很多的项目开发都需要最后为一个exe执行文件,而不是网页,那vue如何转成exe文件呢?
效果如下:
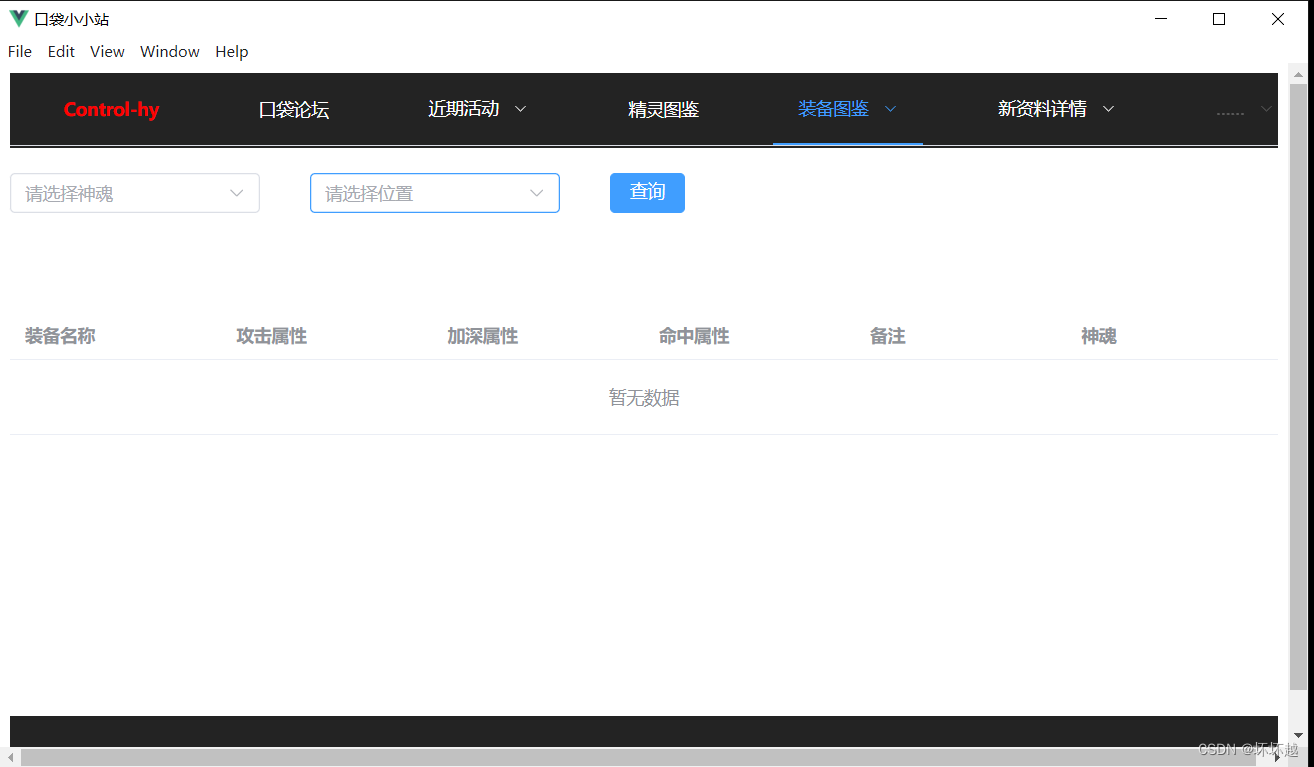
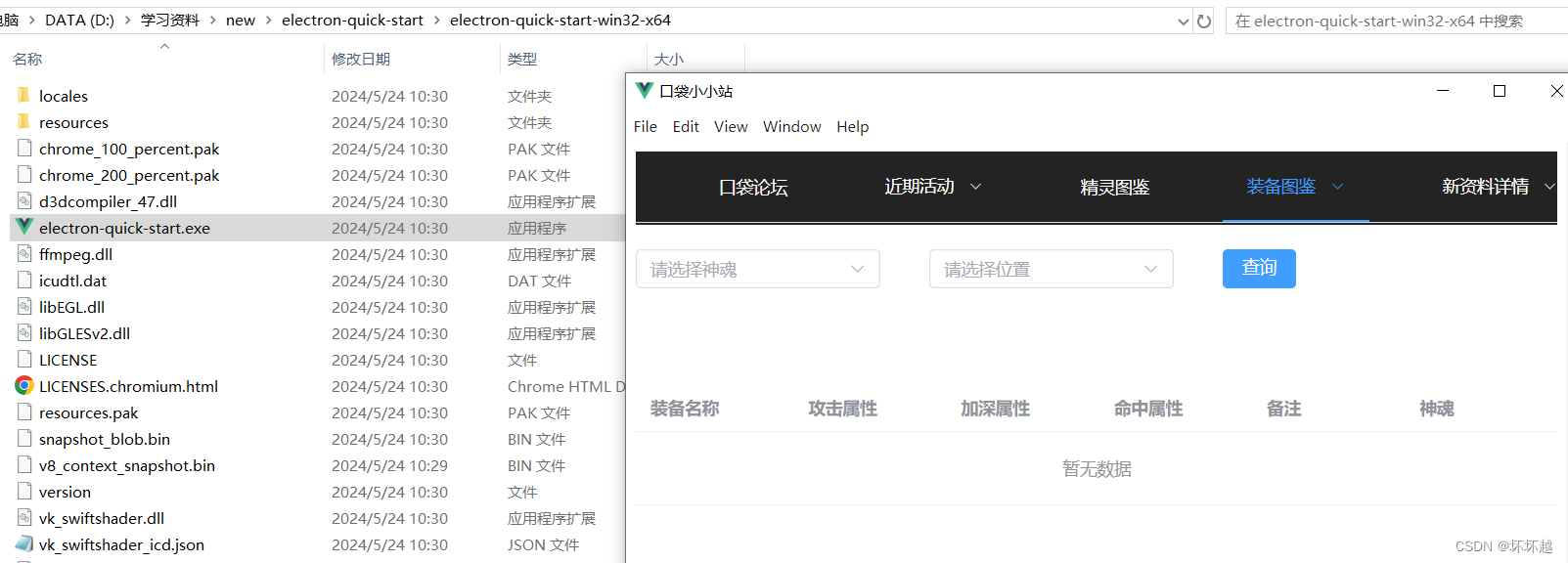
exe界面
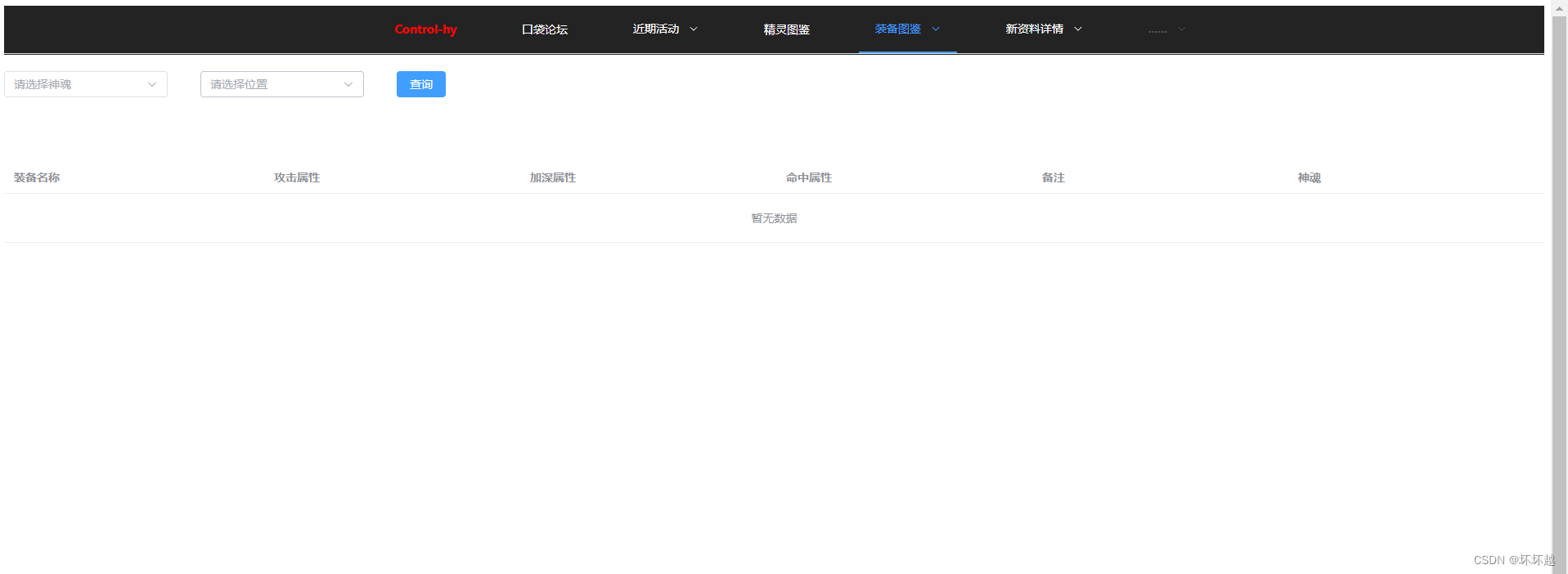
浏览器界面:
实现方法:
一.在git下载electron模版,并删除掉其中的index.html
git clone https://github.com/electron/electron-quick-start二.利用npm run build打包文件
