promise
主要解决异步深层嵌套的问题
promise 提供了简洁的API 使得异步操作更加容易
1. Promise 基本API
//实例方法
.then()
//得到异步任务正确的结果
.catch()
//获取异常信息
.finally()
//成功与否都会执行(不是正式标准) 2. axios基本使用
2.1 axios基本使用
特点
支持客户端发送Ajax请求
支持服务端Node.js发送请求
支持Promise相关用法
支持请求和响应的拦截器功能
自动转换JSON数据
axios 底层还是原生js实现, 内部通过Promise封装的
axios的基本使用
axios({
method: '请求方式', // get post
url: '请求地址',
data: { // 拼接到请求体的参数, post请求的参数
xxx: xxx,
},
params: { // 拼接到请求行的参数, get请求的参数
xxx: xxx
}
}).then(res => {
console.log(res.data) // 后台返回的结果
}).catch(err => {
console.log(err) // 后台报错返回
})2.2 获取数据
调用文档最后_获取所有图书信息接口
功能: 点击调用后台接口, 拿到所有数据 – 打印到控制台
接口: 参考预习资料.md – 接口文档
引入: 下载axios, 引入后才能使用
下载axios:
npm install axios例子如下: components/UseAxios.vue
<template>
<div>
<p>1. 获取所有图书信息</p>
<button @click="getAllFn">点击-查看控制台</button>
</div>
</template>
<script>
// 目标1: 获取所有图书信息
// 1. 下载axios
// 2. 引入axios
// 3. 发起axios请求
import axios from "axios";
export default {
methods: {
getAllFn() {
axios({
url: "http://localhost:8080/api/findAllBook",
method: "GET", // 默认就是GET方式请求, 可以省略不写
}).then((res) => {
console.log(res);
});
// axios()-原地得到Promise对象
},
}
};
</script>2.3 传参
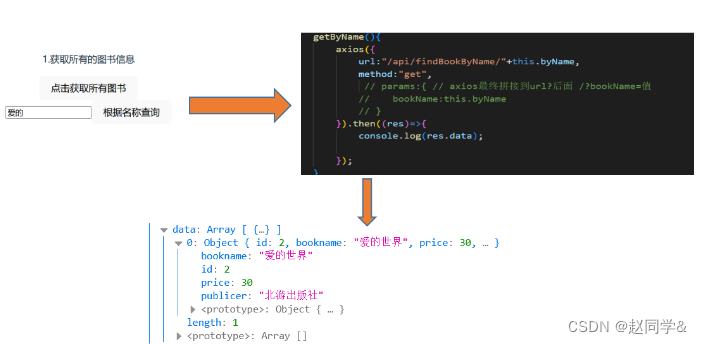
调用接口-获取某本书籍信息
功能: 点击调用后台接口, 查询用户想要的书籍信息 – 打印到控制台
接口: 参考预习资料.md – 接口文档
例子如下: components/UseAxios.vue
<template>
<div>
<p>2. 查询某本书籍信息</p>
<input type="text" placeholder="请输入要查询 的书名" v-model="bName" />
<button @click="findFn">查询</button>
</div>
</template>
<script>
import axios from "axios";
//全局配置映射地址
axios.defaults.baseURL="http://localhost:8088"
export default {
data() {
return {
byName: ""
};
},
methods: {
// ...省略了查询所有的代码
findFn() {
axios({
url: "/api/findBookByName/"+this.byName,
method: "GET",
// params: { // 都会axios最终拼接到url?后面
// bookname: this.bName
//}
}).then(res => {
console.log(res);
})
}
},
};
</script>2.4 发布书籍
功能: 点击新增按钮, 把用户输入的书籍信息, 传递给后台 – 把结果打印在控制台
接口: 参考预习资料.md – 接口文档
例子如下: components/UseAxios.vue
<template>
<div>
<p>3. 新增图书信息</p>
<div>
<input type="text" placeholder="书名" v-model="bookObj.bookname">
</div>
<div>
<input type="text" placeholder="价格" v-model="bookObj.price">
</div>
<div>
<input type="text" placeholder="出版社" v-model="bookObj.publicer">
</div>
<button @click="sendFn">发布</button>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
bName: "",
bookObj: { // 参数名提前和后台的参数名对上-发送请求就不用再次对接了
bookname: "",
price: "",
publicer: ""
}
};
},
methods: {
// ...省略了其他代码
sendFn(){
axios({
url: "/api/addBook",
method: "POST",
data: {
...this.bookObj
// 等同于下面
// bookname: this.bookObj.bookname,
// author: this.bookObj.author,
// publisher: this.bookObj.publisher
}
})
}
},
//另一种方式
sendFn(){
axios.post("/api/addBook",{
...this.bookObj
// id:this.bookObj.id,
// bookname:this.bookObj.bookname,
// price:this.bookObj.price,
// publicer:this.bookObj.publicer
}).then((res)=>{
console.log(res)
if(res.data.code==0){
this.getAllFn()
}else{
this.$message.error(res.data.msg);
}
}).catch((error)=>{
});
};
</script>删除操作:
DeleteByName(byName){
console.log(byName)
axios.get('/api/deleteBook/'+this.byName)
.then((res)=>{
console.log(res.data.msg)
if(res.data.code==0){
this.getAllFn()
}else{
this.$message.error(res.data.msg);
}
});
}
<!--根据名字删除-->
<input type="text" placeholder="请输入要查询 的书名" v-model="byName" />
<button @click="DeleteByName(byName)">根据名称删除</button>2.5 全局配置
避免前缀基地址, 暴露在逻辑页面里, 统一设置
<script>
import axios from "axios"
//全局配置映射地址
axios.defaults.baseURL="http://localhost:8088/api"
// 所有请求的url前置可以去掉, 请求时, axios会自动拼接baseURL的地址在前面
getAllFn() {
axios({
url: "/api/findAllBook",
method: "GET", // 默认就是GET方式请求, 可以省略不写
}).then((res) => {
console.log(res);
});
// axios()-原地得到Promise对象
},
</script>3 $nextTick和$refs知识
3.1 $refs-获取DOM
