给input框绑定一个回车事件
- 在普通的input框中使用@keyup.enter=“方法名”
- 在elementUI中得使用@keyup.enter.native=“方法名” 因为ele框架中本身就有一个默认的类,所以使用.native是表示原生的意思。就是保持原来的用法
$route和 $router的区别
- $route一般是在路由中传递参数, $router一般是应用在编程式导航中
例如: this. $router.push(‘/search/’+this.keyword+“?k=”+this.keyword)
也可以写成 this. $ router.push(/search/$ {this.keyword}?k= $ {this.keyword}) 这种模板字符串 的形式。
还可以写成对象形式: this.$router.push({name:‘search’,params:{keyword:this.keyword},query:{k:this.keyword}}) 但是需要注意的是这里需要在router中的index.js的路由中需要写个路由名字也得叫search,因为这里是根据路由中的这个相对应的那么进行跳转的
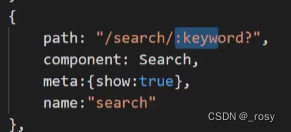
这里得先在路由路径中使用/:keyword进行占位,在后面加一个问号表示可传可不传:/:keyword?
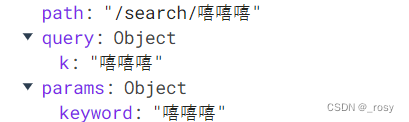
其中k使用query的方式传递参数的,k是一个变量名自己定义的,使用的方式就是"?变量名"=要传递的参数
params传递参数的方式是/要传递的参数
- markdown中设置字体颜色:<font color=#xxxxx> 你的文字</font>
- 如果使用到了语法关键字可以使用 \ 反斜杠进行转译
路由组件传递props参数的三种方式
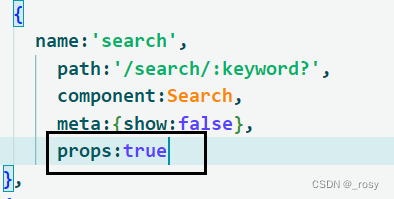
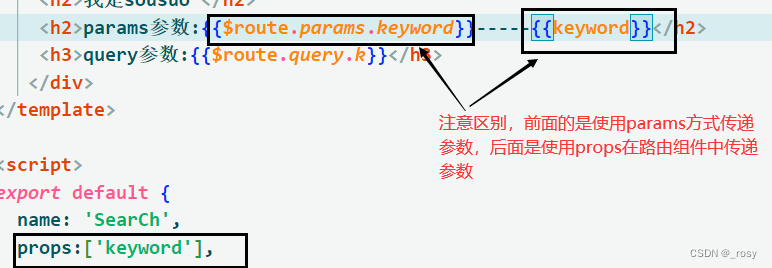
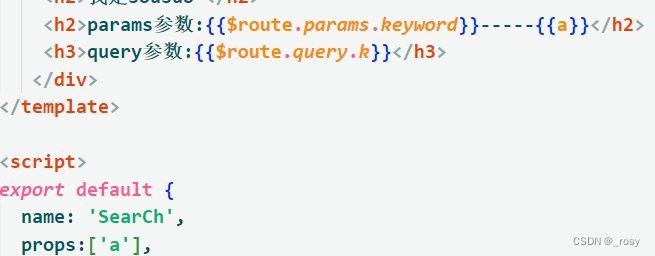
- 在router中的index.js中找到你要使用;路由传递参数的路由,添加props:true 然后在你需要使用参数的组件中使用props:[‘keyword’]来接收参数,就可以直接使用了。需要注意的是只能传递prams形式的参数,不能传递query形式的参数示例图如下:
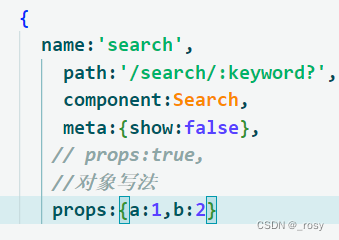
- 对象写法,就是直接在路由中写死
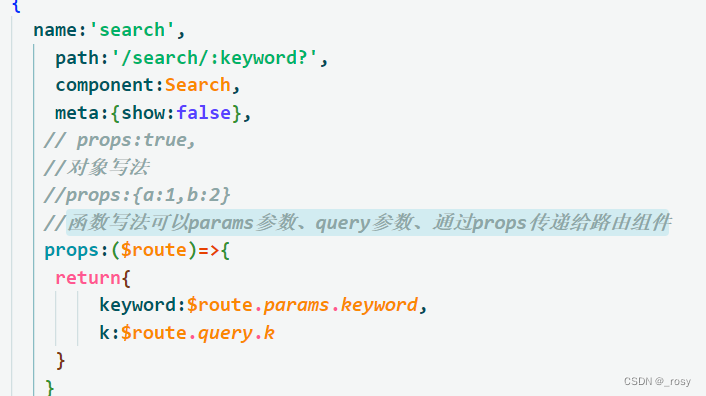
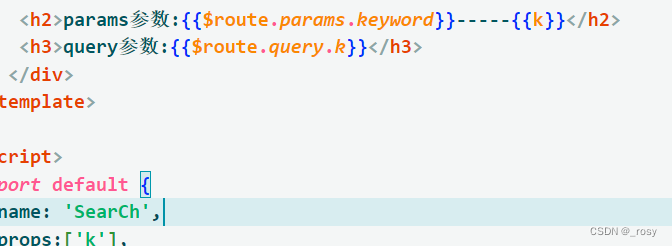
- 函数写法,可以params参数、query参数、通过props传递给路由组件
day 2
路由导航的两种形式:声明式导航、编程式导航。
