这两天在实现公司项目的时候,碰到了一个需要根据表格当前条的项目id然后判断一个下拉框会拥有哪些下拉数据,在实现的过程中苦苦思考了一阶段,最终使用下面这种方式将其实现。
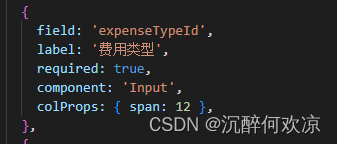
(1)在定义表单页面的ts文件中,将这个控件先设置为‘Input’,如下:
接下来的操作放在显示内容的vue页面中。
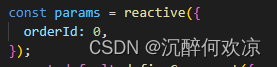
(2)在vue页面定义一个params,用于接收动态的id
其中需要的reacitve从vue中引入
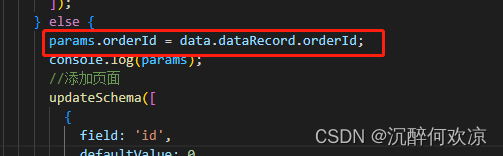
(3)用定义好的params中的orderId参数去接收页面传递来的动态id,
其中data就是页面获取到的数据,从这边取得需要的动态id赋值给params.orderId
(3)然后在updateSchema中更新需要传入动态id,将一开始设置的‘Input’插件更新成为‘ApiSelect’插件,