打包得到该项目的dist文件
三.适配修改并打包
下载依赖
npm install electron-packagermain.js中修改文件路径为你打包文件的index
mainWindow.loadFile('./dist/index.html')package.json中新增打包命令
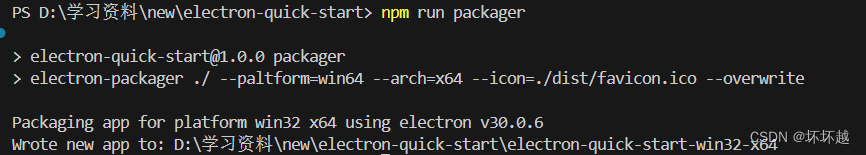
"packager": "electron-packager ./ --paltform=win64 --arch=x64 --icon=./dist/favicon.ico --overwrite"执行npm run packager得到打包文件
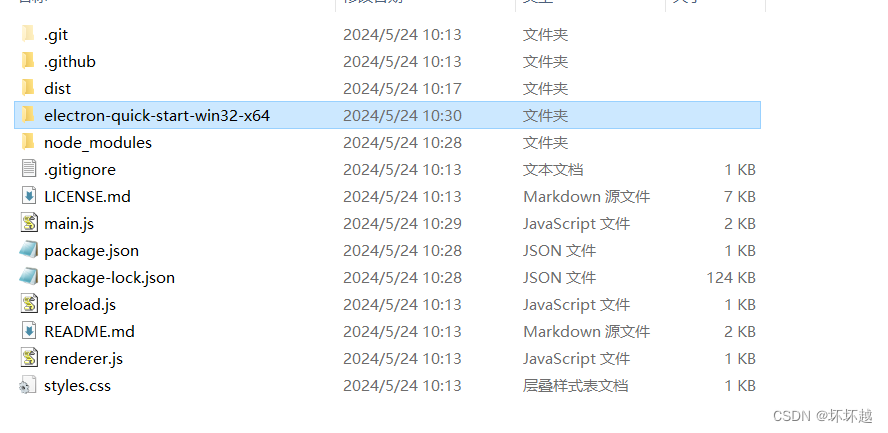
这样就会得到一个打包文件夹
可能出现的问题:
在最初尝试的时候还是遇到了一些问题,有点记不清了,不过查阅一些资料还都是可以解决的。
第一个问题:路由模式需要从hash改成history,因为electron默认的路由为history。
第二个问题:打包后index访问css和js文件路径有问题,需要在vite.config.js文件里配置根目录路径
base: './', // 设置基础路径为根目录根据不同的项目可能还会遇到很多的问题,对于electron我学习的也只是个使用方法和基本,以后有机会再多多看看~