个本地的数据库。
7.Canvas对象
将给浏览器带来直接在上面绘制矢量图的能力,这意味着可以脱离flash和SilverLight,直接在浏览器中显示图形或动画。
8.支持丰富的2D图片
内嵌了所有复杂的二位图片类型,同目前的网站加载图片的方式相比,它的运行速度要快得多。
9.支持即时通信功能
内置了基于Web sockets的即使通信功能。
三、HTML5与HTML4的区别
HTML5是最新的HTML标准,HTML5语言更加精简,解析的规则也更加详细。
1.HTML5的语法变化
HTML的语法是在SGML语言的基础上建立起来的,但是SGML语法非常复杂,要开发能够解析SGML语法的程序也很不容易,所以很多浏览器都不包含SGML的分析器。因此,虽然HTML基本遵从SGML的语法,但是对于HTML的执行在各个浏览器之间并没有统一的标准。
所以,HTML5就是围绕着这个web标准而写出来的。
2.HTML5中的标记方法
(1)内容类型(Content Type)
扩展符仍为.html或.htm,内容类型仍为text/html。
(2)DOCTYPE声明
DOCTYPE声明是HTML文件中必不可少的,它位于第一行,在HTML4中的表示方法:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xHTML1/DTD/xHTML1-transitional.dtd">
在HTML5中的表示方法:
<!DOCTYPE HTML>
(3)指定字符编码
在HTML4中的表示方法:
<meta http-equiv="Content-Type" content="text/HTML;charset=UTF-8">
在HTML5中的表示方法:
<meta charset="UTF-8">
3.HTML5语法中的三个要点
(1)可以省略标签的元素
1)必须写明结束标签
area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr
2)可以省略结束标签
li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th
3)可以省略整个标签
HTML、head、body、colgroup、tbody
(2)取得Boolean值的属性
取得Boolean(布尔值)的属性,例如disabled和readonly等,通过默认属性的值来表达“值为true”。
此外,在写明属性值来表达“值为true”时,可以将属性值设为属性名称本身。也可以将值设为空字符串。
<!--以下的checked属性值皆为true-->
<input type="checkbox" checked>
<input type="checkbox" checked="checked">
<input type="checkbox" checked="">
(3)省略属性的引用符
在HTML4中设置属性值时,可以使用双引号或单引号来引用。
在HTML5中,只要属性值不包含空格、<、>、'、"、`、=等字符,都可以省略属性的引用符。如
<input type="text">
<input type='text'>
<input type=text>
4.标签实例
随着HTML5的到来,传统的<div id="header">和<div id="footer">无处不在的代码方法现在即将变成自己的标签,如<Header>和<footer>.
传统的DIV+CSS写法:
<div id="header">、<div id="sidebar">、<div id="nav">、<div id="footer">、<divid="article">、<div id="section">...........
HTML5的写法:
<header>、<nav>、<article>、<section>、<footer>、<aside>..............
HTML 5标准对于SEO的优势:
(1)使搜索引擎更容易抓取和索引
(2)提供更多的功能
(3)可用性的提高,提高用户的友好体验
四、新增的主体结构元素
1.article元素
article元素表示页面中的一块与上下文不相关的独立内容,如博客中的一篇文章或报纸中的一篇文章。
基本语法:
<article>.......</article>
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>article元素</title>
</head>
<body>
<header><h1>我的博客首页</h1></header>
<section>
<article>
<h2><a href="">主题1</a></h2>
<p>主题1的内容</p>
</article>
<article>
<h2><a href="">主题2</a></h2>
<p>主题2的内容</p>
</article>
</section>
<footer>
<nav>
<ul>
<li><a href="">导航1</a></li>
<li><a href="">导航2</a></li>
<li><a href="">导航3</a></li>
</ul>