利用 ref 和 $refs 可以用于获取 dom 元素
通过id / ref, 都可以获取原生DOM标签
components/More.vue
<template>
<div>
<p>1. 获取原生DOM元素</p>
<h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1>
</div>
</template>
<script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
export default {
mounted(){
console.log(document.getElementById("h")); // h1
console.log(this.$refs.myH); // h1
}
}
</script>
<style>
</style>3.2 $refs-获取组件对象
获取组件对象, 调用组件里方法
ref定义值, 通过$refs.值 来获取组件对象, 就能继续调用组件内的变量
components/Child/Demo.vue
<template>
<div>
<p>我是Demo组件</p>
</div>
</template>
<script>
export default {
methods: {
fn(){
console.log("demo组件内的方法被调用了");
}
}
}
</script>More.vue - 获取组件对象 - 调用组件方法
<template>
<div>
<p>1. 获取原生DOM元素</p>
<h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1>
<p>2. 获取组件对象 - 可调用组件内一切</p>
<Demo ref="de"></Demo>
</div>
</template>
<script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
import Demo from './Child/Demo'
export default {
mounted(){
console.log(document.getElementById("h")); // h1
console.log(this.$refs.myH); // h1
let demoObj = this.$refs.de;
demoObj.fn()
},
components: {
Demo
}
}
</script>3.3 $nextTick使用
Vue更新DOM-异步的
点击count++, 马上通过"原生DOM"拿标签内容, 无法拿到新值
因为DOM更新是异步的
components/Move.vue - 继续新增第三套代码
<template>
<div>
<p>1. 获取原生DOM元素</p>
<h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1>
<p>2. 获取组件对象 - 可调用组件内一切</p>
<Demo ref="de"></Demo>
<p>3. vue更新DOM是异步的</p>
<p ref="myP">{{ count }}</p>
<button @click="btn">点击count+1, 马上提取p标签内容</button>
</div>
</template>
<script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
import Demo from './Child/Demo'
export default {
mounted(){
console.log(document.getElementById("h")); // h1
console.log(this.$refs.myH); // h1
let demoObj = this.$refs.de;
demoObj.fn()
},
components: {
Demo
},
data(){
return {
count: 0
}
},
methods: {
btn(){
this.count++; // vue监测数据更新, 开启一个DOM更新队列(异步任务)
console.log(this.$refs.myP.innerHTML); // 0
// 原因: Vue更新DOM异步
// 解决: this.$nextTick()
// 过程: DOM更新完会挨个触发$nextTick里的函数体
this.$nextTick(() => {
console.log(this.$refs.myP.innerHTML); // 1
})
}
}
}
</script>3.4 $nextTick使用场景
点击搜索按钮, 弹出聚焦的输入框, 按钮消失
components/Tick.vue
<template>
<div>
<input ref="myInp" type="text" placeholder="这是一个输入框" v-if="isShow">
<button v-else @click="btn">点击我进行搜索</button>
</div>
</template>
<script>
// 目标: 点按钮(消失) - 输入框出现并聚焦
// 1. 获取到输入框
// 2. 输入框调用事件方法focus()达到聚焦行为
export default {
data(){
return {
isShow: false
}
},
methods: {
async btn(){
this.isShow = true;
// this.$refs.myInp.focus()
// 原因: data变化更新DOM是异步的
// 输入框还没有挂载到真实DOM上
// 解决:
// this.$nextTick(() => {
// this.$refs.myInp.focus()
// })
// 扩展: await取代回调函数
// $nextTick()原地返回Promise对象
await this.$nextTick()
this.$refs.myInp.focus()
}
}
}
</script>3.5 组件name属性使用
可以用组件的name属性值, 来注册组件名字
组件名可以随便写吗?
封装的组件-可以自己定义name属性组件名-让使用者有个统一的前缀风格
components/Com.vue
<template>
<div>
<p>我是一个Com组件</p>
</div>
</template>
<script>
export default {
name: "ComNameHaHa" // 注册时可以定义自己的名字
}
</script>App.vue - 注册和使用
<template>
<div>
<h1>1. 生命周期</h1>
<Life v-if="show"></Life>
<button @click="show = false">销毁组件</button>
<hr>
<h1>2. axios使用</h1>
<UseAxios></UseAxios>
<hr>
<h1>3. $refs的使用</h1>
<More></More>
<hr>
<h1>4. $nextTick使用场景</h1>
<Tick></Tick>
<hr>
<h1>5. 组件对象里name属性</h1>
<ComNameHaHa></ComNameHaHa>
</div>
</template>
<script>
import Life from './components/Life'
import UseAxios from './components/UseAxios'
import More from './components/More'
import Tick from './components/Tick'
import Com from './components/Com'
export default {
data(){
return {
show: true
}
},
components: {
Life,
UseAxios,
More,
Tick,
[Com.name]: Com // 对象里的key是变量的话[]属性名表达式
// "ComNameHaHa": Com
}
}
</script>