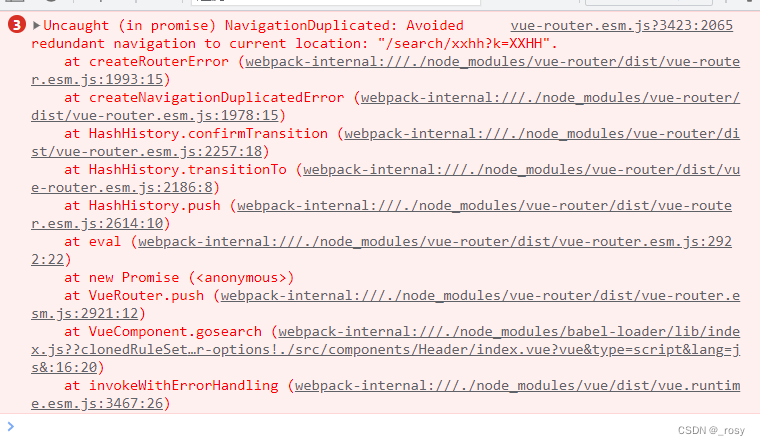
解决编程式路由(参数不变),多次执行(也就是路由总是自己跳转到自己)抛出Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/search/xxhh?k=XXHH”.
解决办法:在你使用编程式导航$router.push中加两个回调函数解决报错,并且可以打印出错误提示:
给出我的例子:
this.$router.push({name:'search',params:{keyword:this.keyword||undefined},query:{k:this.keyword.toUpperCase()}},()=>{},(err)=>{
console.log(err.message)
})
效果图:
但是这个方法治标不治本,因为你这个只能解决当前的这个组件中不报错,其他的组件还是会报错,难道每一次都要写的那么复杂吗?
具体可见尚硅谷的尚品汇课程第10集10分钟左右。
治标:
//重写push或replace
//第一个参数:告诉原来的push方法,你往哪里跳(传递哪些参数)
let originPush =VueRouter.prototype.push;
VueRouter.prototype.push=function(location,resolve,reject){
if(resolve&&reject){//resolve和reject都有值,也就是执行成功了,直接调用原来的方法就可以了
originPush.call(this,location,resolve,reject);
}else{//否则自定义一个方法,包含两个回调函数
originPush.call(this,location,()=>{},()=>{})
}
}
//重写replace回调
let originReplace =VueRouter.prototype.replace;
VueRouter.prototype.replace=function(location,resolve,reject){
if(resolve&&reject){//resolve和reject都有值,也就是执行成功了,直接调用原来的方法就可以了
originReplace.call(this,location,resolve,reject);
}else{//否则自定义一个方法,包含两个回调函数
originReplace.call(this,location,()=>{},()=>{})
}
}
具体可见尚硅谷的尚品汇课程第10集21分钟左右
使用swiper轮播图注意事项:
必须要等到组件已经有了页面结构和数据后swiper才能够产生作用,因为swiper本身就是要遍历页面结构产生效果,可以使用watch加$nextTick解决这个问题。但是在父传子中没有这个问题,因为此时页面结构已经渲染好了,数据也是通过父串子的。所以就没有这个问题。