</nav>
<p>我的博客邮箱</p>
</footer>
</body>
</html>
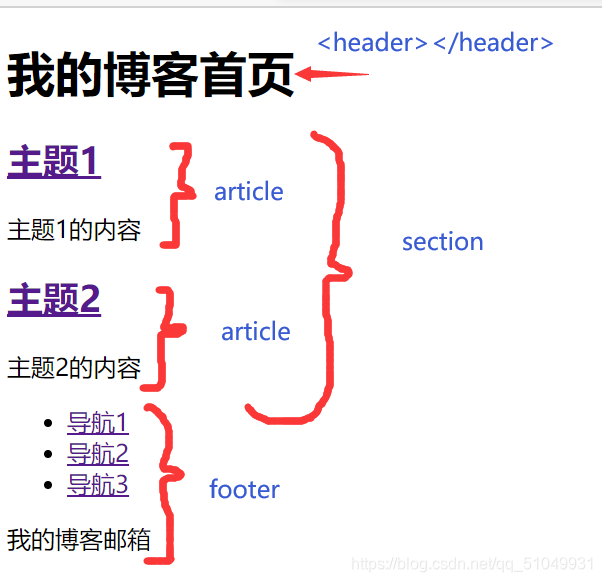
效果为:
2.section元素
基本语法:
<section>........</section>
语法说明:
section元素用于对网站或应用程序中页面上下的内容进行分块。一个section元素通常由内容及其标题组成。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>article元素</title>
</head>
<body>
<section>
<h1>水果</h1>
<p>我爱吃水果</p>
<article>
<h1>水果</h1>
<p>我爱吃水果</p>
<section>
<h2>香蕉</h2>
<p>我爱吃香蕉</p>
</section>
<section>
<h2>苹果</h2>
<p>我爱吃苹果</p>
</section>
</article>
</section>
</body>
</html>
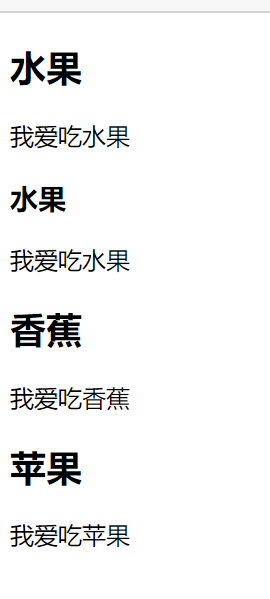
效果为:
补充:
article元素和section元素的区别:在HTML5中,article元素可以看成是一种特殊种类的section元素。它比section元素更强调独立性。即section元素强调分段或分块,二article元素强调独立性。
3.nav元素
基本语法:
<nav>.......</nav>
语法说明:
nav元素在HTML5中用于包裹一个导航链接组,用于说明这是一个导航组,在同一个页面中可以同时存在多个nav。
示例代码:
(1)页面之间的导航
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>article元素</title>
</head>
<body>
<header>
<h1>页面之间的导航</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">我的框架</a></li>
<li><a href="#">about me</a></li>
</ul>
</nav>
</header>
</body>
</html>
(2)页内导航
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>article元素</title>
</head>
<body>
<header></header>
<article>
<h1>页内导航</h1>
<nav>
<ul>
<li><a href="#p1">内容1</a></li>
<li><a href="#p2">内容2</a></li>
<li><a href="#p3">内容3</a></li>
</ul>
</nav>
<p id="p1">内容1</p>
<p id="p2">内容2</p>
<p id="p3">内容3</p>
</article>
</body>
</html>
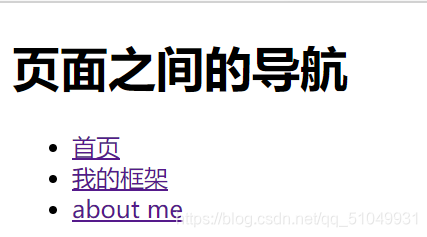
效果为:
4.aside元素
(1)aside元素用来表示当前页面或文章的附属信息,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条,以及其他类似的有别于主要内容的部分。
(2)aside的俩种使用方法:
第一种方法:包含在article元素中,其中的内容可以是与当前文章有关的参考资料、名词等。
<article>
<h1>..........</h1>
<p>............</p>
<aside>...........</aside>
</article>
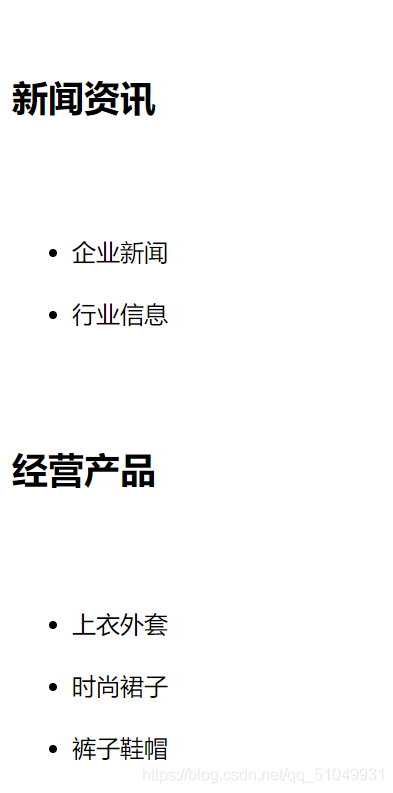
第二种方法:在article元素之外的,最典型的是侧边栏,其内容可以是友情链接、文章列表、广告单元等。
<aside>
<h2>新闻资讯</h2>
<ul>
<li>企业新闻</li>
<li>行业信息</li>
</ul>
<h2>经营产品</h2>
<ul>
<li>上衣外套</li>
<li>时尚裙子</li>
<li>裤子鞋帽</li>
</ul>
</aside>
5.time元素
(1)time元素用于定义时间或者日期。该元素可以代表24小时中的某个时刻,允许有时间差。在设置日期或时间时,只需将该元素的属性datetime设为相应的时间或日期即可。
(2)示例代码:
<time datetime="2021-8-1">今天是2021年8月1日</time>
<!--这里的time元素表示日期,页面在解析时,获取的是属性“datetime”中的值,而标记之间的内容只是用于显示在页面中-->
<time datetime="2021-8-1T20:00">现在的时间是2021年8月1日晚上8点</time>
<!--这里的time元素表示日期和时间,它们之间使用字母T分隔-->
<time datetime="2016-12-31">公司的最新车型将于今年年底上市</time>
<!--这里的time元素表示将来的时间-->
<time datetime="2021-8-1" pubdate="true">本消息发布于2021年8月1日</time>
<!--这里的time元素表示发布日期,pubdate属性是为了在文档中将这俩个日期进行区分-->
6.progress属性
(1)progress是HTML5中新增的状态交互元素,用来表示页面中的某个任务完成的进度(进程)。例如下载文件时,文件下载到本地的进度值,可以通过该元素动态展示在页面中,展示该方法既可以使用整数(如1~100),也可以使用百分比(10%~100%)
(2)代码案例——下载进度条的简单制作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>progress属性在下载文件时使用</title>
<!-- <link type="text/css" rel="stylesheet" href="test.css"/> -->
<style type="text/css">
body{
font-size: 13px;
}
p{
padding: 0px;
margin:0px;
}
.inputbtn{
border: 1px solid #ccc;
background-color: #eee;
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<p id="pTip">开始下载</p>
<progress value="0" max="100" id="proDownFile"></progress>
<input type="button" value="下载" class="inputbtn" onclick="Btn_Click();"/>
<script type="text/javascript">
var intValue = 0;
var intTimer;
var objPro = document.getElementById('proDownFile');
var objTip = document.getElementById('pTip');//定时事件
function Interval_handler(){
intValue++;
objPro.value = intValue;
if(intValue >= objPro.max){
clearInterval(intTimer);
objTip.innerHTML = "下载完成!";
}
else{
objTip.innerHTML = "正在下载" + intValue + "%";
}
}//下载按钮单击事件
function Btn_Click(){
intTimer = setInterval(Interval_handler,100);
}
</script>
</body>
</html>
(3)效果为:视频暂时传不上去,以图片为例,点击下载按钮后如图显示
五、新增的非主体结构元素
1.header元素
(1)header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面的一个内容区块的标题,header内也可以包含其他内容,一般放在架构的开头。
平常的header放置:
<div id="header">.........</div>
HTML5里的放置:
<header>
<h1>........</h1>
<form>......</form>
<img src=""/>
..........
</header>
2.hgroup元素
(1)hgroup元素是将标题和子标题进行分组的元素。如果有标题和副标题,或在同一个<header>元素中加入多个H标题,那么就要hgroup元素。
(2)示例:
<article>
<header>
<hgroup>
<h1>..........</h1>
<h2>............</h2>
</hgroup>
<p>..........</p>
<p>..........</p>
..............
</header>
</article>
3.footer元素
(1)页脚footer一般包含版权数据、导航信息、备案信息、联系方式等内容。
平常做的网页内容页脚展示:
<div id="footer">
<ul>
<li>..........</li>
<li>..........</li>
<li>..........</li>
</ul>
</div>
在HTML5中:footer元素也可以直接写在<section>或<article>中
<footer>
<ul>
<li>..........</li>
<li>..........</li>
<li>..........</li>
</ul>
</footer>
4.address元素
(1)address元素通常位于文档的末尾,用来在文档中呈现联系信息,包括文档创建者的名字、站点链接、电子邮箱、真实地址、电话号码等。
(2)格式:
<address>
<a href="#"></a>...........
</address>